前言:
Cloud Studio是一个在线的云集成开发环境(IDE),可以让开发人员在浏览器中轻松地开发、测试、调试和部署应用程序。它提供了基于云的计算资源和工具,例如代码编辑器、编译器、调试器、版本控制系统和项目管理工具等,使开发人员可以在任何地点使用任何设备进行开发,而不需要在本地安装软件。CloudStudio还能够集成多个云计算平台(如AWS和Azure)和其他开发工具,以帮助开发人员更方便地进行云原生应用程序的构建和部署。

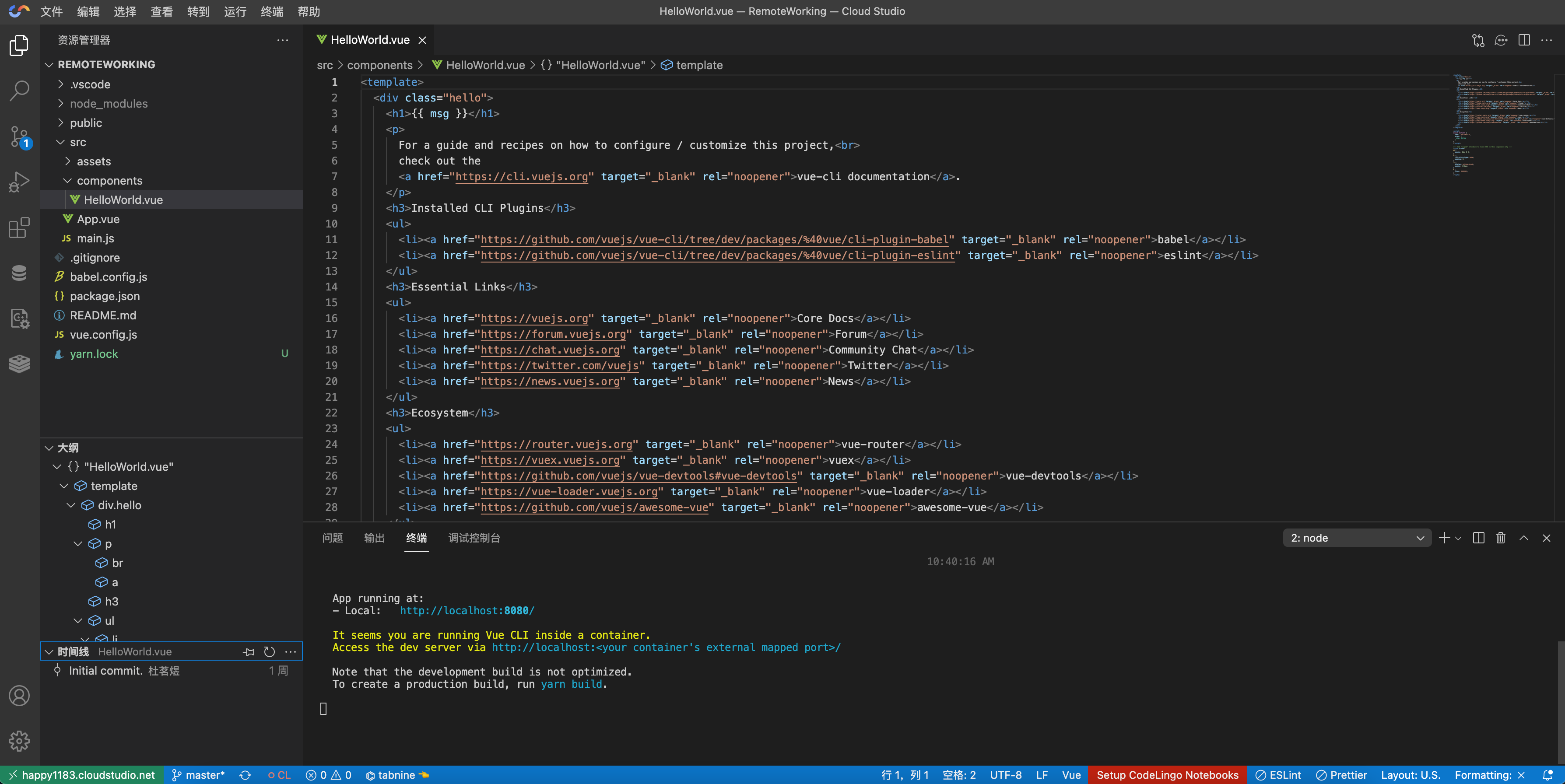
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

官网:https://cloudstudio.net/
一、操作指南
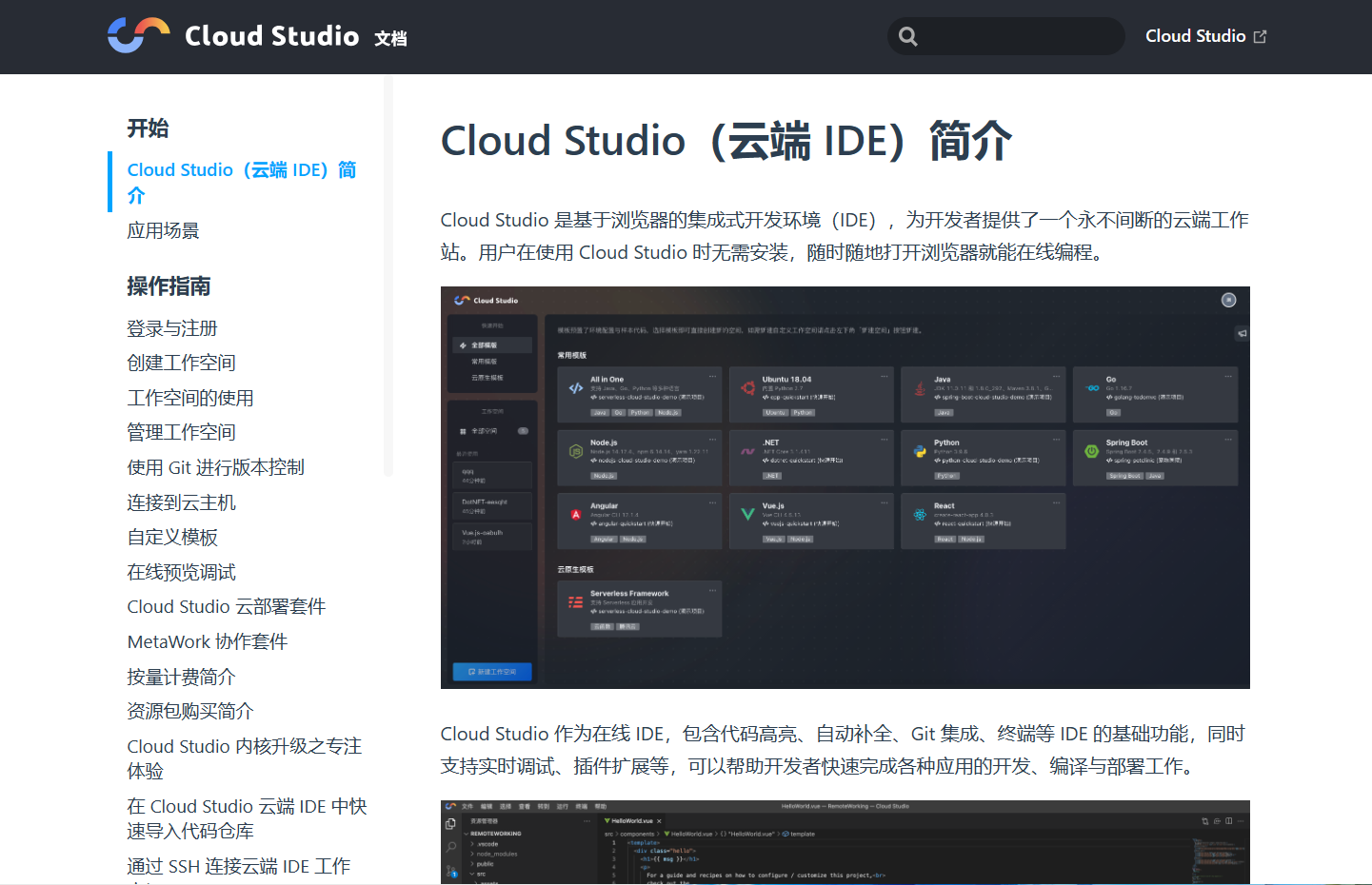
对于新手来说,产品文档可以帮助我们更好地了解产品的功能和用途。如果不熟 CloudStudio 的使用方法,可能会遇到许多问题,这会导致浪费时间。因此,在使用CloudStudio 之前,我建议大家先看一下 产品文档:

另外,该产品文档提供了登录与注册、应用开发 各种示例和图解,这对于新手来说非常有帮助,它可以大大减少学习成本,更快地熟悉并掌握产品。

看完了产品文档,我们就去实践一下吧:
二、使用Cloud Studio快速构建React完成点餐H5页面还原
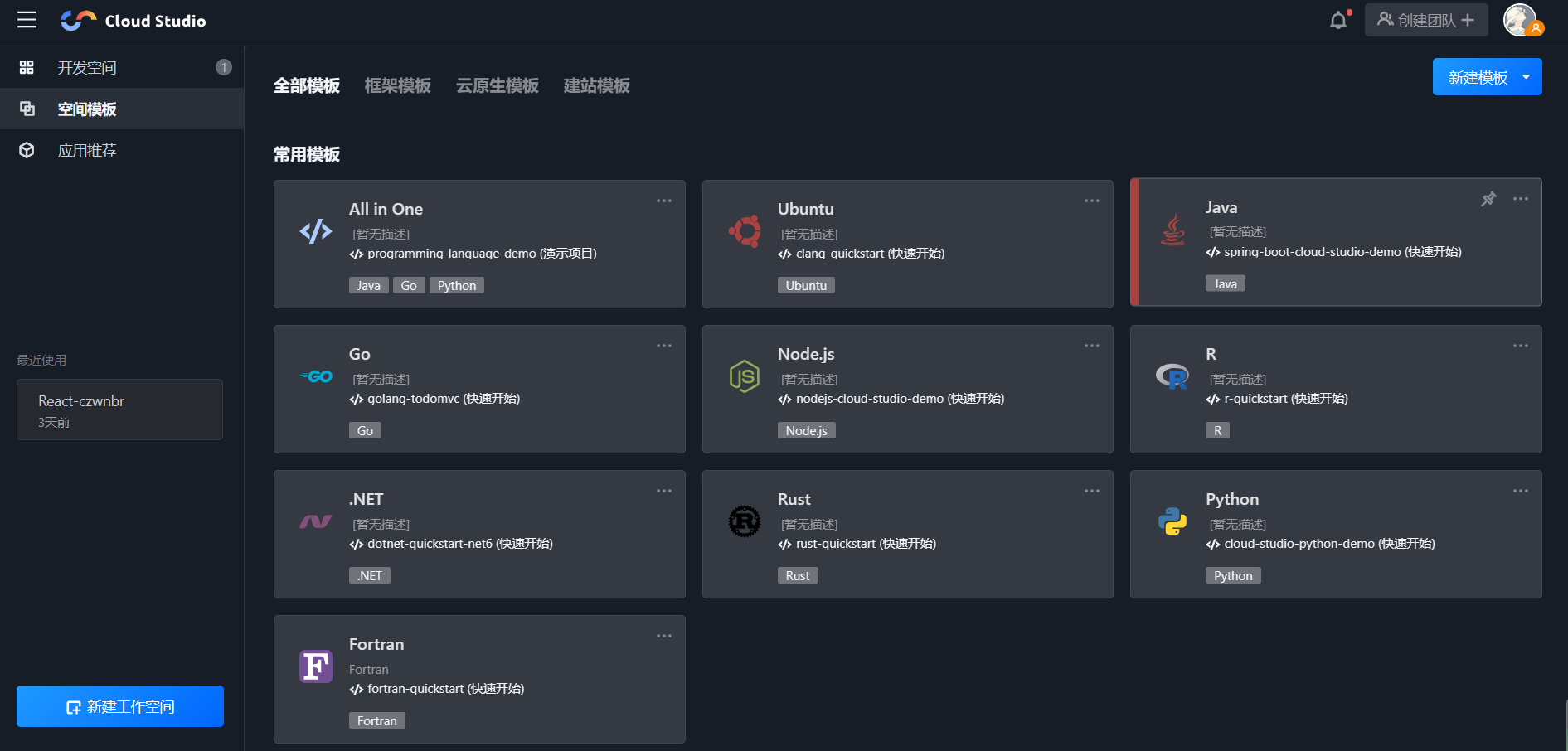
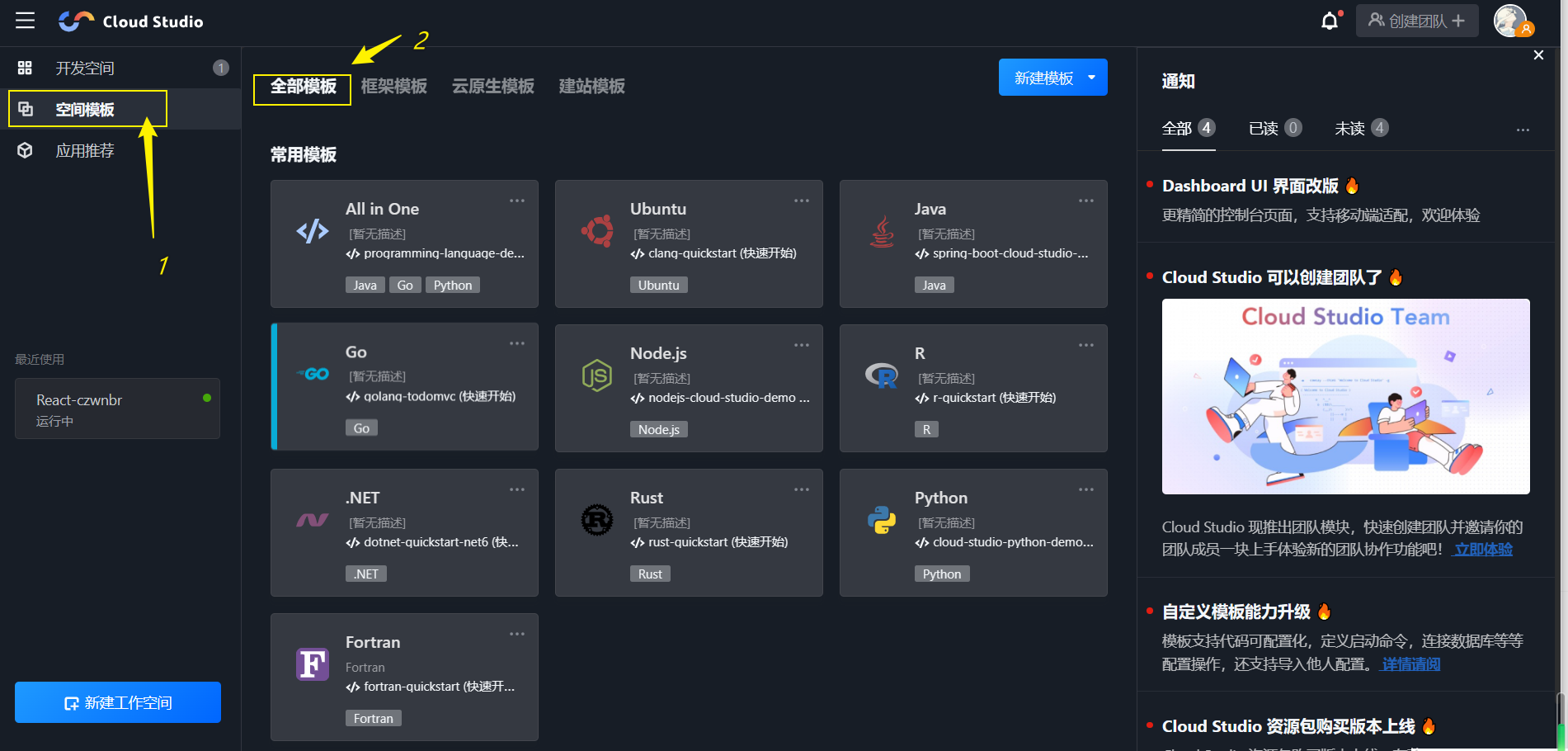
1.使用空间模板
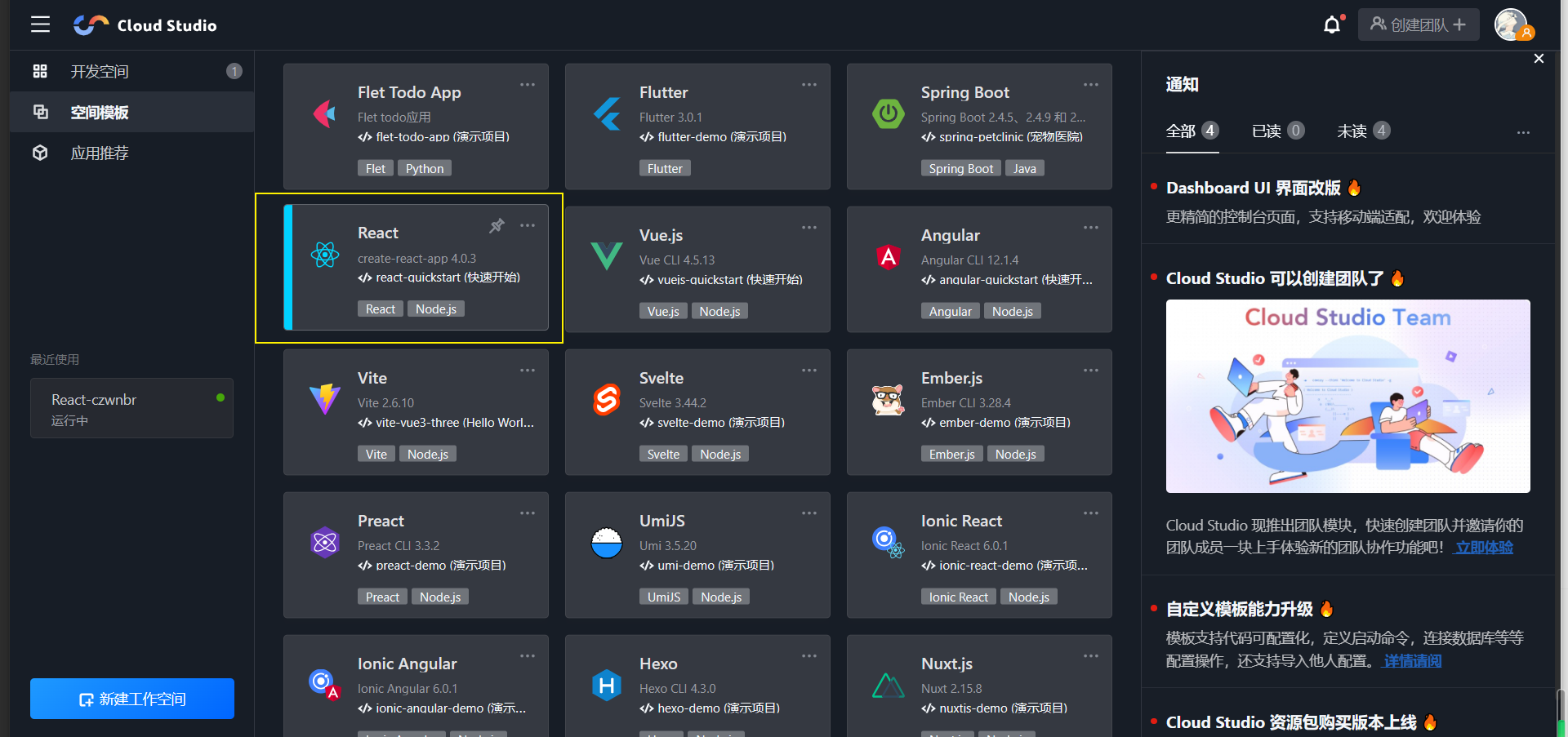
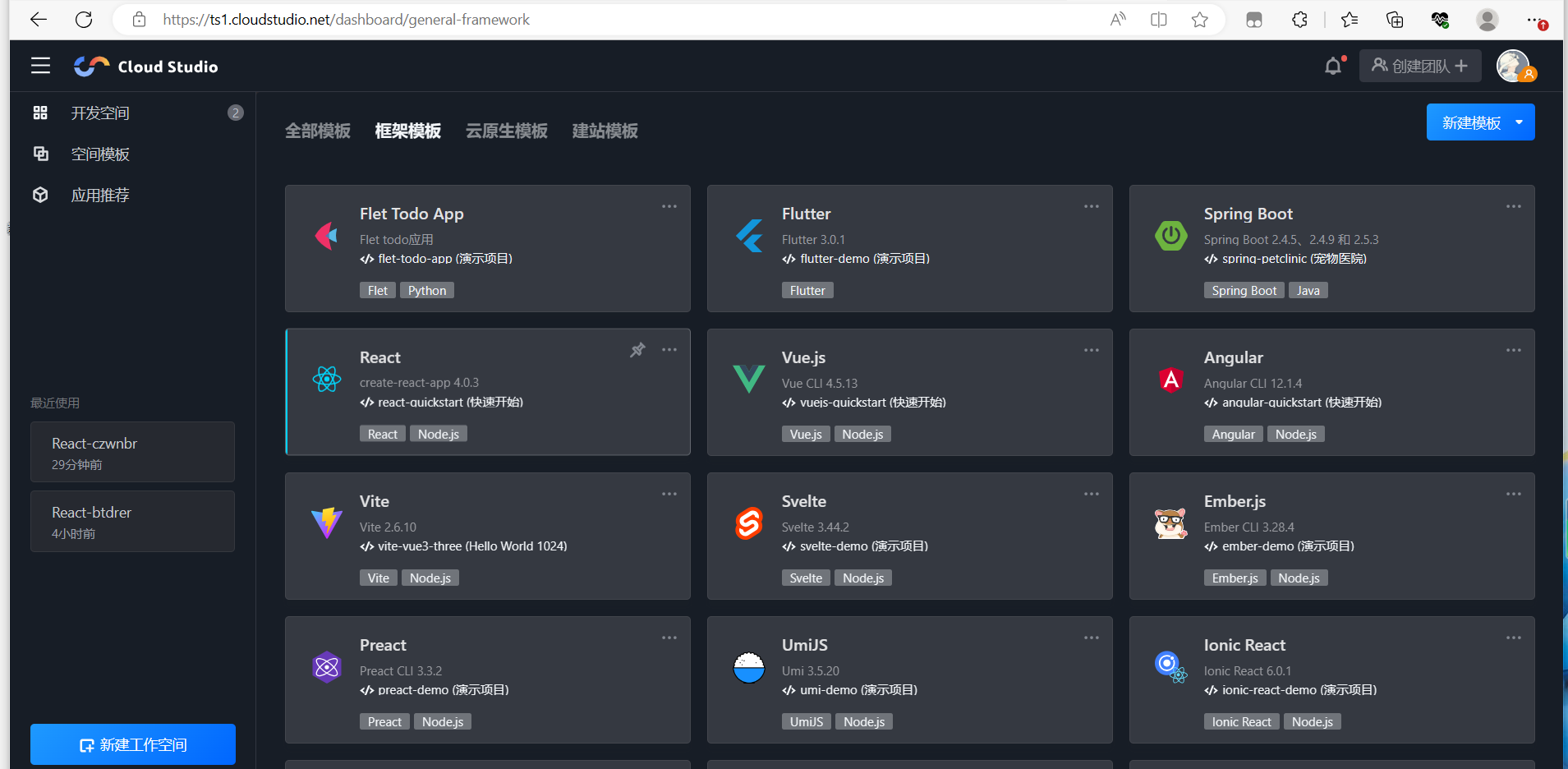
点击空间模板,选择全部模板,然后往下滑:

找到React:

点击后是这样的,等待几秒钟即可:

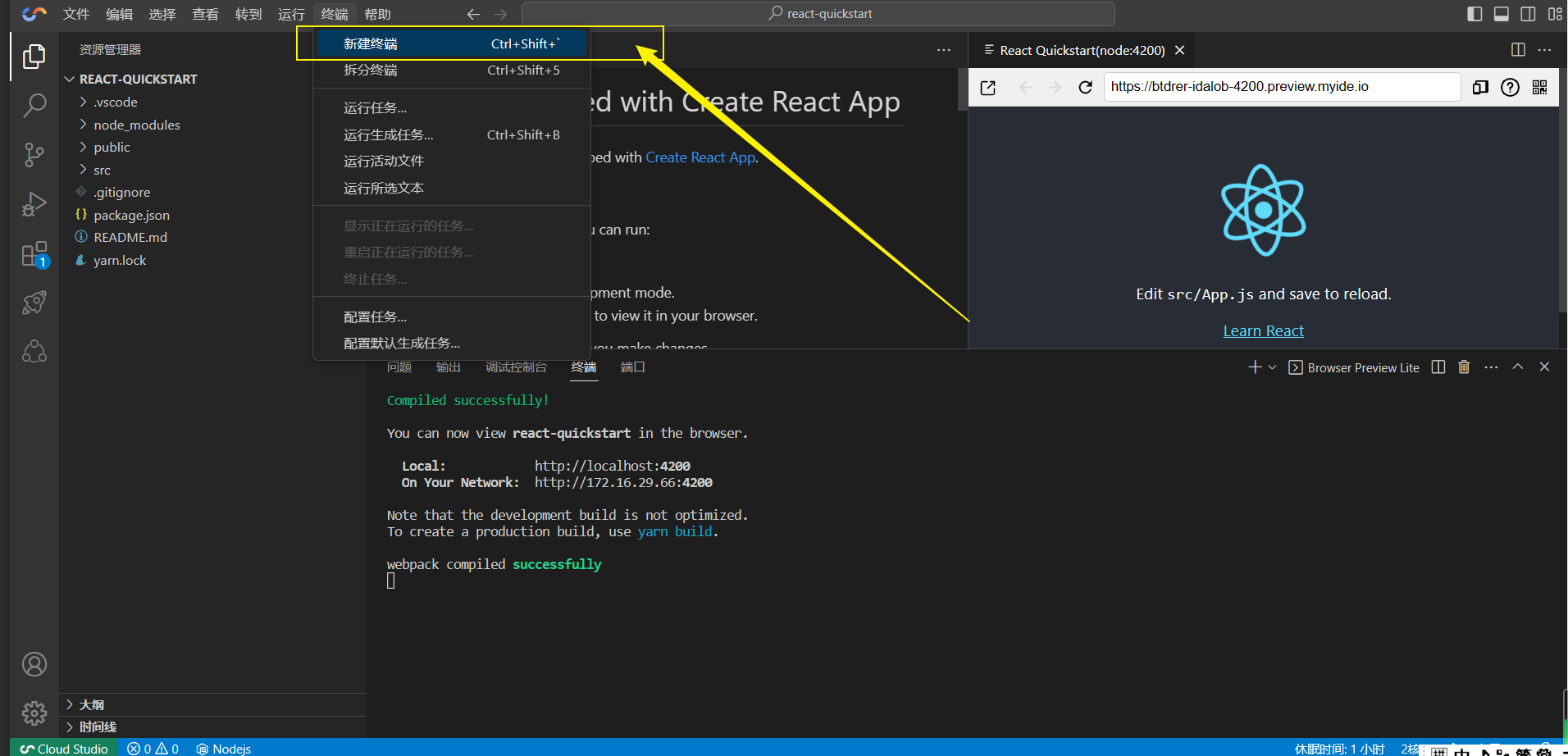
进入空间后,发现它在安装一些东西,我们等待它安装完成即可:

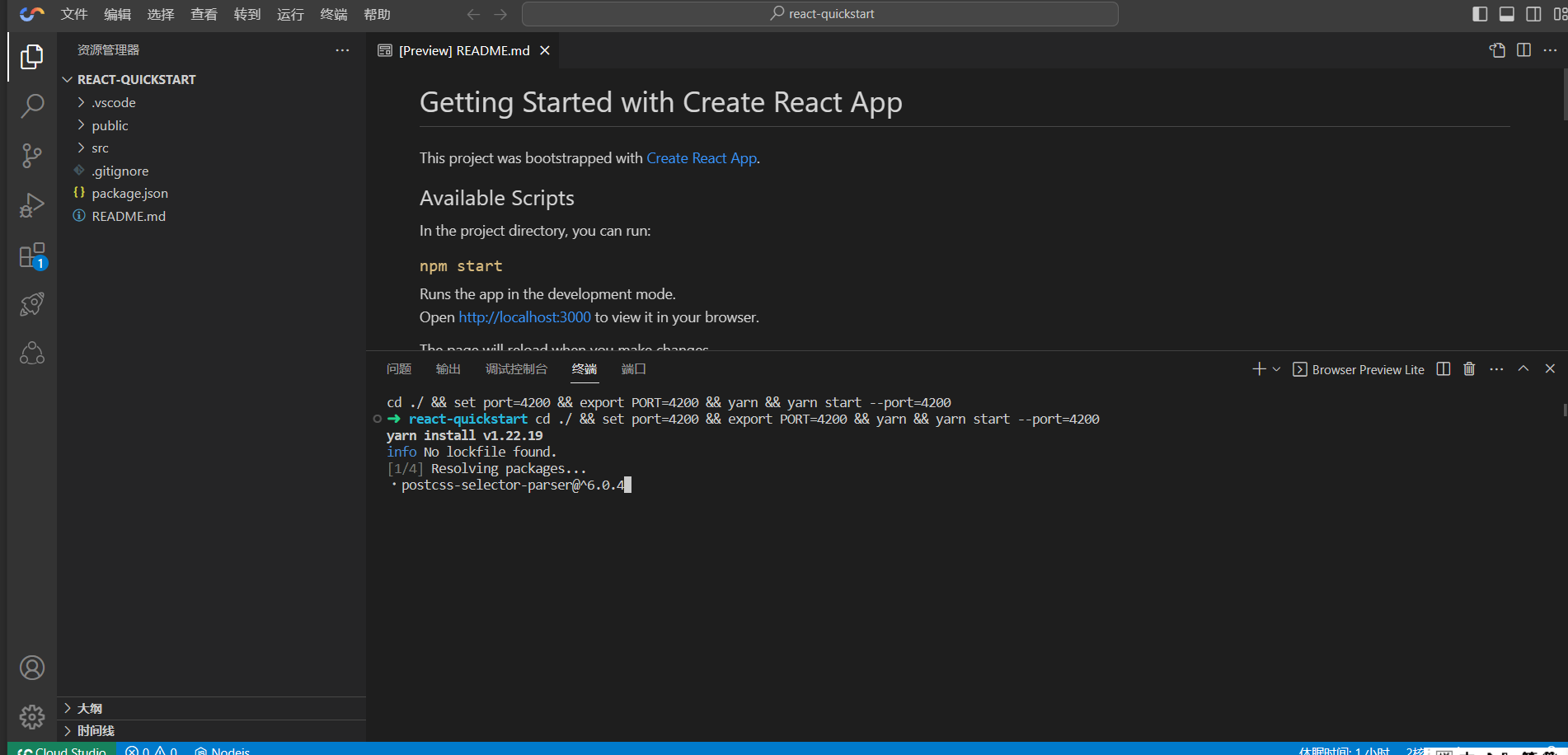
2.初始化项目

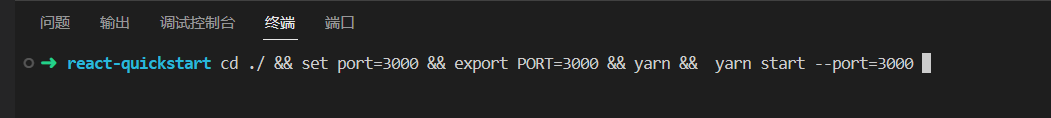
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000

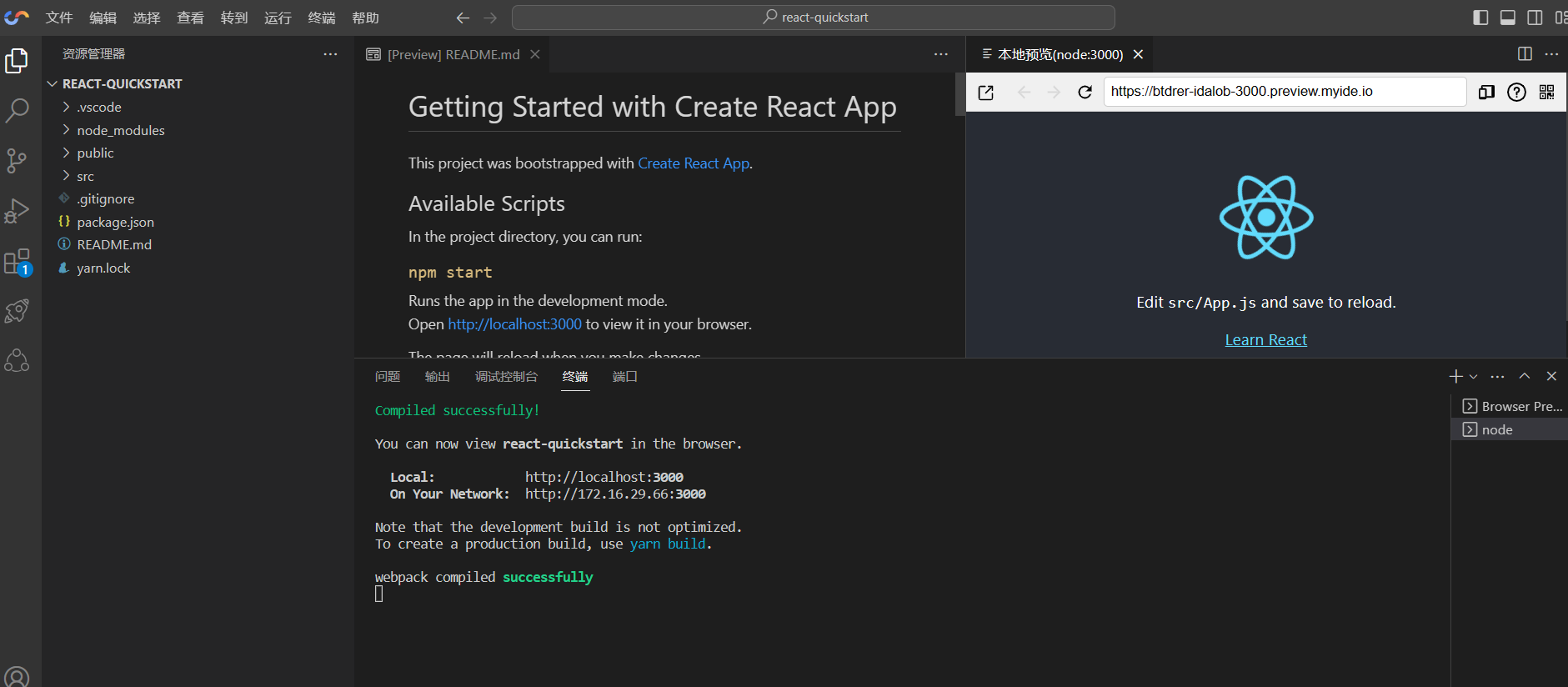
仅仅几分钟,我们的项目就初始化好了,对于其他项目,例如java项目,Node.js项目等等。只要有浏览器,就不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个项目,这对新技术的学习是非常高效的。
3.安装依赖
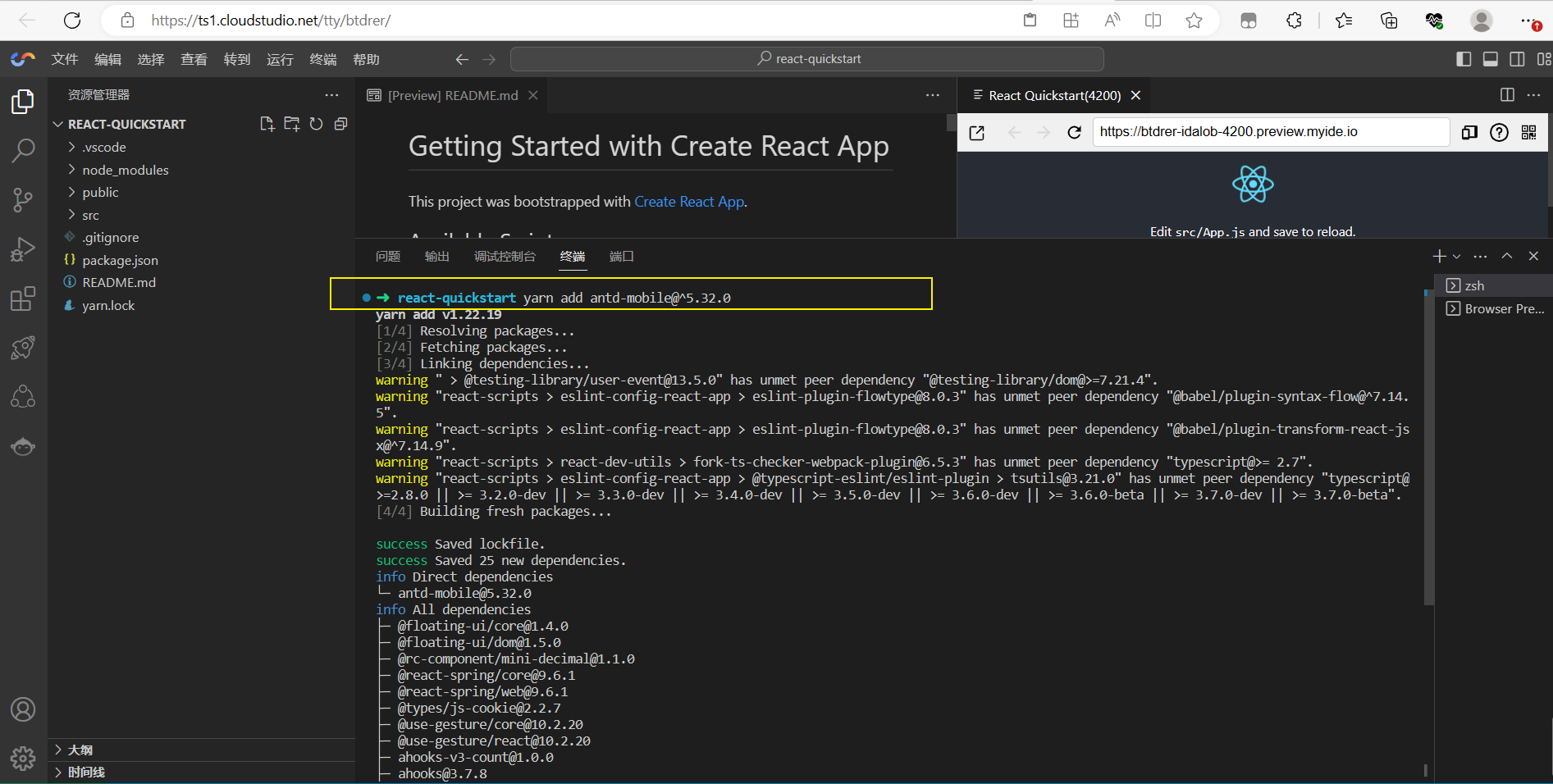
1.安装 antd-mobile
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
2. 安装 Less:
(1).安装 less 和 less-loader :
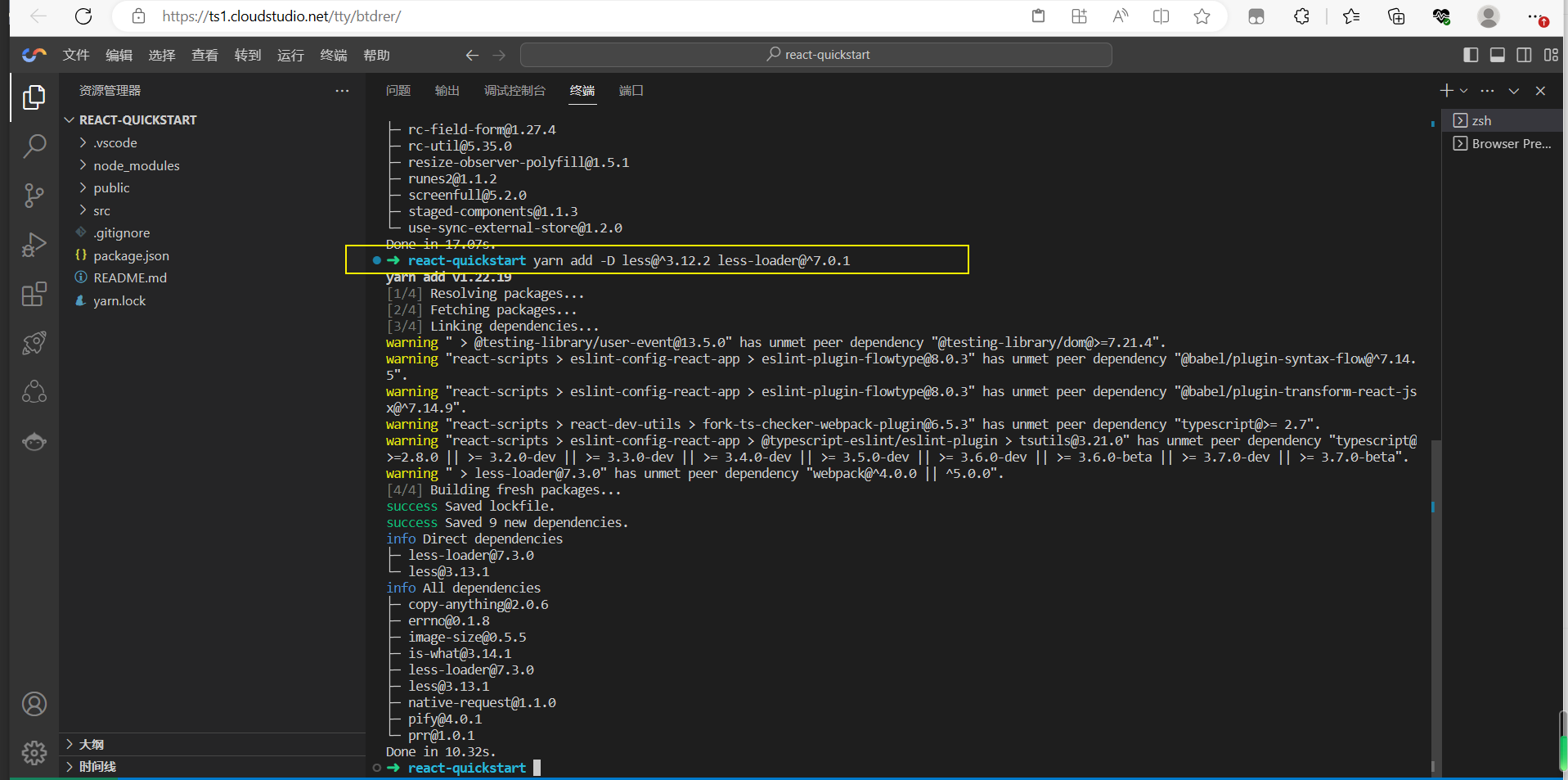
yarn add -D less@^3.12.2 less-loader@^7.0.1
(2).暴露 webpack 配置文件:
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆。
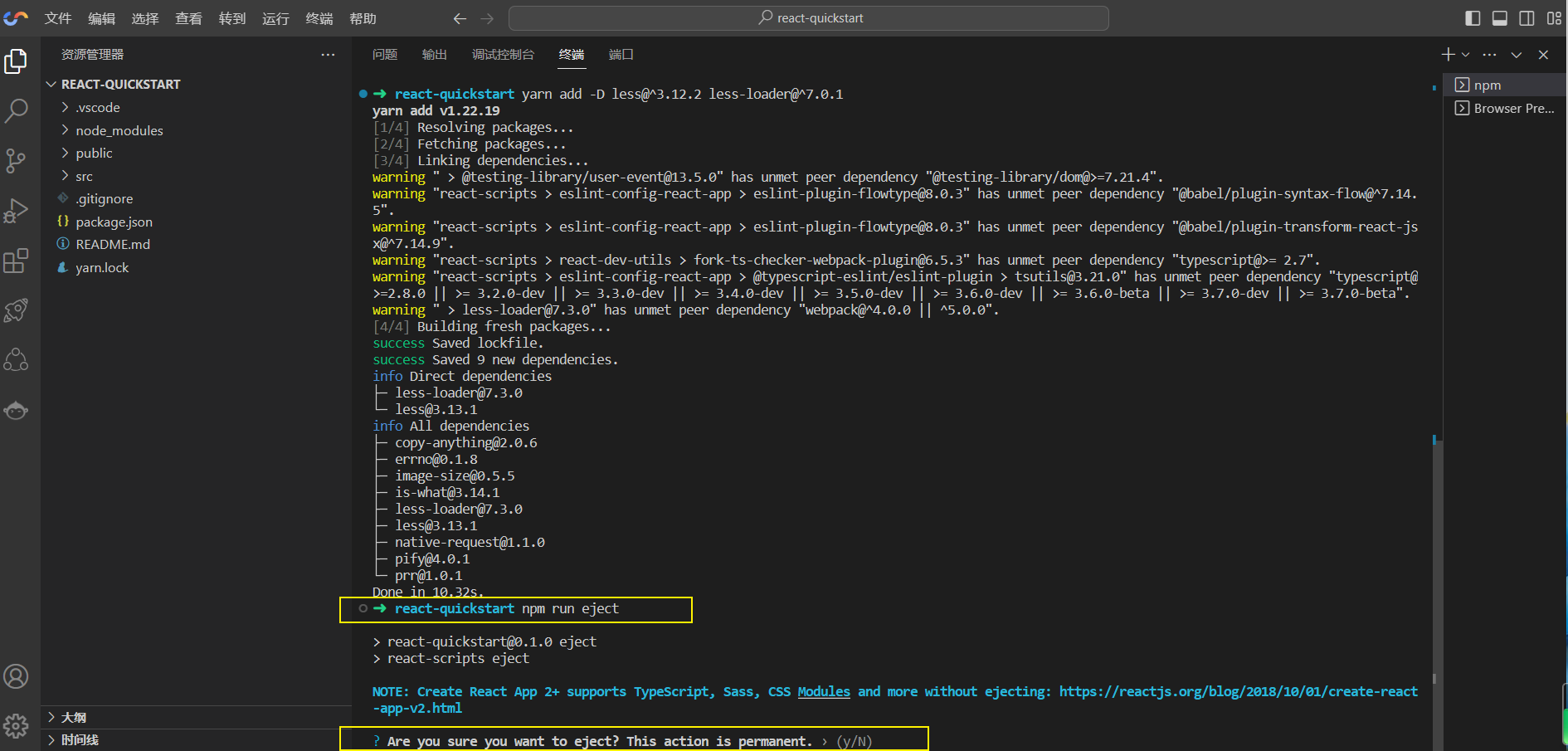
npm run eject
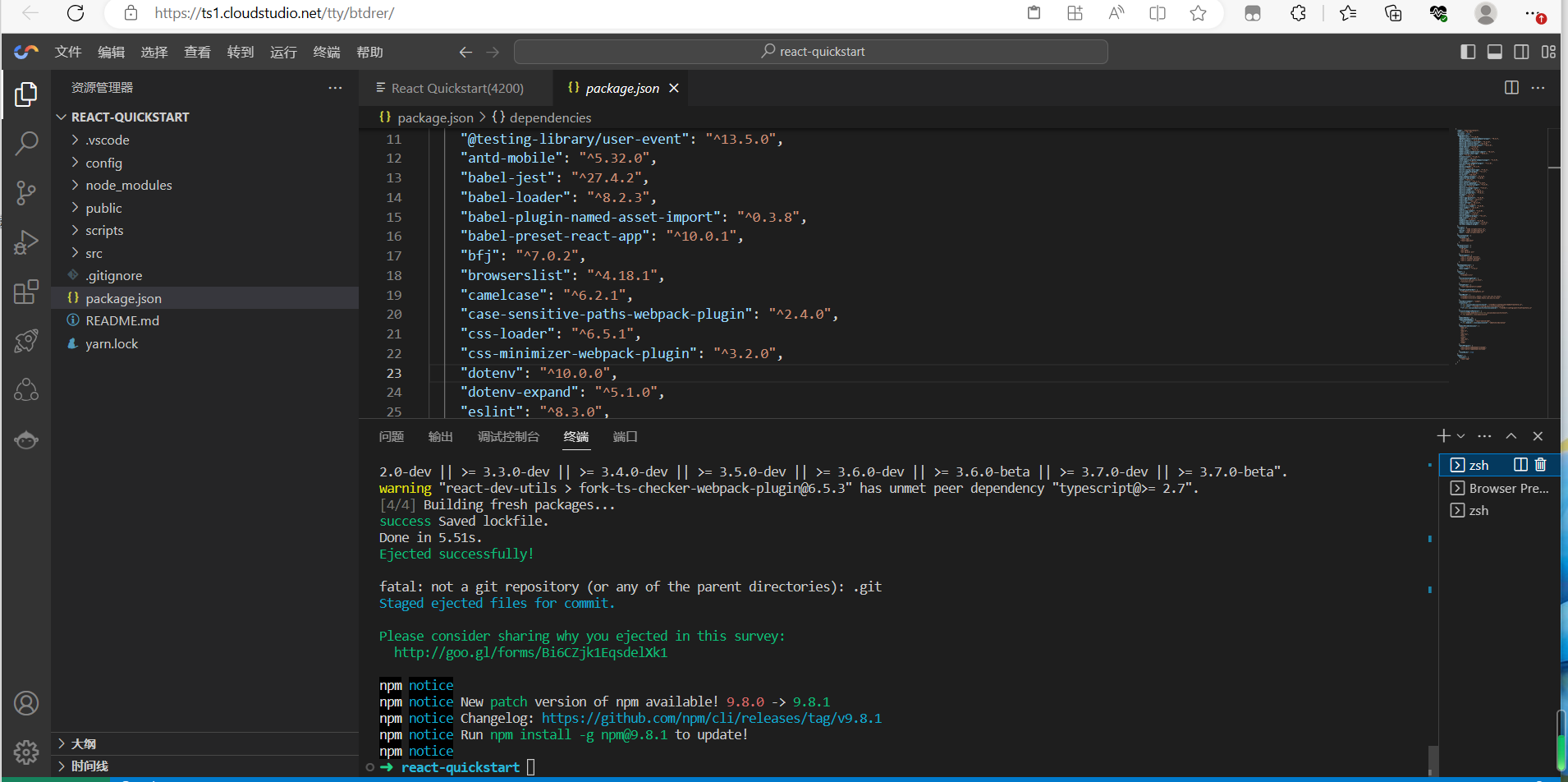
输入 'y' 后,项目会自动进行解构操作。

完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 "dependencies".
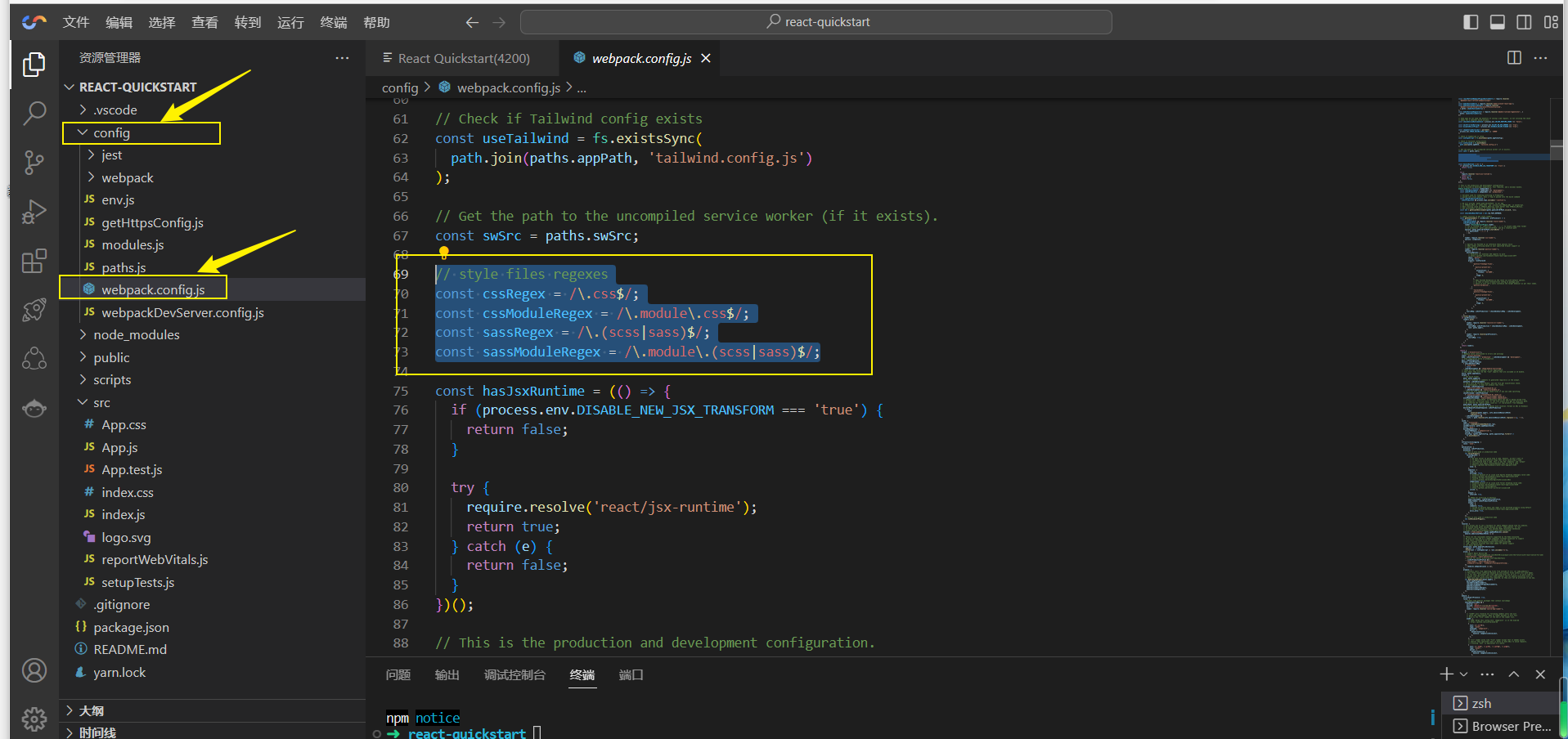
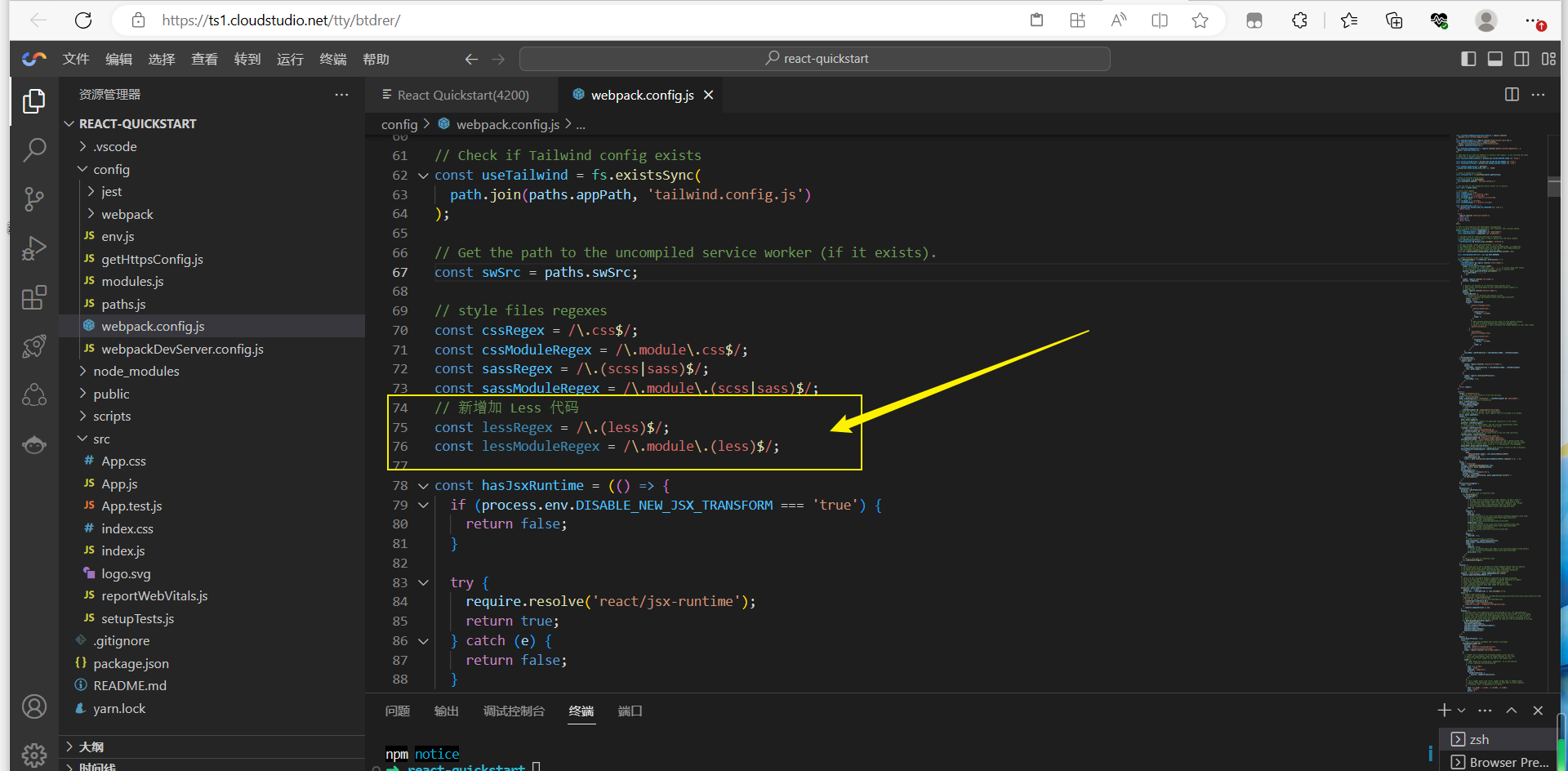
找到 config/webpack.config.js 文件,找到第60行左右,这块是设置 css 相关的代码。

复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
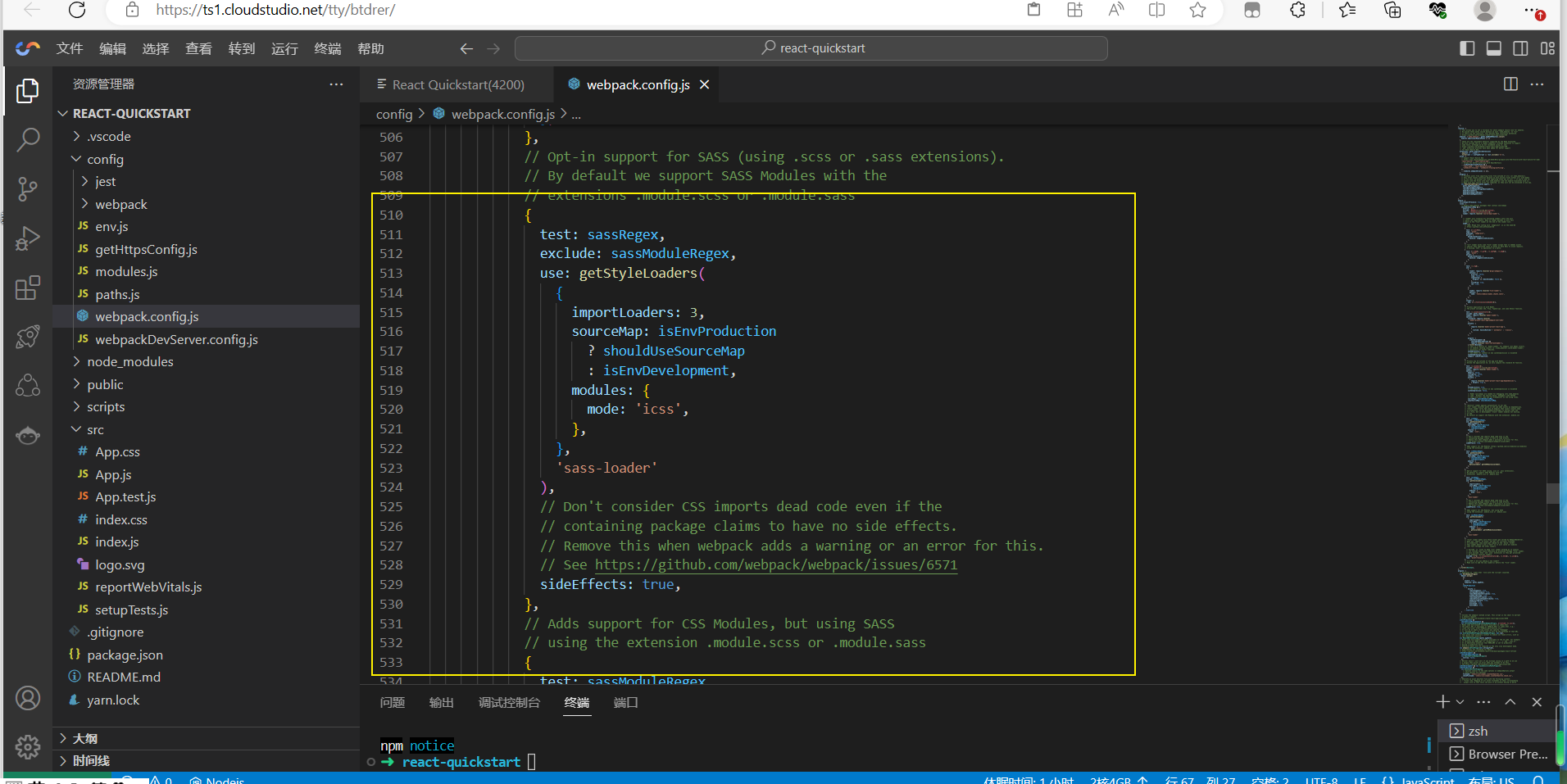
继续向下搜索sass,位置在 504 行左右,能够找到以下代码。

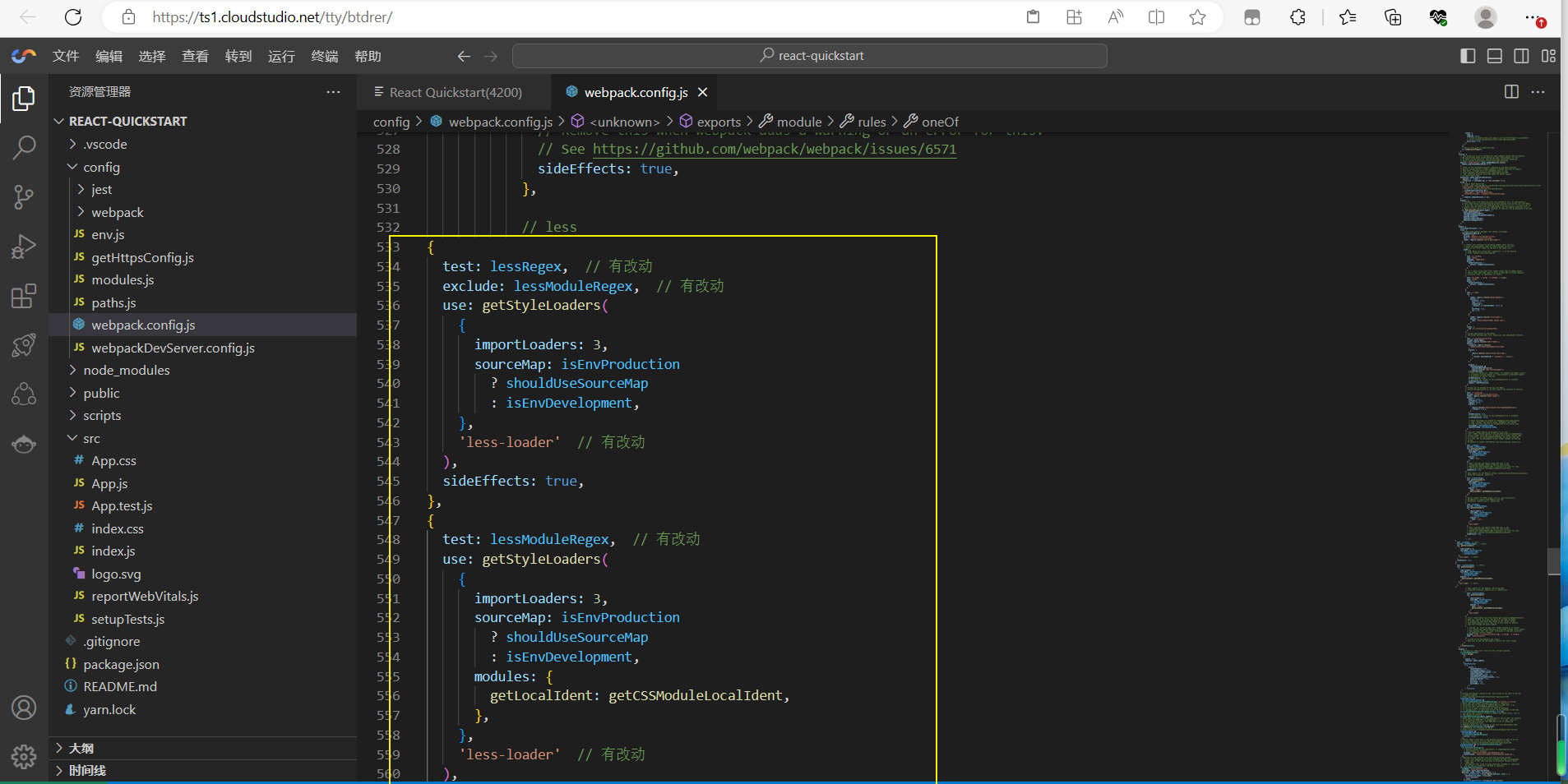
和之前配置一样,仿照sass的配置,进行less的配置。
// less
{test: lessRegex, // 有改动exclude: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader' // 有改动),sideEffects: true,
},
{test: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},'less-loader' // 有改动),
},
这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
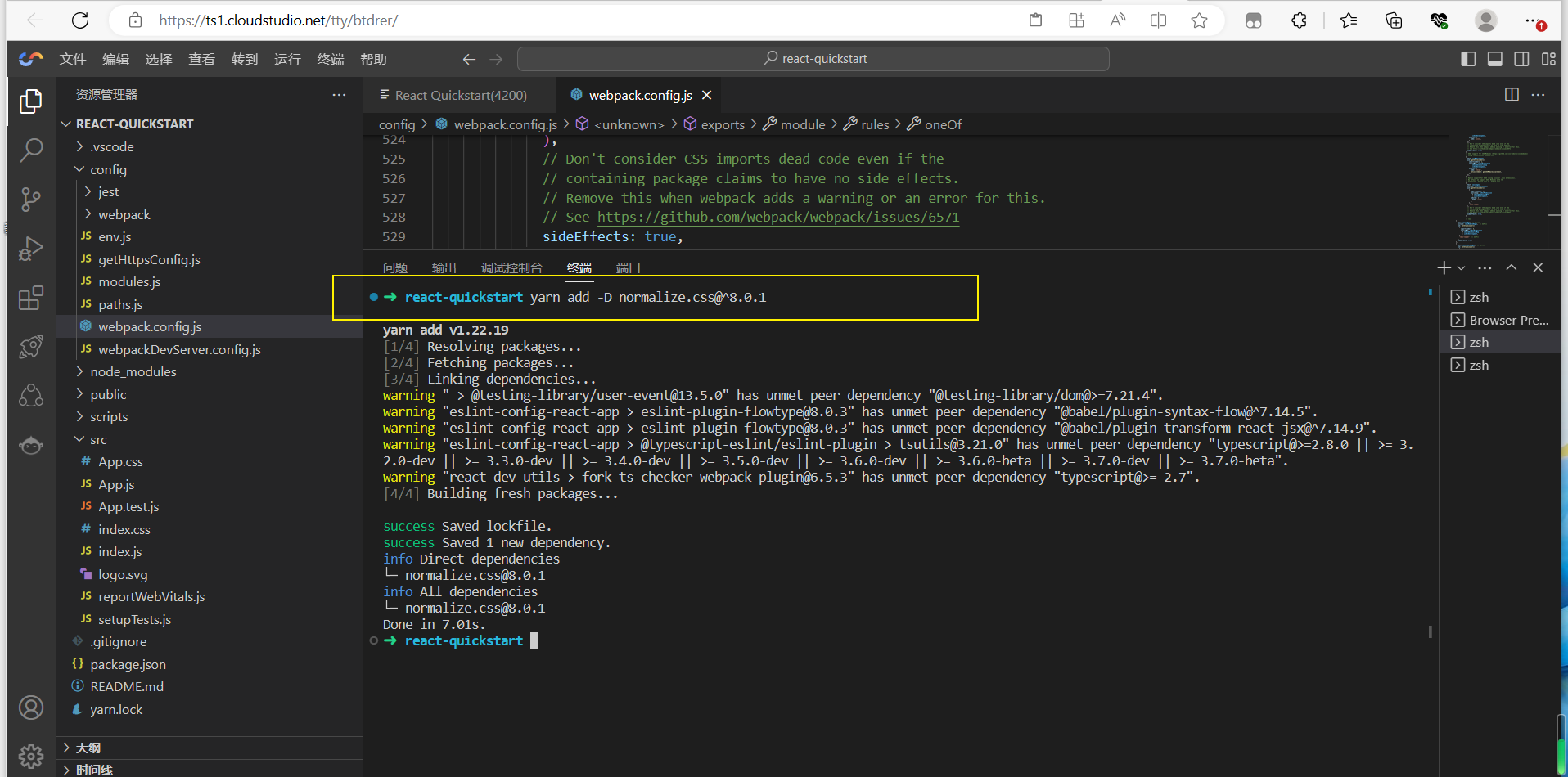
(3).安装 normalize:
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
(4).上传项目需要的素材:
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)

(5).替换App.js主文件:
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {AppOutline,ExclamationShieldOutline,UnorderedListOutline,UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"function App() {const [activeKey, setActiveKey] = useState('1')const tabbars = [{key: 'home',title: '点餐',icon: <AppOutline />,},{key: 'todo',title: '购物车',icon: <UnorderedListOutline />,badge: '5',},{key: 'sale',title: '餐牌预告',icon: <ExclamationShieldOutline />,},{key: '我的',title: '我的',icon: <UserOutline />,badge: Badge.dot,},]const back = () =>Toast.show({content: '欢迎进入点餐系统',duration: 1000,})const items = ['', '', '', ''].map((color, index) => (<Swiper.Item key={index}><img style={{width: '100%'}} src={ BannerImg }></img></Swiper.Item>))const tabs = [{ key: '1', title: '热销' },{ key: '2', title: '套餐' },{ key: '3', title: '米饭' },{ key: '4', title: '烧菜' },{ key: '5', title: '汤' },{ key: '6', title: '主食' },{ key: '7', title: '饮料' },]const productName = ['小炒黄牛肉','芹菜肉丝炒香干','番茄炒鸡蛋','鸡汤','酸菜鱼','水煮肉片','土豆炒肉片','孜然肉片','宫保鸡丁','麻辣豆腐','香椿炒鸡蛋','豆角炒肉']const productList = productName.map((item, key) => {return {name: item,img: key % 2 === 1 ? Food1Img : Food2Img}})return (<div className="App"><NavBar onBack={back} style={{background: '#F0F0F0',fontWeight: 'bold'}}>点餐</NavBar><div className='head-card'><Swiperstyle={{'--border-radius': '8px',}}autoplaydefaultIndex={1}>{items}</Swiper></div><div className='product-box'><SideBar activeKey={activeKey} onChange={setActiveKey}>{tabs.map(item => (<SideBar.Item key={item.key} title={item.key === '1' ? <div><div className='flex-center'><img style={{display: 'block',width: '16px',marginRight: '5px'}} src={ HotImg }></img><div>{ item.title }</div></div></div> : item.title} />))}</SideBar><div className='product-right'><div className='product-title'>热销</div><div className='product-list'>{productList.map((item, key) => {return (<div className='product-item'><div className='product-item-left'><img style={{display: 'block',width: '76px',marginRight: '5px'}} src={ item.img }></img><div className='product-item-left-info'><div><div className='product-item-left-info-name'>{ item.name }</div><div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div></div><div className='product-item-left-info-price'>¥10</div></div></div><div className="cart"><img style={{display: 'block',width: '30px',marginRight: '5px'}} src={ CartImg } onClick = { () =>Toast.show({content: '添加购物车成功'}) }></img></div></div>)})}</div></div></div><TabBar>{tabbars.map(item => (<TabBar.Itemkey={item.key}icon={item.icon}title={item.title}badge={item.badge}/>))}</TabBar></div>);
}export default App;在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {padding: 10px 20px;box-sizing: border-box;
}.flex-center {display: flex;align-items: center;
}.product-box {display: flex;align-items: center;width: 100%;height: calc(100vh - 45px - 130px - 50px);
}.product-right {flex: 1;height: 100%;
}.product-title {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;padding-bottom: 10px;
}.product-list {height: calc(100% - 24px);overflow-y: auto;
}.product-item {position: relative;width: 100%;display: flex;align-items: center;justify-content: space-between;padding-left: 10px;box-sizing: border-box;margin-bottom: 10px;&-left {display: flex;&-info {padding-left: 3px;box-sizing: border-box;display: flex;flex-direction: column;justify-content: space-between;&-name {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;}&-number {padding-top: 3px;font-family: PingFangSC-Regular;font-size: 11px;color: #787878;text-align: left;}&-price {font-family: PingFangSC-Regular;font-size: 18px;color: #FF1800;text-align: left;}}}
}.cart {position: absolute;right: 10px;bottom: 0;
}复制完成后,在控制台中输入 yarn dev即可启动该项目。
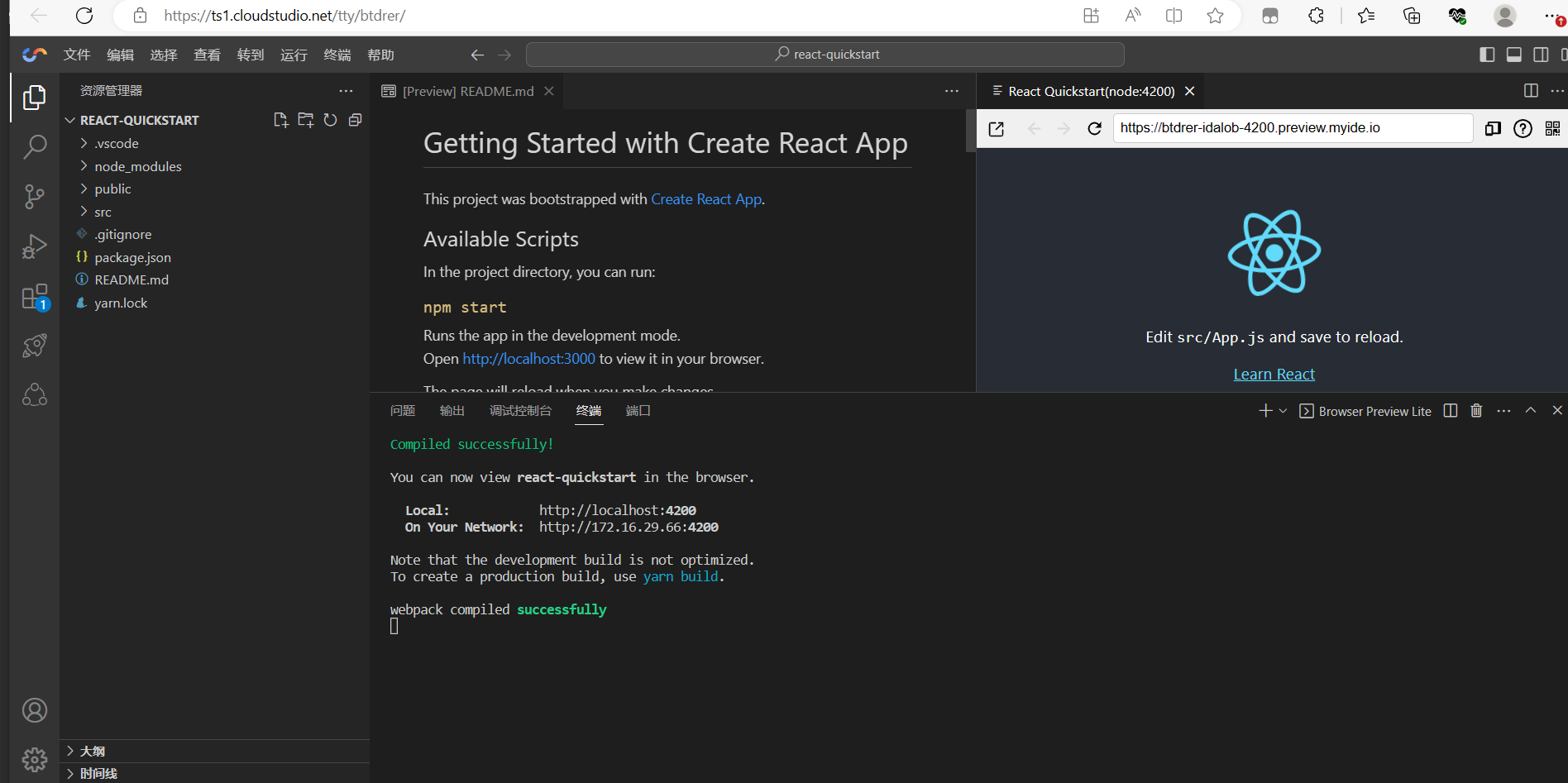
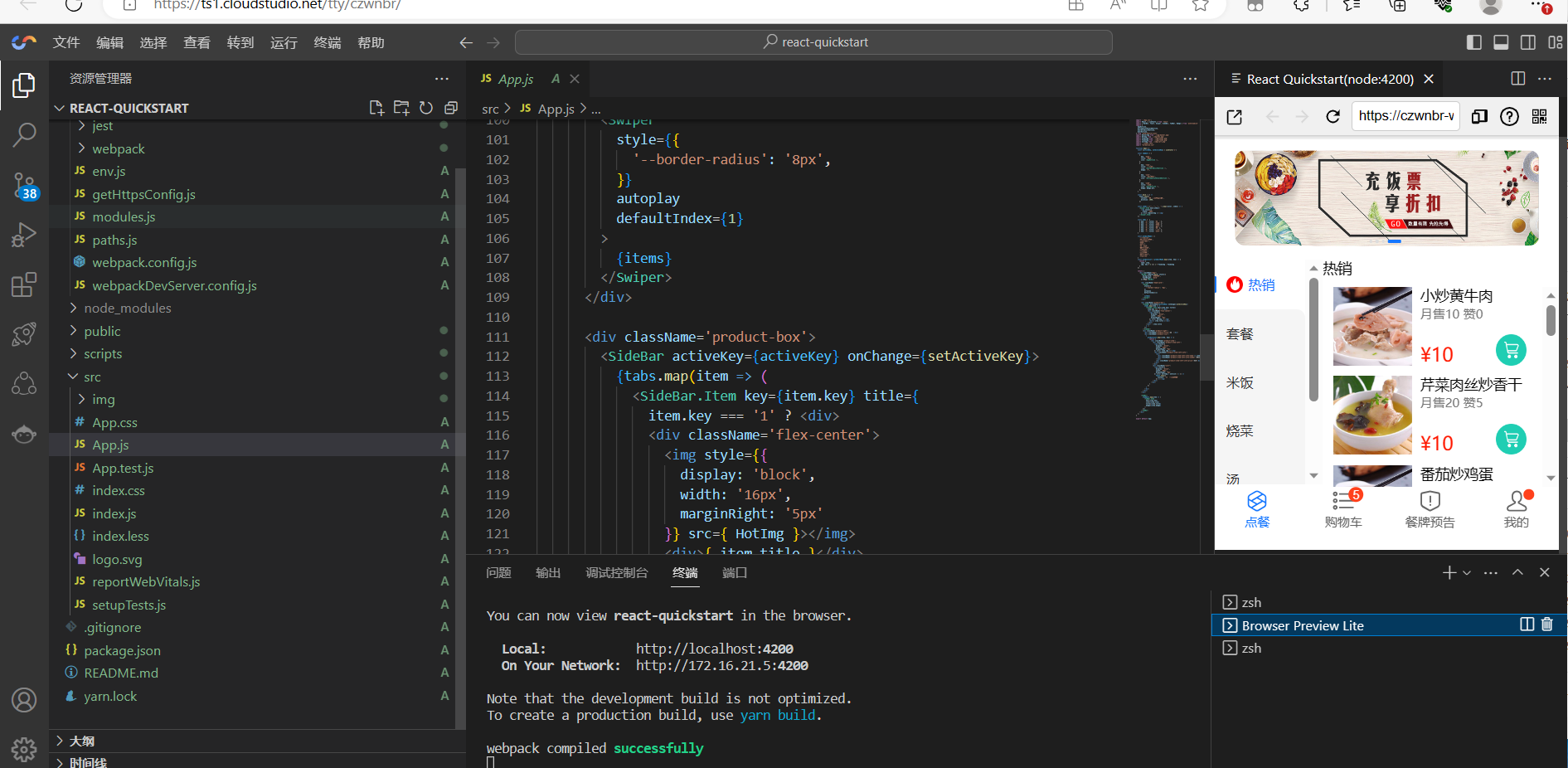
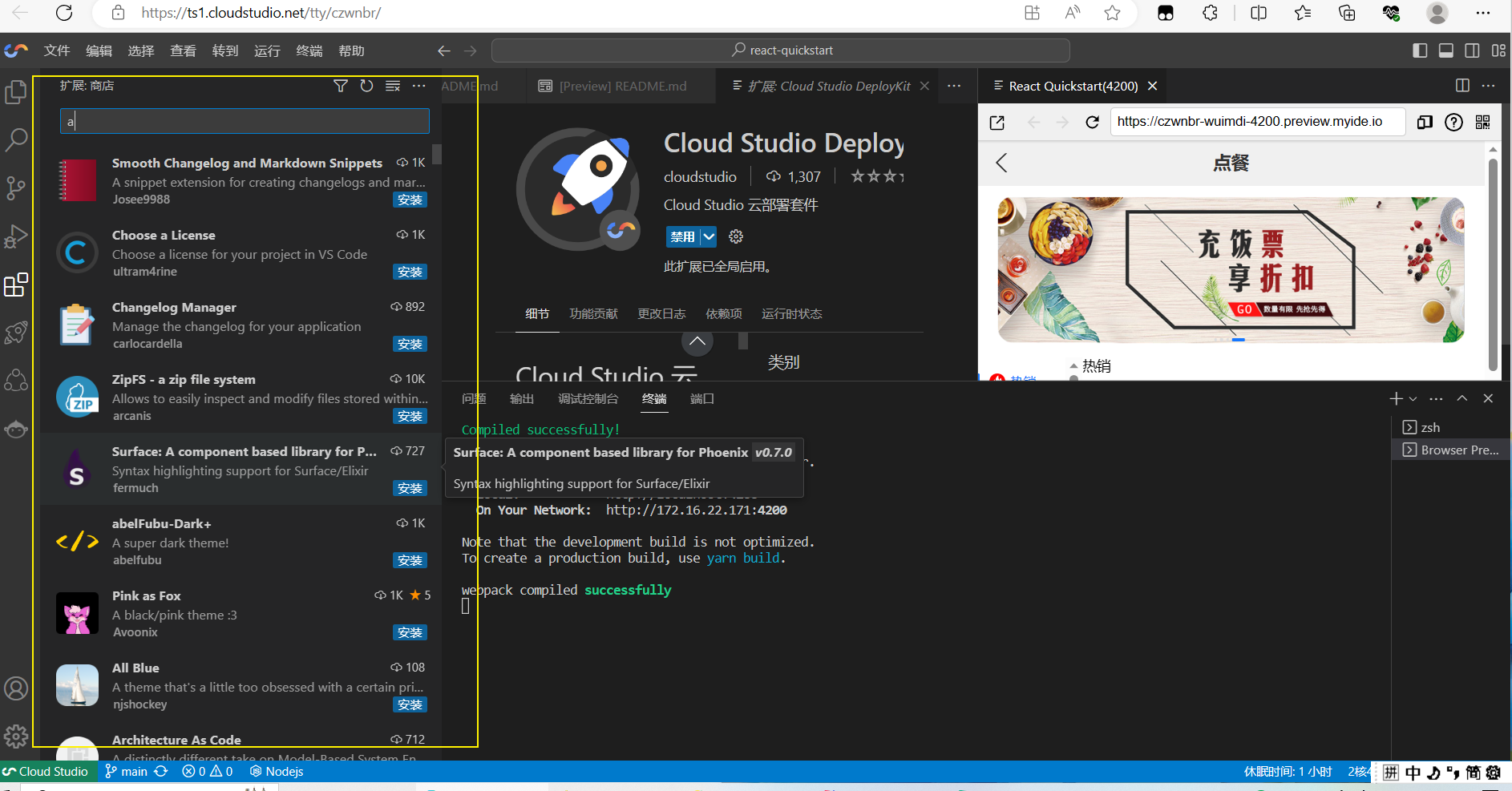
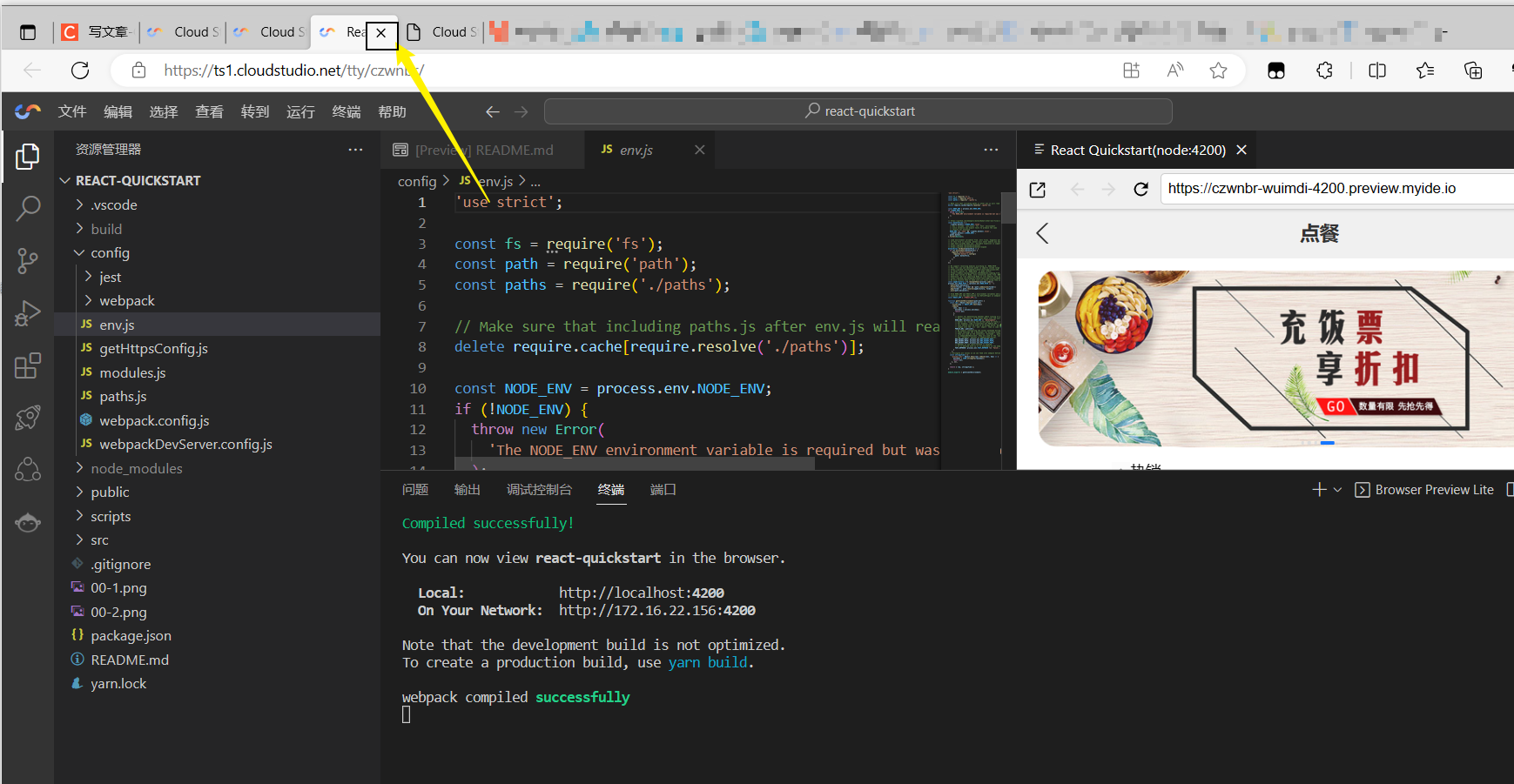
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。
效果图:

三、补充说明
1.其他项目开发
亲爱的小伙伴们,正如我们之前所说的一样,CloudStudio不仅可以帮助您快速搭建react项目,而且同样支持Java、node.js、Flutter等多种项目类型,欢迎大家尝试并体验一下其他项目。
可以参考产品文档里面的应用开发:

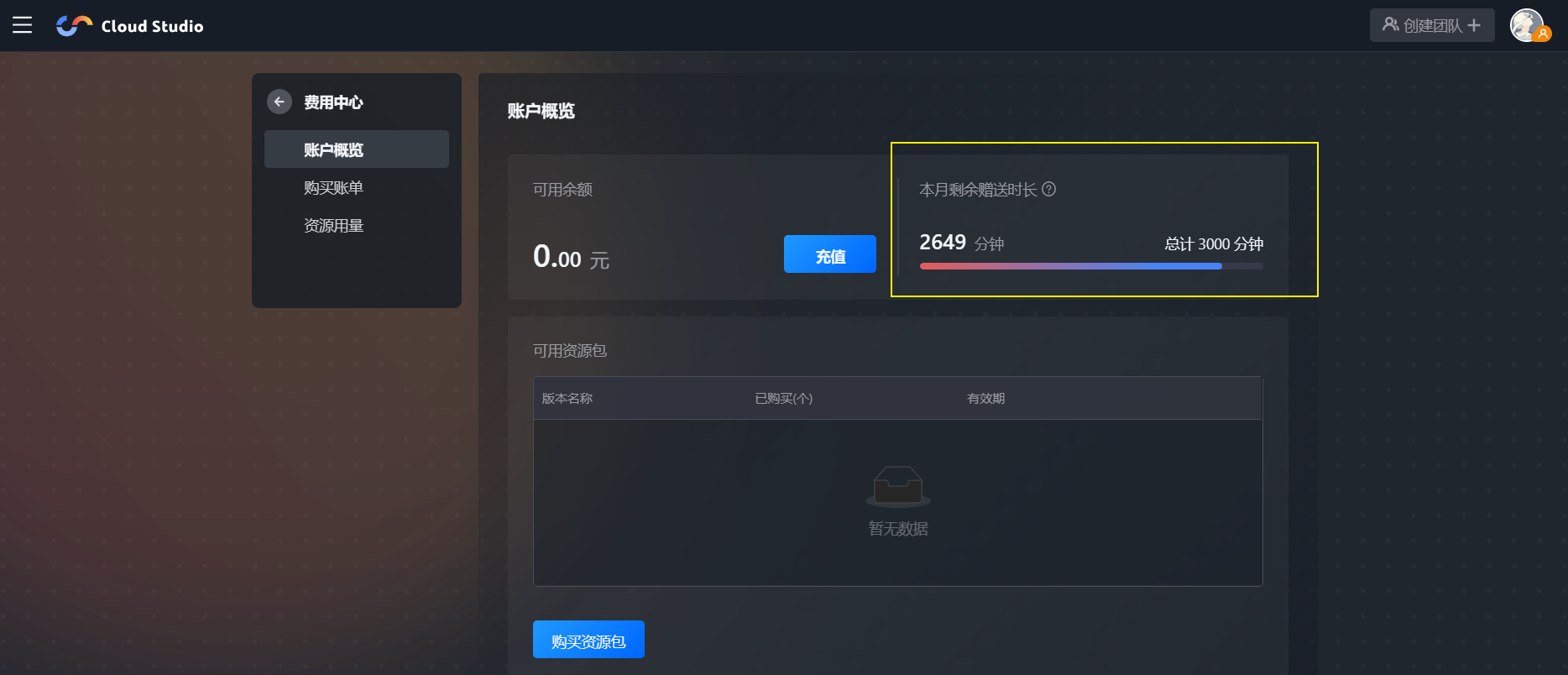
2.工作空间免费时长
Cloud Studio 团队基于老用户使用体验角度和新用户上手成本考虑,现实行每月赠送 3000 分钟的工作空间免费时长 。当月时长用完即止,未使用的时长不予保留和累加,下月刷新清零再给予 3000 分钟免费时长;

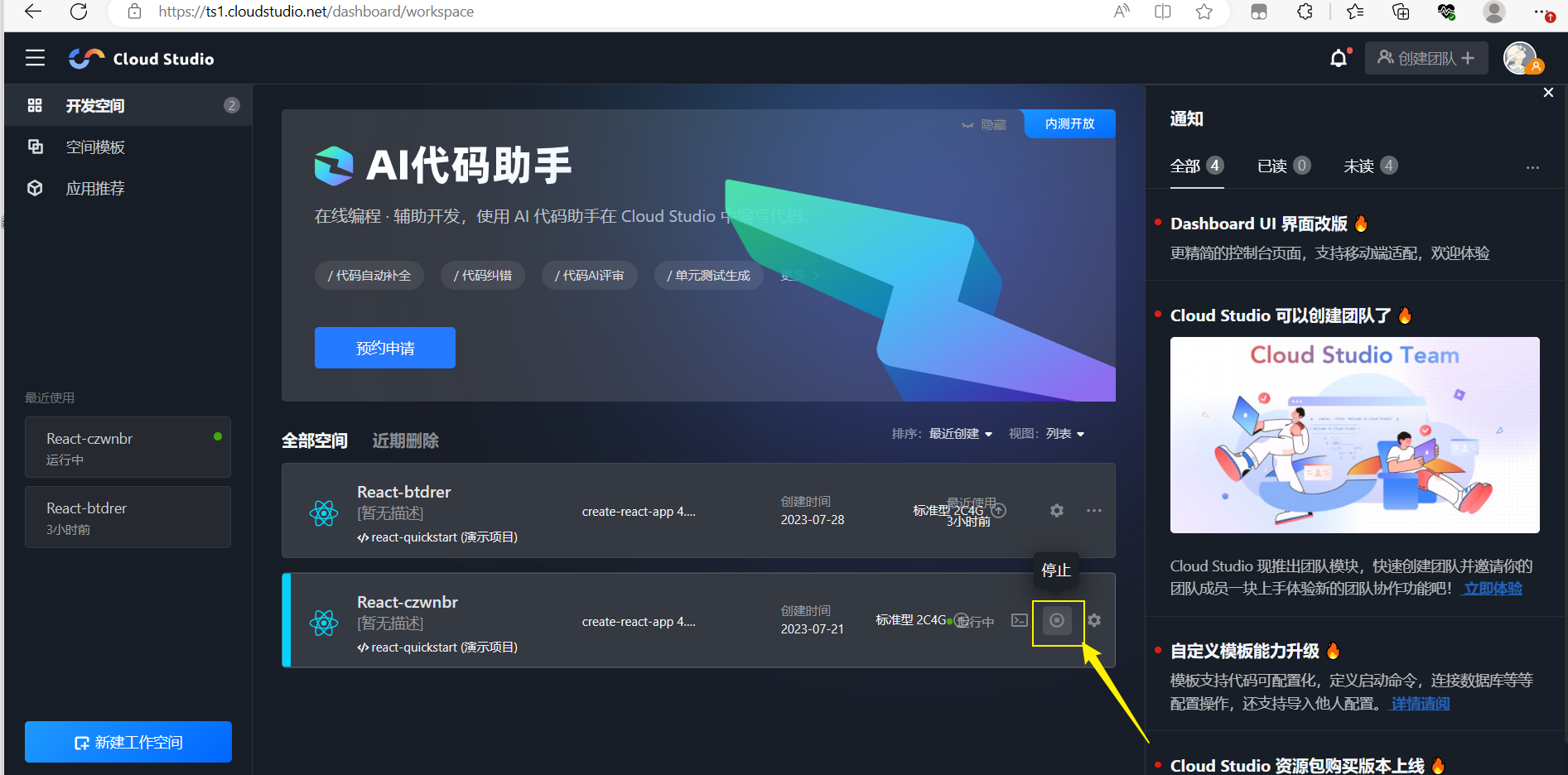
故此,我们在不使用产品的时候,需要点击停止,不然可能浪费免费时长:
四、总结
优势:
一些编程初学者,喜欢把编程的东西放在默认的C盘上,导致出现如下图这样的情况:

亦或者一些编程初学者,一直安装不好编程软件的环境。
CloudStudio提供云端开发,基于云端的开发环境,无需安装任何软件。云端开发,不占用自己电脑内存,只需要通过浏览器就能够进行编程工作,非常方便。
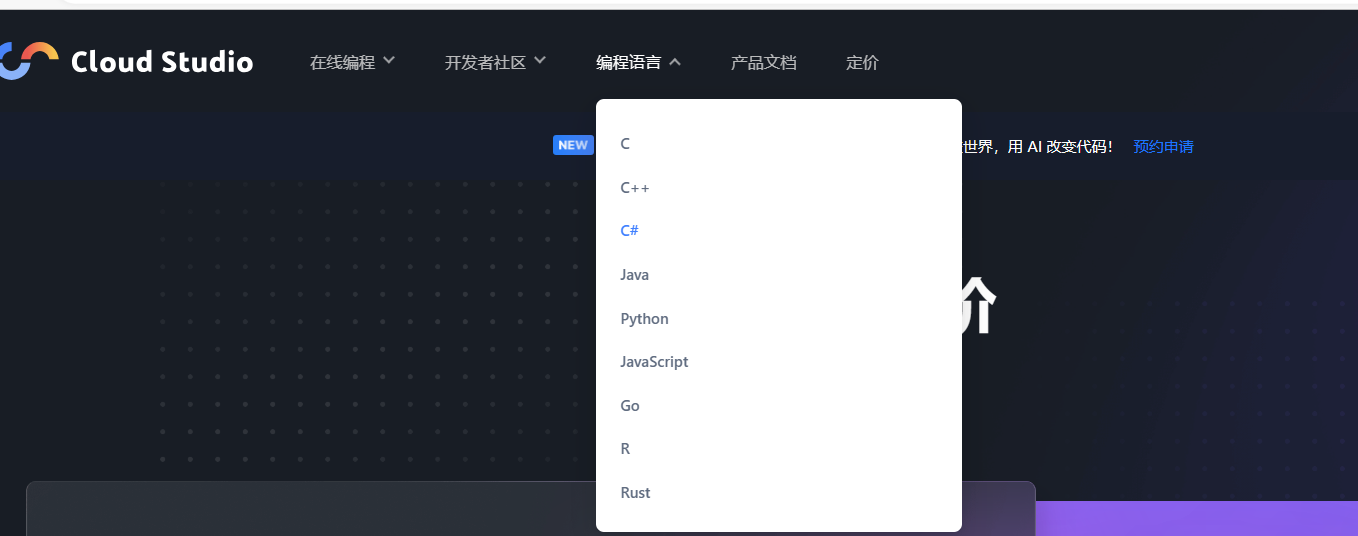
多语言支持:CloudStudio 支持多种编程语言,包括 C、C++、C#、Java、Python、JavaScript、Go、R、Rust 等等,因此适用性非常广泛。

模板开发:更加轻松地创建和管理自己的项目,让您的工作更加高效快捷。

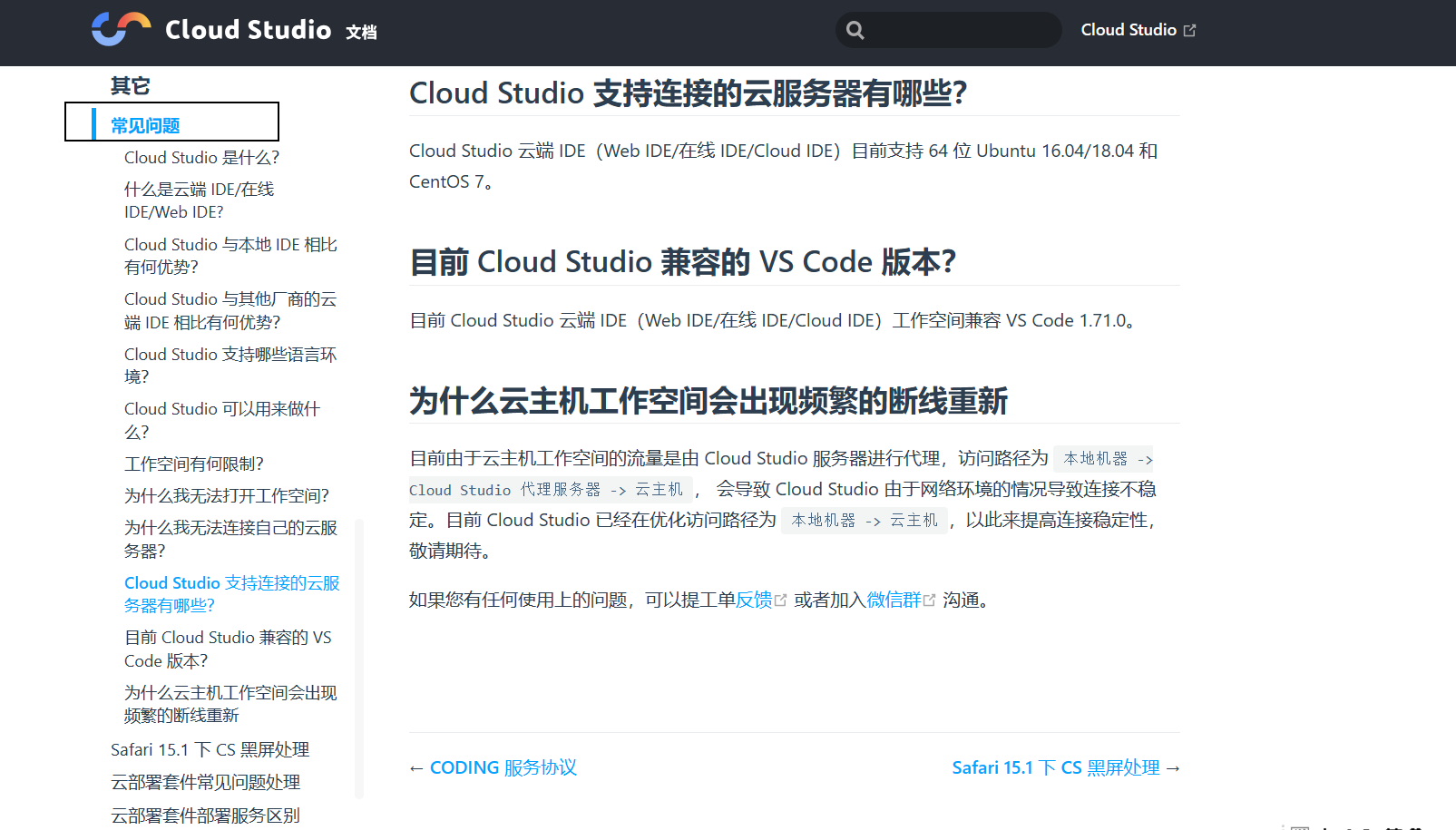
提供常见问题的解决方案:
可以在文档中列出一些常见的问题,并提供解决方案,以便用户更容易地解决问题。

丰富的插件和扩展:Cloud Studio提供了丰富的插件和扩展,可以根据用户需要进行定制。这些插件和扩展提供了各种功能,例如代码自动补全、调试、版本控制、性能分析等,以帮助开发者提高工作效率。
强大的协作与共享:Cloud Studio支持团队协作和多人同时编辑,多人可以在同一个项目中进行实时协作,提高开发效率。同时,Cloud Studio还提供了文件共享和版本控制功能,方便团队成员之间的文件交流和管理。

云部署套件:DeployKit 是一款运行于 Cloud Studio(云端 IDE) 的云函数部署插件,支持多种框架一键部署至云函数,同时支持自定义部署。便于帮助开发者快速部署项目到多个云厂商函数服务,避免了部署过程中开发者需要深入了解各云厂商的部署细节的问题,使得开发者专注于业务代码逻辑的实现即可。

建议:
1.关于产品文档
总体而言,文档还不够完善:
①增加视频演示:添加视频演示可以帮助用户更好地了解产品的使用方法和功能。
②完善应用开发文档:目前只有Java,Node.js,Flutter,可以增加其他语言的文档。

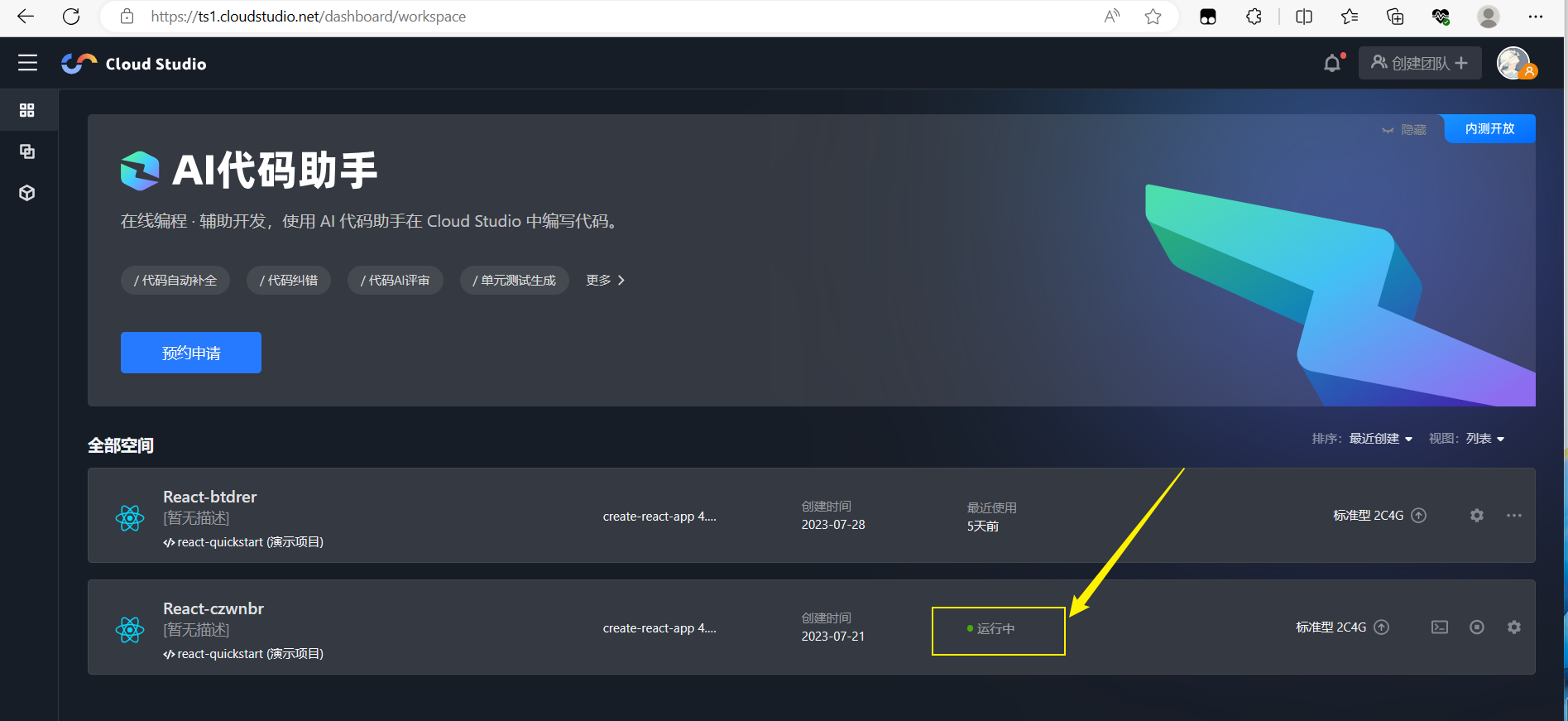
2.关闭网页,但是项目还在运行
项目还在运行:
Cloud Studio 每月赠送 3000 分钟的工作空间免费时长 ,但是对于一些新手用户,关闭网页后忘记停止工作空间,造成工作空间免费时长白白浪费。
因此,需要提醒一下用户,关闭网页后,还需手动停止工作空间。