后台管理系统
- 命令行创建新项目
- 命令行
- 效果图
- 配置文件package.json
- umi3构建区块
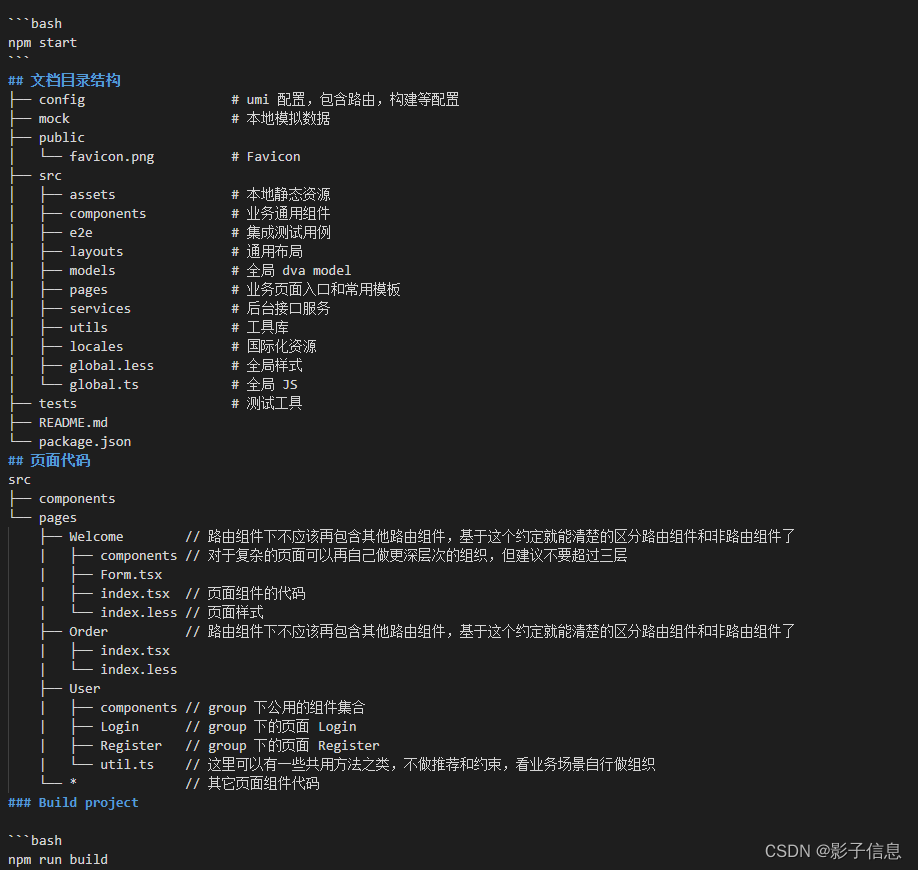
- readme.md
- 主页面
- 页面布局
- 页面布局的一些参数
- 总结
- 区块开发
- 步骤
- 三级目录
命令行创建新项目
命令行
1、
npm i @ant-design/pro-cli -g
2、
pro create demo_spacemv_managementsys
3、
umi @3
simple
4、
cd demo_spacemv_managementsys
5、
npm install
6、
npm start
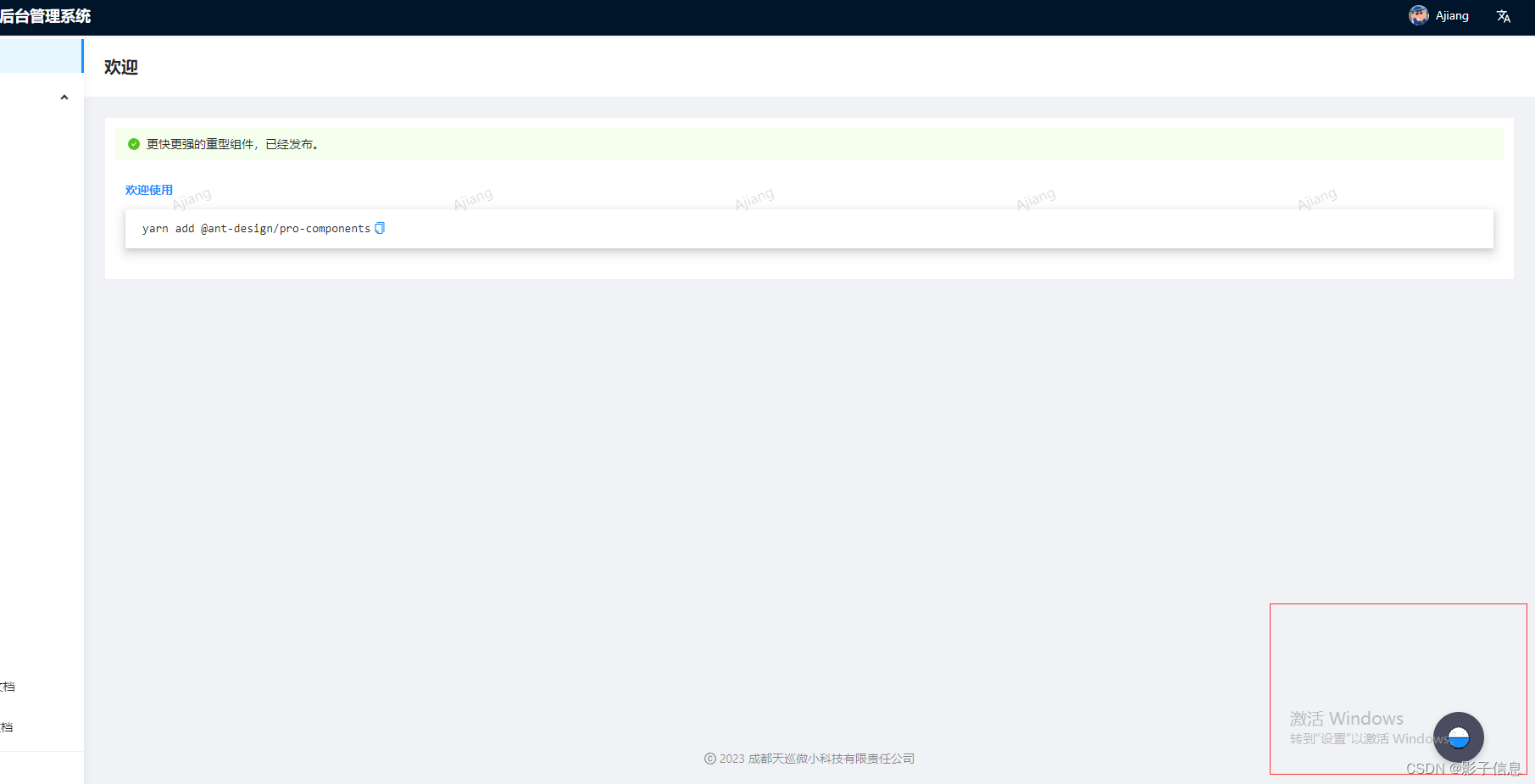
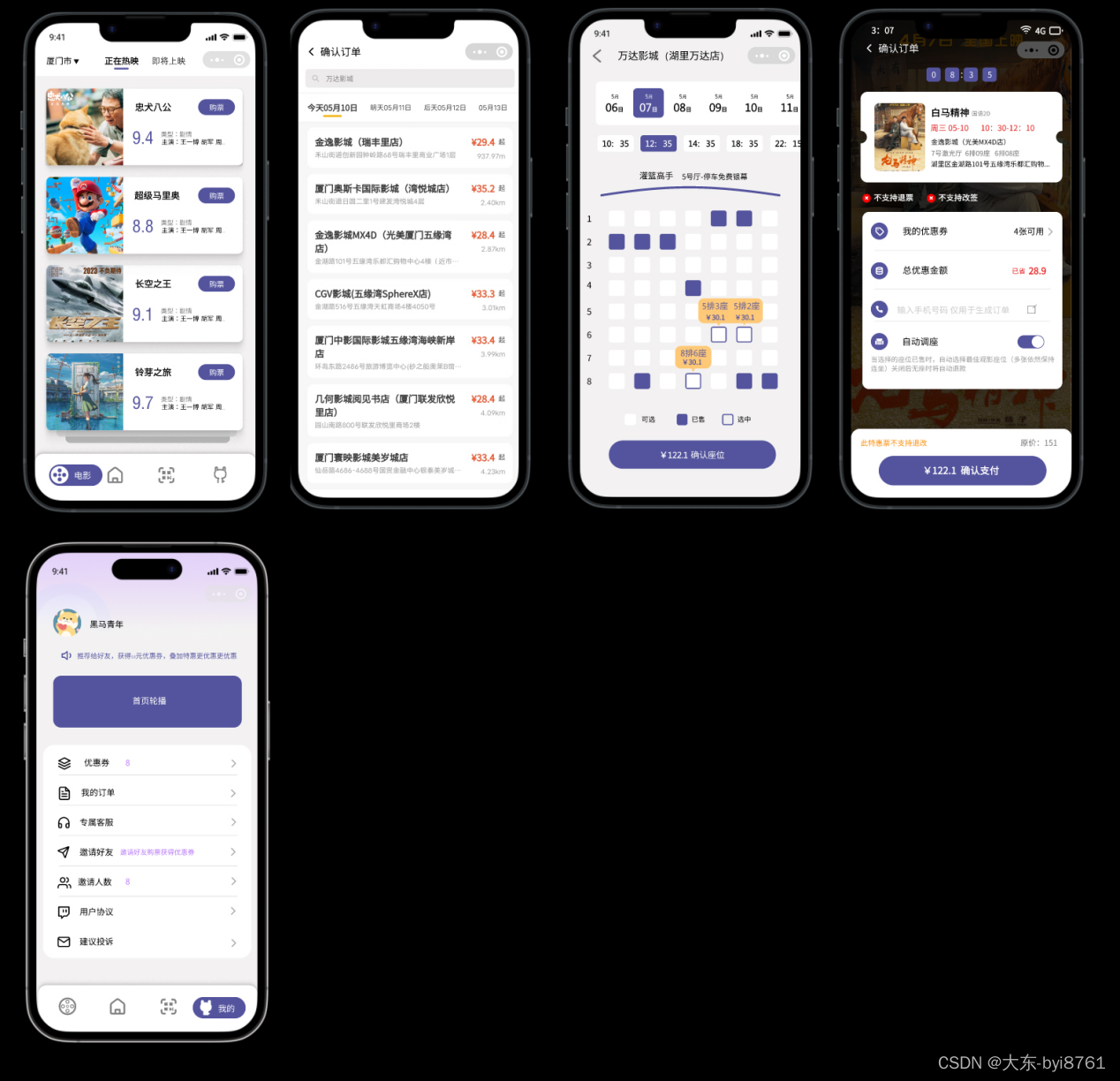
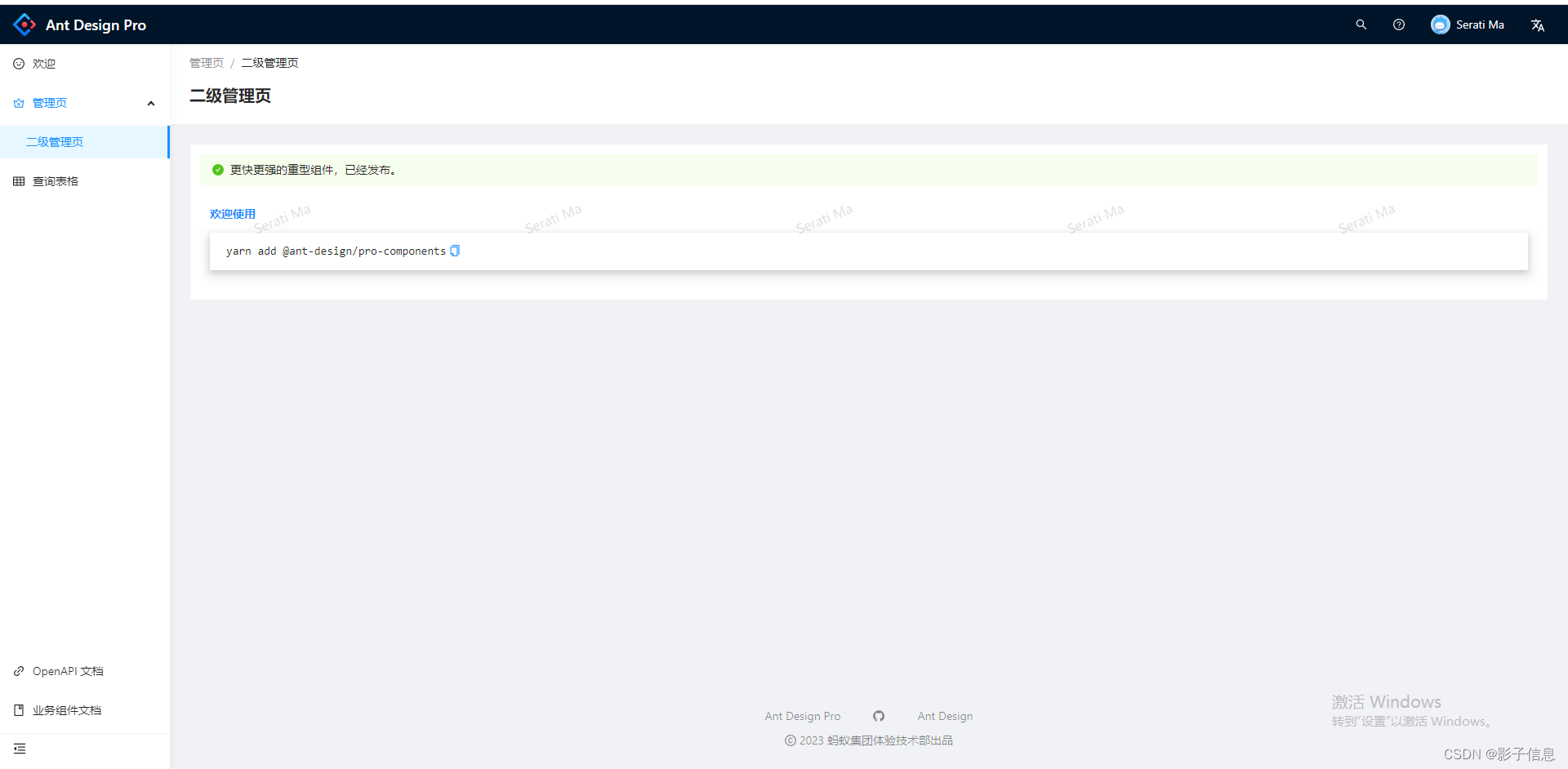
效果图

文字描述:为什么会有水印?
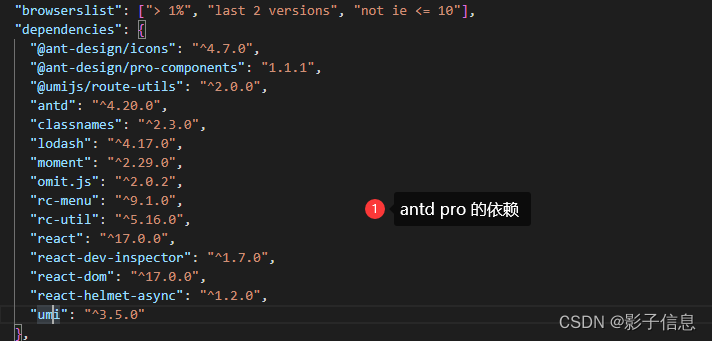
配置文件package.json

umi3构建区块
定义:只有umi3的simple模板,才能想要构建哪一块才能构建哪一块
链接: antd pro 入门构建
基于block开发,快速构建标准页面
npm run uia
获取全部区块
npm run fetch: blocks areadme.md

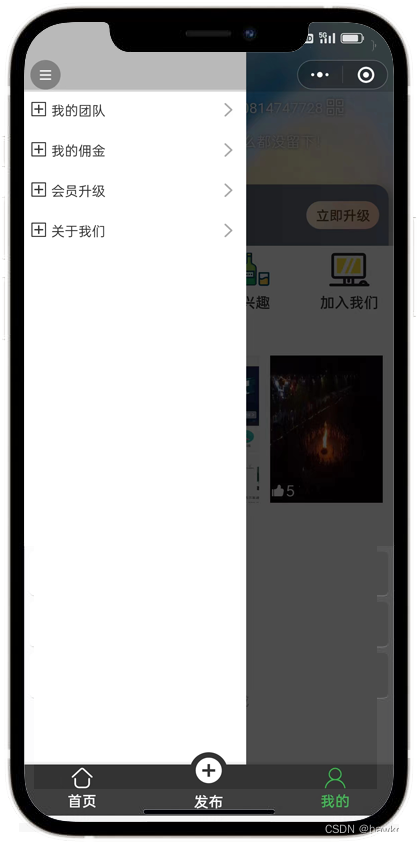
主页面
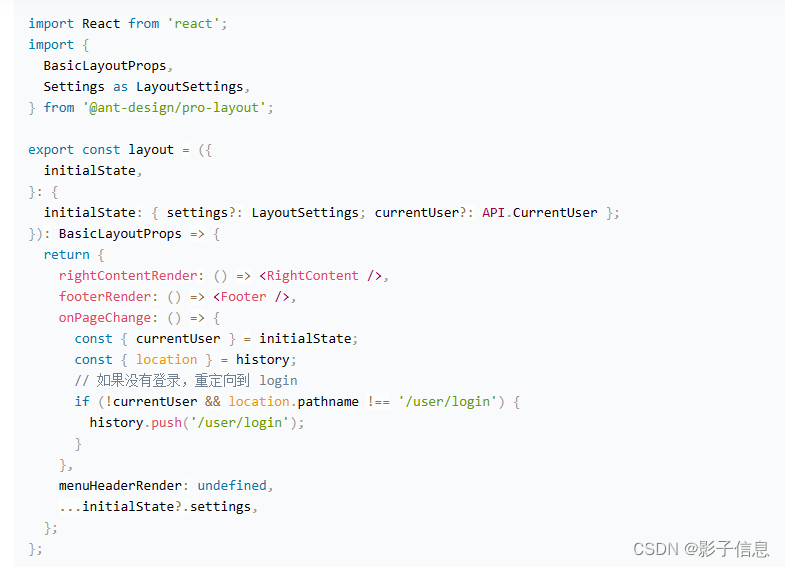
页面布局

页面布局的一些参数

总结

区块开发
步骤
1.安装umiui
yarn add @umijs/preset-ui -D
2.重新启动项目
yarn start

3、重新启动项目,右下角多了个悬浮球,点开进行区块开发: