使用 resize 属性可防止调整 textareas 的大小(禁用右下角的“抓取器”):
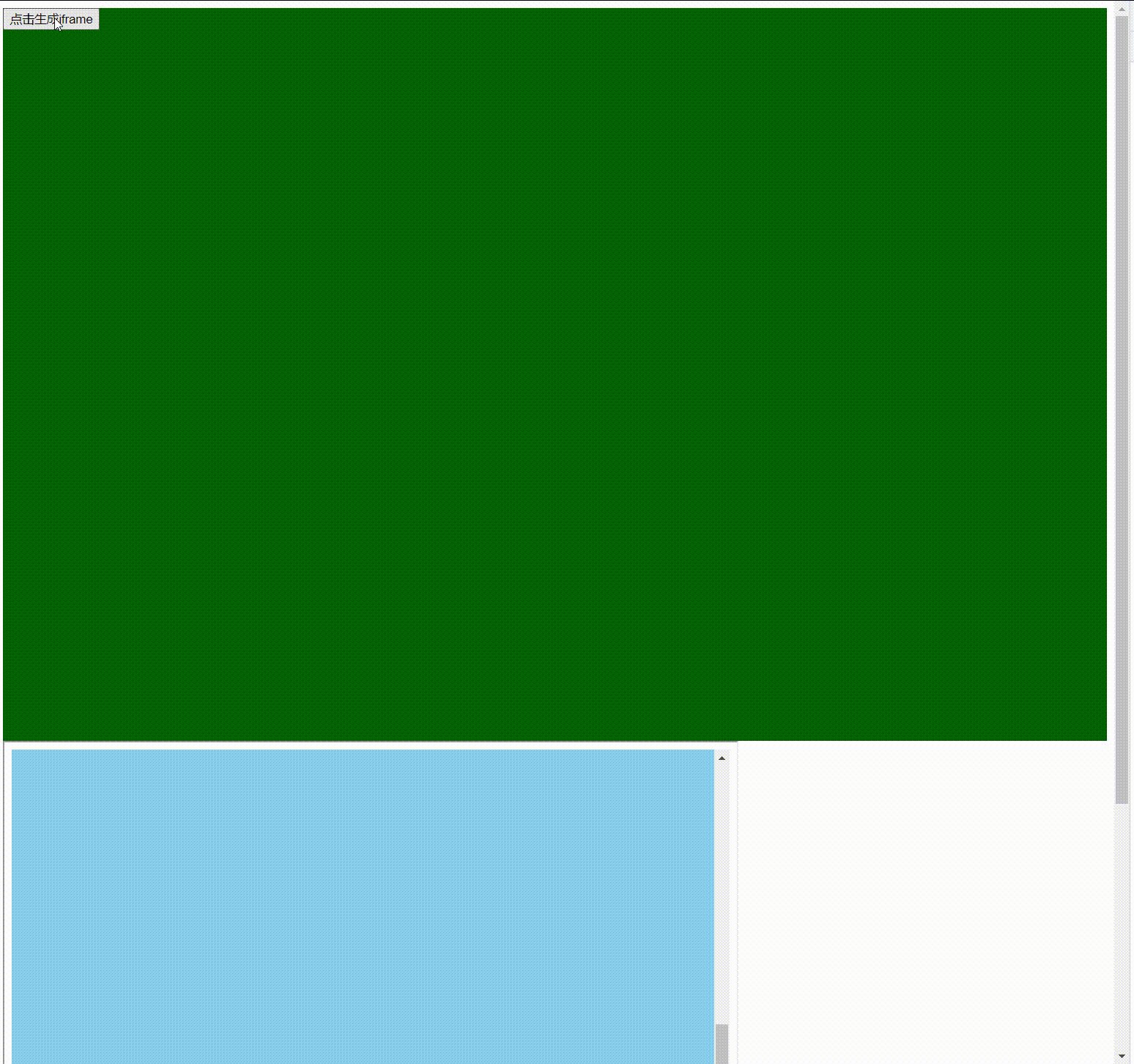
没有设置resize:none
代码:
<!DOCTYPE html>
<html>
<head>
<style>
textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;font-size: 16px;
}
</style>
</head>
<body>
<form><textarea>Some text...
渲染效果:可以拖动设置大小

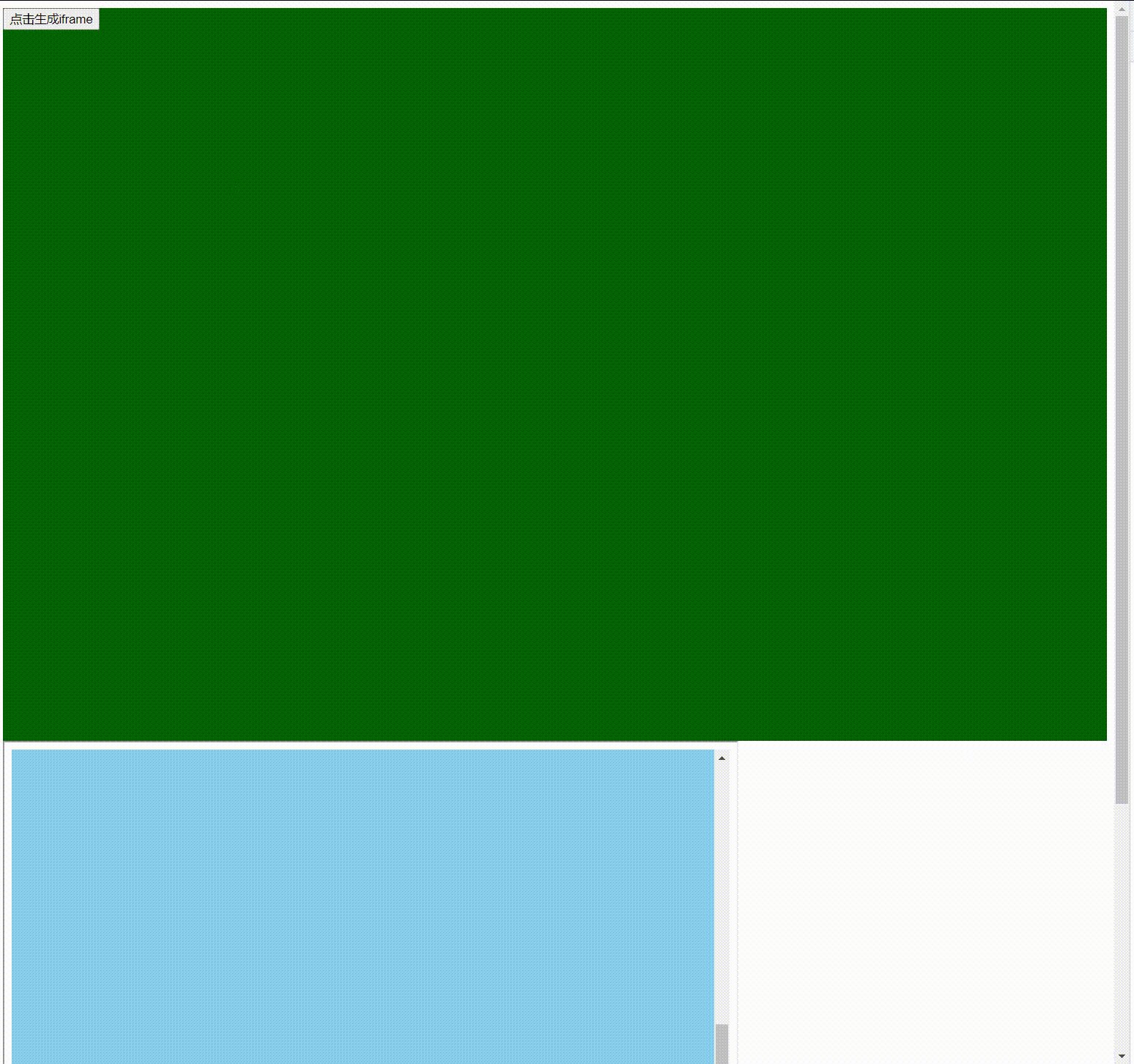
添加resize:none
<!DOCTYPE html>
<html>
<head>
<style>
textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;font-size: 16px;resize:none;
}
</style>
</head>
<body>
<form><textarea>Some text...
渲染效果: