CSS 变量可以有全局或局部作用域。
全局变量可以在整个文档中进行访问/使用,而局部变量只能在声明它的选择器内部使用。
如需创建具有全局作用域的变量,请在 :root 选择器中声明它。 :root 选择器匹配文档的根元素。
如需创建具有局部作用域的变量,请在将要使用它的选择器中声明它。
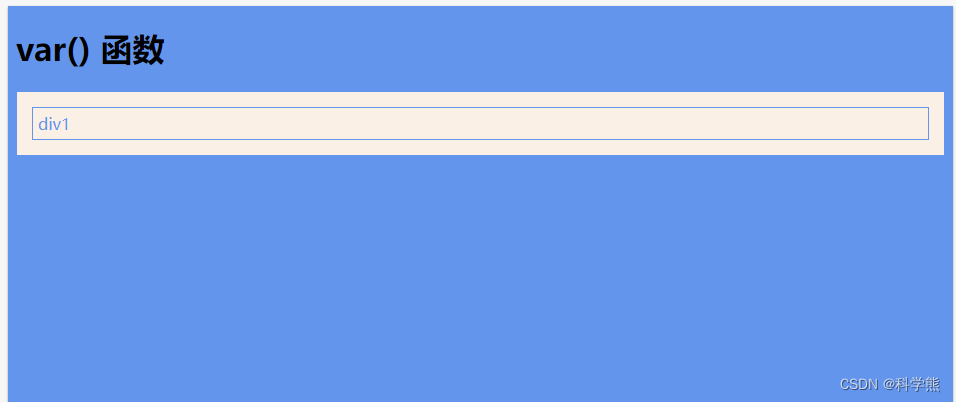
下面的例子与上面的例子相同,但是在这里我们使用 var() 函数。
首先,声明两个全局变量(–blue 和 --white)。使用 var() 函数稍后在样式表中插入变量的值:
代码:
<style>
:root {--blue: #6495ed;--white: #faf0e6;
}body {background-color: var(--blue);
}.container {color: var(--blue);background-color: var(--white);padding: 15px;
}div {background-color: var(--white);color: var(--blue);border: 1px solid var(--blue);padding: 5px;
}
</style>
</head>
<body><h1>var() 函数</h1><div class="container"><div>div1</div>
</div></body>
渲染效果: