一、整合ware服务
1、配置注册中心
2、配置配置中心
3、配置网关,重启网关
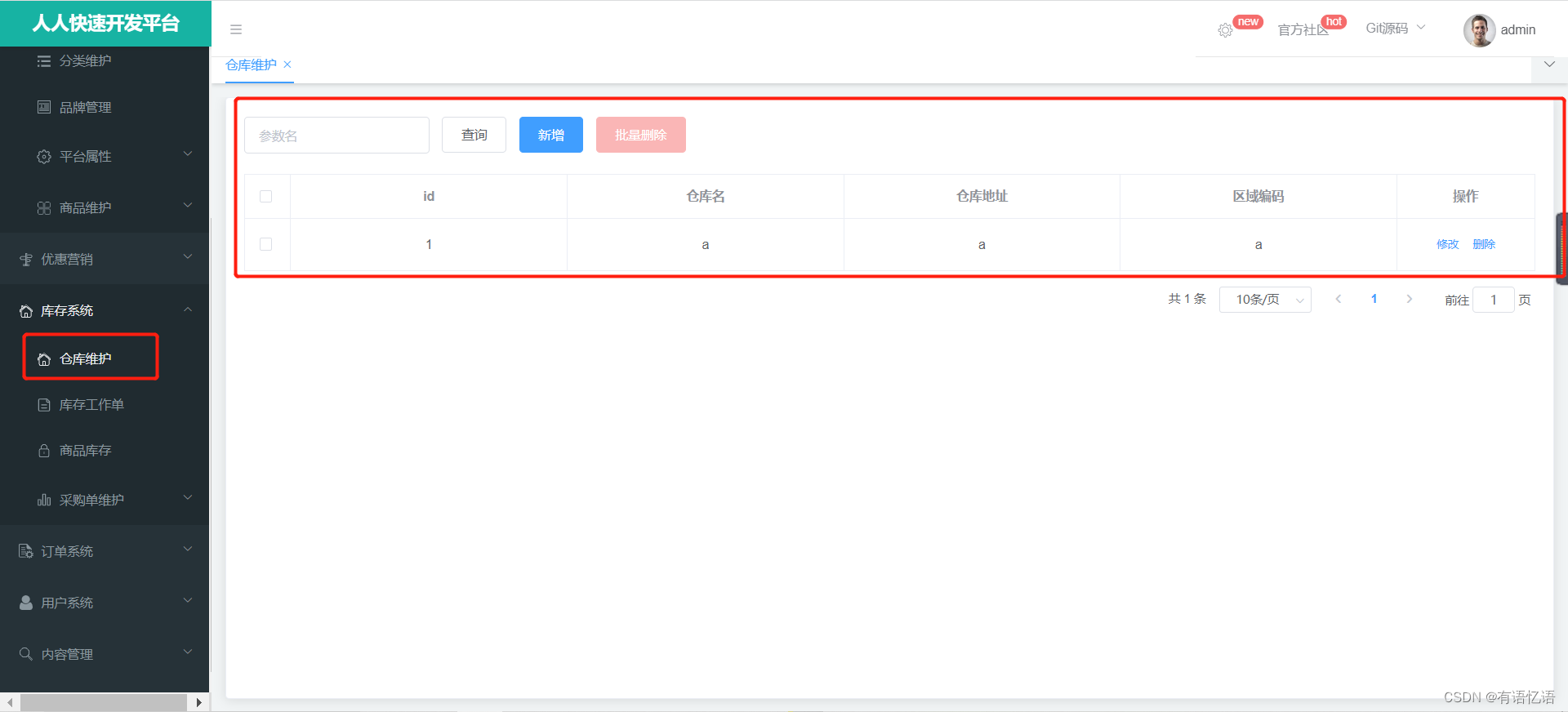
二、仓库维护
http://localhost:8001/#/ware-wareinfo
在前端项目module中创建ware文件夹保存仓库系统的代码。
将生成的wareinfo.vue文件拷贝到项目中。
根据功能,修改后台接口。

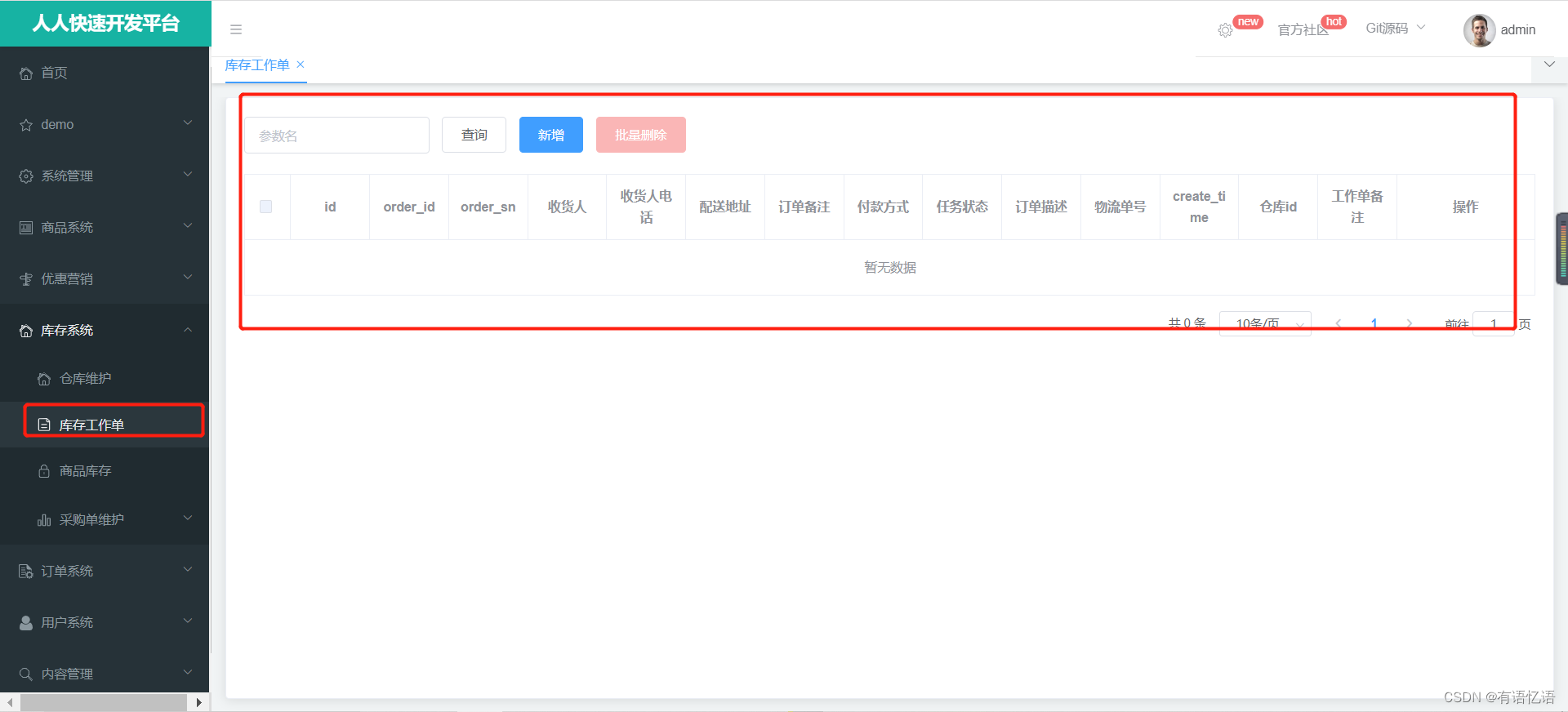
三、库存工作单
http://localhost:8001/#/ware-task
将生成的task.vue文件拷贝到项目中。

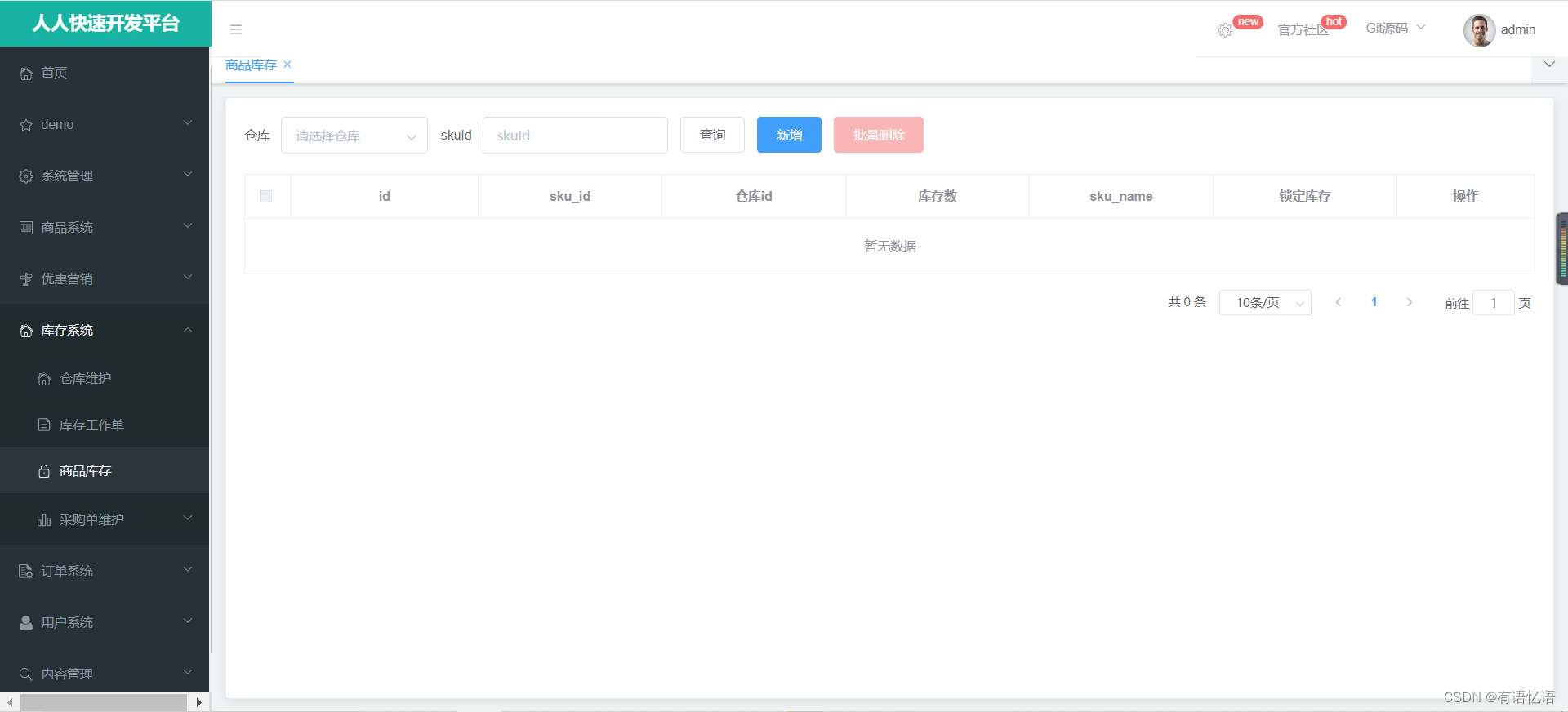
四、商品库存
http://localhost:8001/#/ware-sku
将生成的sku.vue文件拷贝到项目中。

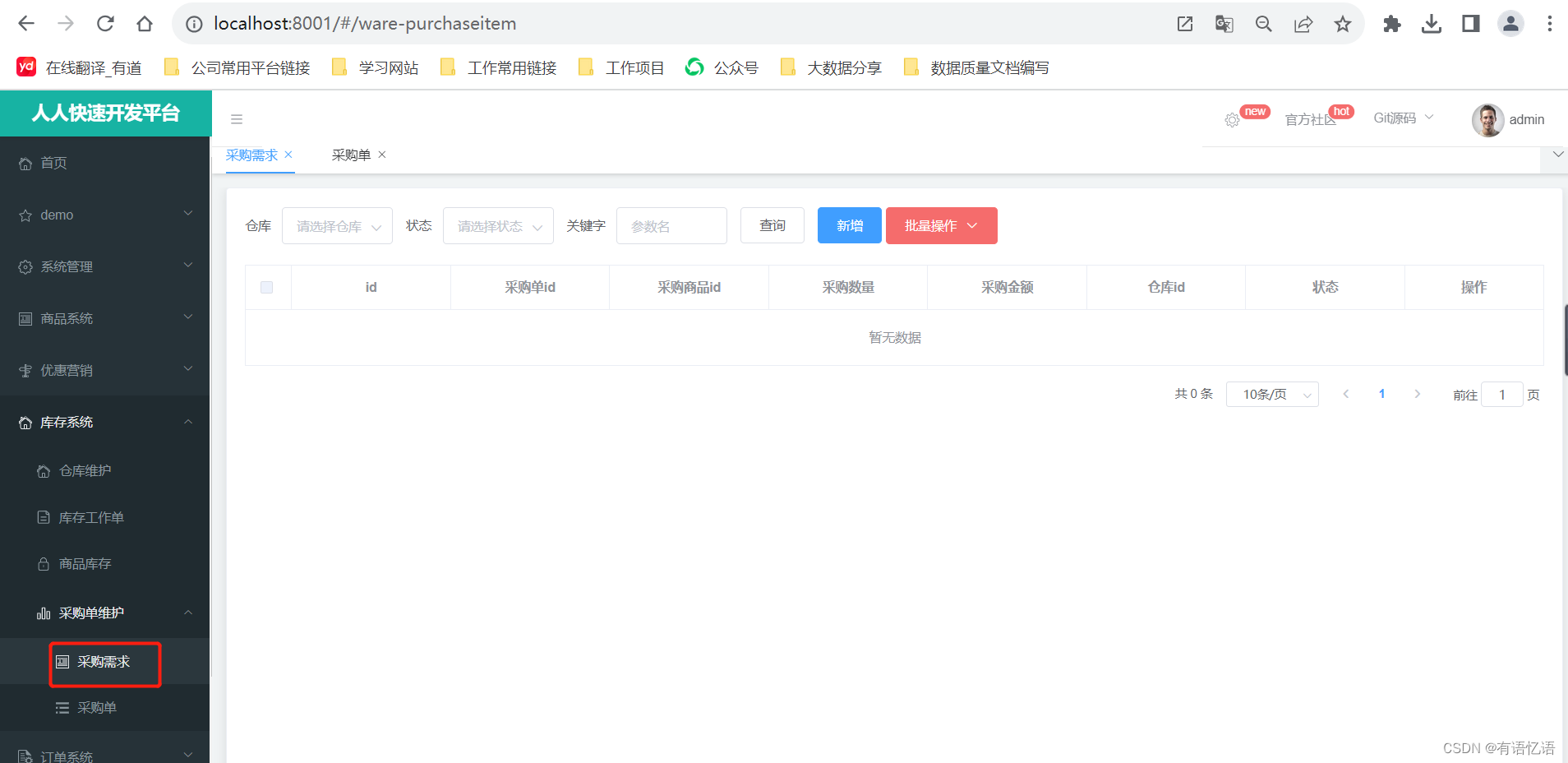
五、采购单维护-采购需求
http://localhost:8001/#/ware-purchaseitem
将生成的purchaseitem.vue文件拷贝到项目中,并进行前后端修改

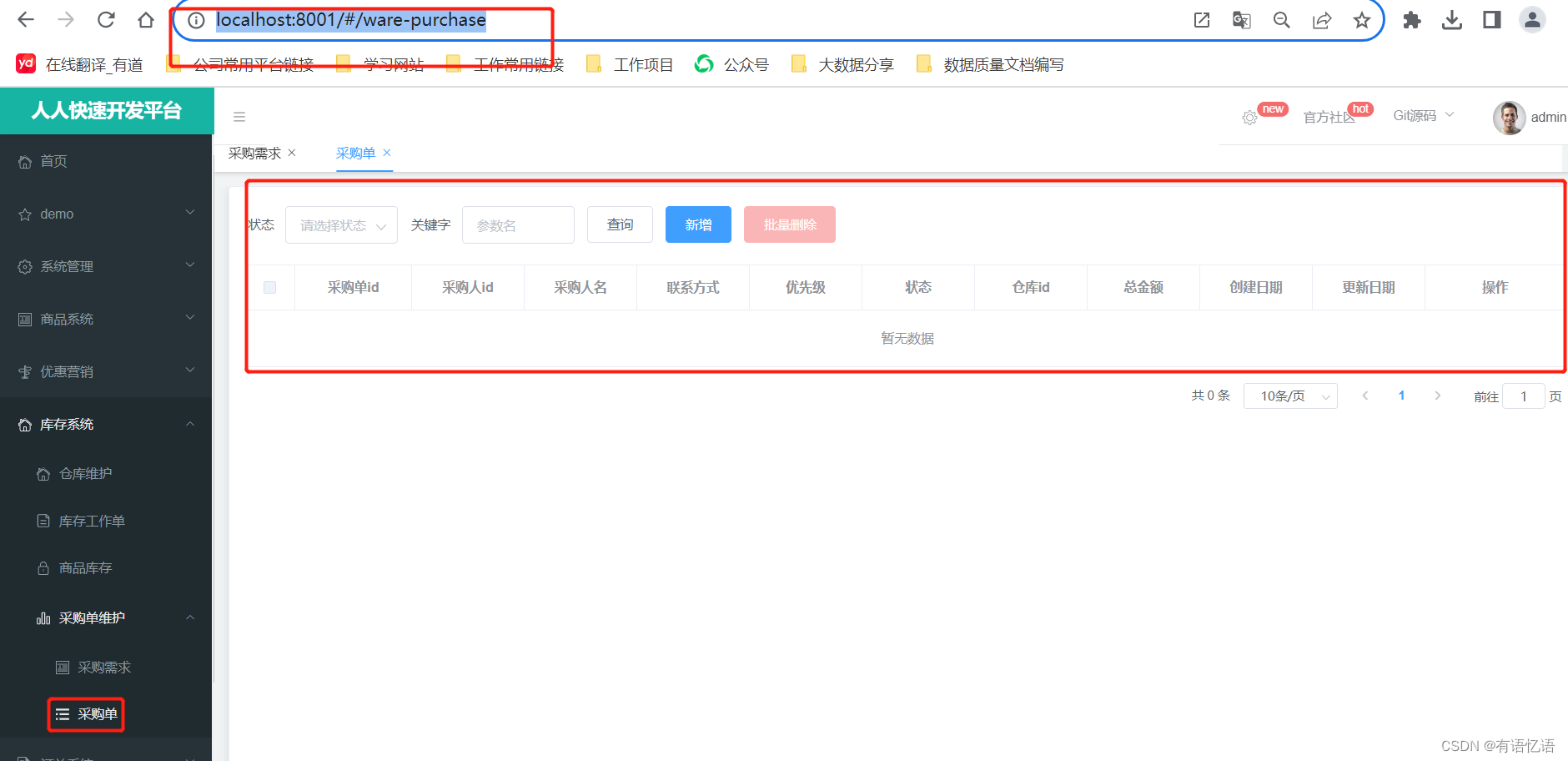
六、采购单维护-采购单
http://localhost:8001/#/ware-purchase
将生成的purchase.vue文件拷贝到项目中,并进行前后端修改