- 网格布局也叫grid布局,平常写样式的时候基本上都是用的flex布局。
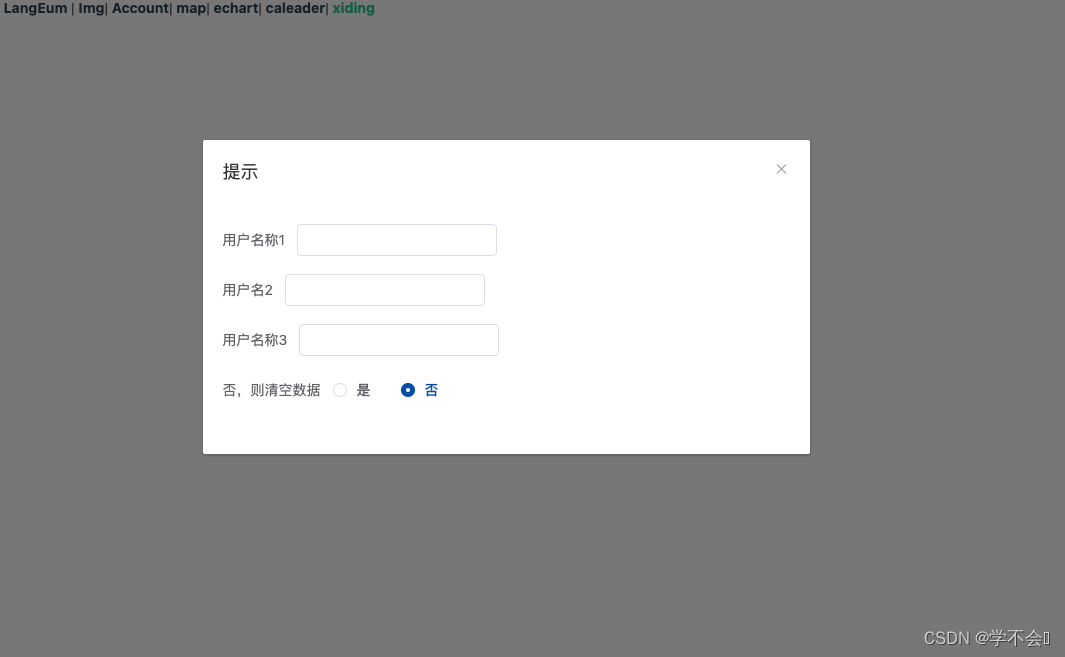
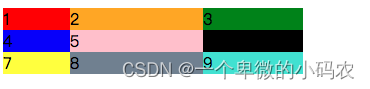
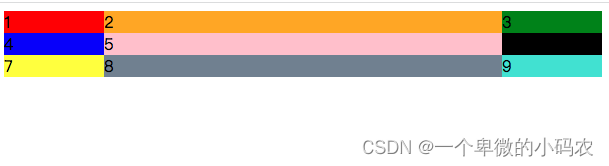
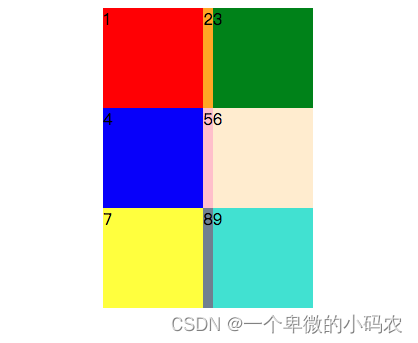
像以下布局,用flex布局就可能会有有点麻烦,这时候用grid布局就方便的多了。


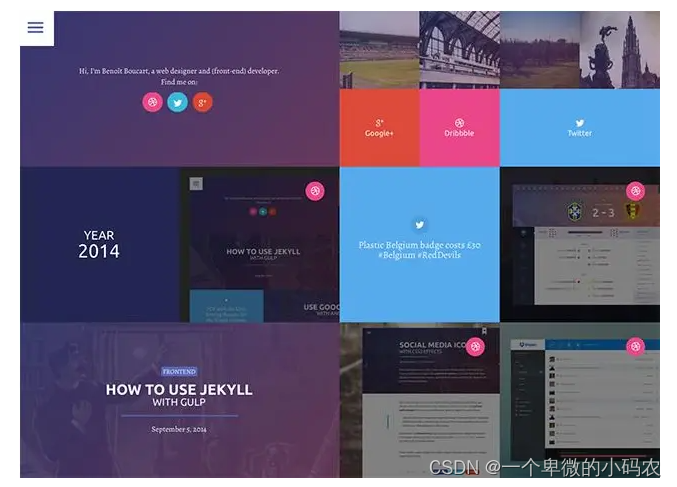
或者是照片墙
grid布局就是将容器划分为行和列,产生单元格,然后在指定的单元格,可以看作是二维布局,我们一直经常用的flex布局也就可以看作一维布局。
介绍
gird布局很强大,采用网格布局的区域,称为容器。容器内部子元素,称为项目,即container->item。
容器属性
Gird布局的属性分为两类。一类定义在容器上面,称为容器属性,另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
display属性
display: grid指定一个容器采用网格布局。
1.grid的属性
- grid-template-columns:定义每一行列的列宽。
- grid-template-rows:定义每一行的行高。
还有一种重复某种不固定大小模式:
grid-template-columns:repeat(2,100px 80px);
代表重复2次100px 80px的模式,也就是4列,等同于:
grid-template-columns:100px 80px 100px 80px;
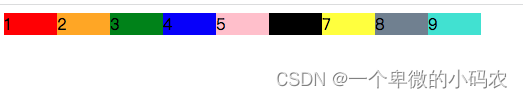
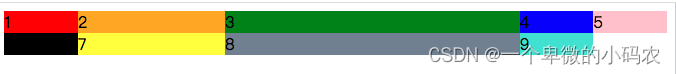
下面举个例子:
HTM:
上面写了9个元素,分别给了不同的颜色,根据 grid-template-columns和grid-template-rows或者grid-template-columns来设置他们的大小,这里的特殊就是,如果不给里面各个单元格大小,那么设置的列宽和行高就会去设置成每个单元格的大小,如果给了大小,那么设置的就是每个单元格之前的间距了。
2.关键字
1.auto-fill;如果容易大小不固定,项目大小固定,可以用auto-fill关键字填充;
自动填充: repeat(auto-fill, 30px)

也就是设置每个单元格的大小都一样,然后并列排放。
2.fr(fraction):如果两列的宽分别是1fr和2fr,就表示后者是前者的两杯。
例子:
grid-template-columns: 1fr 2fr 4fr 1fr 1fr;

这里设置后会发现如果设置的列多了,那后者的倍数都是基于第一位叠加的。
3.minmax();长度范围
grid-template-columns: 1fr 5fr minmax(100px, 1fr);

第一列是1fr,第二列是5fr,第三列最小值是100px,最大是1fr。当第二列fr无限大时和的第三列到100px时,会往第一列截止。这里指的无限大也就是没有父级设置大小。
4.auto;自适应
grid-template-columns: 100px auto 100px;

自适应也就是自动填充完剩余的空间(不设置最大值最小值的情况下)
5.网格名称
网格闲名称,同一根线可以有多个名称:
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
指定每一根网格线的名字,方便以后的引用。也可以有多个名字;[c1,c1a]
6.区域
grid-template-areas:网格布局允许置顶区域(area),一个区域由单元格或多个单元格组成。grid-template-areas属性用于定义区域。
grid-template-areas: ‘a b c’ ‘d e f’ ‘g h i’;
div:nth-child(1) {
grid-area: a;
}

可以实现类似于这样一个单元格占多个位置的情况。
7.放置顺序
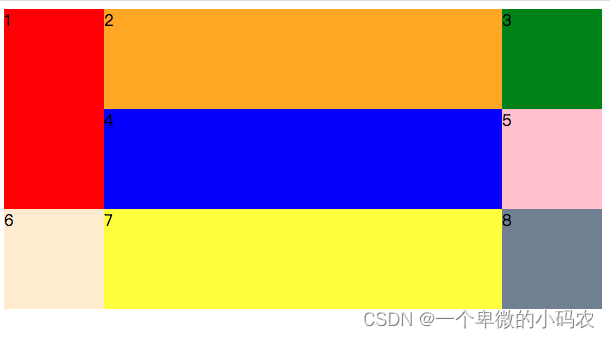
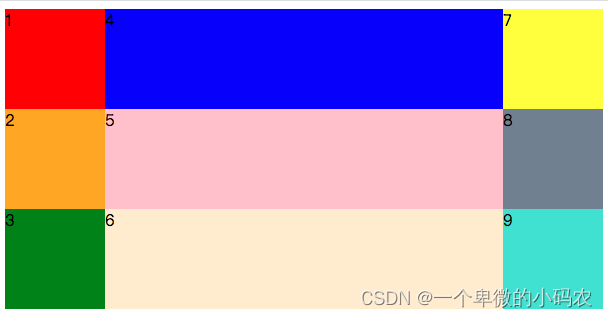
grid-auto-flow:划分网格后,容器的子元素也会按照顺序,自动放置在每一个网格中。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行;也可设置为column变成先填满第一列再填第二列;
grid-auto-flow:column

8.单元格水平位置与垂直位置
justify-items:属性设置单元格内容的水平位置(左中右);
align-items:属性设置单元格内容的垂直位置(上中下);
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items:
align-items:

9.整体内容的位置
justify-content:整个内容区域在容器里面的水平位置(左中右);
align-content:整个内容区域的垂直位置(上中下)。
justify-content
align-content

总结
Flex布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局,Grid 布局则是将容器划分成“行"和“列”,产生单元格,然后指定"项目所在”的单元格,可以看作是二维布局,Grid布局远比 Flex布局强大。(不过存在兼容性问题,使用之前应看具体需求)
兼容性
https://caniuse.com/?search=grid

















![[保研/考研机试] KY187 二进制数 北京邮电大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2ba7c4a470d3470eac0849d5ede4a2df.png)