递数据出现414 Request-URI Too Large的解决方案
- 一、Request-URI Too Large的原因
- 二、GET与POST
- 三、项目分析
- 1.读取源数据
- 2.将读取的到数据,进行传递
- 3.ajax获取传递的数据并传递到后台
- 4.传递数据
- 5.解决方案

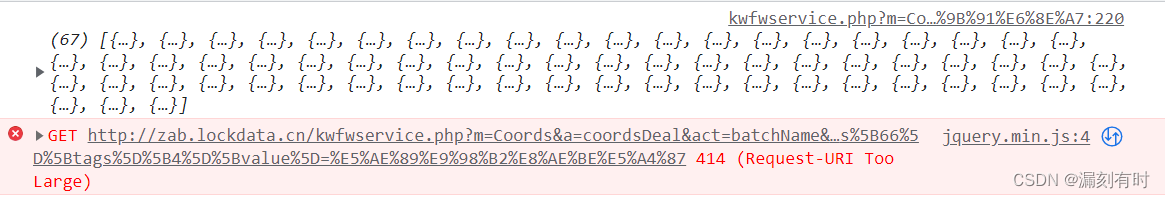
一、Request-URI Too Large的原因
“Request-URI Too Large”(请求URI过长)是一个HTTP错误状态码,表示所发送的HTTP请求中的URI(统一资源标识符)长度超过了服务器能够处理的限制。
这个错误通常发生在发送GET请求时,URI的长度超过了服务器或代理服务器的限制。HTTP协议对于URL的长度没有明确的规定,而是由服务器或代理服务器自行设置限制。常见的限制是2,048个字符。
造成这个错误的原因可能有以下几个:
-
URL过长:可能是由于URL中包含了大量的参数或者查询字符串,使得URL长度超过了服务器或代理服务器的限制。
-
参数错误:URL中可能包含错误或无效的参数,导致服务器无法正确解析URL。
-
过多的查询参数:URL中的查询参数过多,使得URL长度超过了服务器或代理服务器的限制。
解决这个问题的方法可以包括:
-
缩短URL长度:尝试简化URL或减少参数的数量。
-
使用POST请求:如果可能的话,将GET请求改为POST请求,将参数放在请求的请求体中而不是URL中。
-
使用短链接或URL缩短服务:对于需要传递大量参数的情况,可以考虑使用短链接或URL缩短服务来缩短URL长度。
二、GET与POST
在PHP中,GET和POST是两种常见的HTTP请求方法,用于从客户端向服务器发送数据。它们在使用方式、数据传递方式和安全性上有所不同。
GET请求:
- 使用URL的查询字符串传递数据,数据以键值对的形式出现在URL的末尾,例如:
http://example.com/page.php?name=John&age=25 - 数据在URL中可见,对于敏感信息不安全,不适合传输密码等数据。
- 有长度限制,通常受浏览器和服务器配置的限制。
- 数据可以被浏览器缓存,可能会被保存在历史记录和服务器日志中。
- 用于获取数据。
POST请求:
- 将数据放在请求的主体中传递,不会在URL中暴露数据,对传输敏感信息较为安全。
- 没有特定的长度限制,可以传输大量数据。
- 数据不会被浏览器缓存,不会保存在历史记录和服务器日志中。
- 用于发送数据、创建资源、提交表单等。
在PHP中,通过$_GET和$_POST超全局变量可以获取GET和POST请求中传递的数据。例如:
// 获取GET请求中的数据
$name = $_GET['name'];
$age = $_GET['age'];// 获取POST请求中的数据
$name = $_POST['name'];
$age = $_POST['age'];
需要注意的是,在处理用户输入的数据时,无论是GET请求还是POST请求,都需要进行安全验证和数据过滤,防止安全漏洞和恶意攻击,比如使用htmlspecialchars函数转义HTML特殊字符,使用预处理语句或过滤函数来防止SQL注入等。
三、项目分析
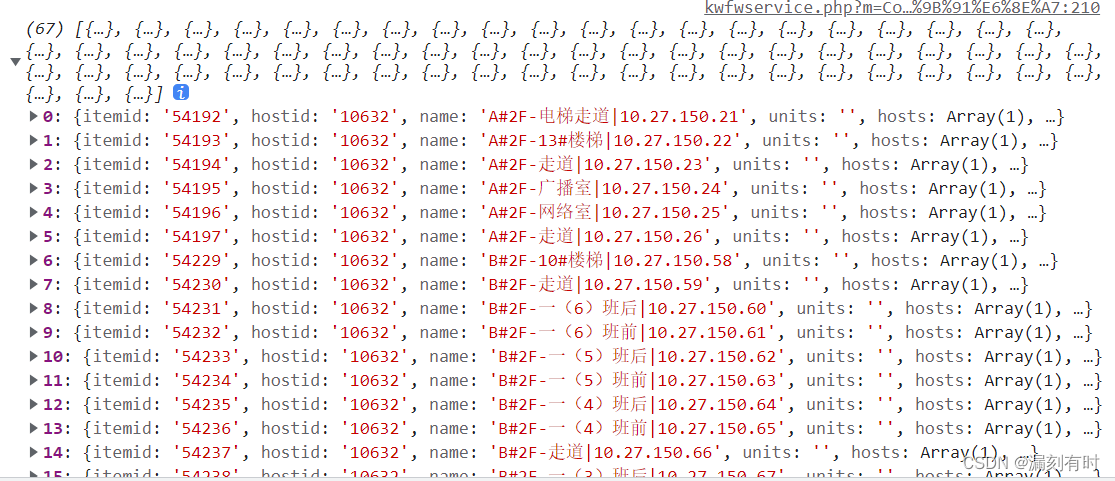
1.读取源数据
function batchVerify(member_id, scene_district) {var lock = false;layer.confirm('确认要批量同步设备名称吗?', function (index) {if (!lock) {lock = true;$.ajax({type: "get",url: "./api/api.php?act=getZabSearch&token=3cab7ce4142608c0f40c785b5ab5ca24",async: true,data: {groupids: member_id,district: scene_district},dataType: "json",success: function (res) {//console.log(res);layer.msg("批量更新成功,页面自动刷新", {icon: 1, time: 1000}, function () {location.reload();});},error: function (err) {console.log(err);}});}$('.layui-layer-btn0').remove();//锁定确定按钮$('.layui-layer-content').html('耐心等待处理结果...');//替换弹窗内容});}
2.将读取的到数据,进行传递
//传递数据至后端;
batchName(dataList);
3.ajax获取传递的数据并传递到后台
//批量同步设备名称function batchName(zabData) {//console.log(zabData);$.ajax({type: "post",url: "?m=Coords&a=coordsDeal&act=batchName",async: true,data: {items: zabData,},dataType: "json",success: function (res) {//console.log(res);}});}
4.传递数据

5.解决方案
过滤传递数据,仅传递需要的字段即可。
//传递数据至后端;
var dataList = [];for (var i = 0; i < res.length; i++) {dataList.push({itemid: res[i].itemid, name: res[i].name, tags: res[i].tags[0].value});}batchName(dataList);
@漏刻有时










![[保研/考研机试] KY3 约数的个数 清华大学复试上机题 C++实现](https://img-blog.csdnimg.cn/img_convert/82d71aeda7fab7ebdbf5811783e32db0.png)