Highcharts for Python Crack
修改了将数据点序列化为JavaScript文字对象的方式。
现在,如果它们的配置属性是Highcharts(JS)在JavaScript数组表示法中支持的属性,则它们被序列化为JavaScript数组。
否则,代码会回退,将数据点序列化为JavaScript对象文字。
此更改旨在提高性能并减小序列化数据的大小。
为Python类的Highcharts Core添加了__repr_()方法。
添加了对难以读取的类进行特殊处理的__str__()方法。
添加了Chart.get_script_tags()来检索Javascript<script>标记。
添加了utility_functions.to_snake_case()函数。
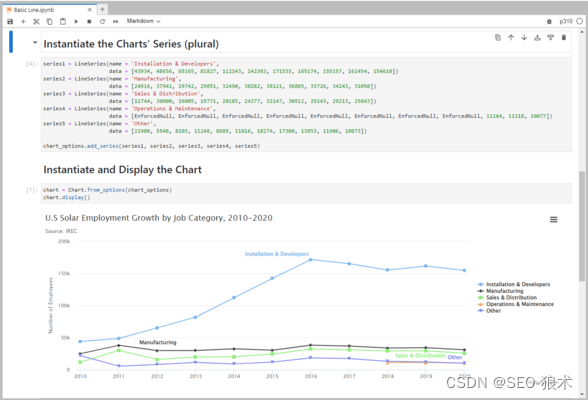
Highcharts for Python是一个Python库集合,通过简单的Python API,您可以访问Highcharts Core(前身为Highcharts JS)、Highcharts Stock、Highchards Maps和Highcharts Gantt的所有丰富功能。由于简单的语法、直观的函数名以及与Pandas和Jupyter Notebooks等数据工具的直接集成,可以在短时间内生成壮观的图表。Python的Highcharts与Python数据科学生态系统中最流行的组件集成。每个Highcharts可视化都可以使用一个方法调用从Pandas或PySpark DataFrame构建,然后使用另一个方法呼叫在Jupyter Labs/Notebooks中渲染。

全面的Highcharts支持
Highcharts for Python提供了Highcharts JavaScript库提供的一整套丰富的选项、自定义和交互。消除了从未维护的社区图书馆“拼凑”部分解决方案的需要。使用一个简单的Pythonic API,该工具包可以快速而简单地利用Highcharts功能-“包含电池”,完全支持丰富的回调和格式化程序功能、SVG扩展等。
简单而强大的Pythonic API
Python的Highcharts提供了一个真正的Python API。无需依赖“破解”解决方案,这些解决方案涉及巨大的Python dict、只支持Highcharts JavaScript功能的JSON文件,也无需在Python snake_case和JavaScript camelCase之间来回切换。
简单的UI集成
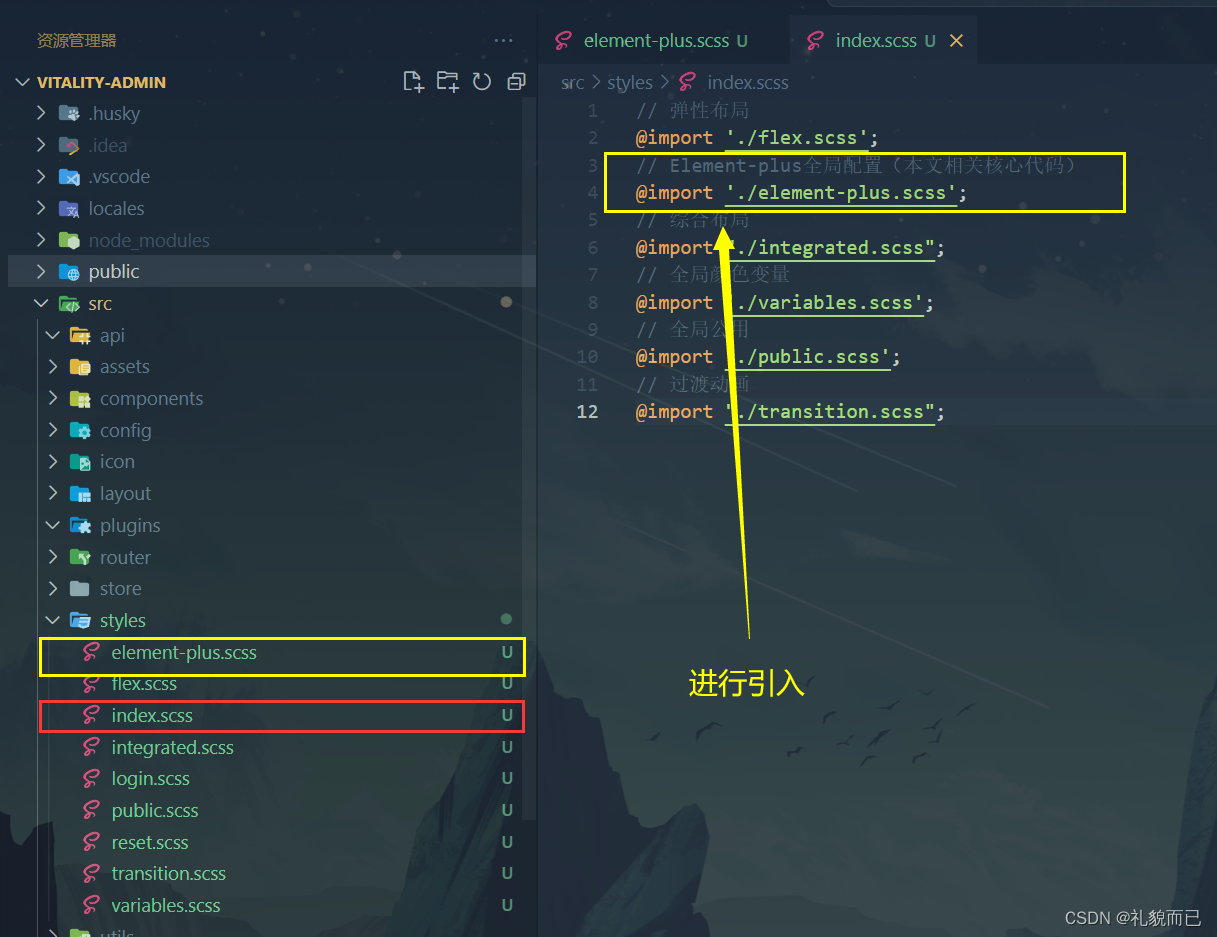
Highcharts for Python旨在简化Python代码(通常是后端)与UI代码的集成。通过一个方法调用,您可以生成应由UI呈现的完整的JavaScript代码集,以显示应用程序所需的完全配置的数据可视化。
















![[保研/考研机试] KY163 素数判定 哈尔滨工业大学复试上机题 C++实现](https://img-blog.csdnimg.cn/img_convert/ade46a7d882bbe21b083c568891aad74.png)