vue3实现多页面打包容易,关键是如何实现本地的开发和调试?我们接下来解决如下几个问题:
1 多页面项目的项目结构是怎样的?
--public--src---App.vue---main.js---page1. +---App.vue---main.js----home.vue----list.vue---page2. +---App.vue---main.js----home.vue----list.vue
vite.config.js
package.json
page1.html. +
page2.html. +这是我们配置的最原始的一个结构,如图,带+的是新增的文件(文件夹)特别注意新增的page1.html和page2.html,这两个模版文件是一定不能忘记的。同时要注意script中引用main.js文件路径的修改,如图
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/page2/main.js"></script></body>
</html>
但是仅仅只是这样还是不够的,我们要打包成不同的项目,那需要在对vite.config.js做一些更改
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {resolve} from "path"
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],server:{hmr:true},build:{rollupOptions:{input:{index:resolve(__dirname,'index.html'),page1:resolve(__dirname,"/page1.html"),page2:resolve(__dirname,"/page2.html")},output:{chunkFileNames:"js/[name]-[hash].js",assetFileNames:"[ext]/[name]-[hash].[ext]"}}}
})
我们需要对rollipOption选项的input和output做多入口和出口的设置。到这一步。我们 打包以后就可以正常生成对应的文件了。我们看一看结果:

同时我们通过http://localhost:5173/page1.html就能正常访问page1,和page2了,展示的内容分别是page1项目和page2项目的app.vue的内容。但是我们的page1和page2项目可不止一个app.vue,我们要通过路由配置不同的路由访问不同的页面。接下来我们需要配置来看路由了,不过在此之前我们要先改造下我们的项目目录结构

仔细观察。我们在page1和page2这两个项目下分别新增了一个views文件夹,用来存放页面,同时新增了一个home和list页面,用来测试。然后我们再新增我们的路由文件,注意 路径和组件的引用
//src下新建router文件夹
//main.js 主入口的main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router/index". +
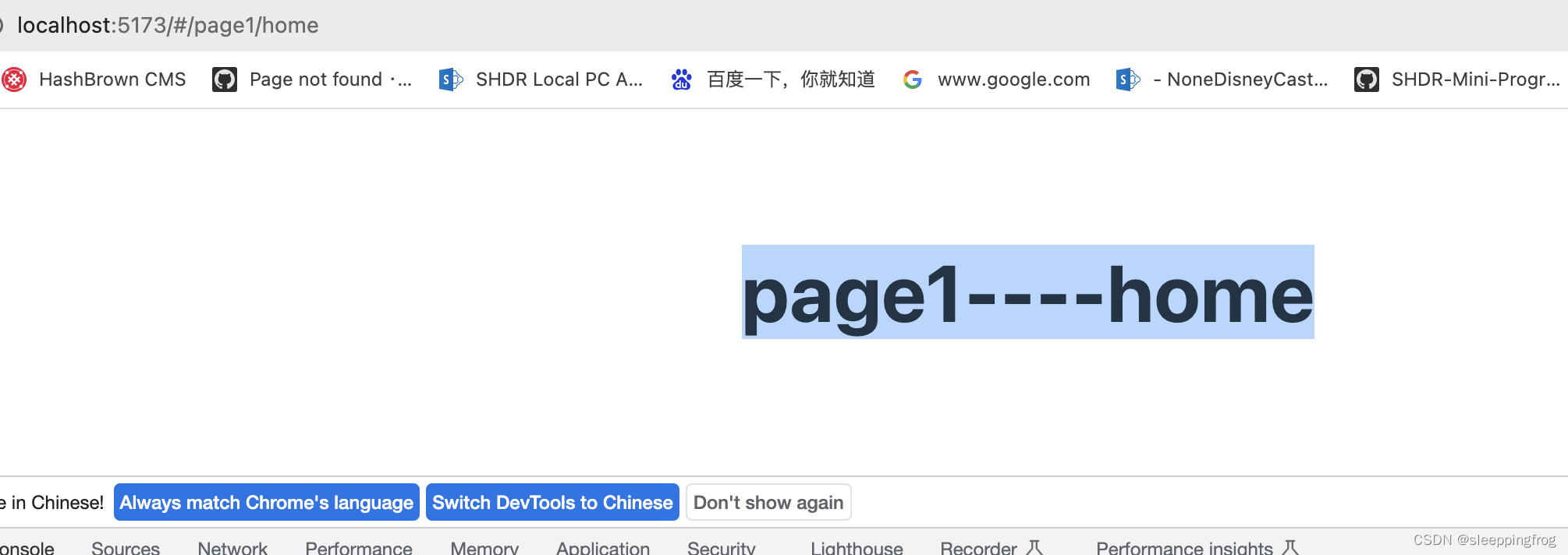
createApp(App).use(router).mount('#app')--------router.js----------------import { createRouter, createWebHistory ,createWebHashHistory} from 'vue-router'const router = createRouter({history: import.meta.env.DEV ? createWebHashHistory() : createWebHistory(),routes: [{path: '/',name: 'home',component: ()=>import("../pages/home.vue")},{path: '/list',name: 'list',component: ()=>import("../pages/list.vue")},{ path: '/page1/home',name: 'page1Home',component: ()=>import("../page1/views/home.vue")},{ path: '/page1/list',name: 'page1List',component: ()=>import("../page1/views/list.vue")},{ path: '/page2/home',name: 'page2Home',component: ()=>import("../page2/views/home.vue")},{ path: '/page2/list',name: 'page2List',component: ()=>import("../page2/views/list.vue")}]})export default router到此为止。我们通过页面访问page1下的home,则只需要输入地址http://localhost:5173/#/page1/home这样我们就能正常访问了。如下图:

其他的多页面地址访问同理