文章目录
- 1、构建/编译
- 2、文本编辑
- 3、光标操作
- 4、文本选择
- 5、代码折叠
- 6、辅助编码
- 7、上下文导航
- 8、查找操作
- 9、符号导航
- 10、代码分析
- 11、运行和调试
- 12、代码重构
- 13、全局 CVS 操作
- 14、差异查看器
- 15、工具窗口
本文参考了 IntelliJ IDEA 的官网,列举了IntelliJ IDEA(Windows 版)的所有快捷键。并在此基础上,为 90% 以上的快捷键提供了动图演示,能够直观的看到操作效果。
该快捷键共分 16 种,可以方便的按各类查找自己需要的快捷键~~
1、构建/编译
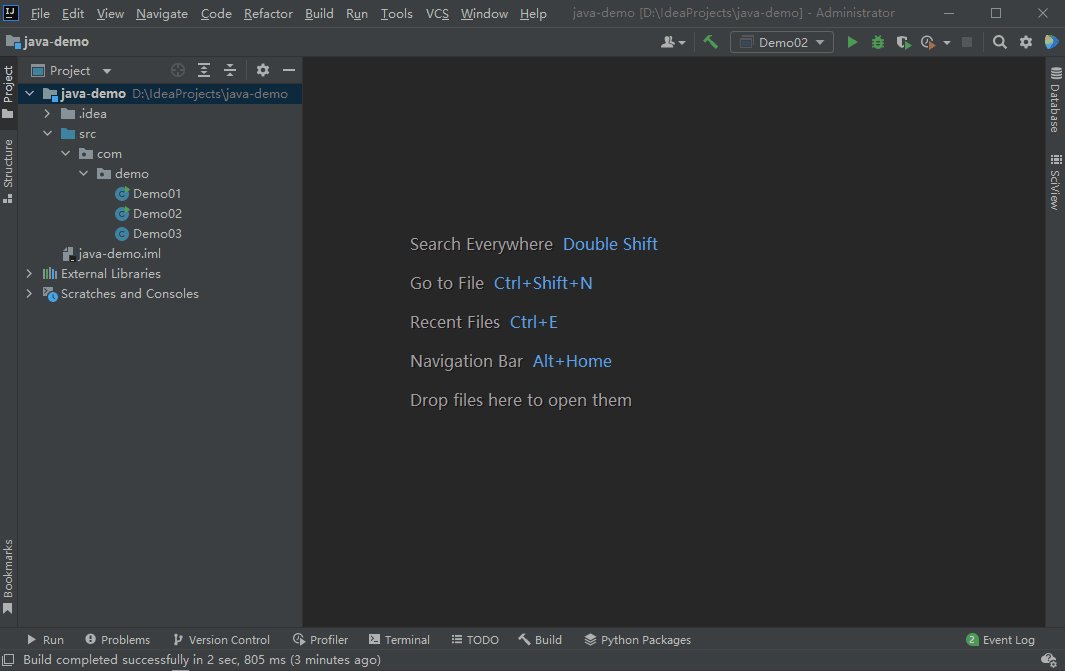
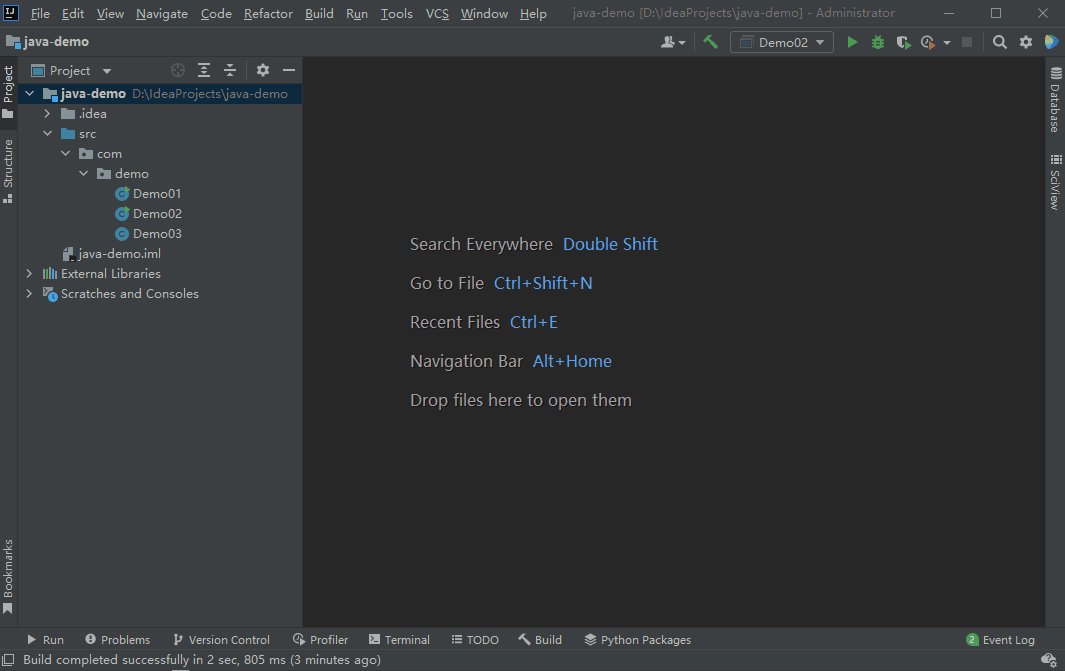
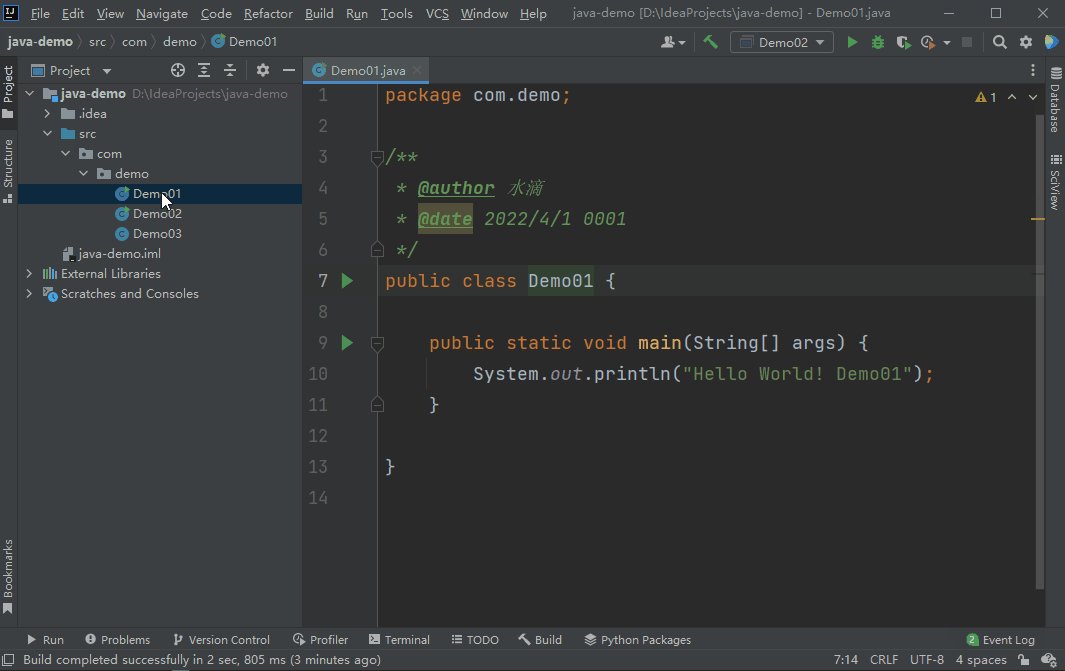
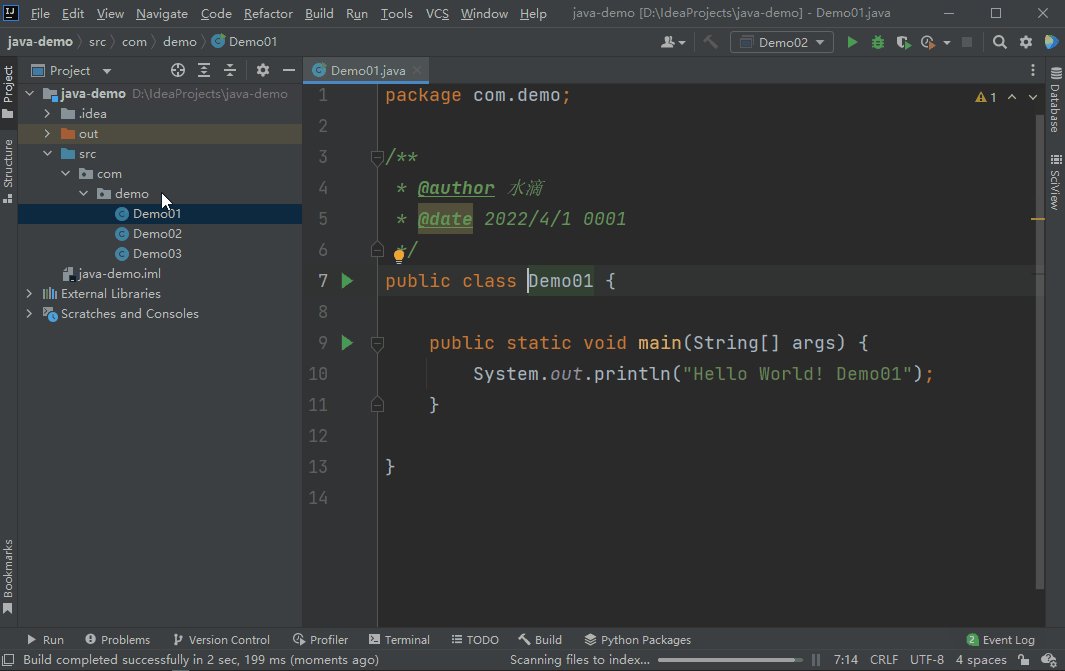
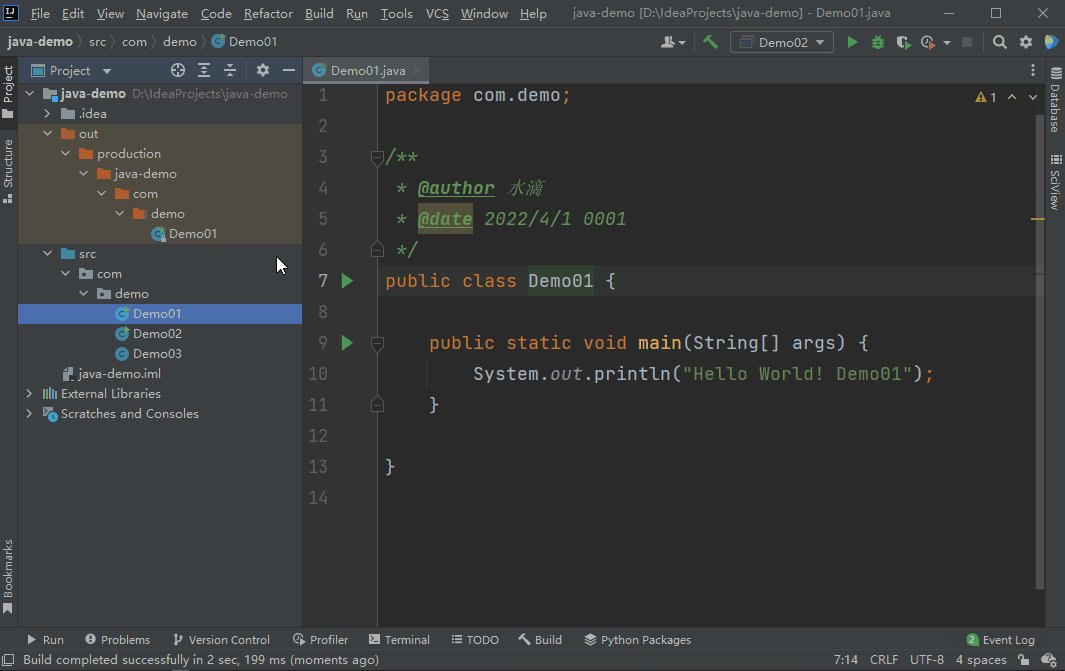
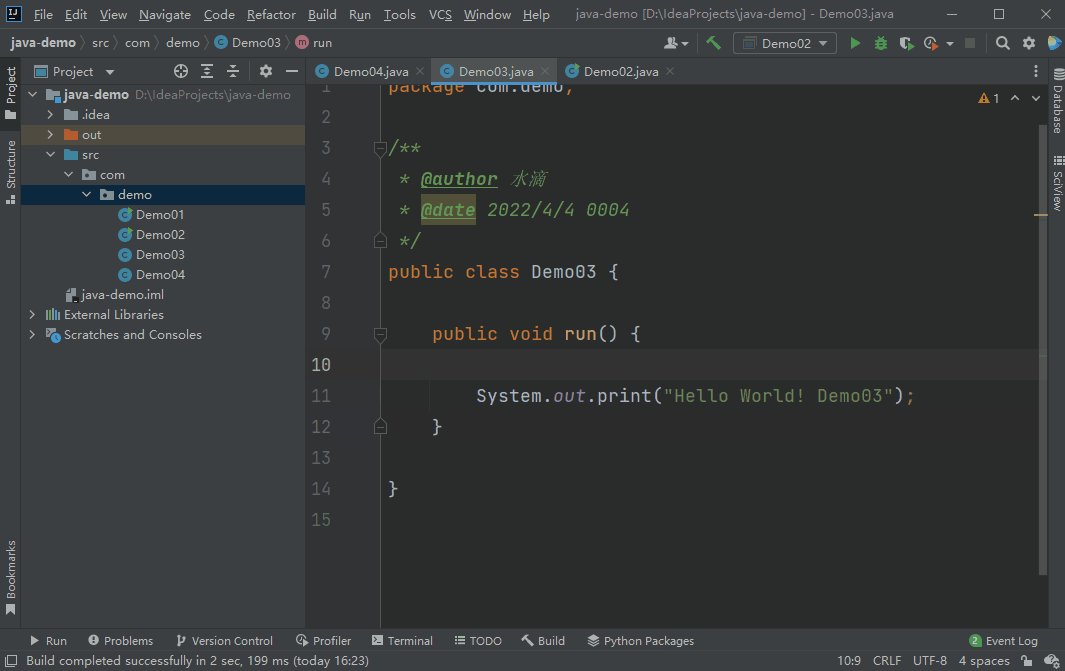
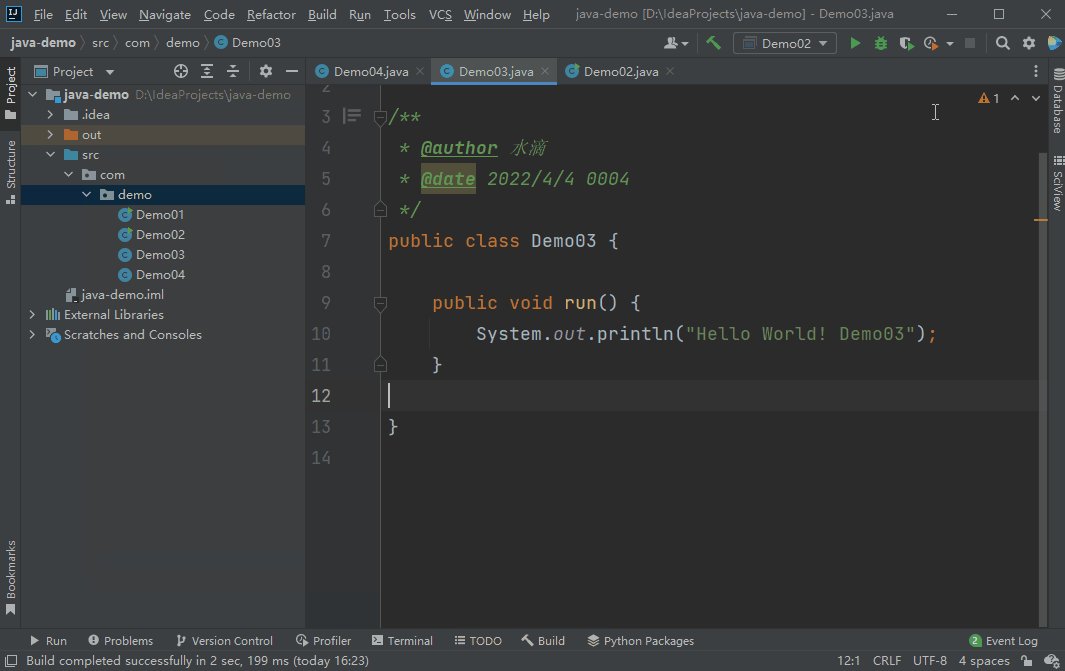
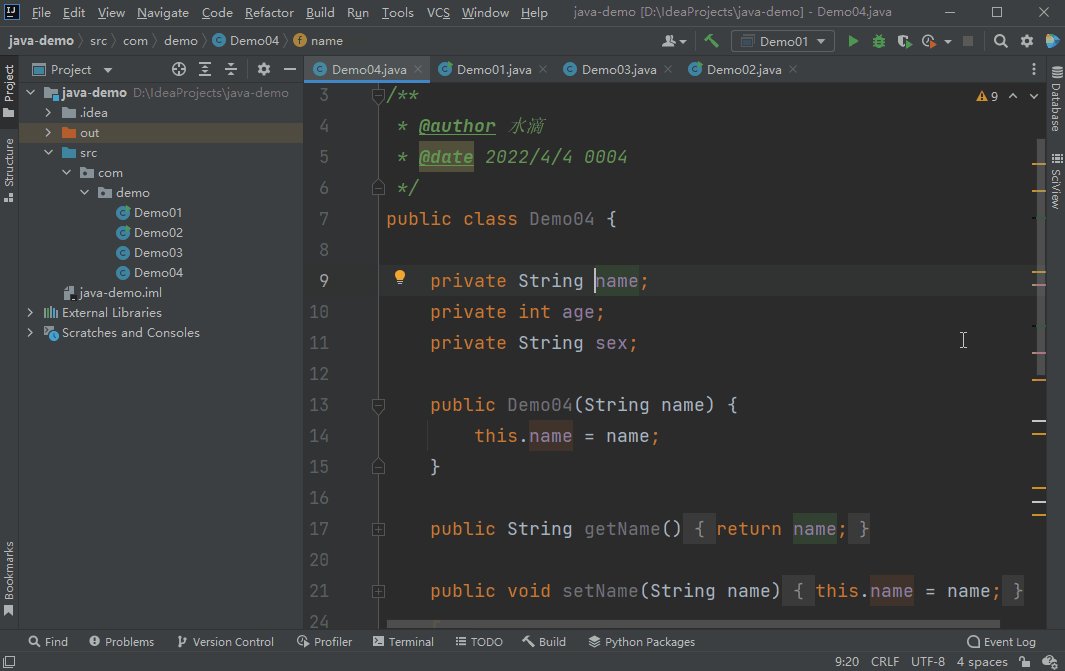
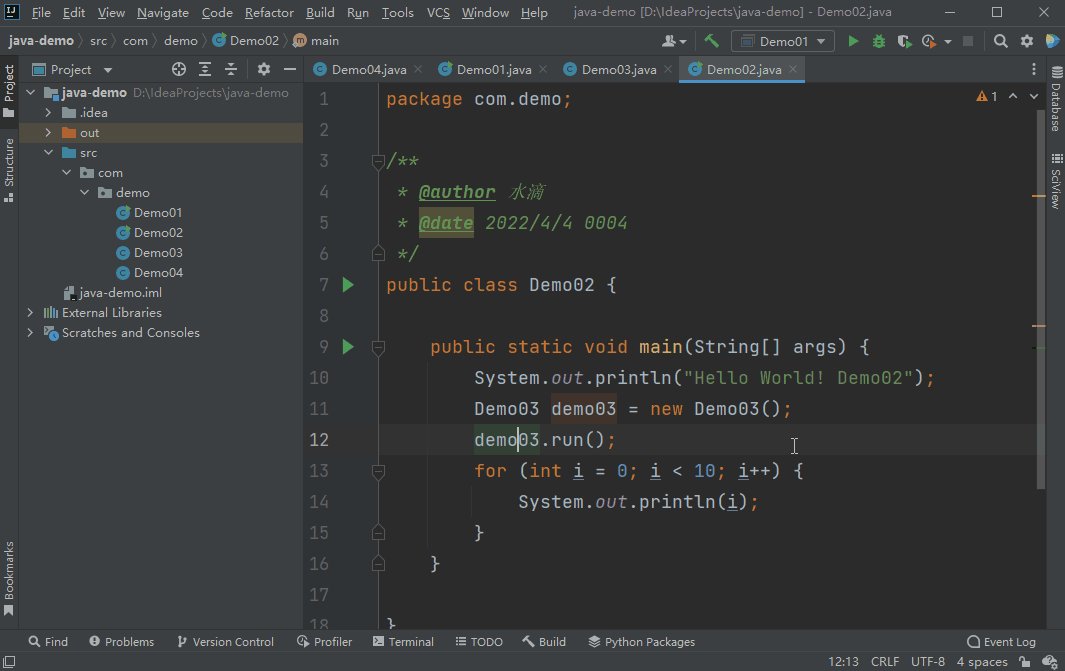
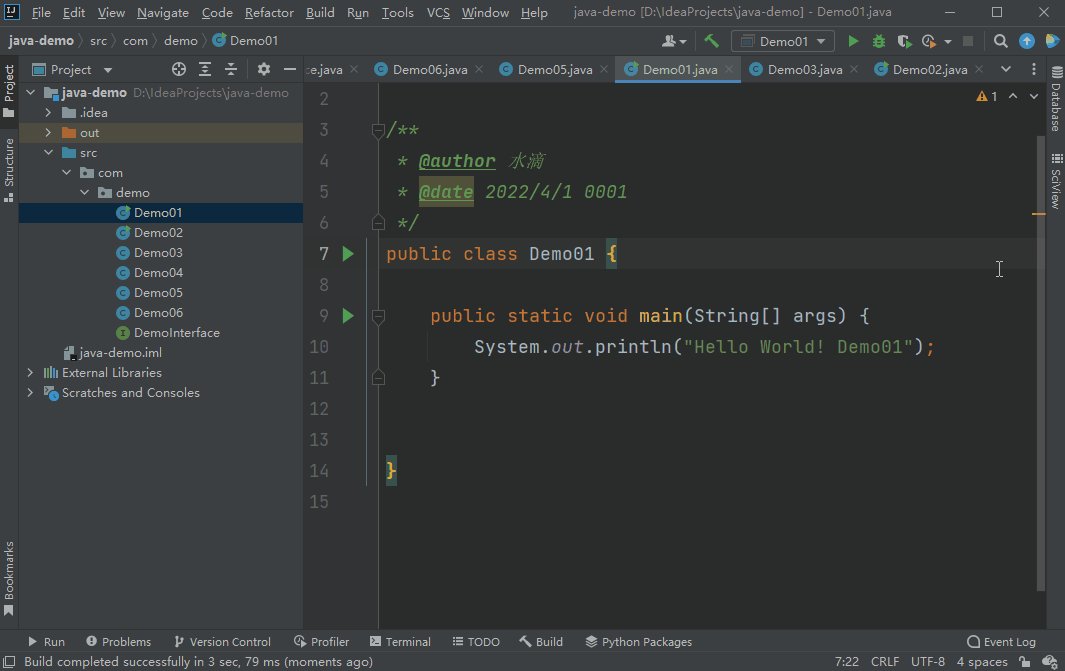
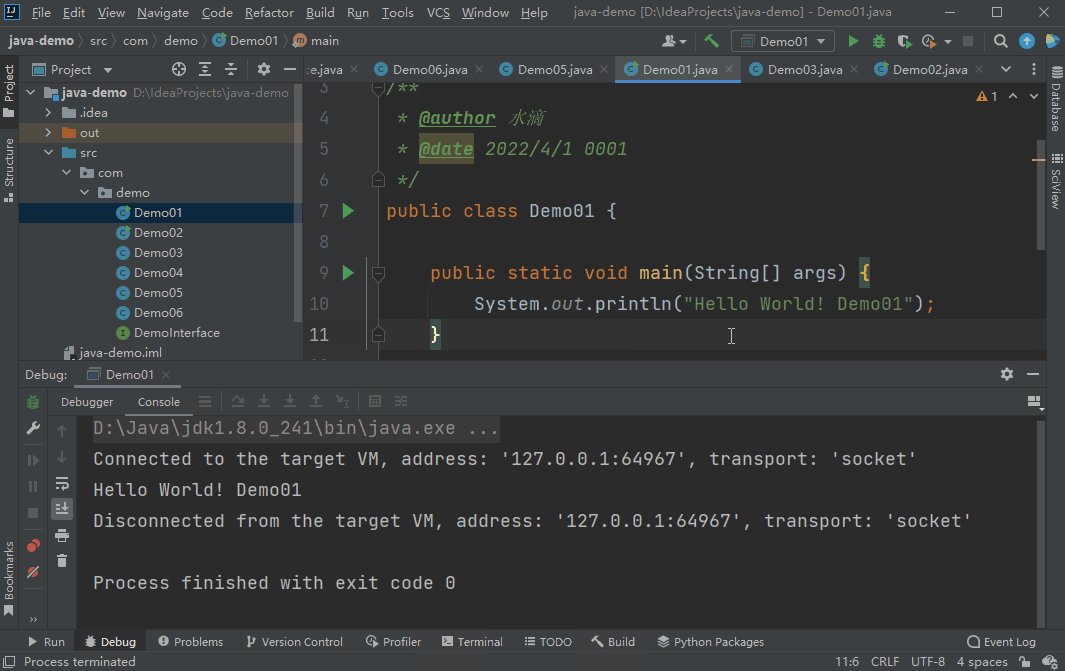
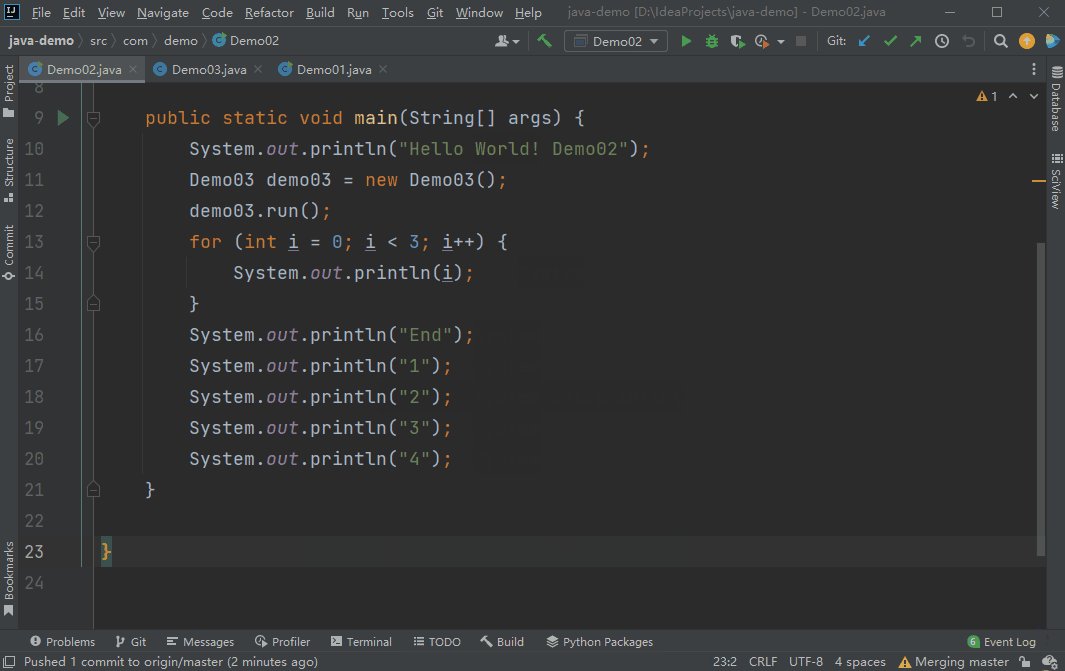
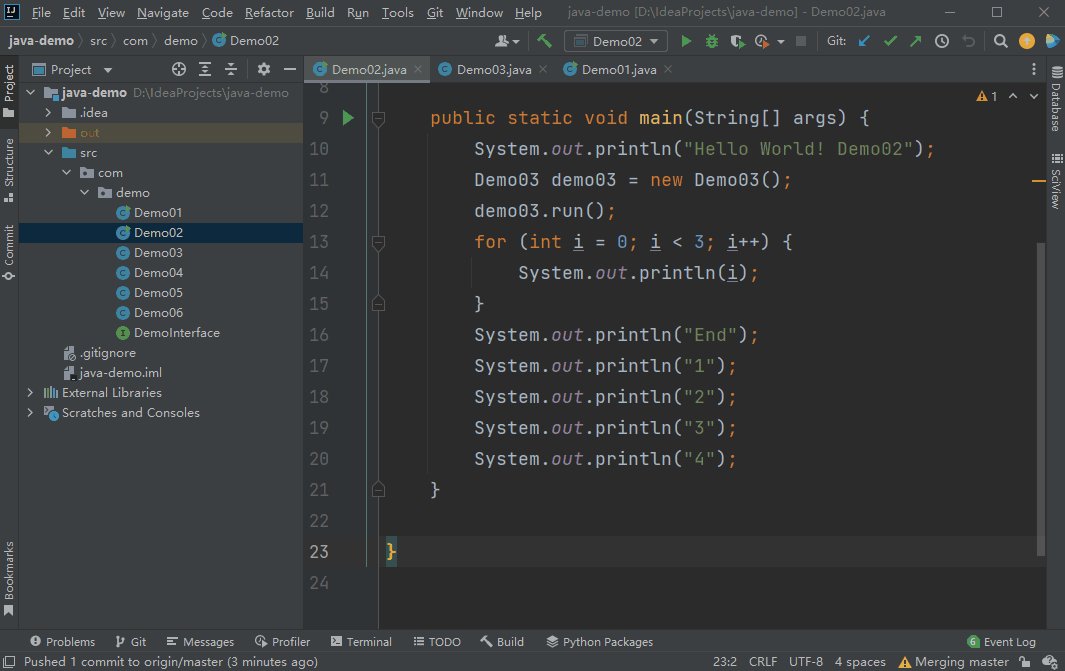
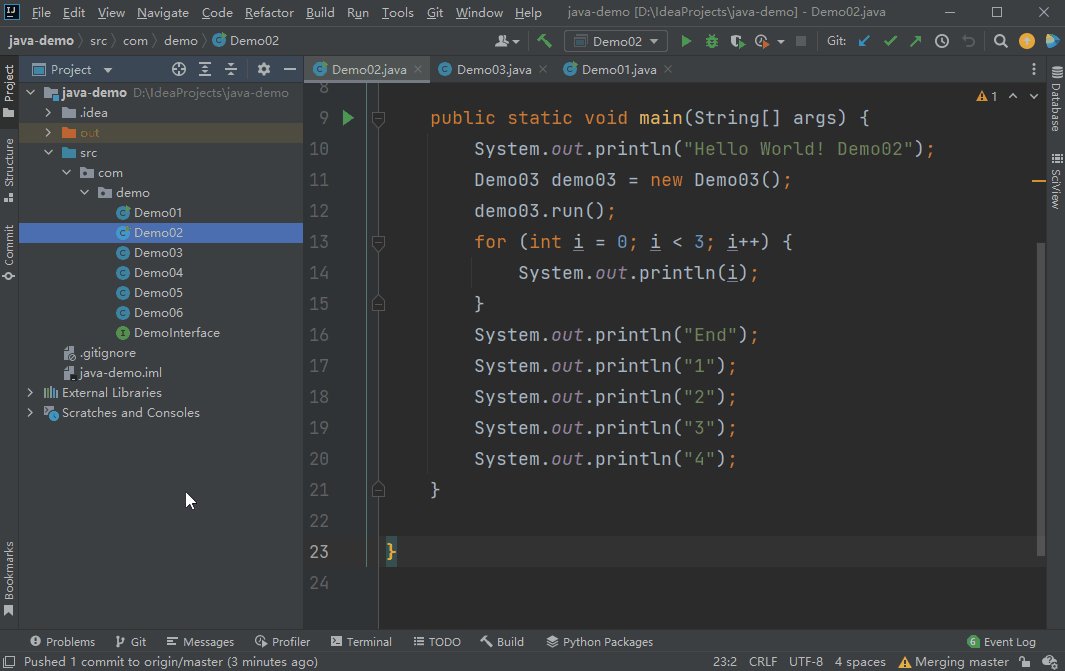
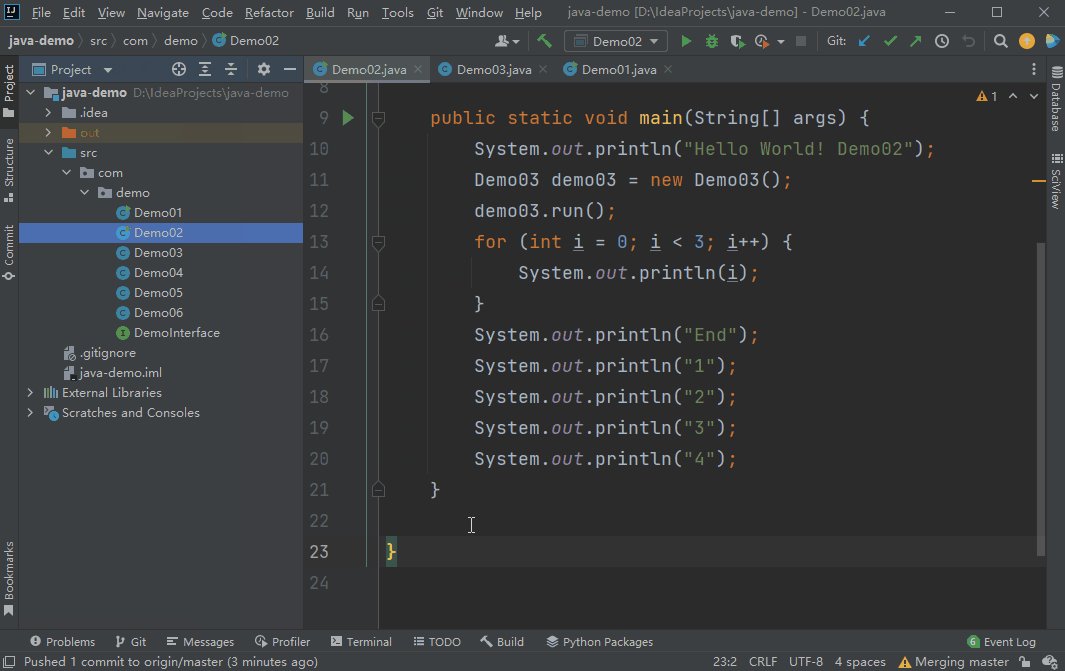
Ctrl + F9:构建项目
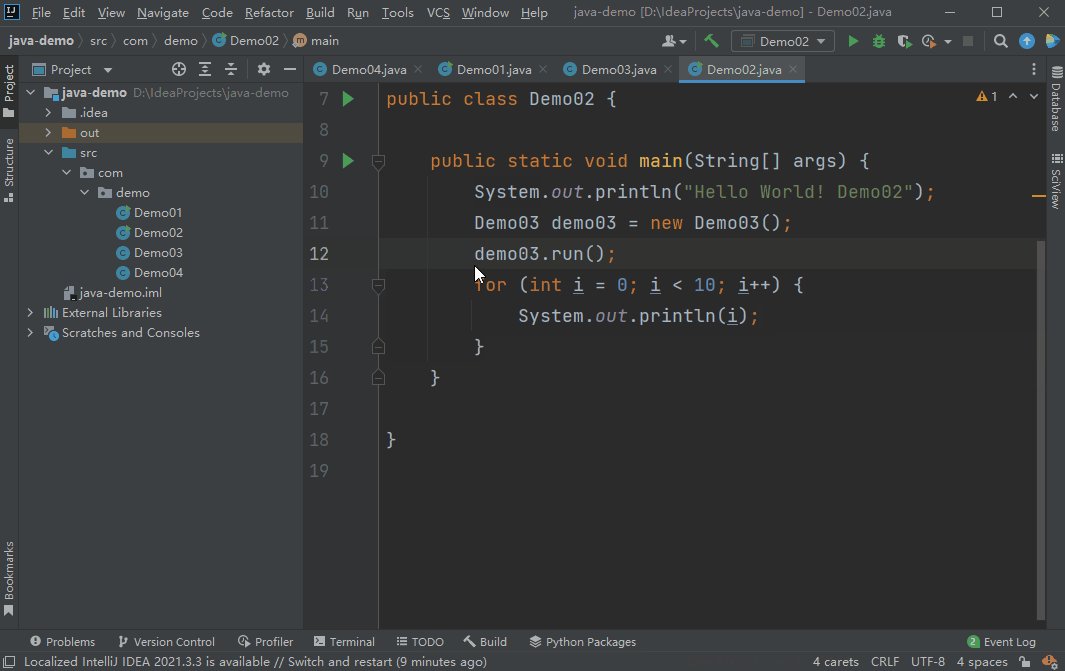
该快捷键,等同于菜单【Build】—>【Build Project】

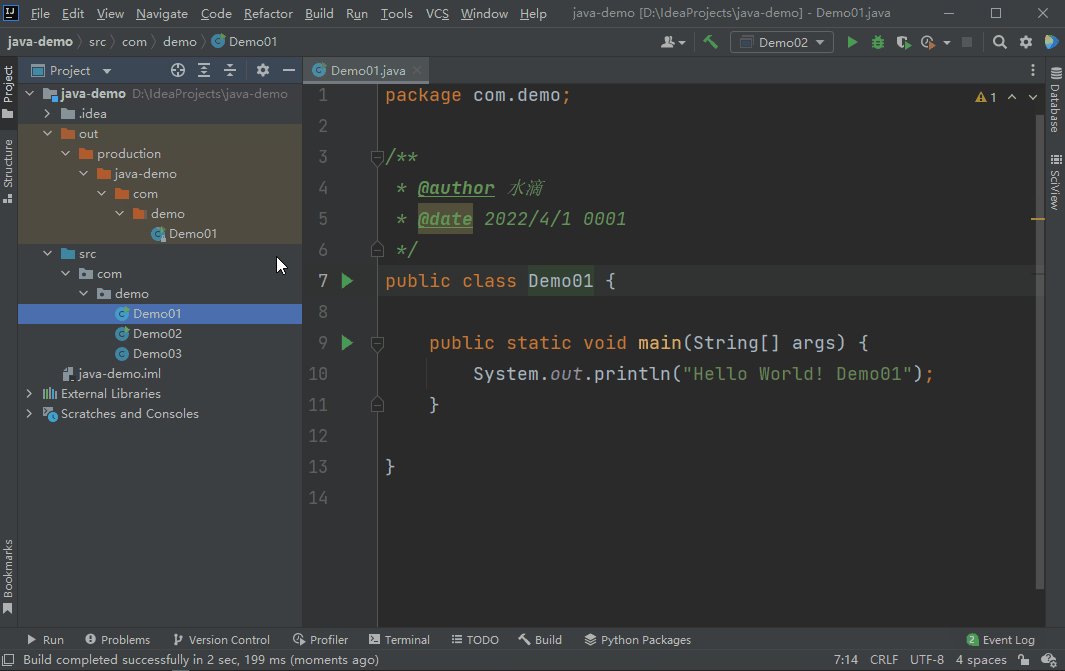
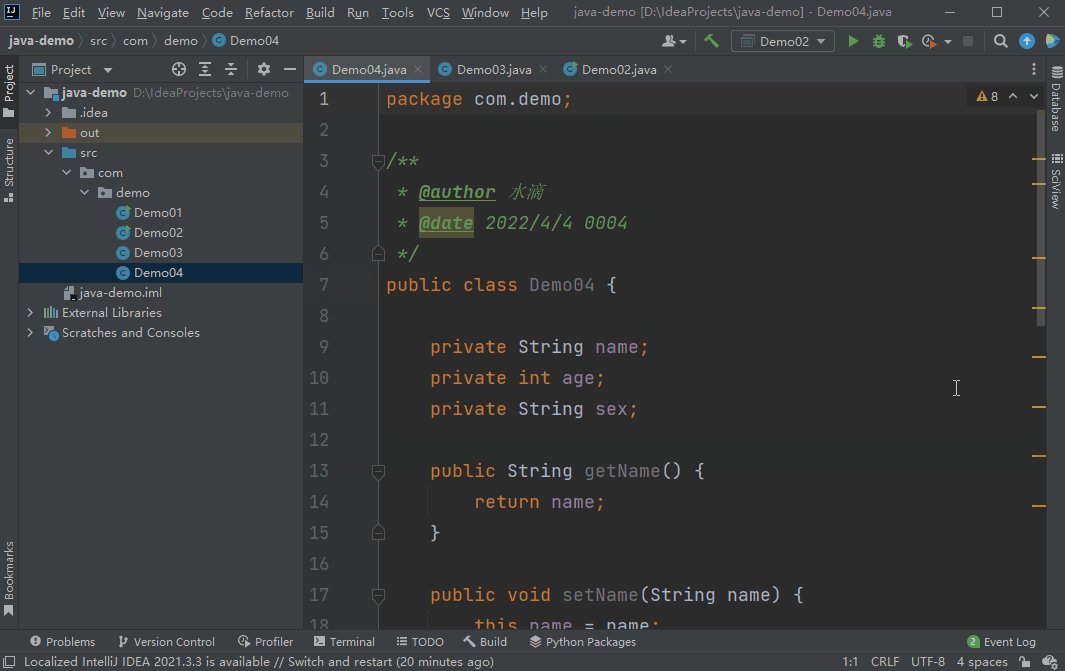
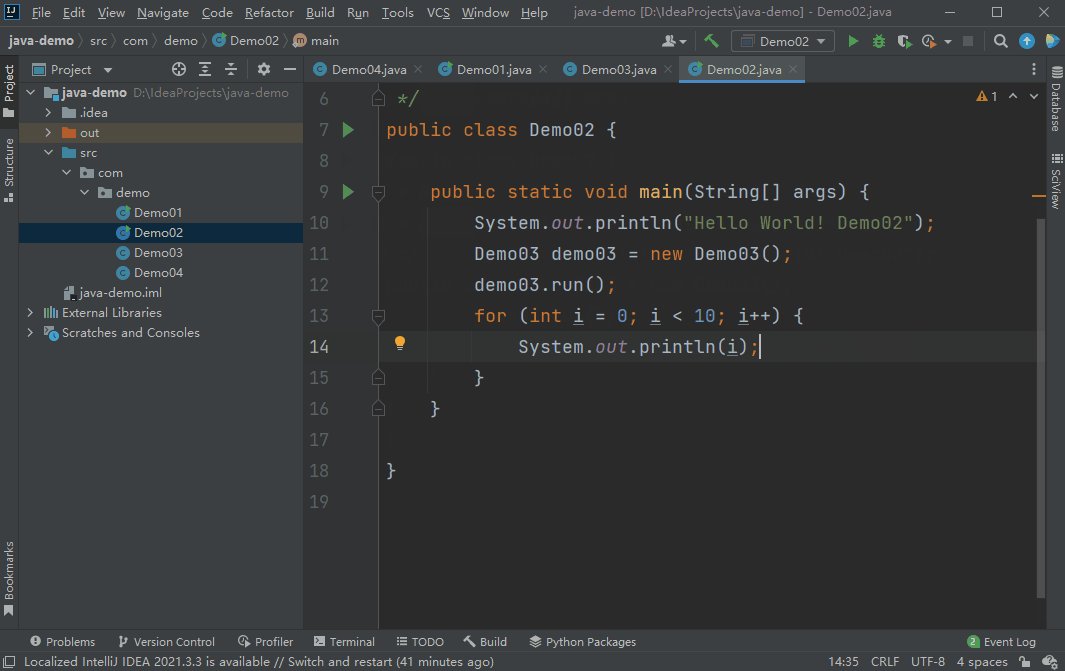
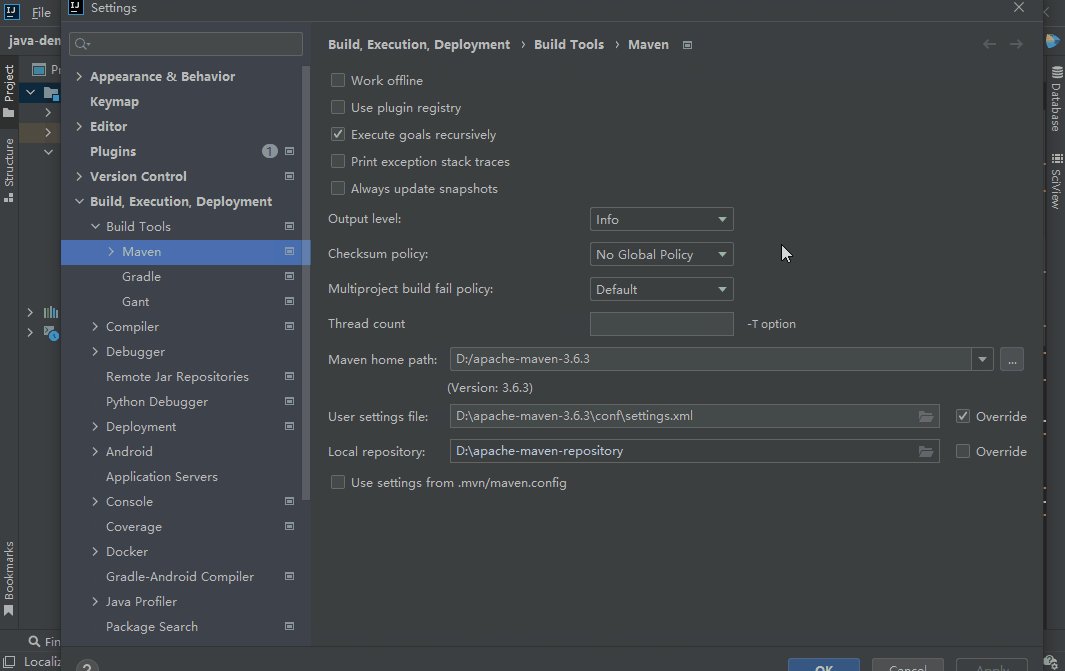
执行该命令后,IntelliJ IDEA会编译项目中所有的类,并将编译结果输出到out目录中。IntelliJ IDEA支持增量构建,会在上次构建的基础上,仅编译修改的类。

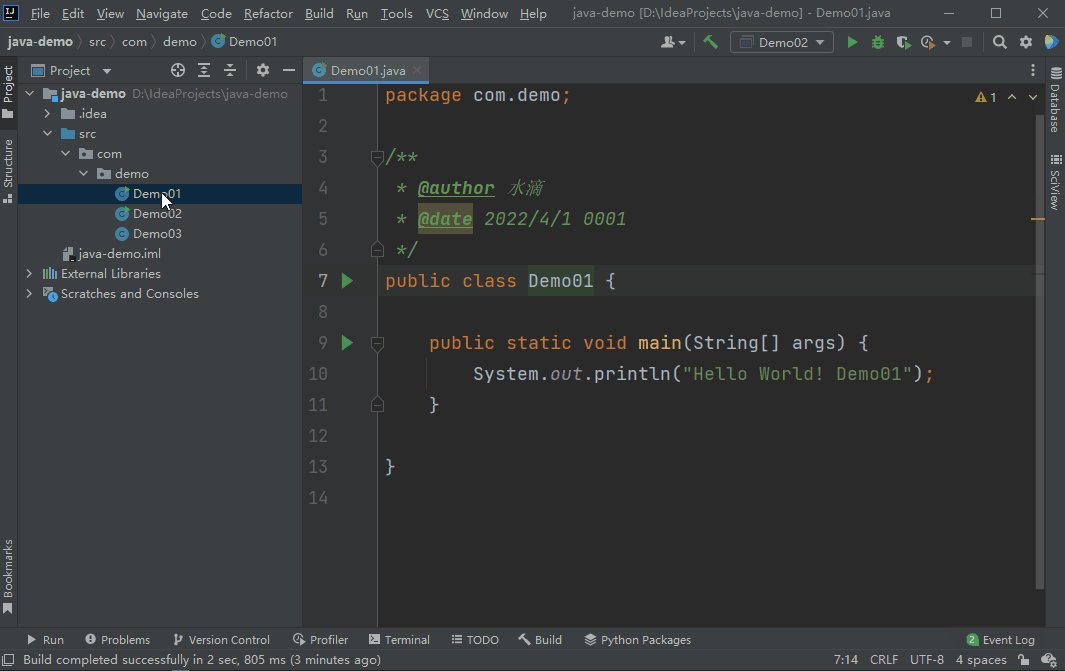
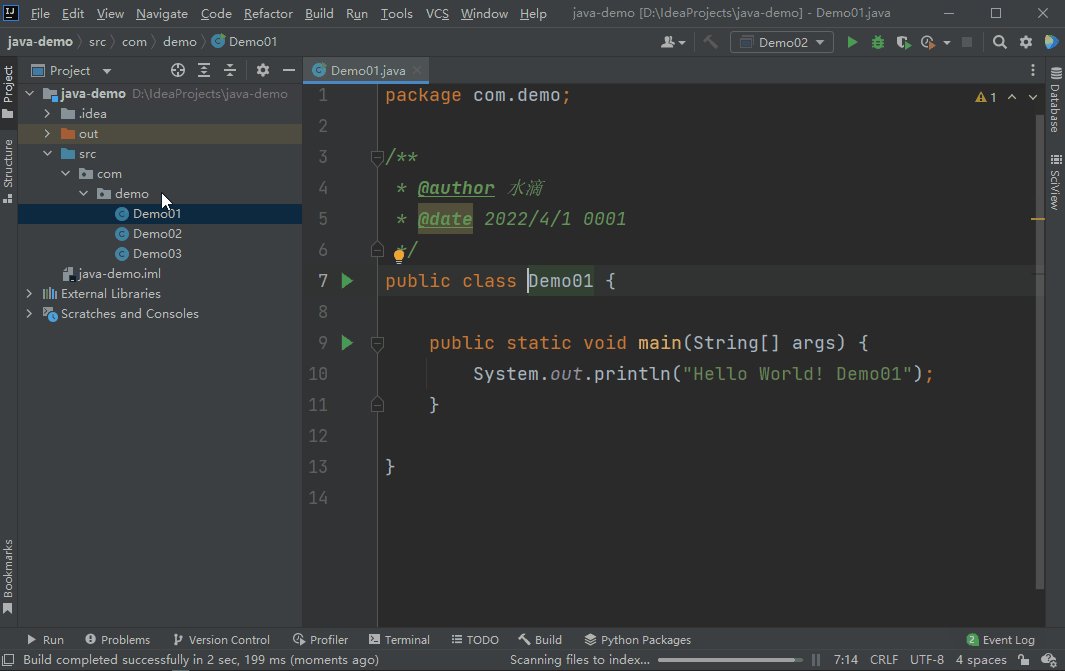
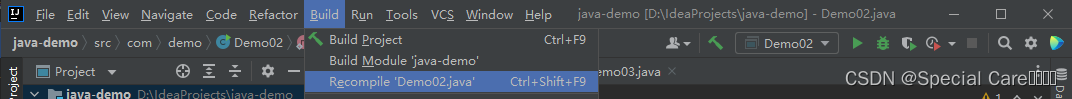
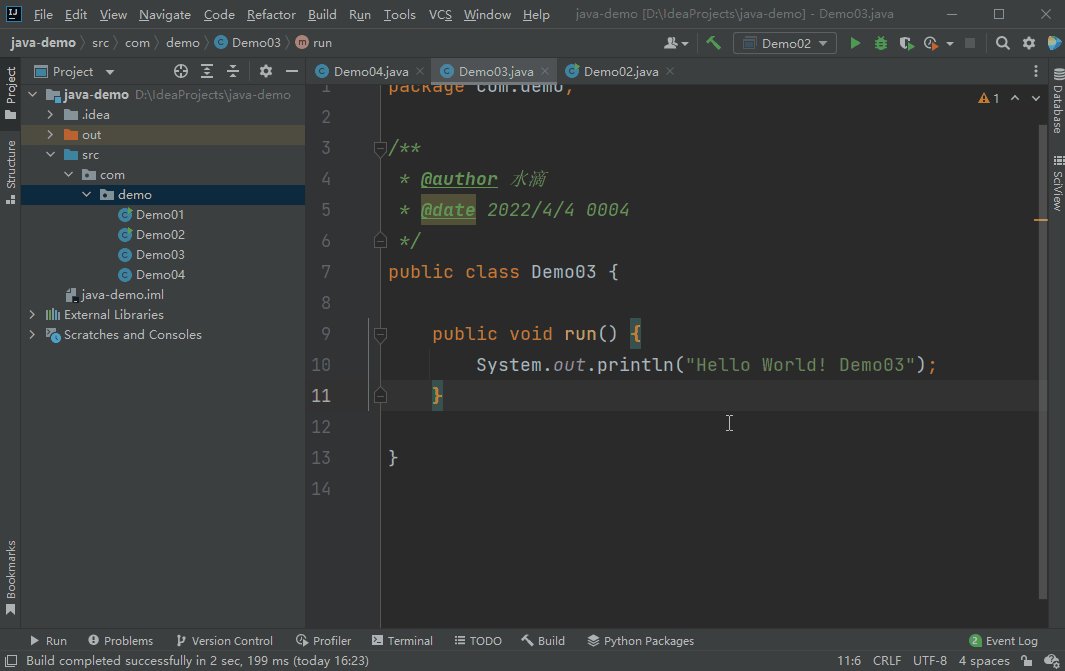
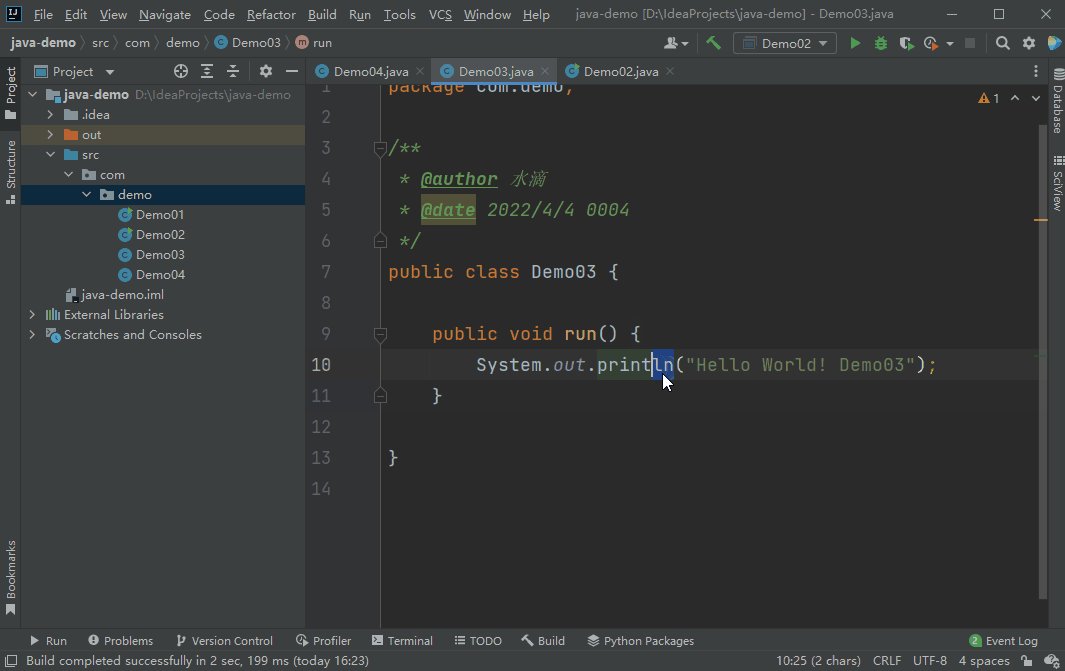
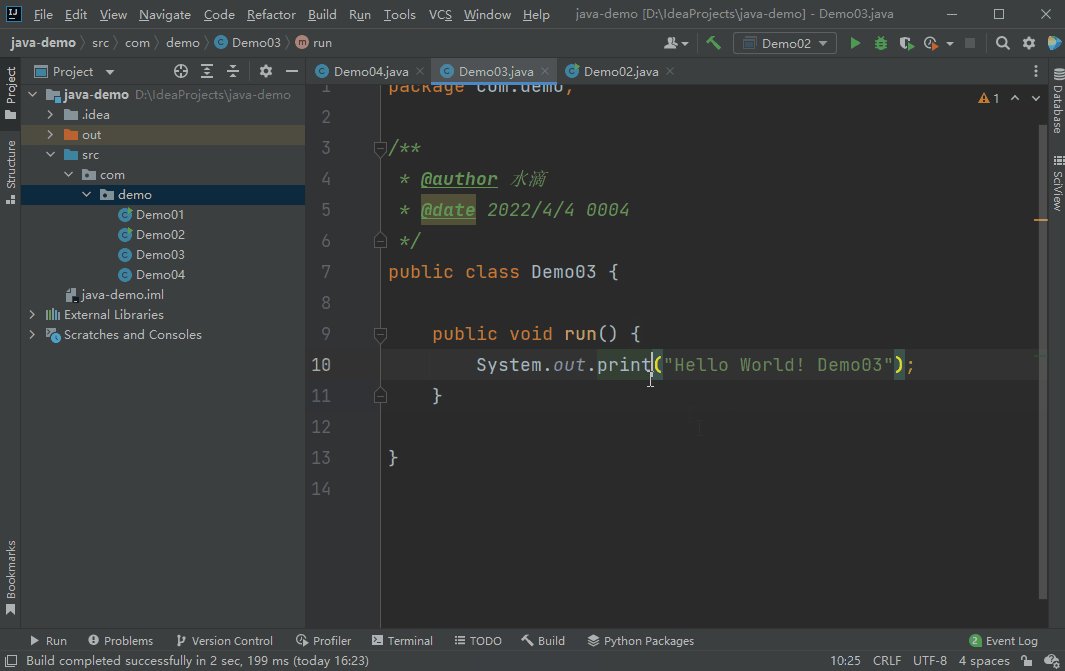
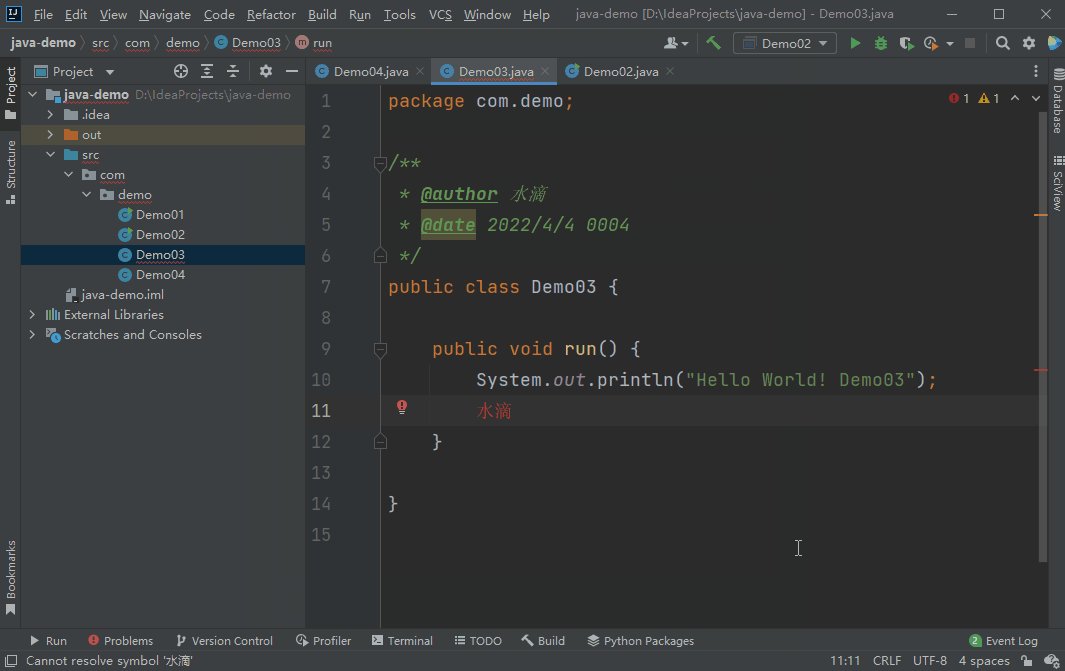
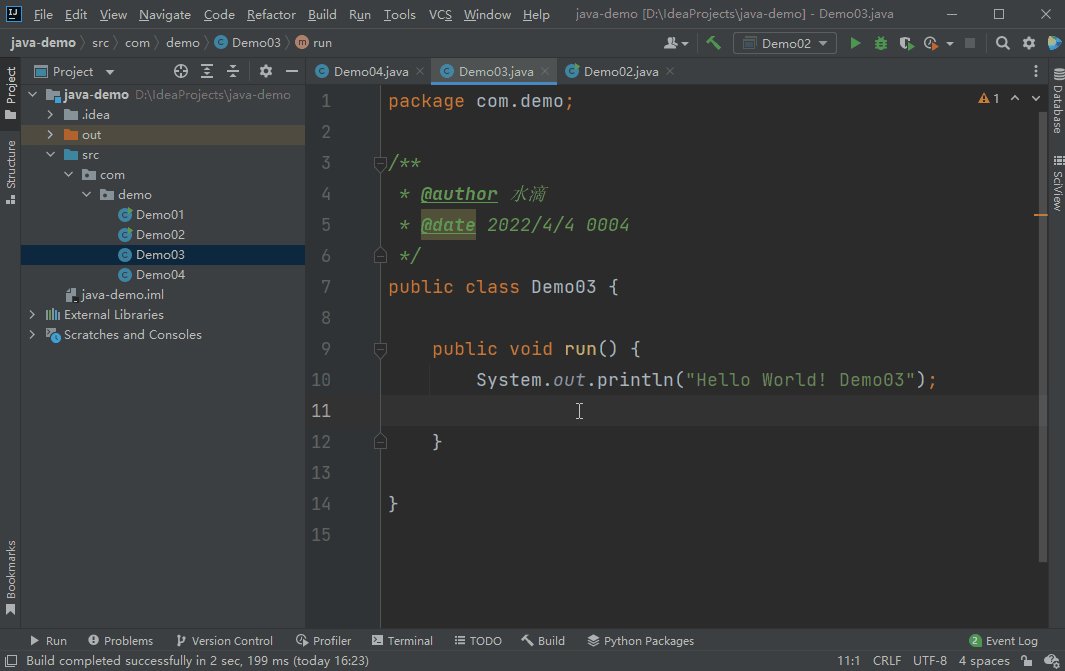
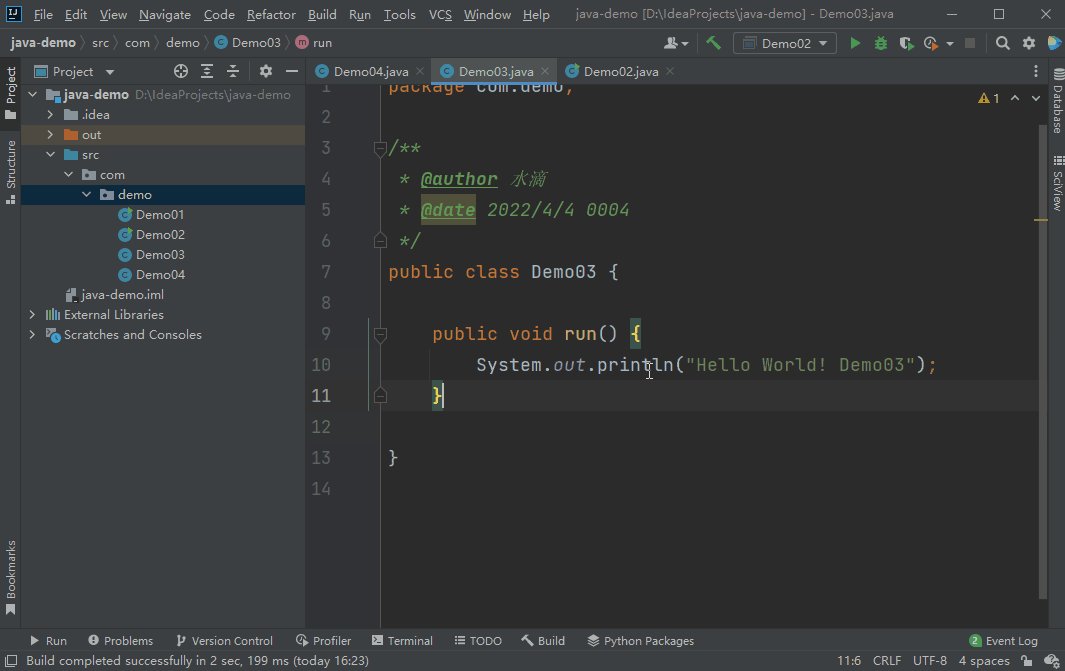
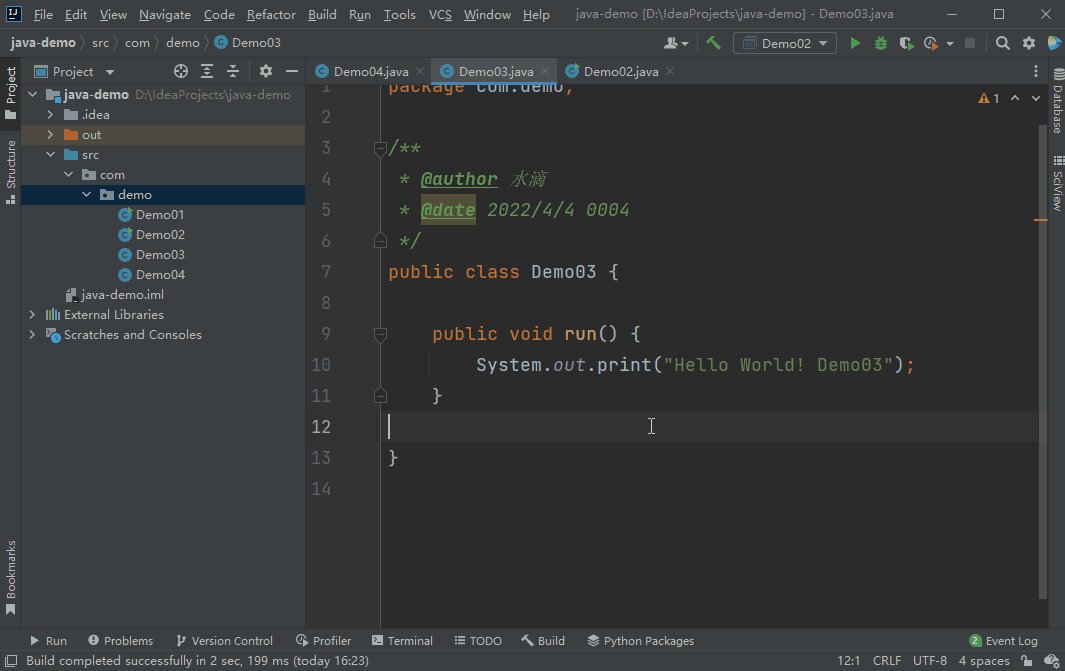
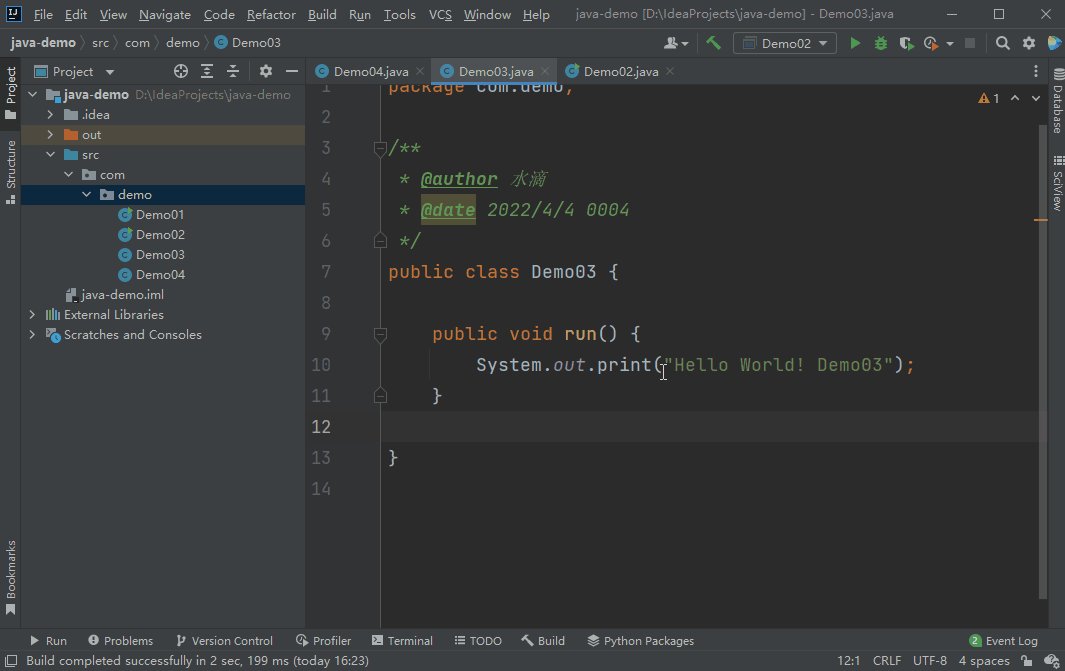
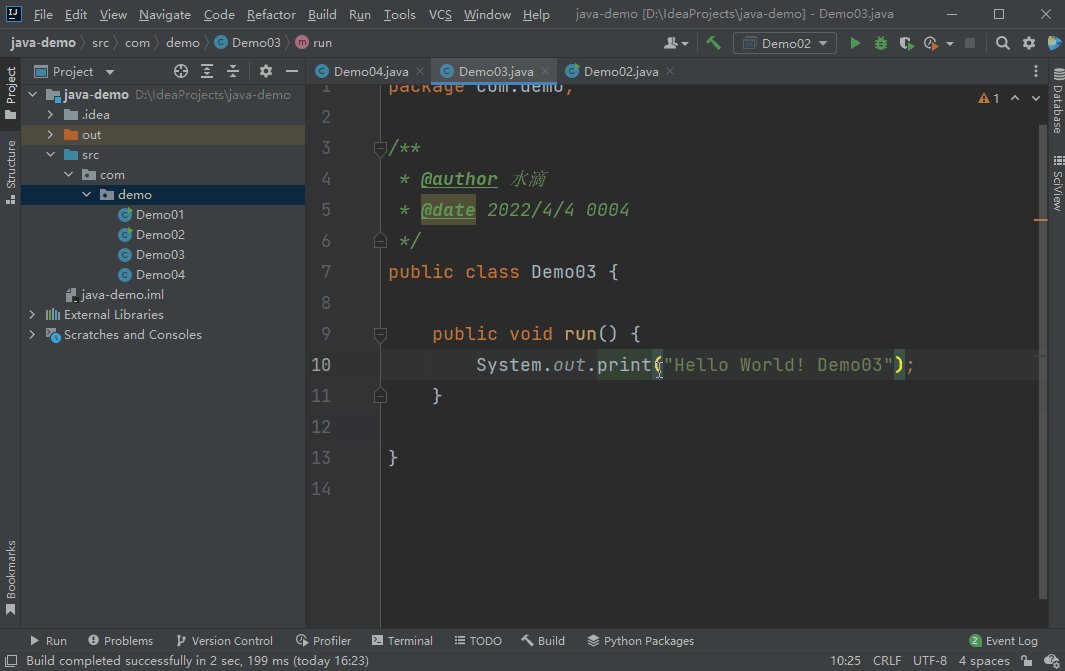
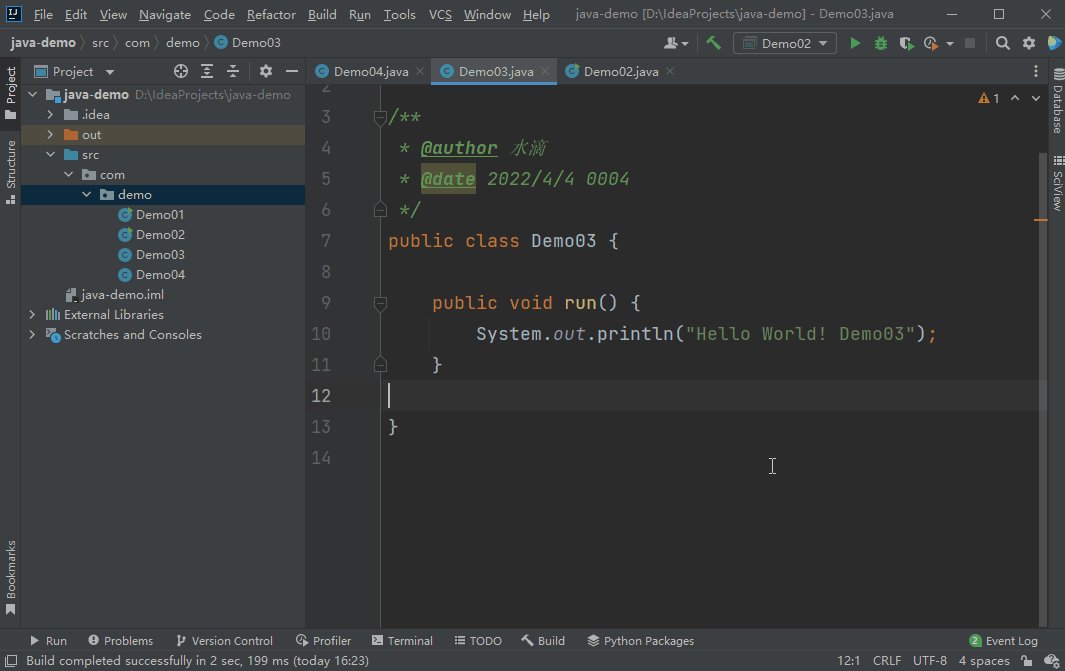
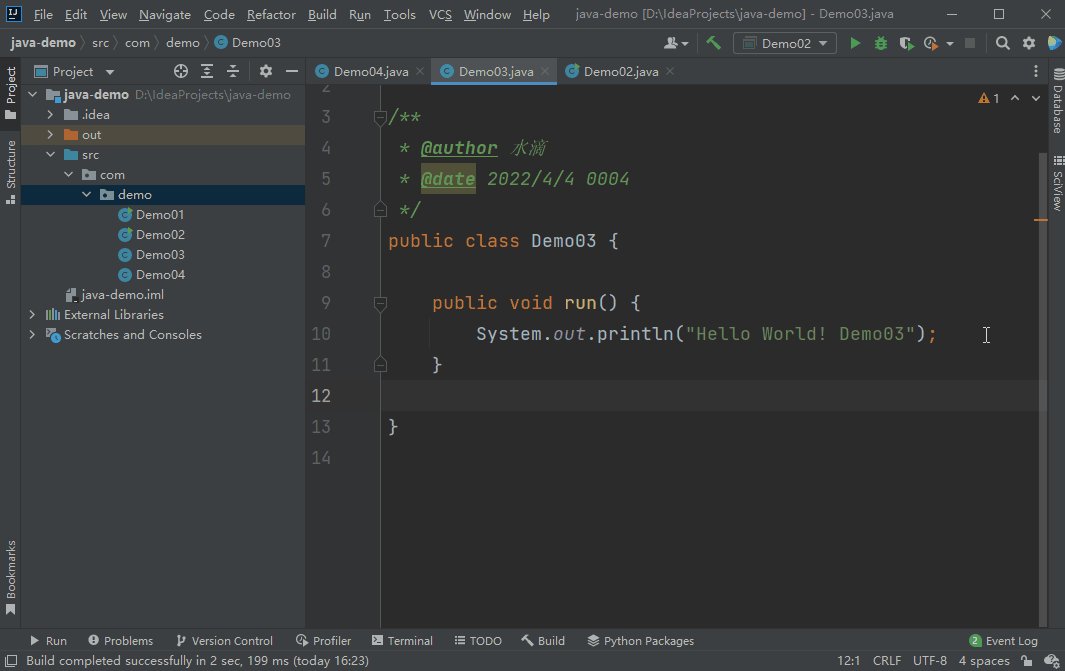
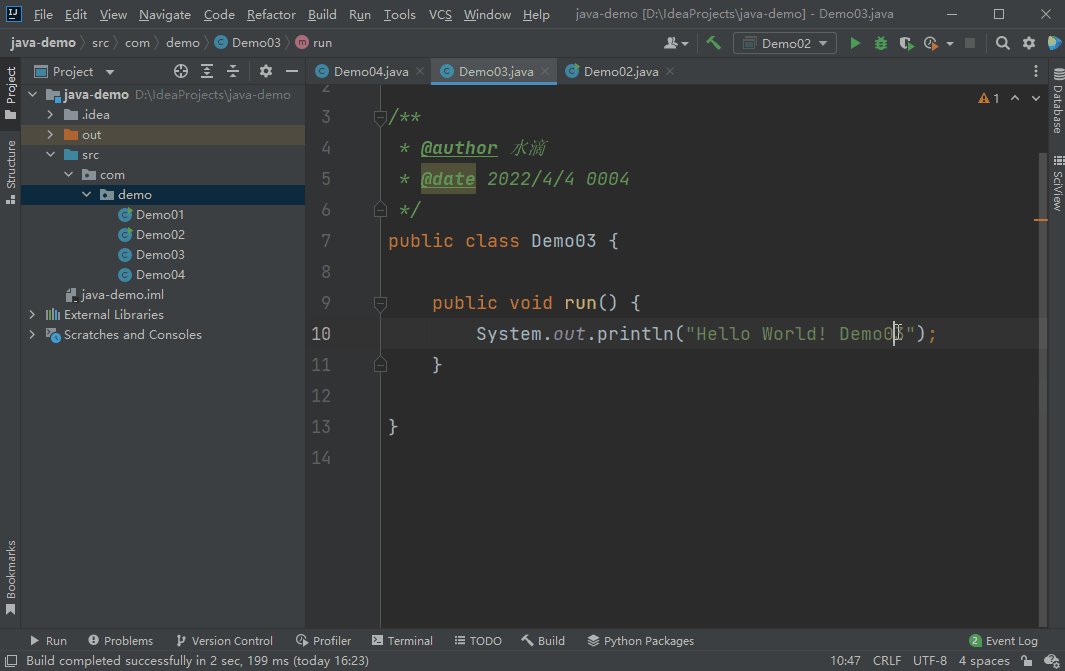
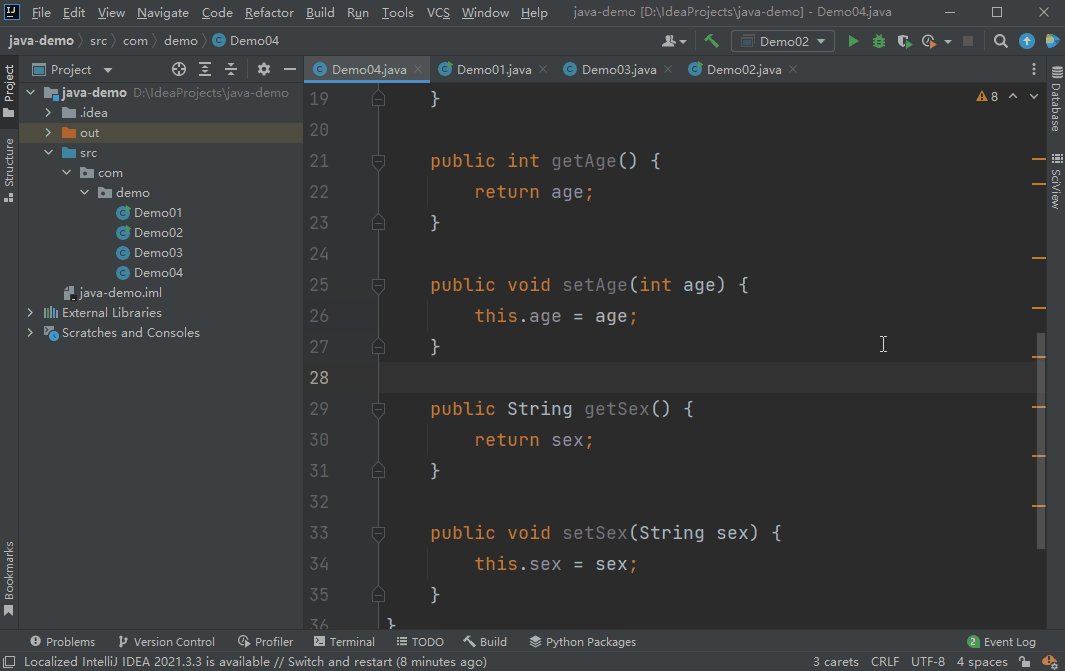
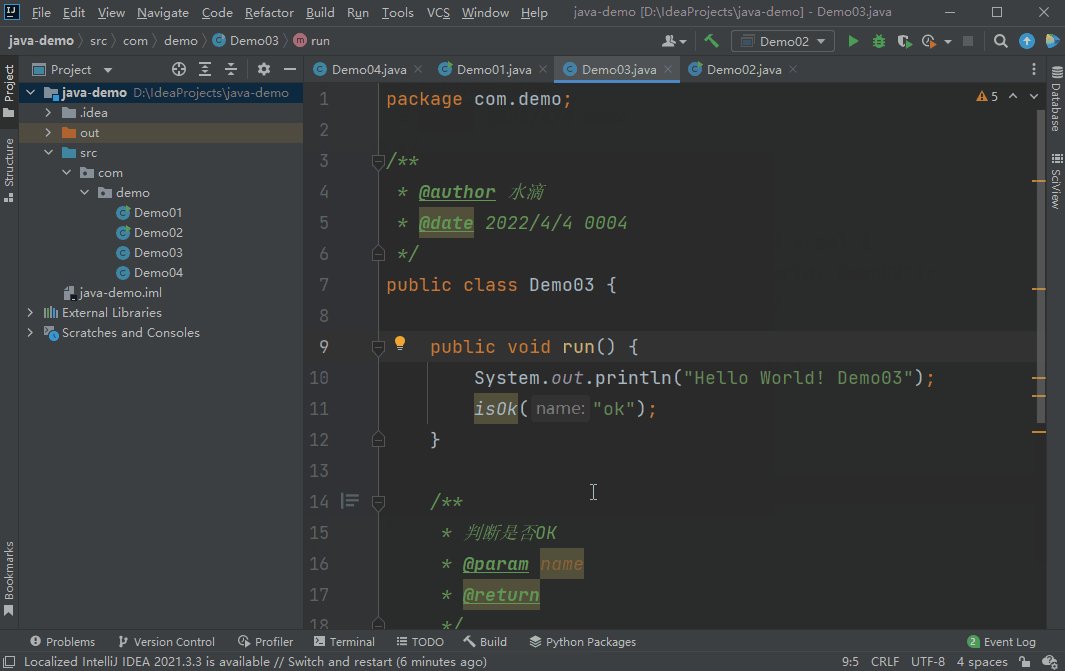
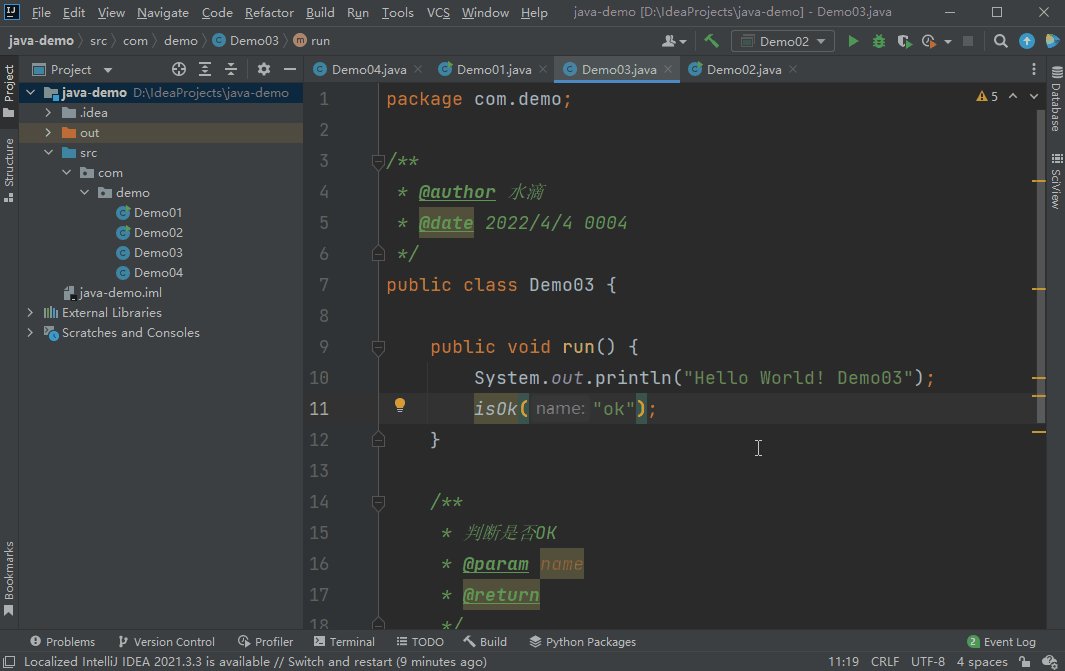
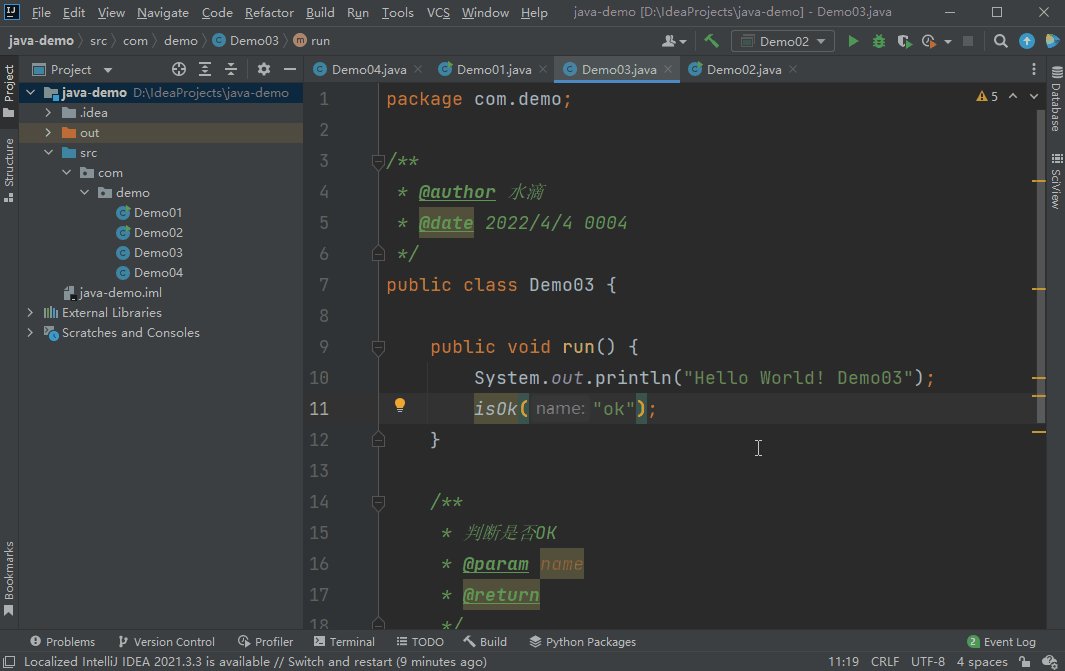
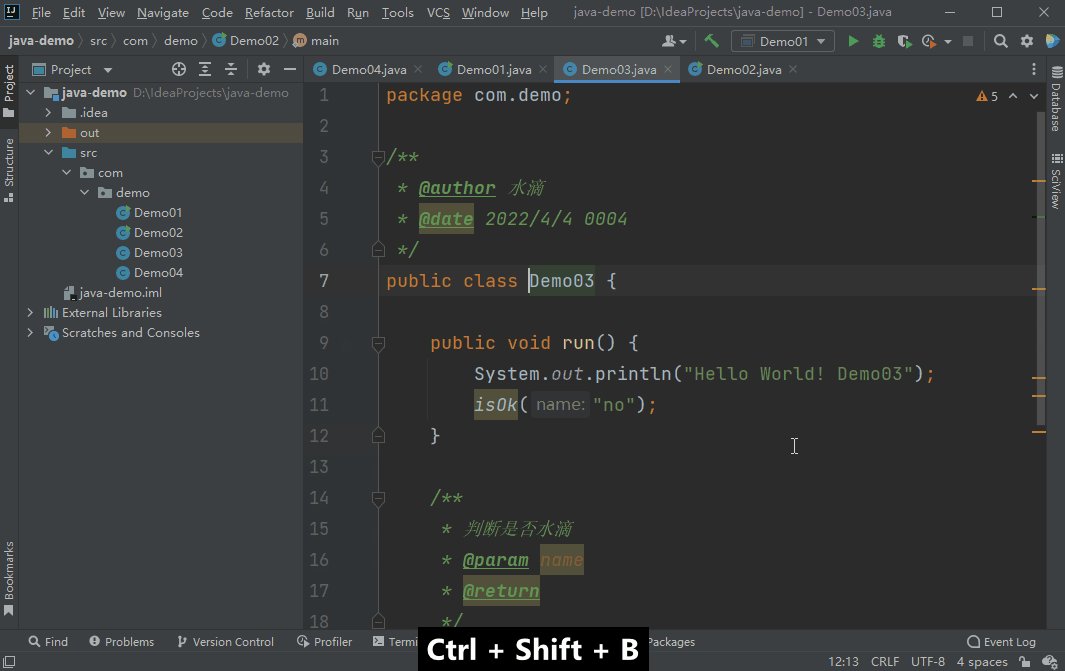
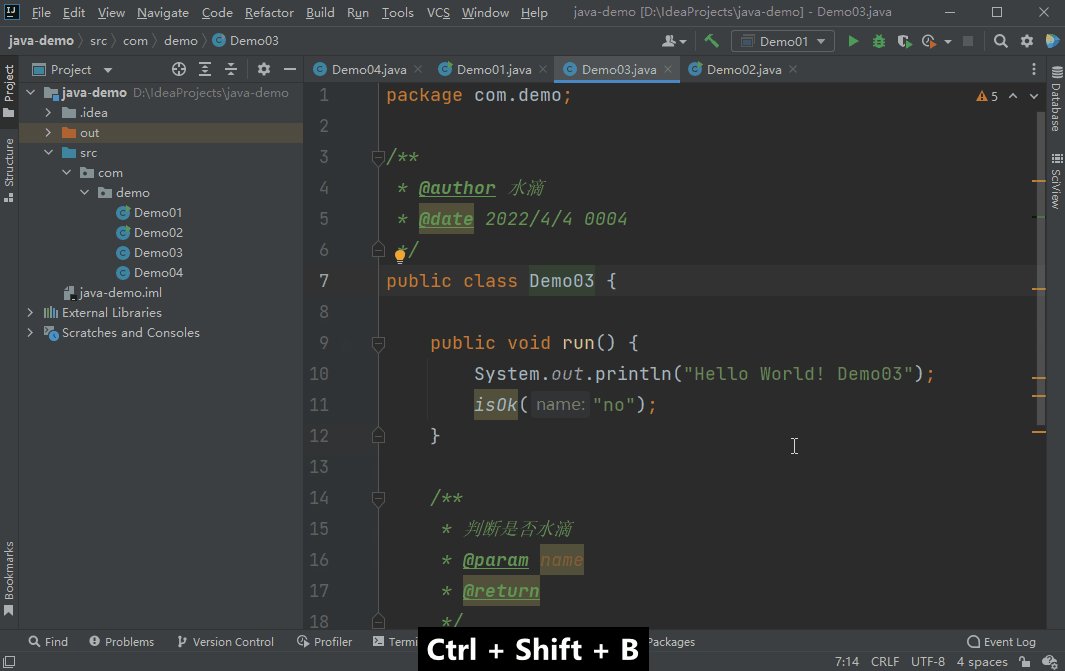
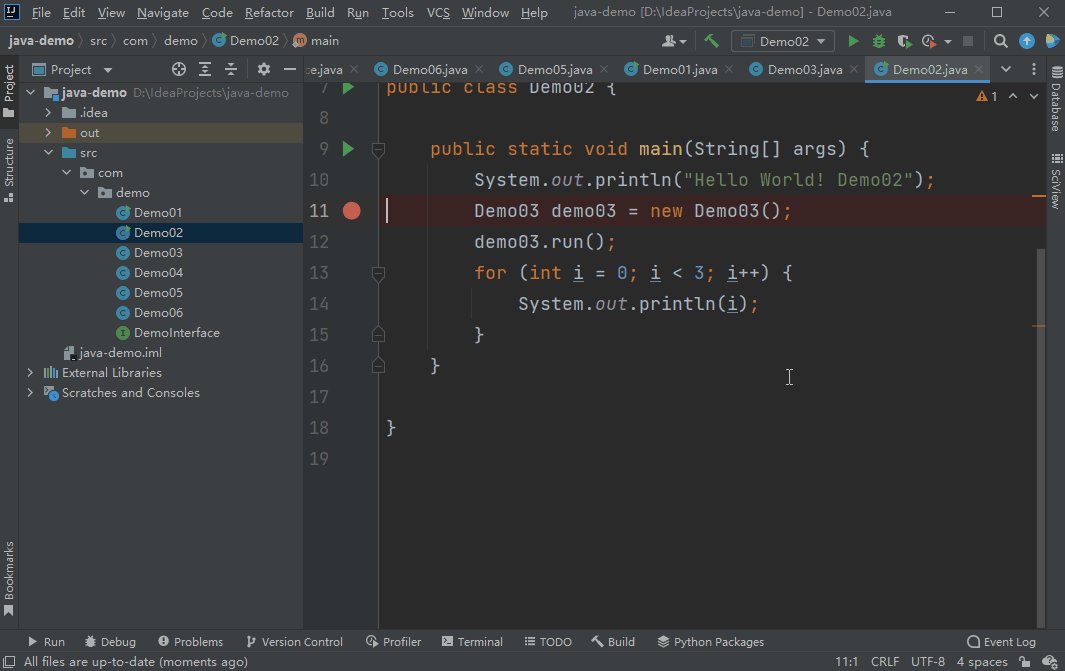
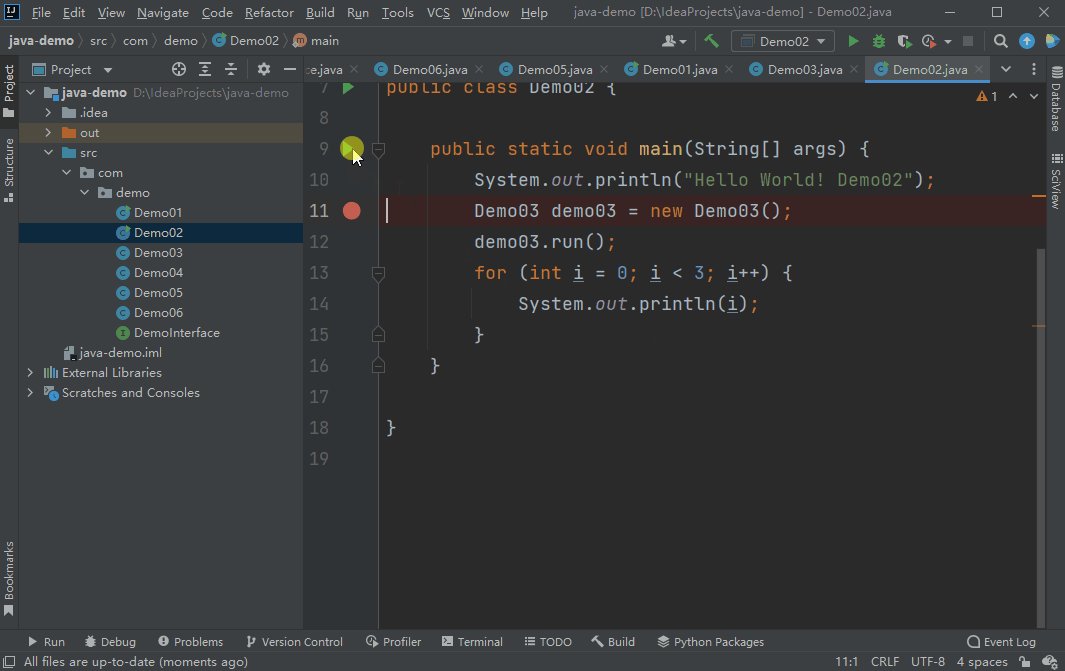
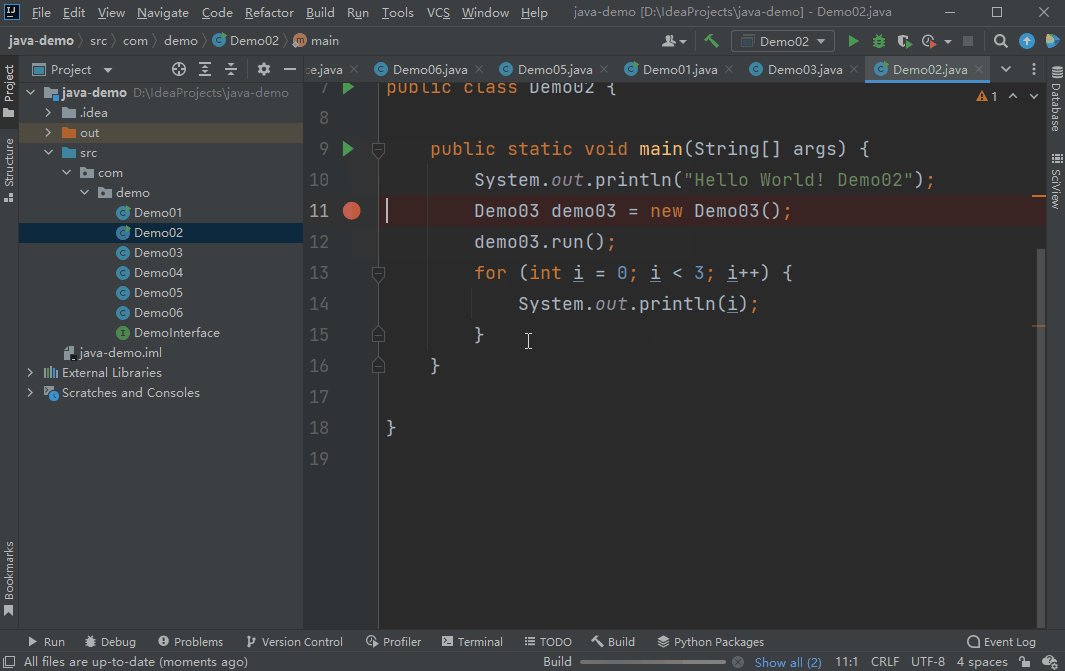
Ctrl + Shift + F9:重新编译当前类
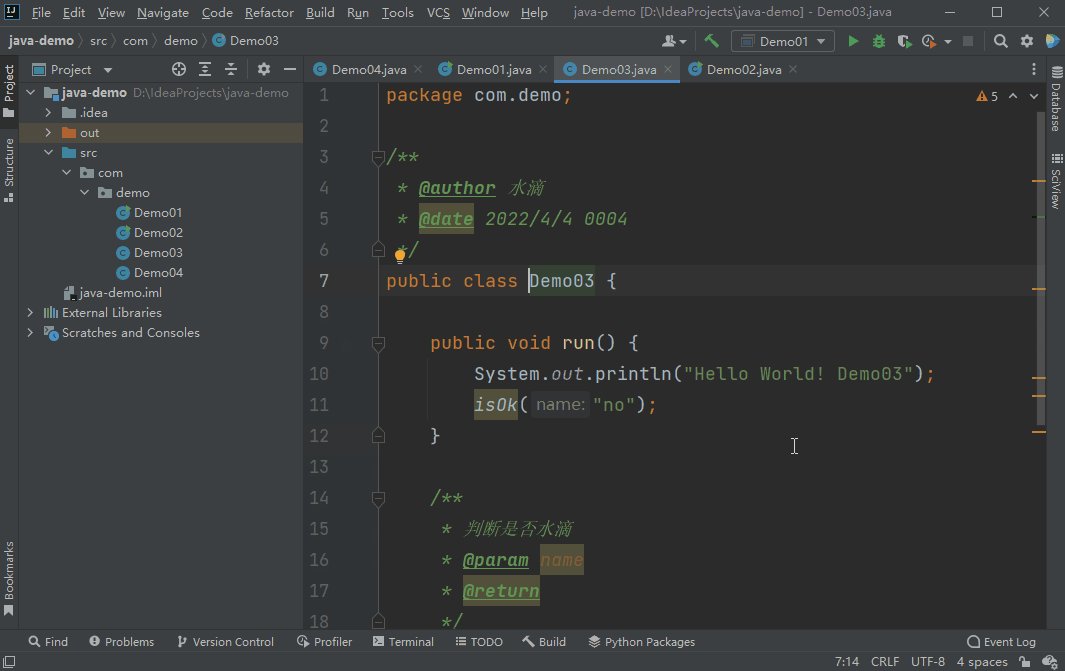
该快捷键,等同于菜单【Build】—>【Recompile ‘class name’】

在IntelliJ IDEA 中打开要编译的类,执行该命令会编译当前类。

2、文本编辑
Ctrl + X:剪切
剪切选中文本,若未选中则剪切当前行。

Ctrl + C:复制
复制选中文本,若未选中则复制当前行。
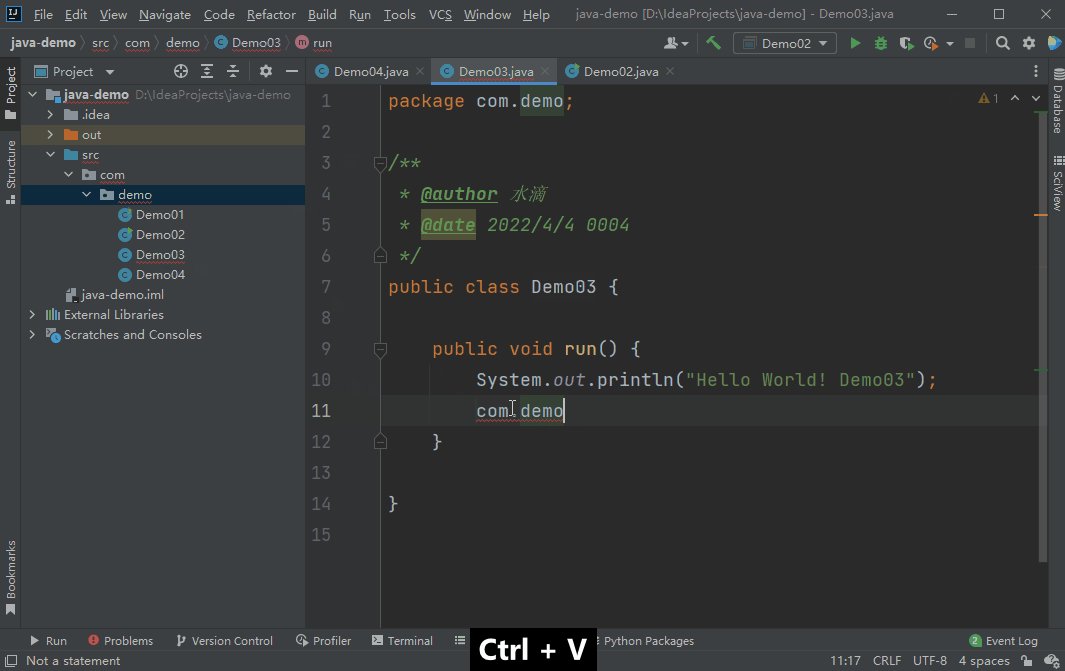
Ctrl + V:粘贴
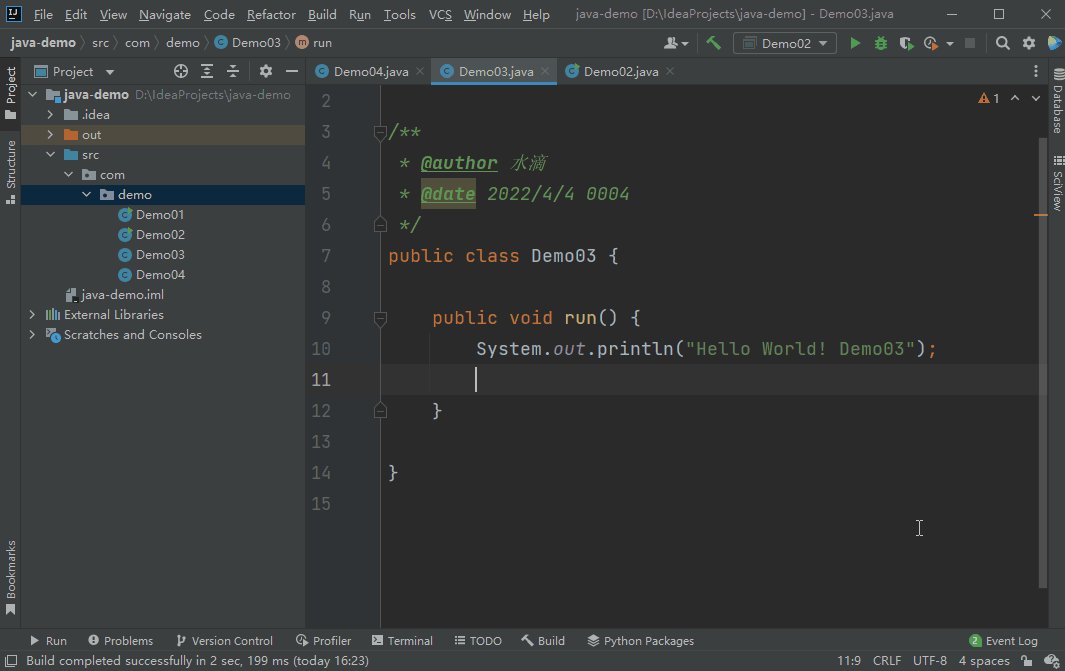
Ctrl + Alt + Shift + V:粘贴为纯文本
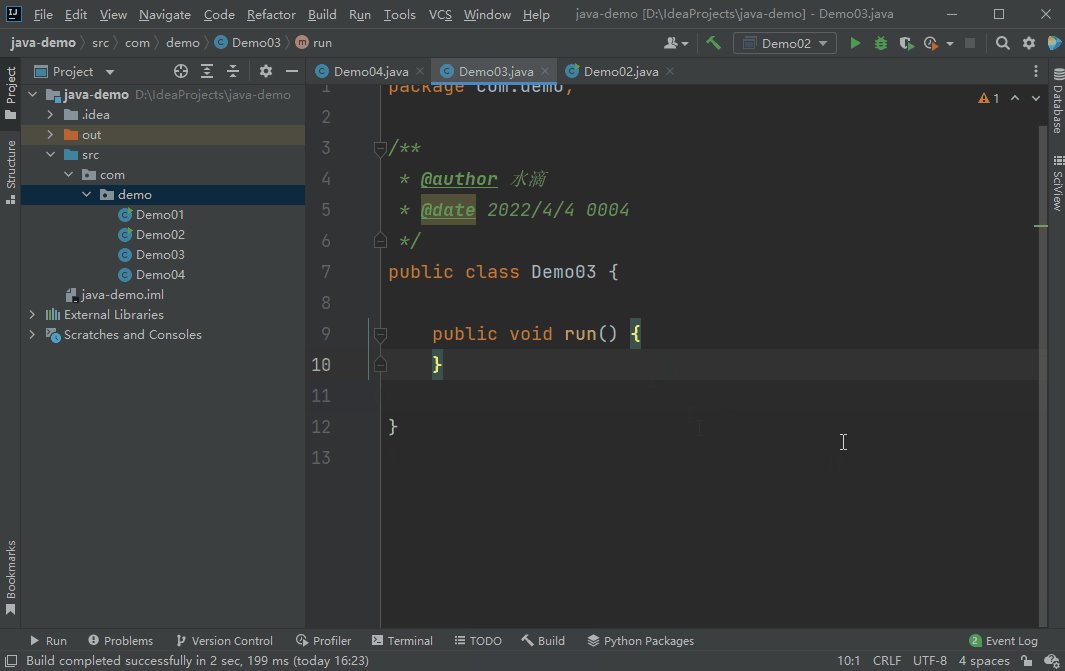
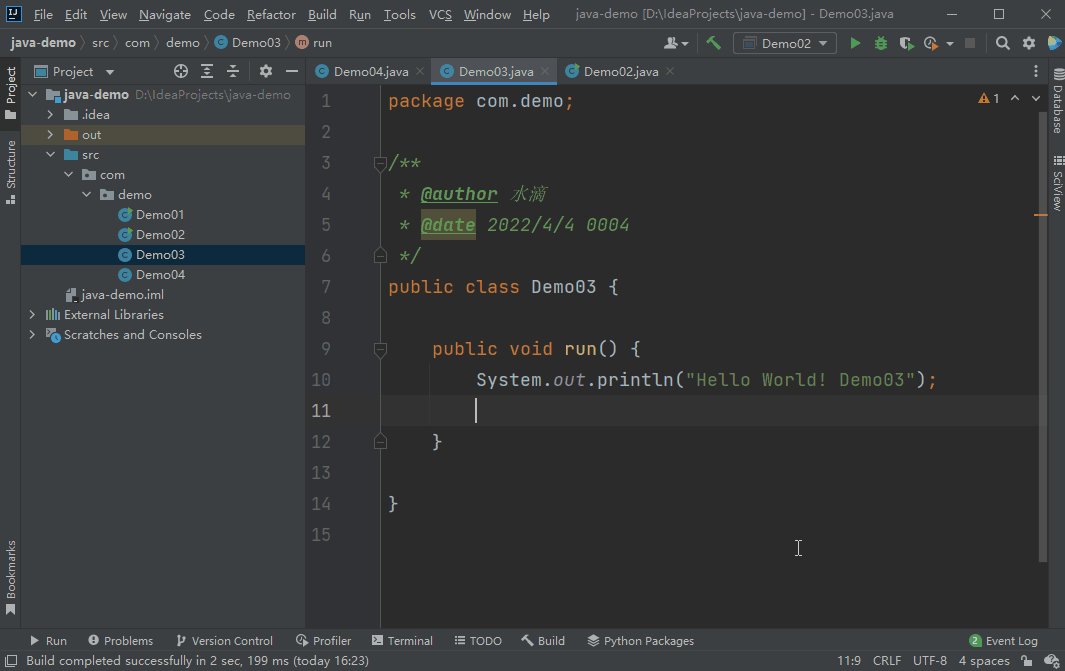
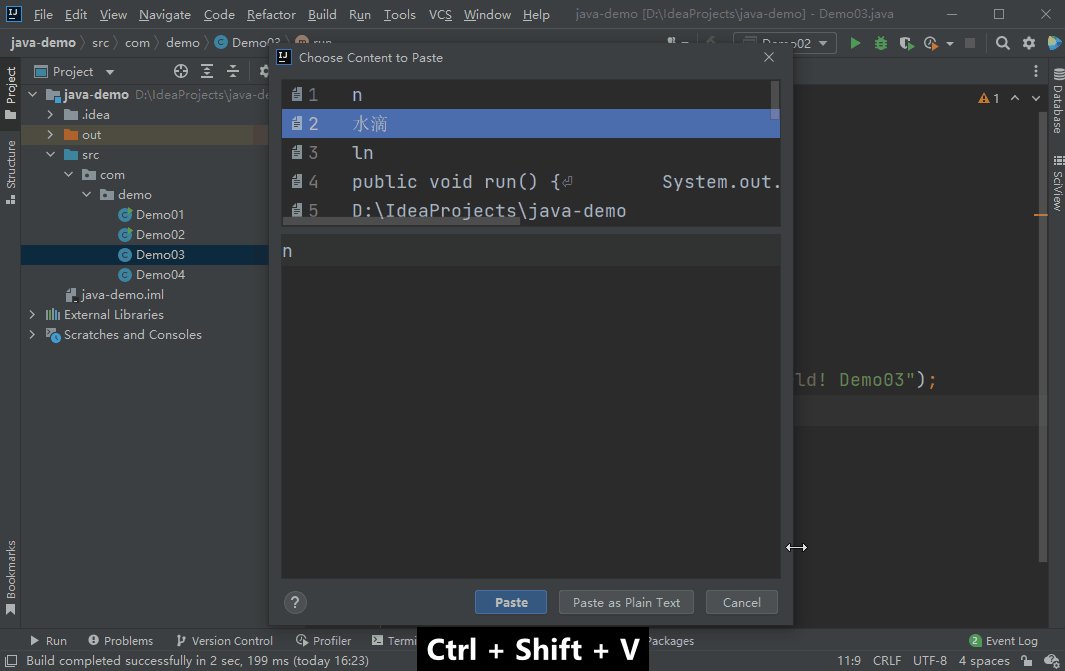
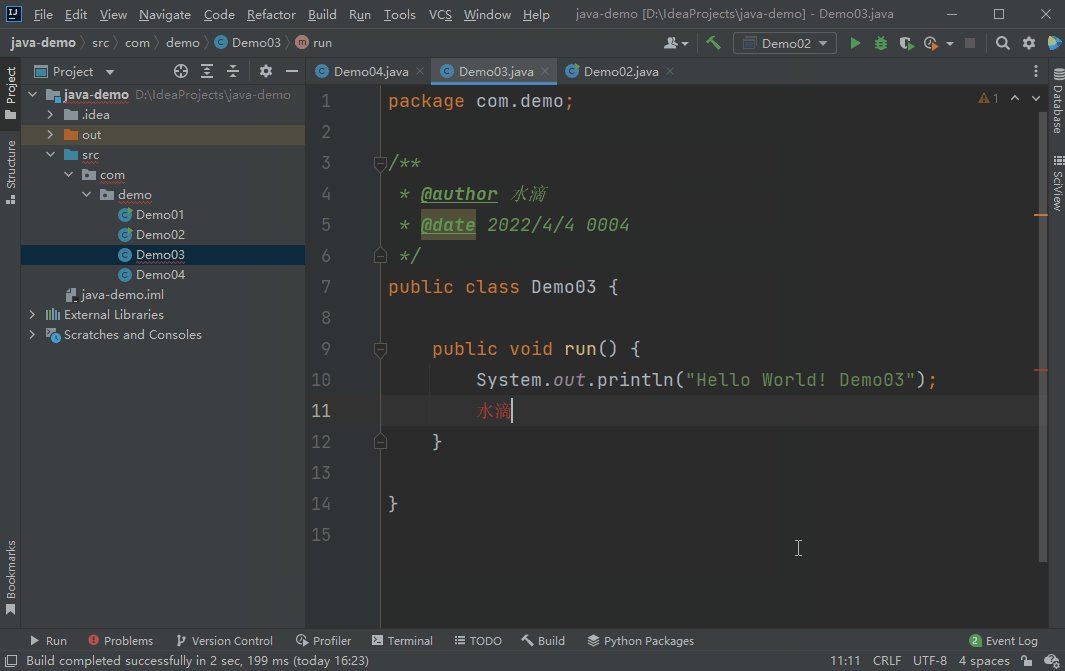
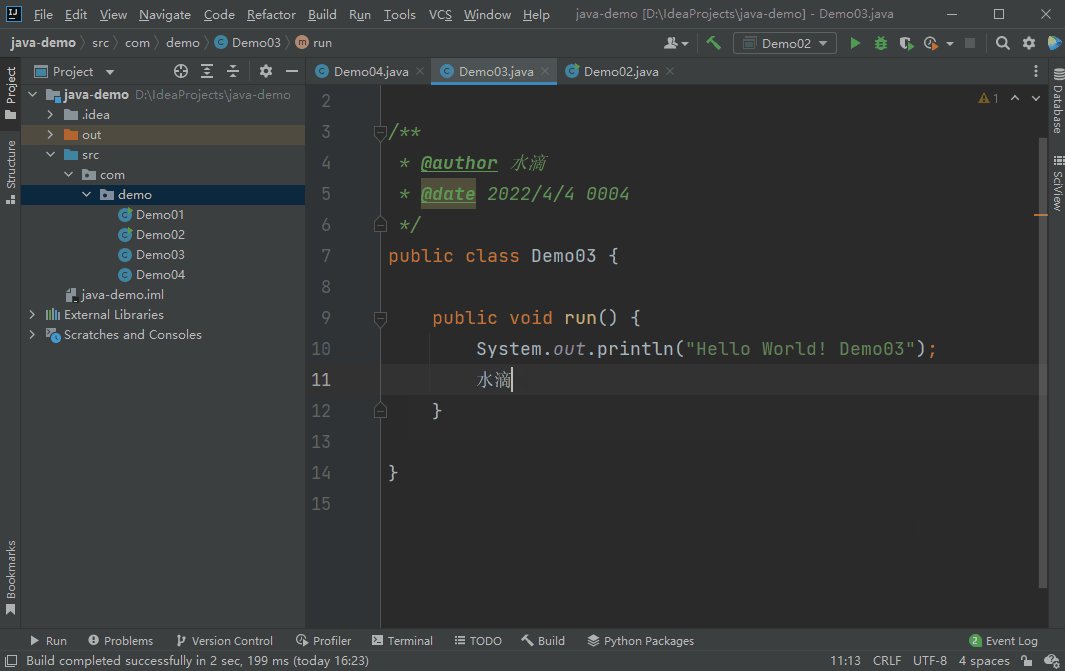
Ctrl + Shift + V:从历史选择粘贴
从历史剪粘版中选择要粘贴的内容。

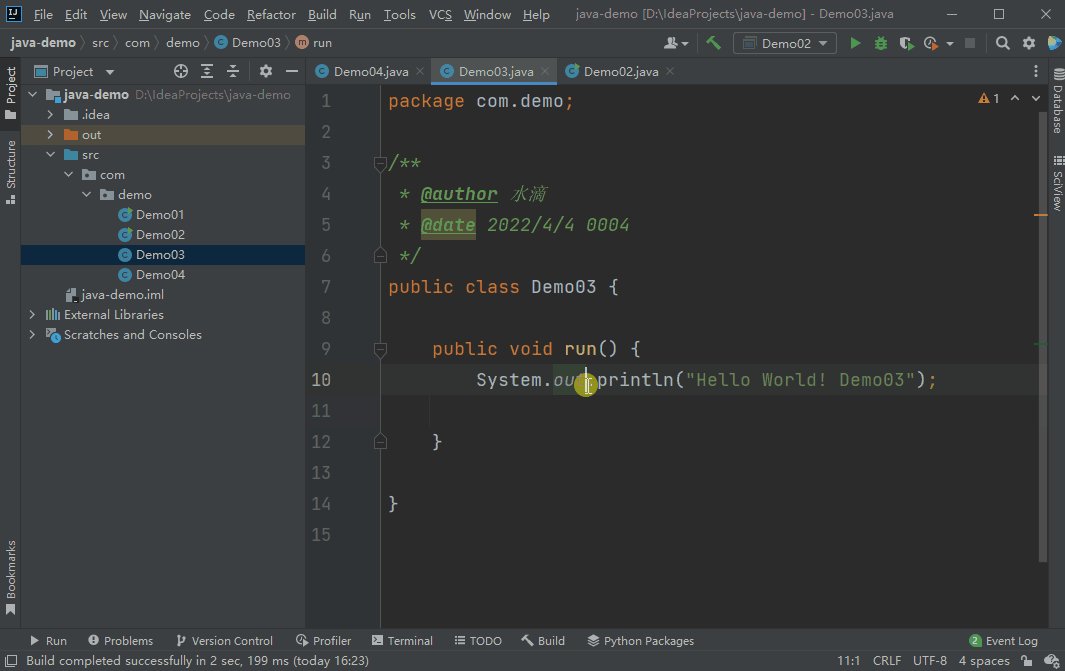
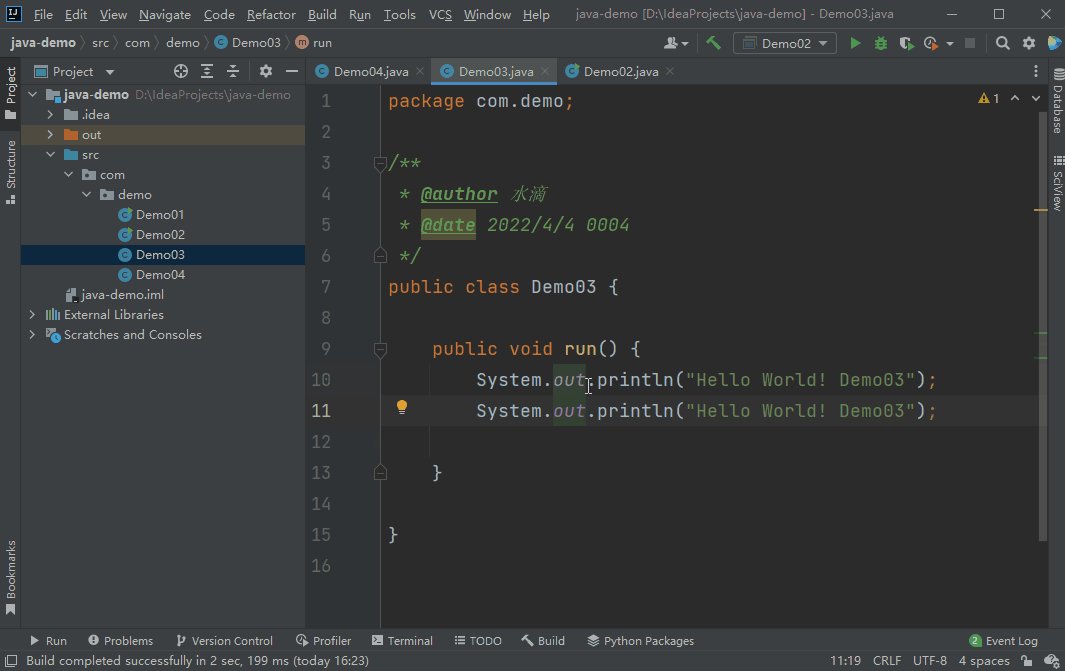
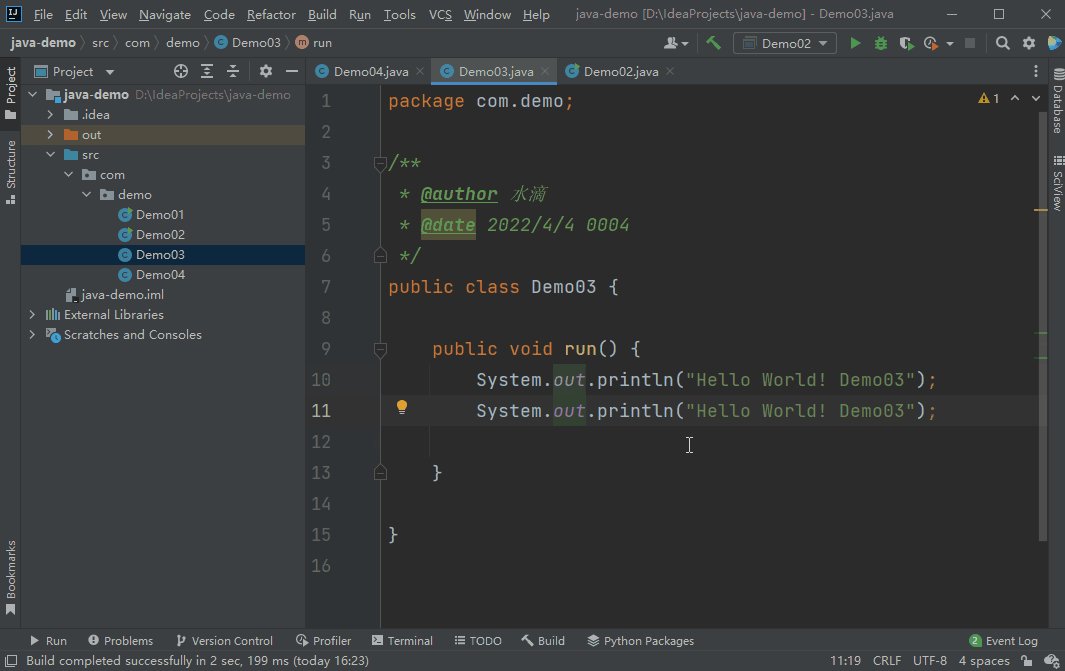
Ctrl + D:复制行
复制光标所在行。

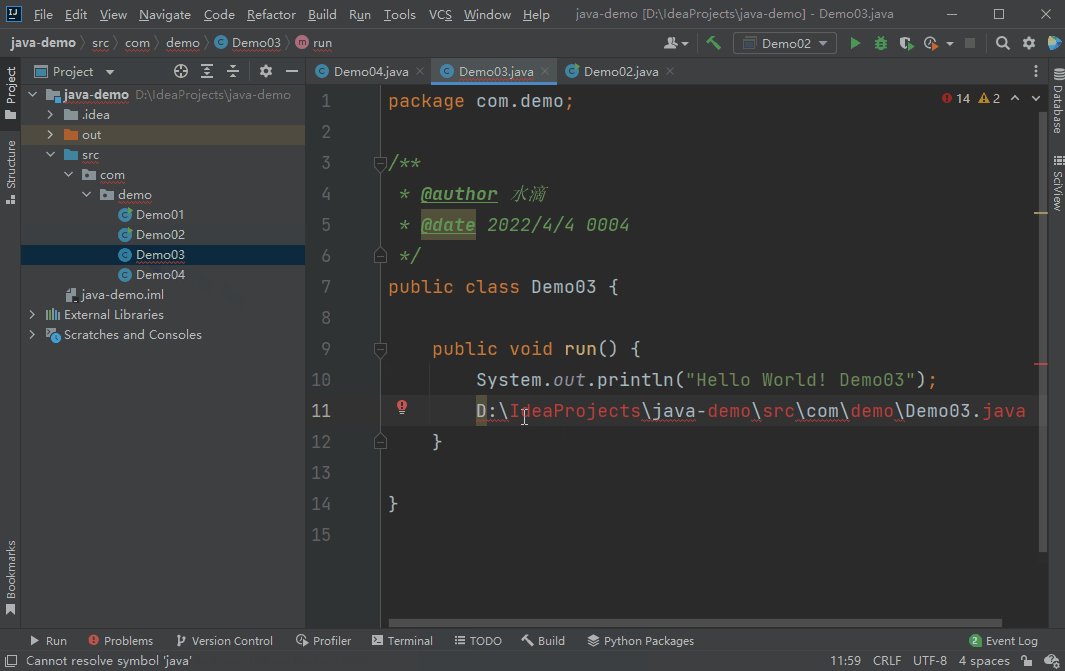
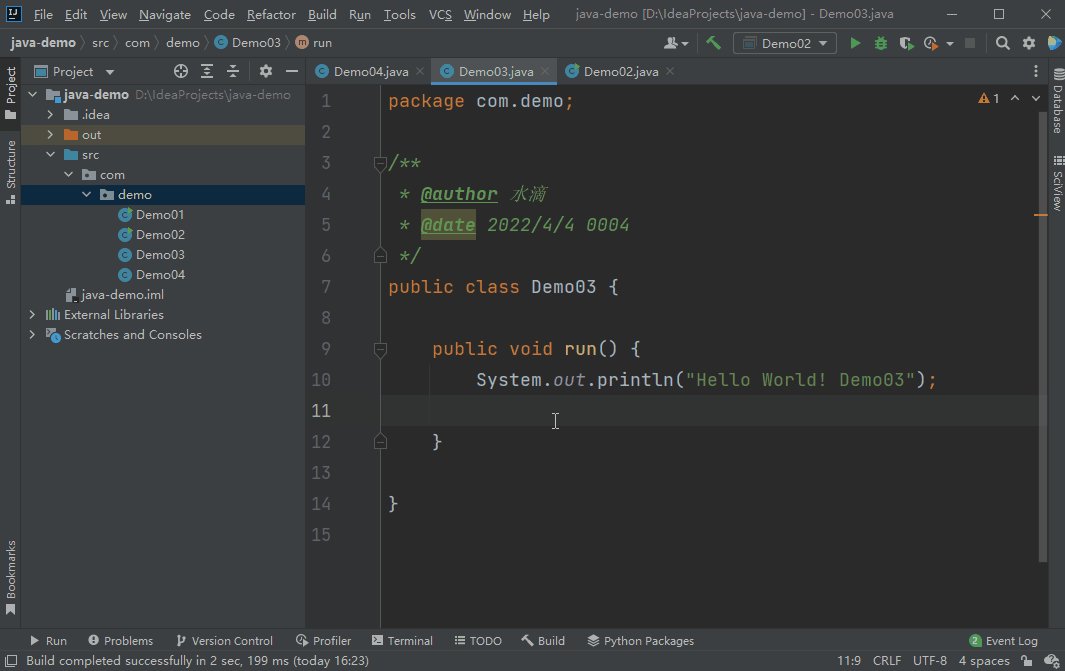
Ctrl + Shift + C:复制文件路径
复制选中文件所在路径。

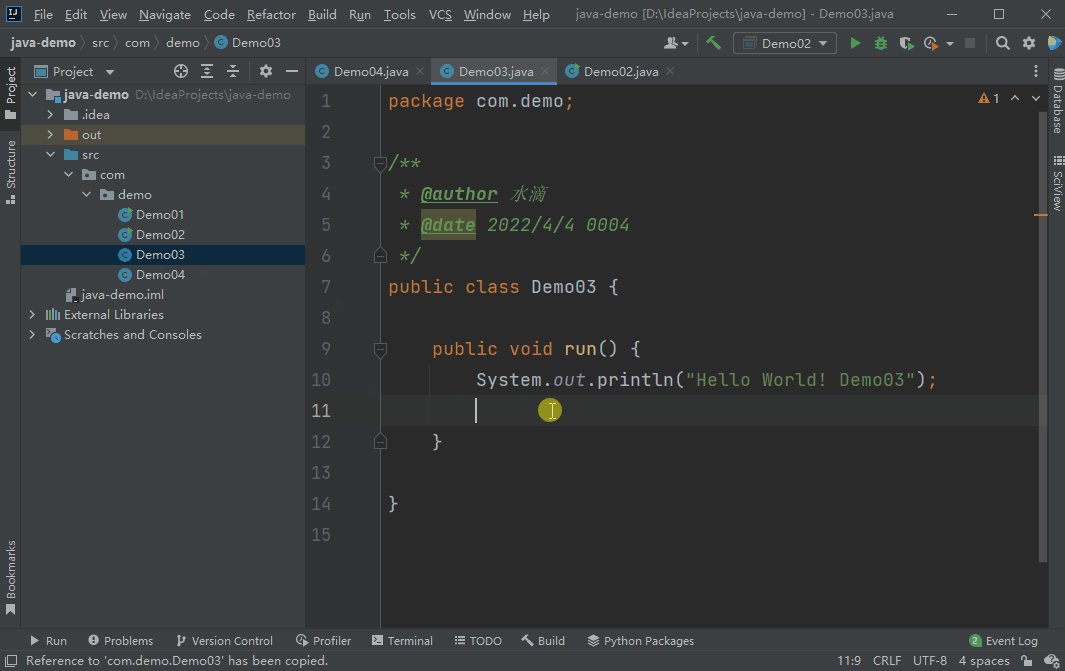
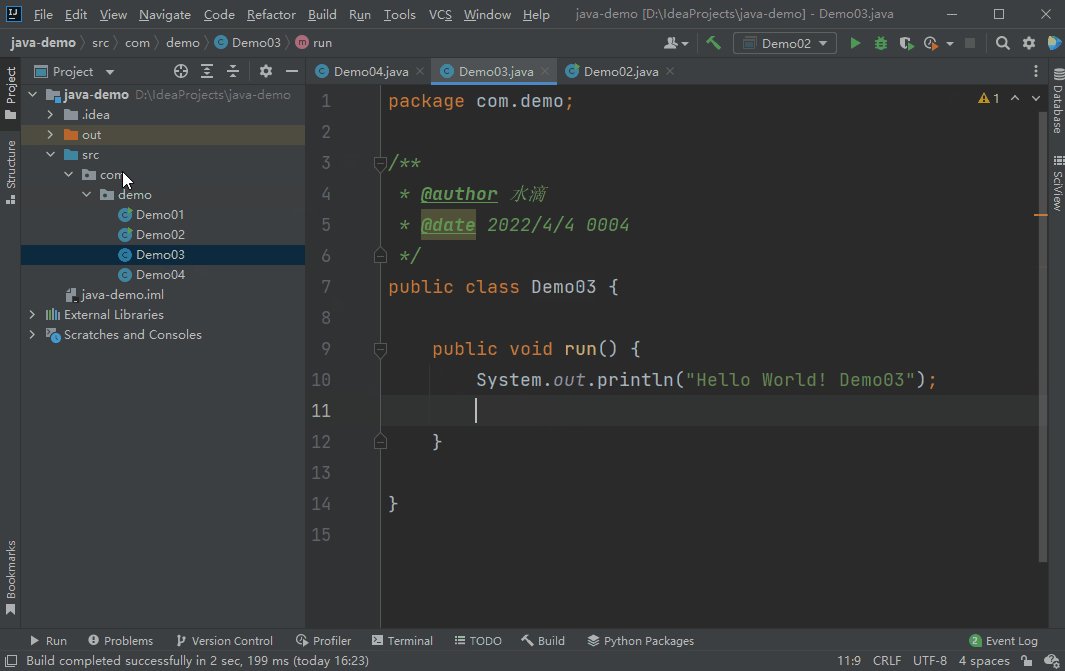
Ctrl + Alt + Shift + C:复制引用
复制包的路径,或者类的名称。

Ctrl + S:保存全部
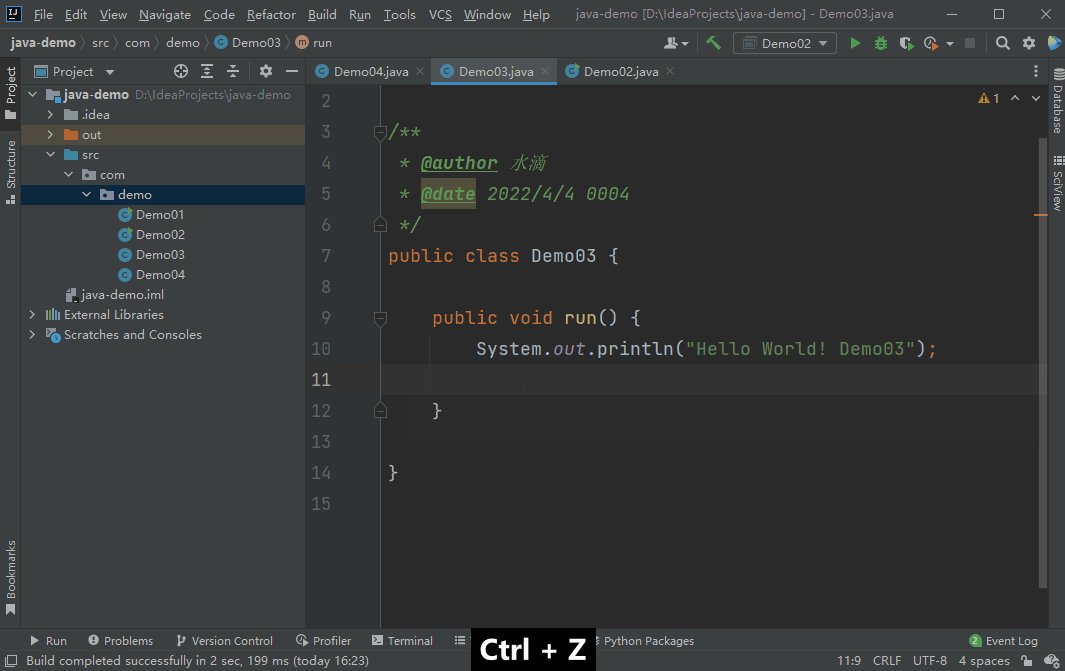
Ctrl + Z:撤销
撤销上一步操作内容。
Ctrl + Shift + Z:重做
恢复上一步撤销内容。

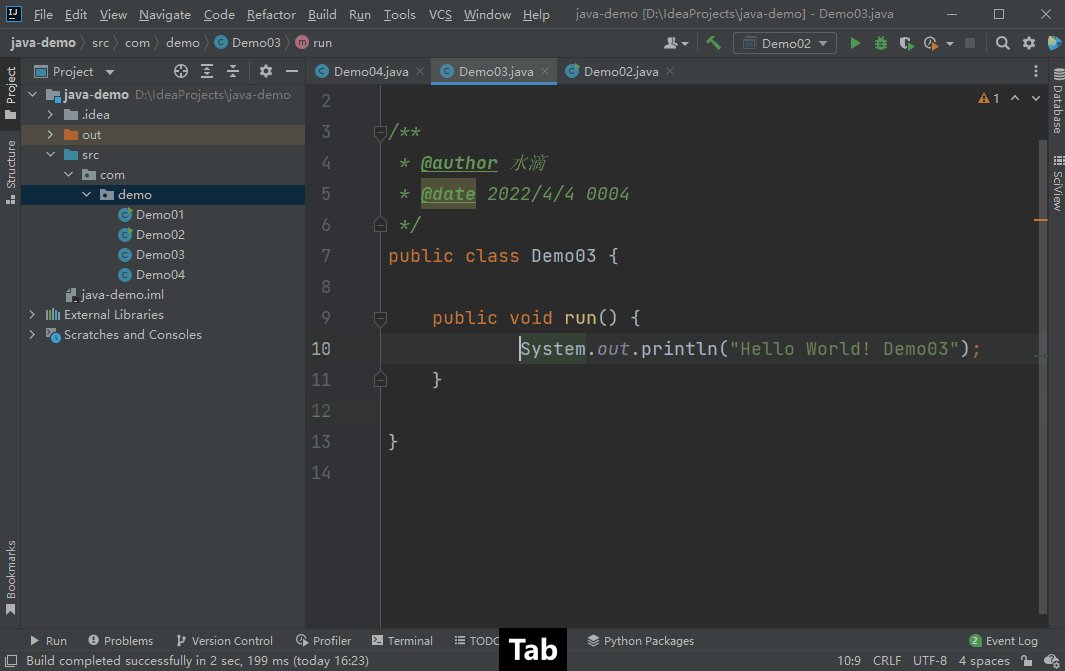
Tab:缩进
Shift + Tabl:取消缩进

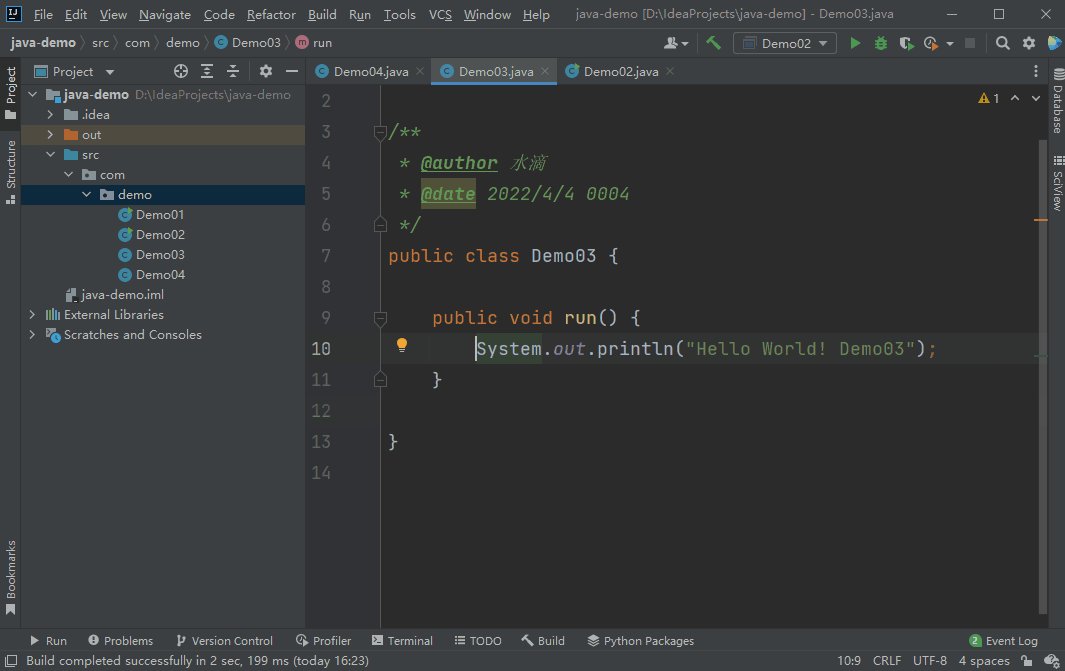
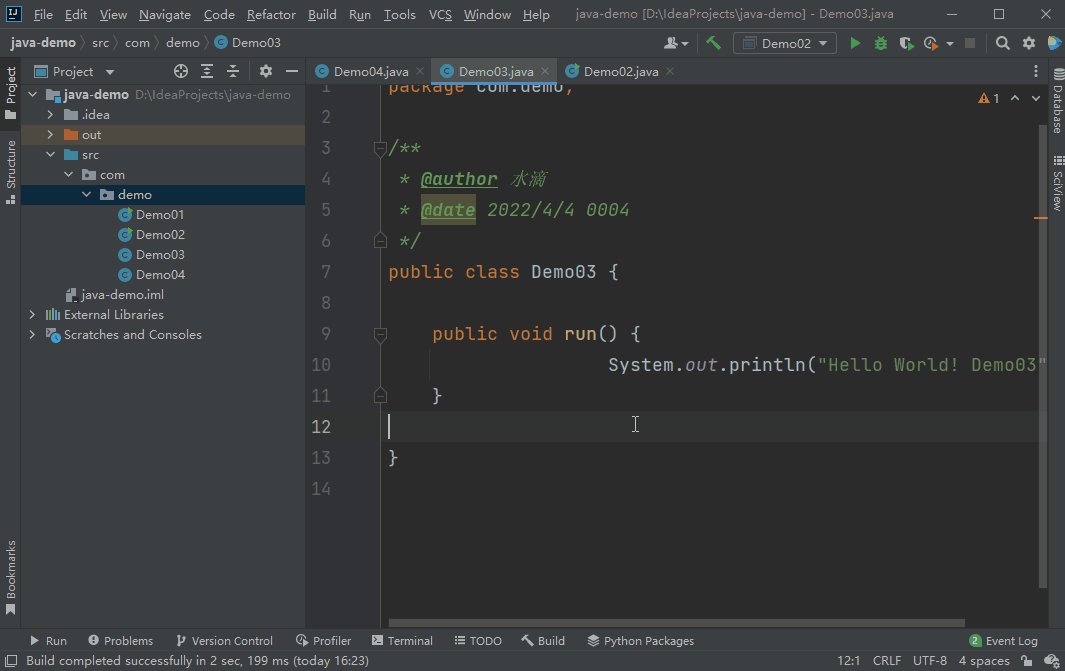
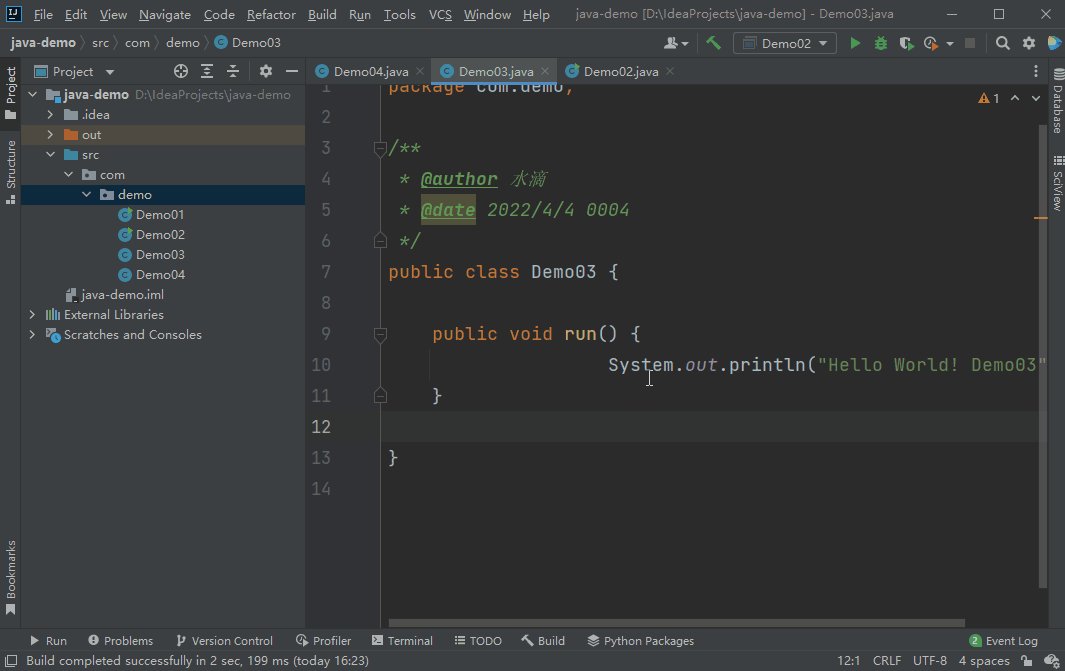
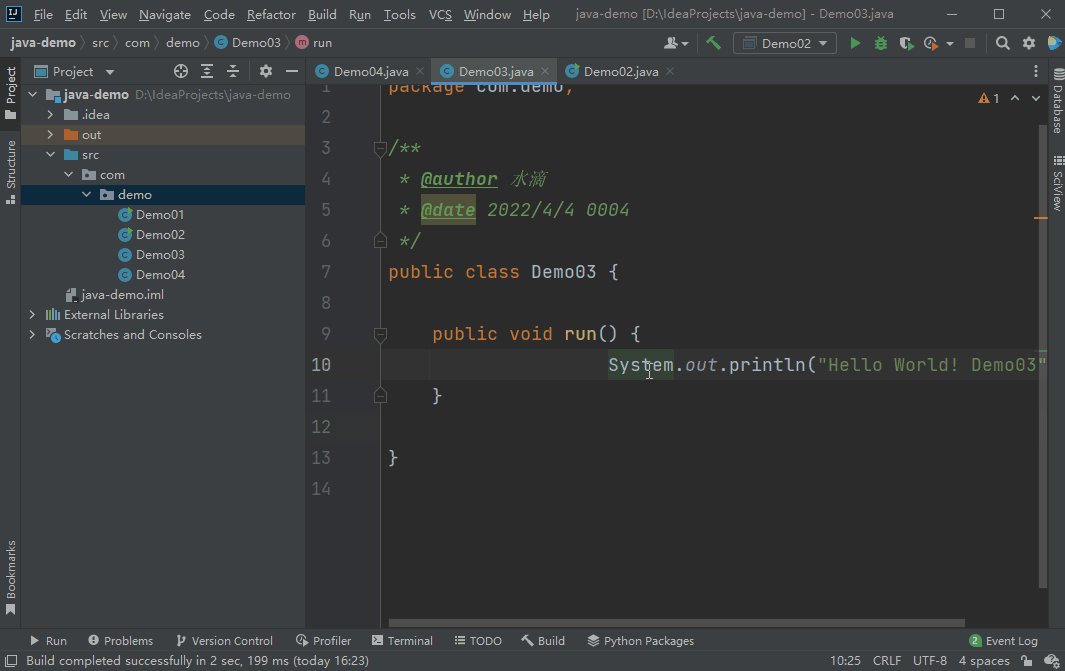
Ctrl + Alt + I:自动缩进行
自动缩进至规范位置。

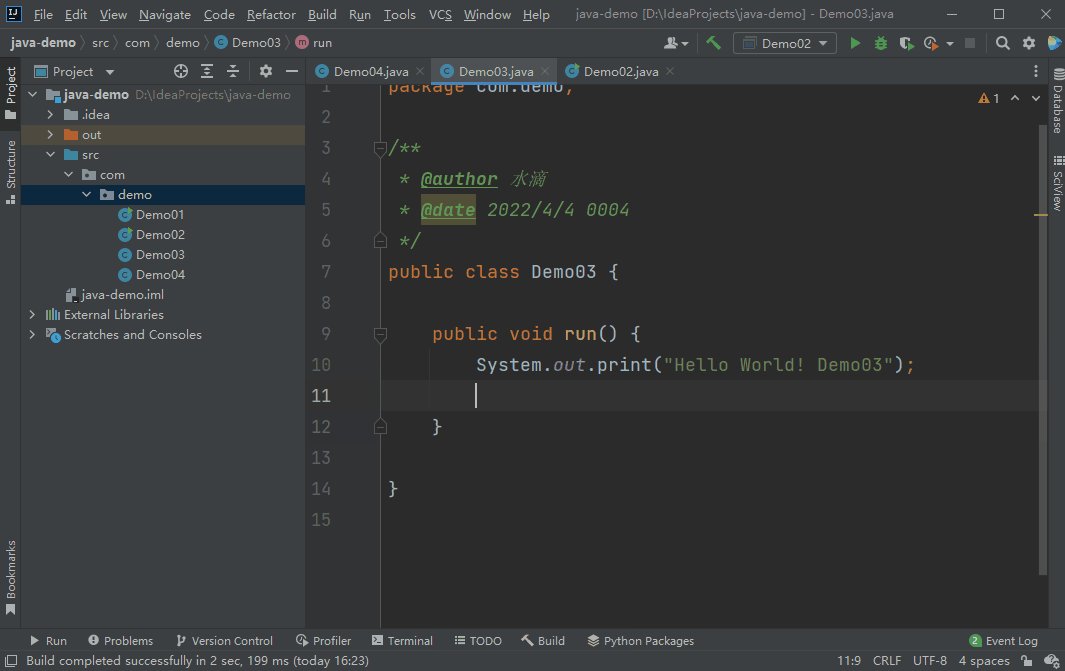
Shift + Enter:开始新行
无论光标是否在行尾,都开始新的行。

Ctrl + Alt + Enter:在当前行之前开始新行

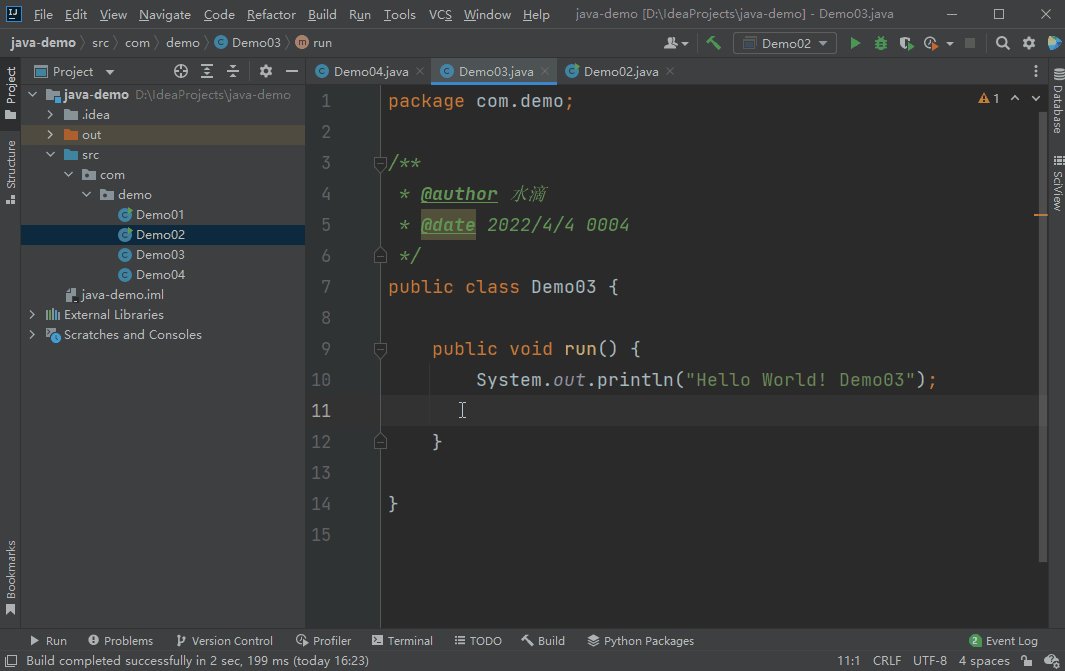
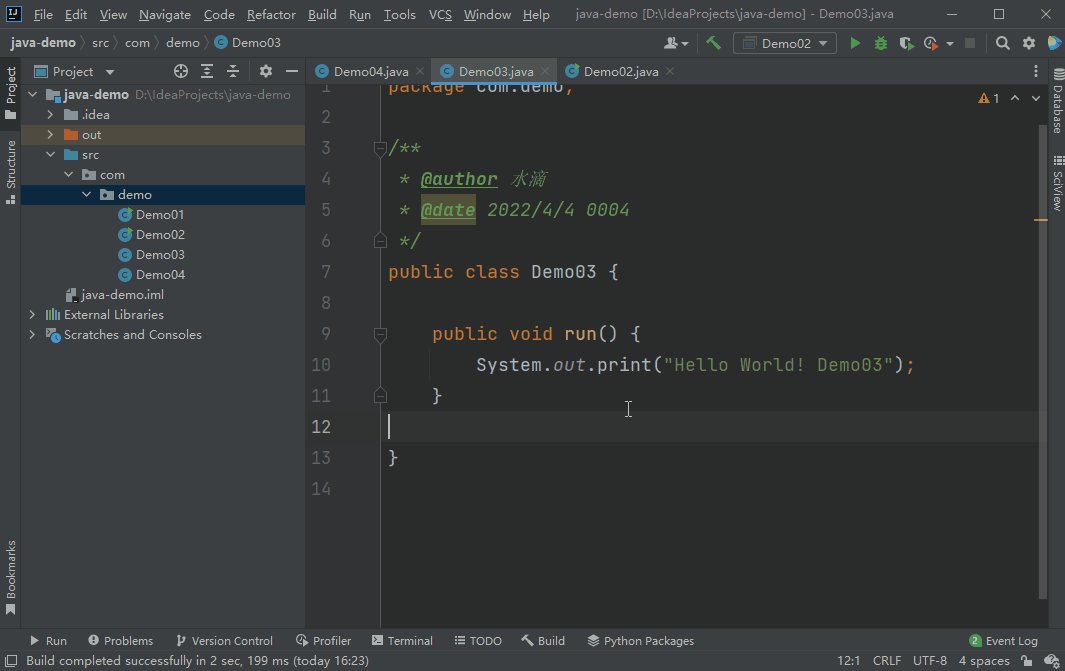
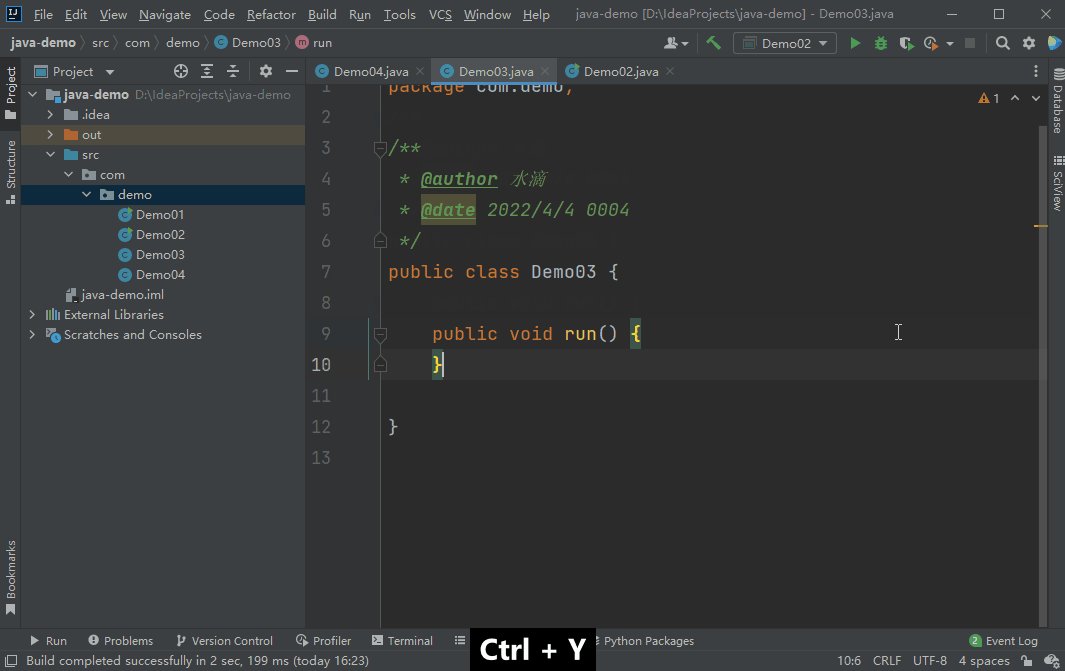
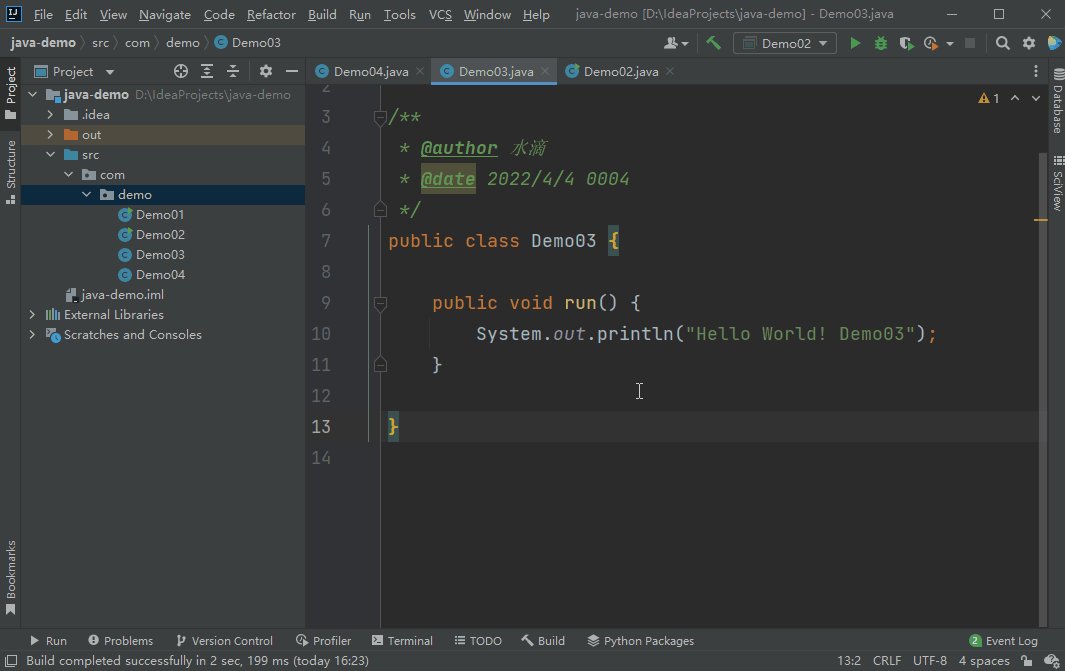
Ctrl + Y:删除行
删除当前行。

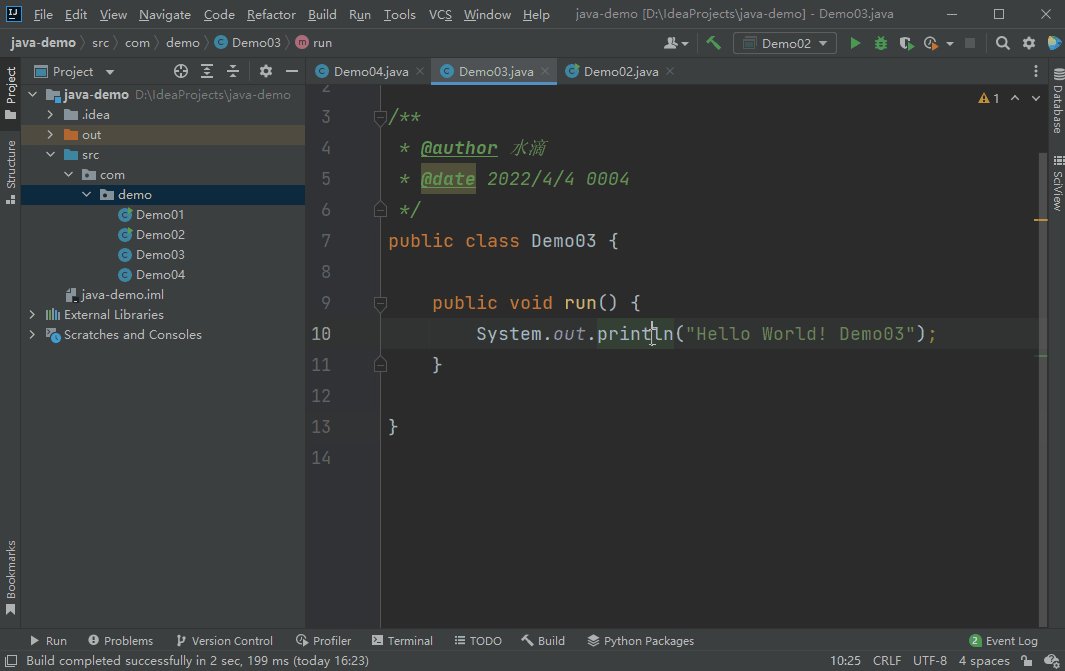
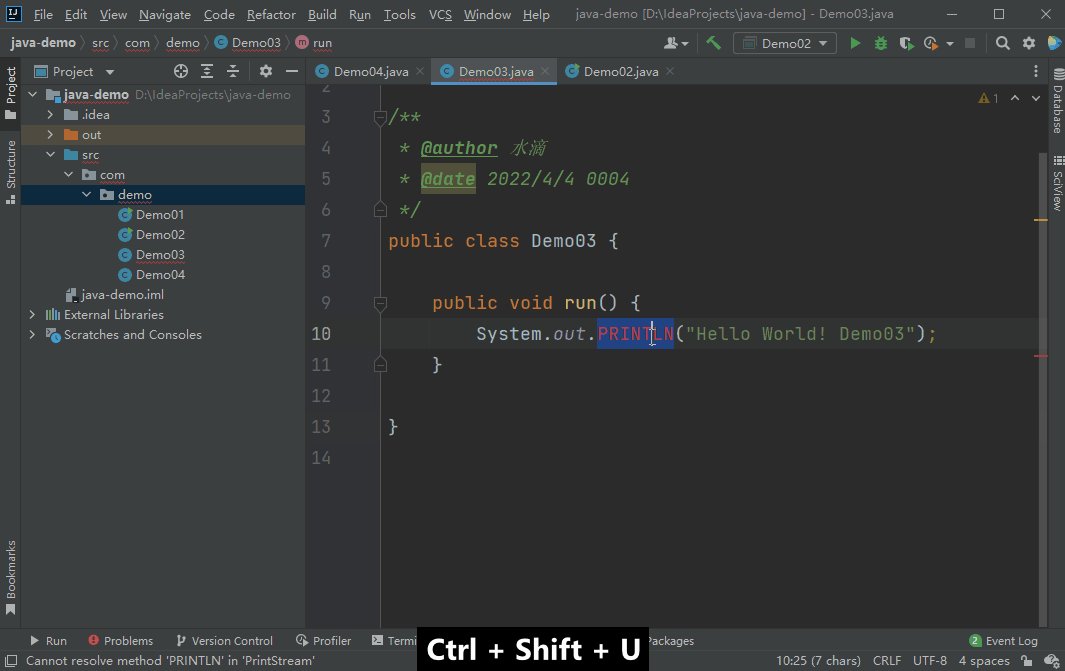
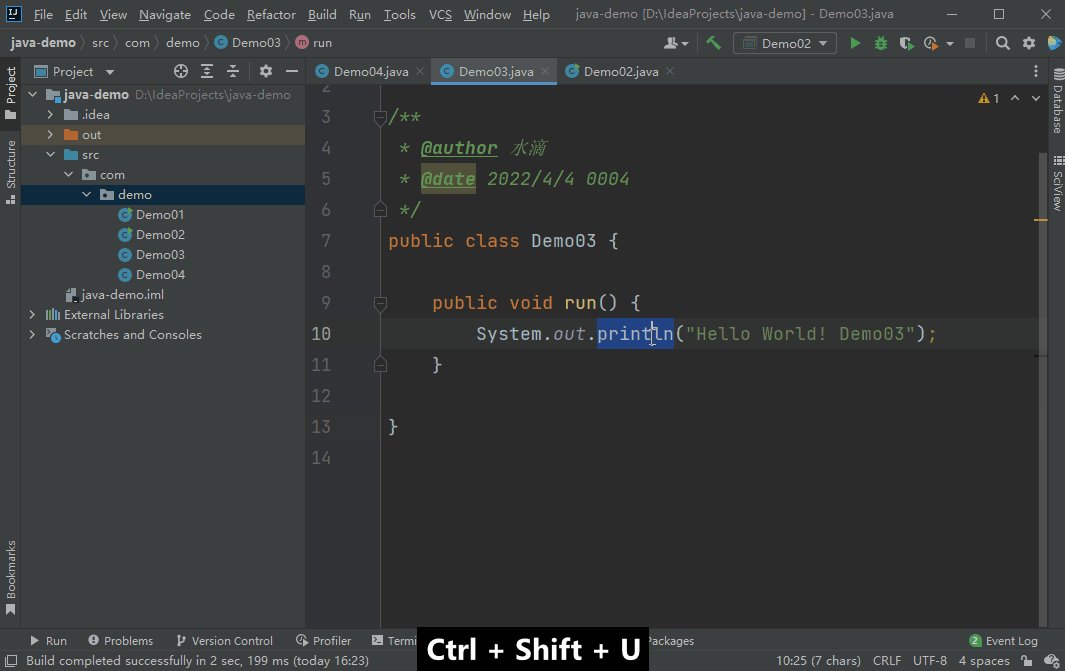
Ctrl + Shift + U:大小写转换

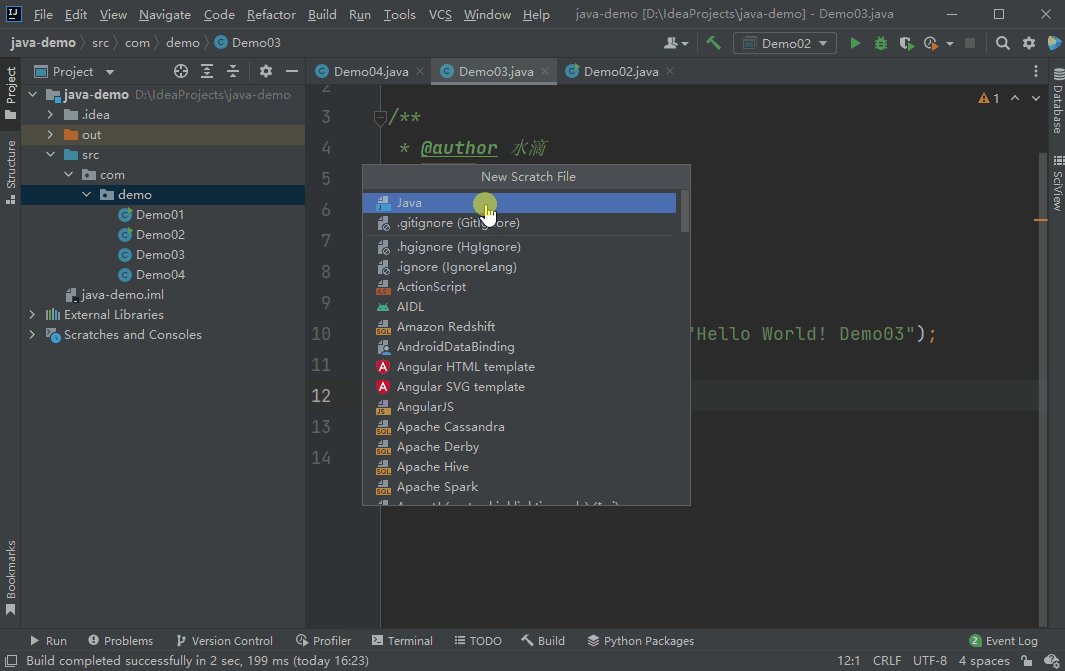
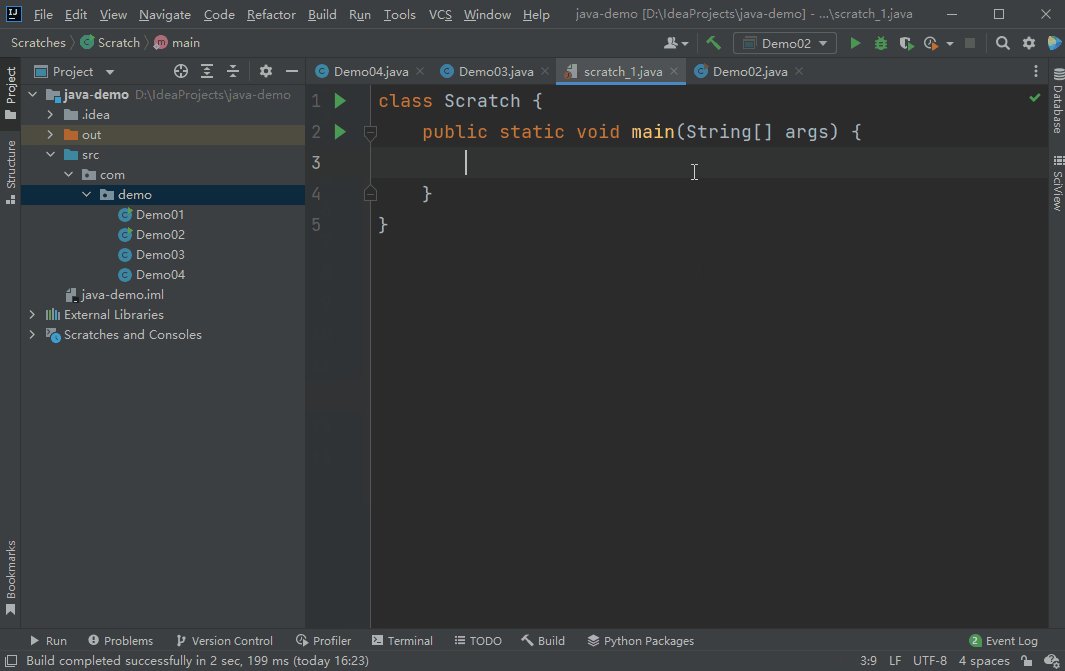
Ctrl + Alt + Shift + Insert:创建临时文件
可以创建各种类型的临时文件,该临时文件不会保存到磁盘中。

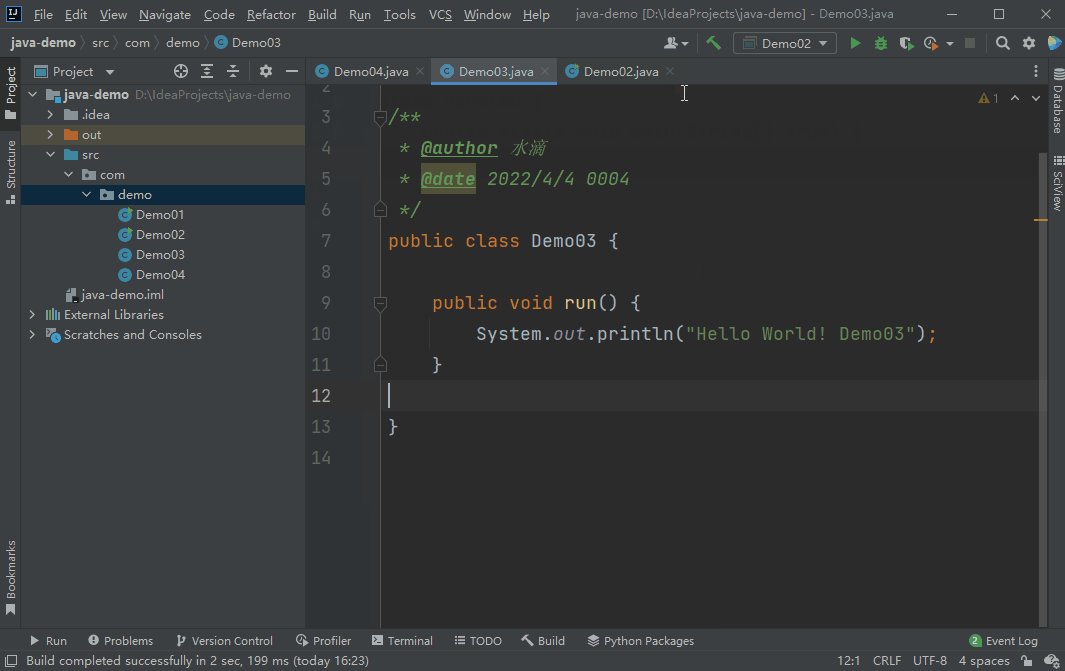
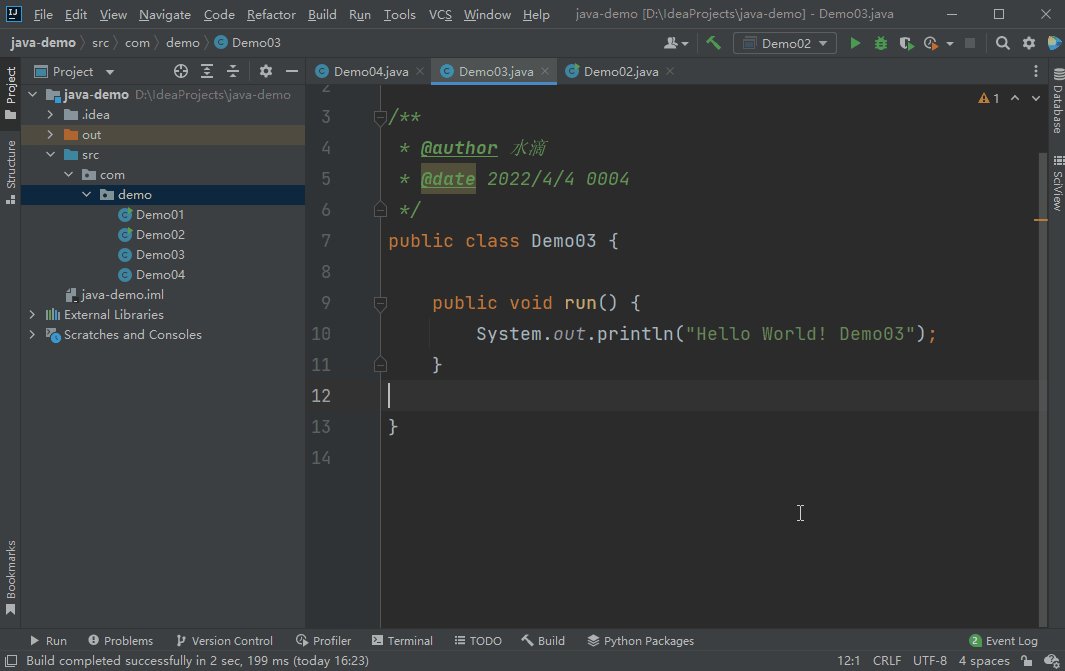
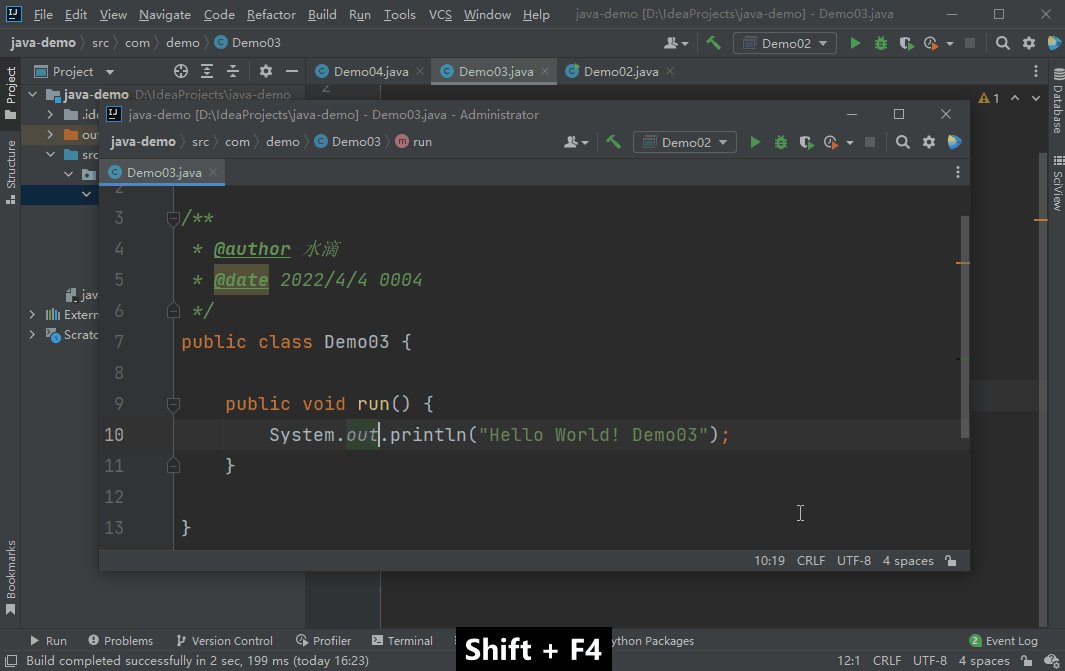
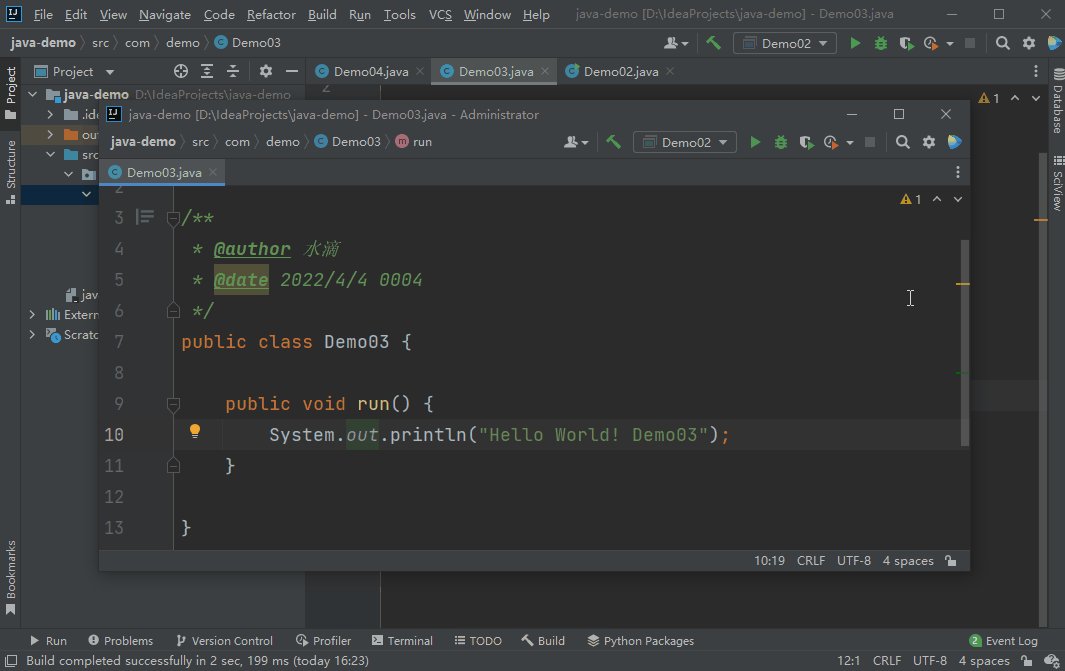
Shift + F4:在新窗口中打开
在新窗口打开当前文件。

3、光标操作
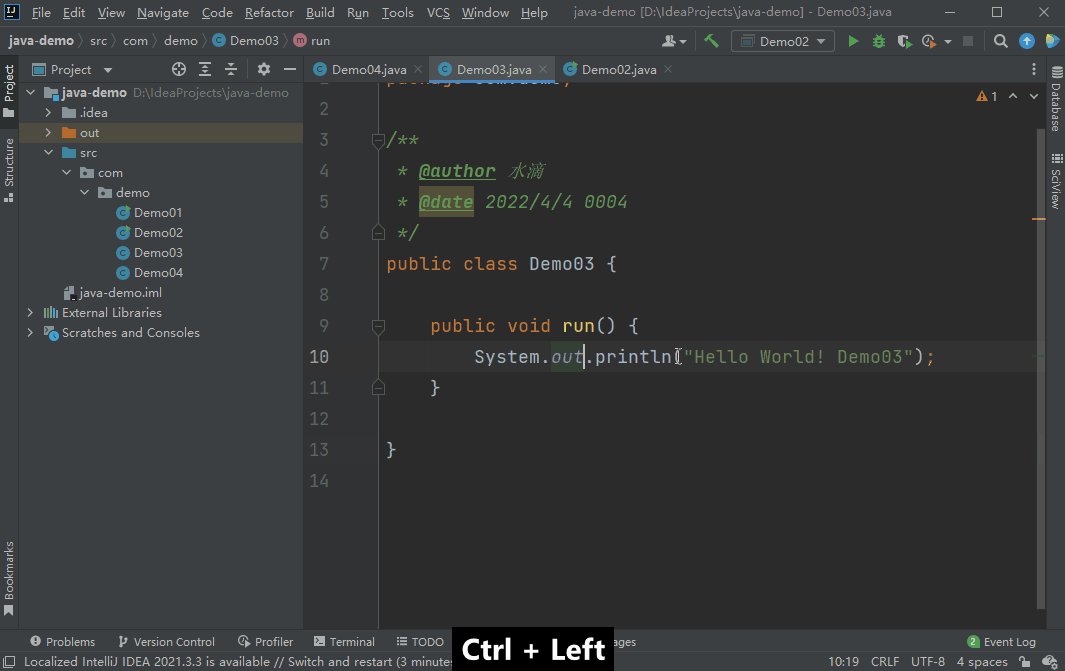
Ctrl + Left:左移一个单词

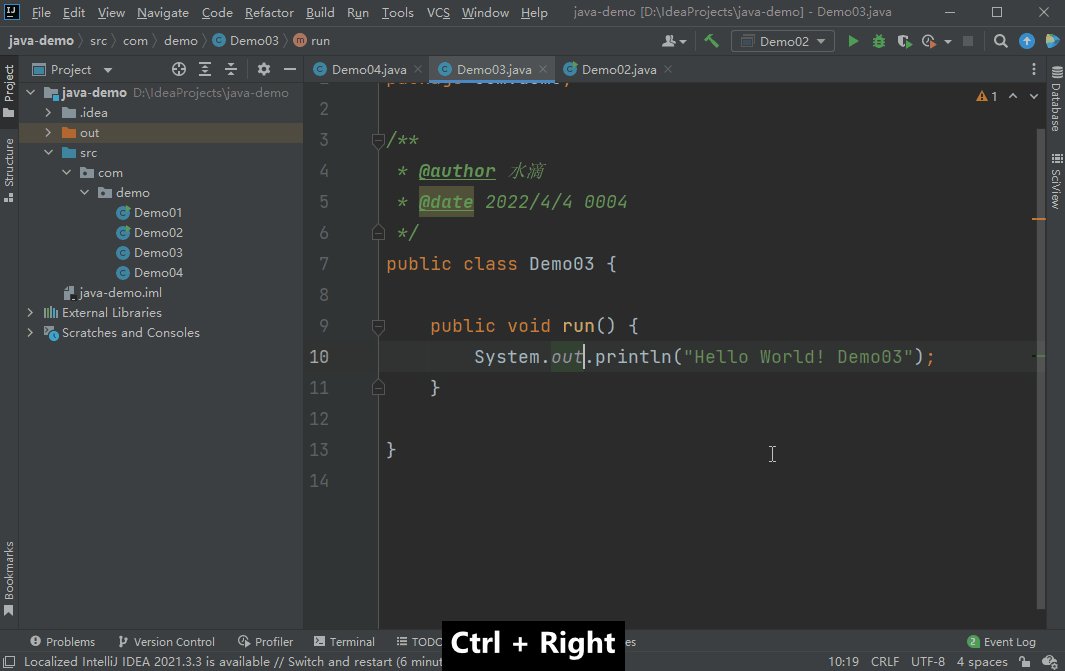
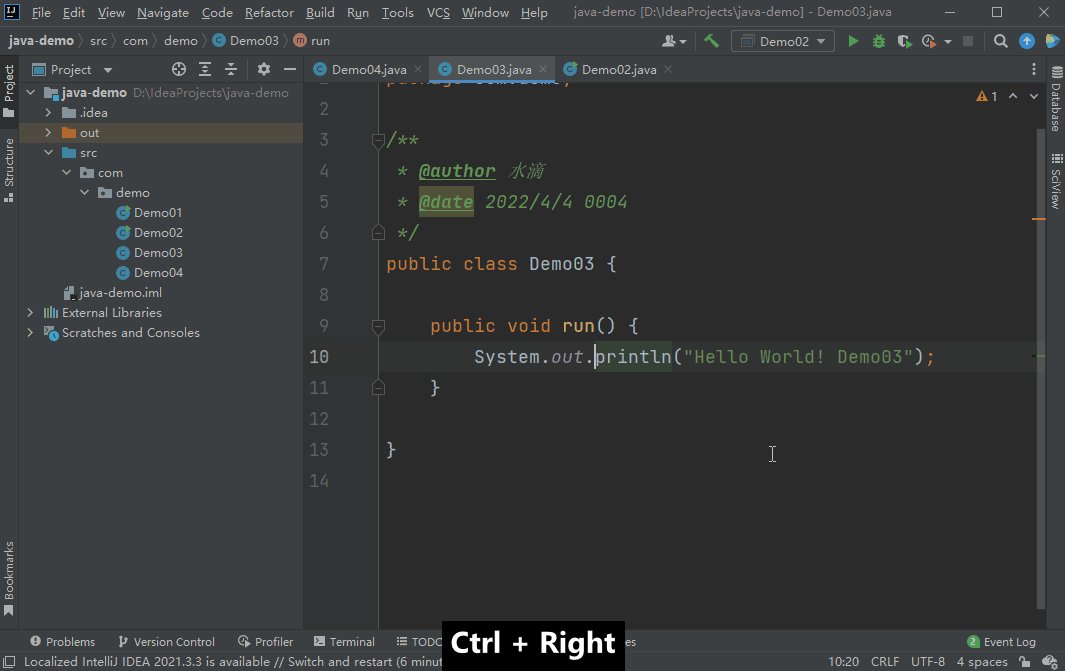
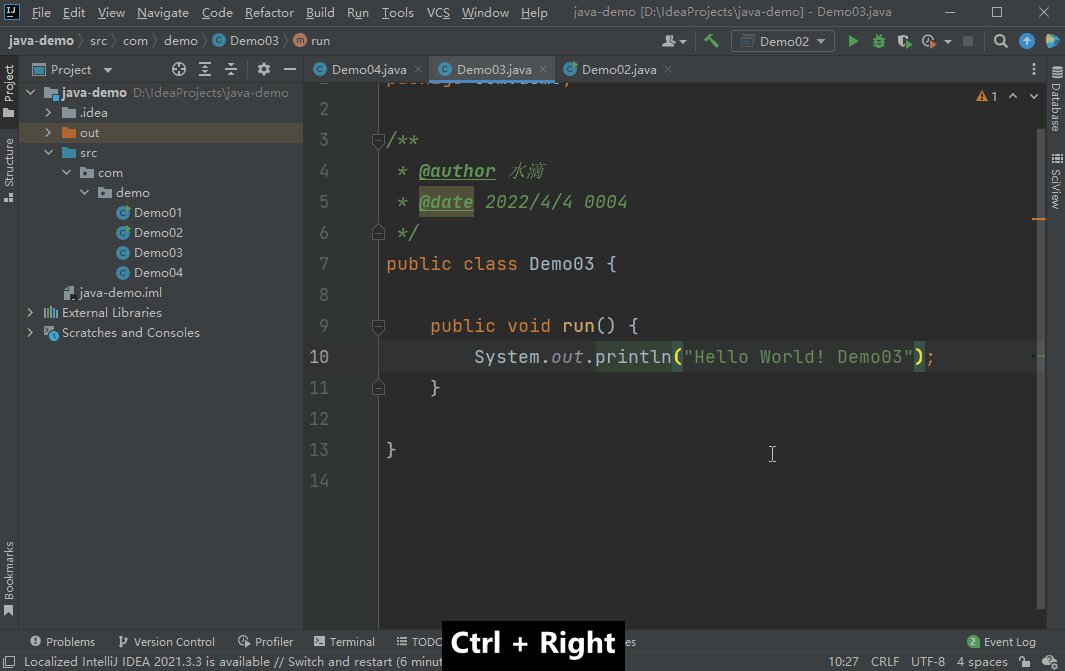
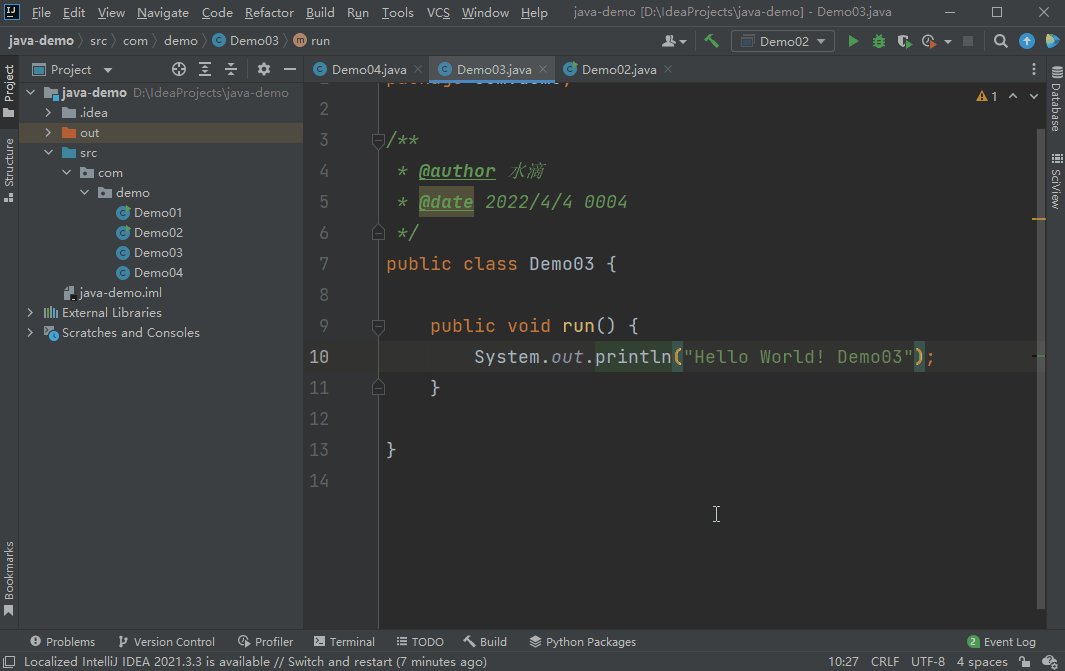
Ctrl + Right:右移一个单词

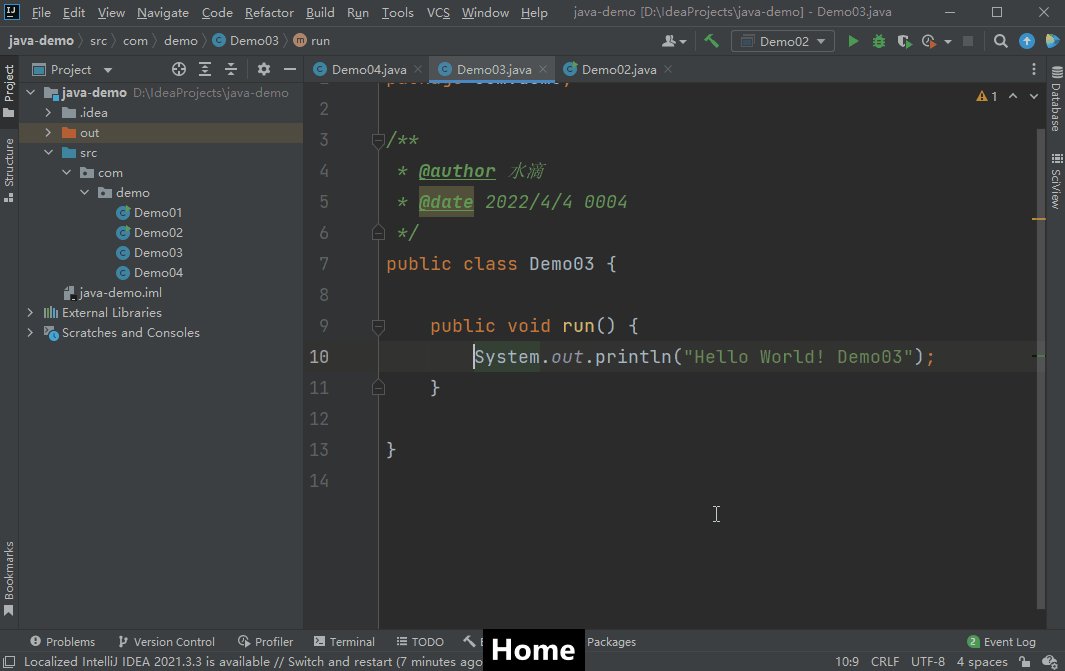
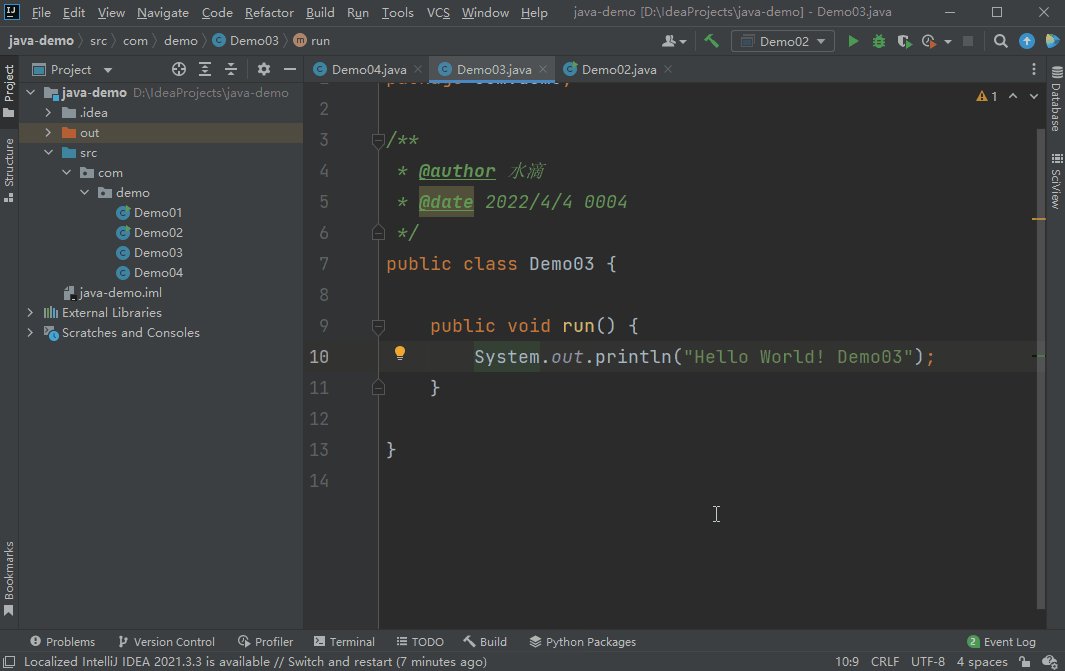
Home:移动至行首
End:移动至行尾

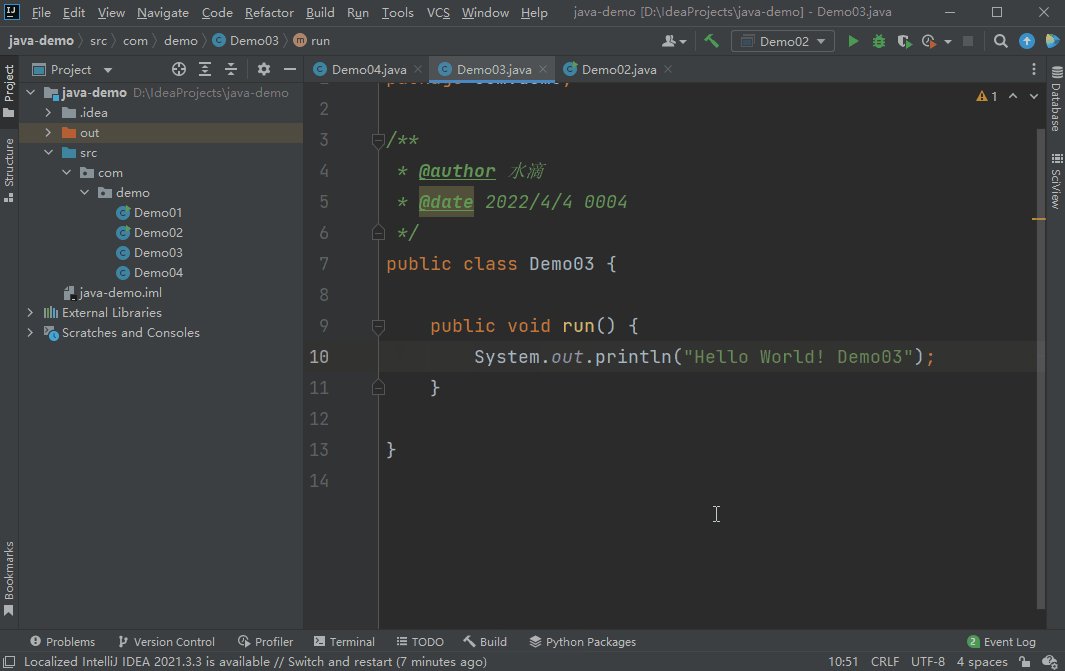
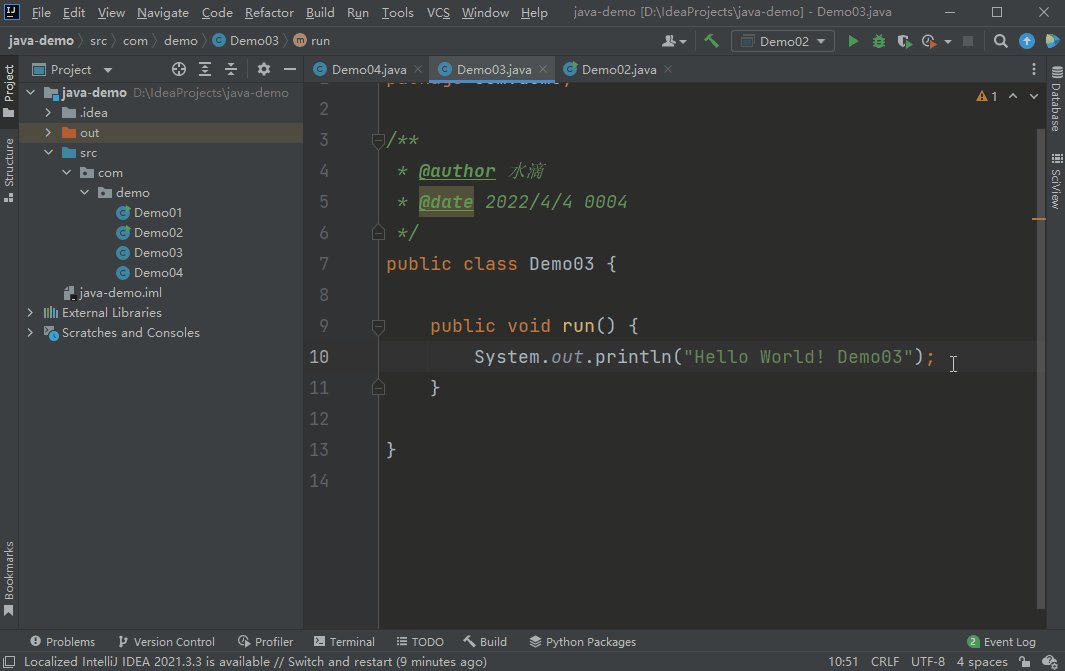
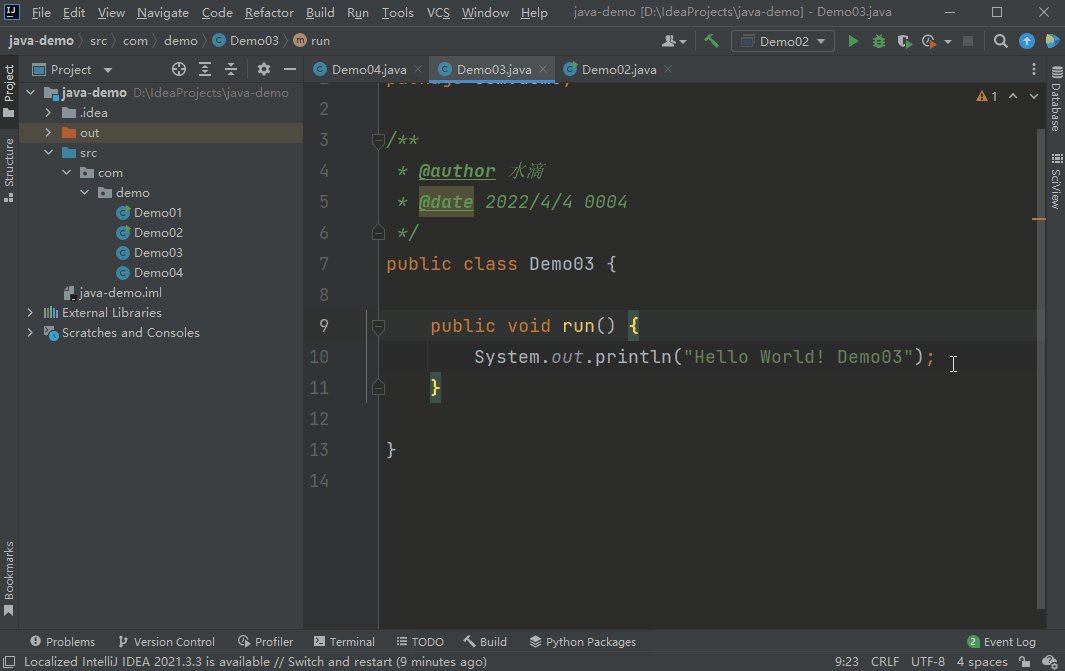
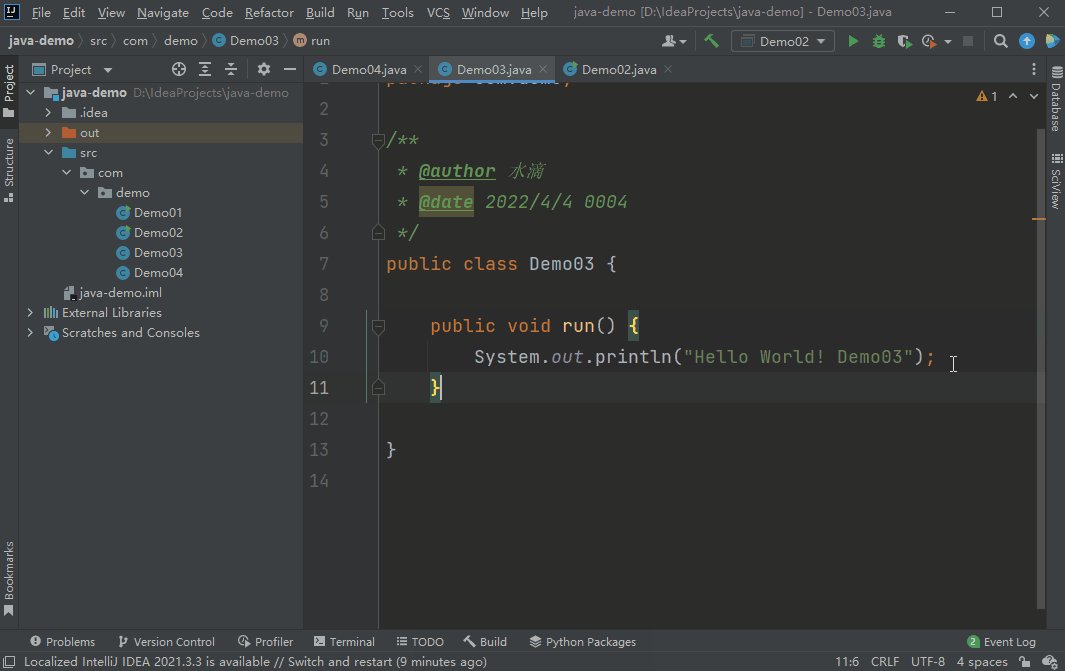
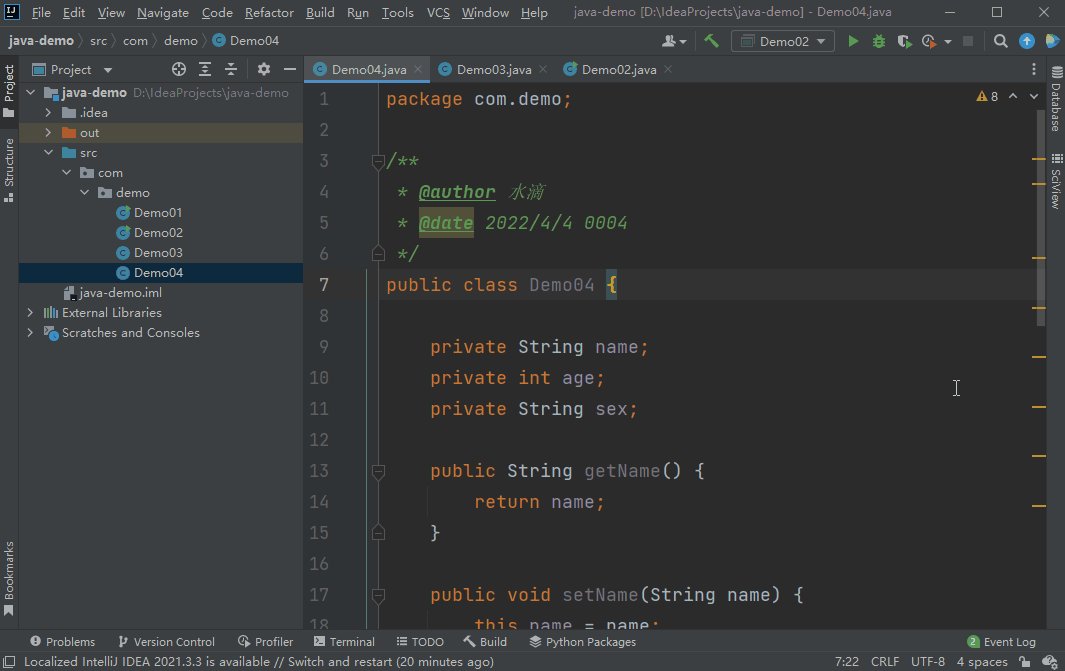
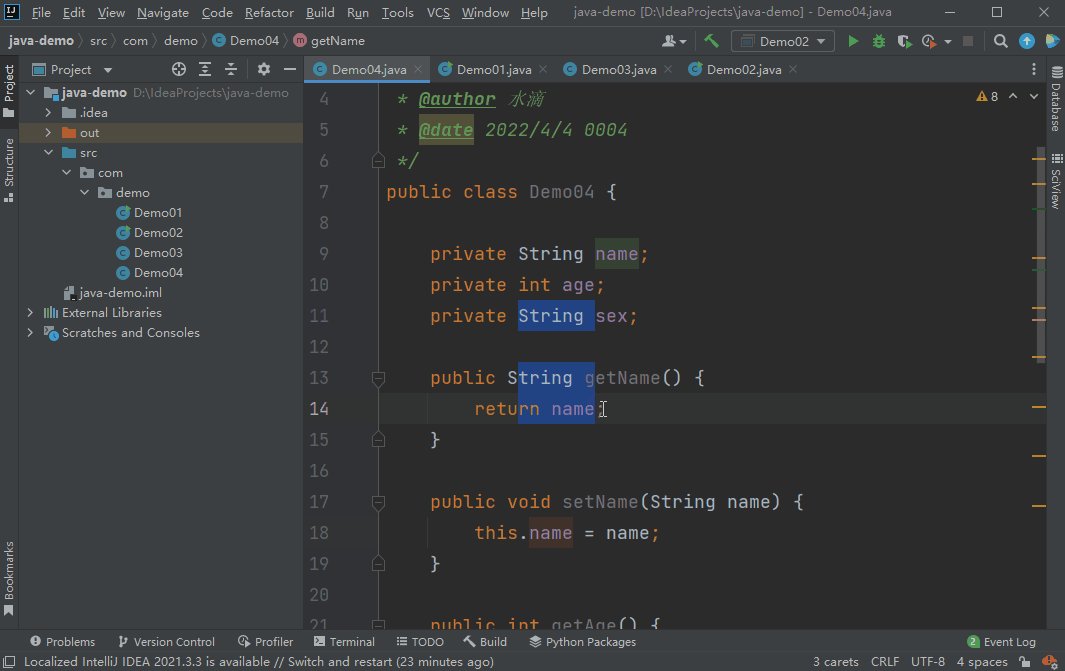
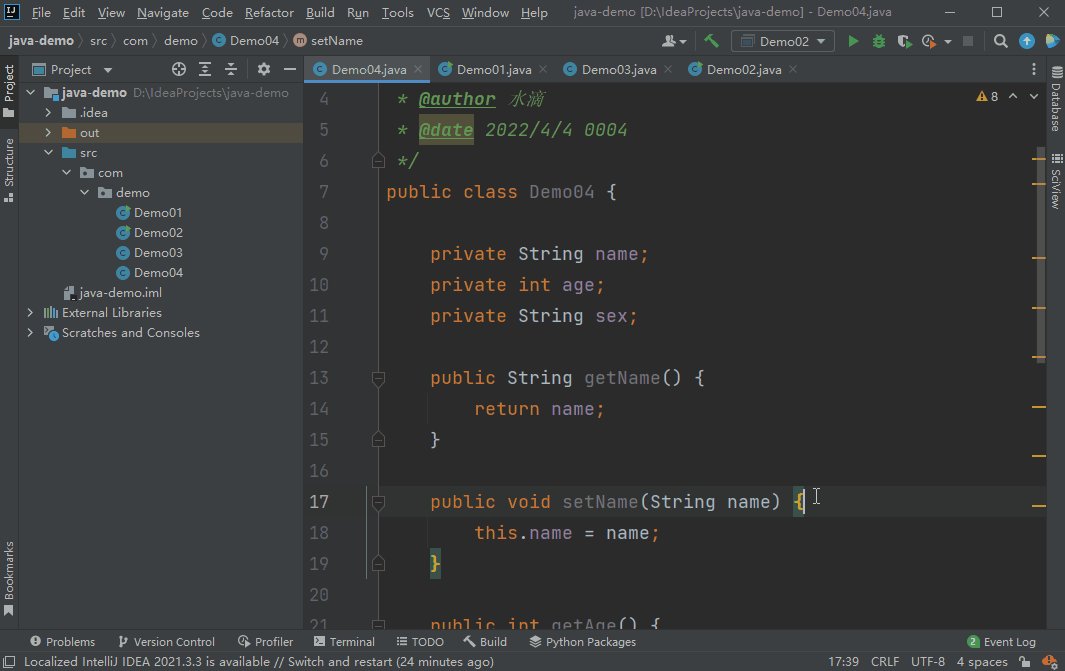
Ctrl + Shift + M:移动至大括号
多次按下快捷键,可以在左右两个大括号间切换。

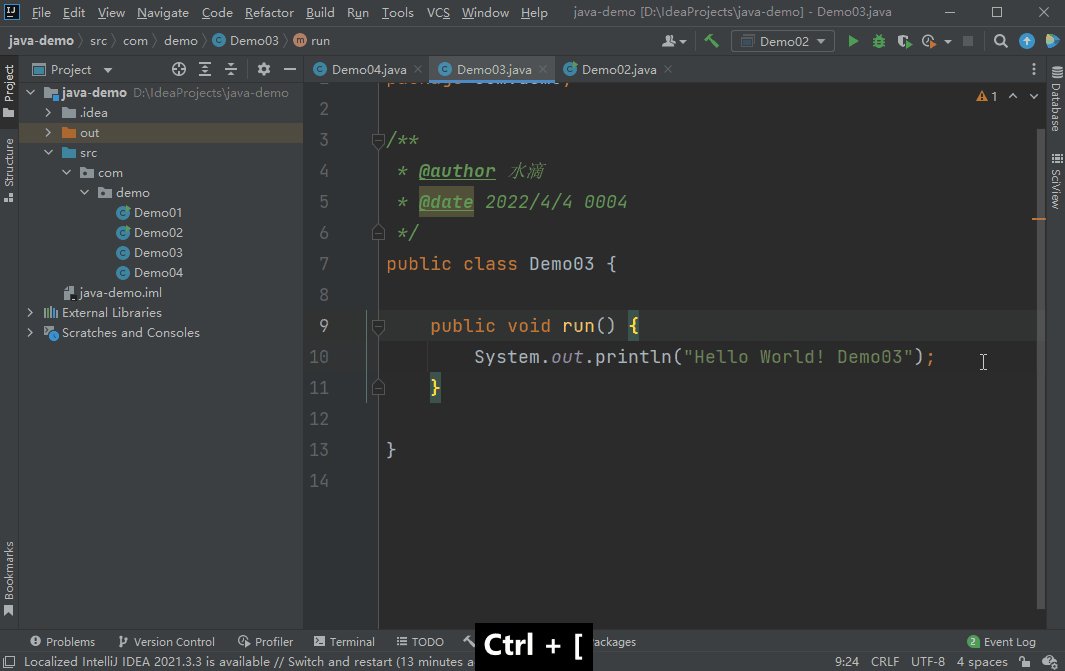
Ctrl + [:移动至代码块开始
Ctrl + ]:移动至代码块末尾

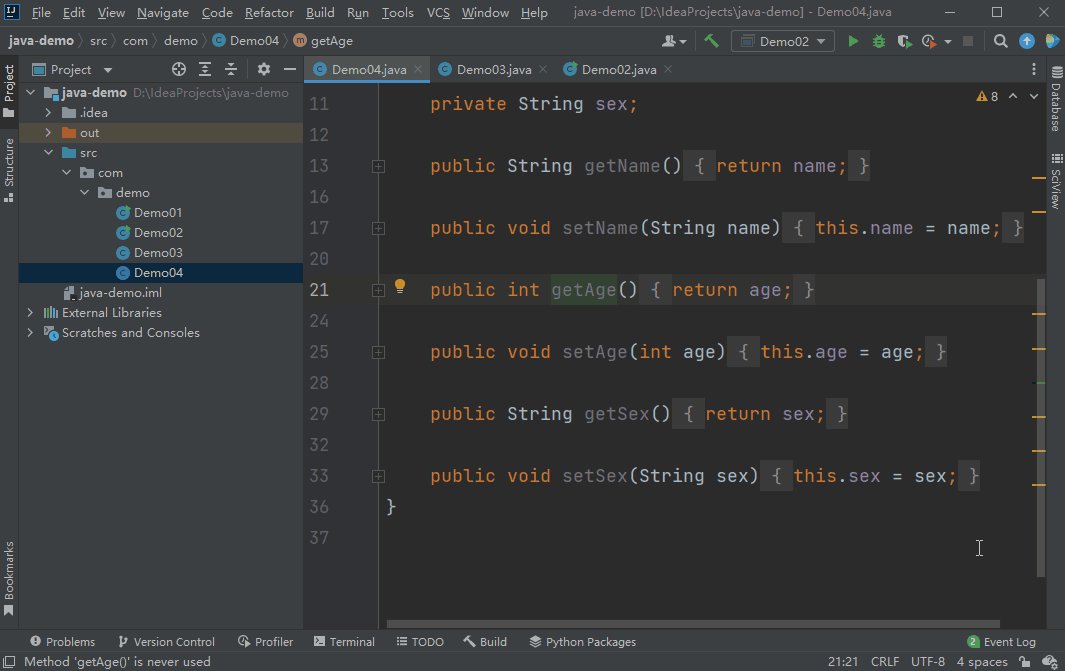
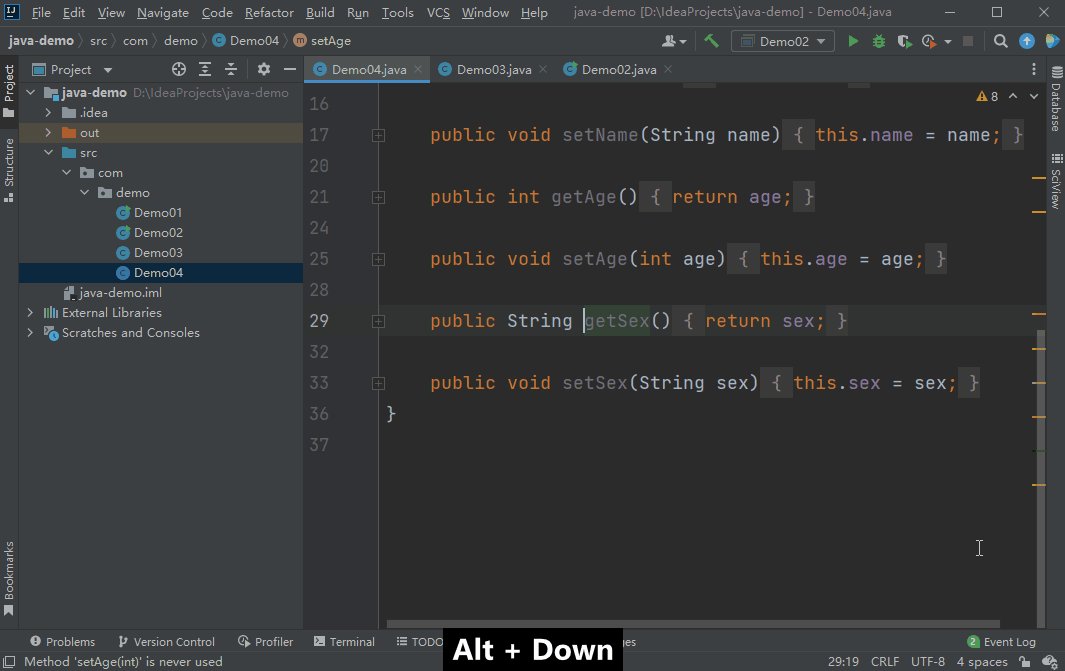
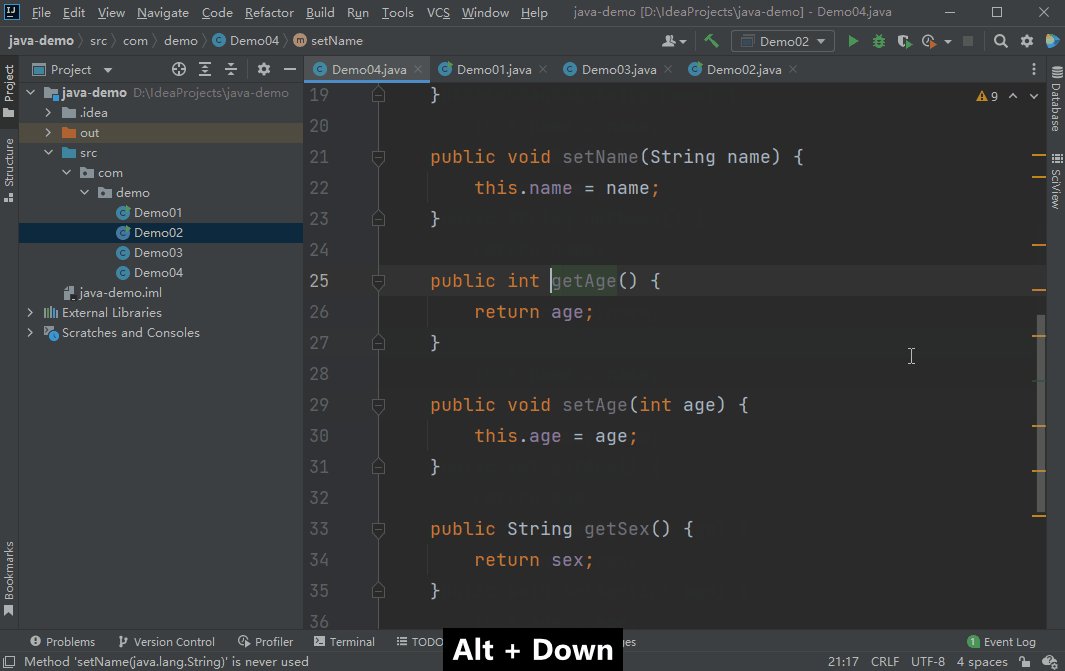
Alt + Down:下一个方法
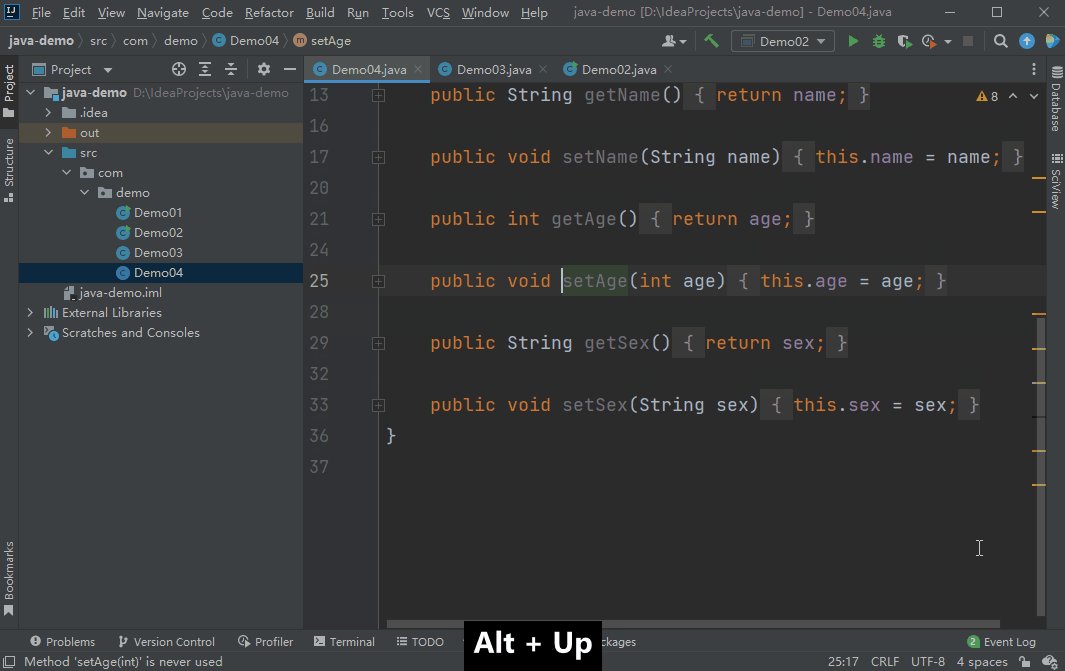
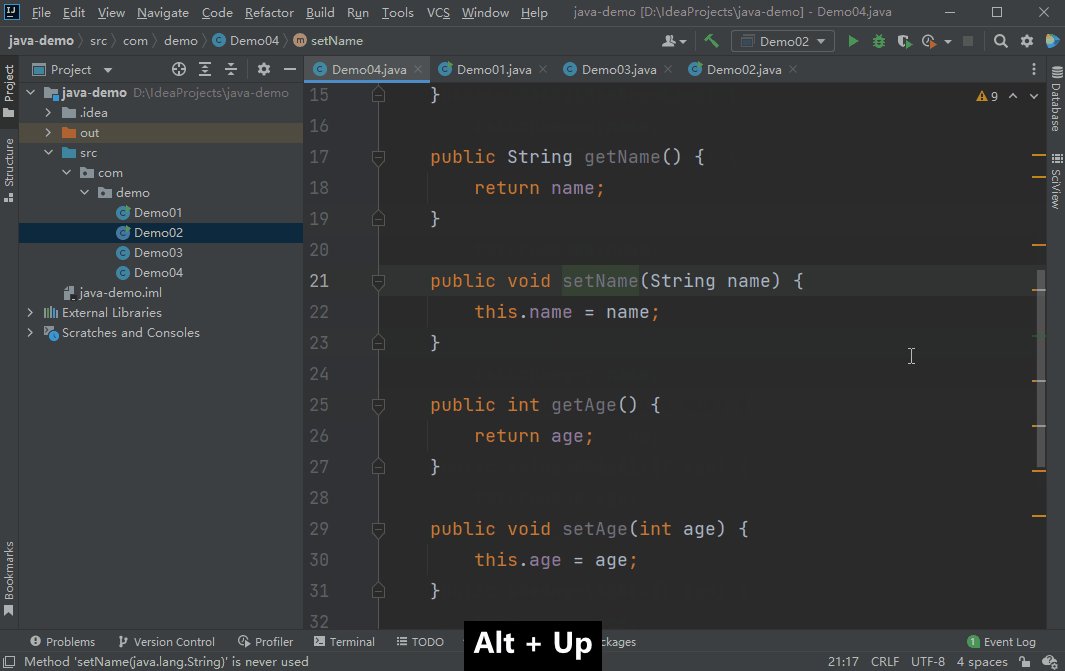
Alt + Up:上一个方法

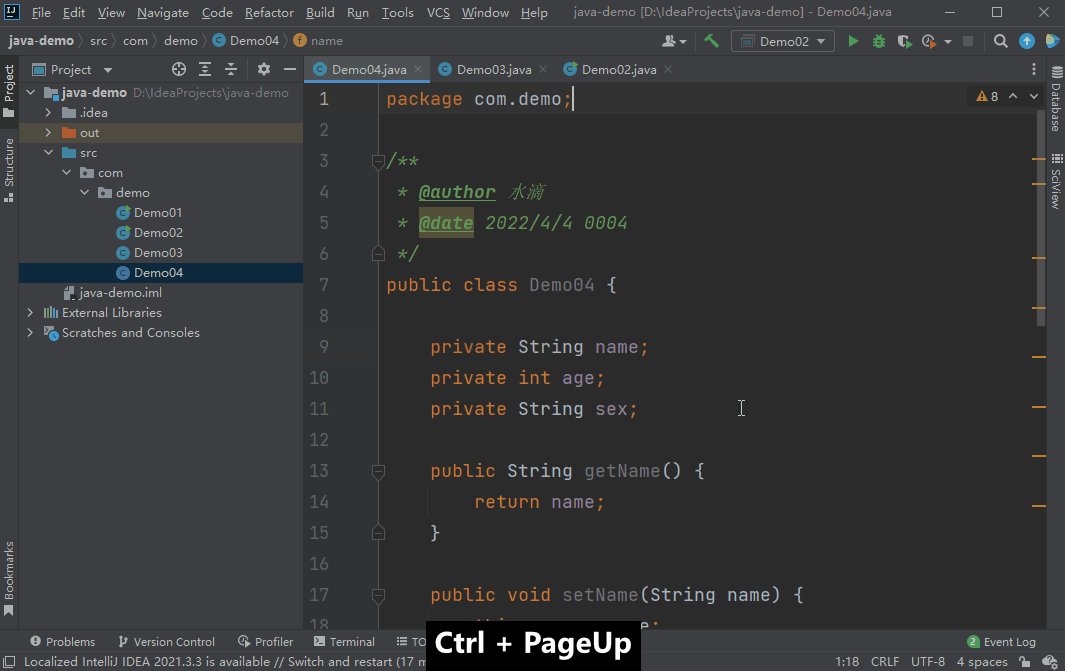
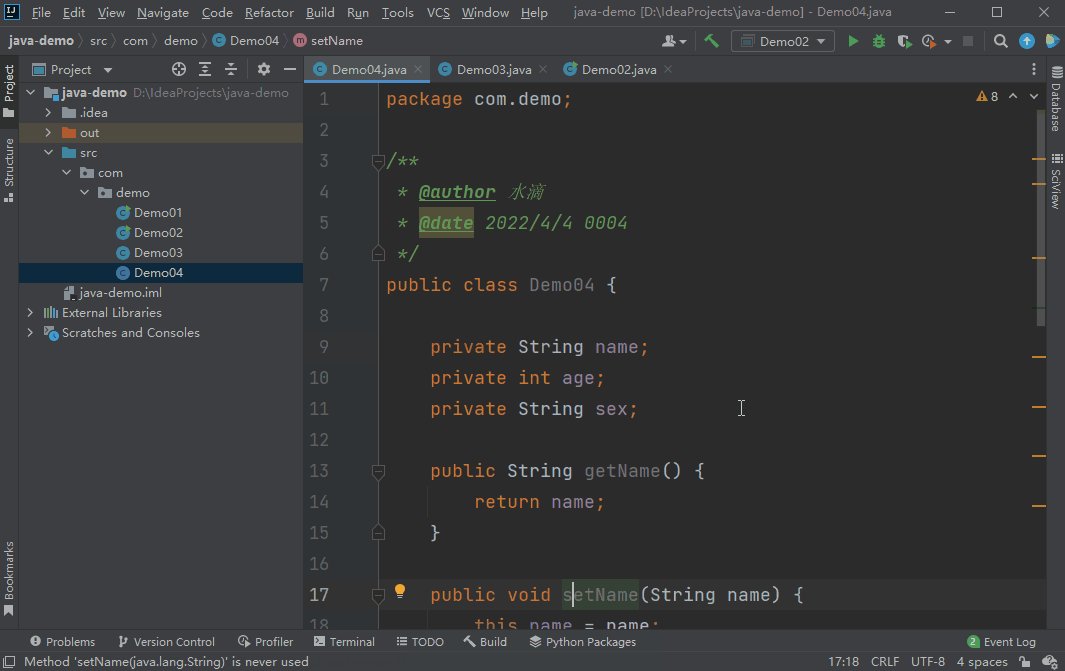
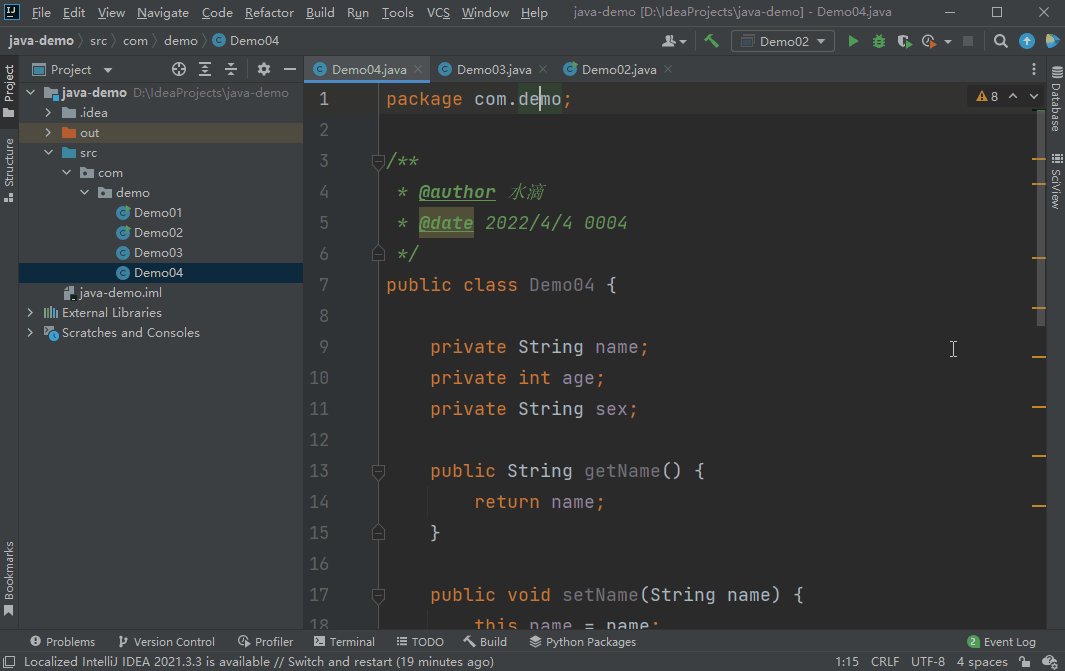
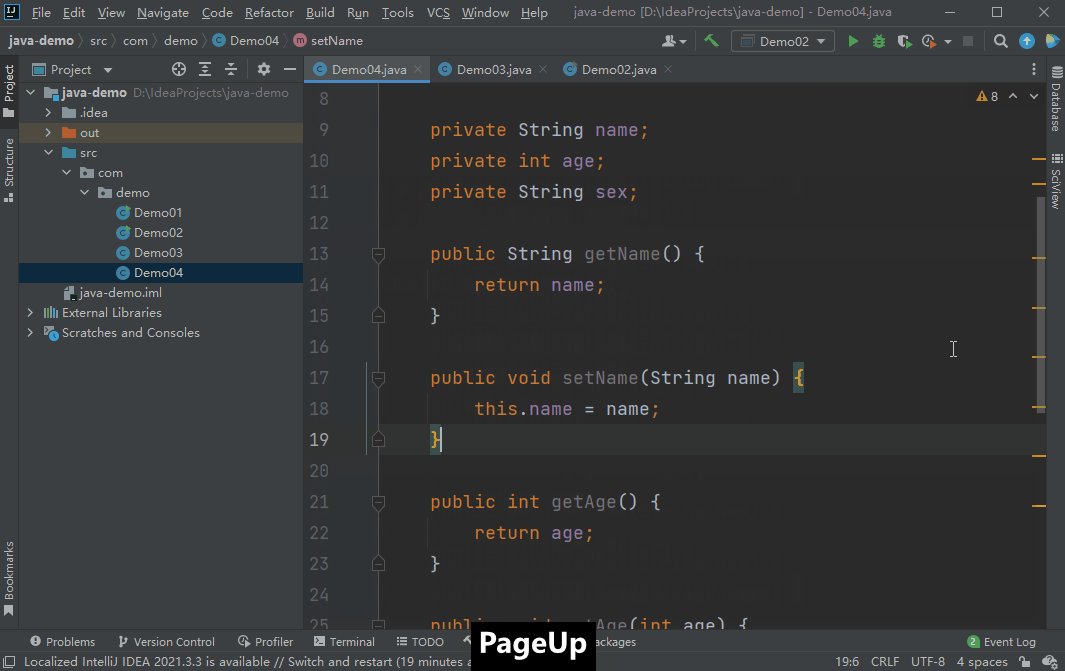
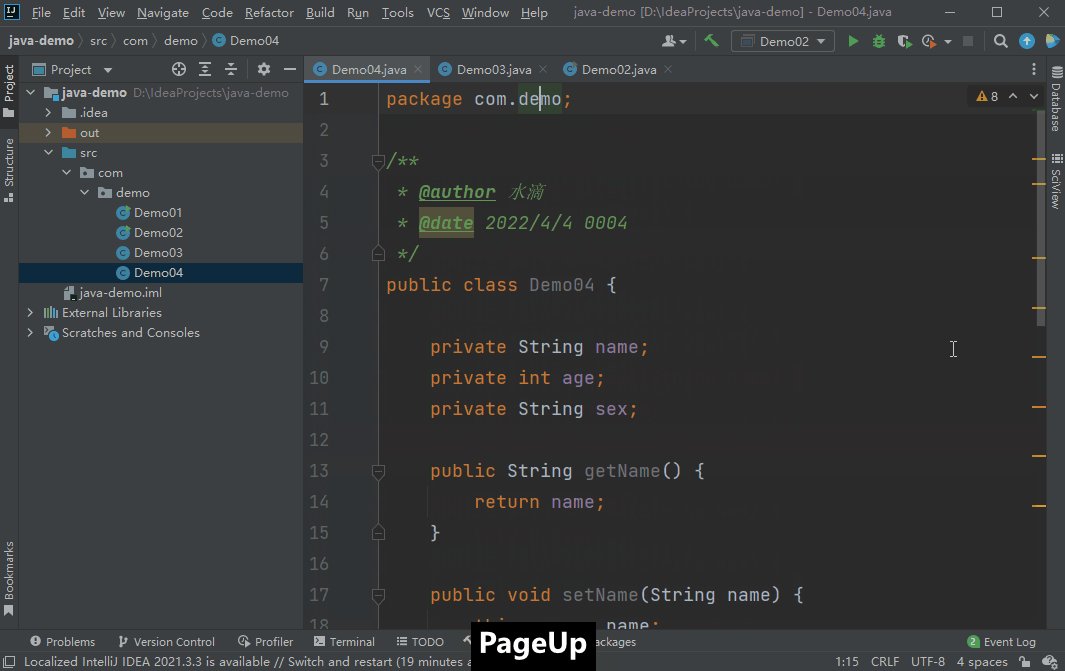
Ctrl + PageUp:移动至页面顶部
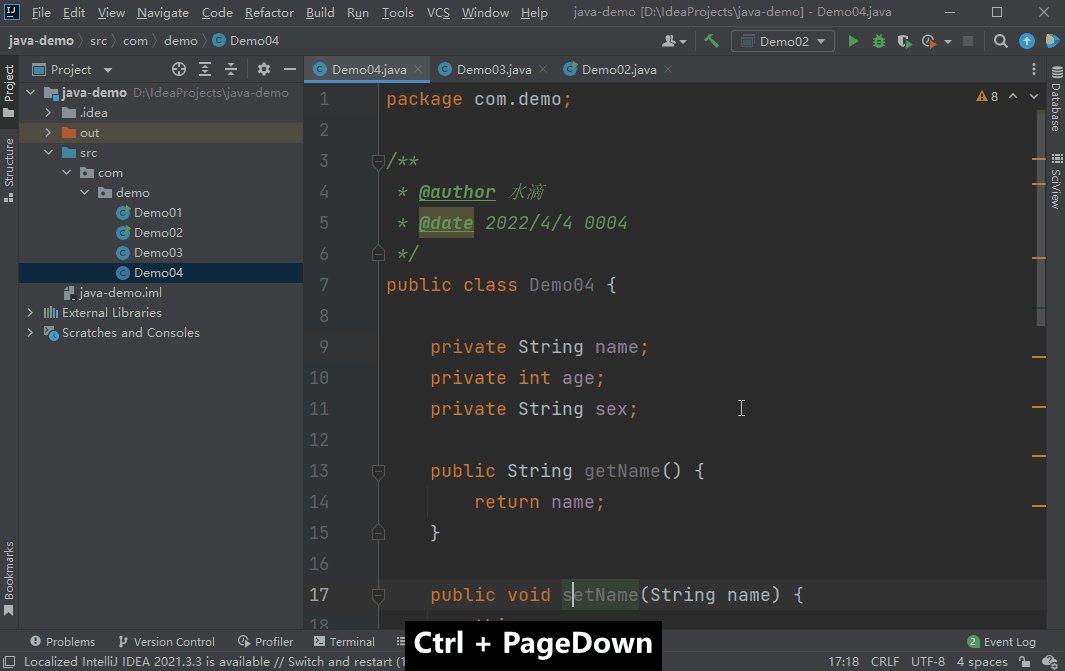
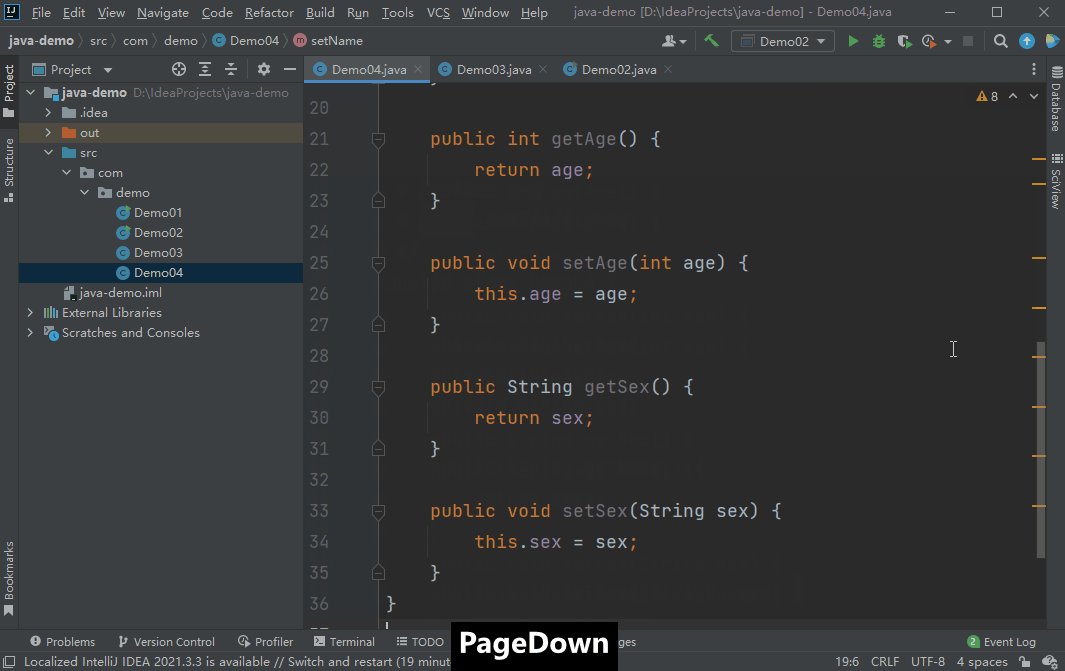
Ctrl + PageDown:移动至页面底部

PageUp:向上翻页
PageDown:向下翻页

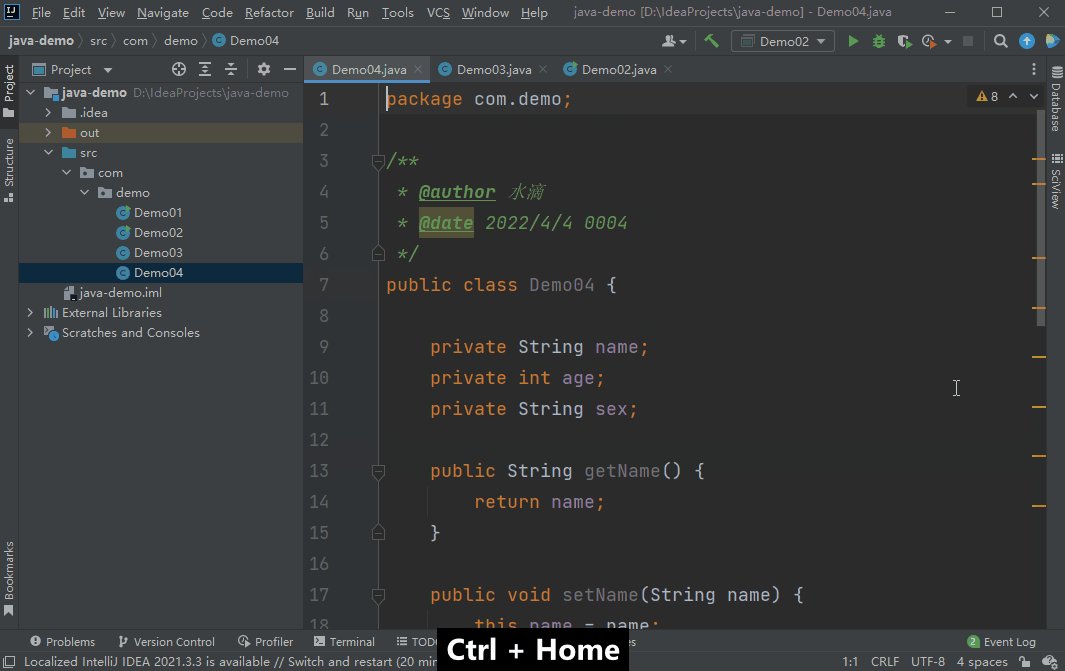
Ctrl + Home:移动至文件开头
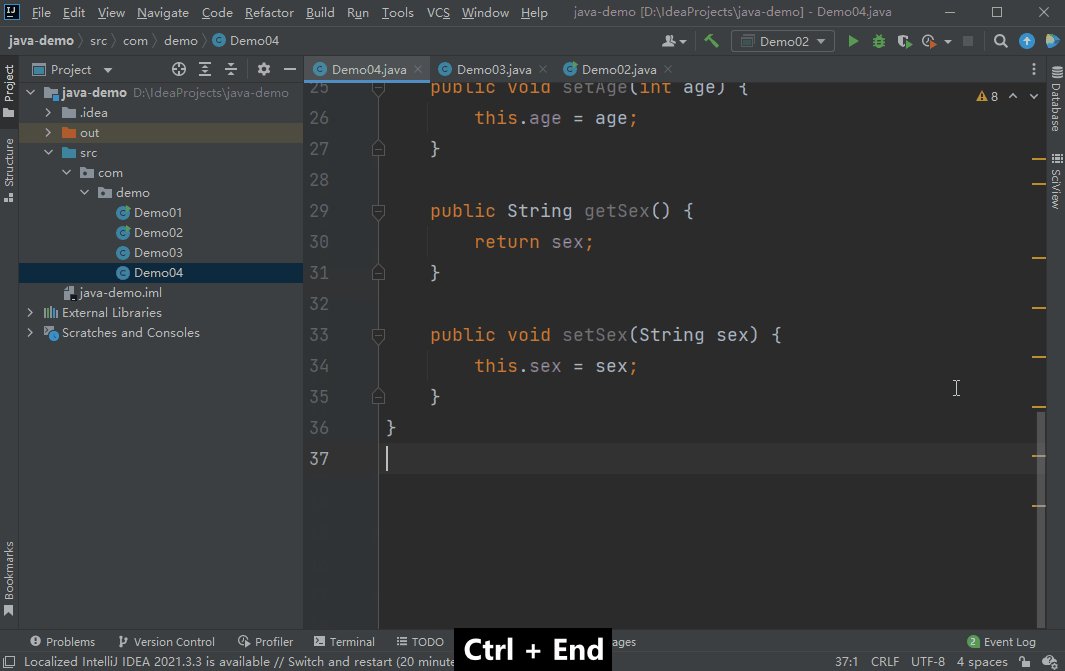
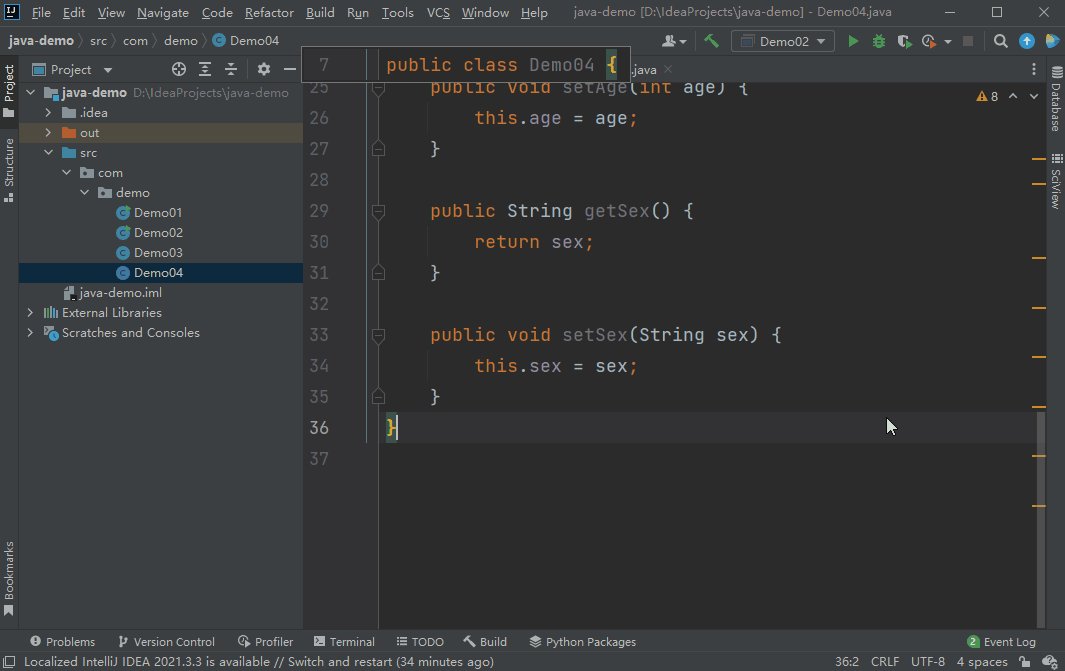
Ctrl + End:移动至文件末尾

4、文本选择
Ctrl + A:全选
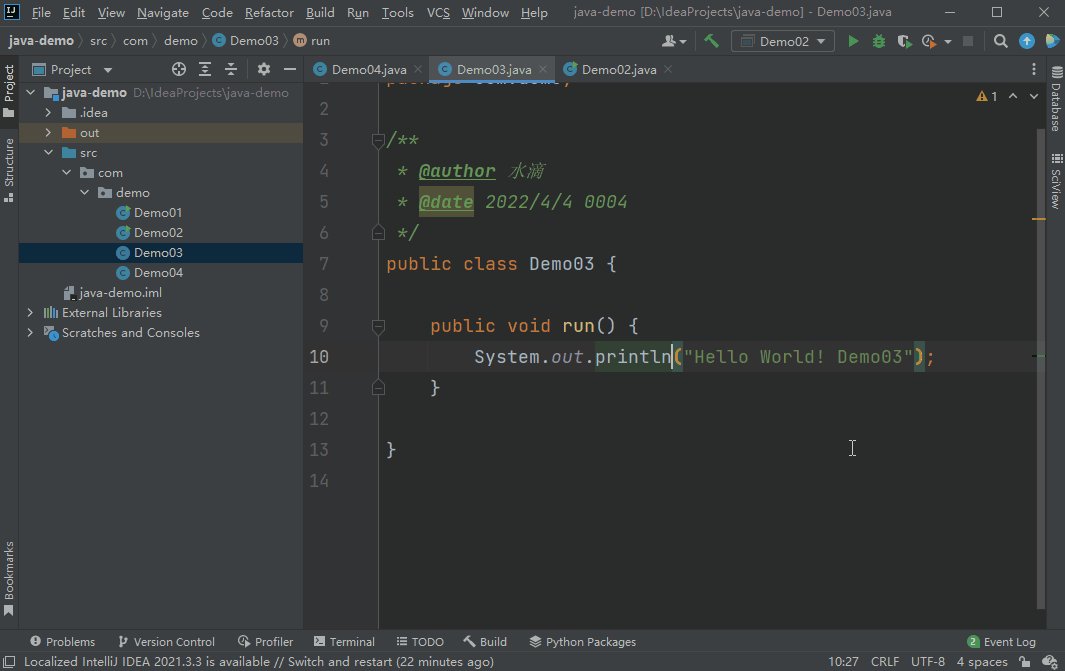
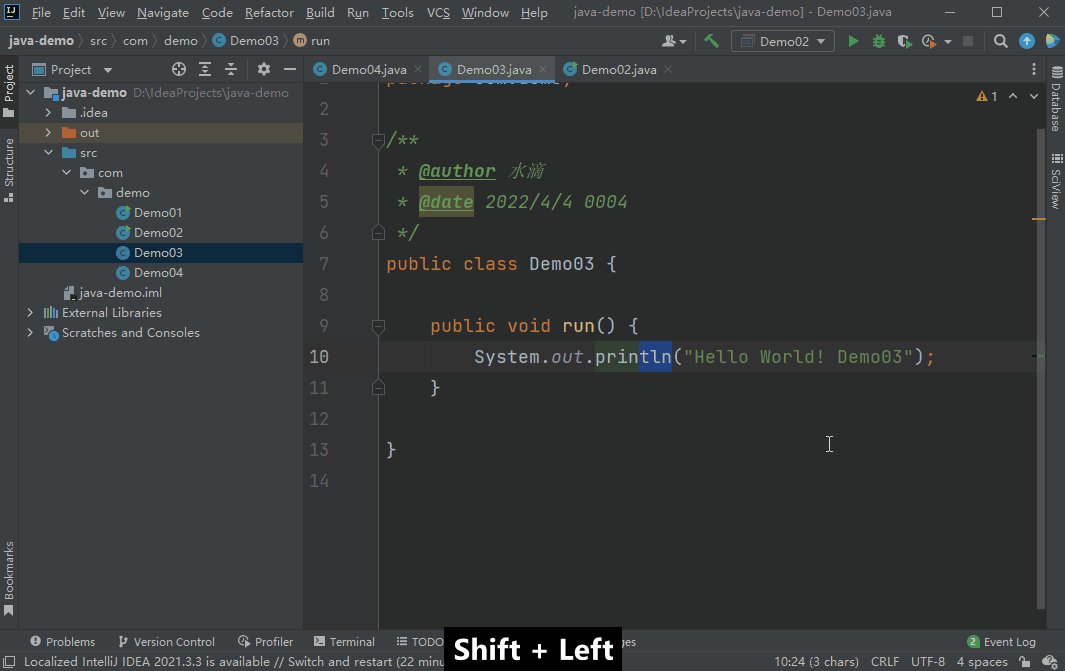
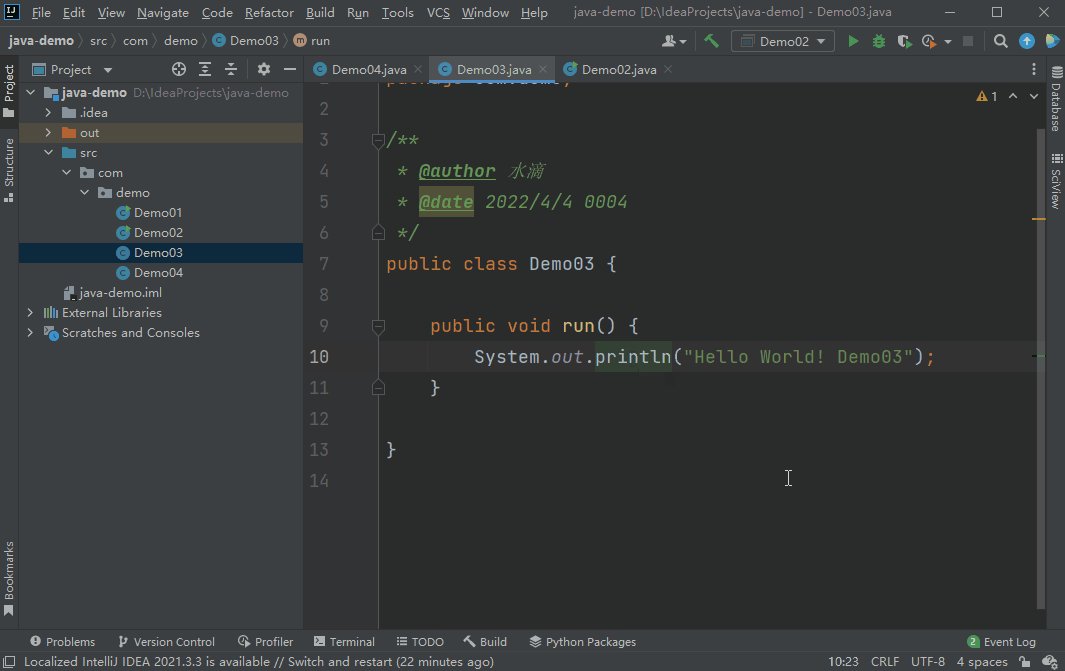
Shift + Left:向左选择
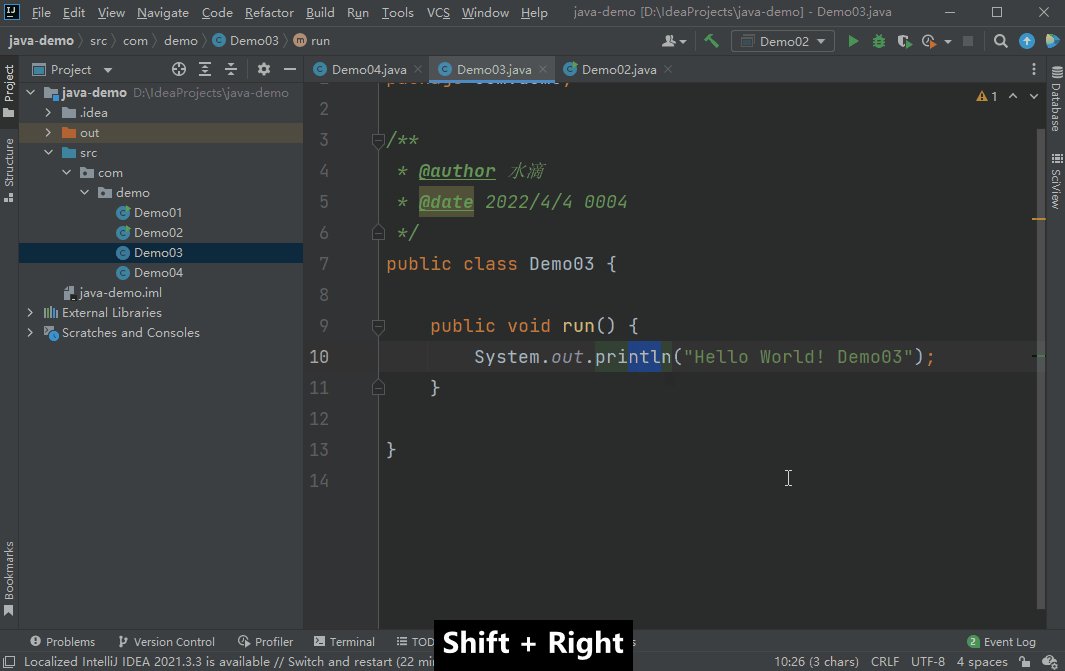
Shift + Right:向右选择

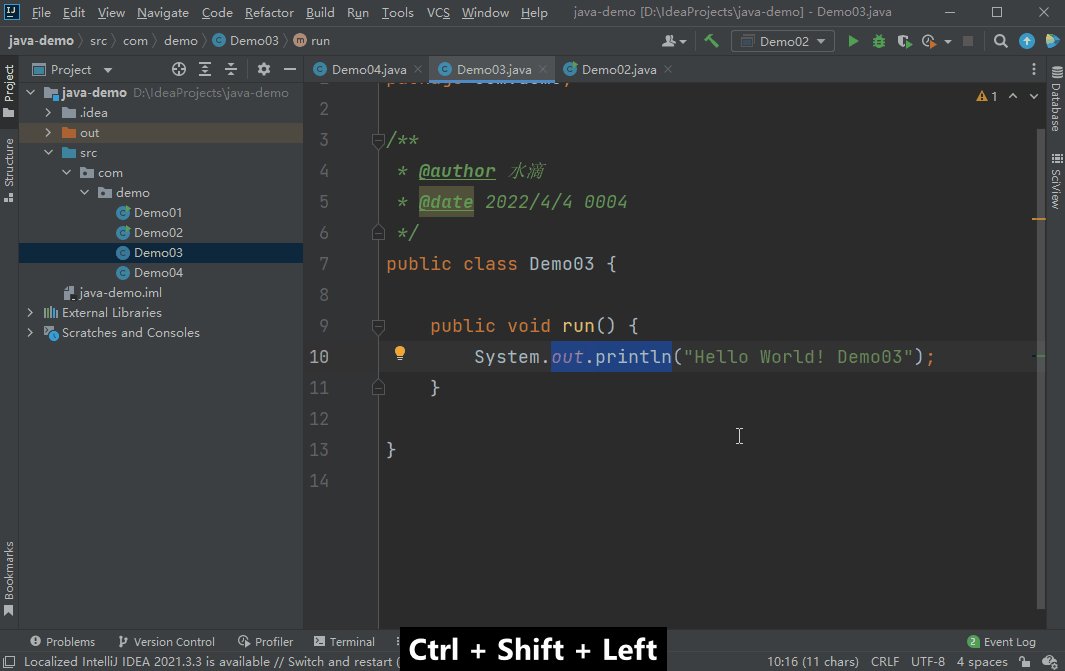
Ctrl + Shift + Left:向左选择一个单词
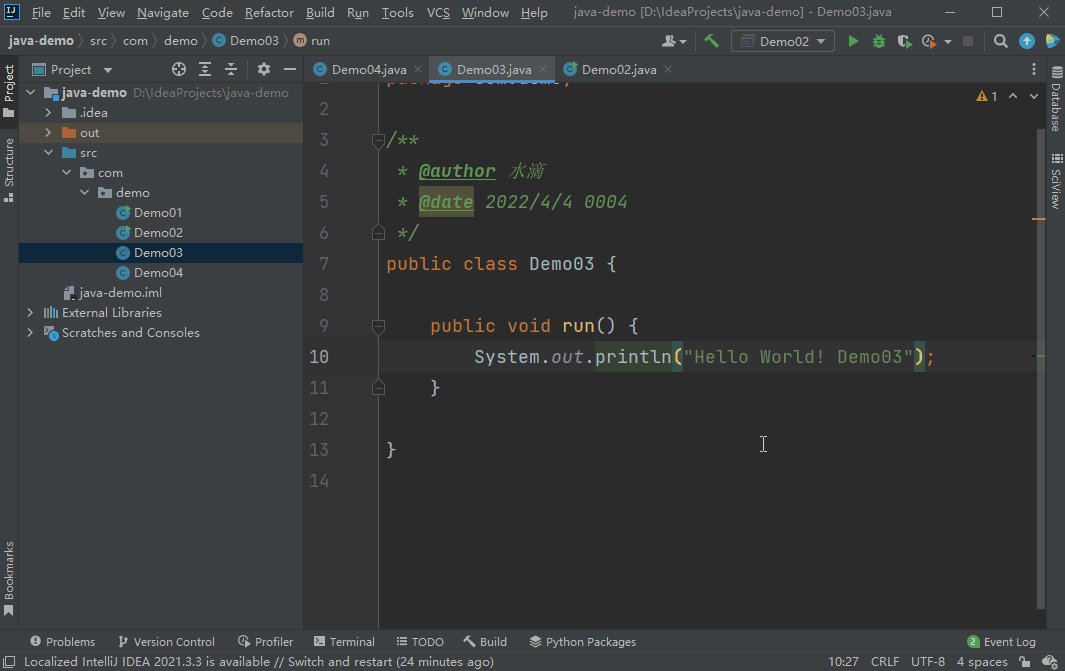
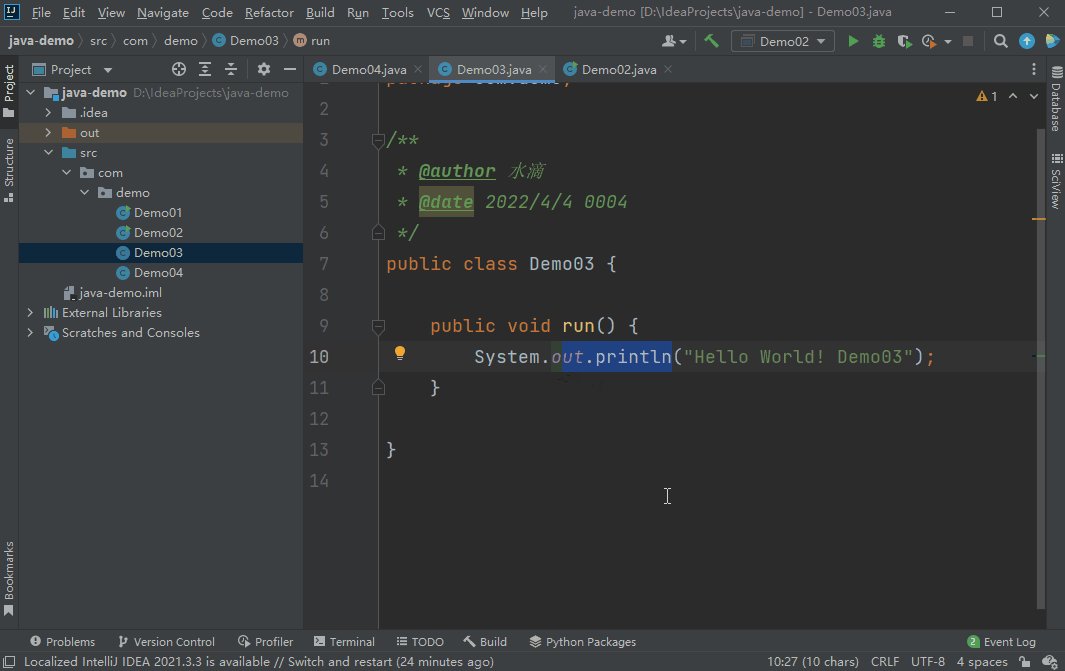
Ctrl + Shift + Right:向右选择一个单词

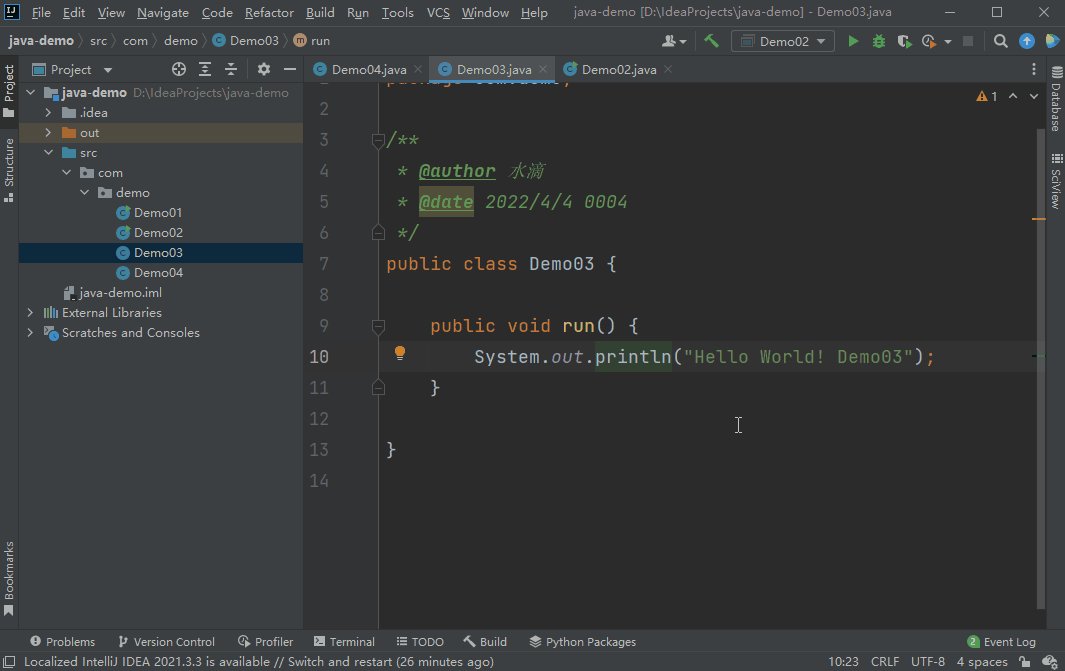
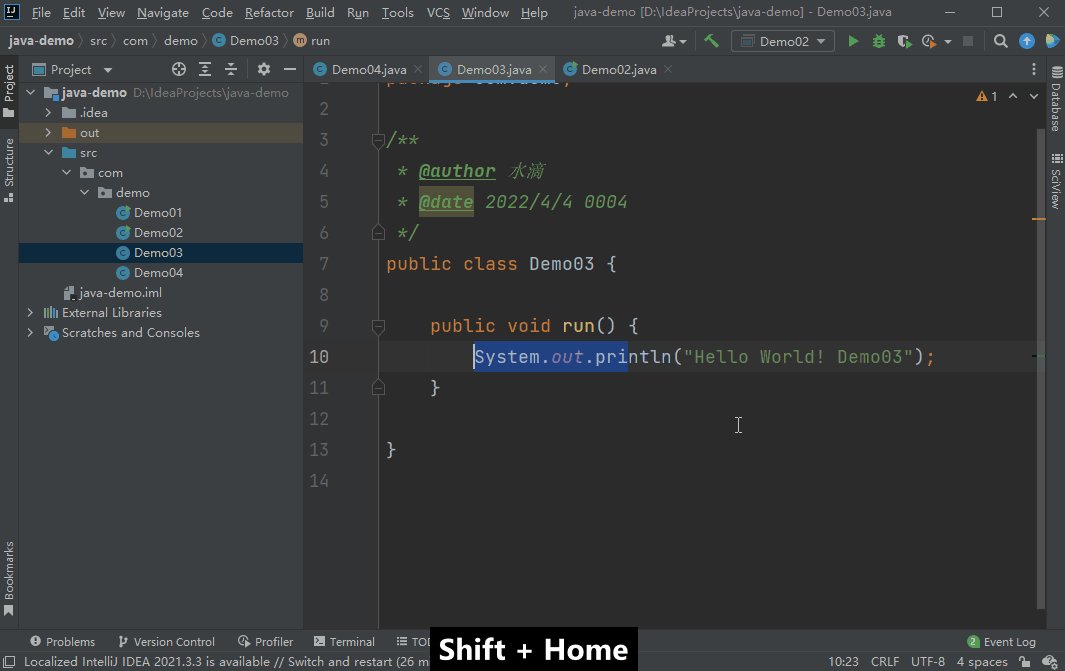
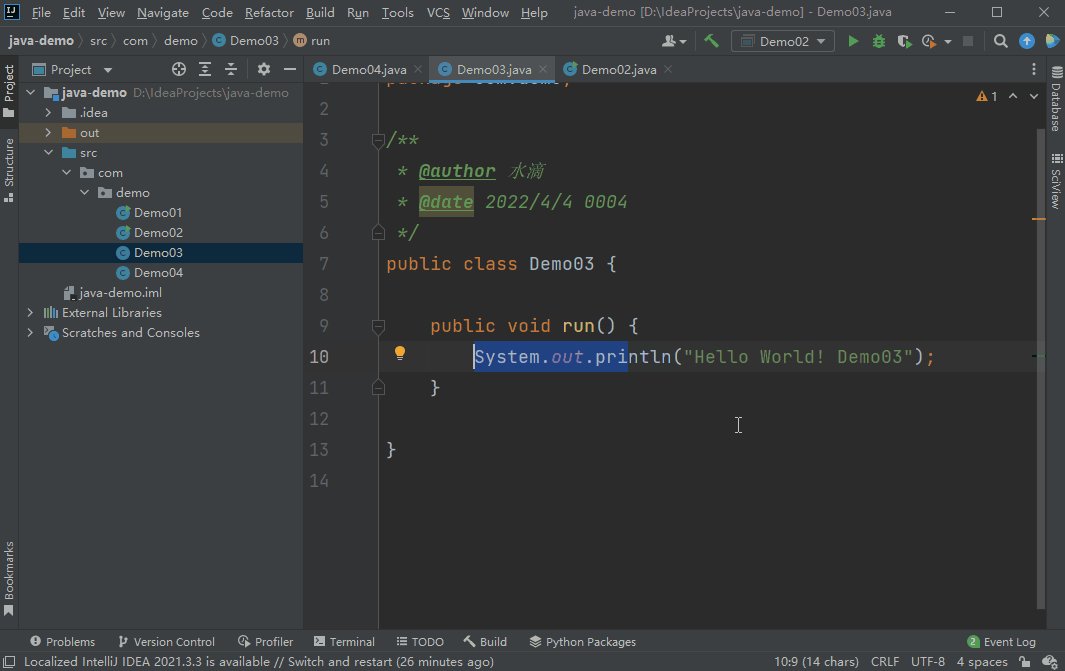
Shift + Home:向左选择至行头
Shift + End:向右选择至行尾

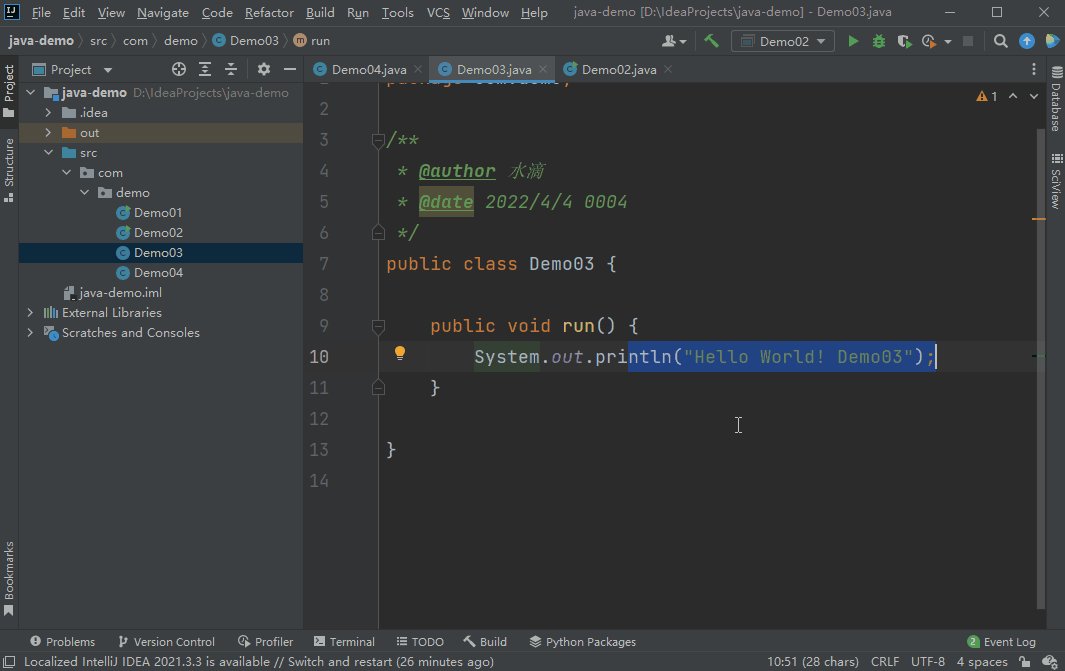
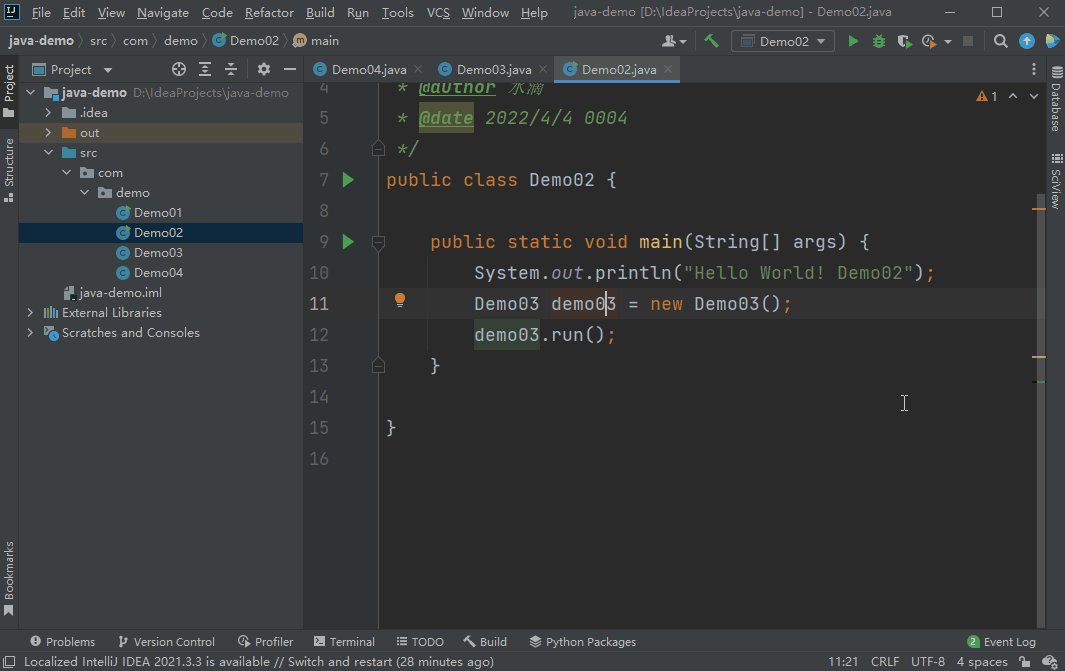
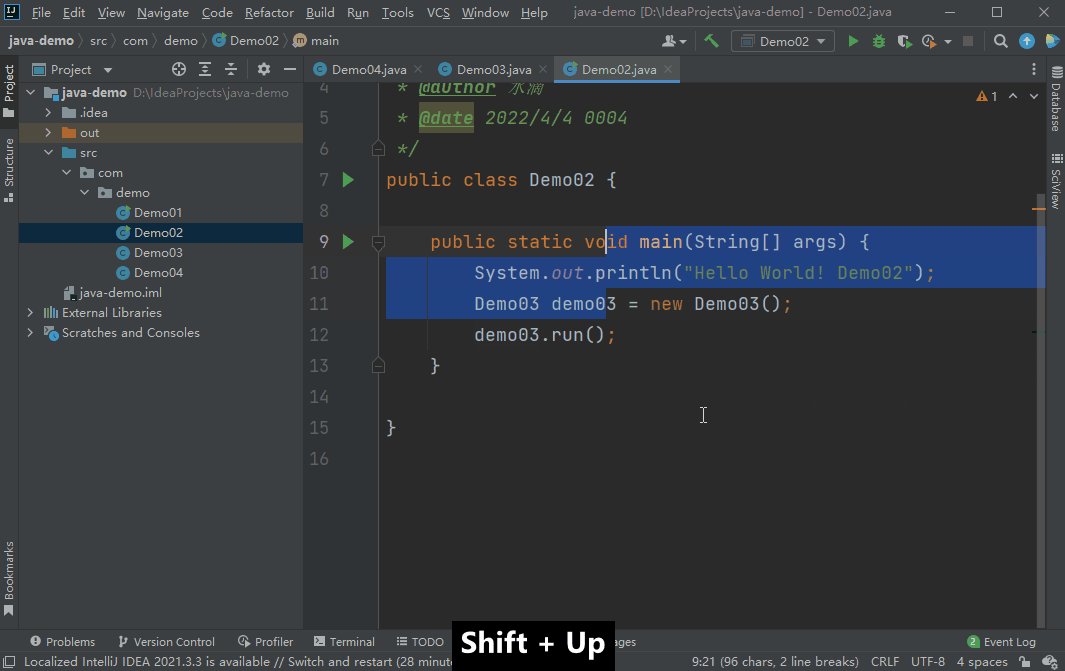
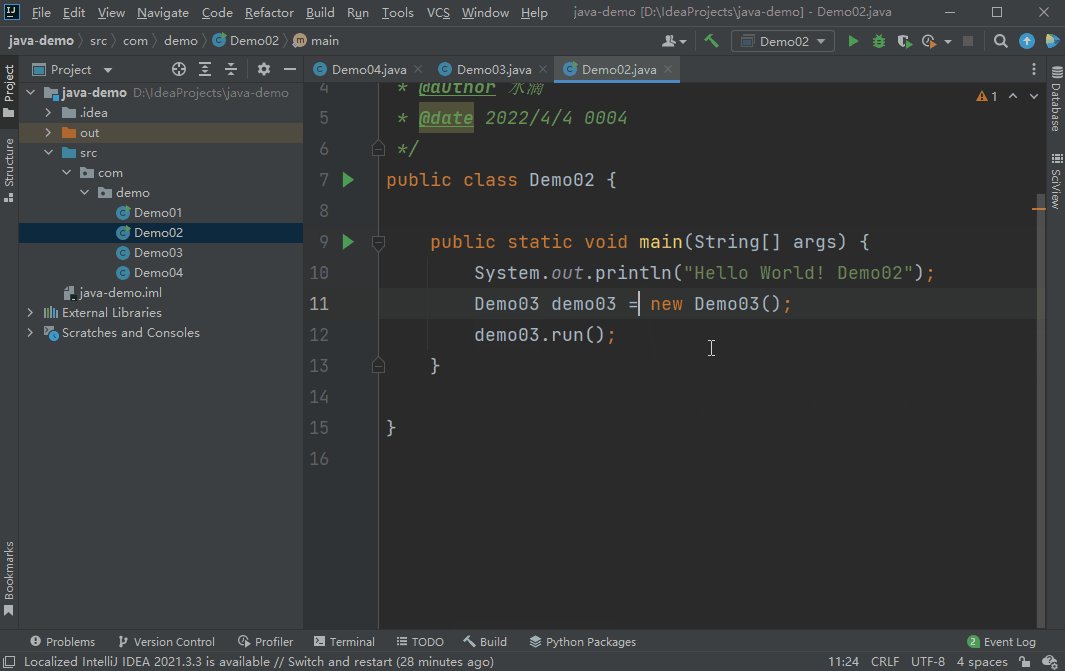
Shift + Up:向上选择
Shift + Down:向下选择

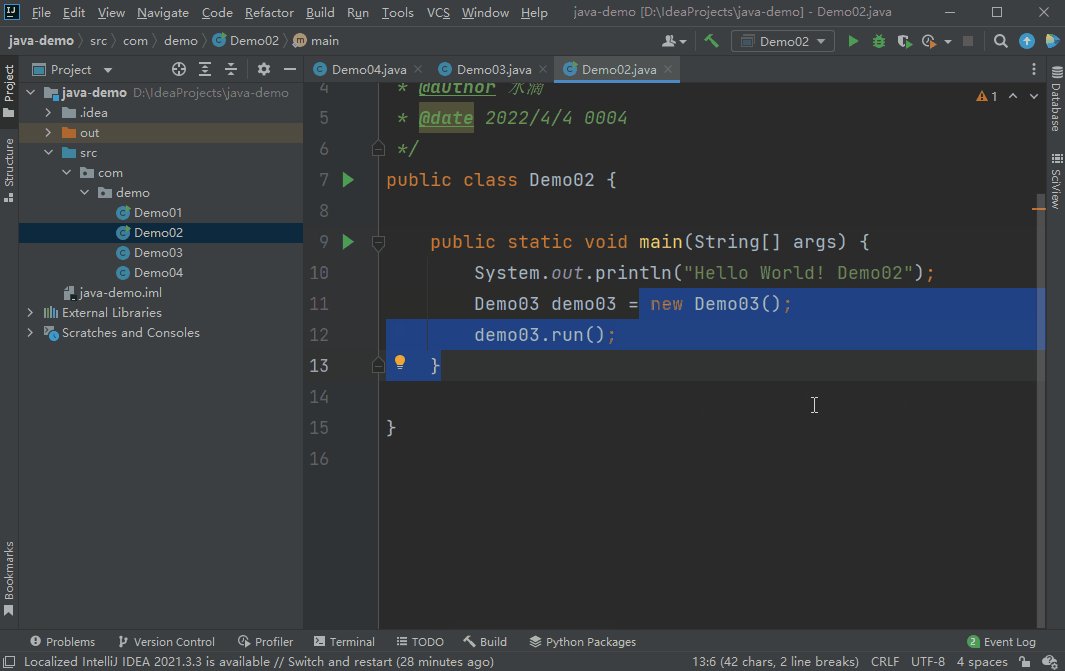
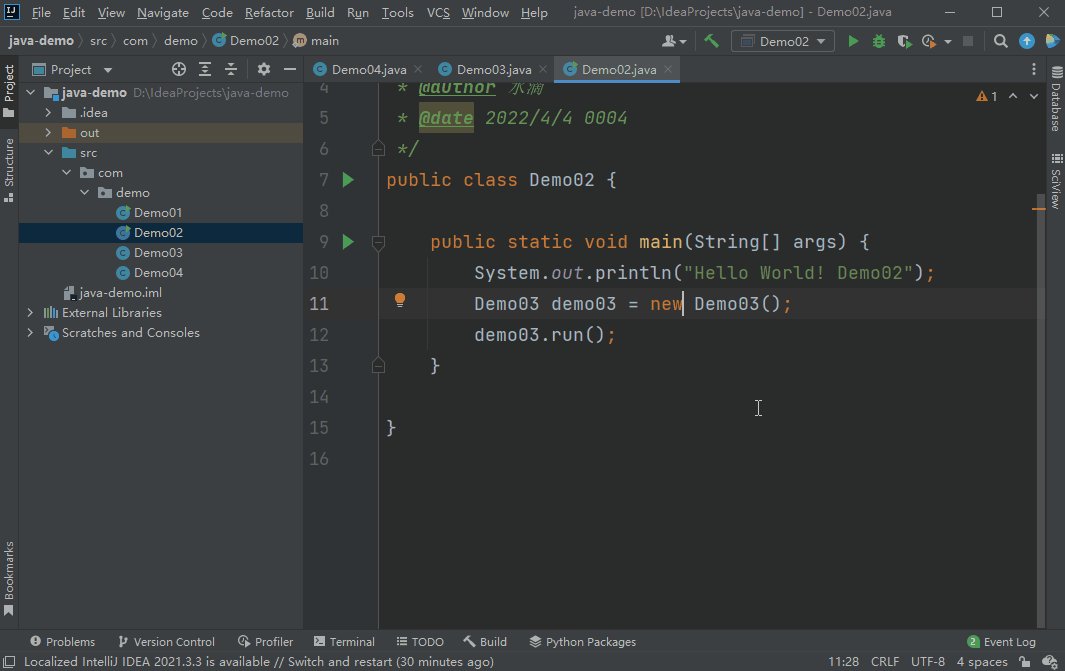
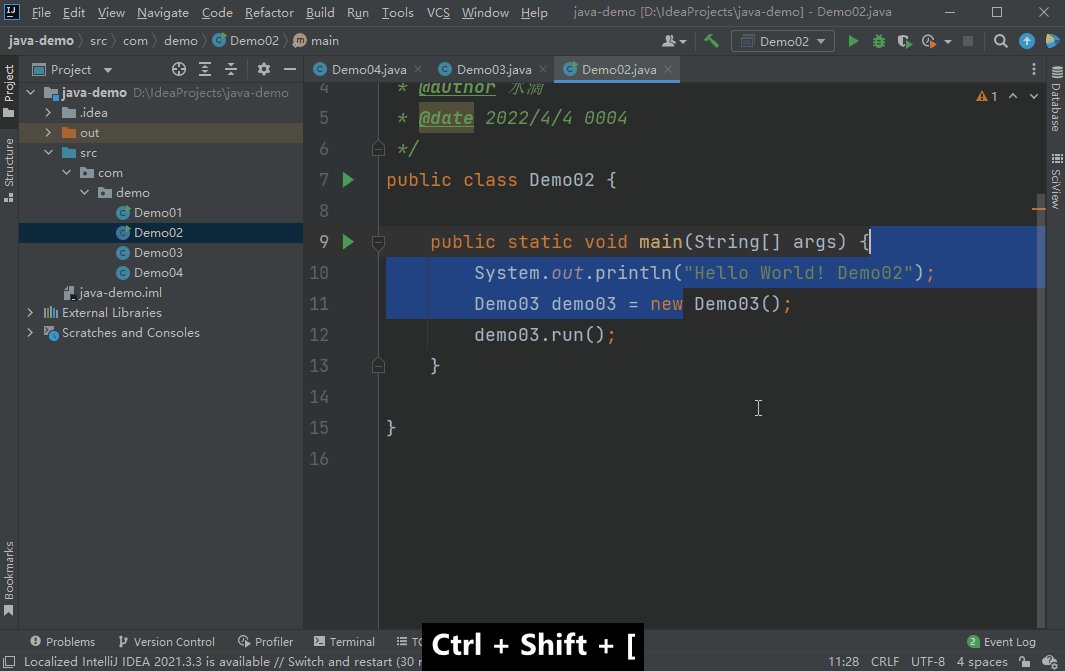
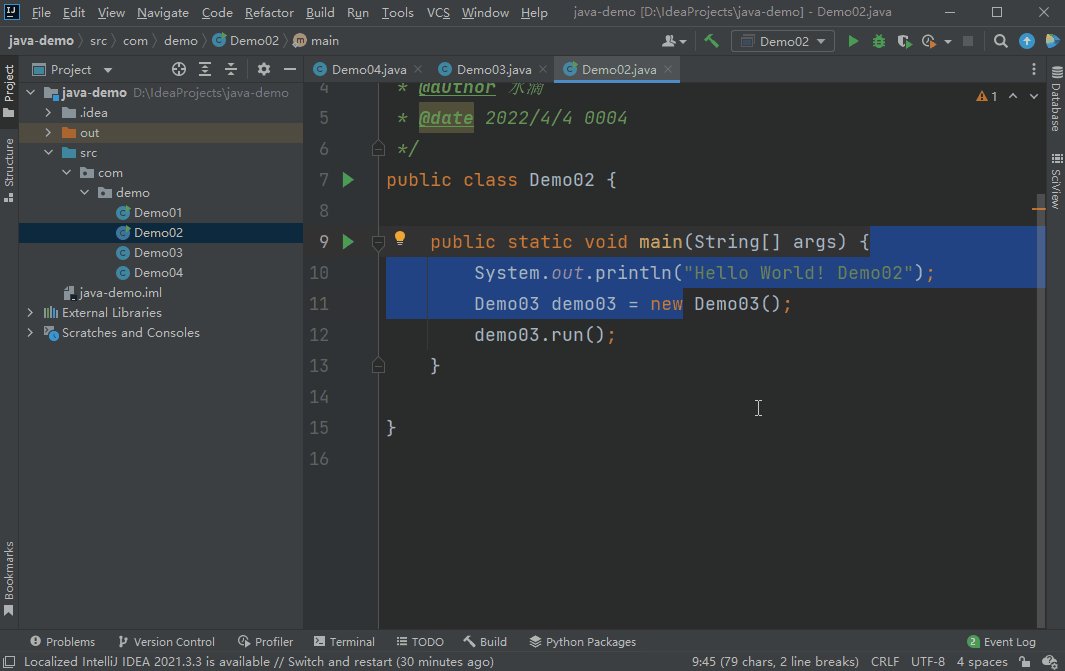
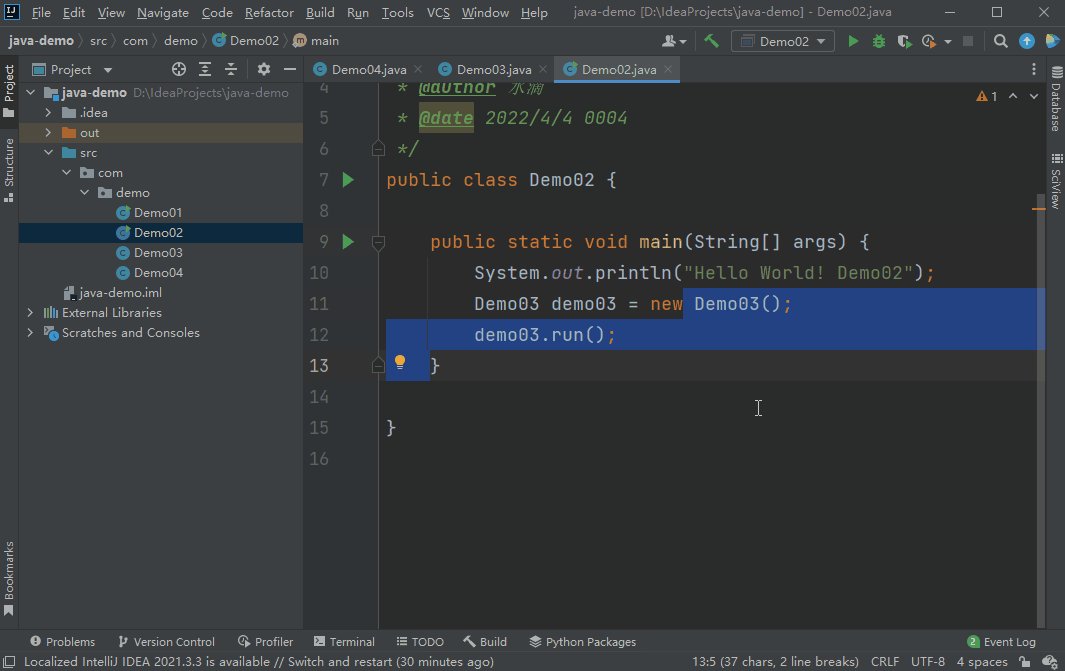
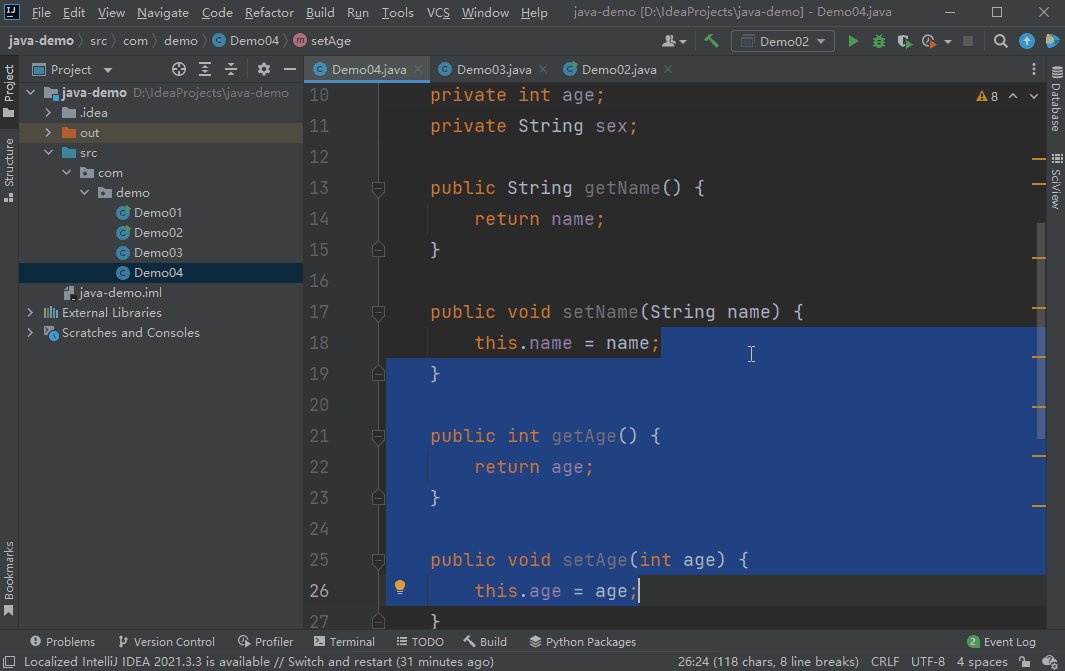
Ctrl + Shift + [:选择至代码块开头
Ctrl + Shift + ]:选择至代码块结尾

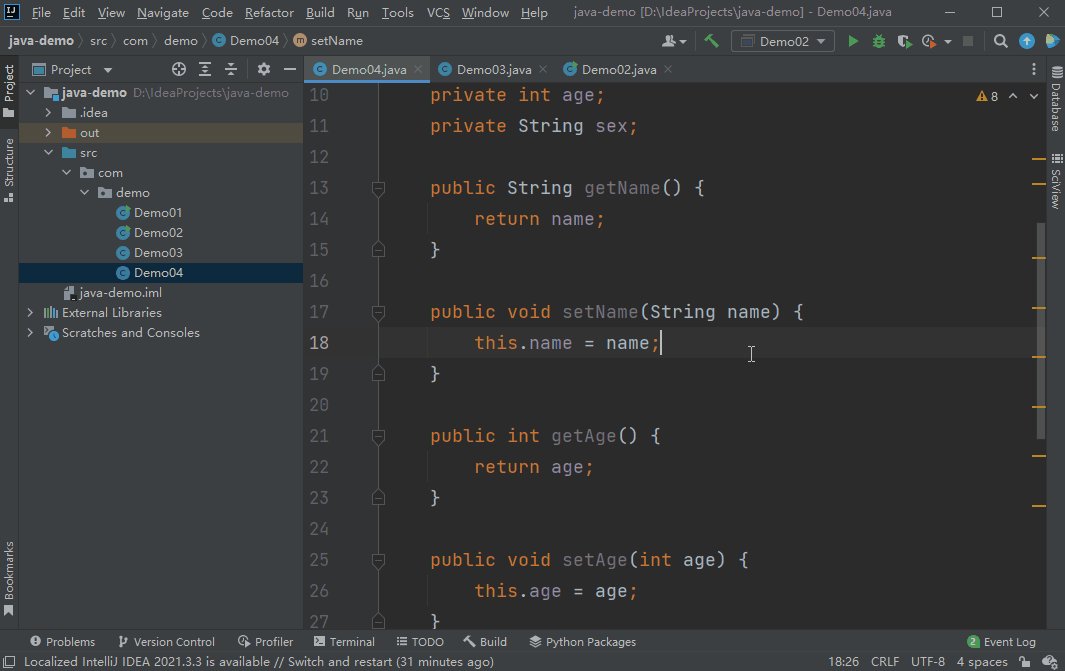
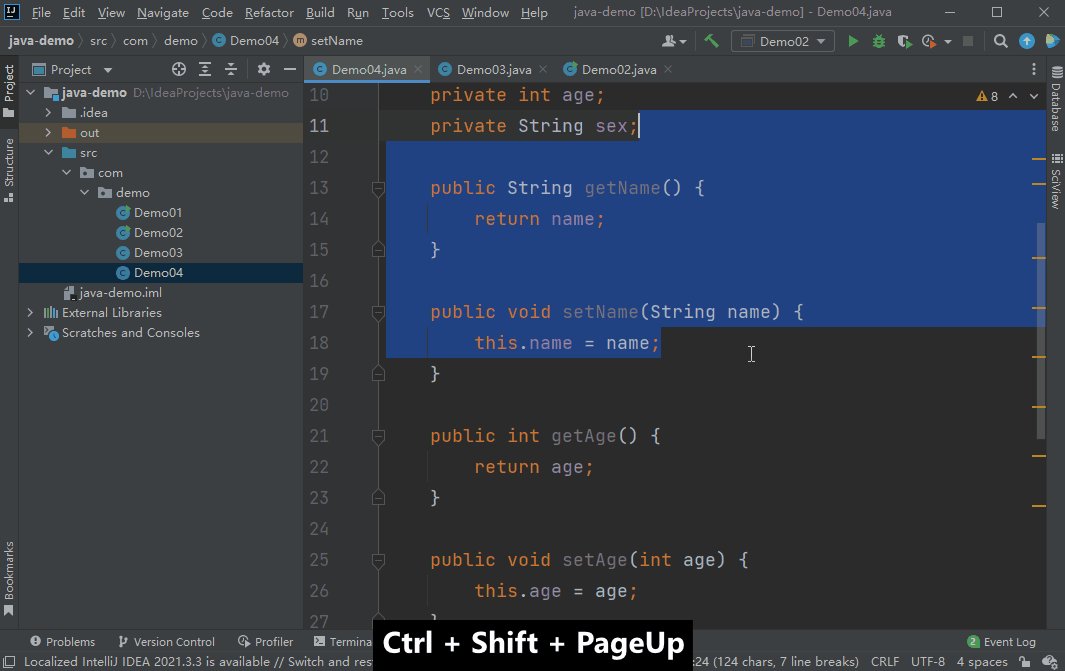
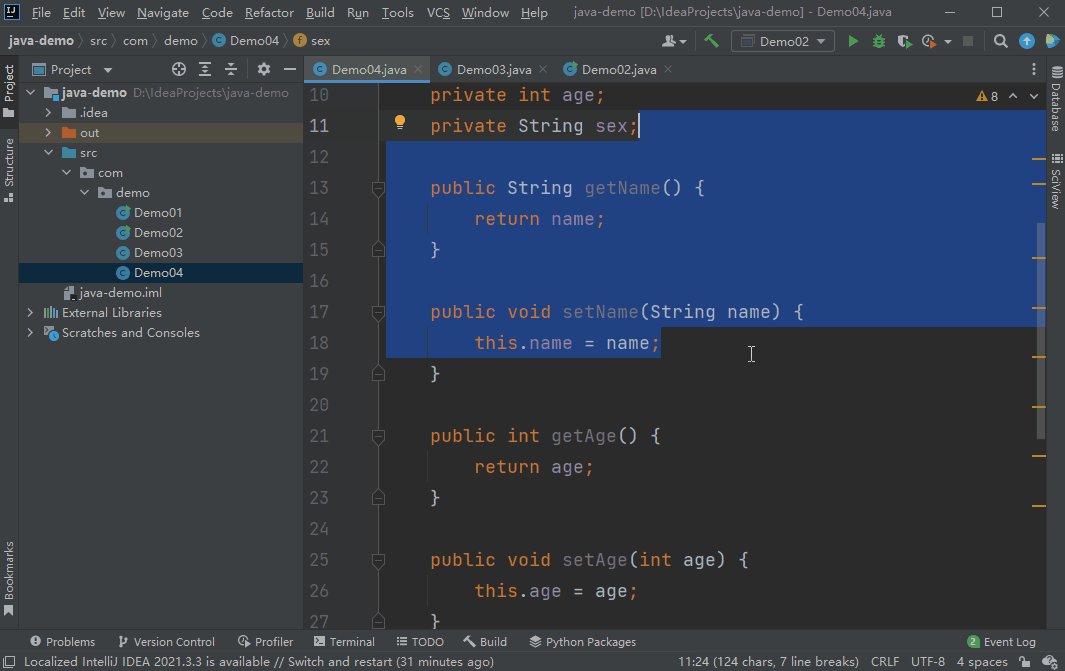
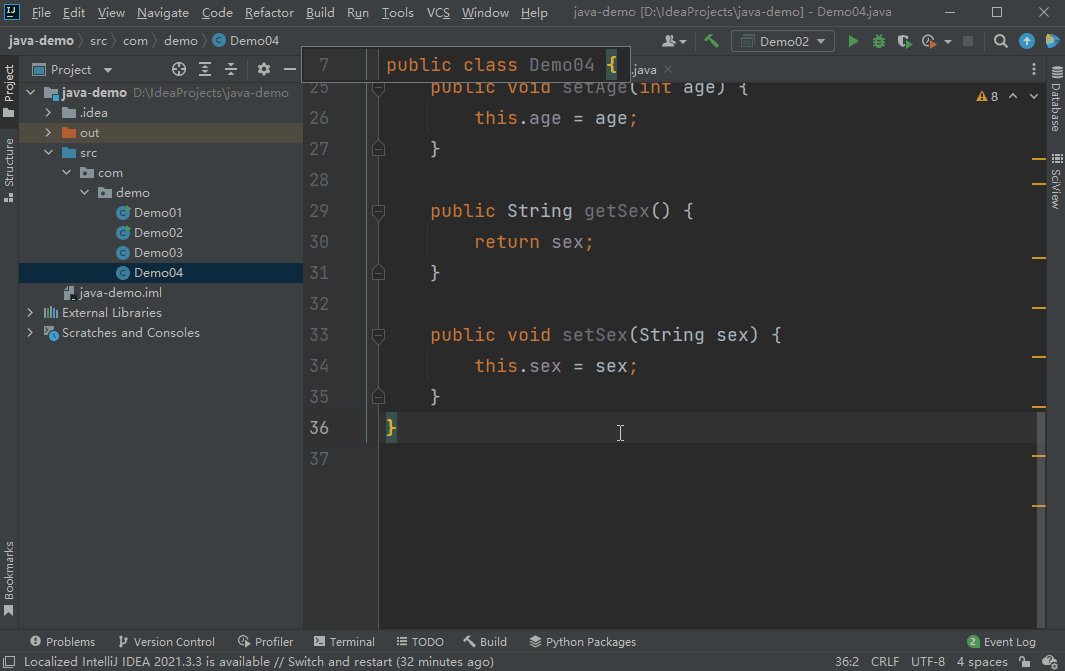
Ctrl + Shift + PageUp:选择至页面顶部
Ctrl + Shift + PageDown:选择至页面底部

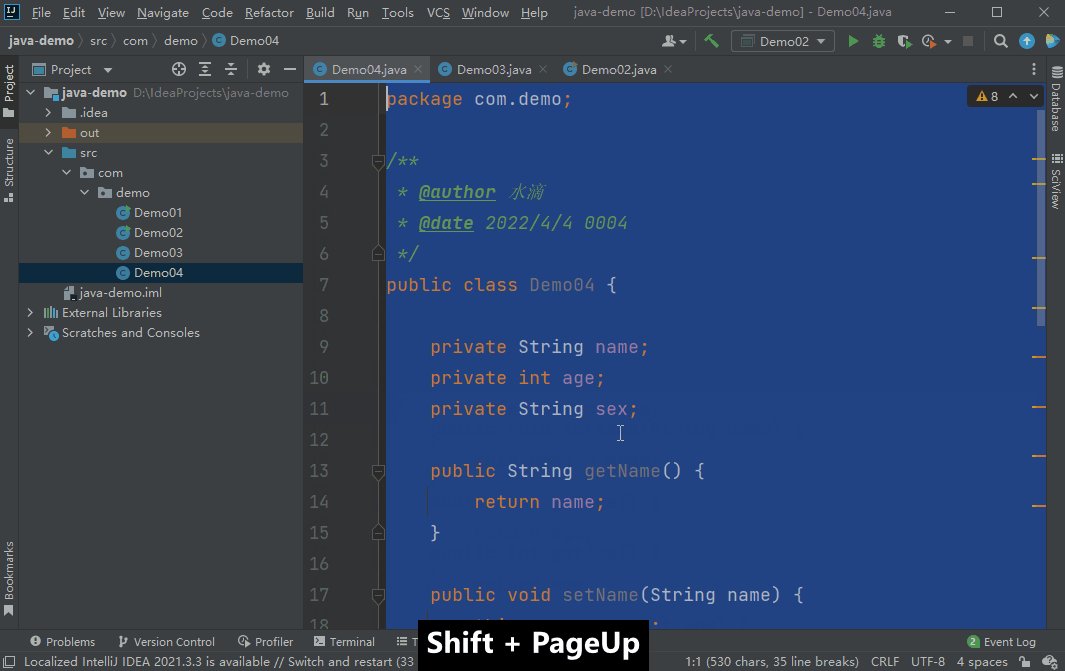
Shift + PageUp:向上翻页选择
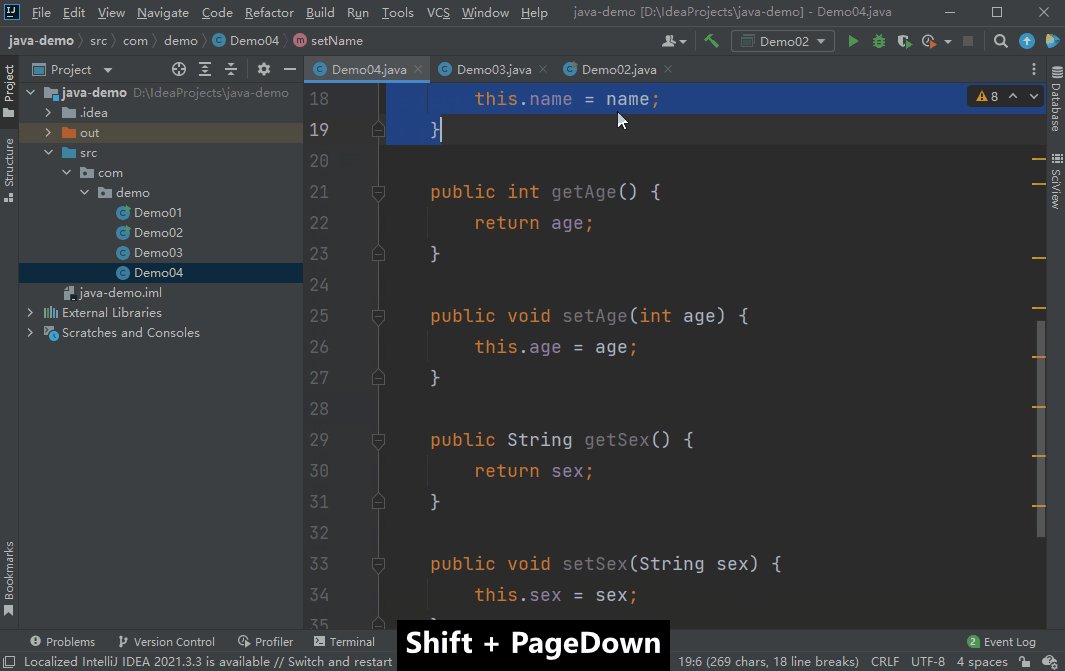
Shift + PageDown:向下翻页选择

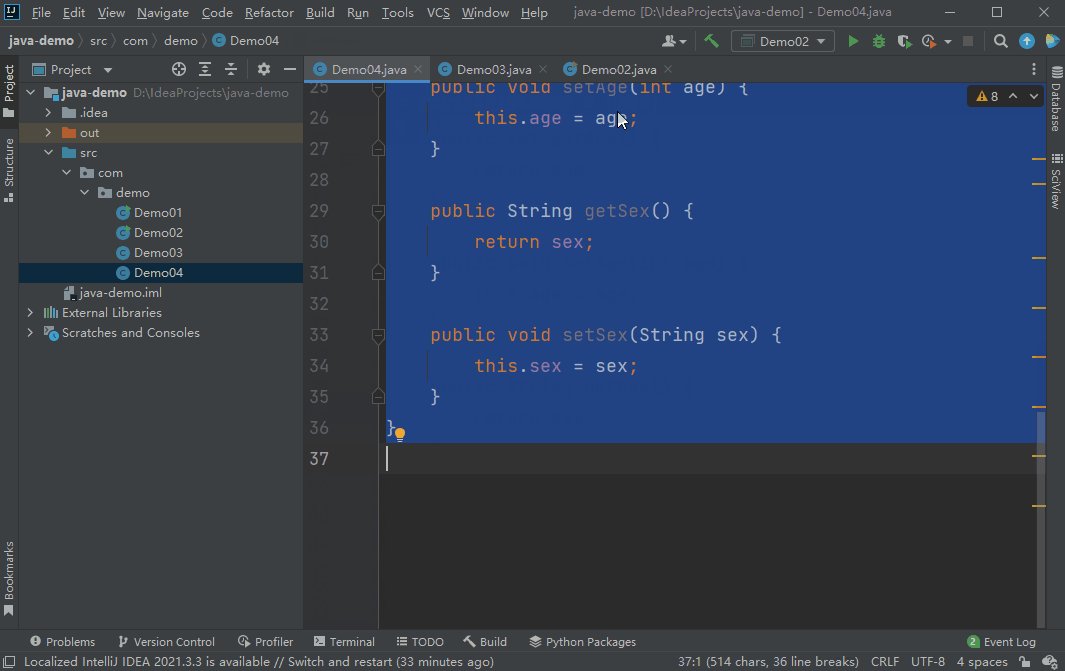
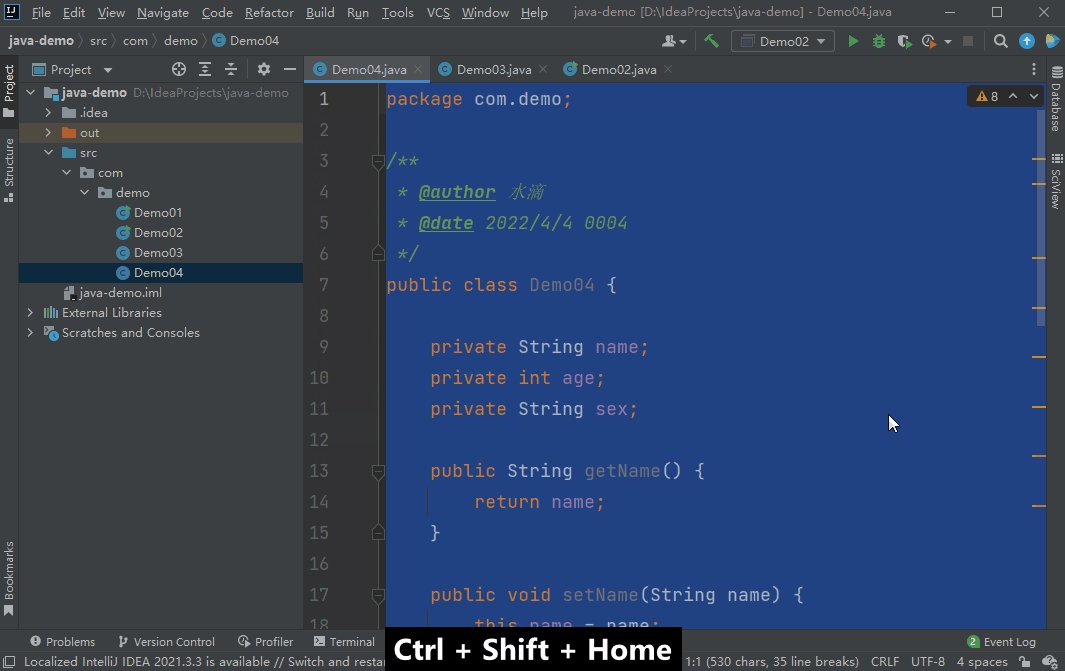
Ctrl + Shift + Home:选择至文件开头
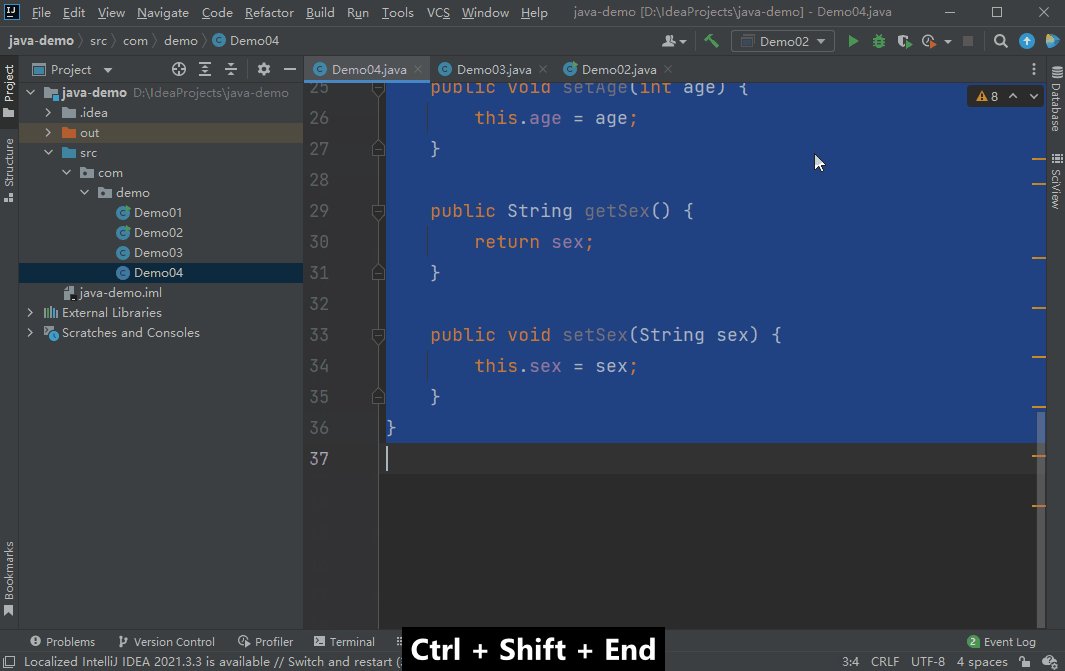
Ctrl + Shift + End:选择至文件结尾

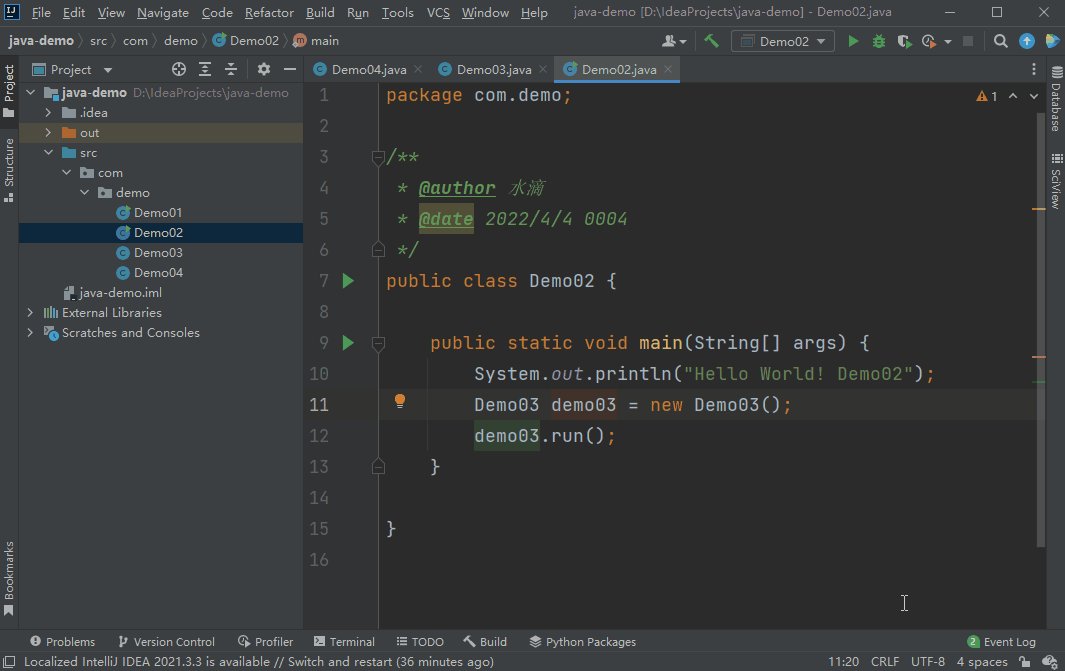
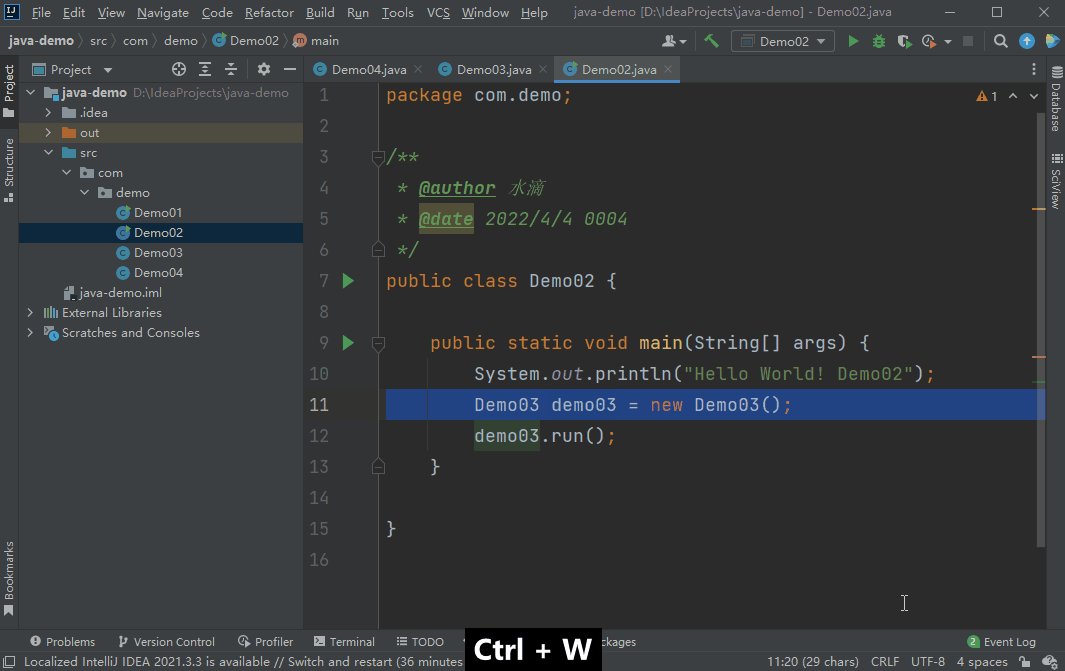
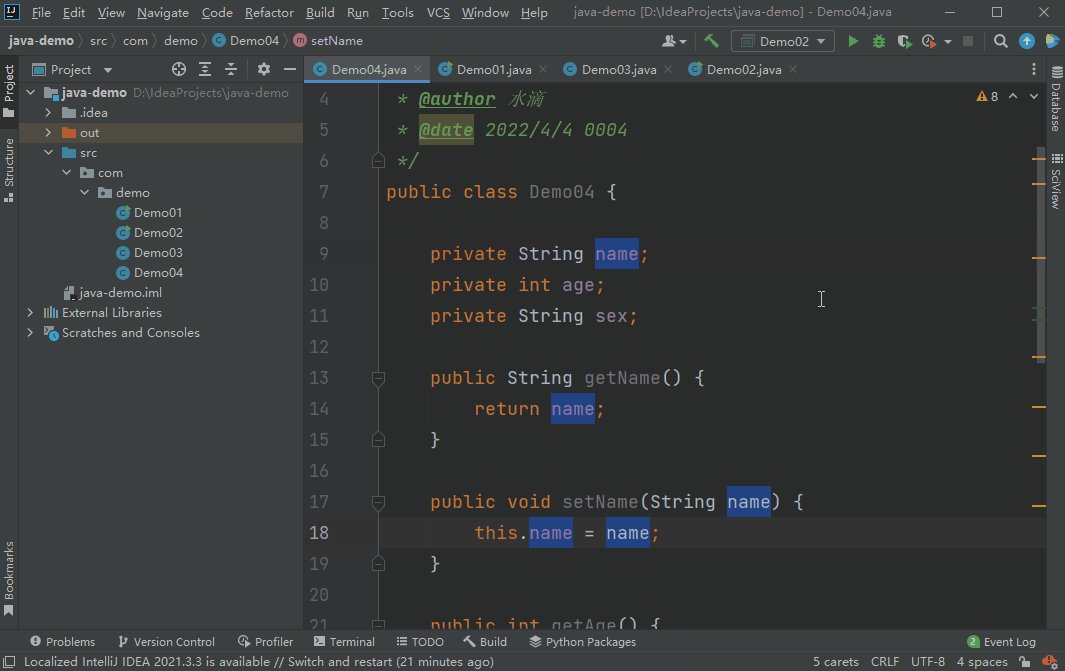
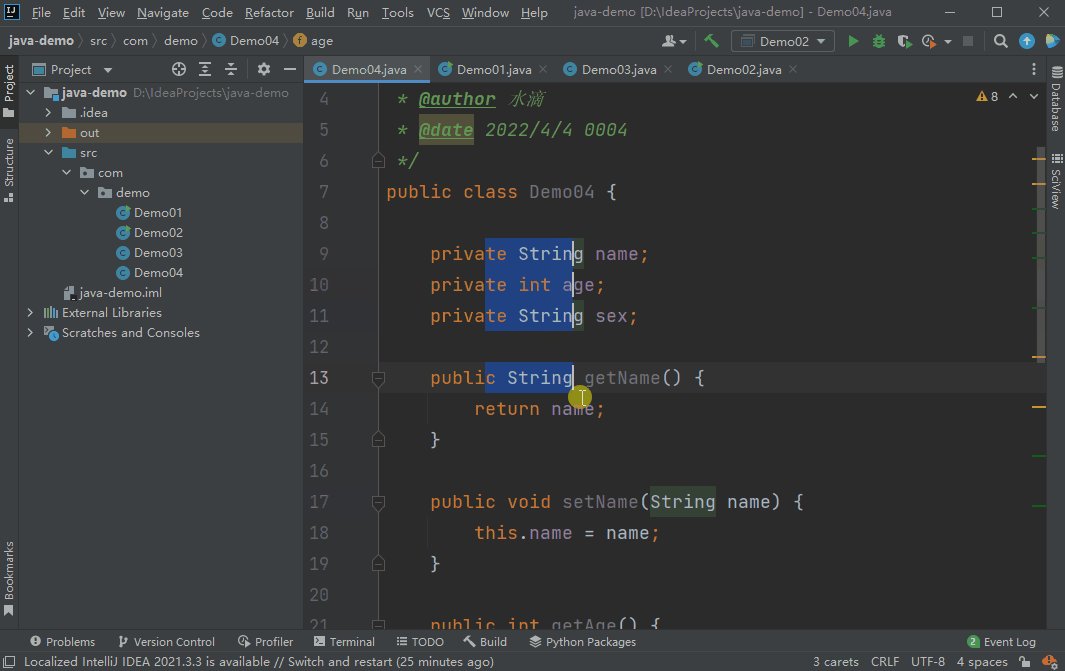
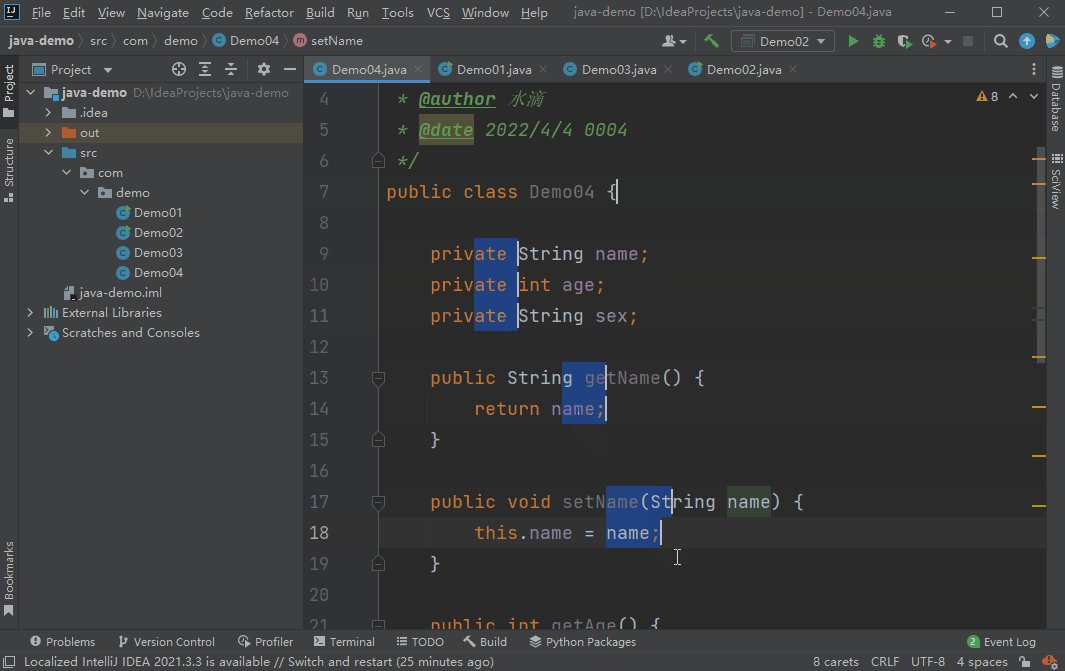
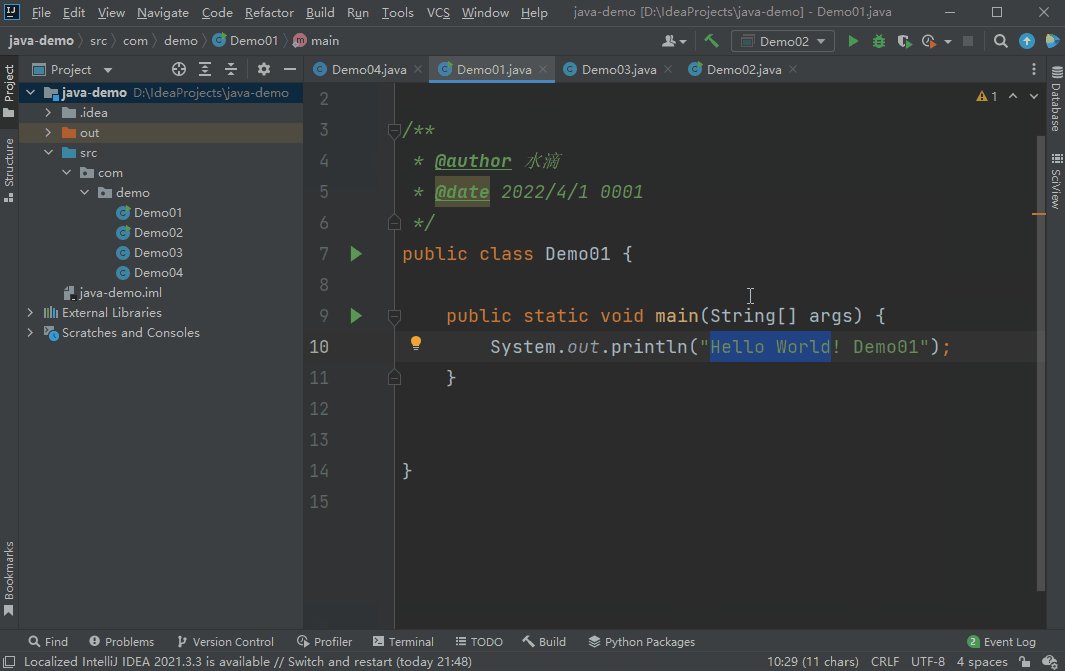
Ctrl + W:扩展选择
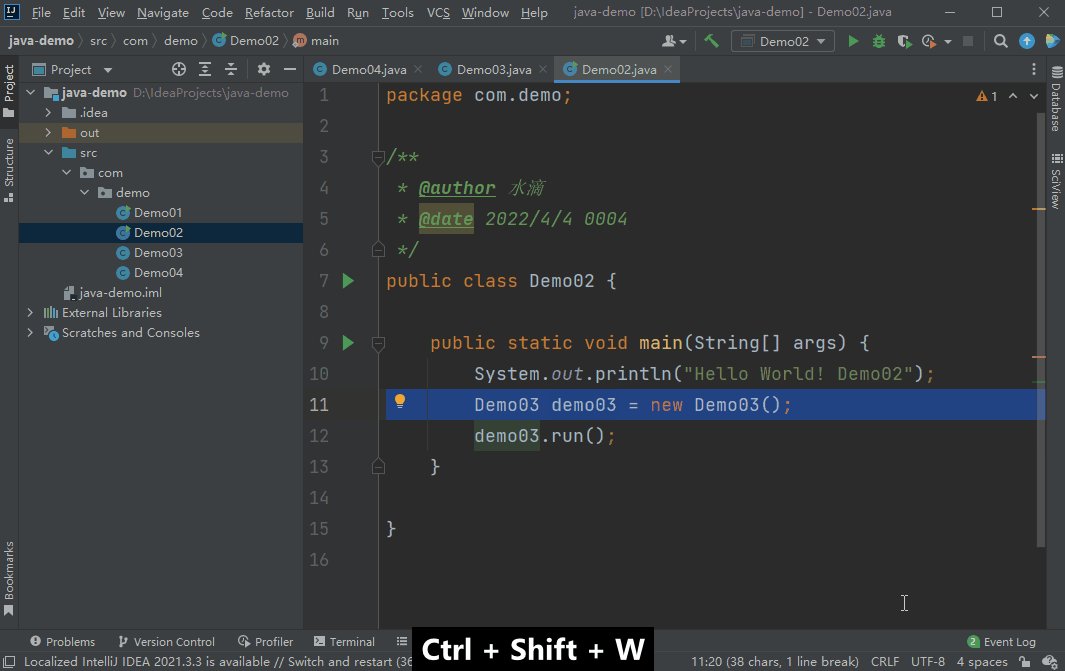
Ctrl + Shift + W:收缩选择

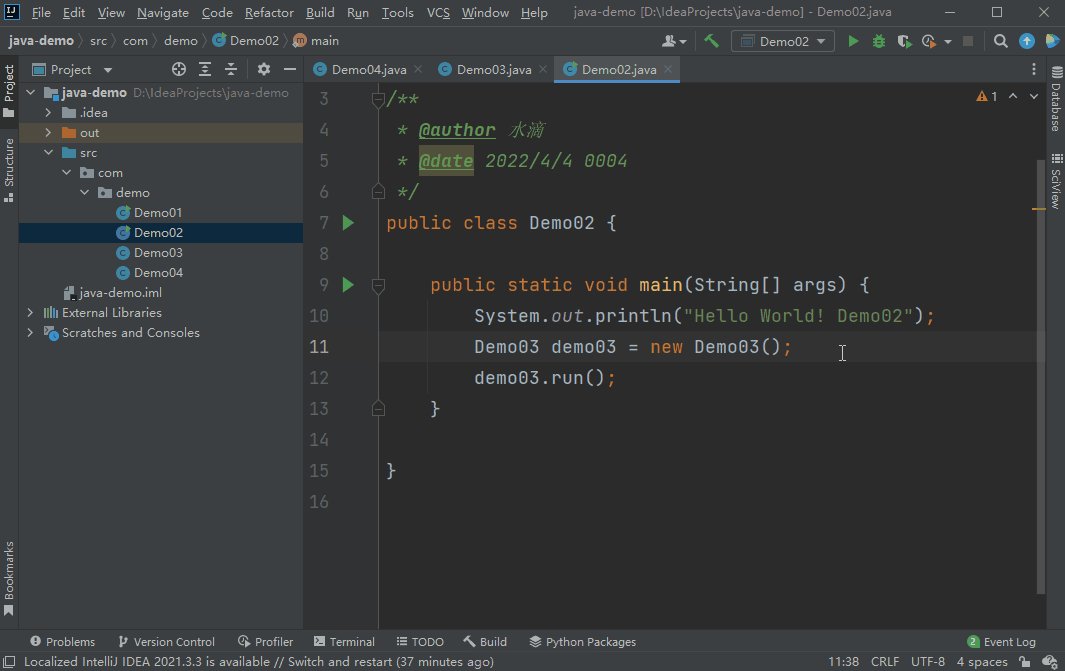
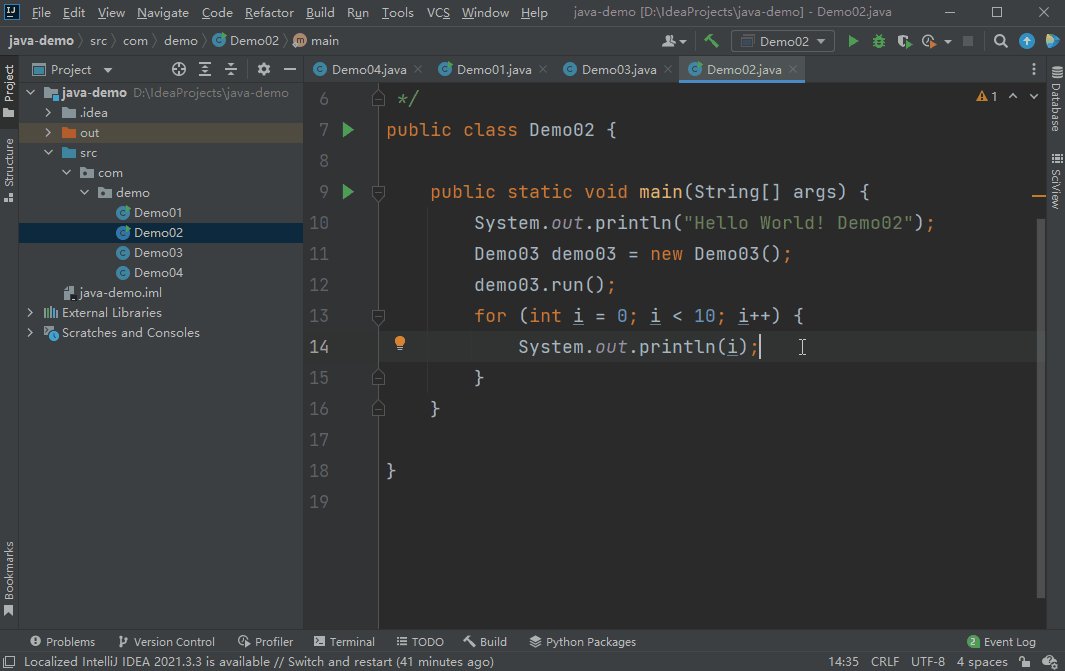
5、代码折叠
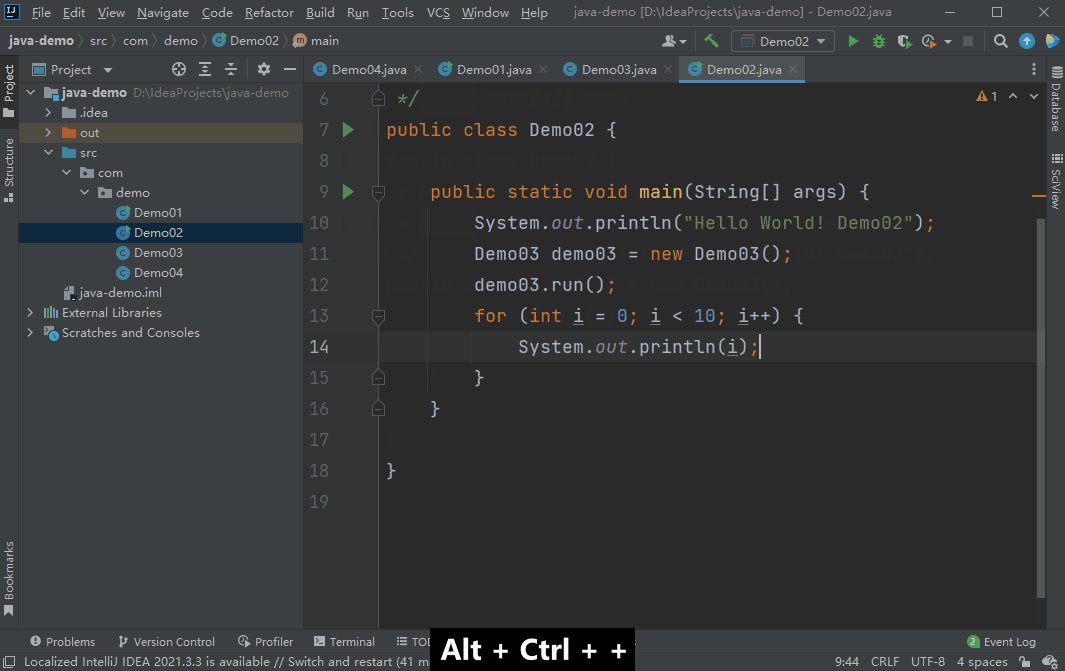
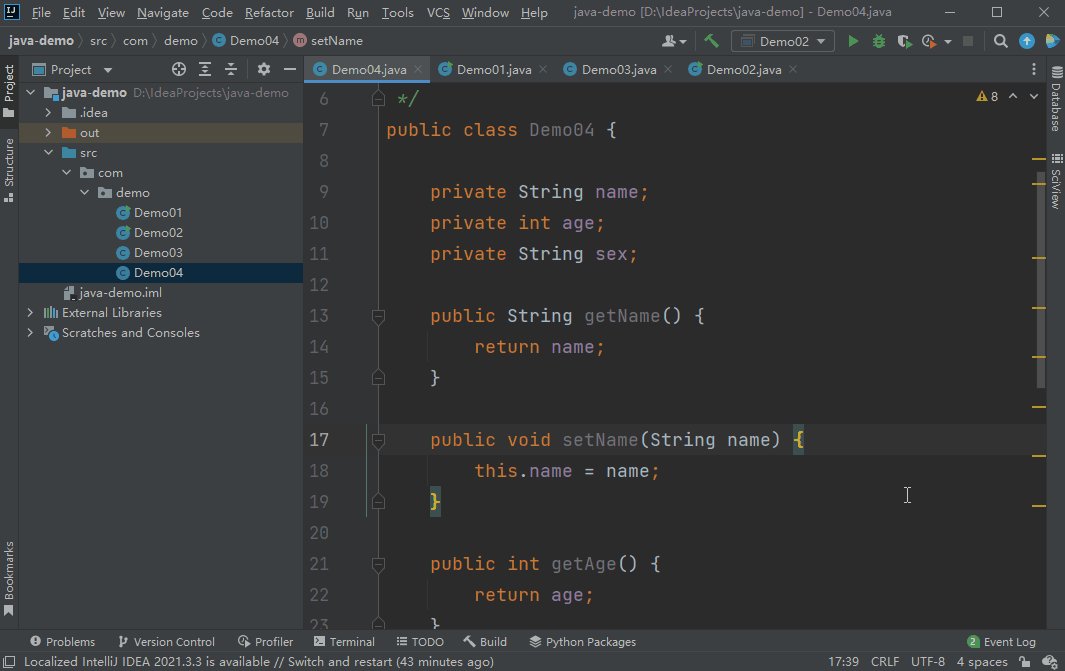
Ctrl + NumPad+:展开代码块
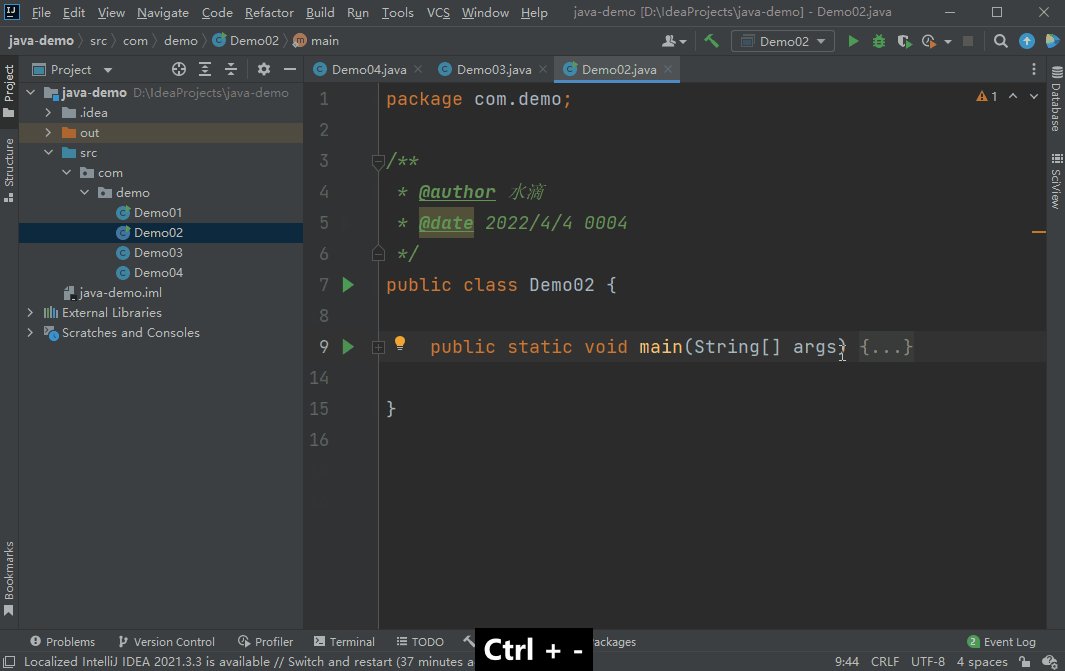
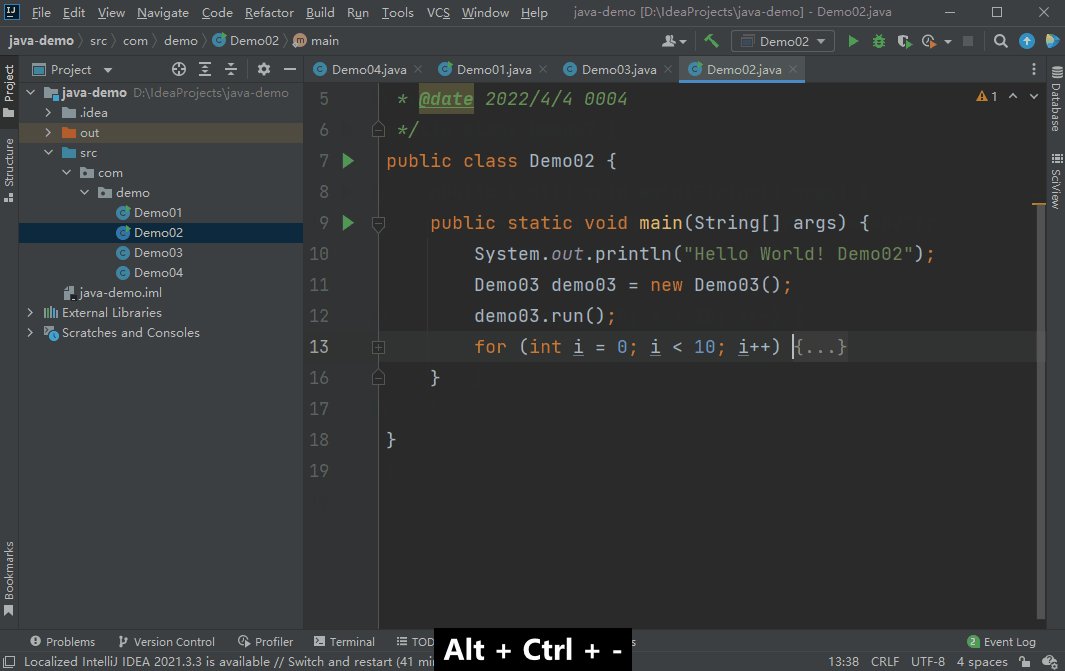
Ctrl + NumPad-:折叠代码块

Ctrl + Alt + NumPad+:递归展开
Ctrl + Alt + NumPad-:递归折叠

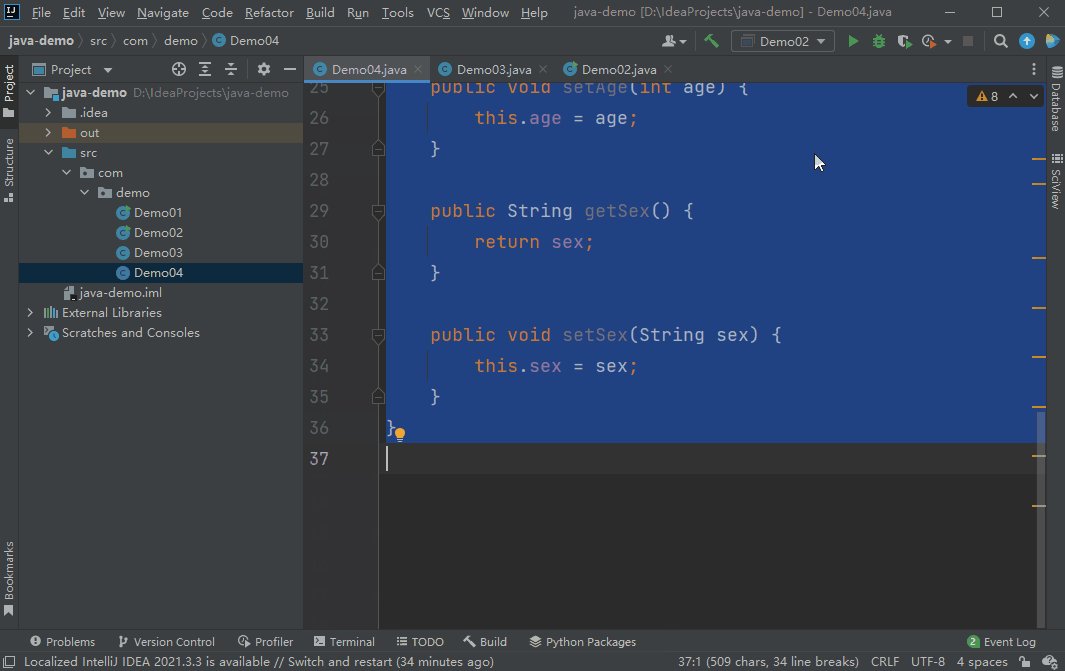
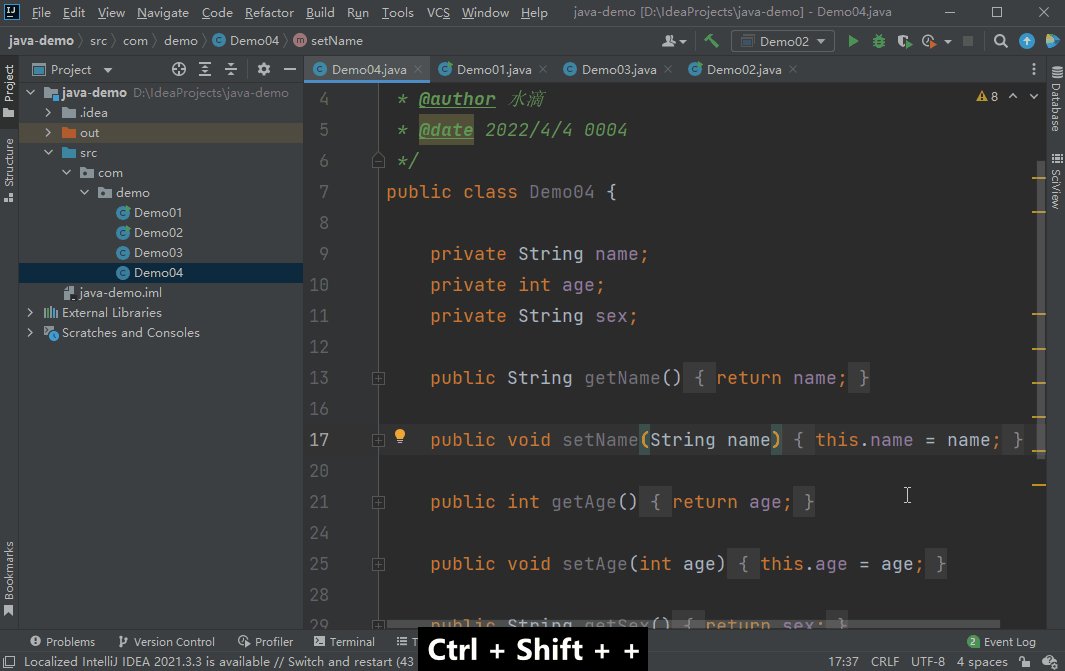
Ctrl + Shift + NumPad+:全部展开
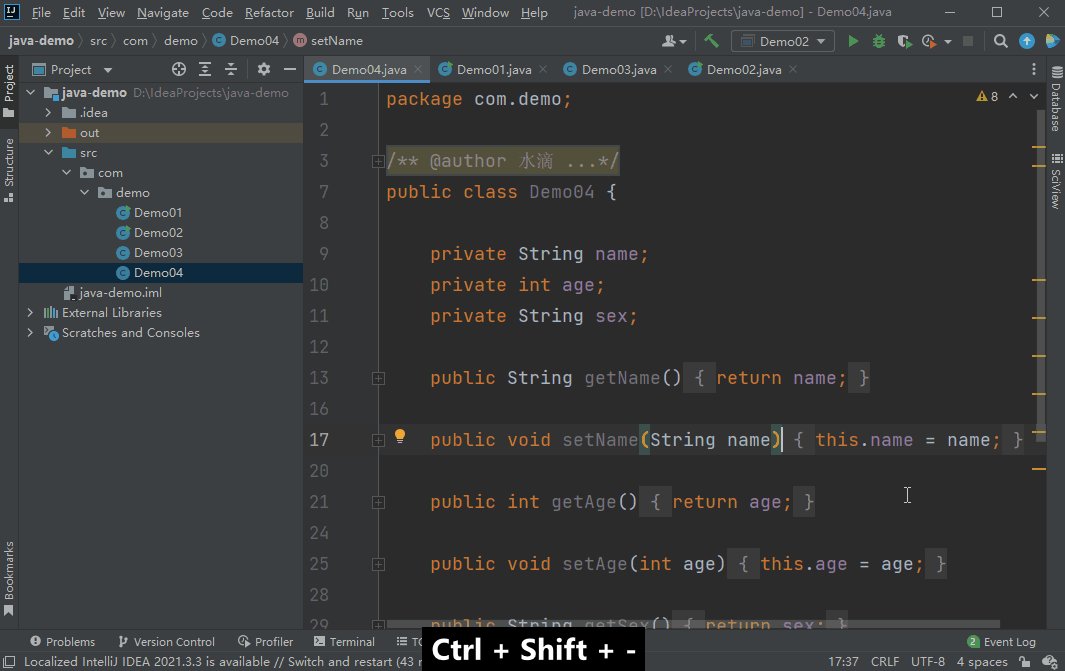
Ctrl + Shift + NumPad-:全部折叠

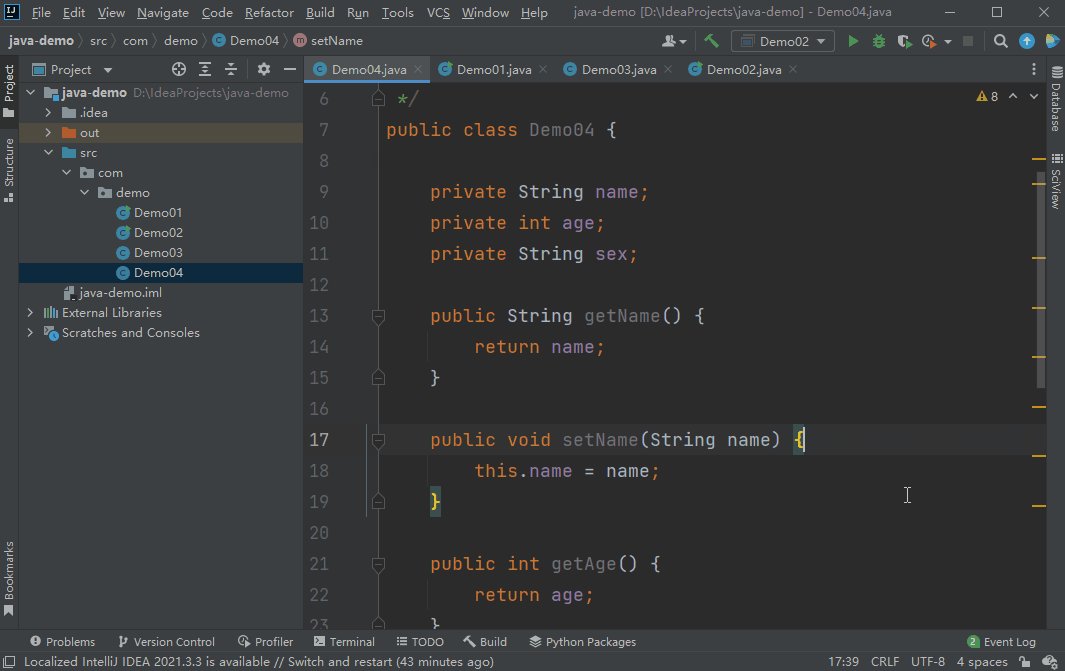
Ctrl + .:折叠选择
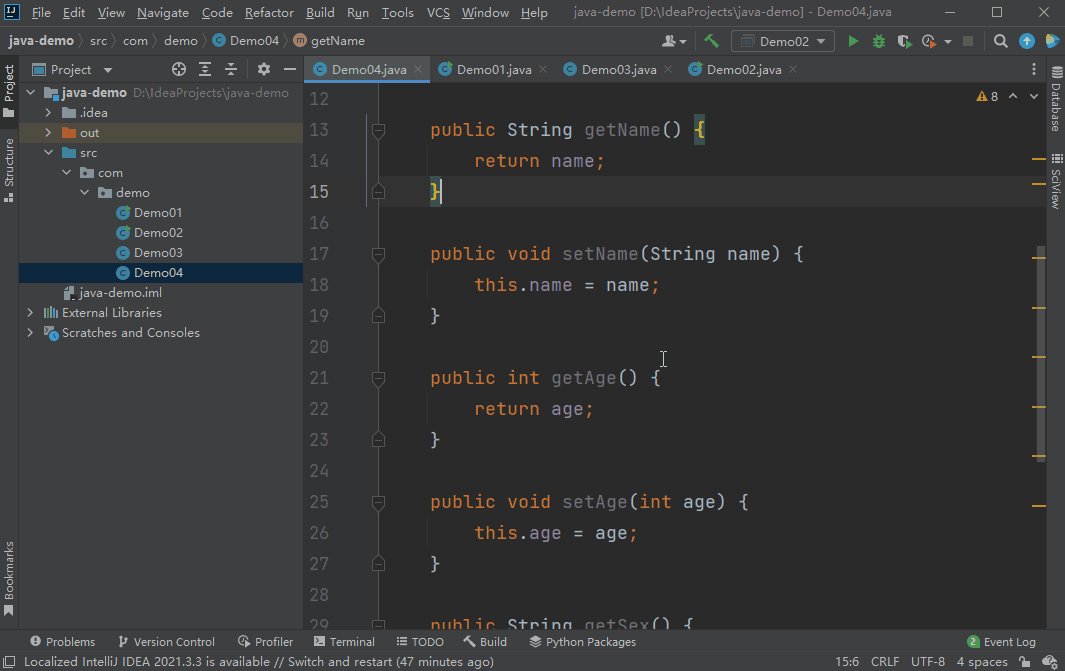
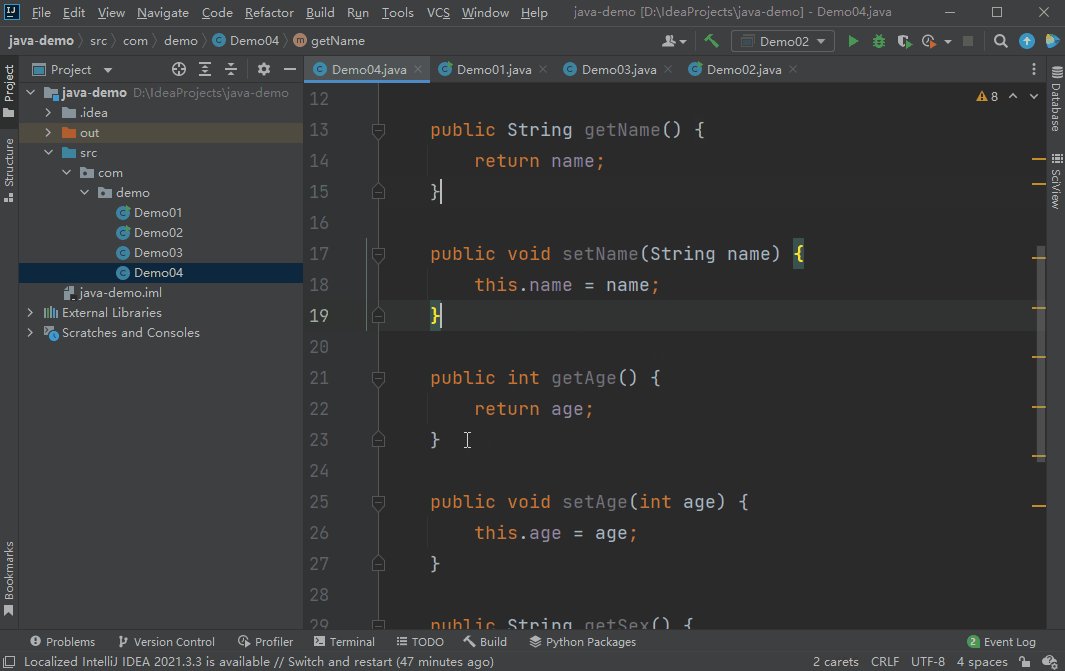
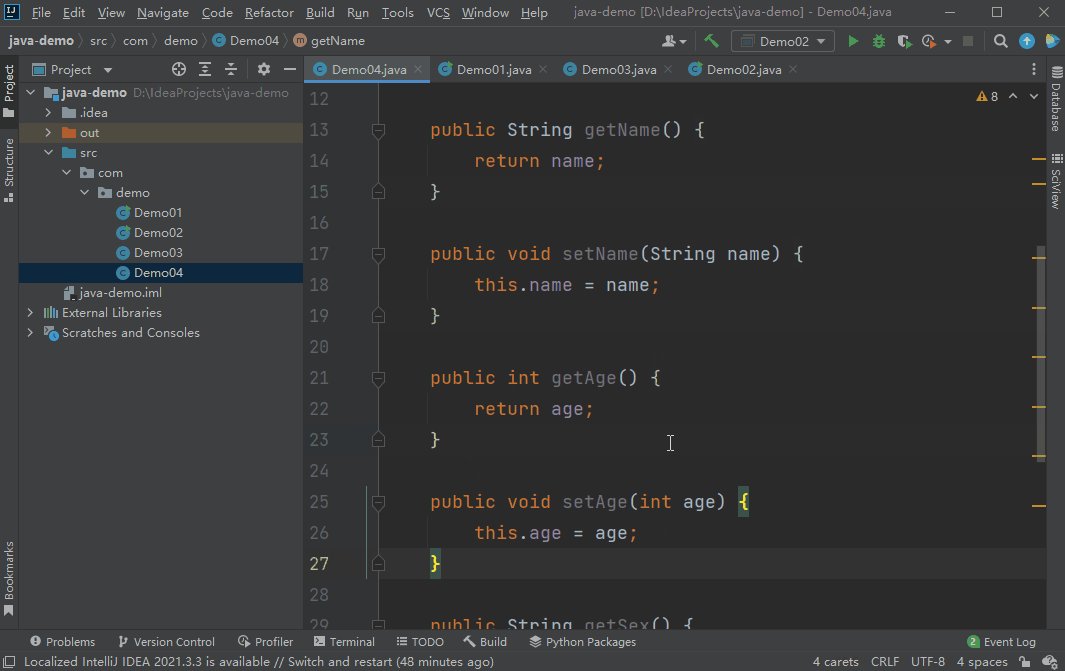
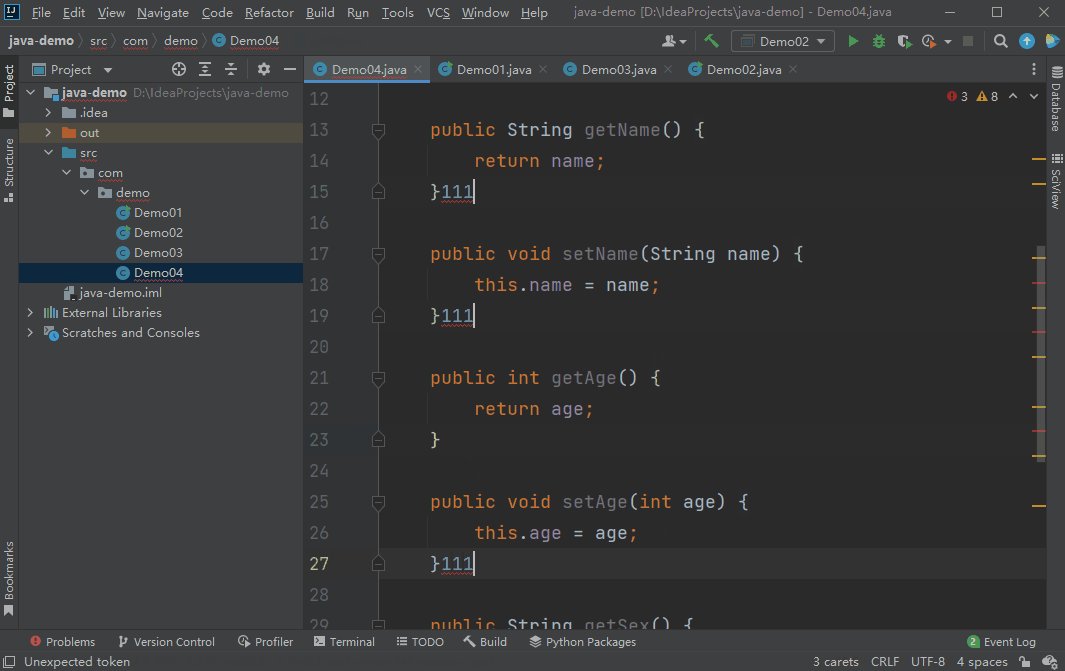
多个插入符号和范围选择
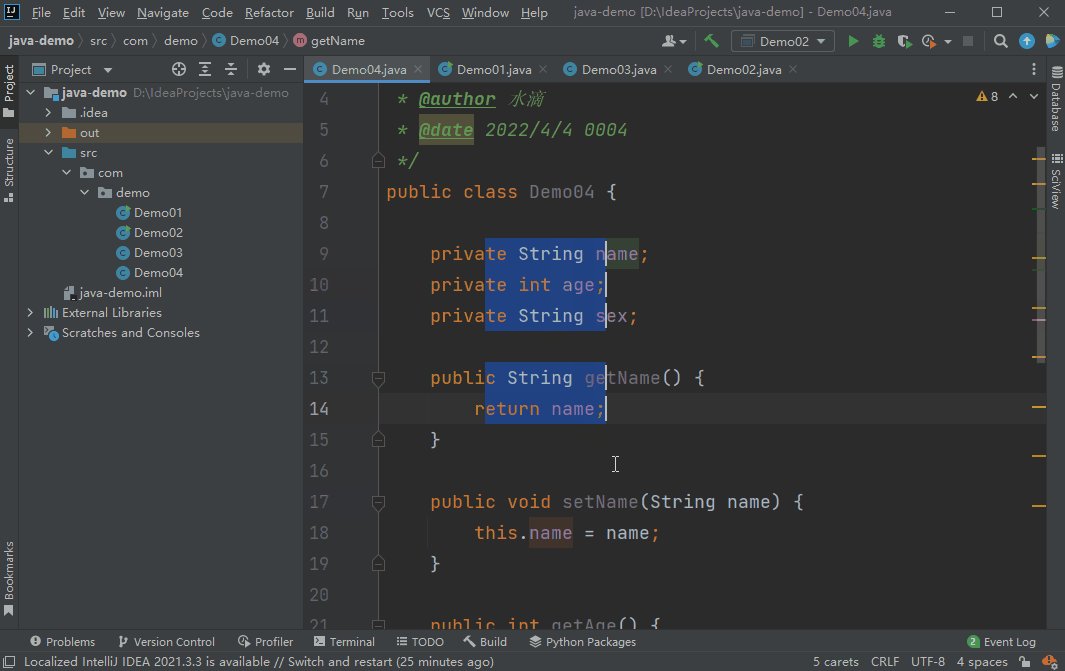
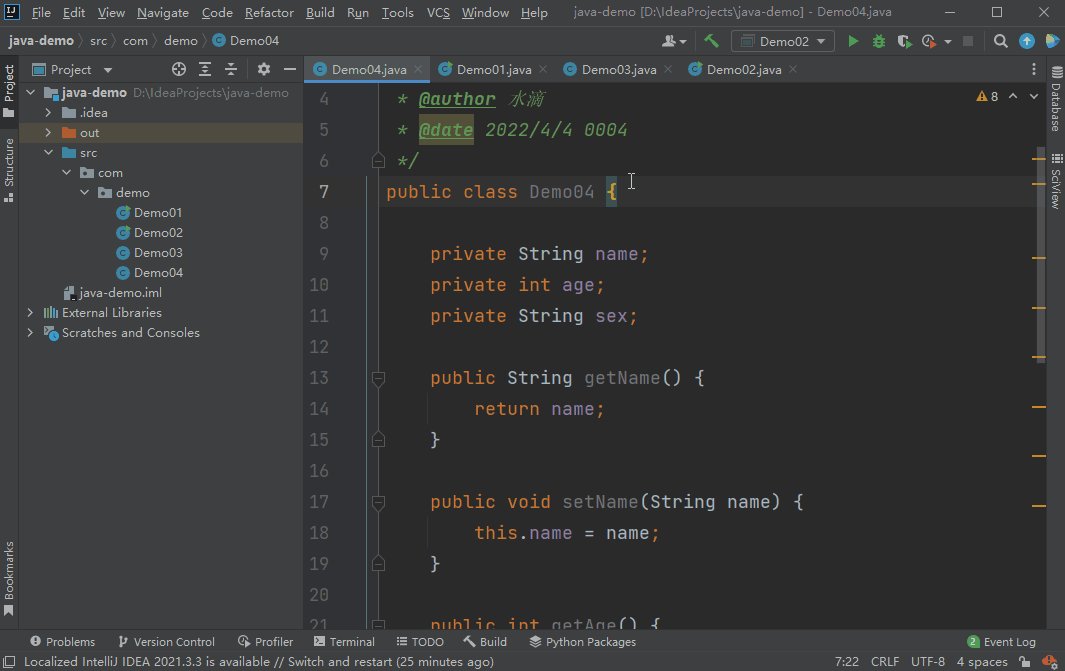
Alt + Shift + Click:添加/删除插入符号

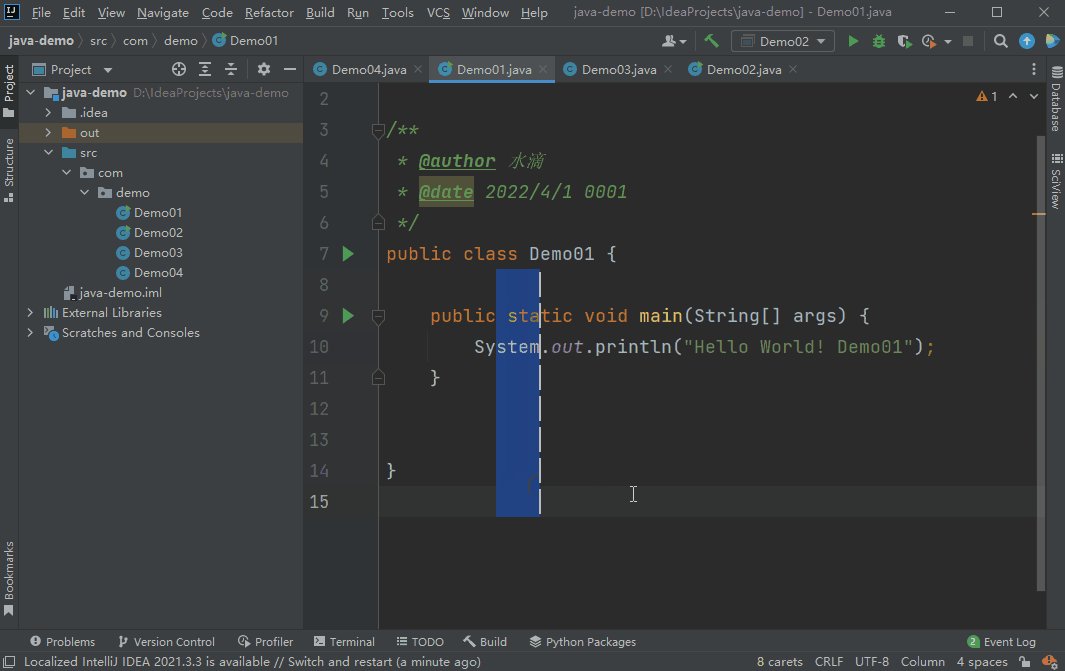
Alt + Shift + Insert:切换列选择模式

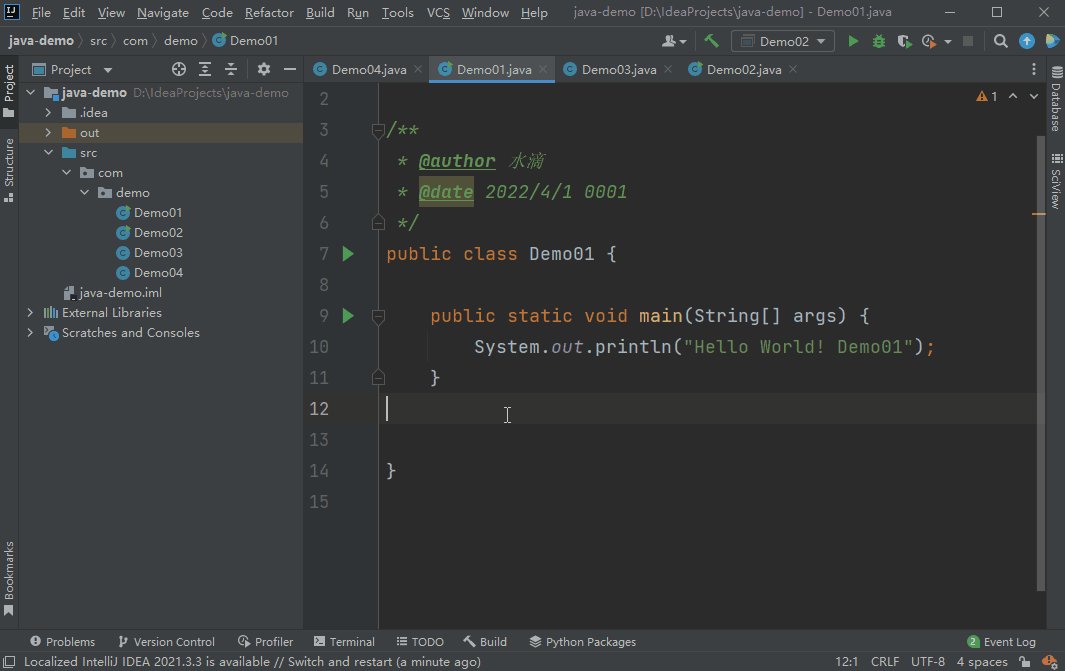
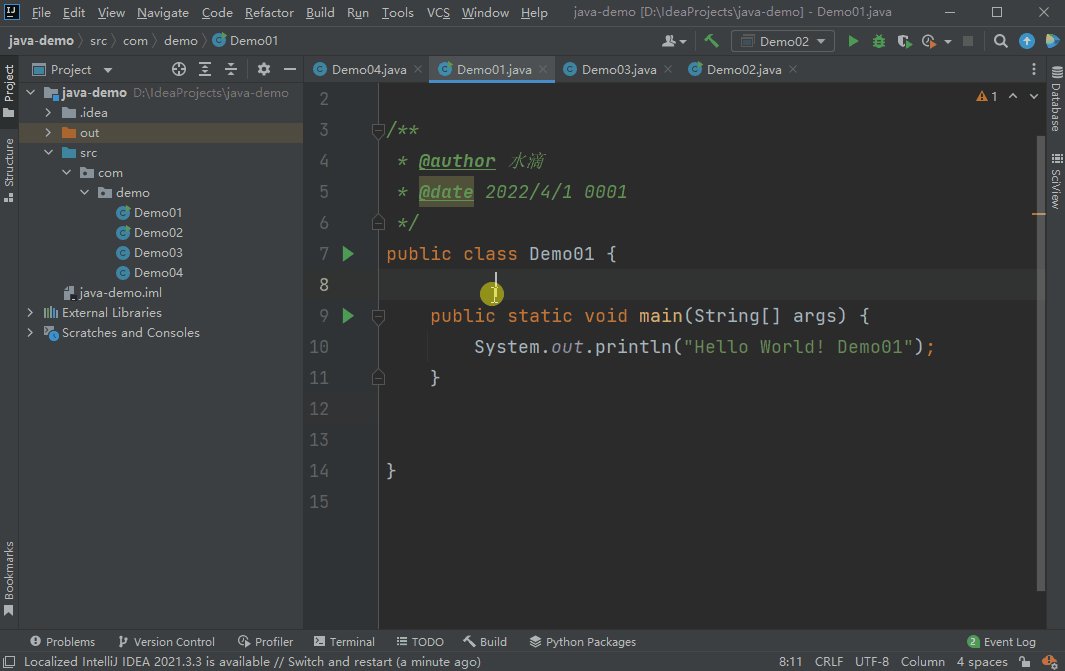
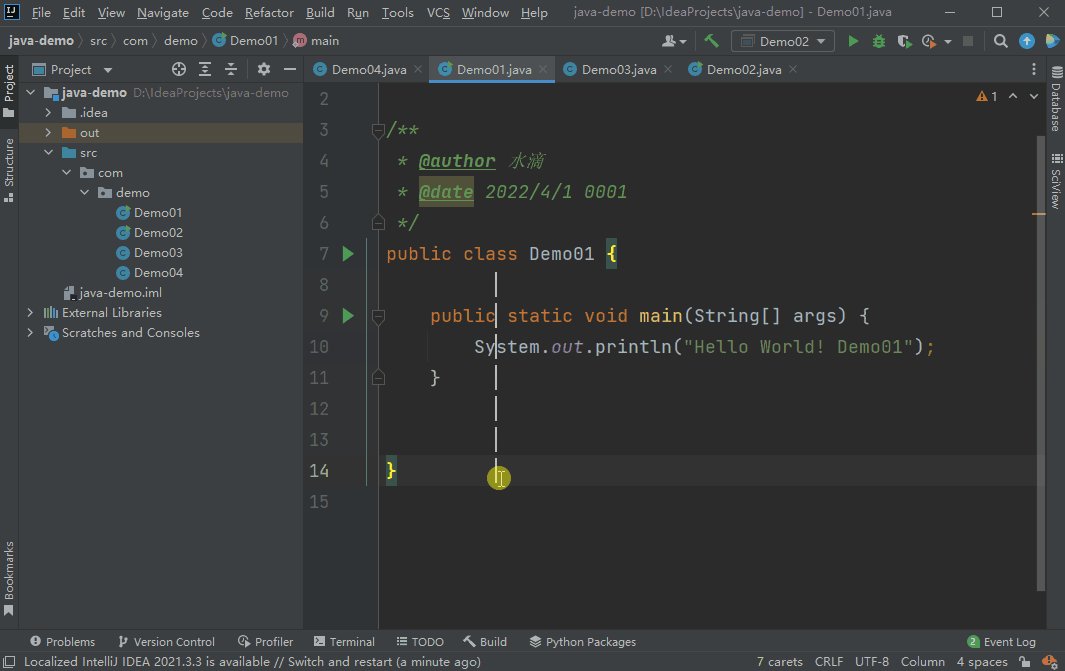
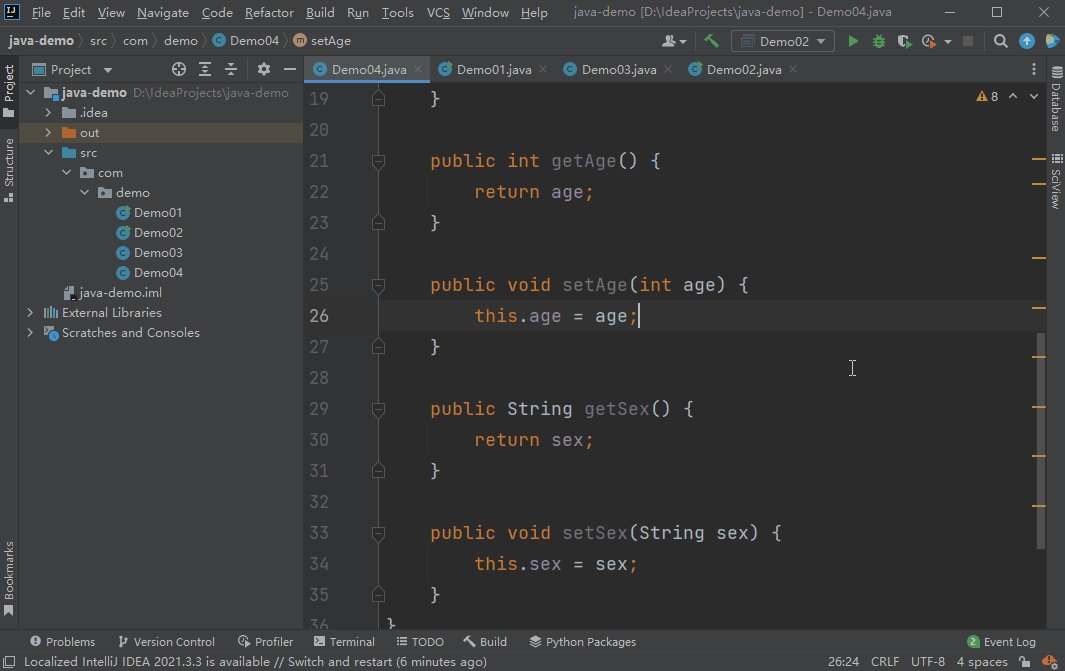
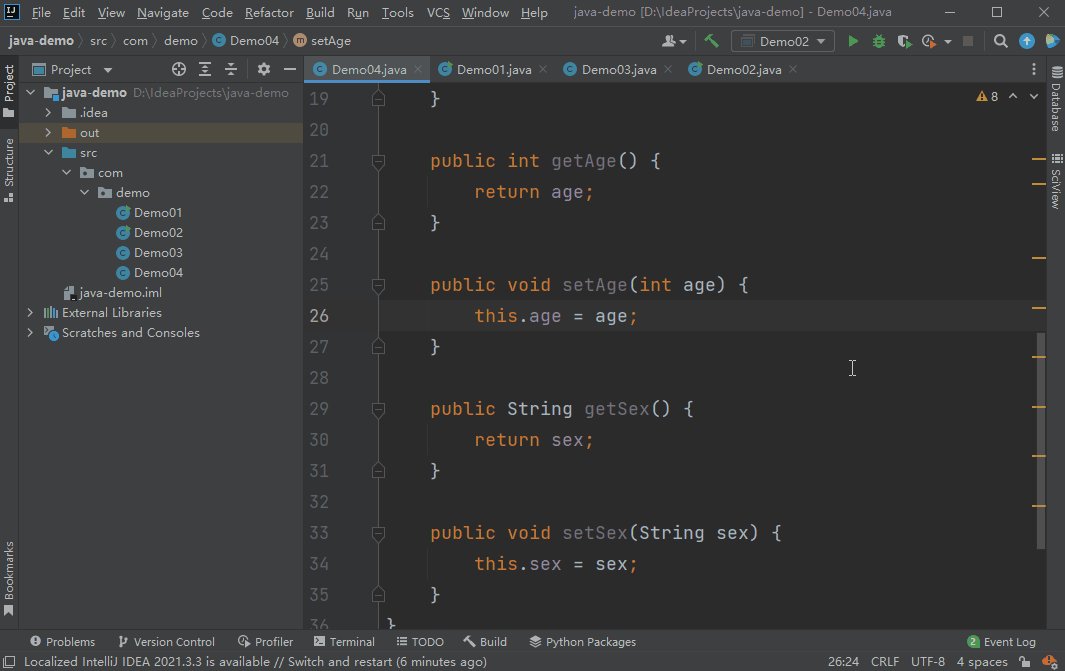
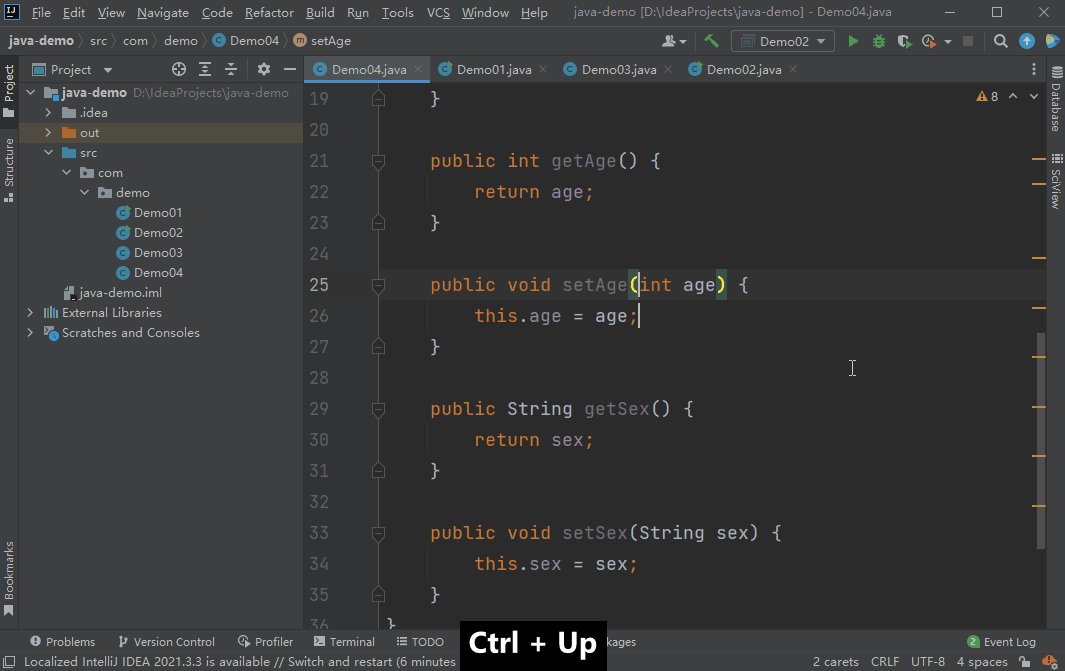
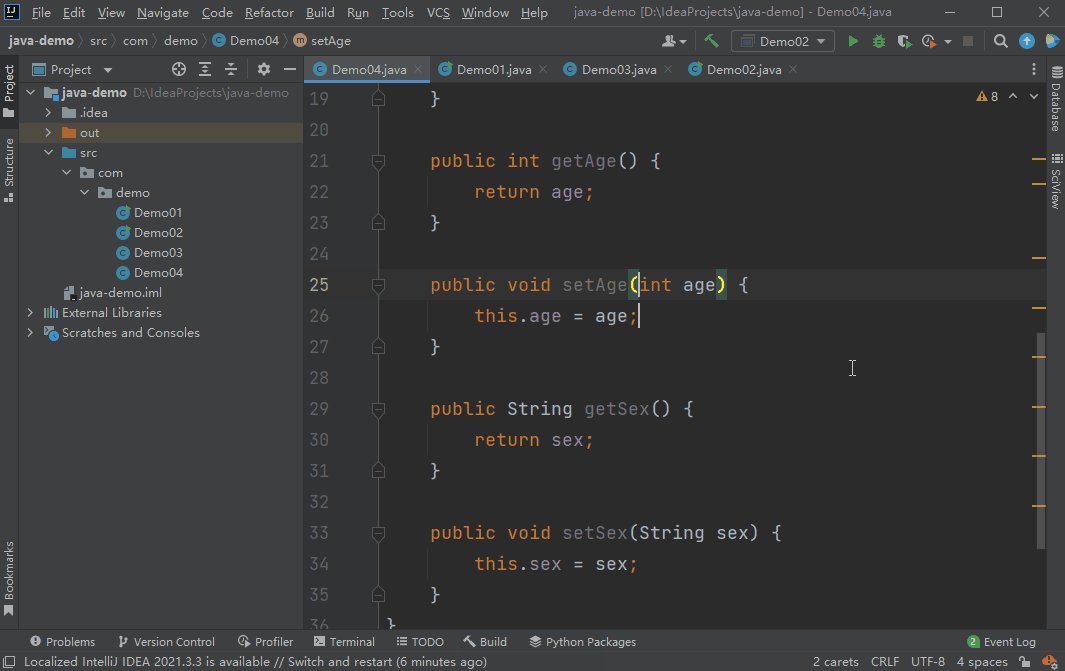
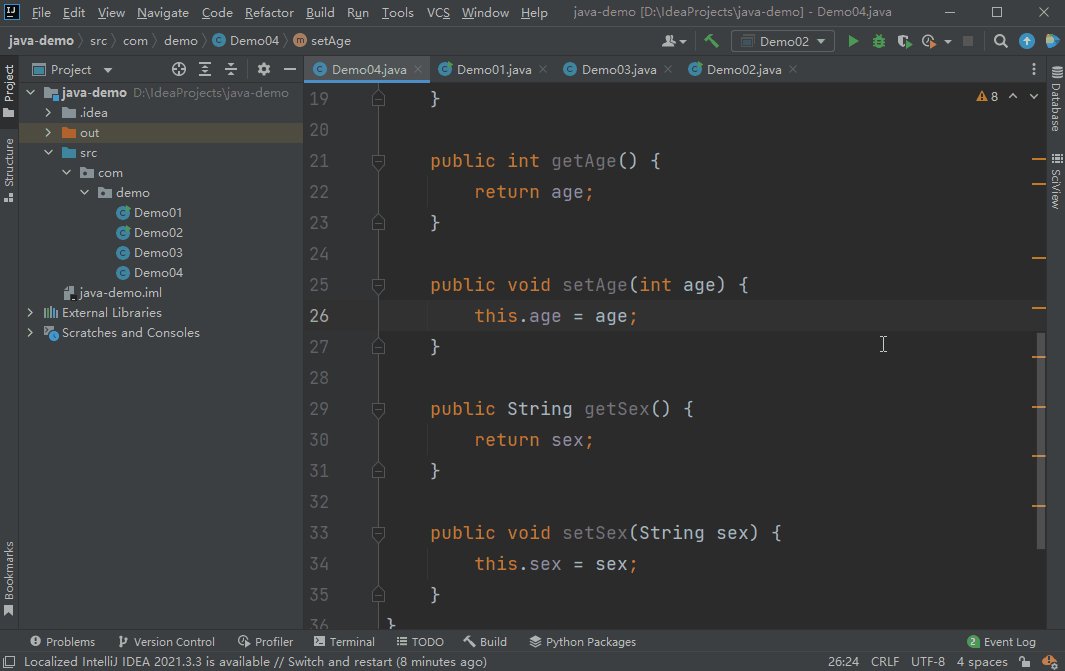
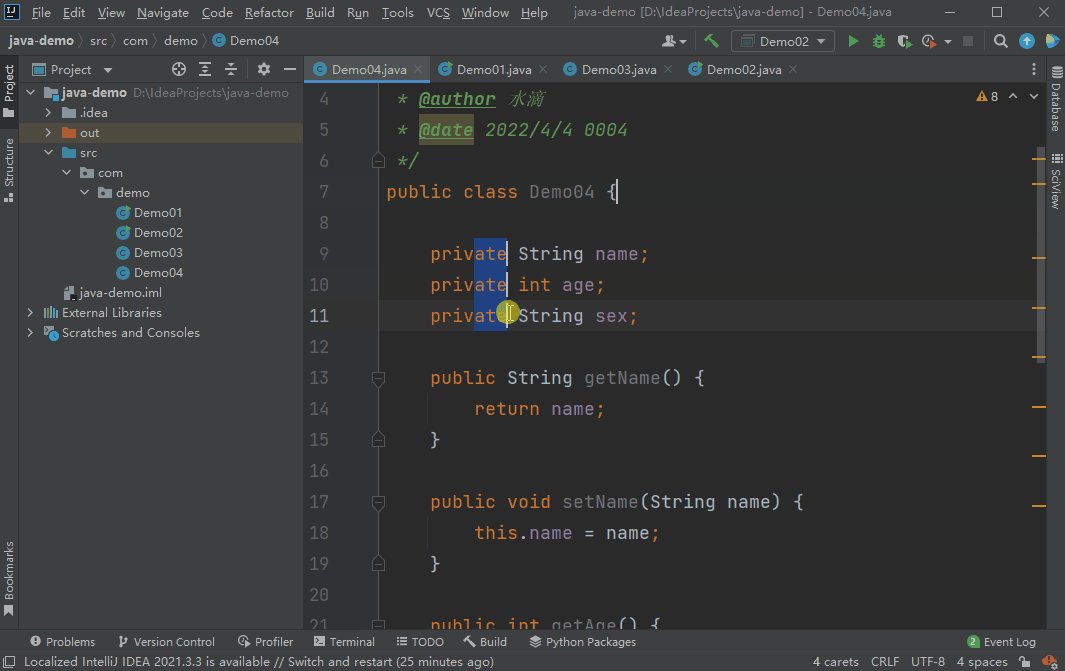
双击Ctrl + Up:向上克隆插入符号
按Ctrl键两次,然后在不松开的情况下按向上箭头键。

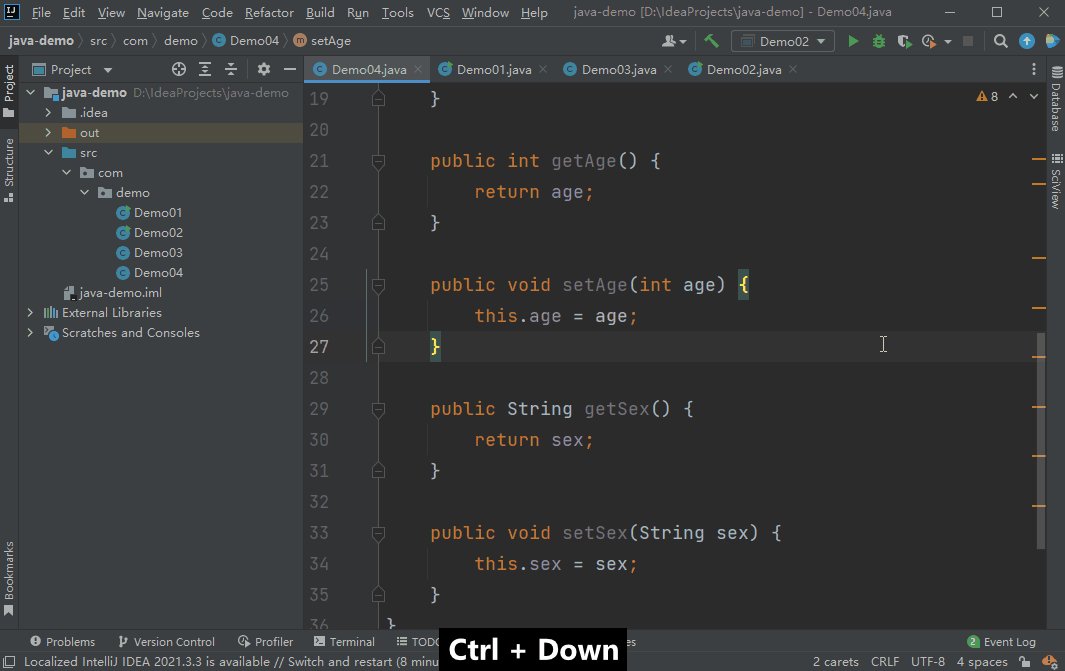
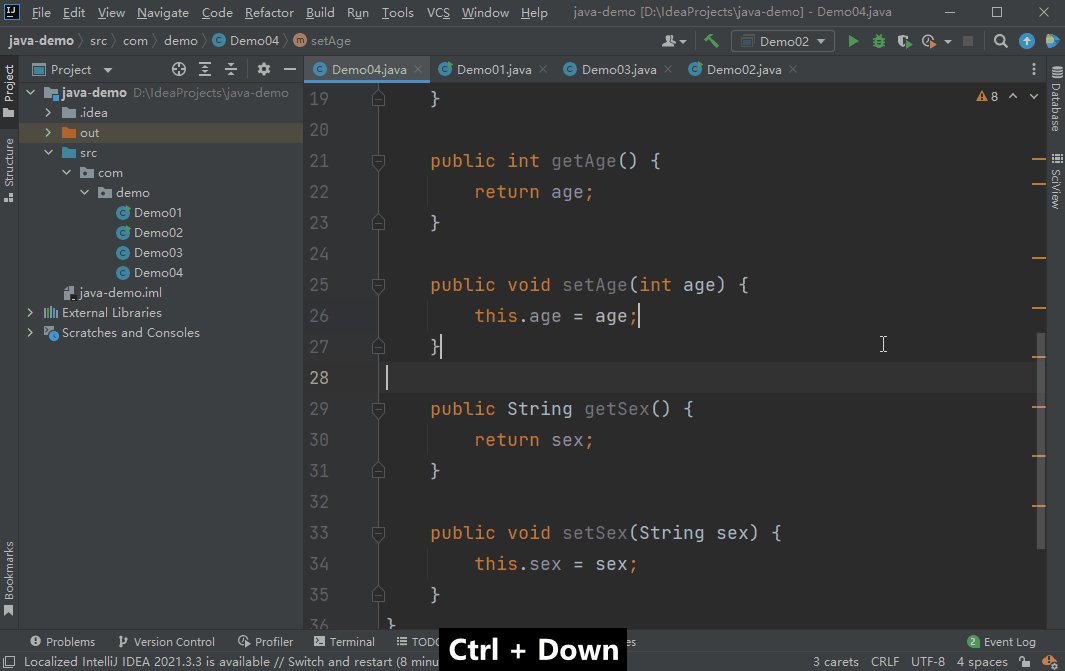
双击Ctrl + Down:向下克隆插入符号
按Ctrl键两次,然后在不松开的情况下按向下箭头键。

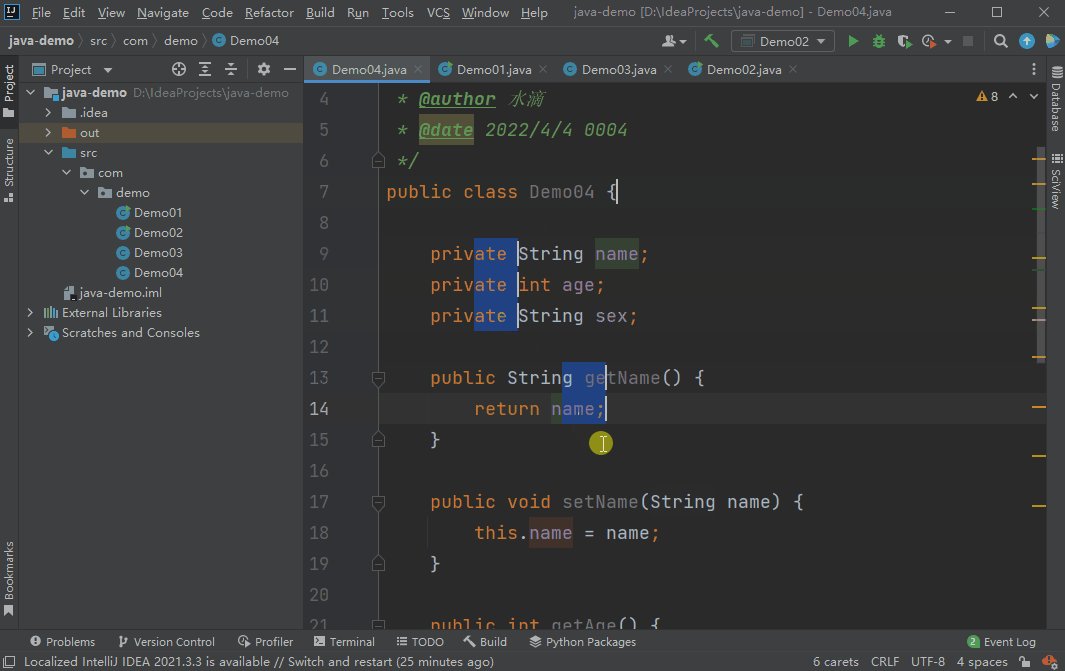
Alt + Shift + G:将插入符号添加到选择中的每一行

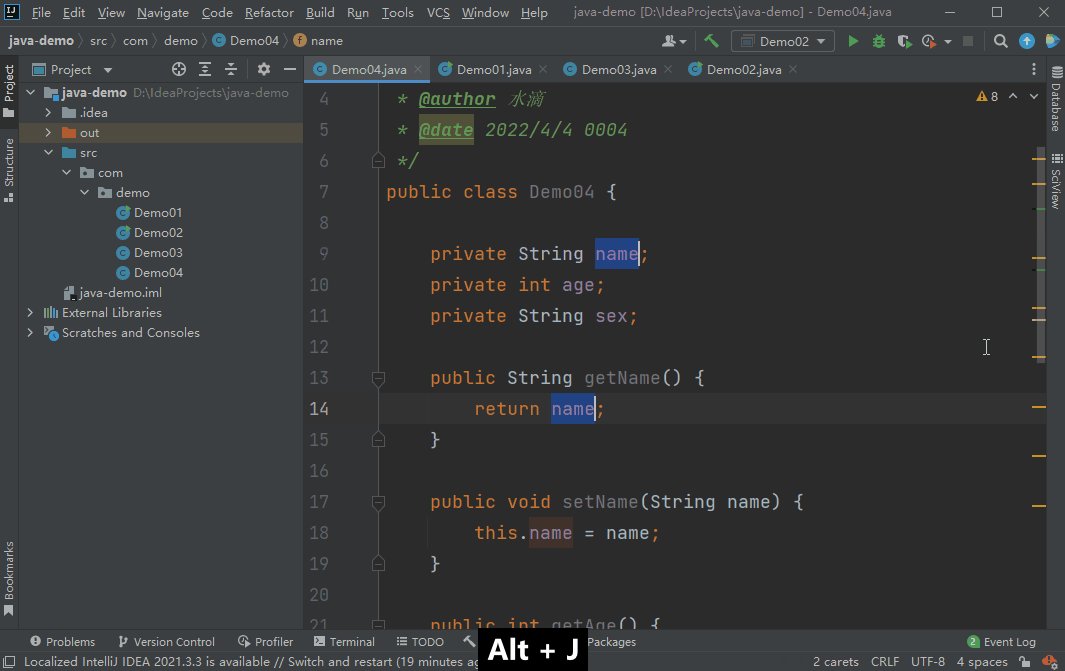
Alt + J:选择单位下次出现的位置
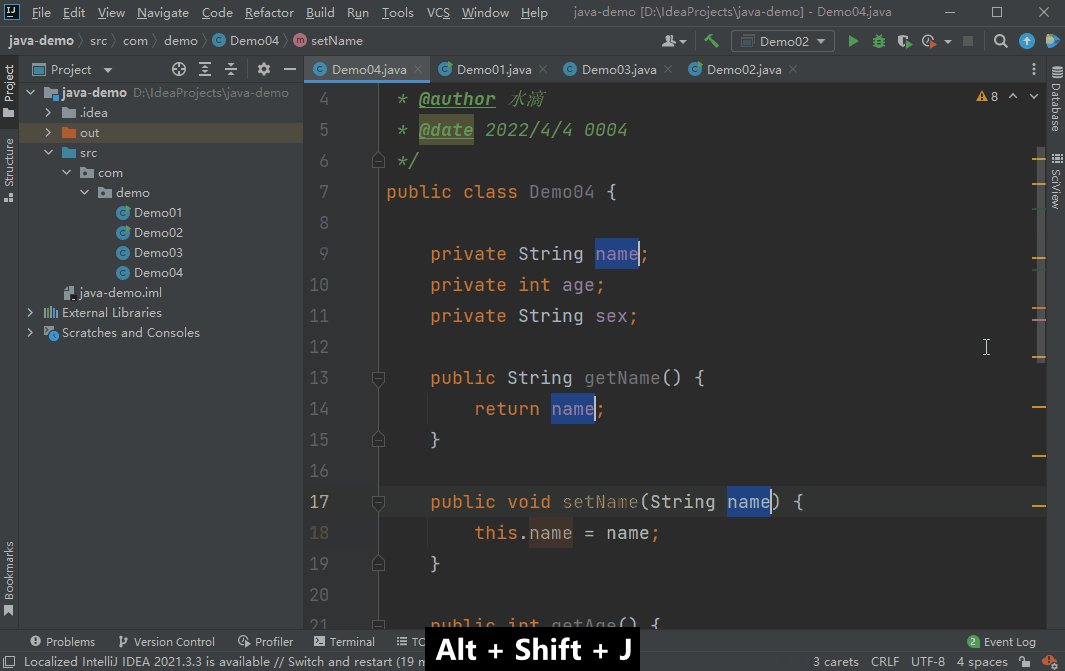
Alt + Shift + J:取消最后一次选择

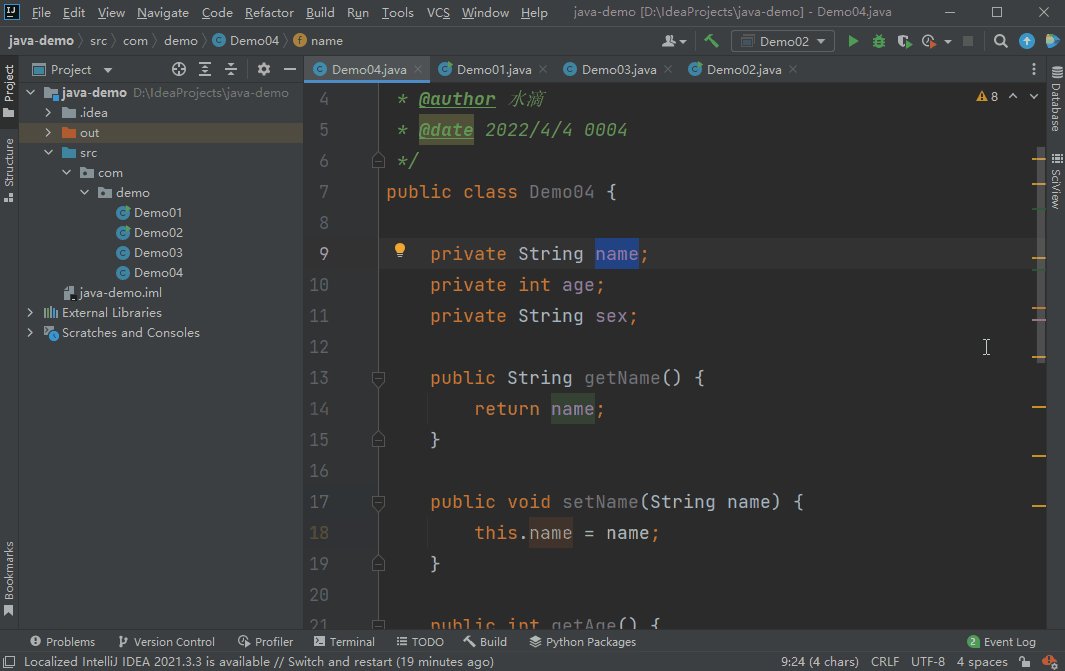
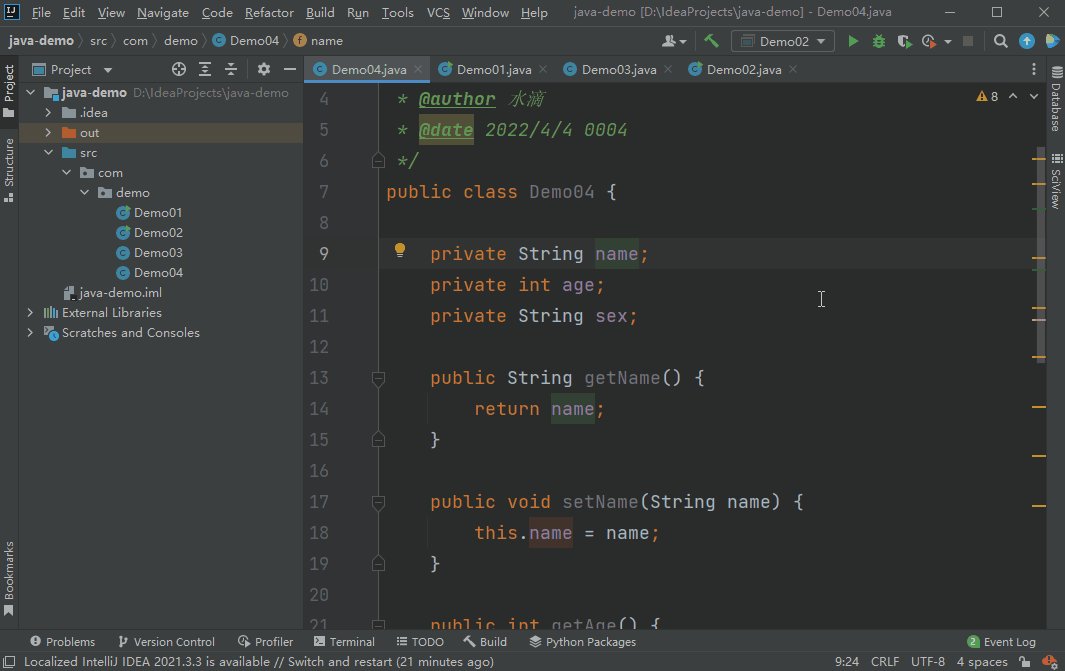
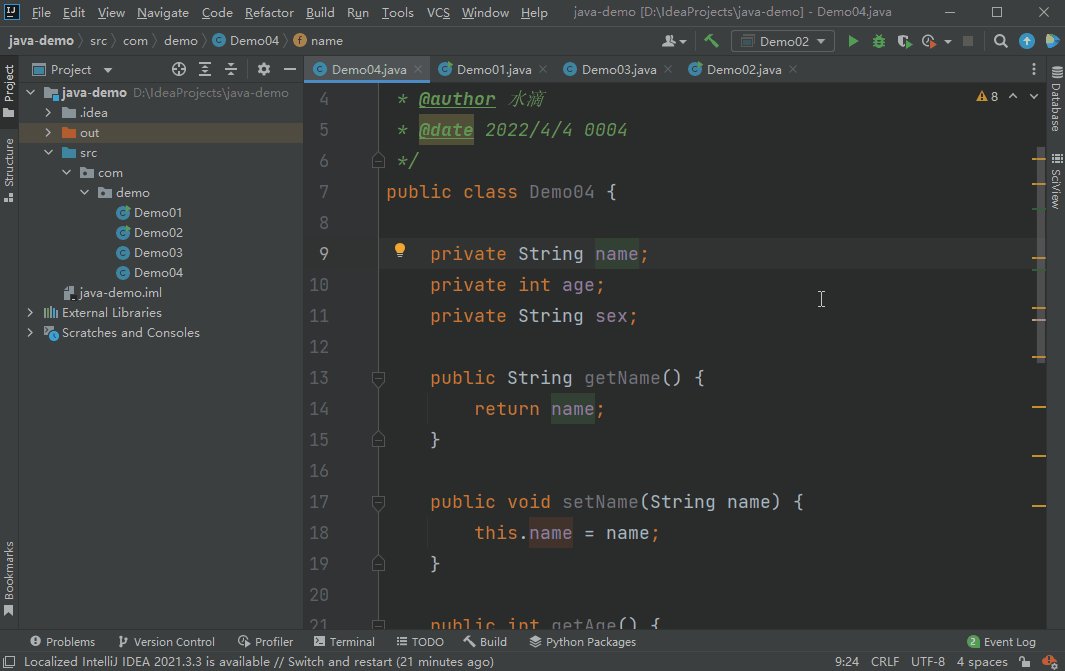
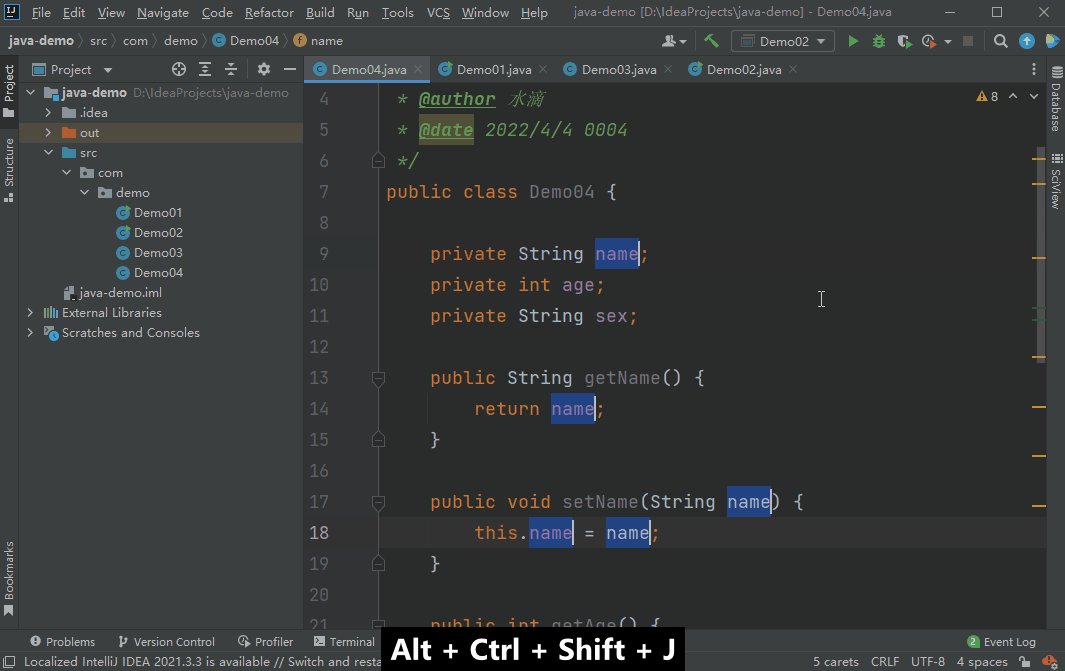
Ctrl + Alt + Shift + J:选择所有出现的位置

Alt + Shift + Middle-Click:创建矩形选择

Alt + Click:拖拽以创建矩形选择区

Ctrl + Alt + Shift + Click:拖拽以创建多个矩形选择区

6、辅助编码
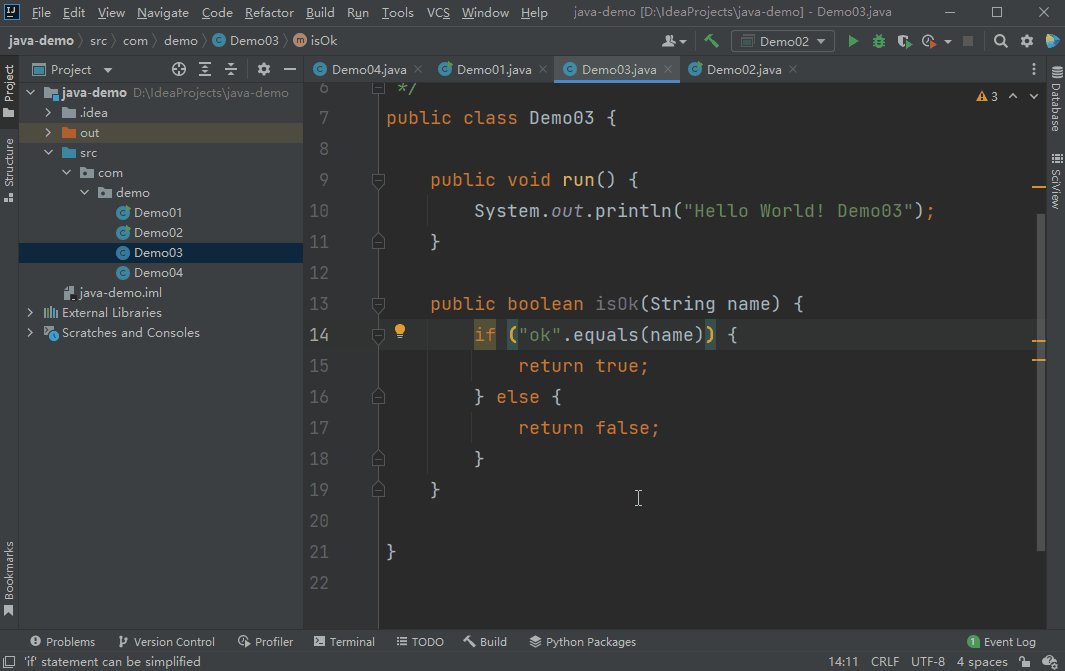
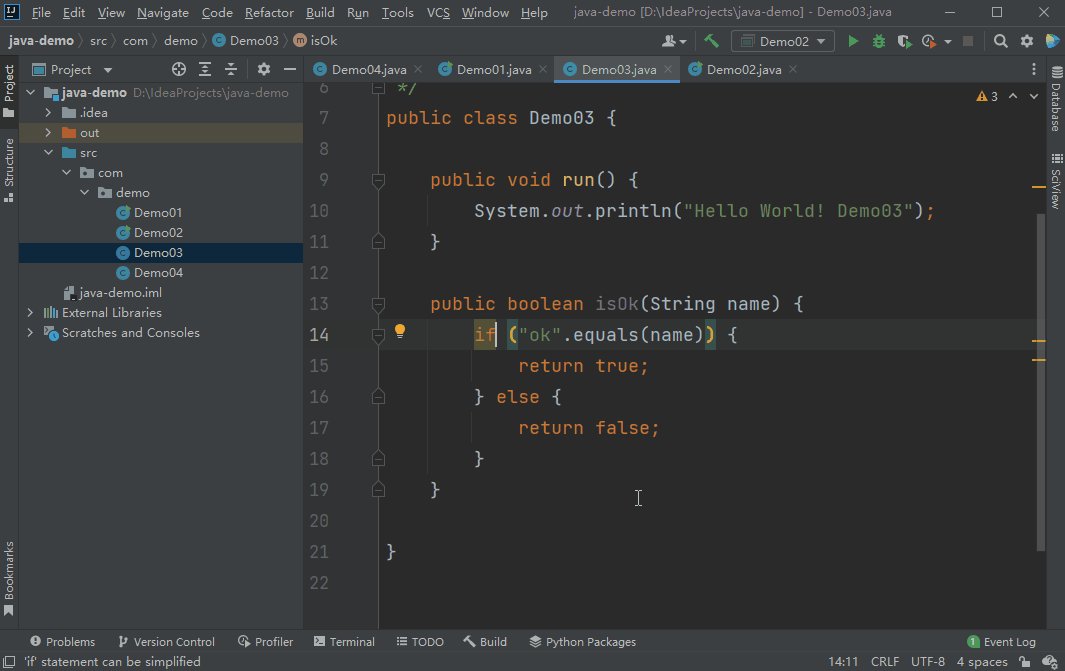
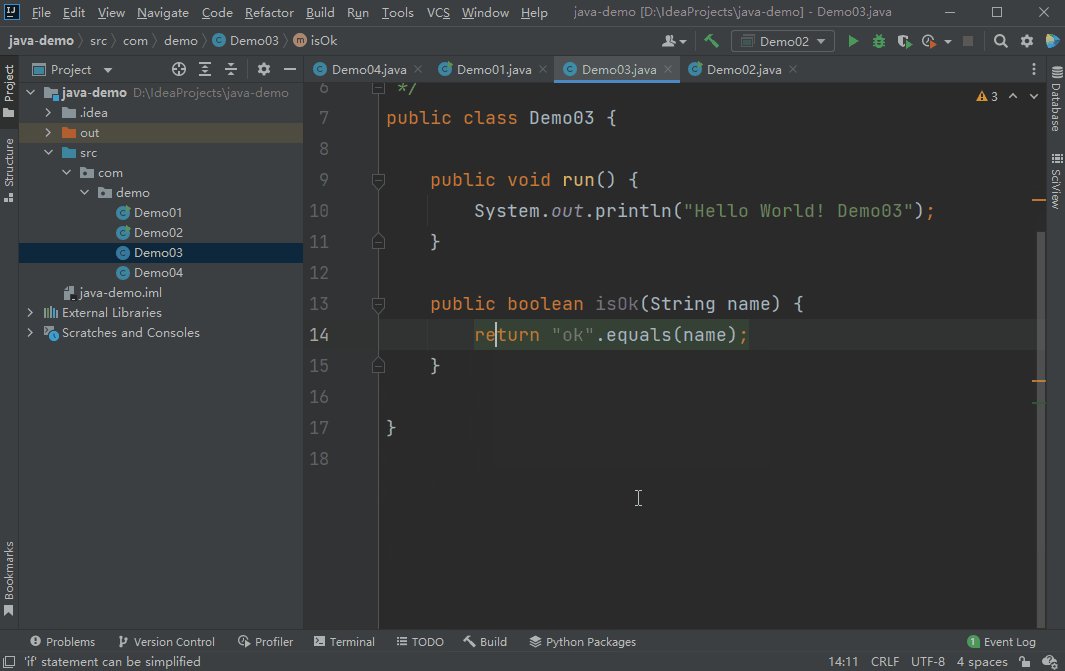
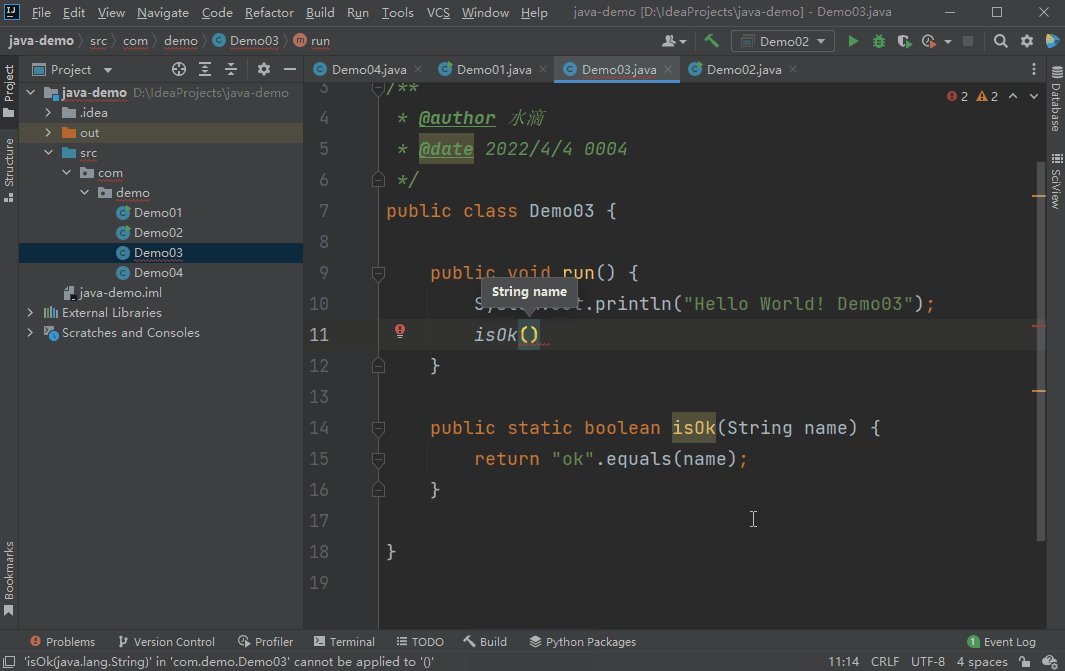
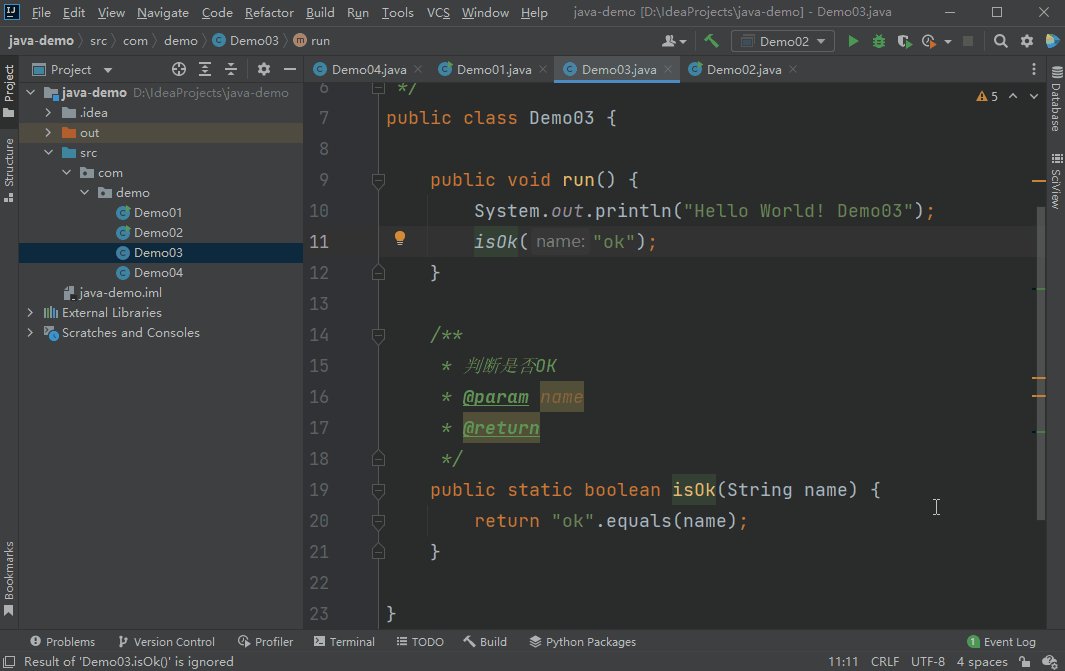
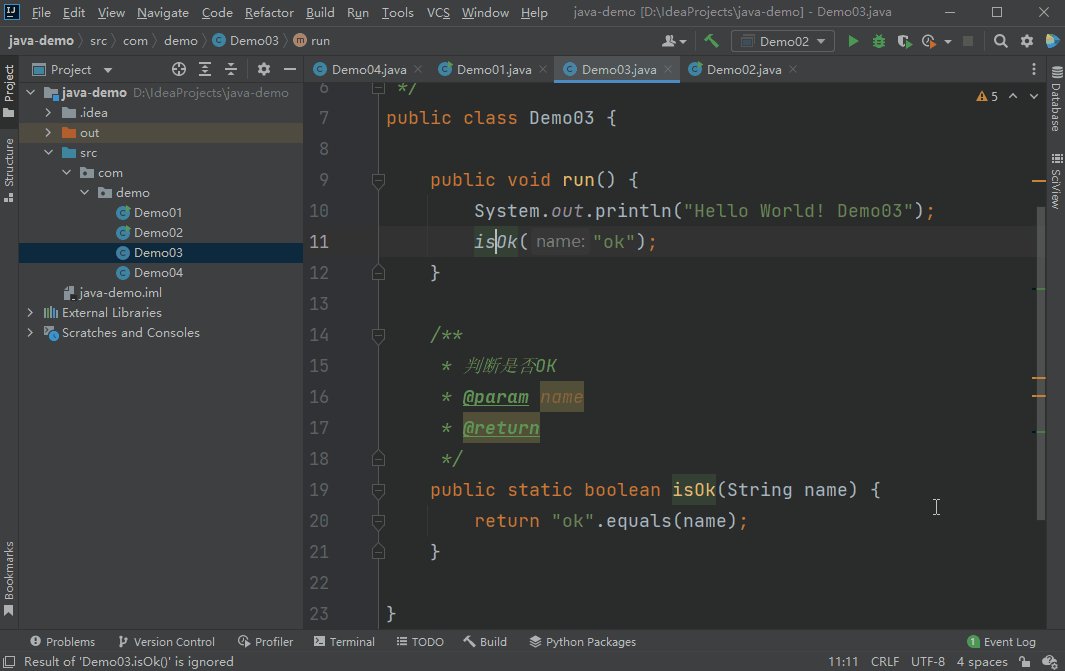
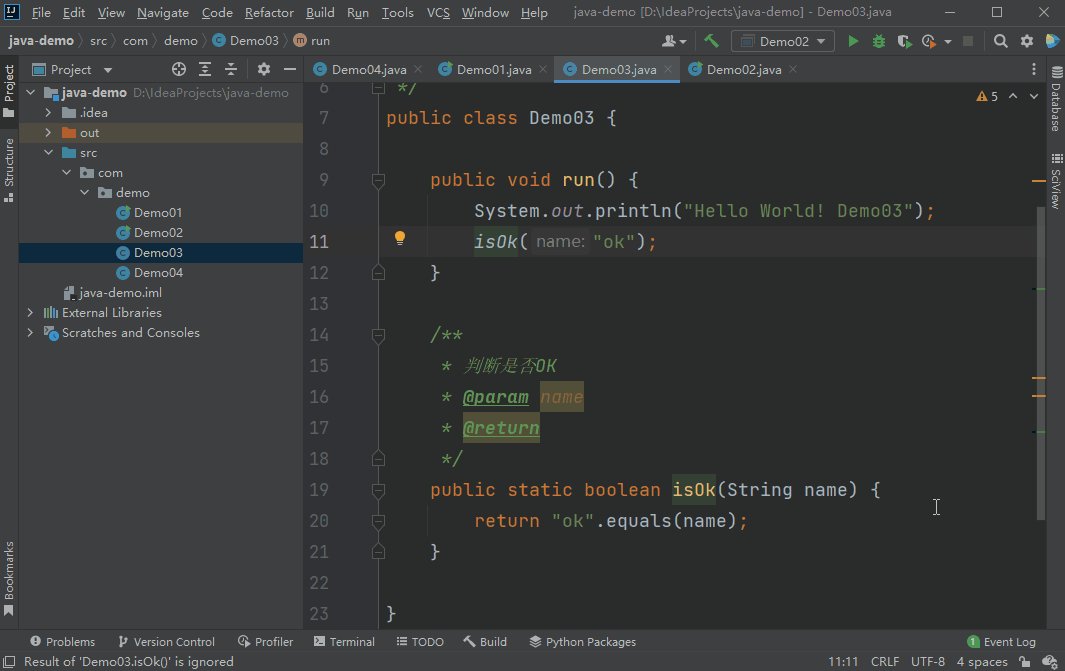
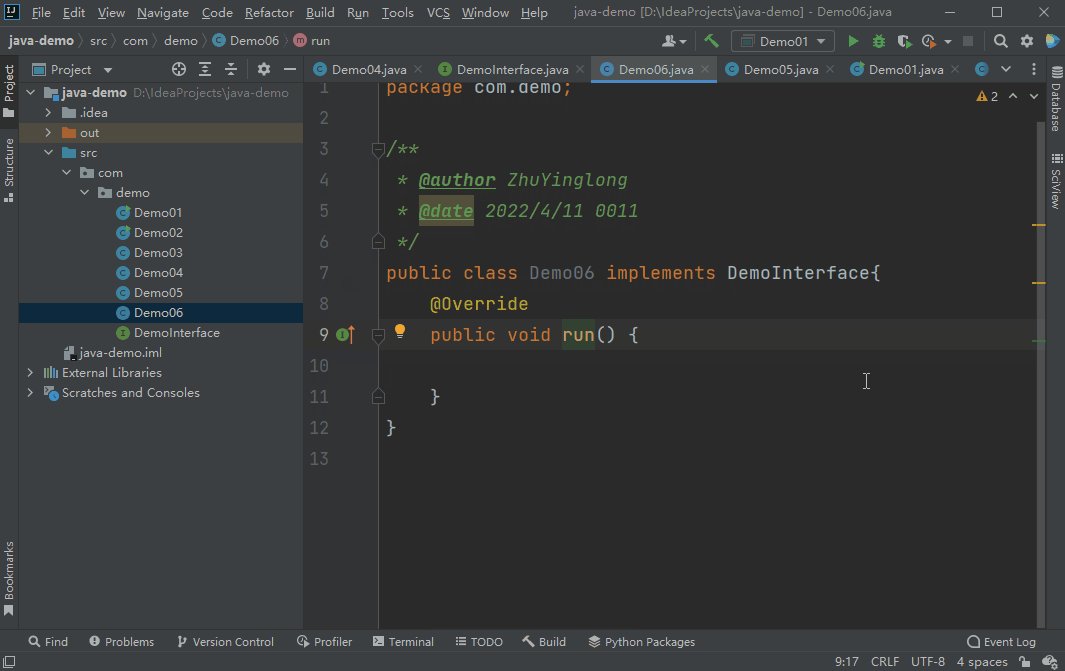
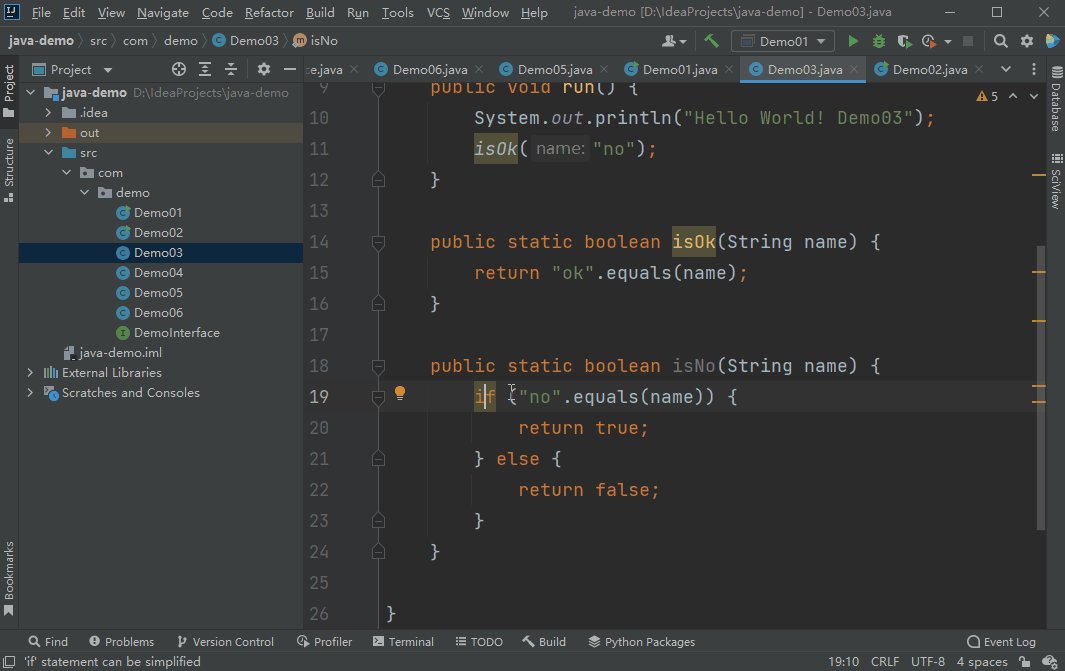
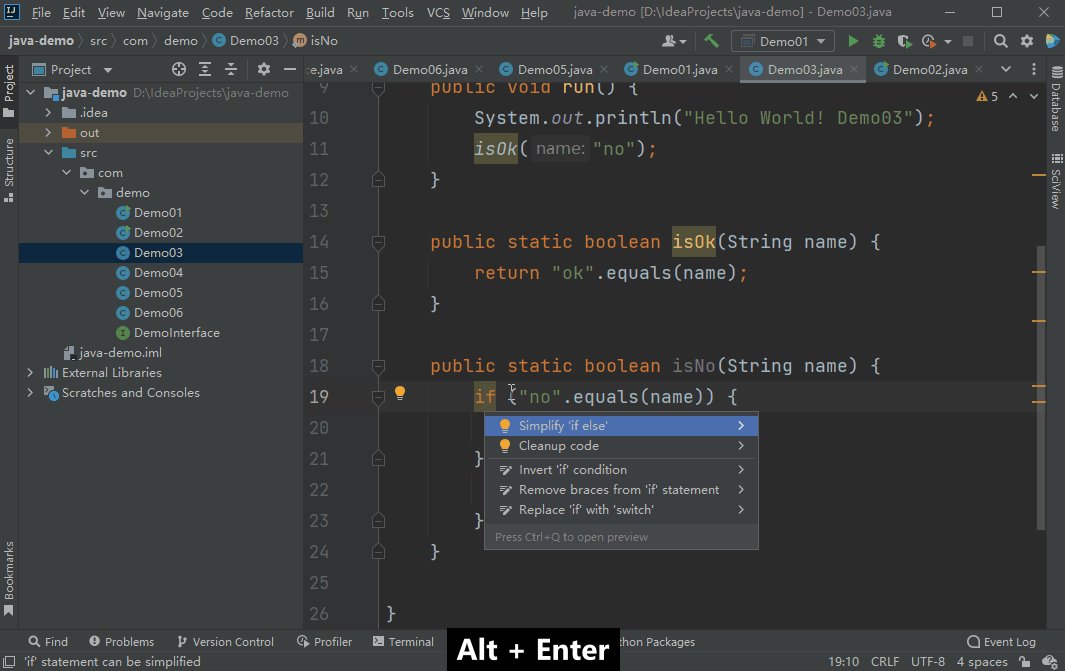
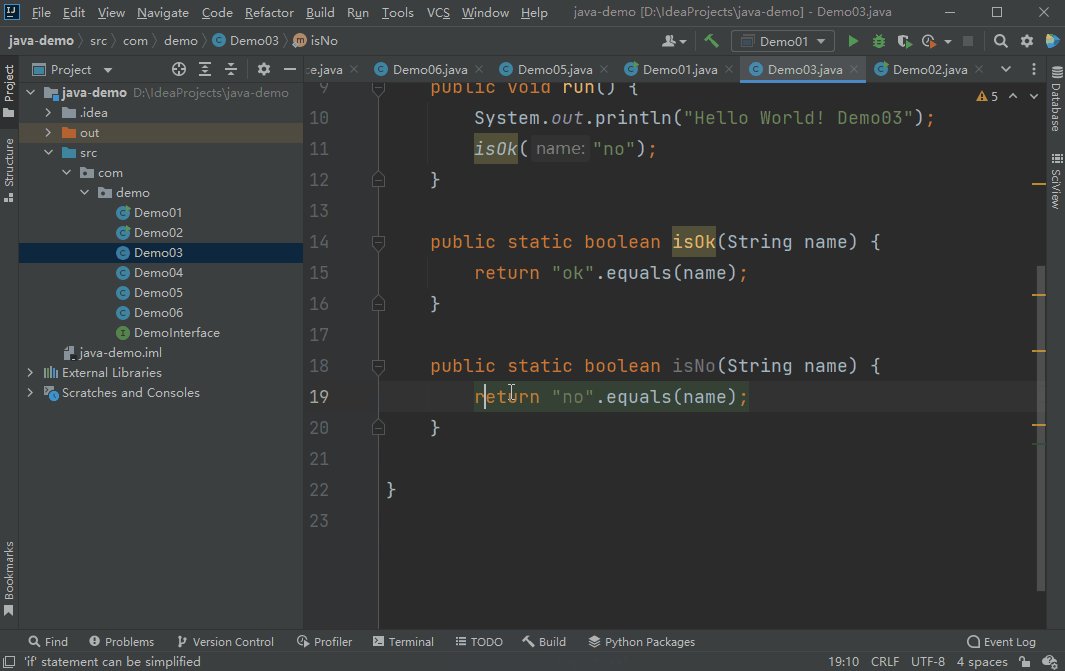
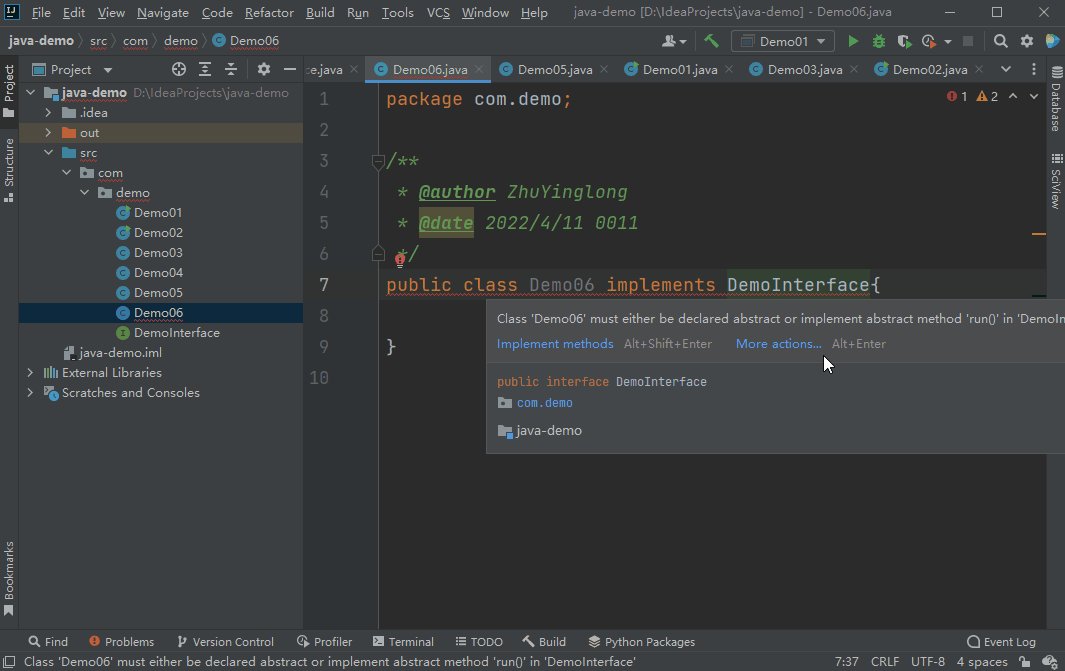
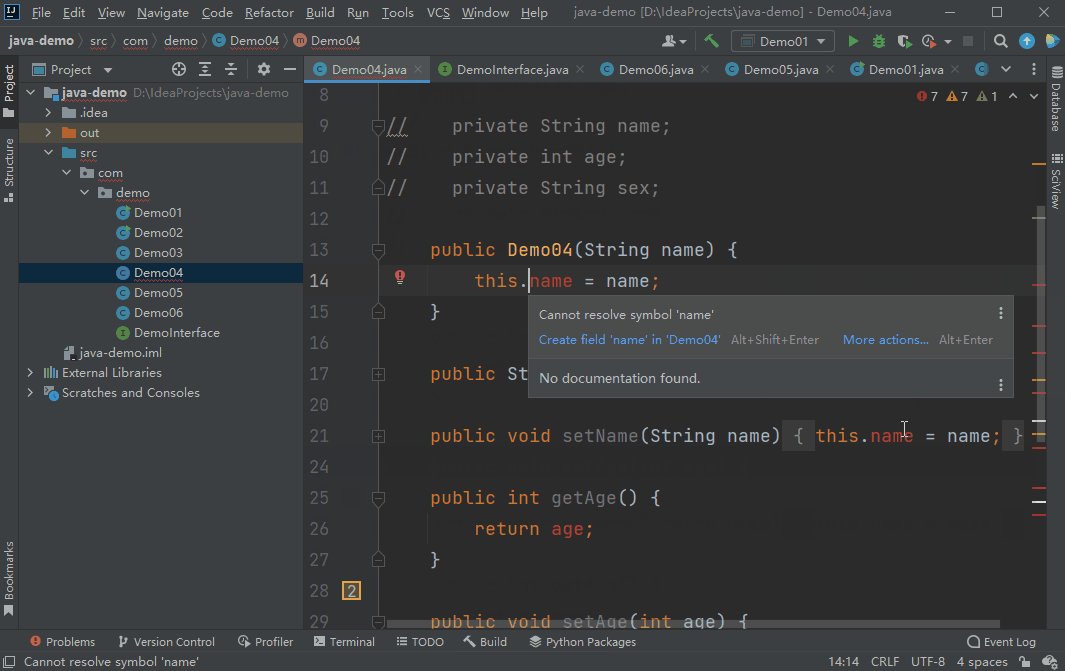
Alt + Enter:显示建议操作
该快捷键又称为“万通快捷键”,它会根据不同的语境建议不同的操作。下面这个演示只是其中的一种,还有很多种用法,你可以尝试一下。

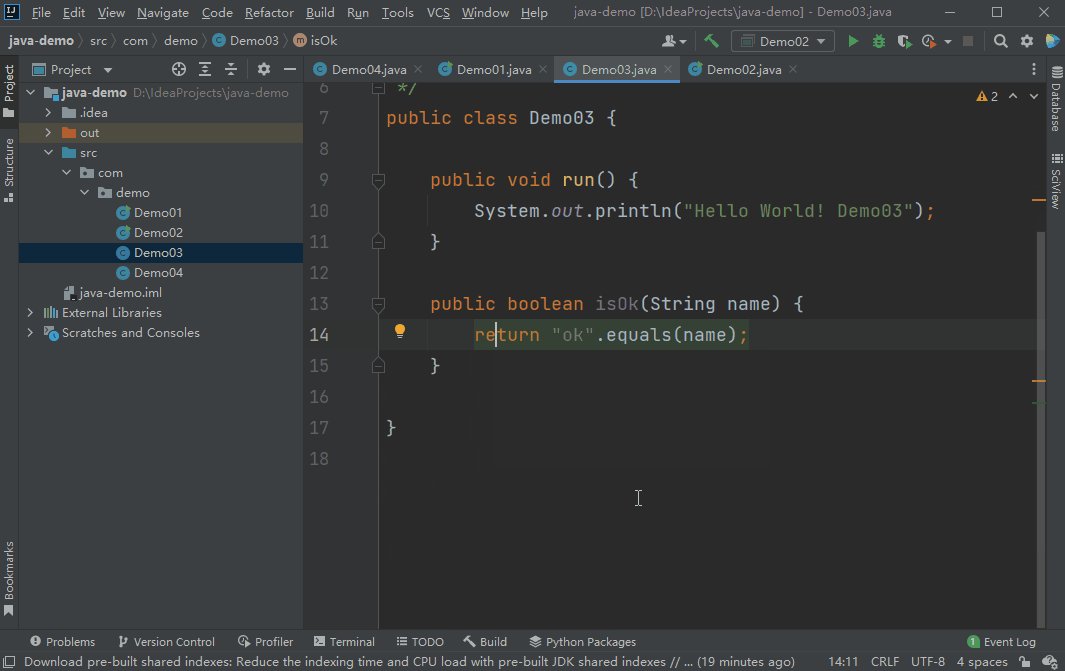
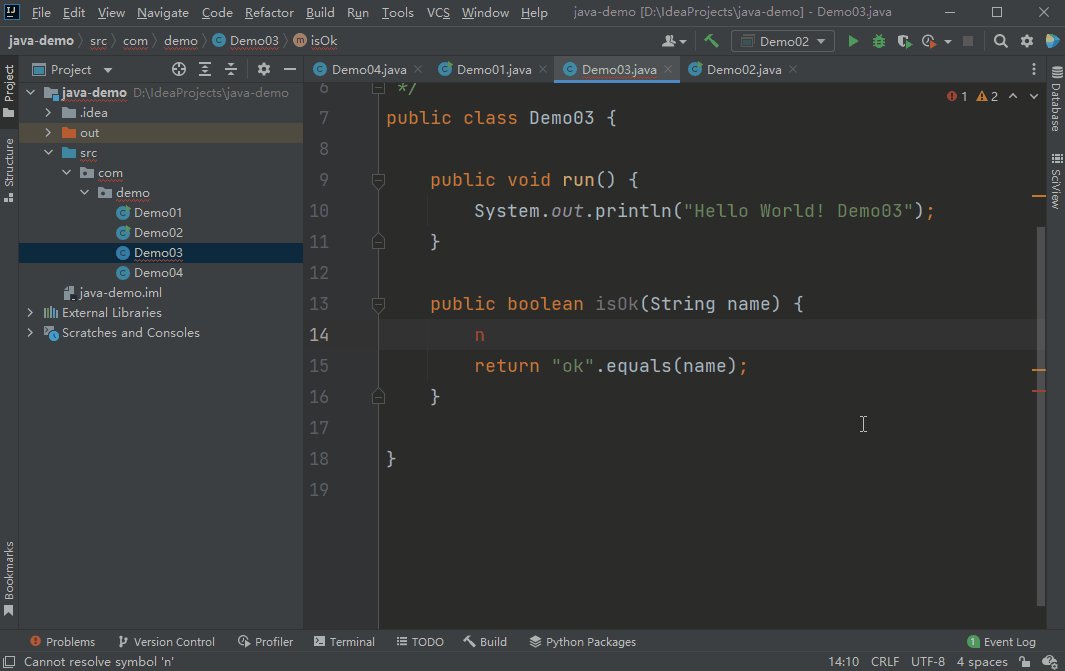
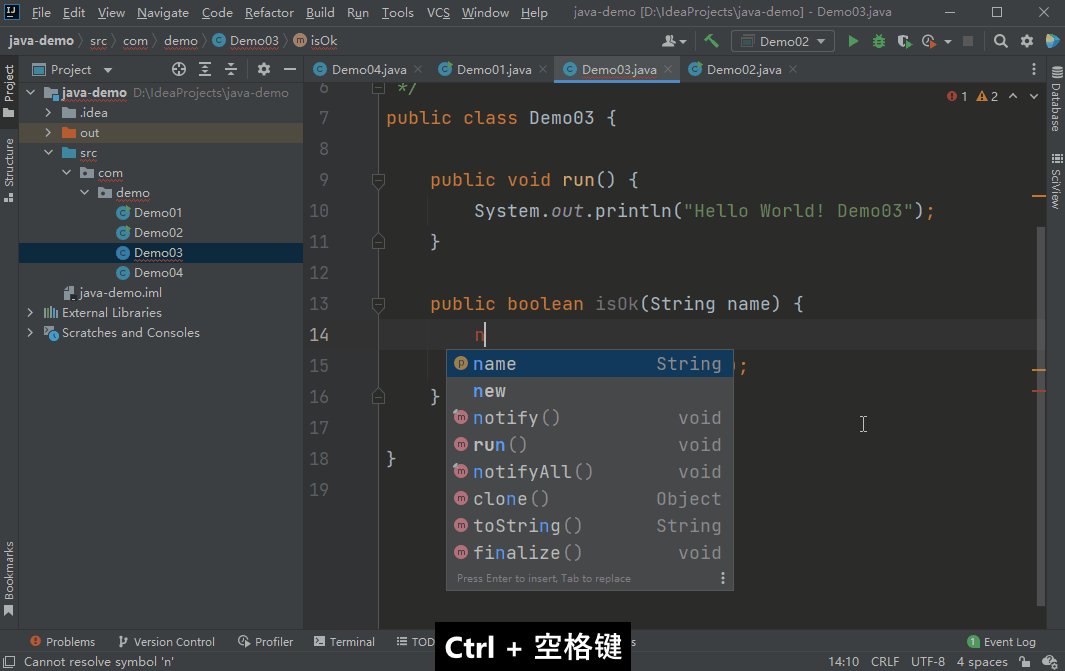
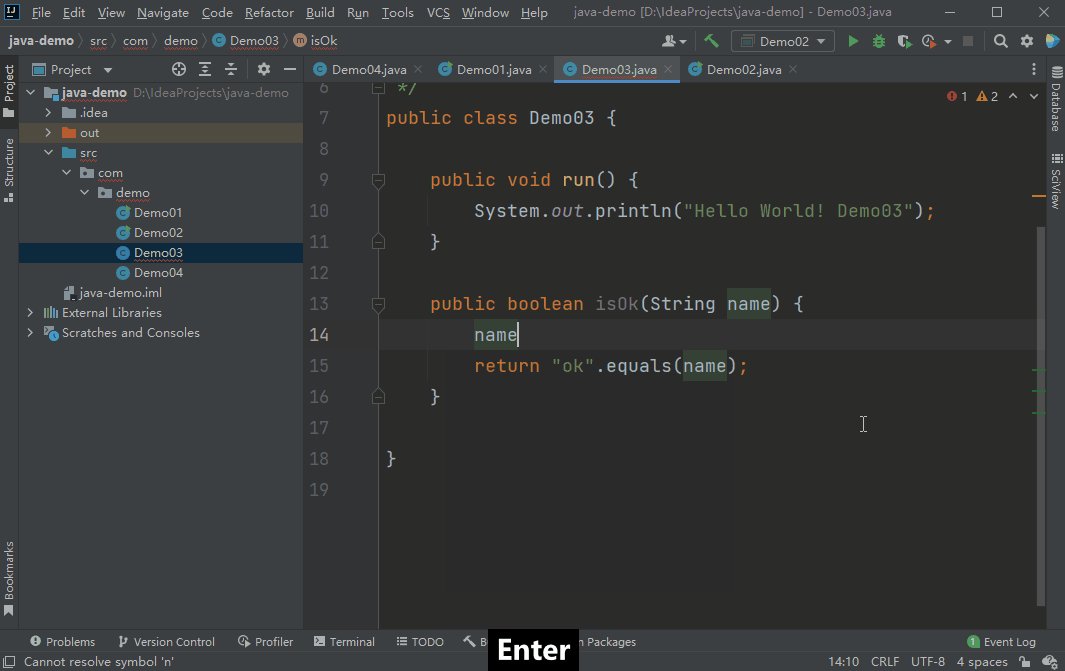
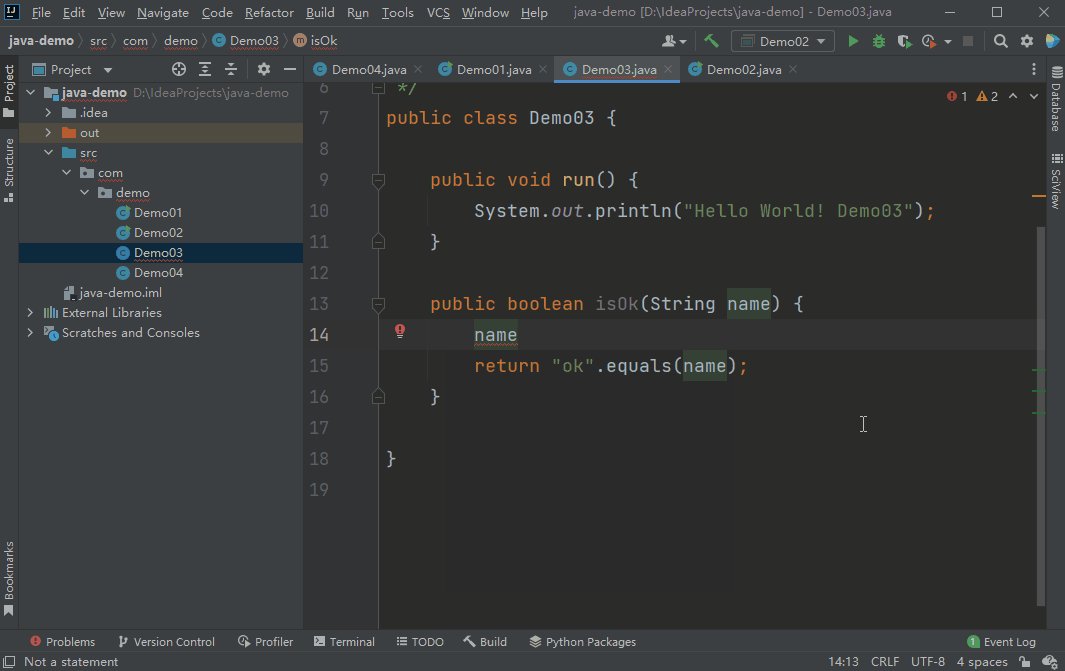
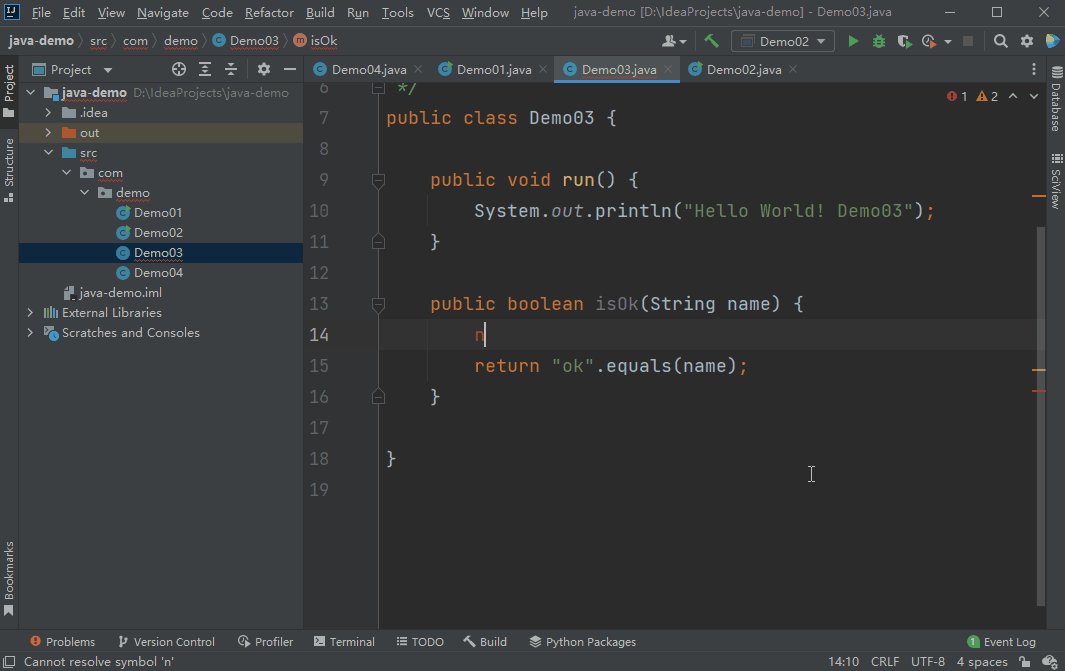
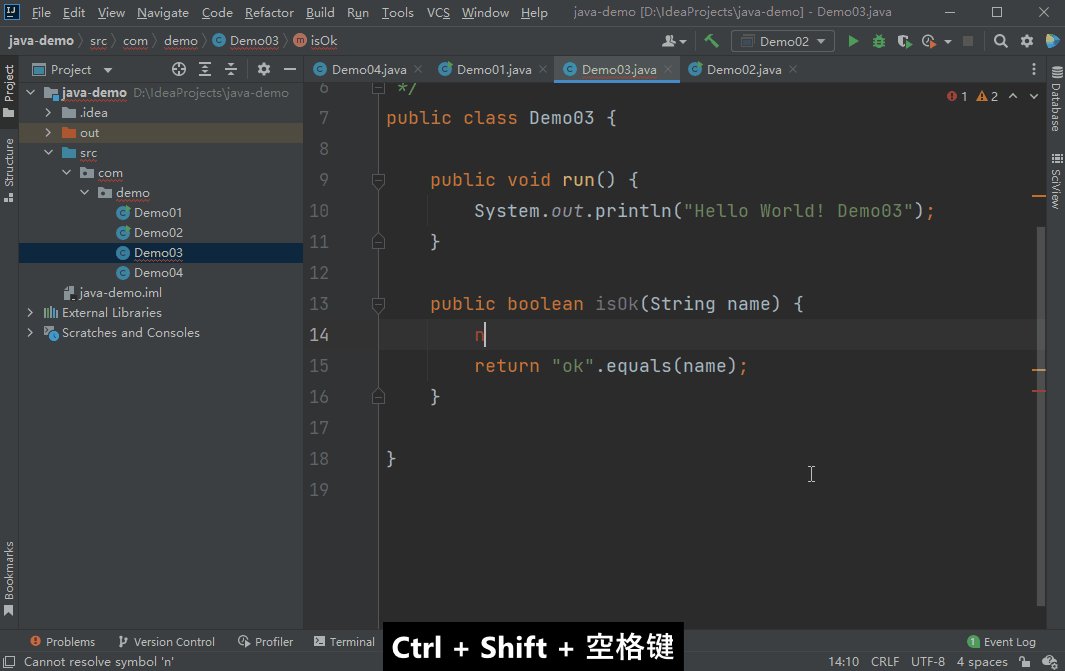
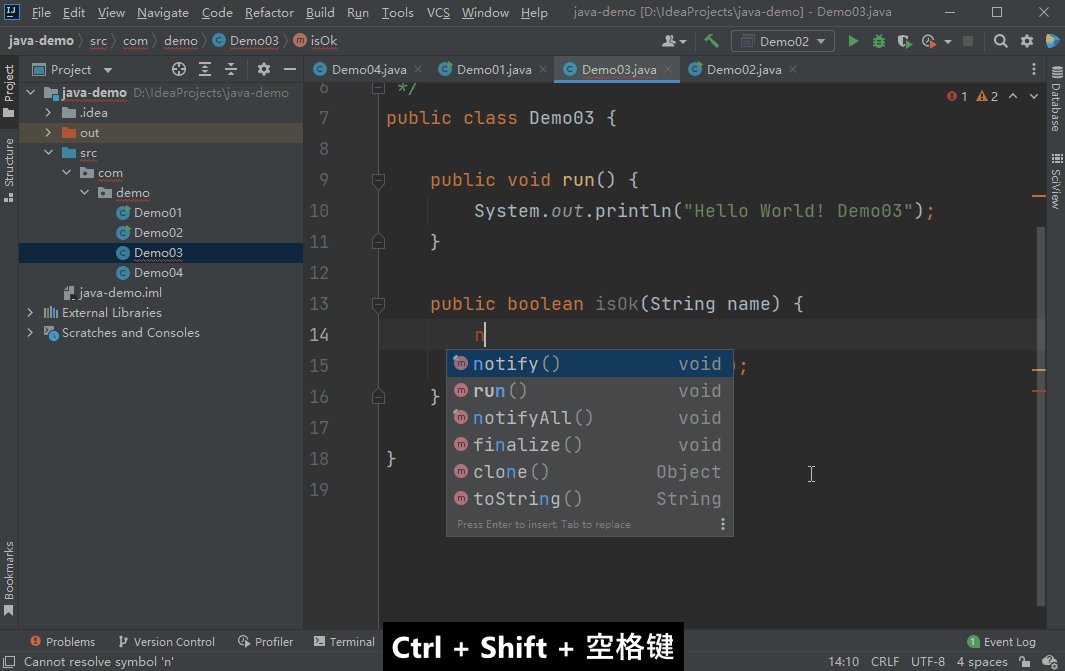
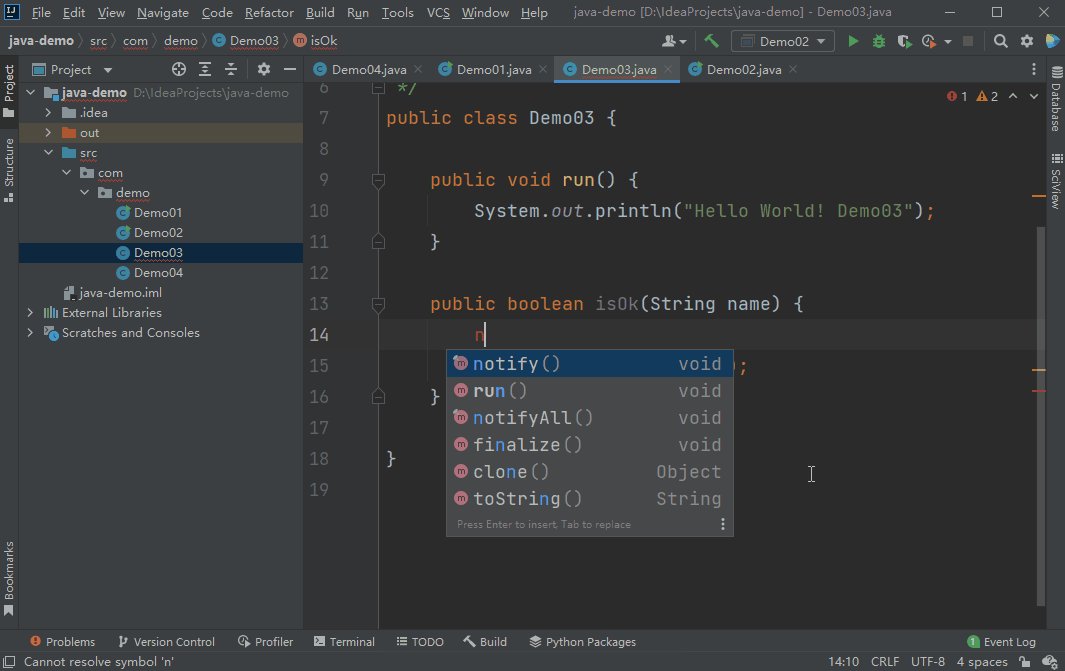
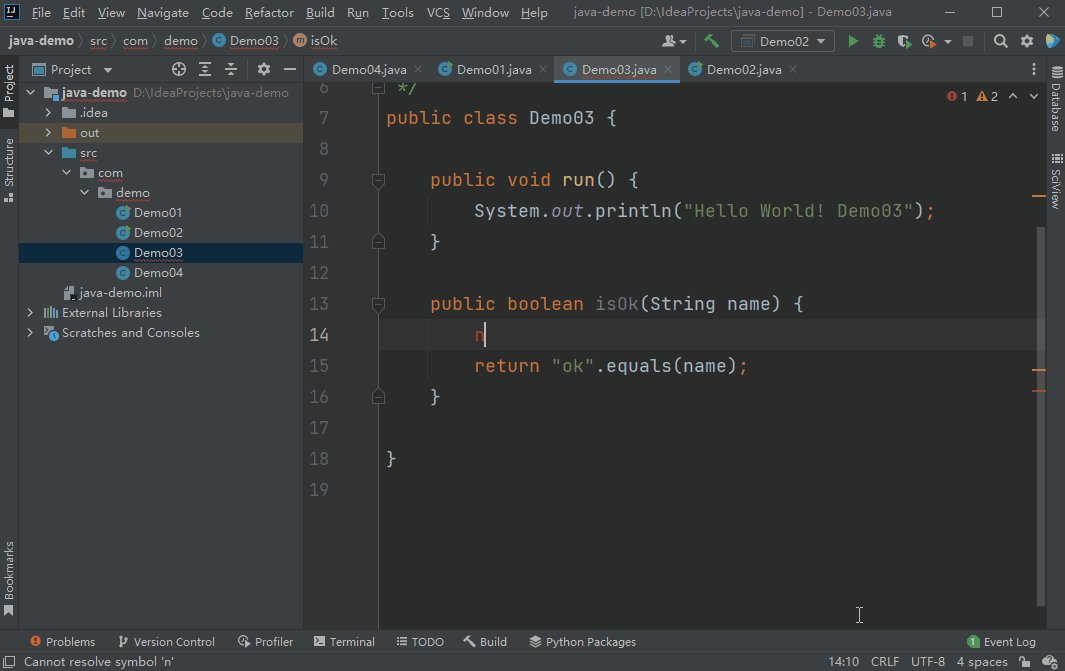
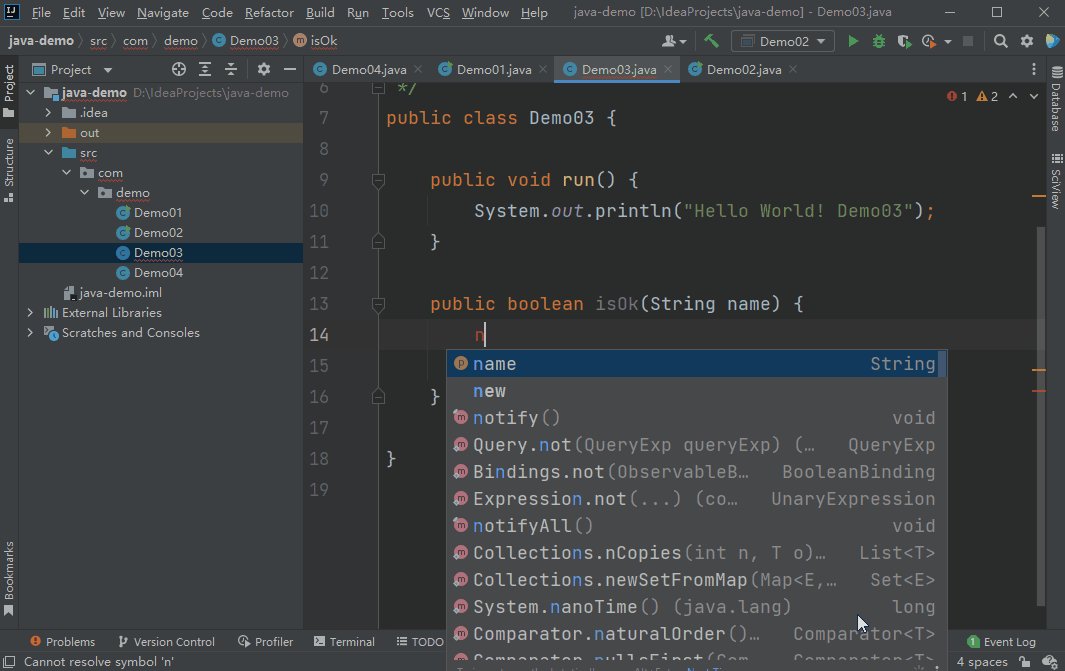
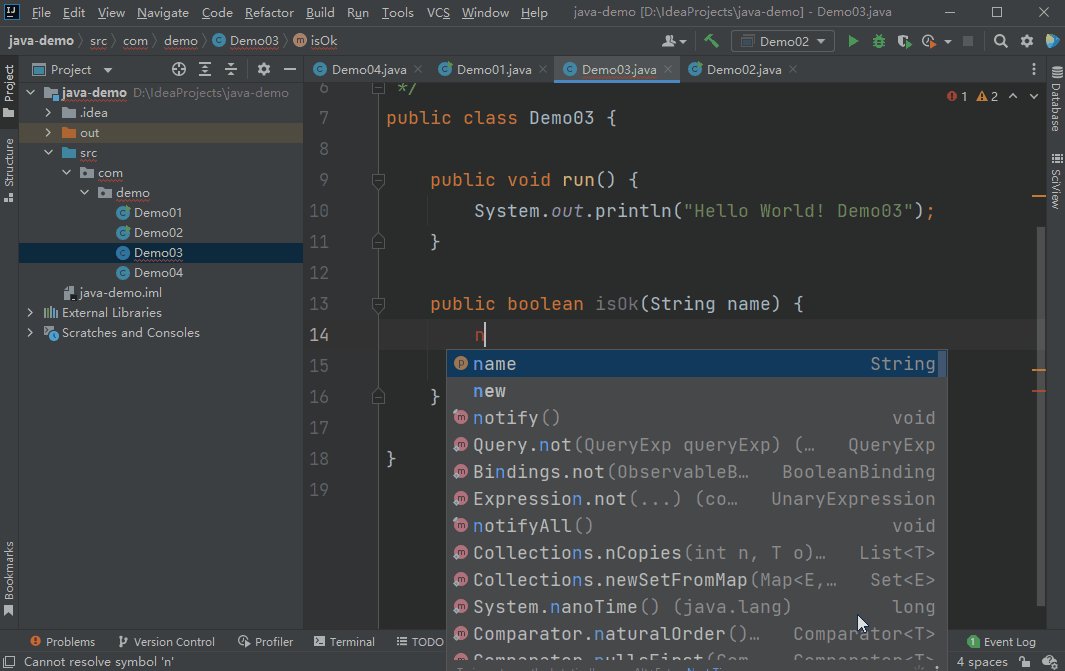
Ctrl + Space:代码补全

Ctrl + Shift + Space:类型匹配代码补全

Ctrl + Alt + Space:第二次代码补全

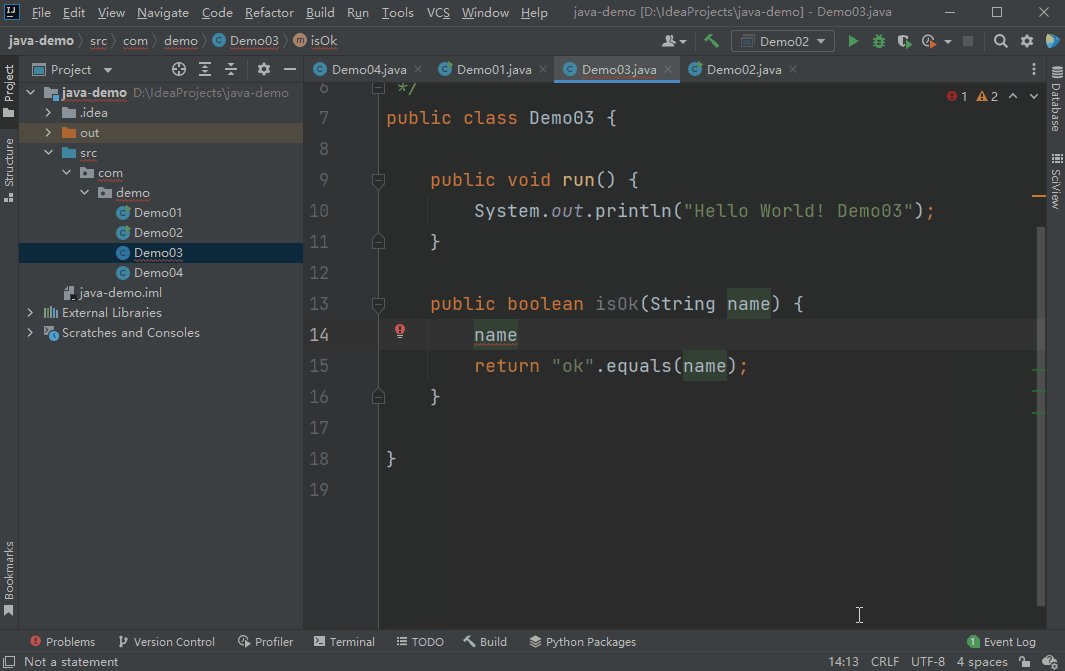
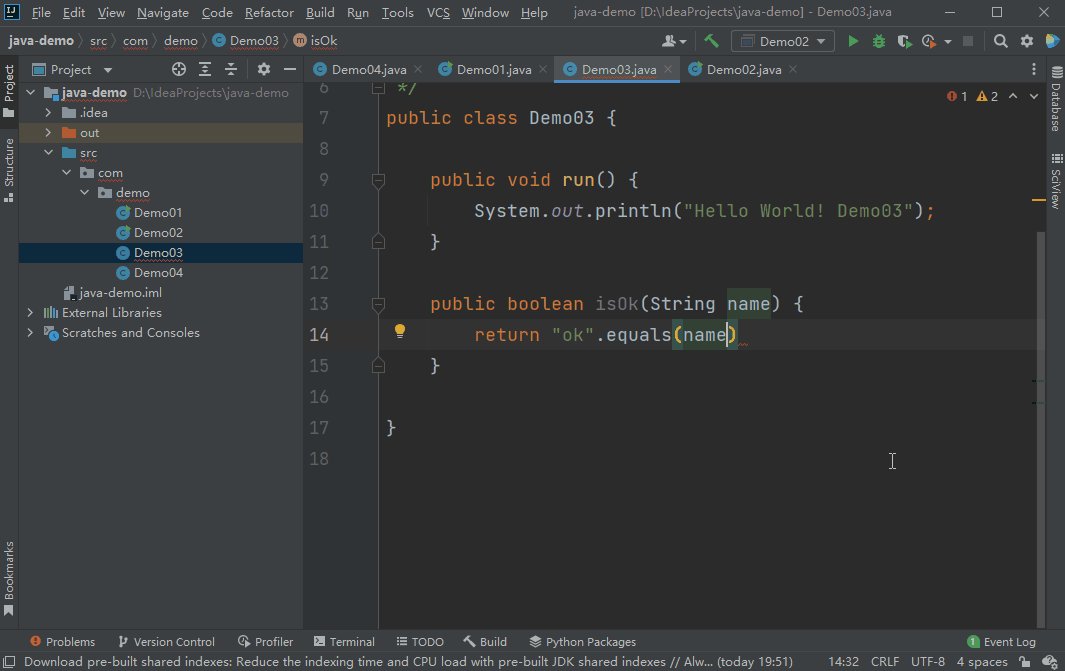
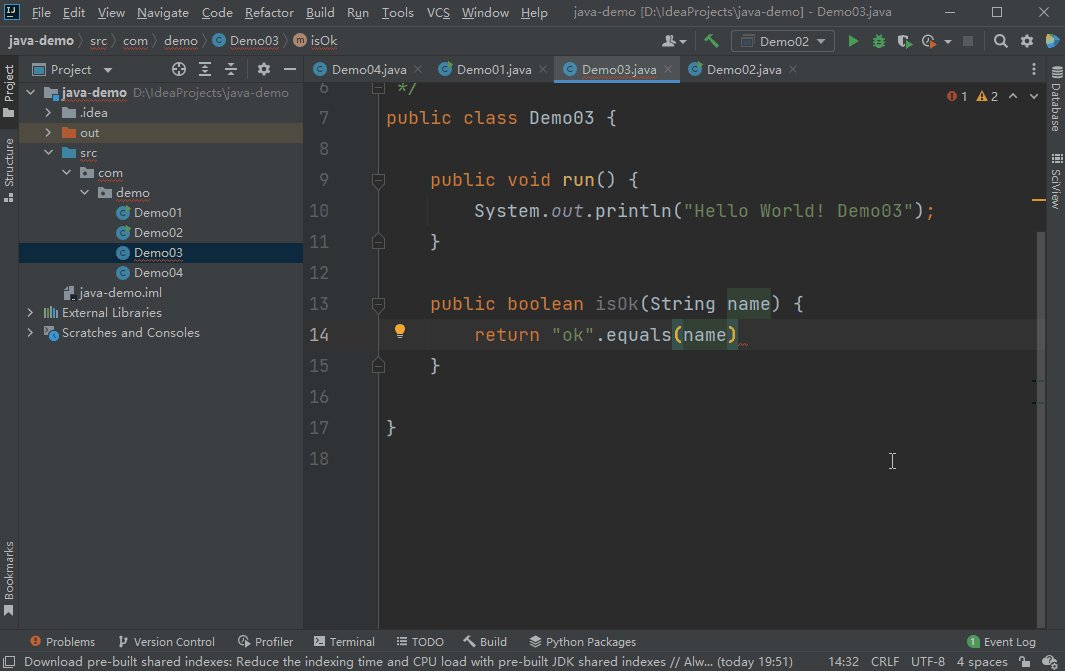
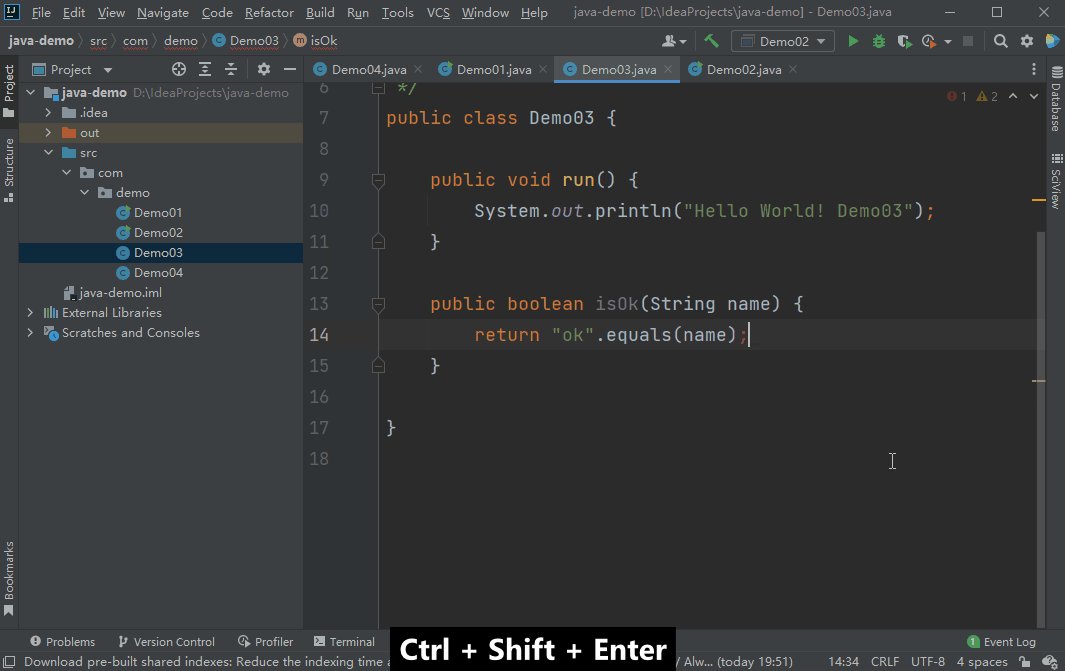
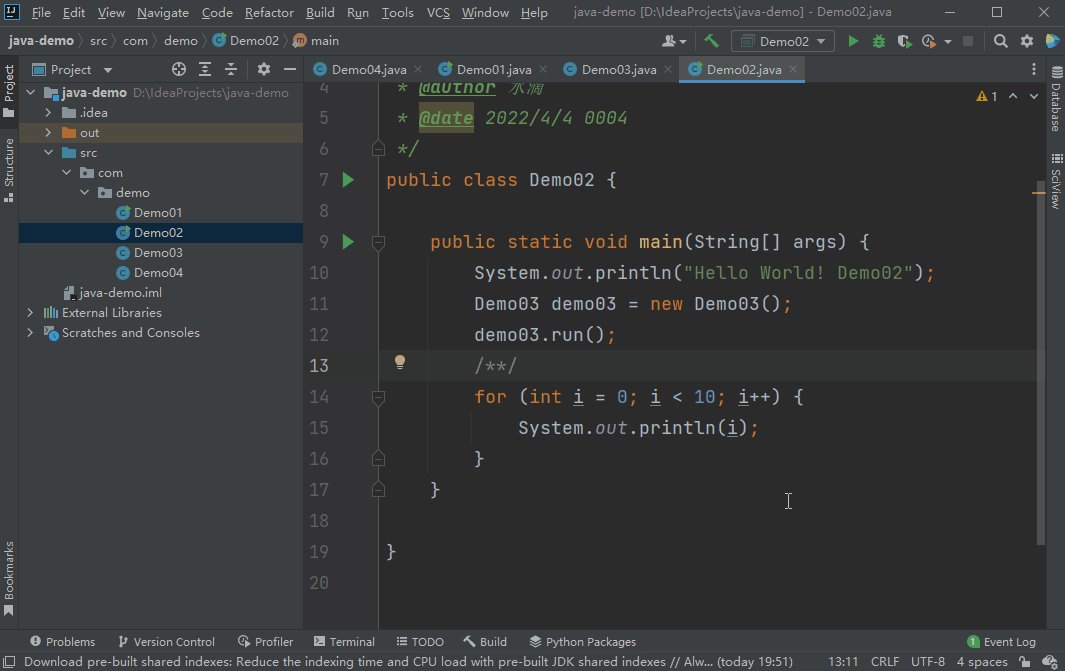
Ctrl + Shift + Enter:补全当前语句

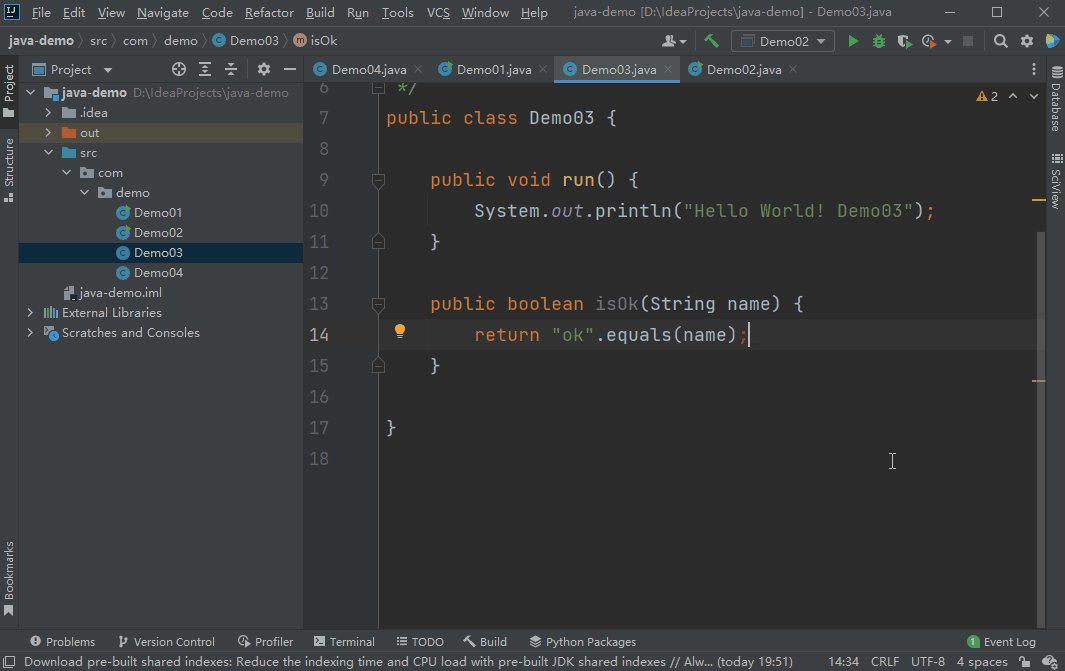
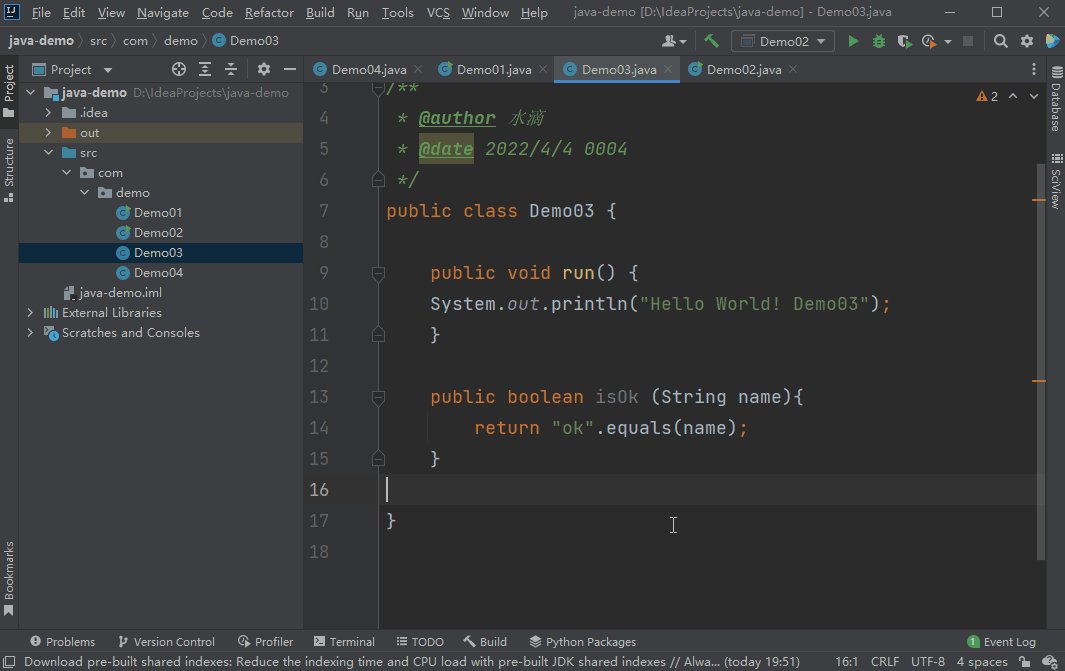
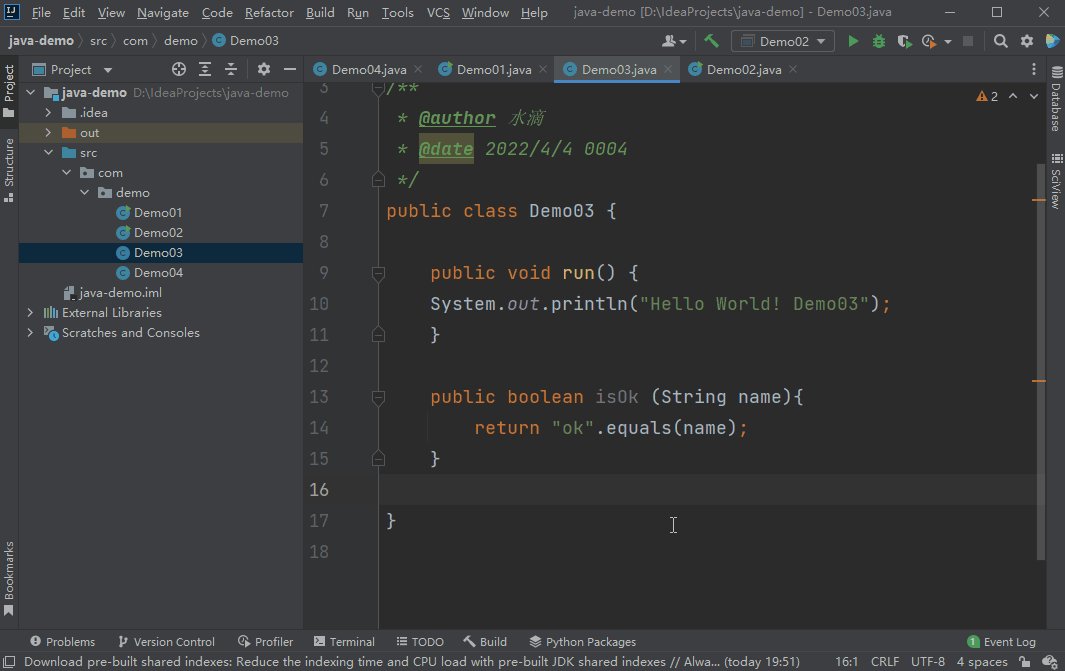
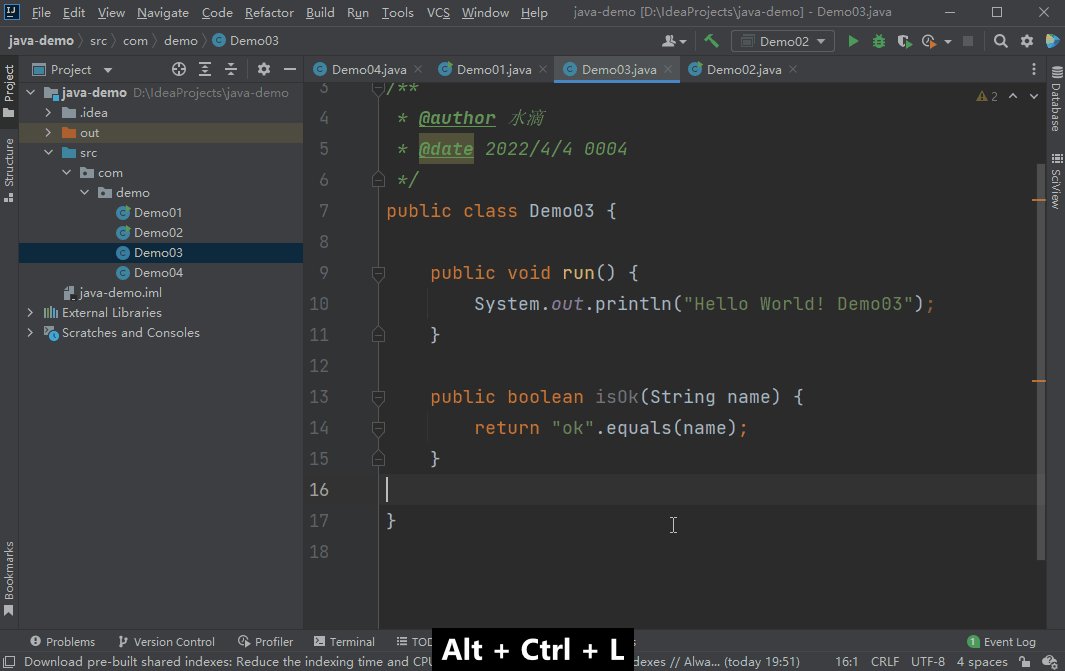
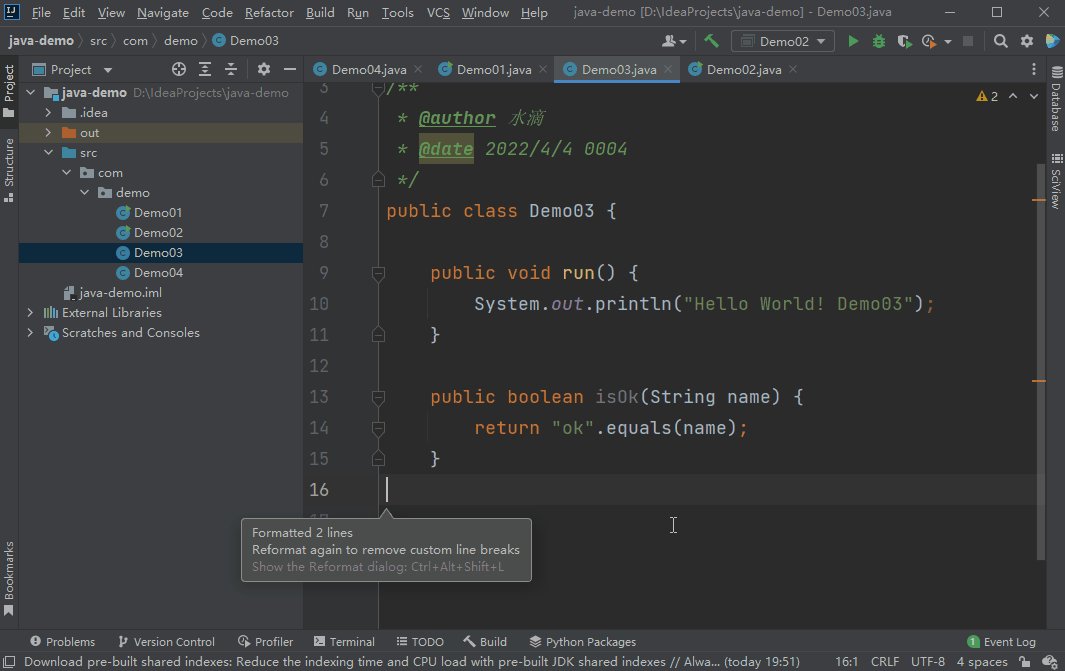
Ctrl + Alt + L:格式化代码

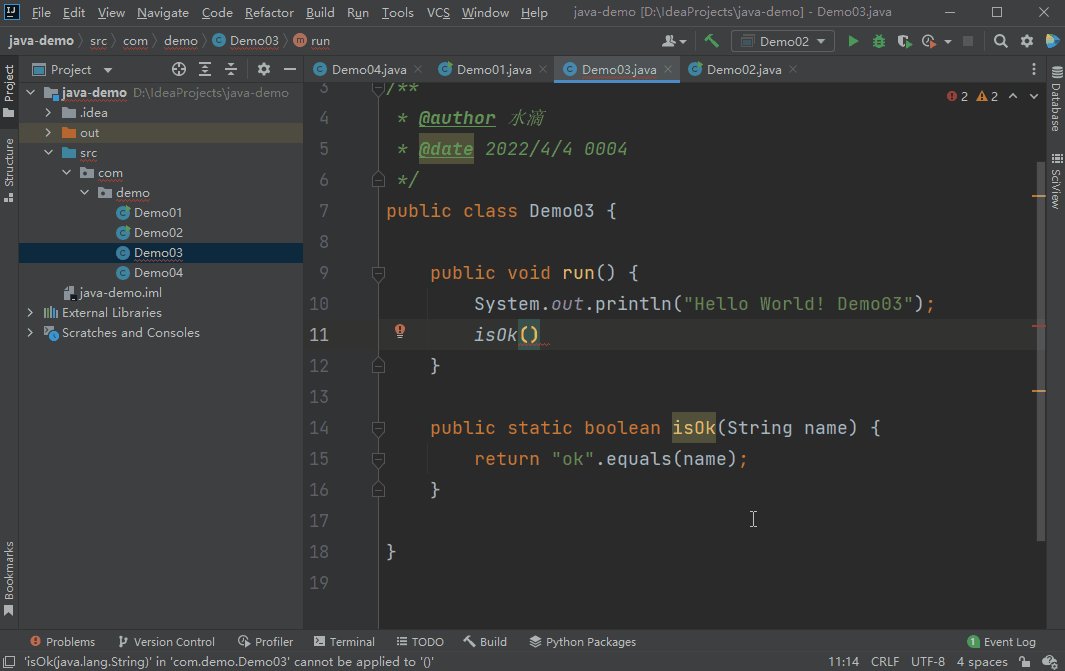
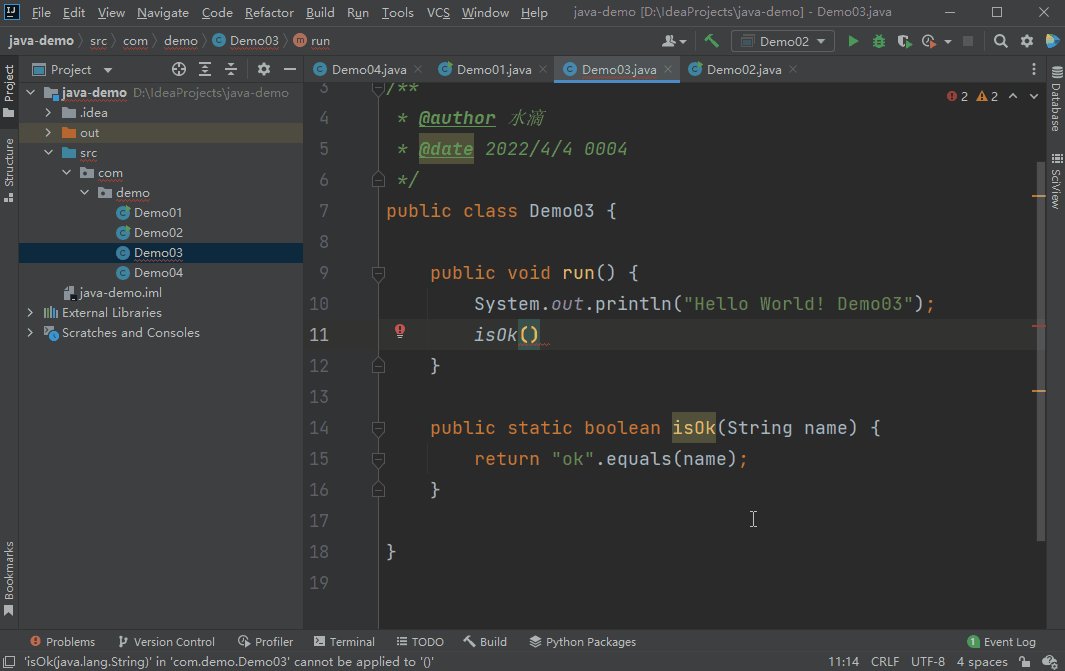
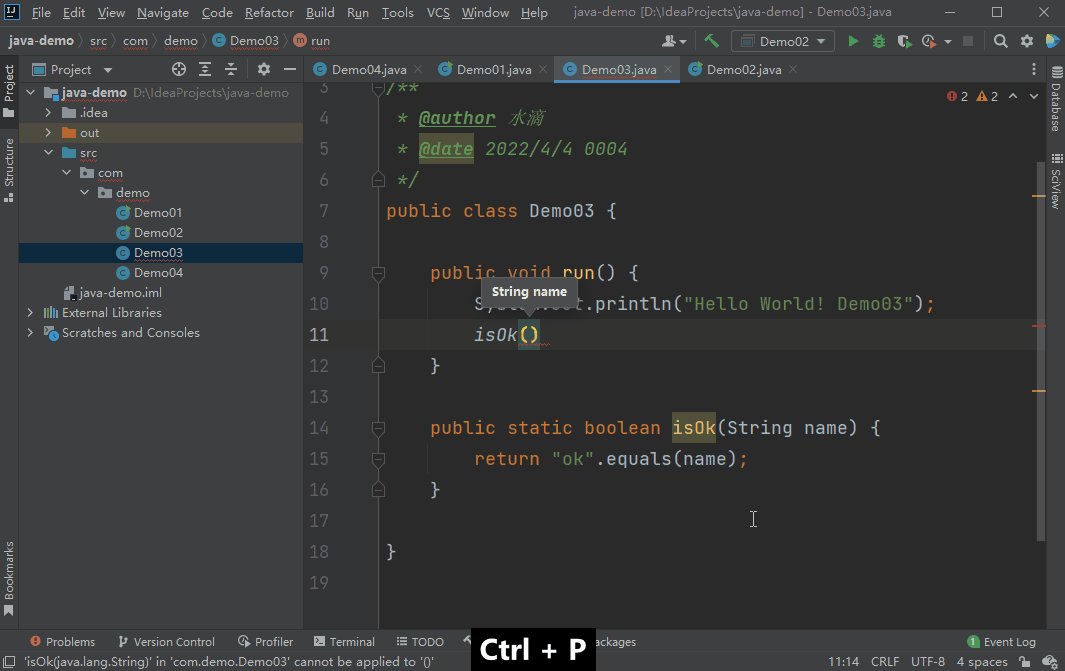
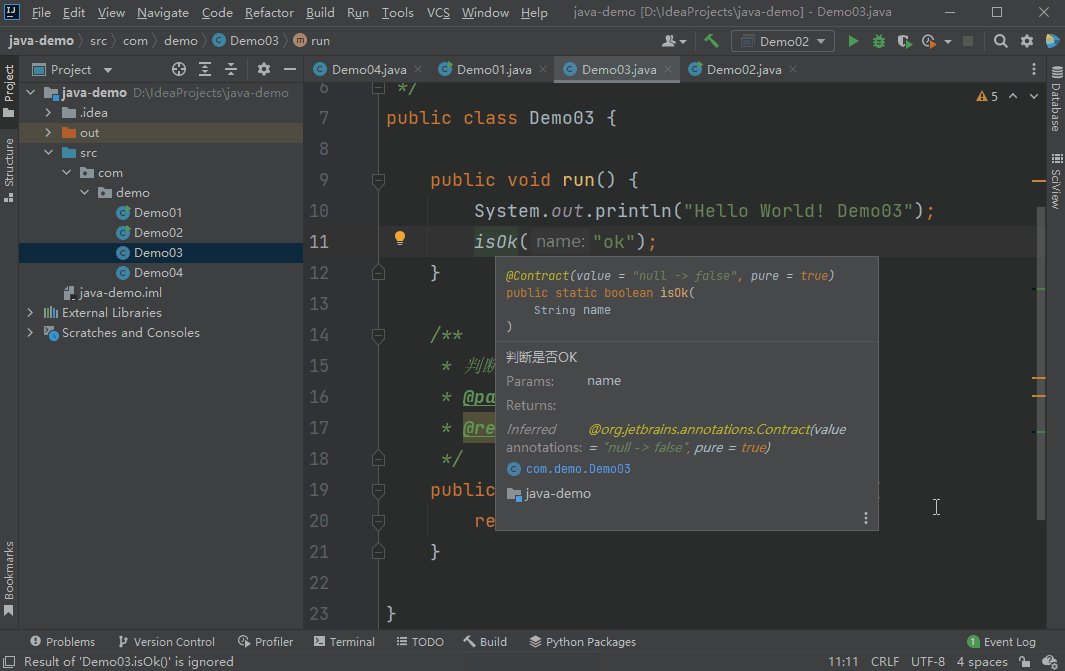
Ctrl + P:参数信息提醒

Ctrl + Q:快速文档

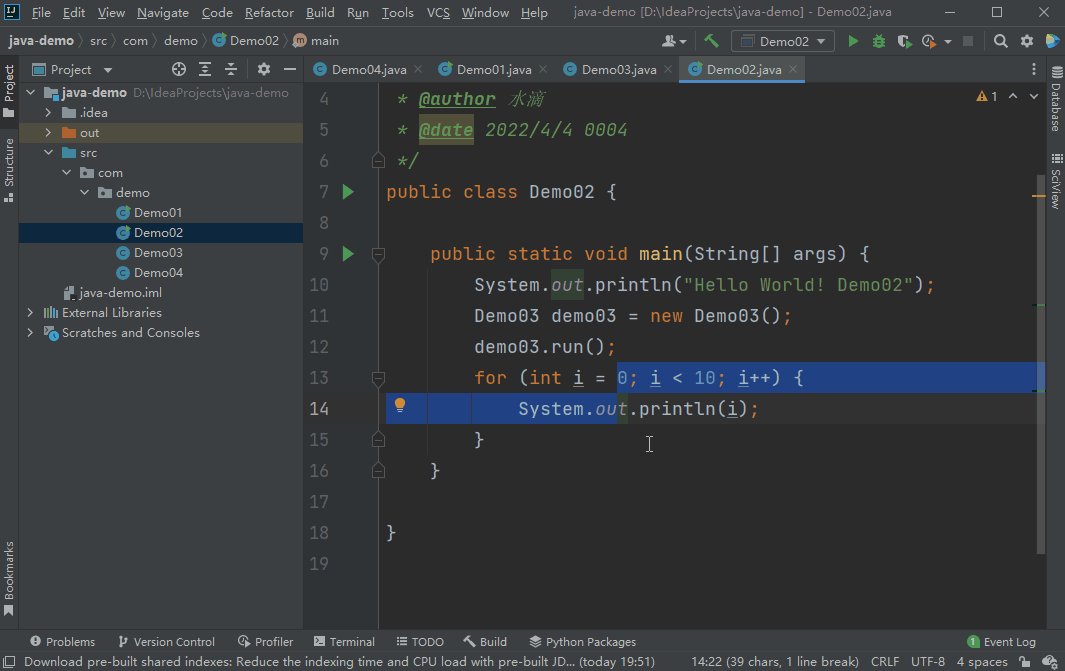
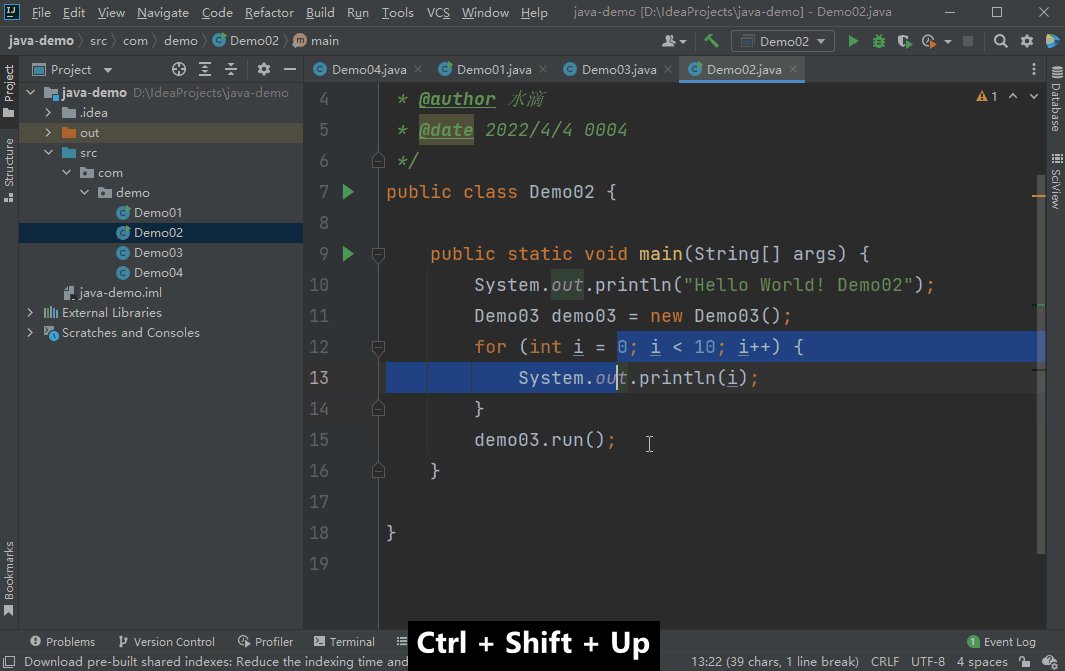
Ctrl + Shift + Up:向上移动语句
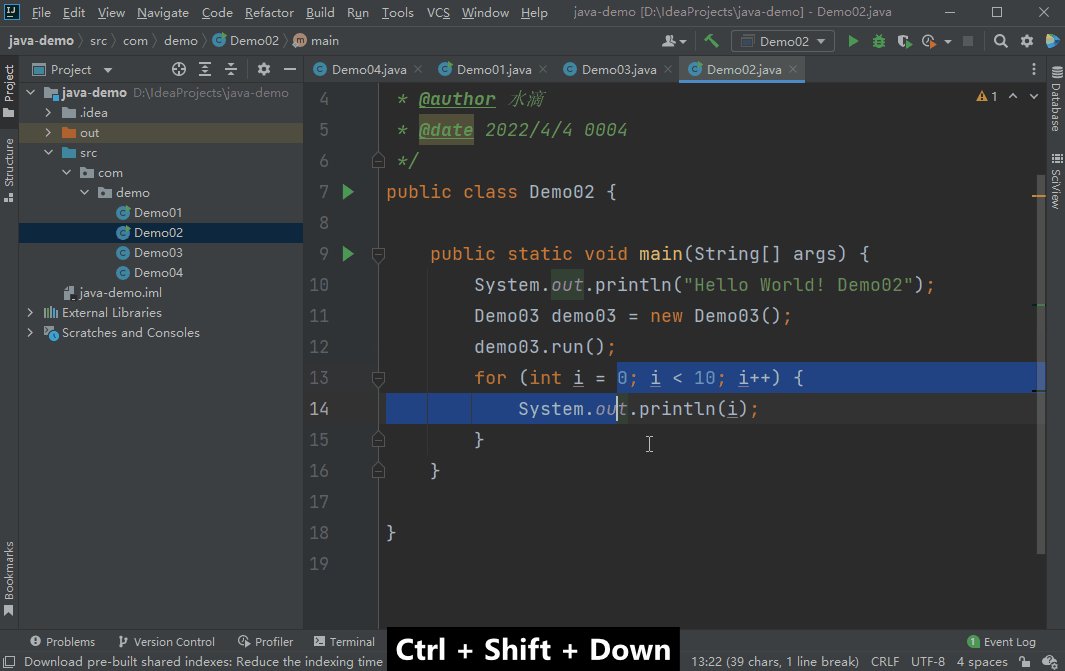
Ctrl + Shift + Down:向下移动语句

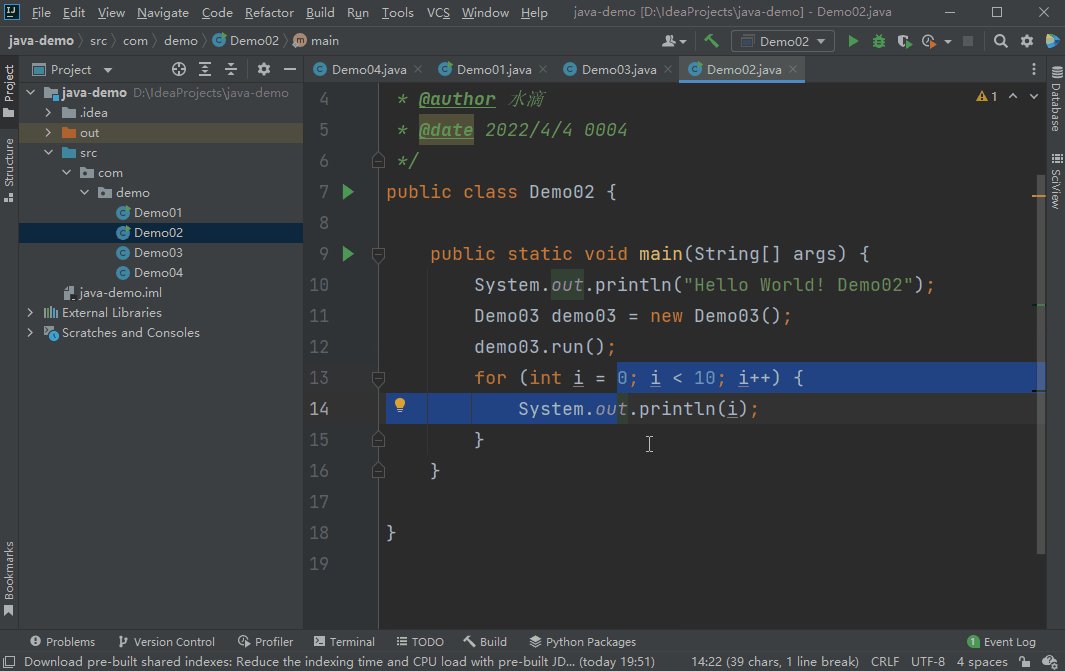
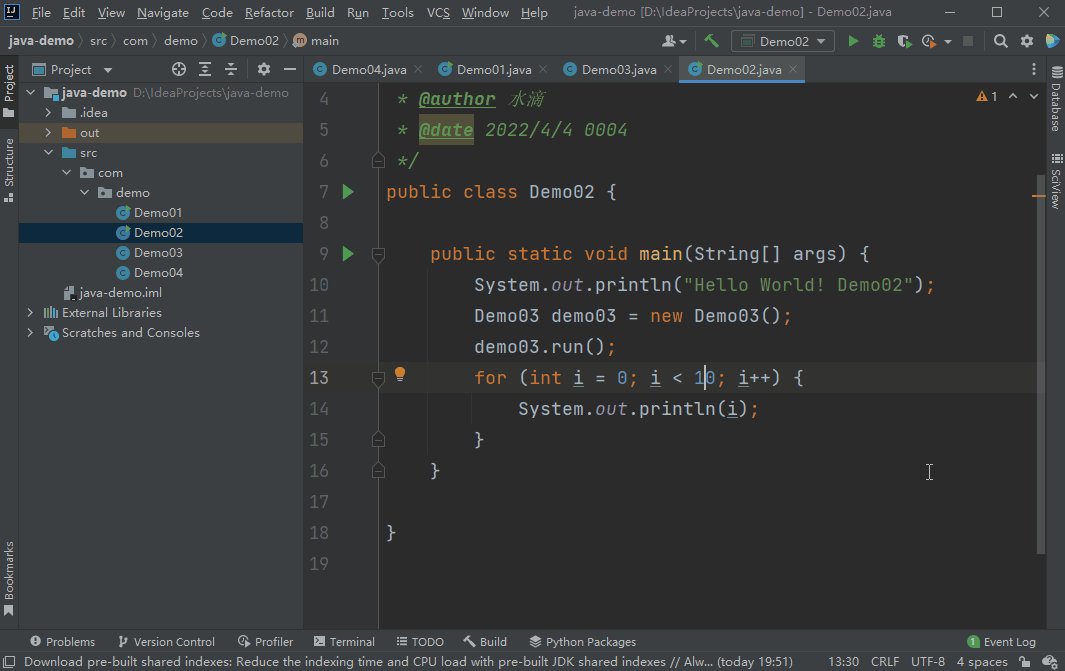
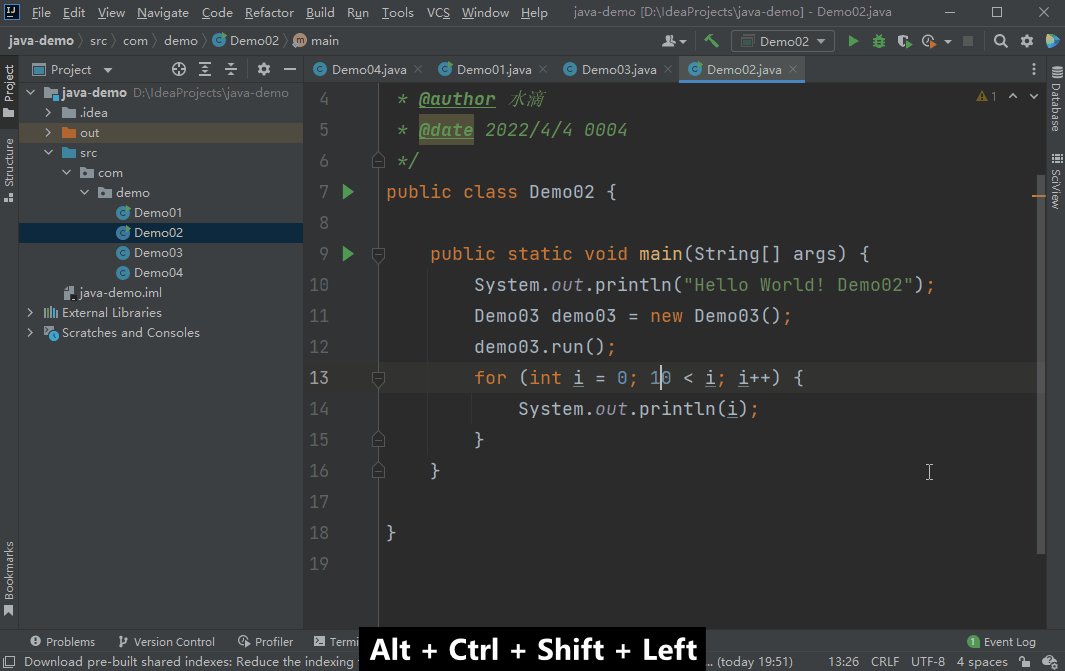
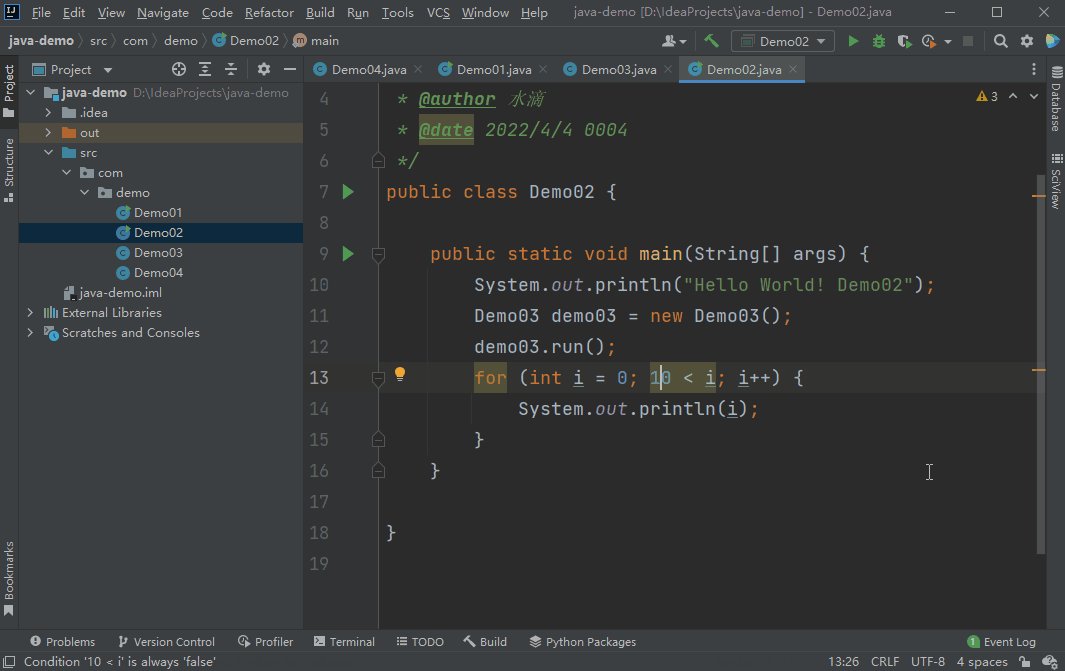
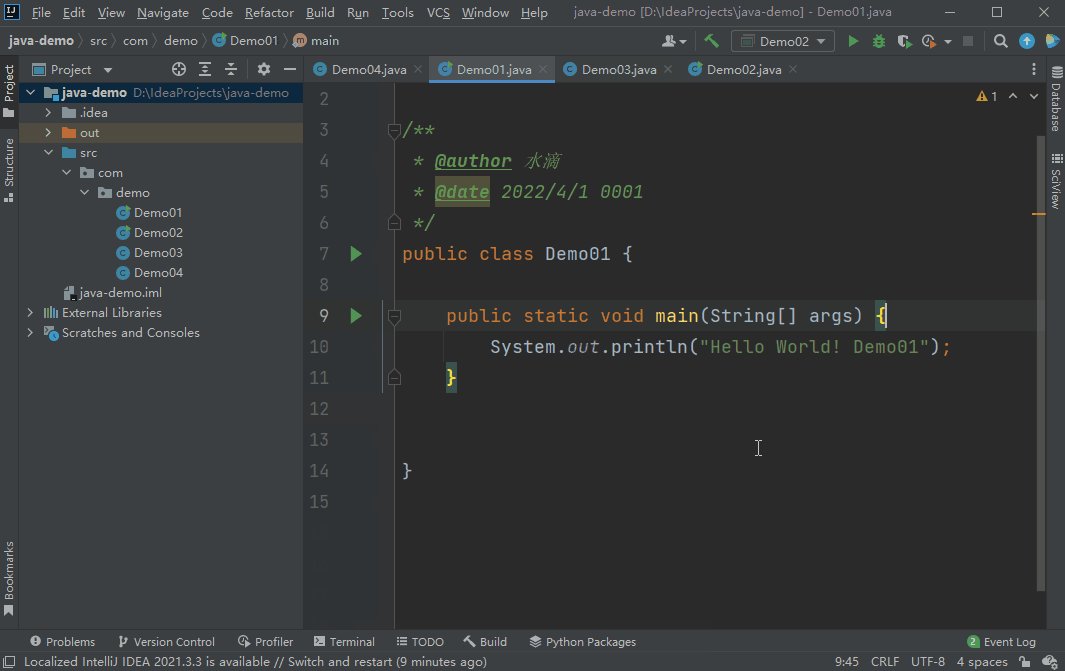
Ctrl + Alt + Shift + Left:向左移动元素
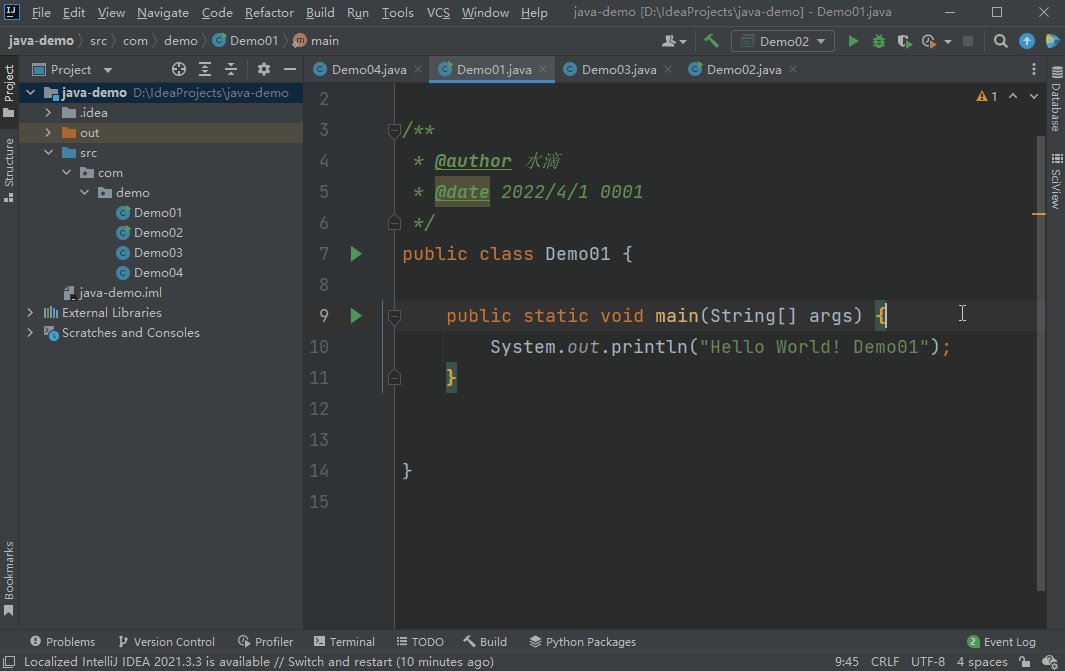
Ctrl + Alt + Shift + Right:向右移动元素

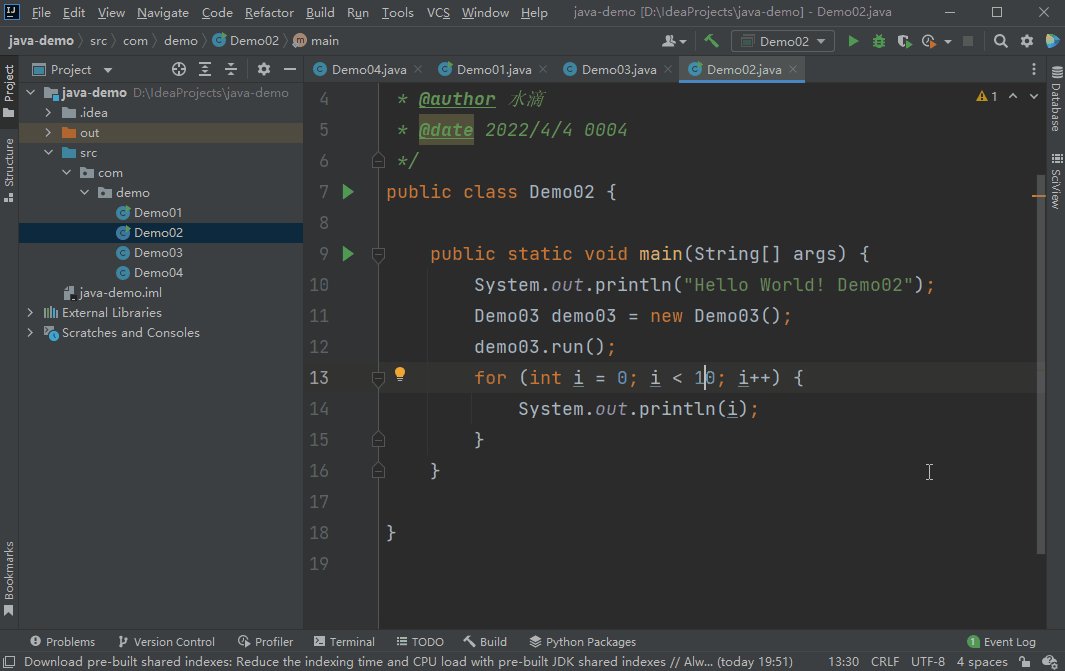
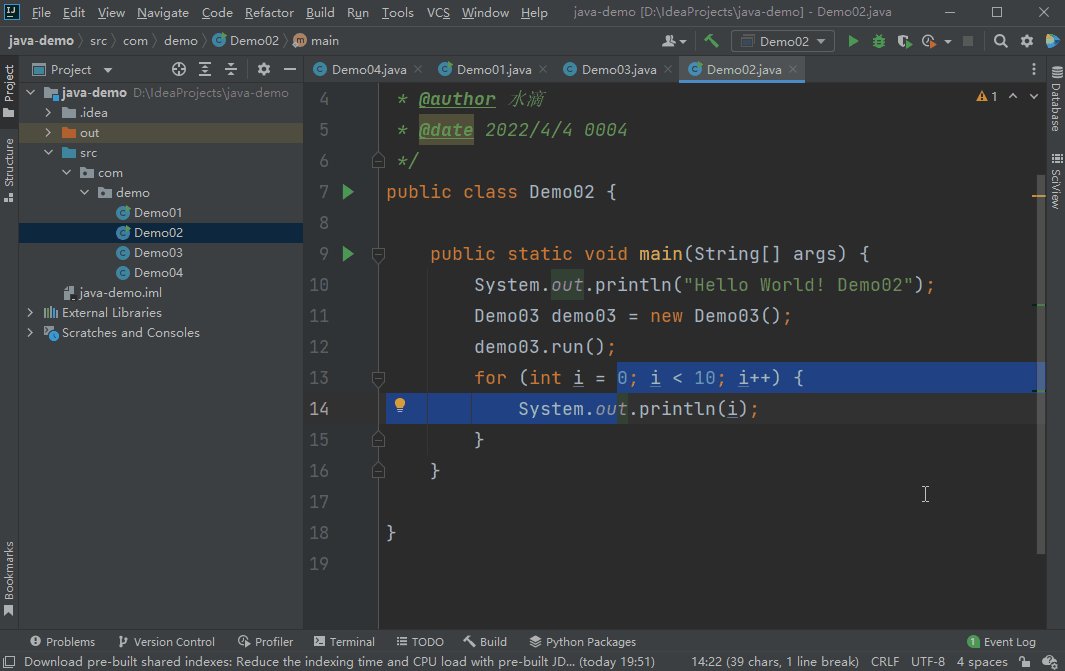
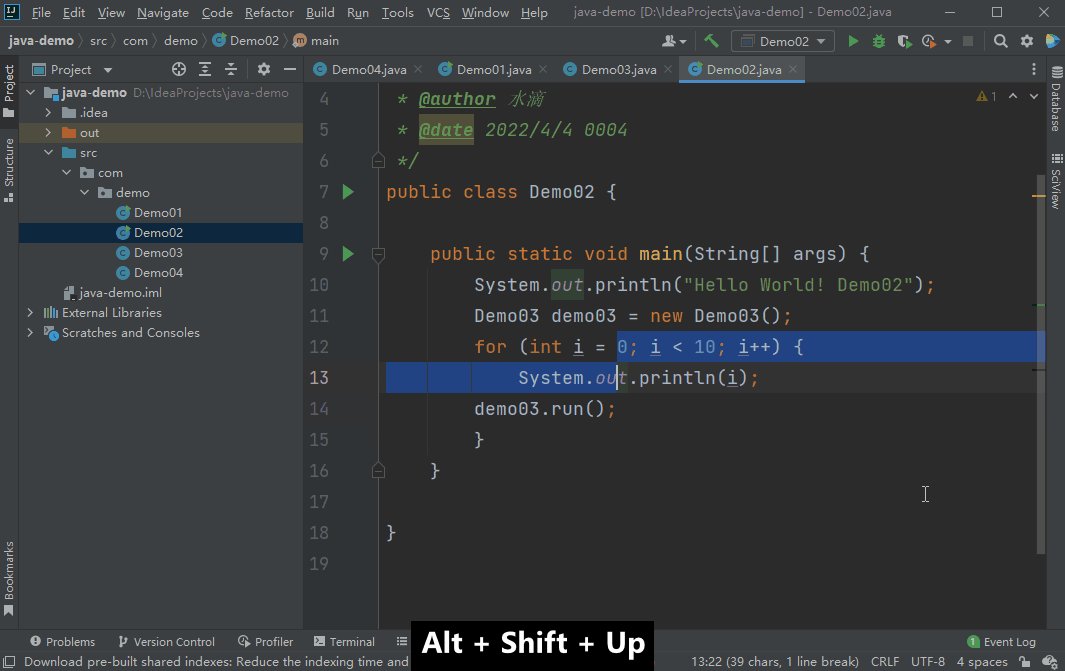
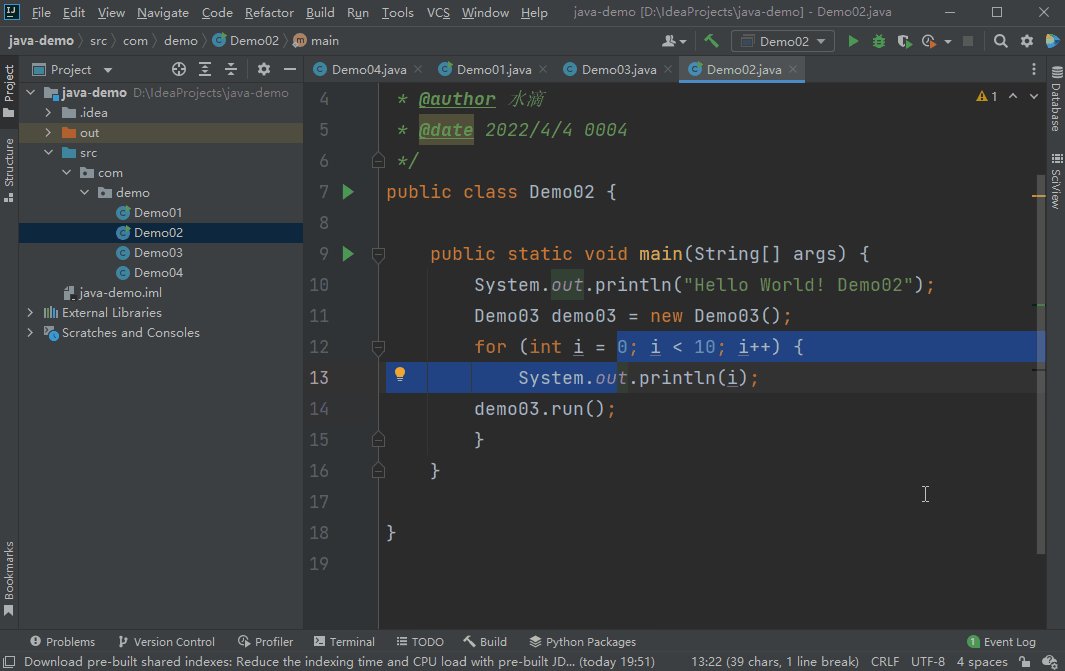
Alt + Shift + Up:向上移动队列
Alt + Shift + Down:向下移动队列

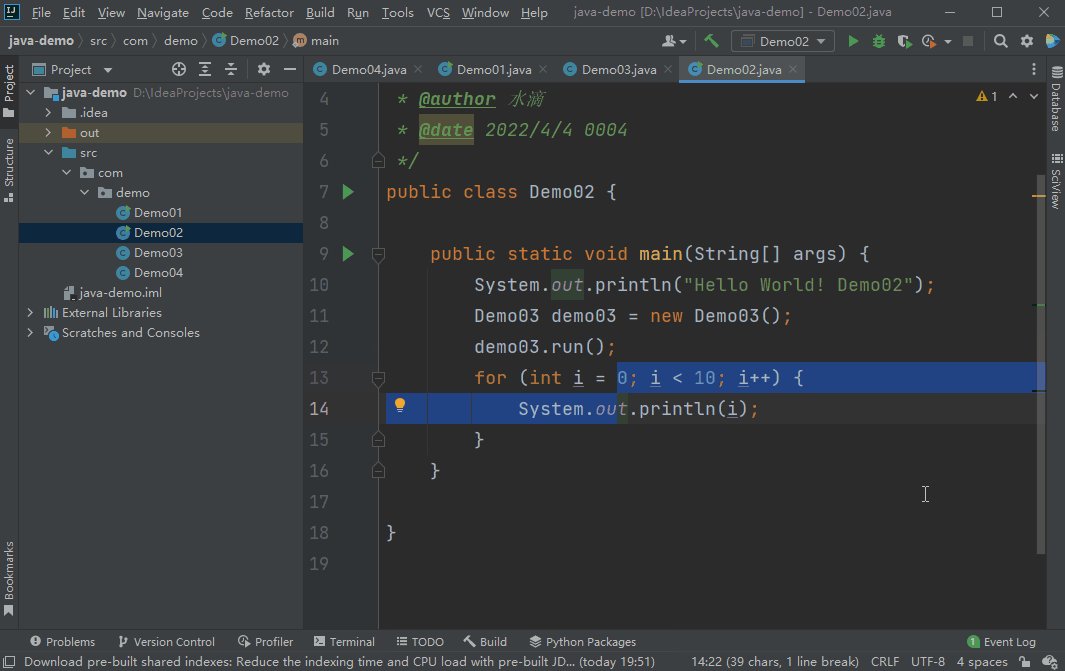
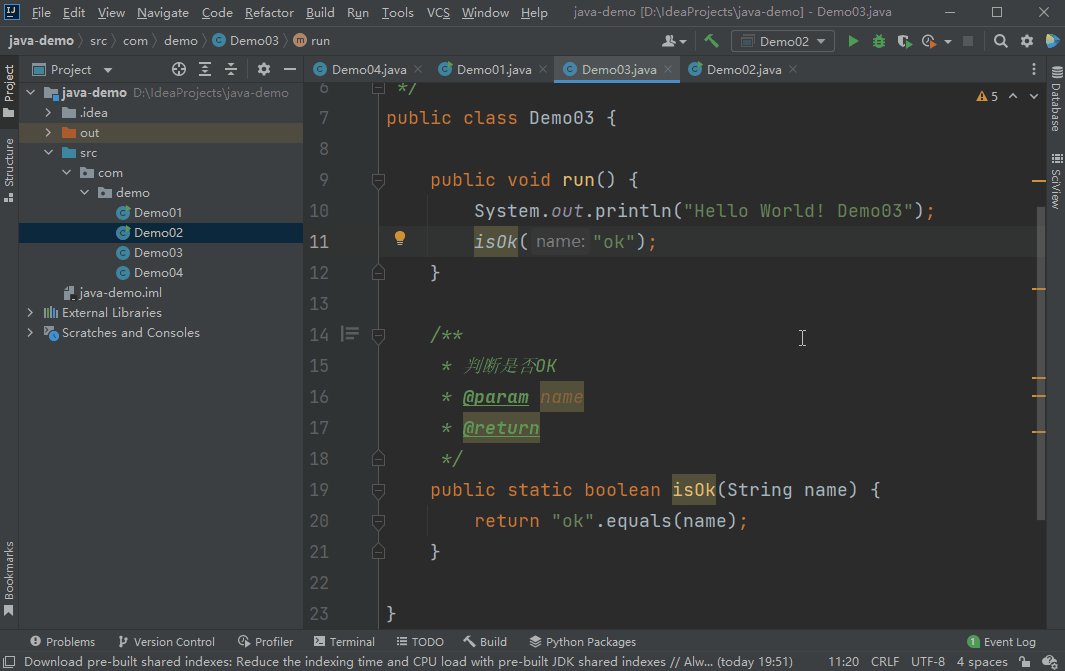
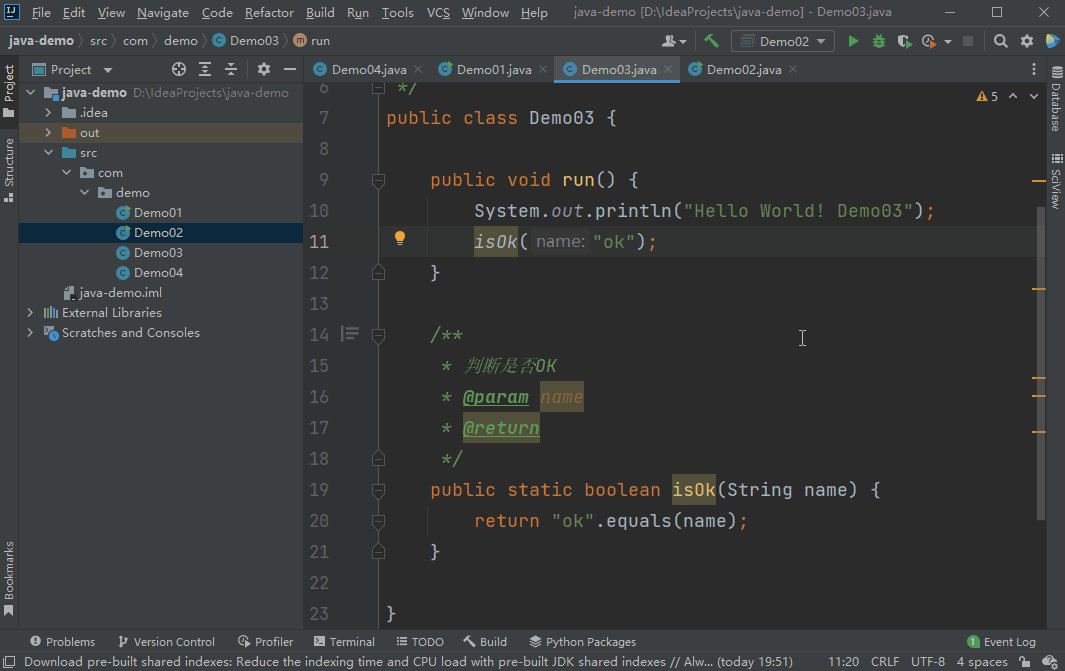
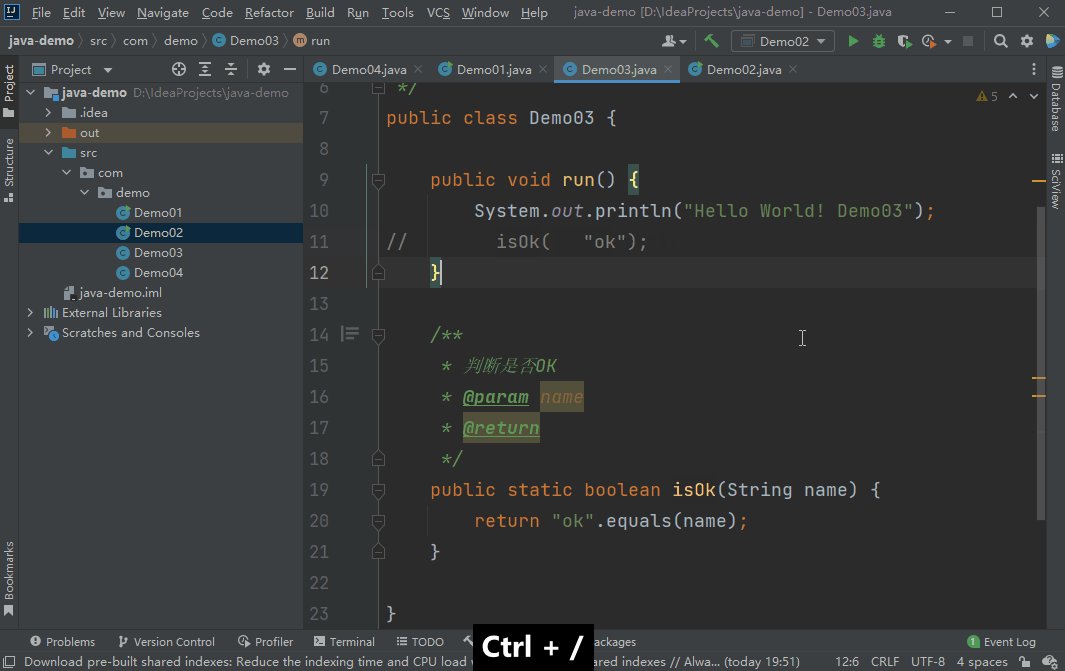
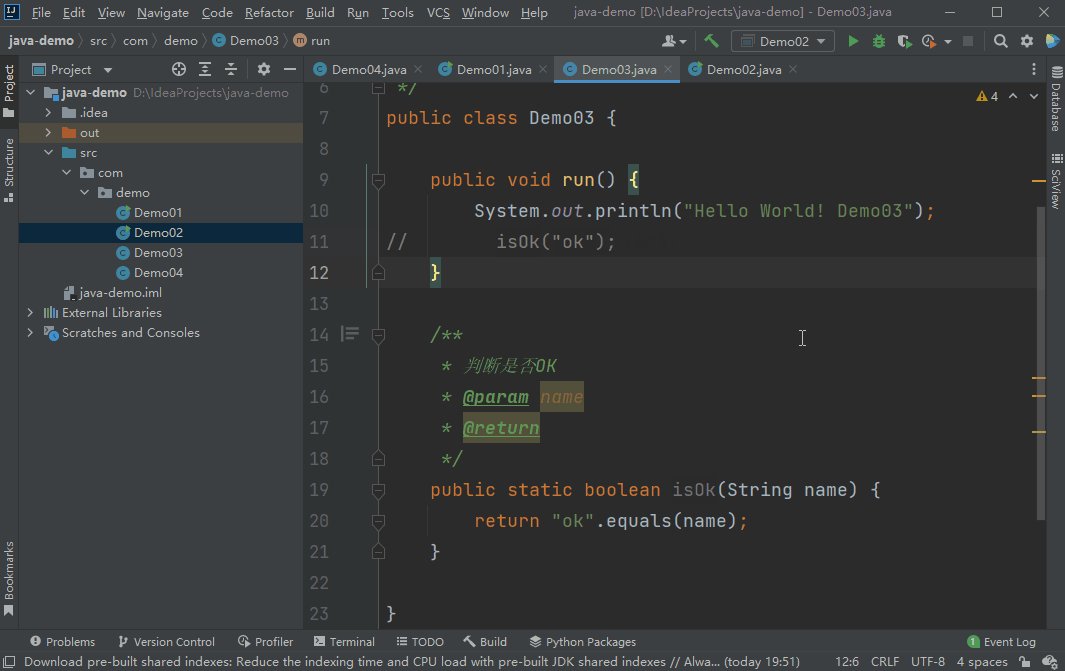
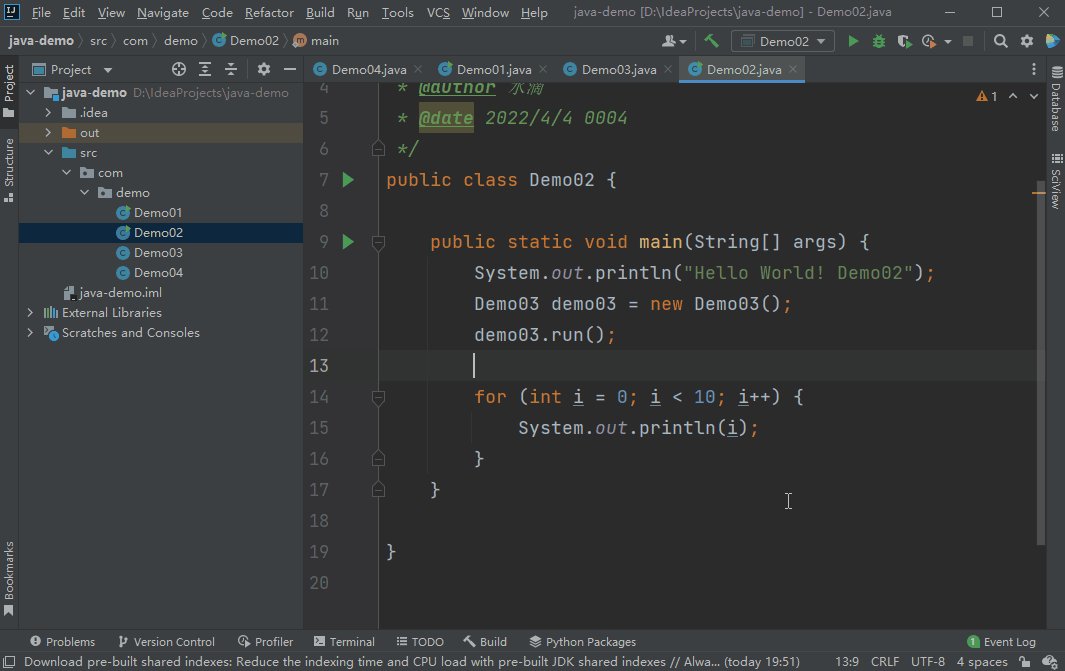
Ctrl + /:添加行注释

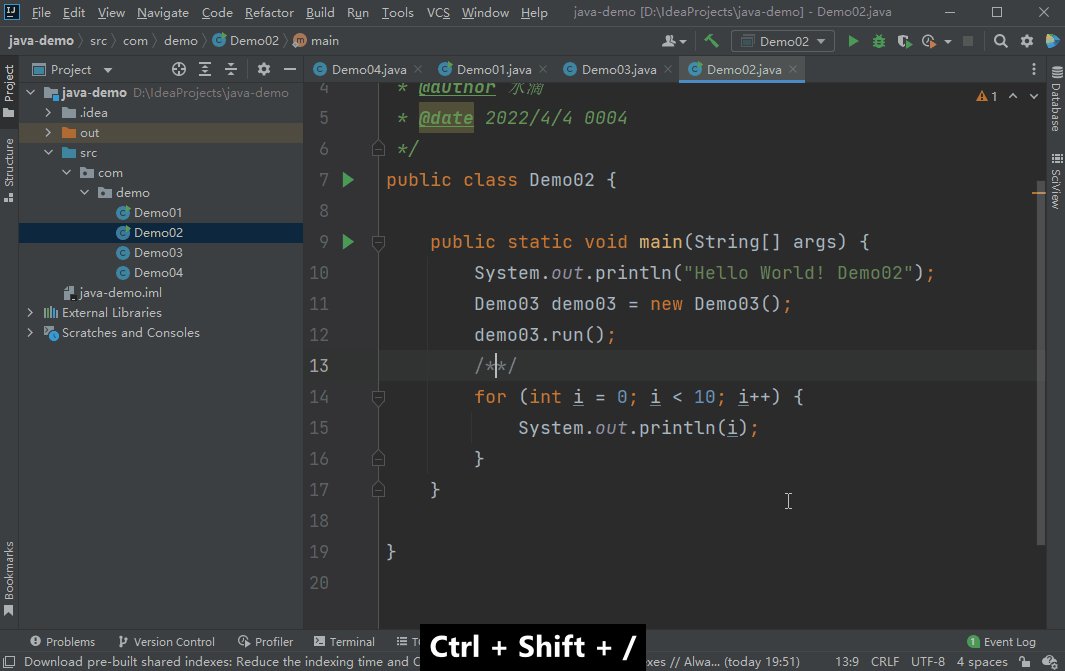
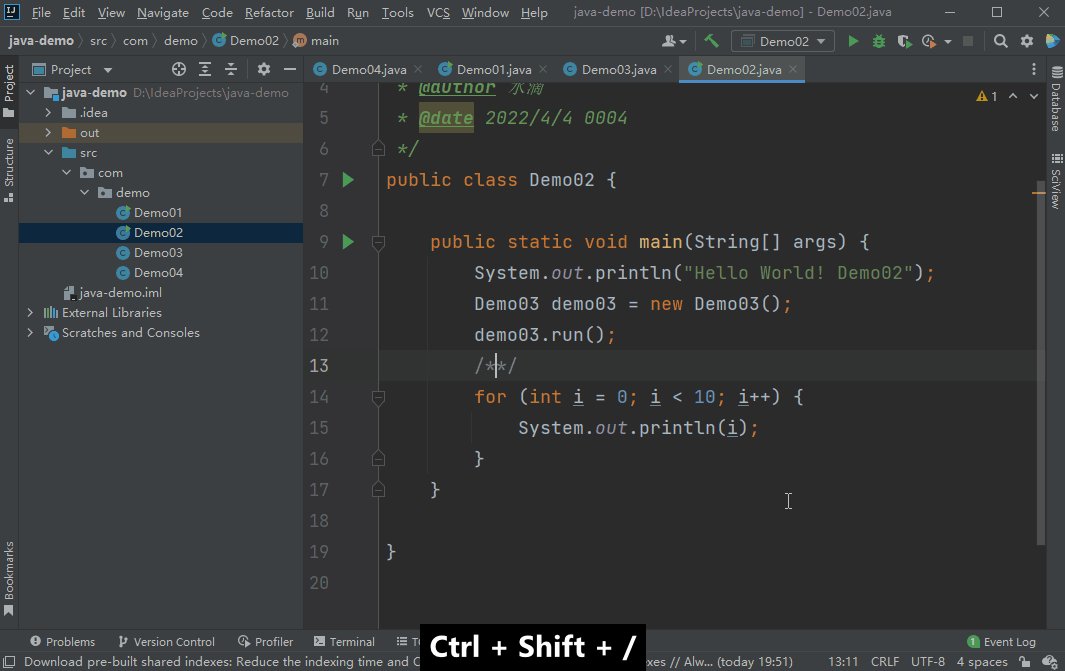
Ctrl + Shift + /:添加块注释

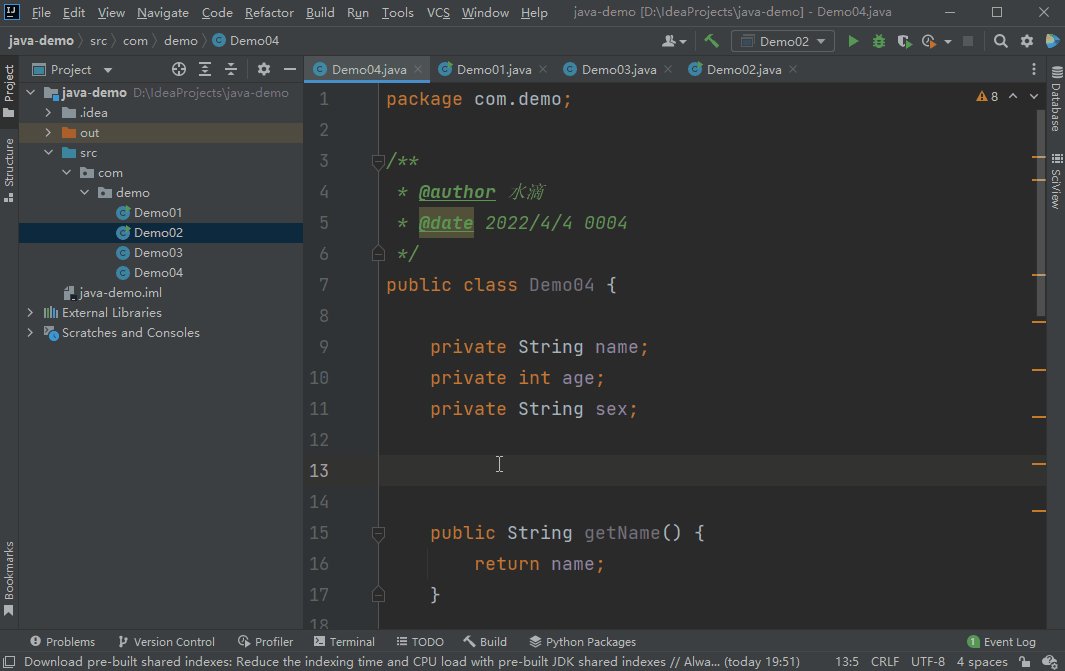
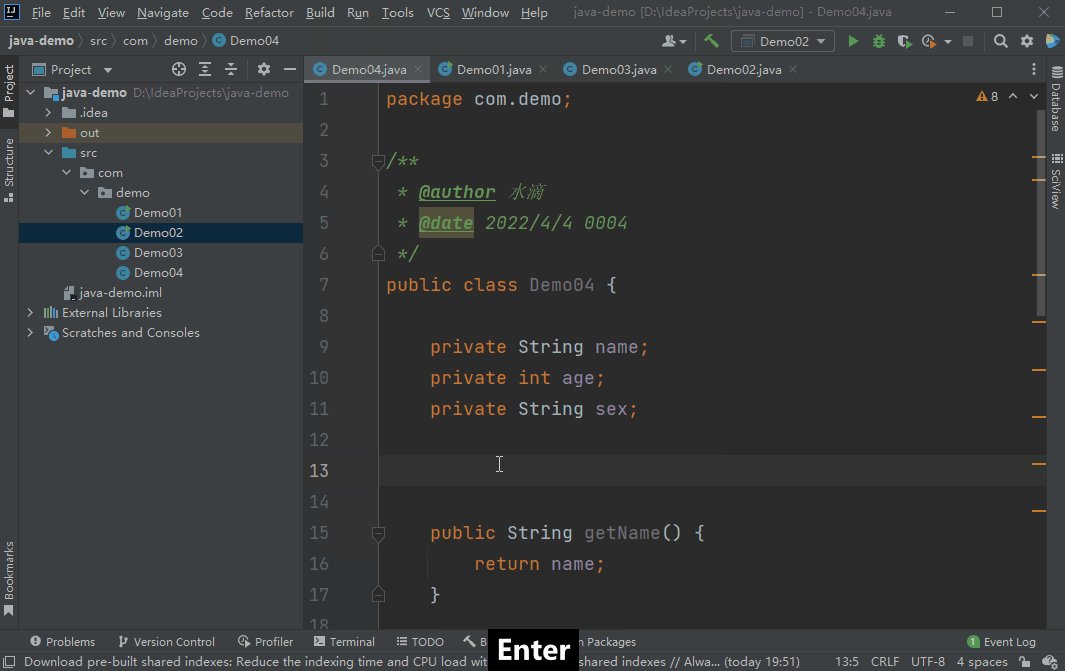
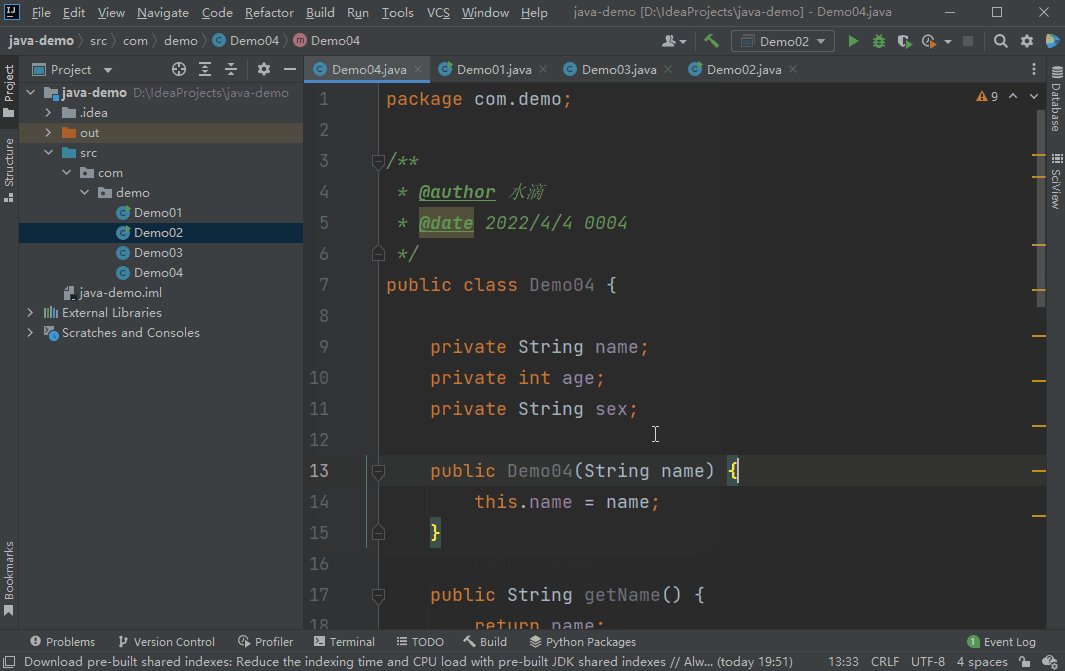
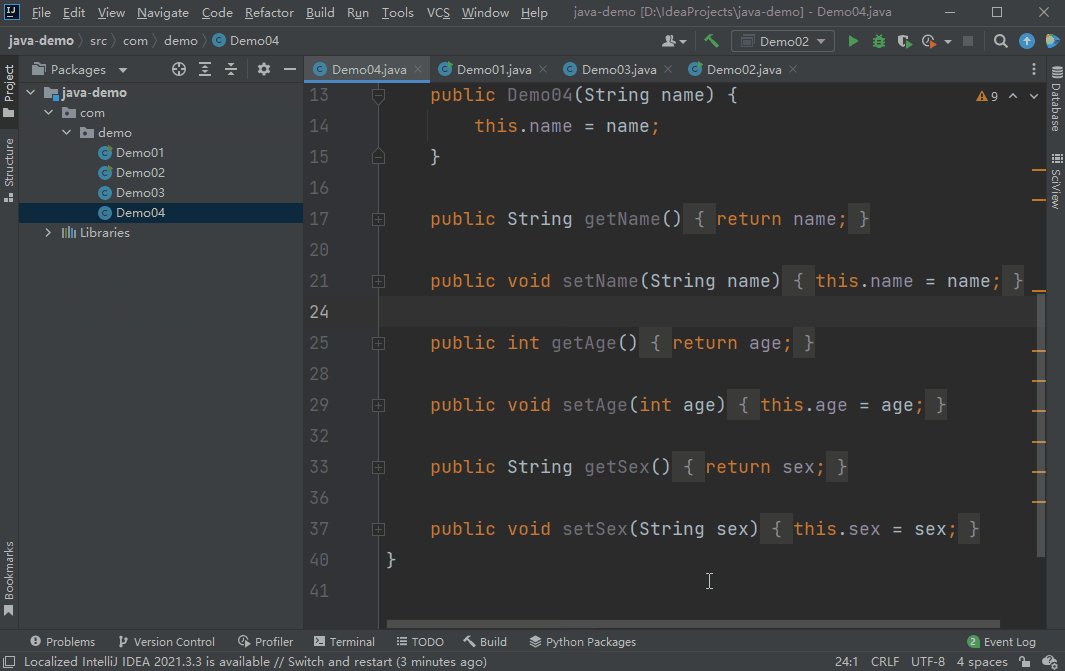
Alt + Insert:生产语句

7、上下文导航
Alt + Down:跳转至下一个方法
Alt + Up:跳转至上一个方法

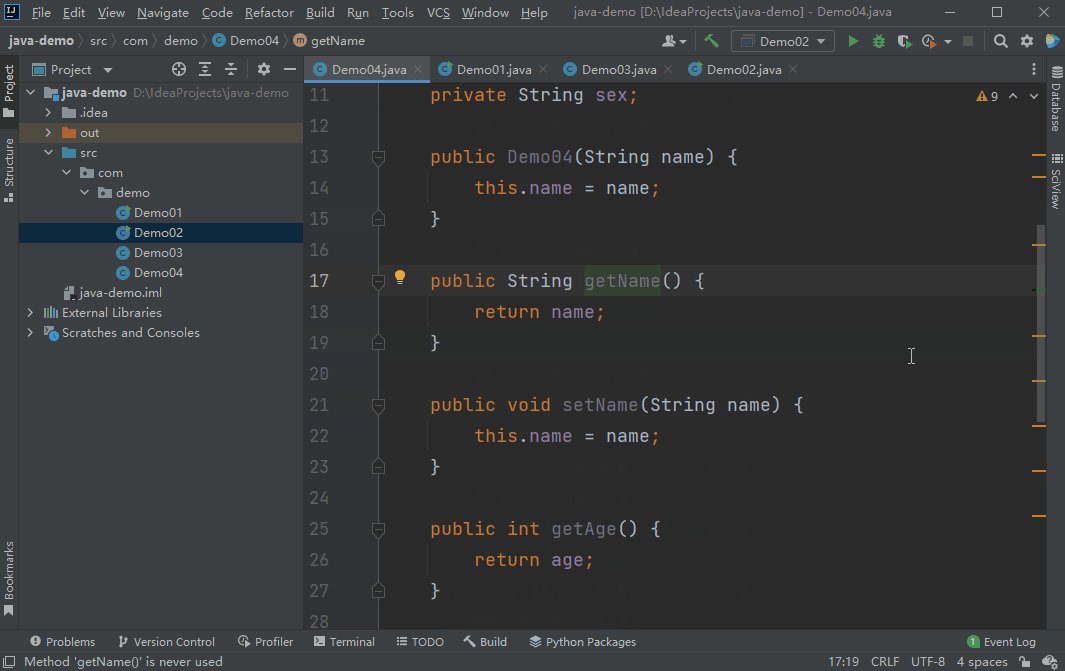
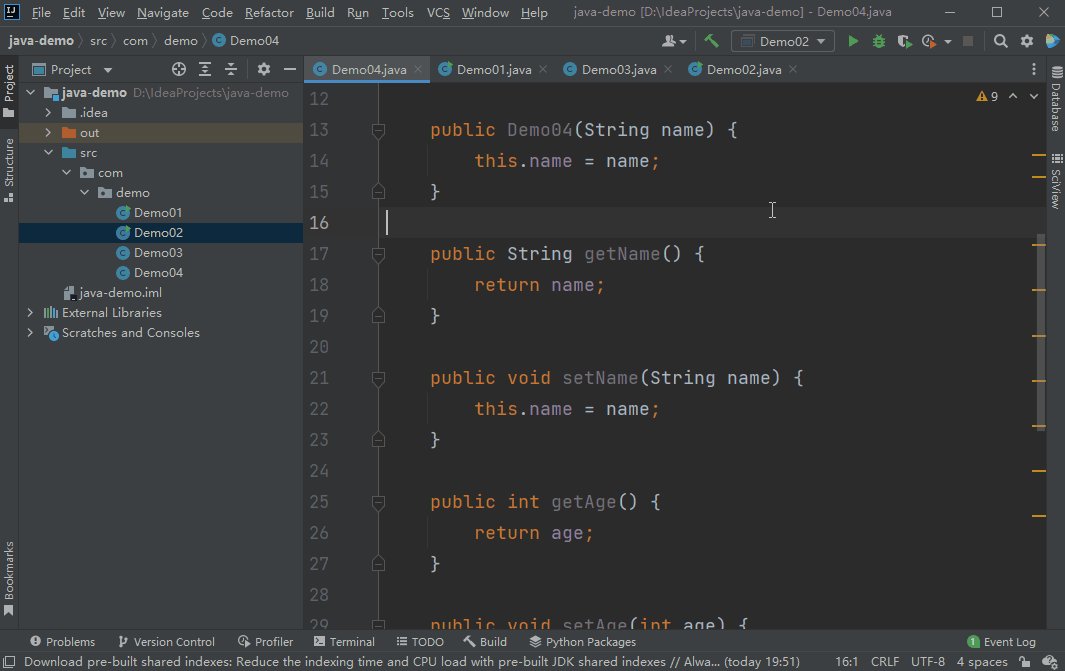
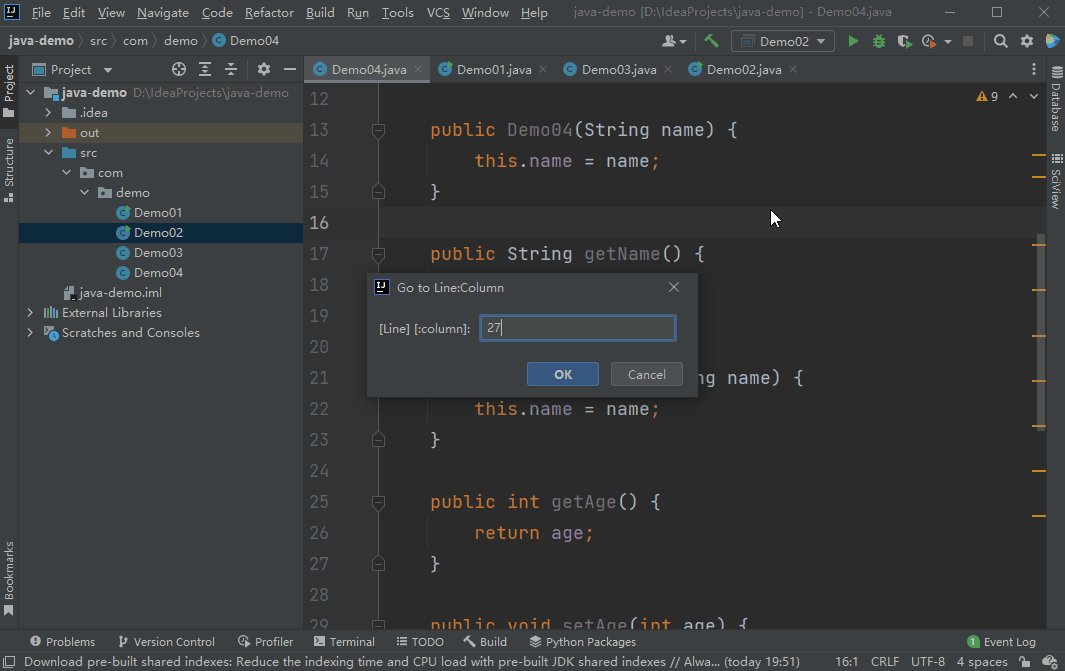
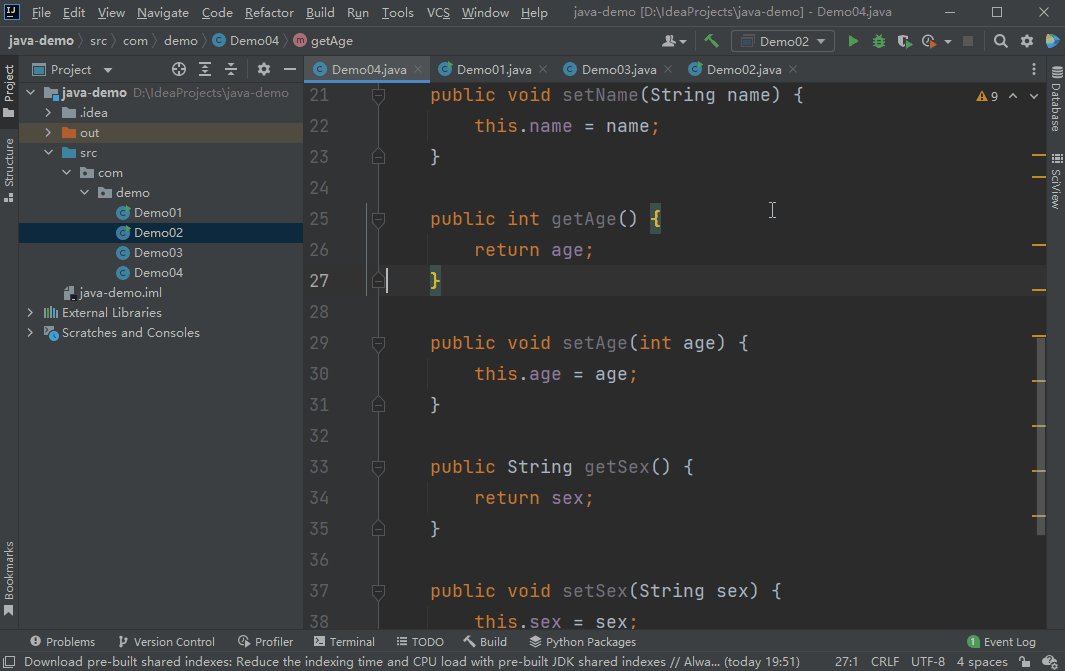
Ctrl + G:跳转到指定行

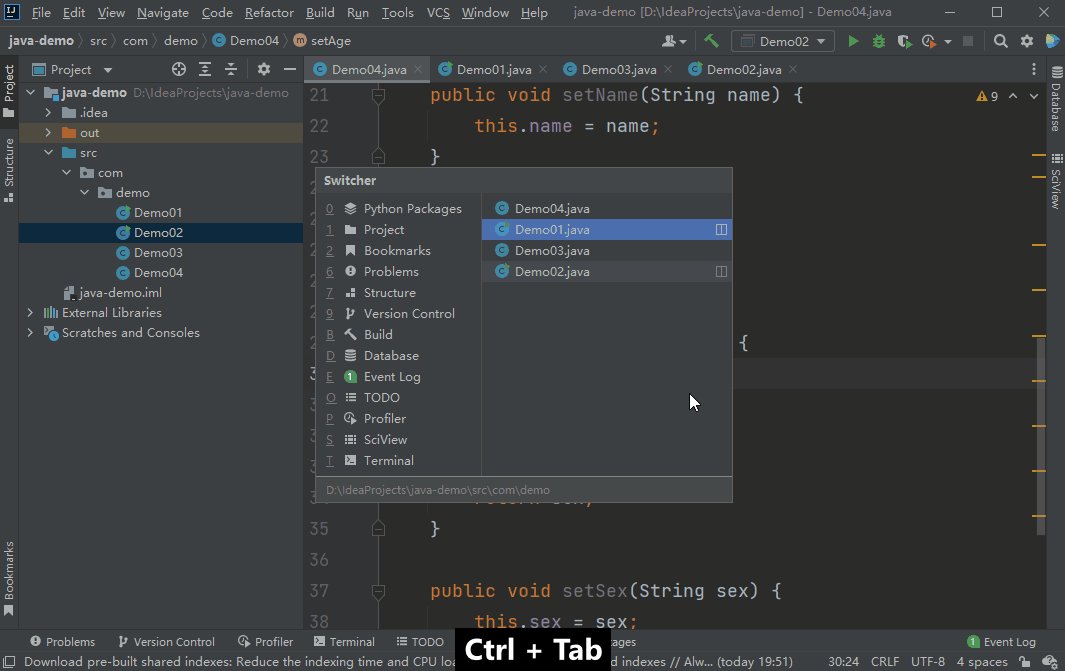
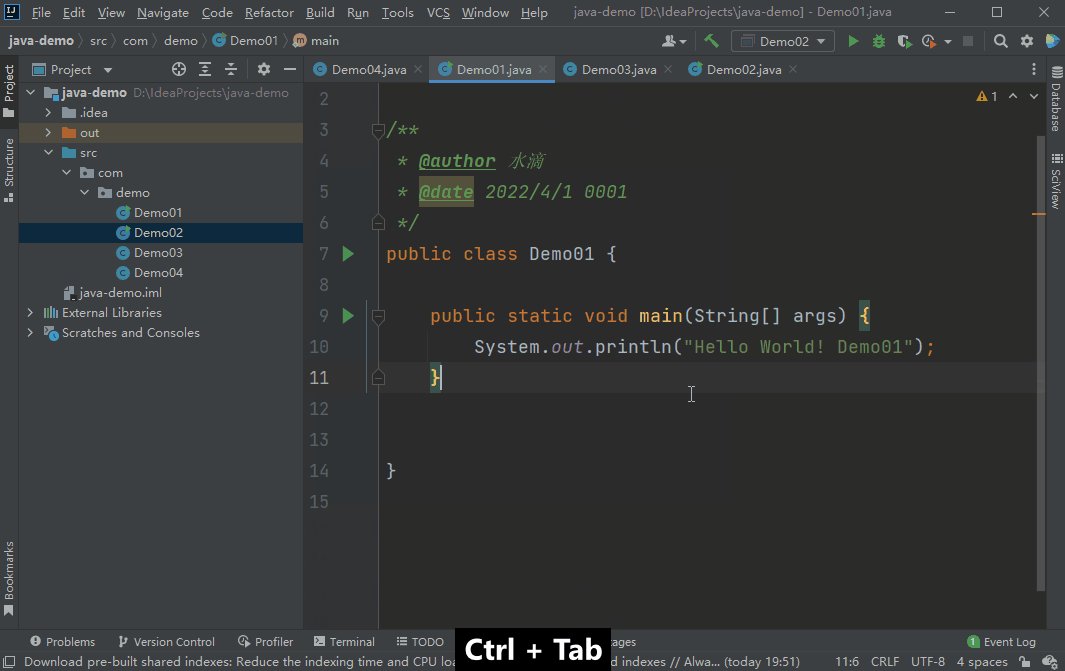
Ctrl + Tab:切换活动文件

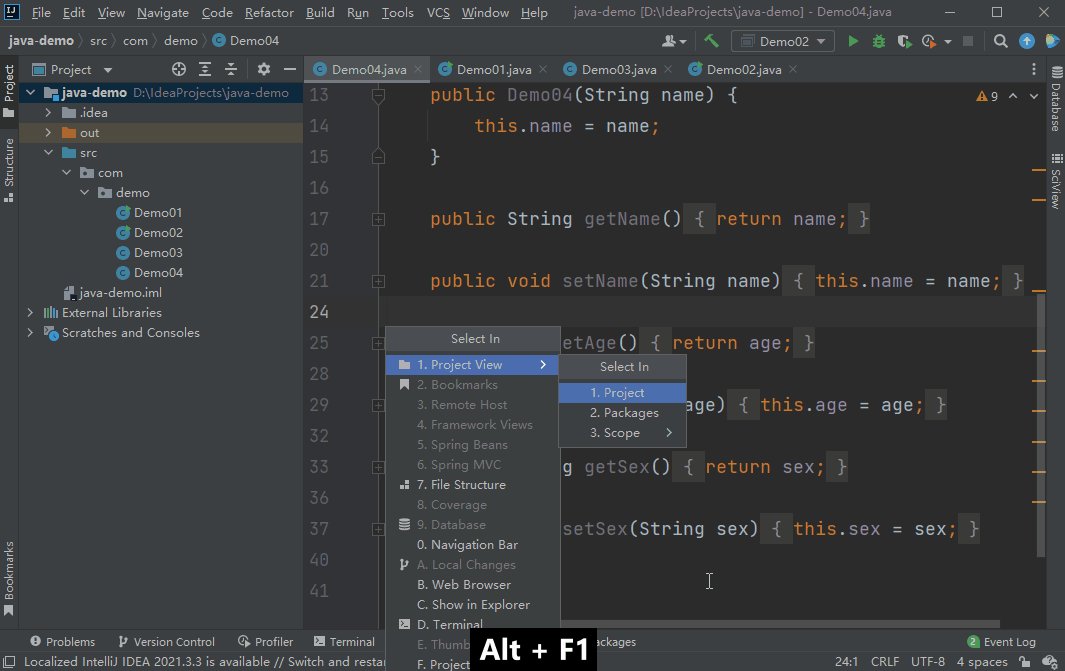
Alt + F1:选择文件的定位

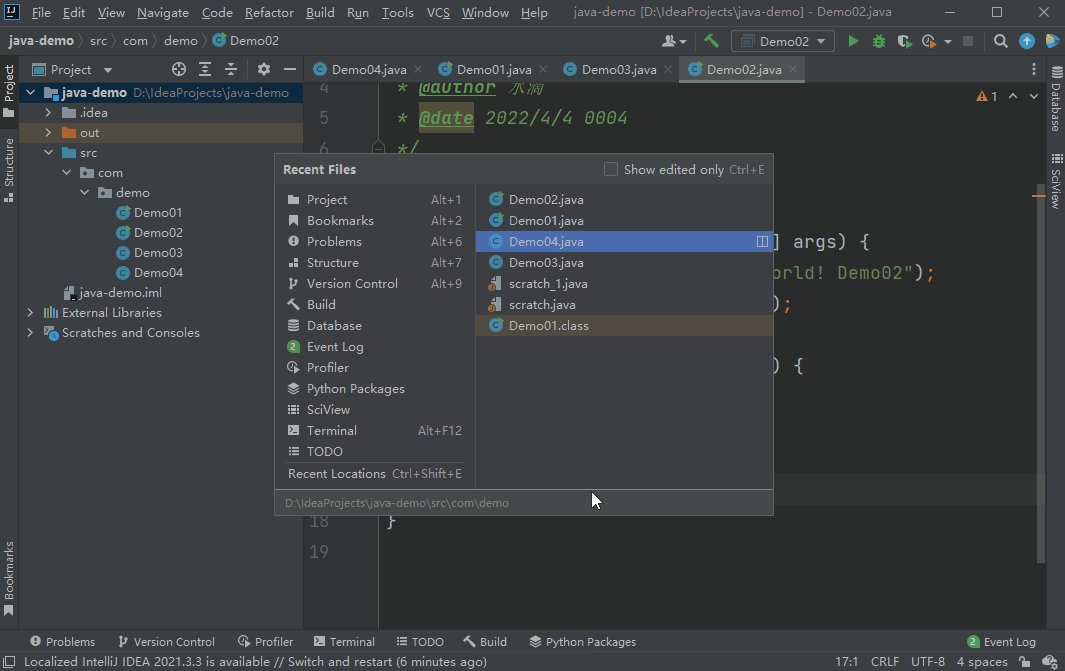
Ctrl + E:最近的文件

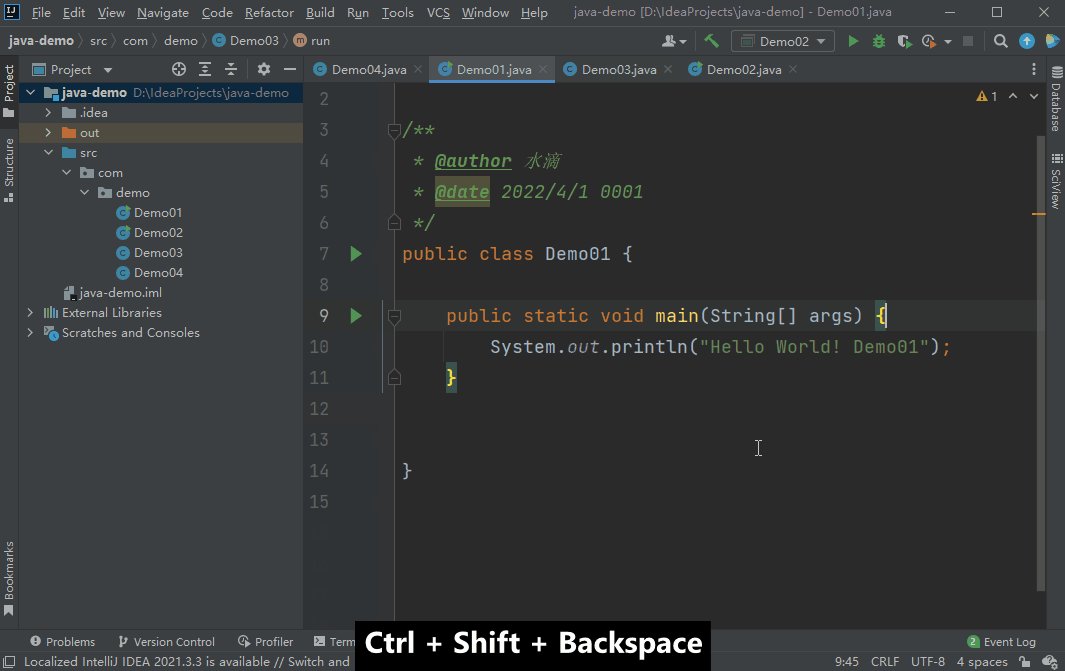
Ctrl + Shift + Backspace:返回上次编辑位置

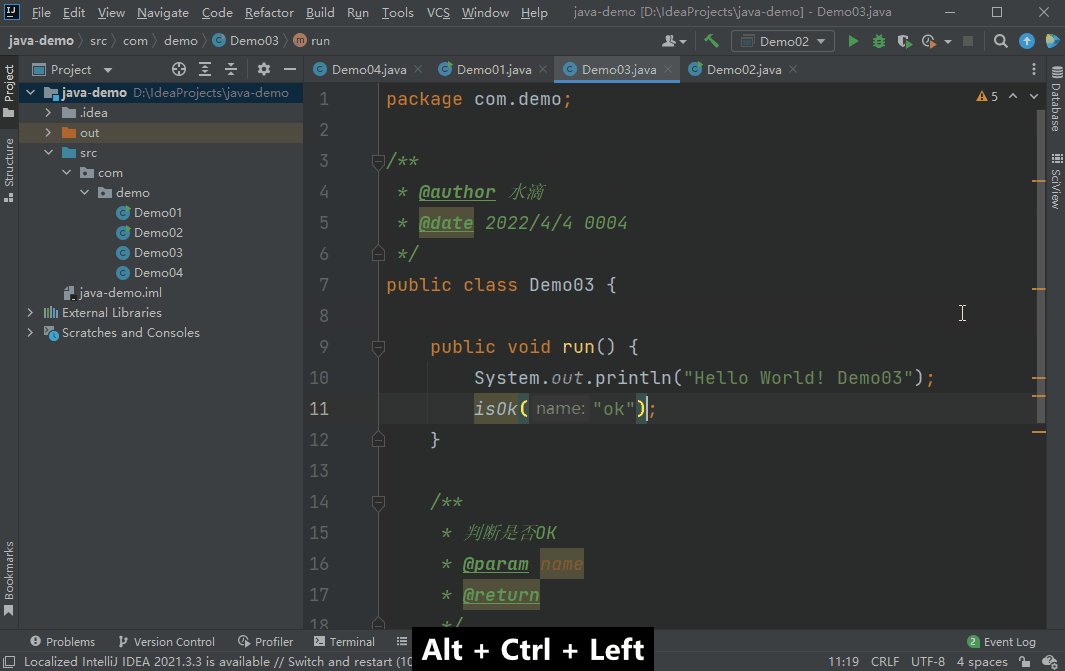
Ctrl + Alt + Left:后退
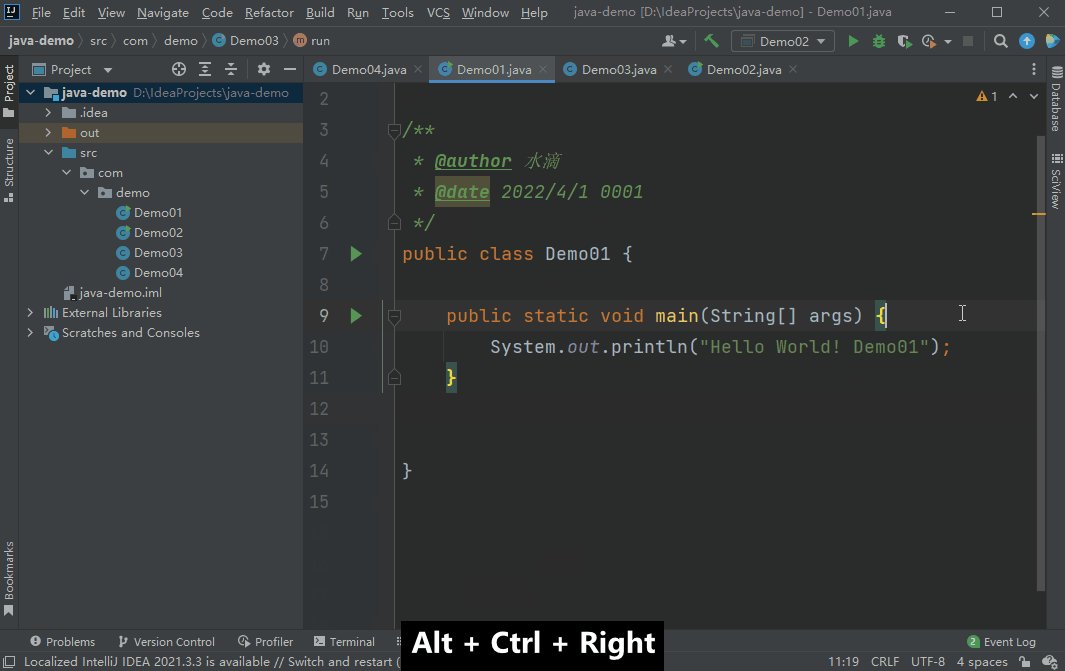
Ctrl + Alt + Right:前进

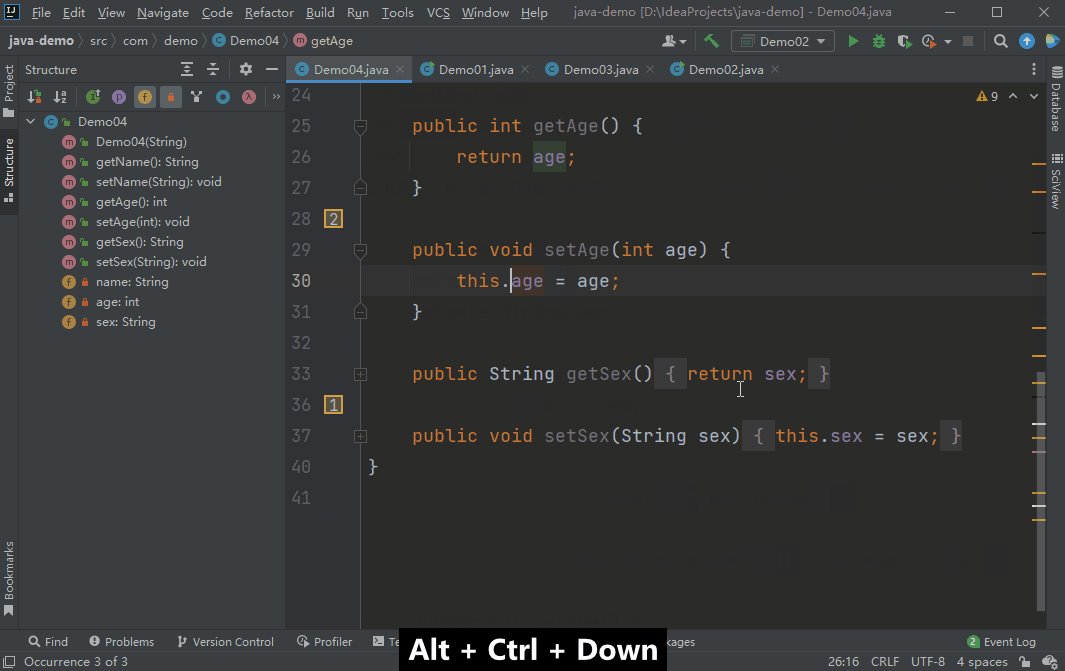
Ctrl + Alt + Down:下一事件
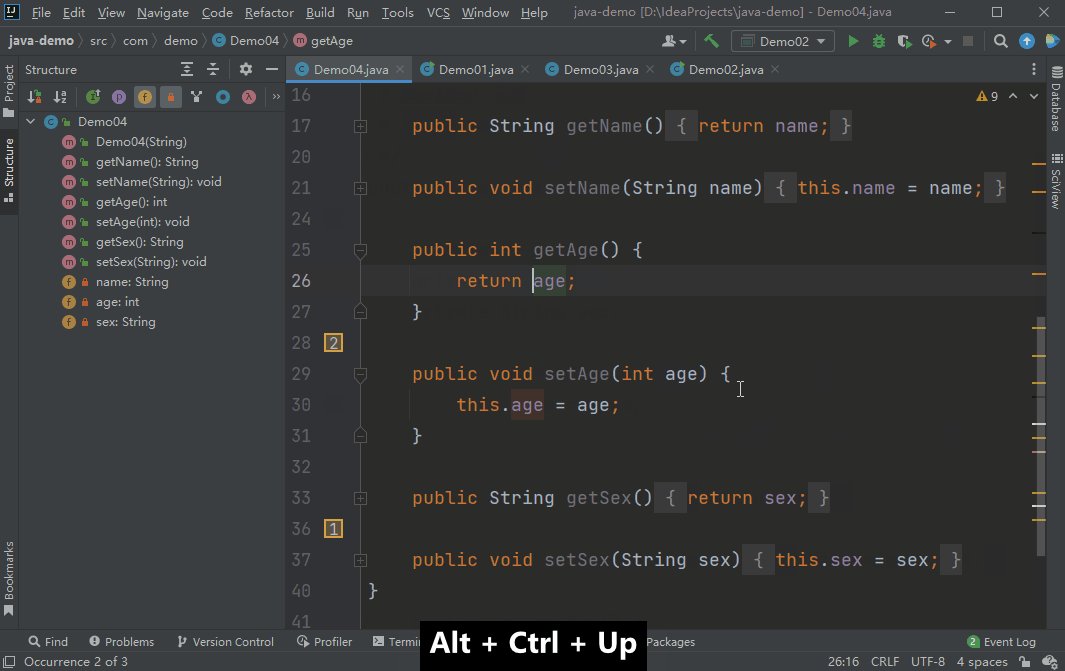
Ctrl + Alt + Up:上一事件

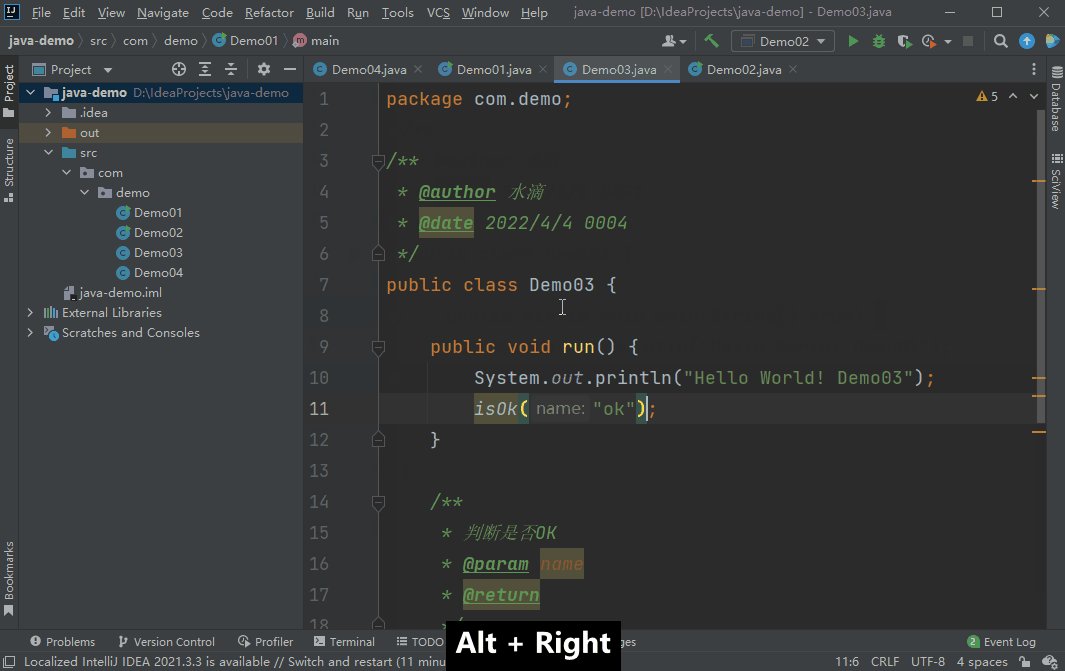
Alt + Right:选择下一个选项卡
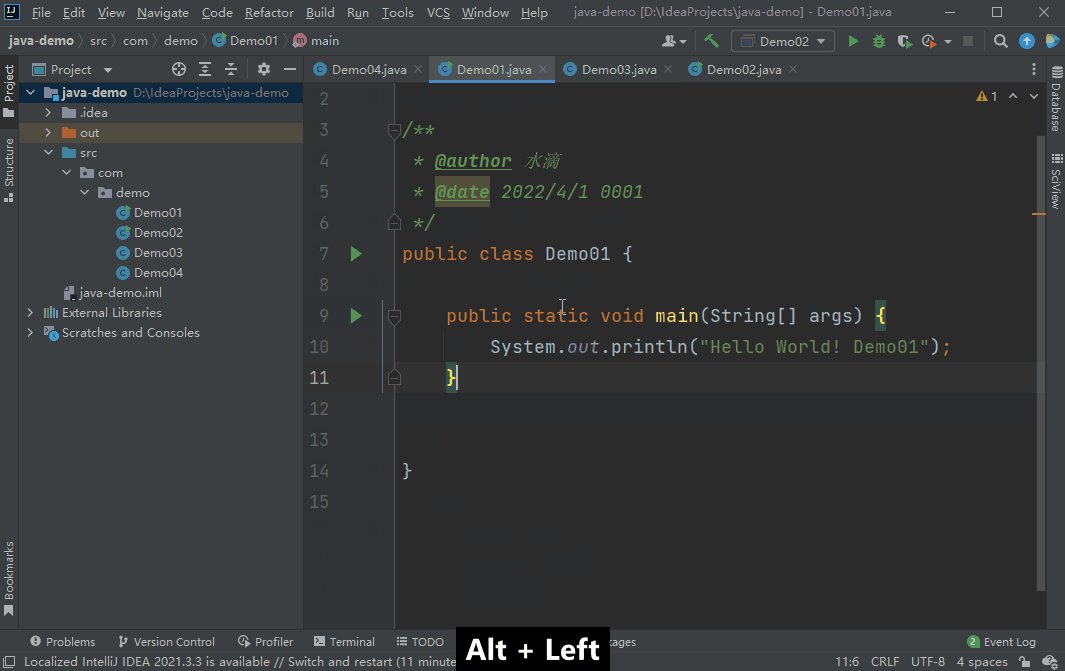
Alt + Left:选择下一个选项卡

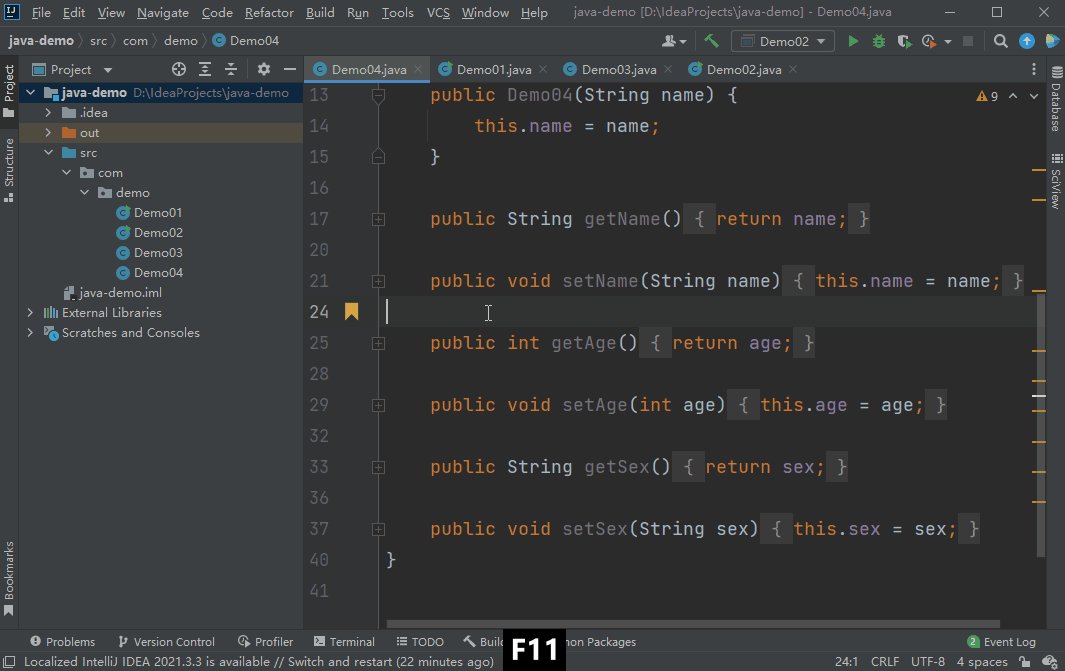
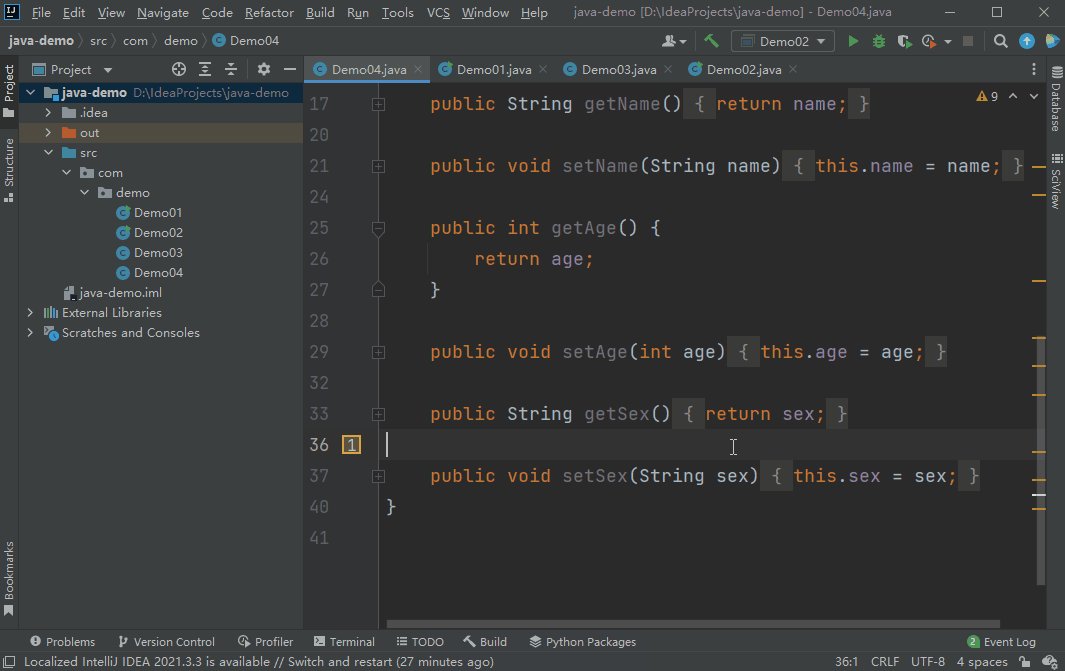
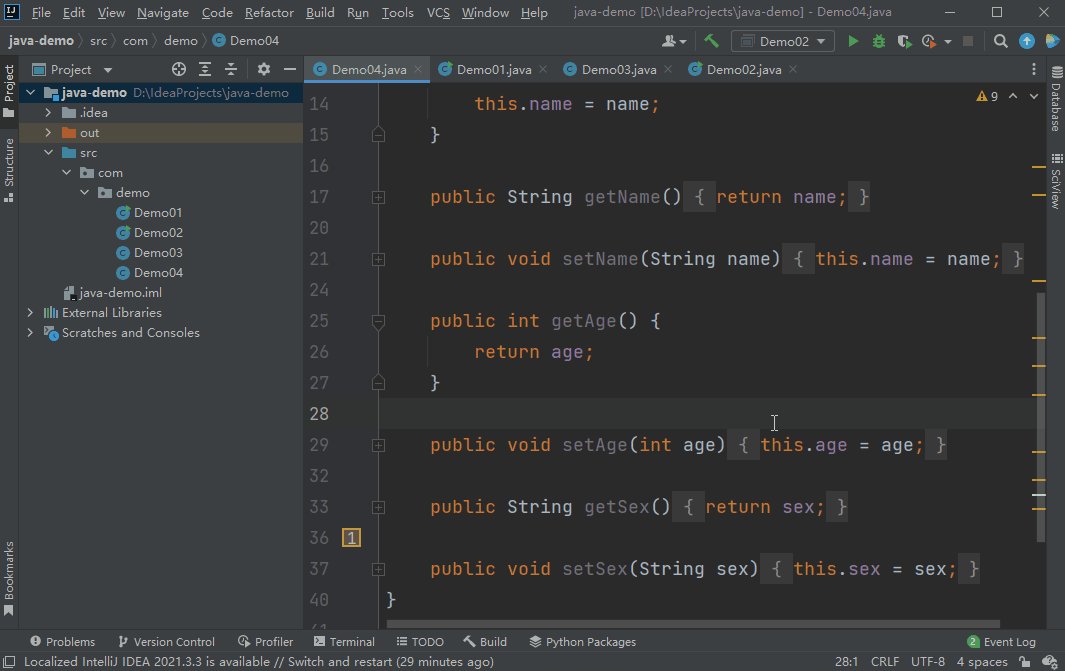
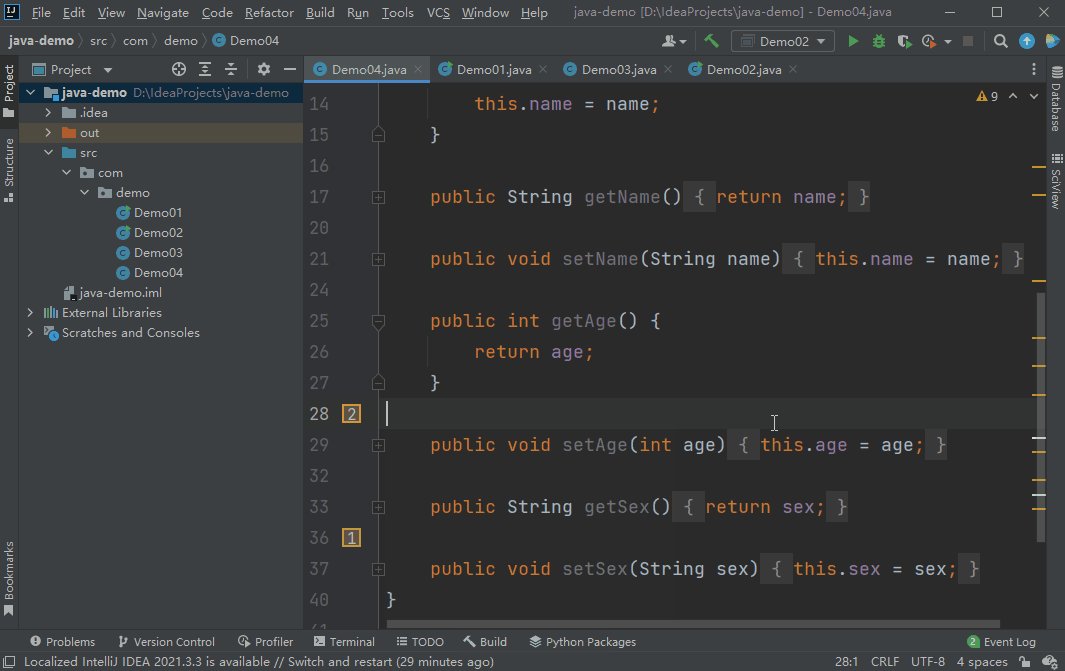
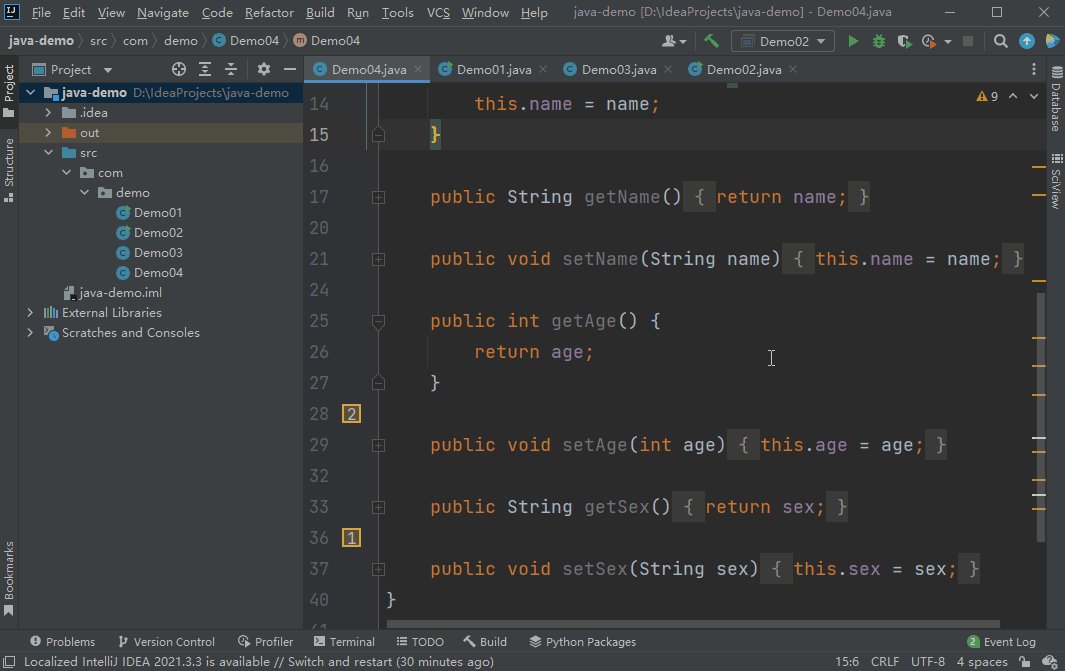
F11:切换匿名书签

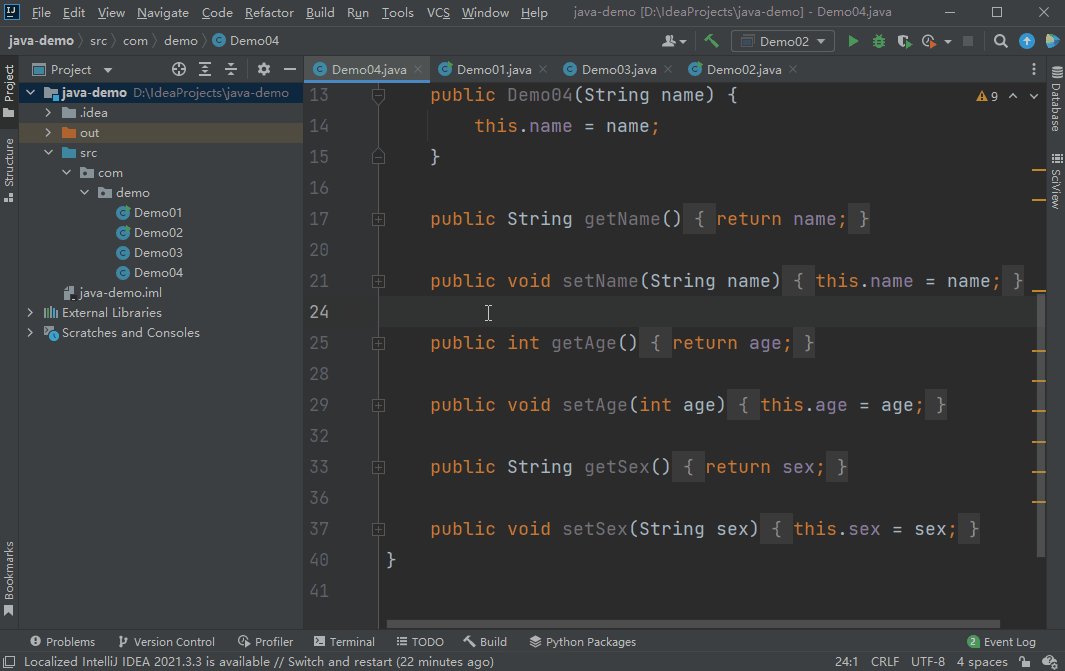
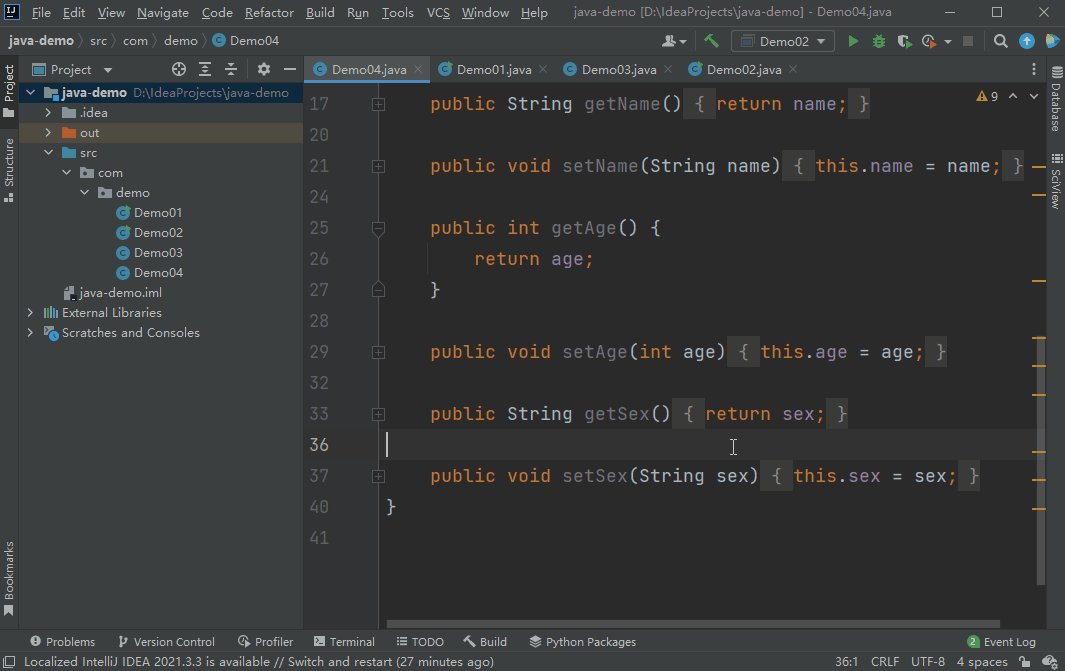
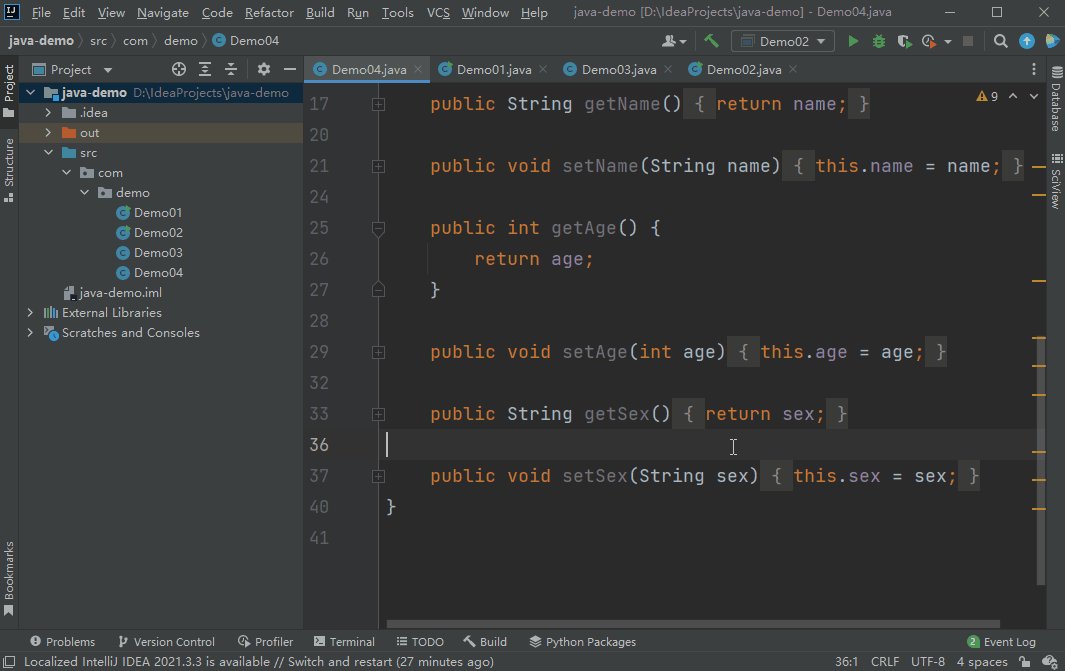
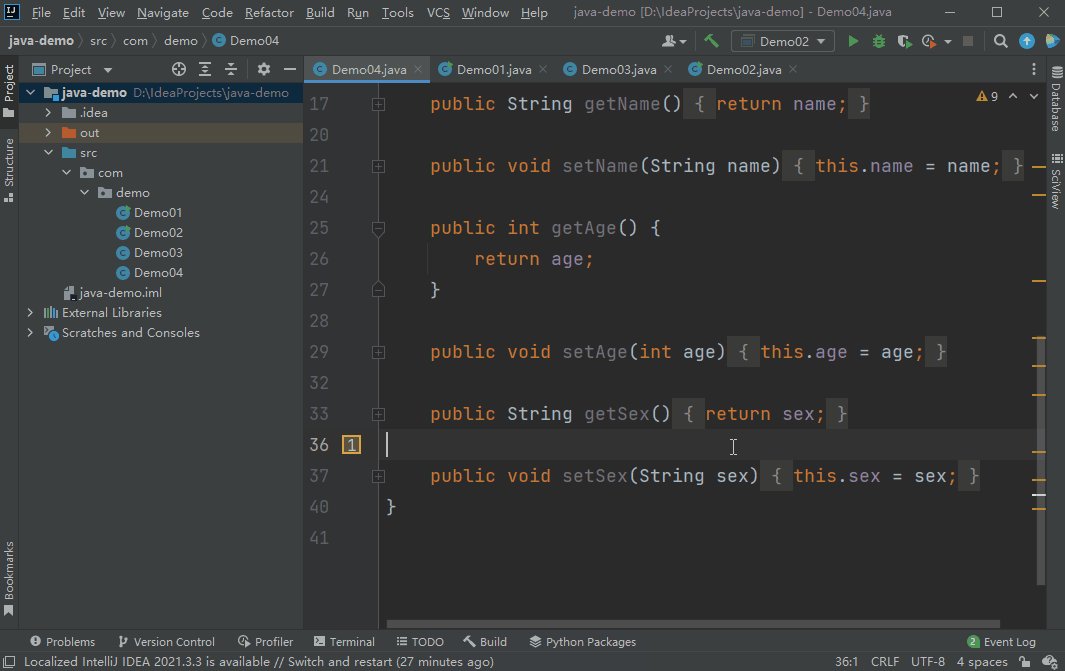
Ctrl + Shift + [digit]:用数字切换书签

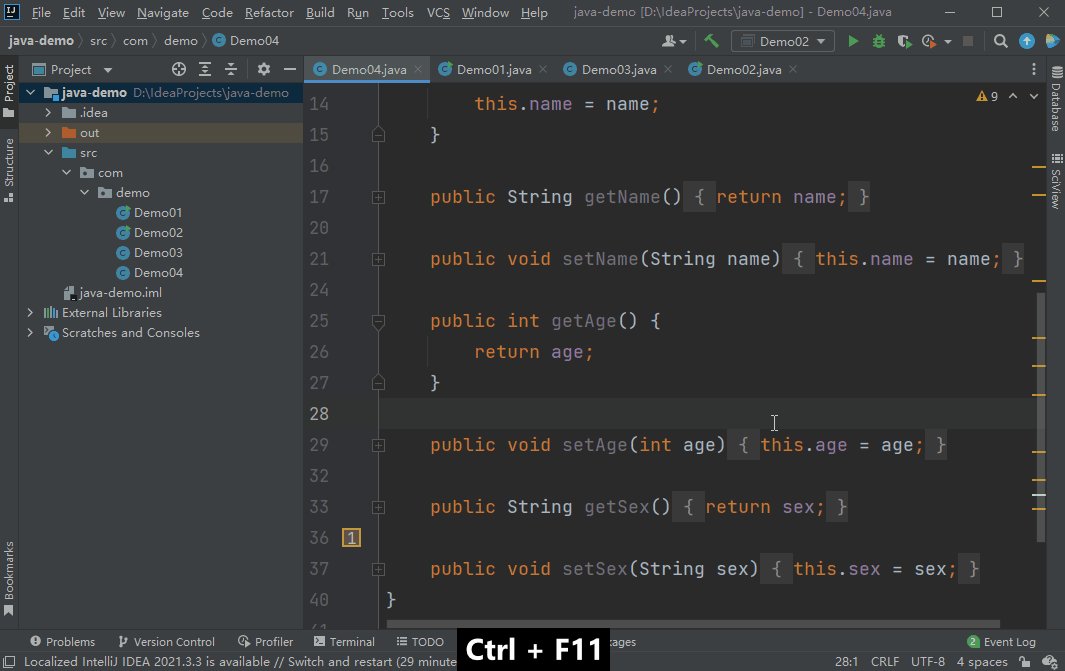
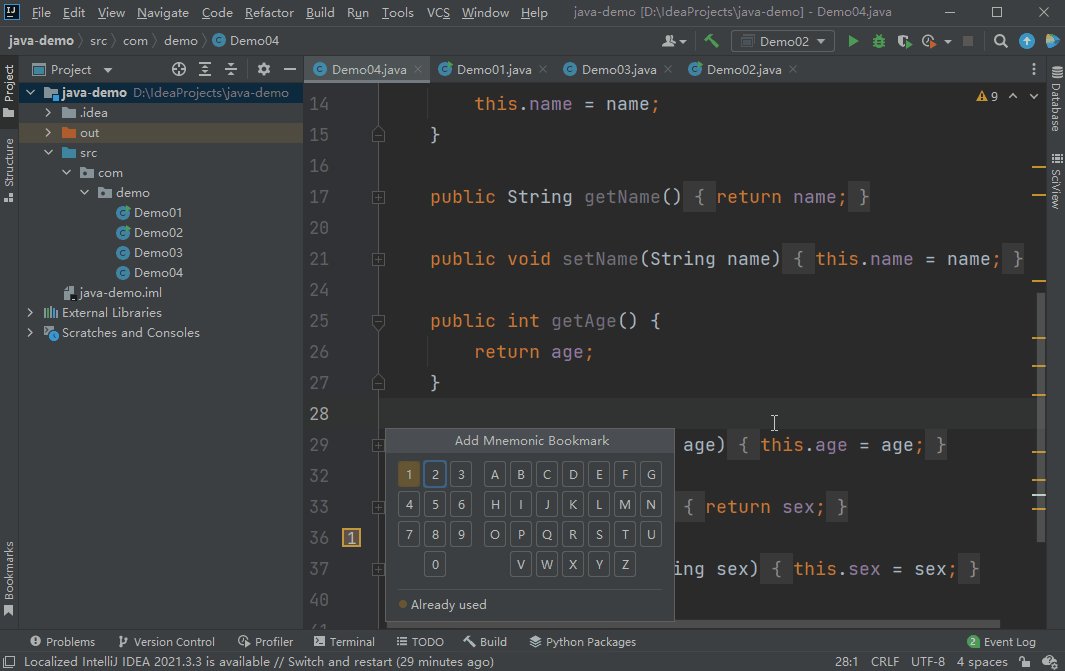
Ctrl + F11:使用助词符切换书签

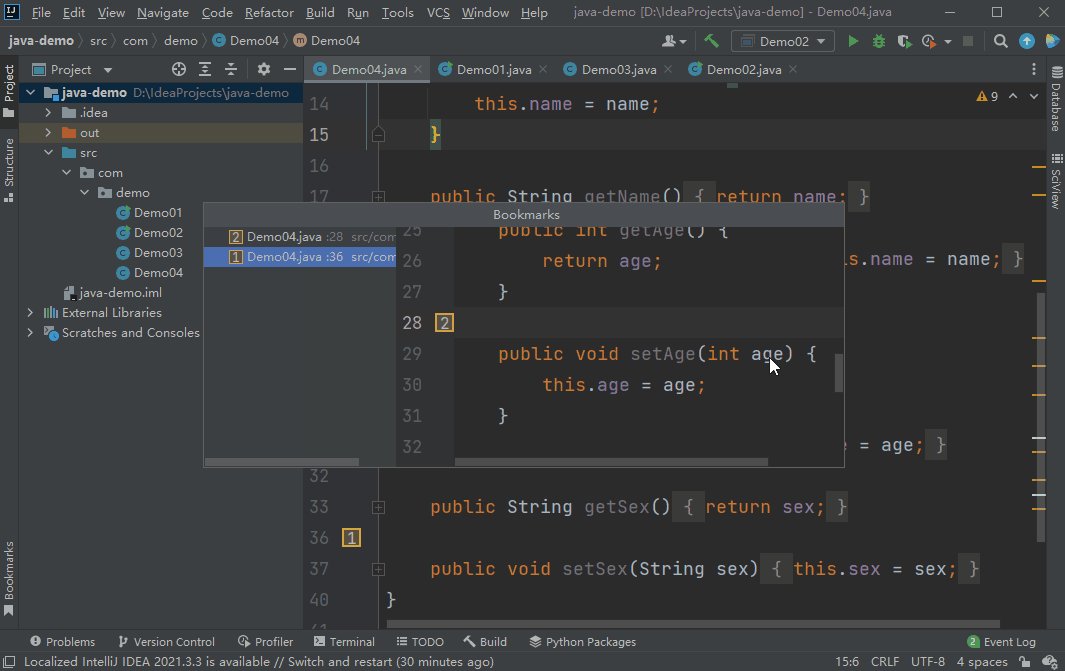
Shift + F11:显示所有书签

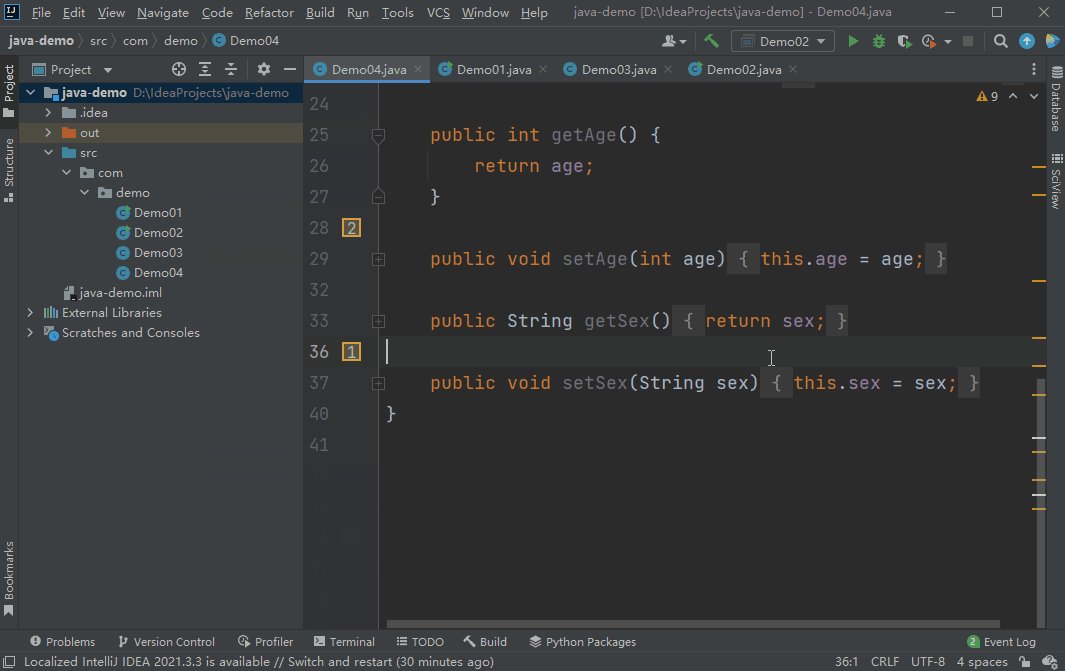
Ctrl + [digit]:用数字跳转到书签

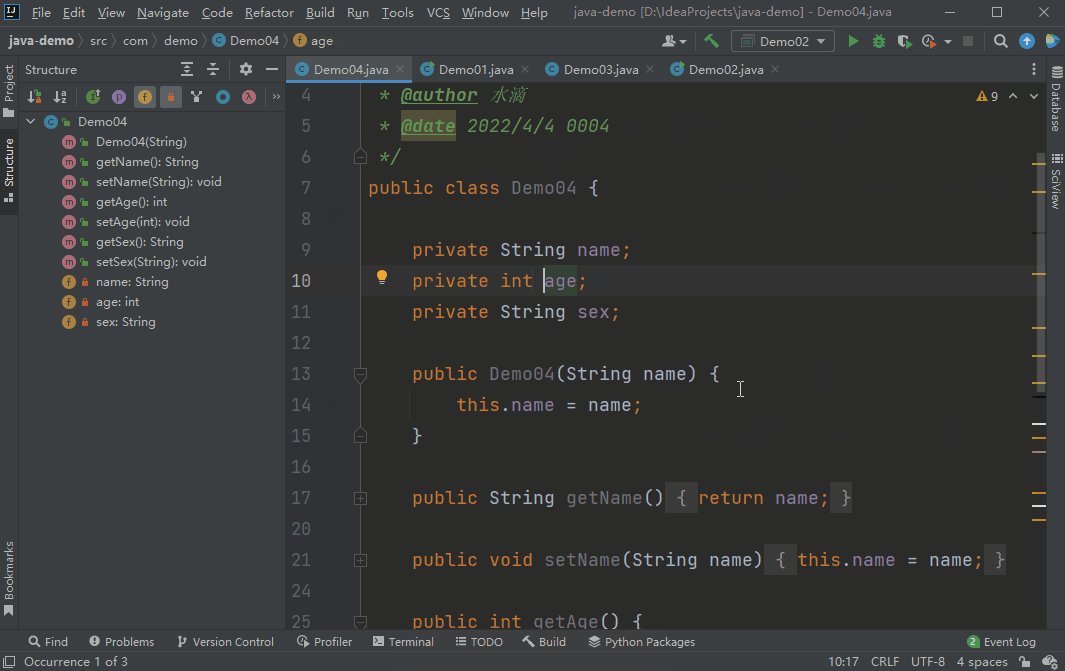
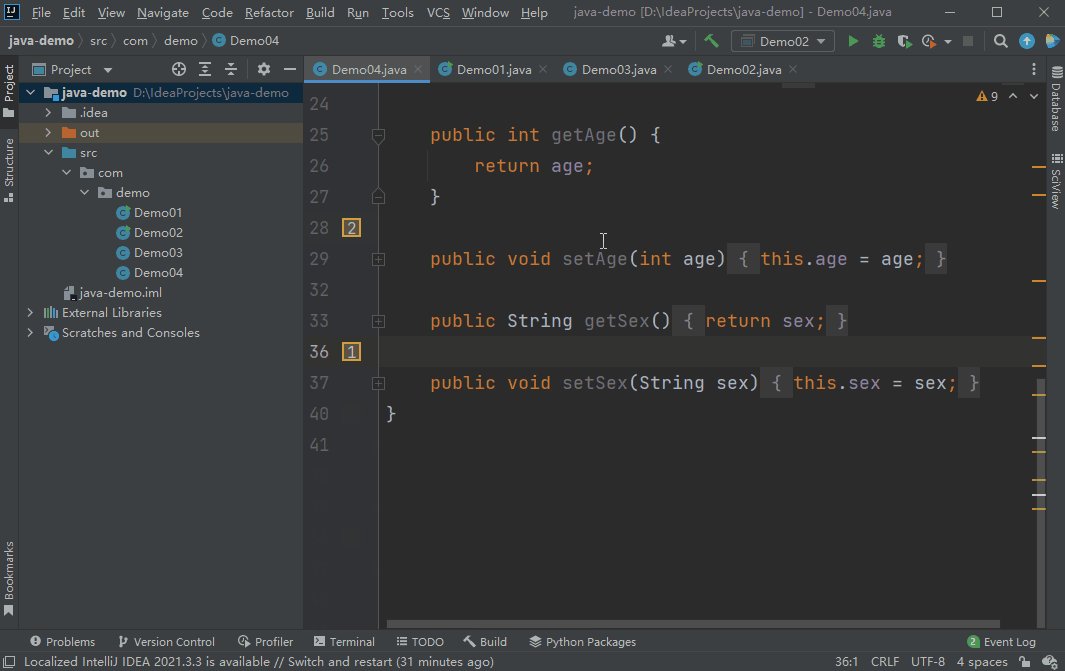
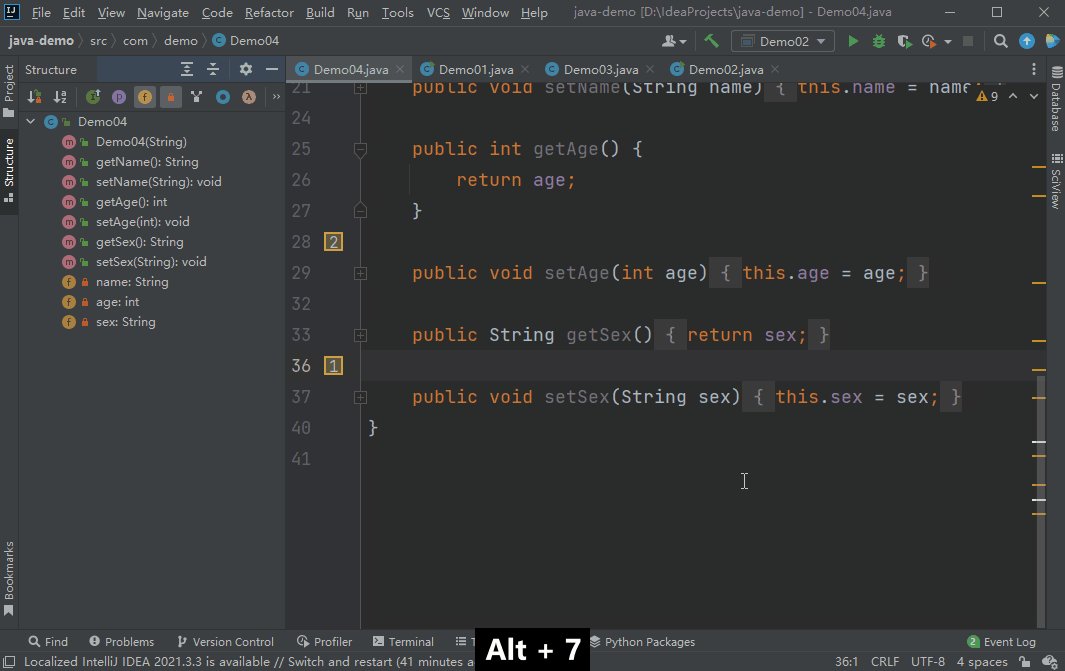
Alt + 7:显示结构窗口

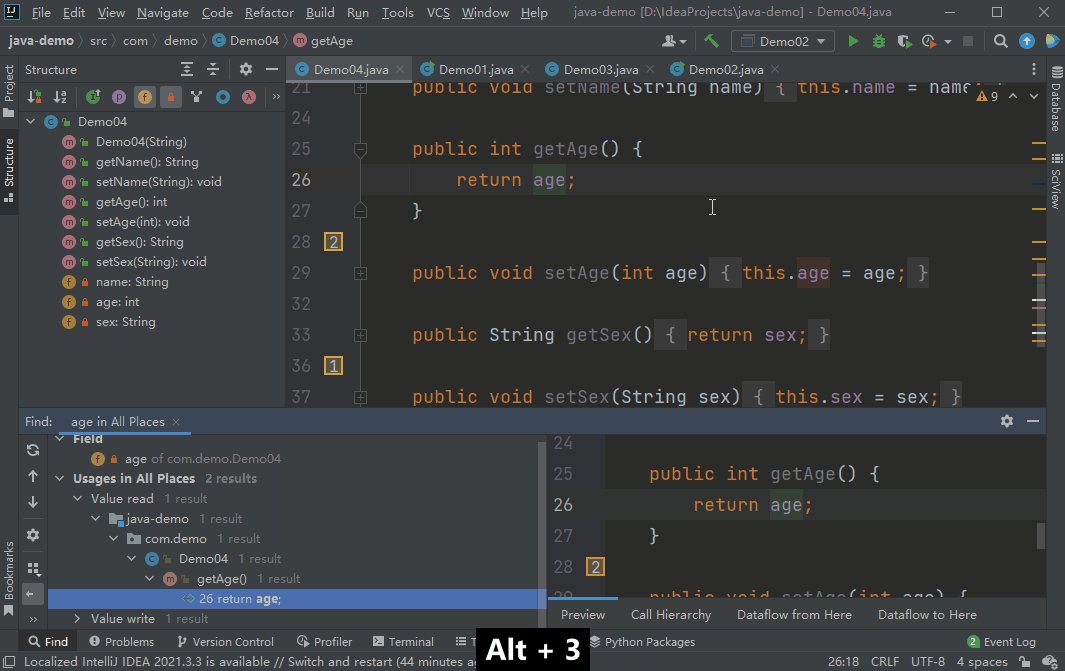
Alt + 3:显示查找窗口

8、查找操作
双击Shift:查找所有

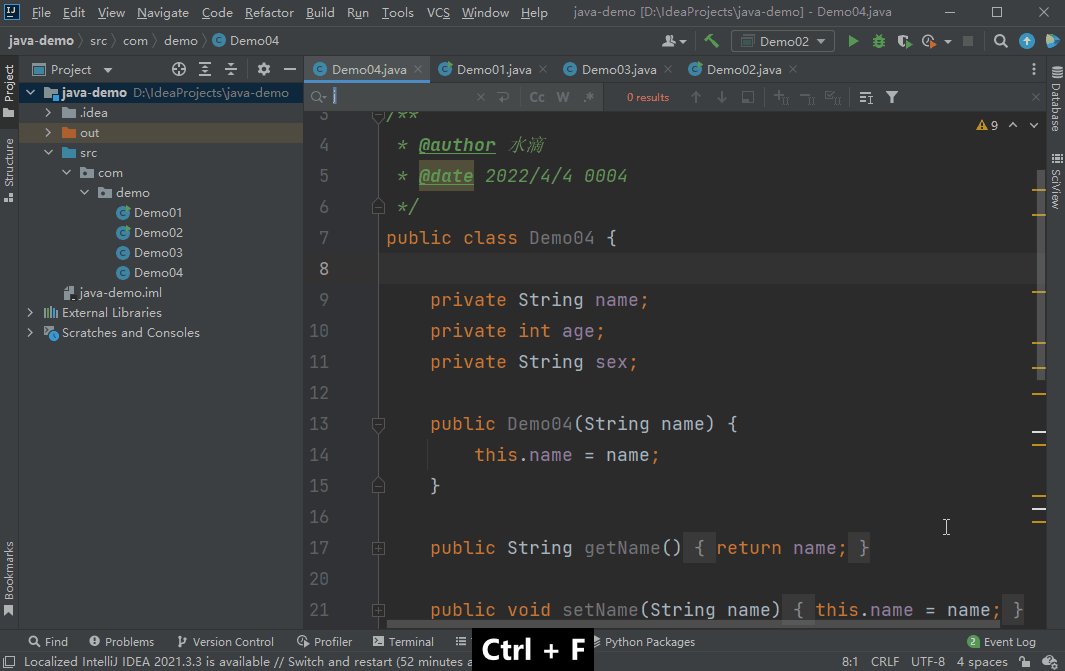
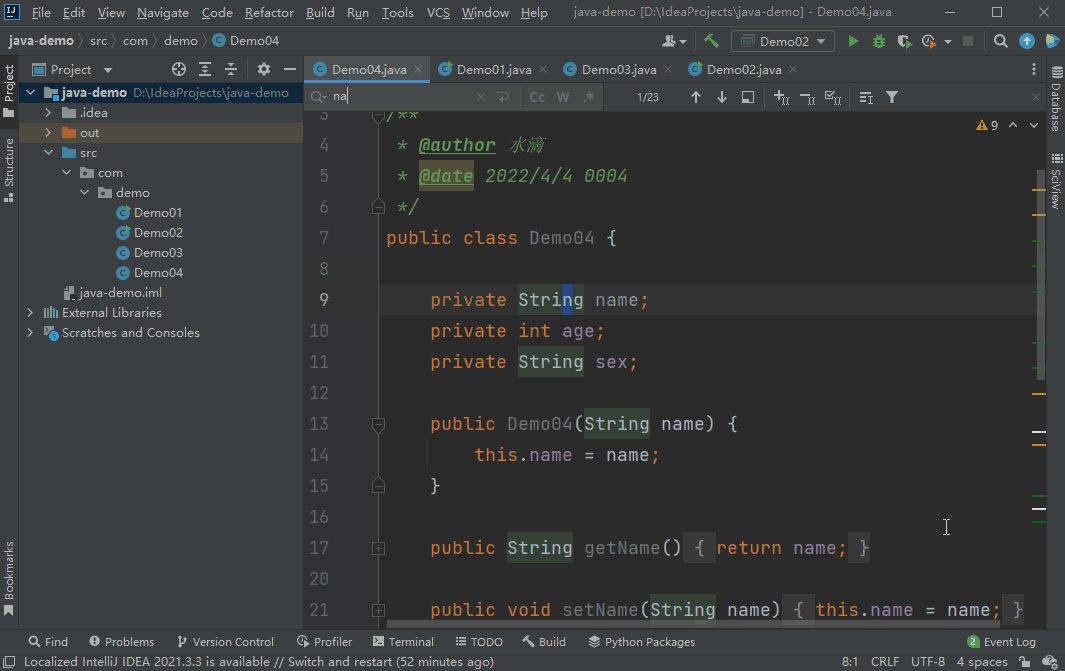
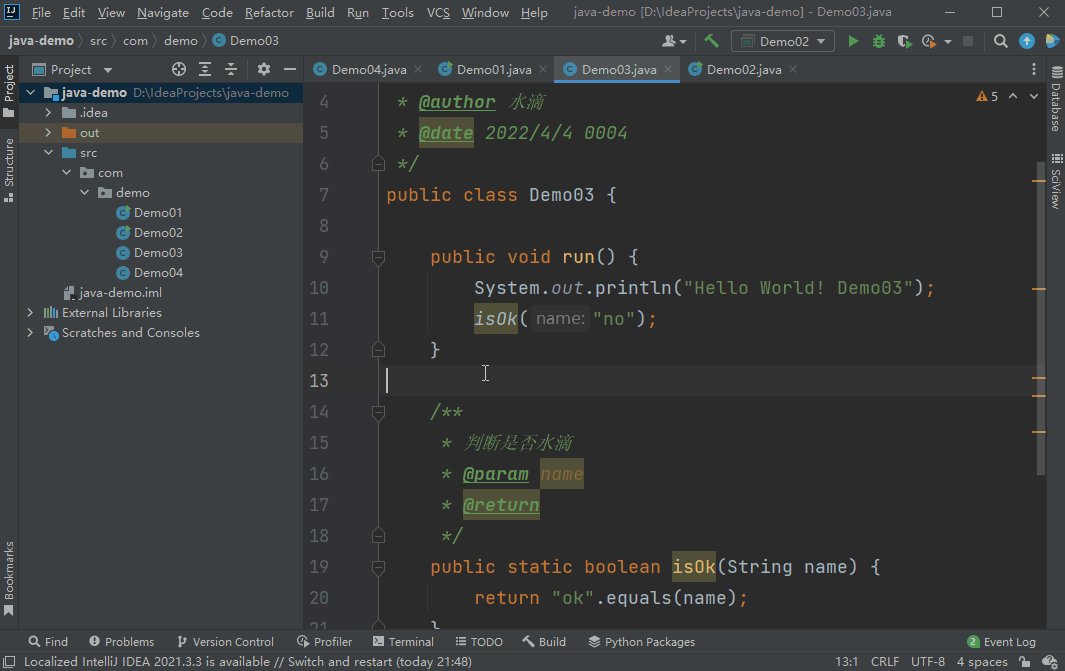
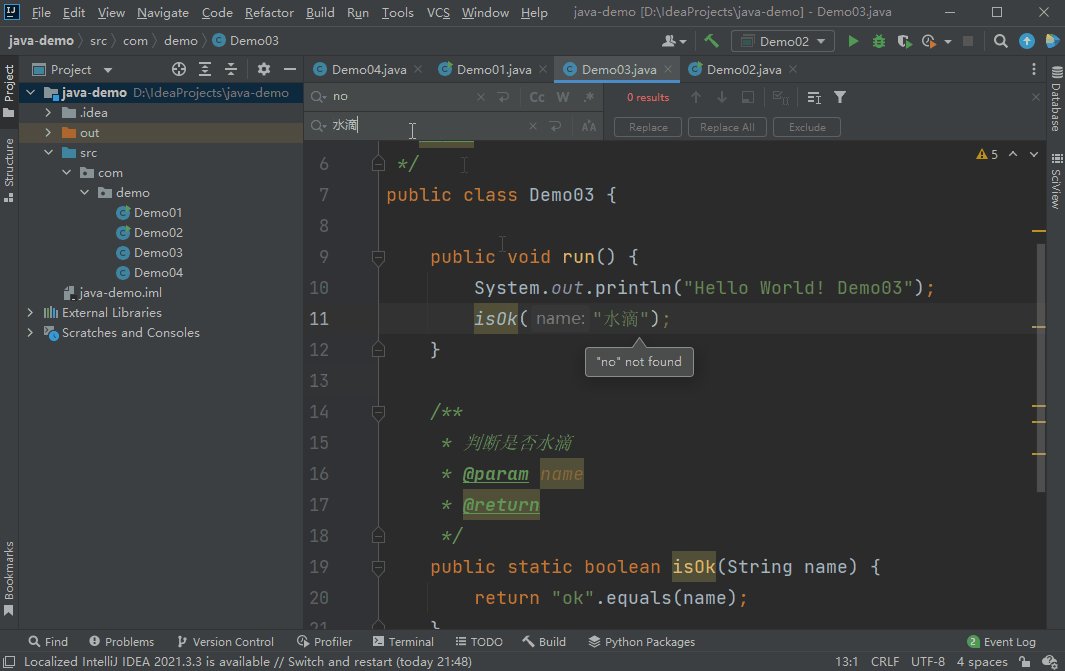
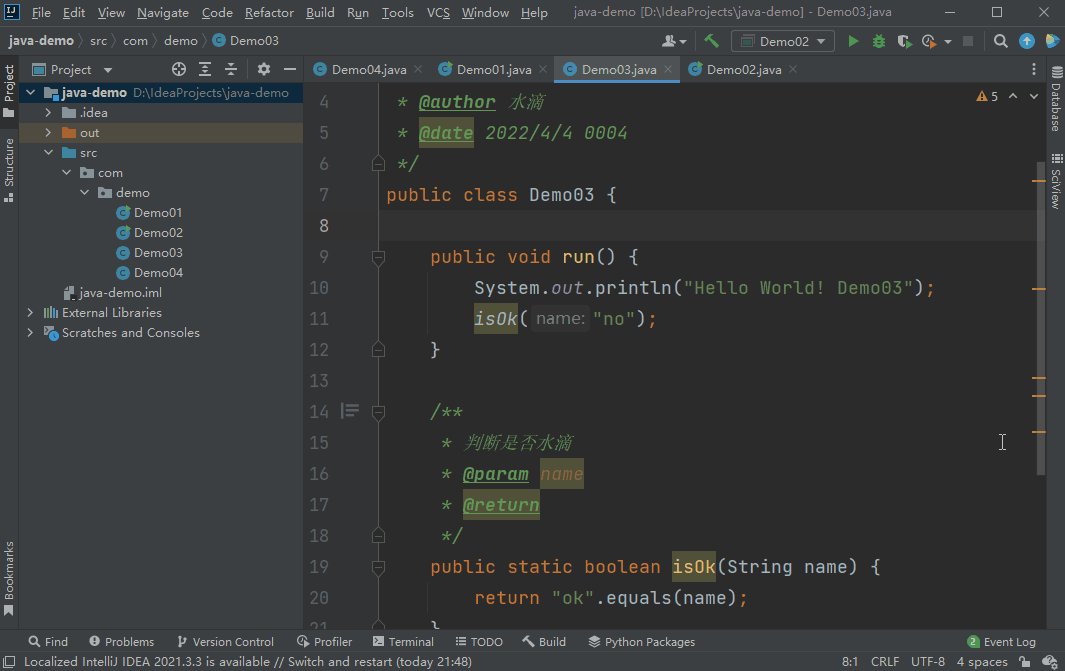
Ctrl + F:查找字符(当前文件)

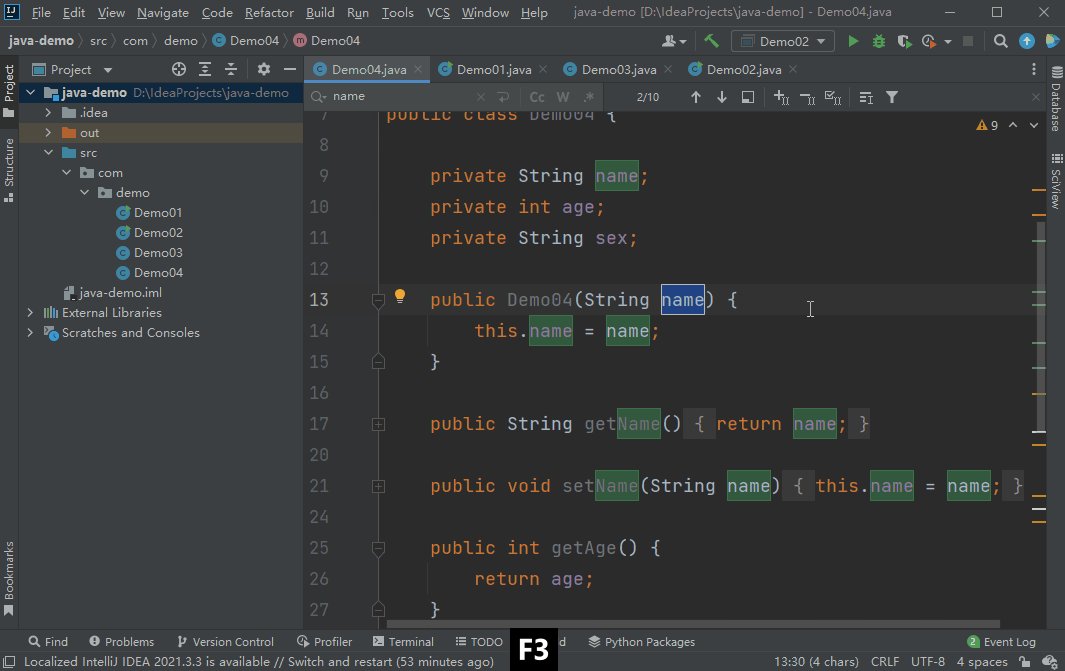
F3:查找下一个
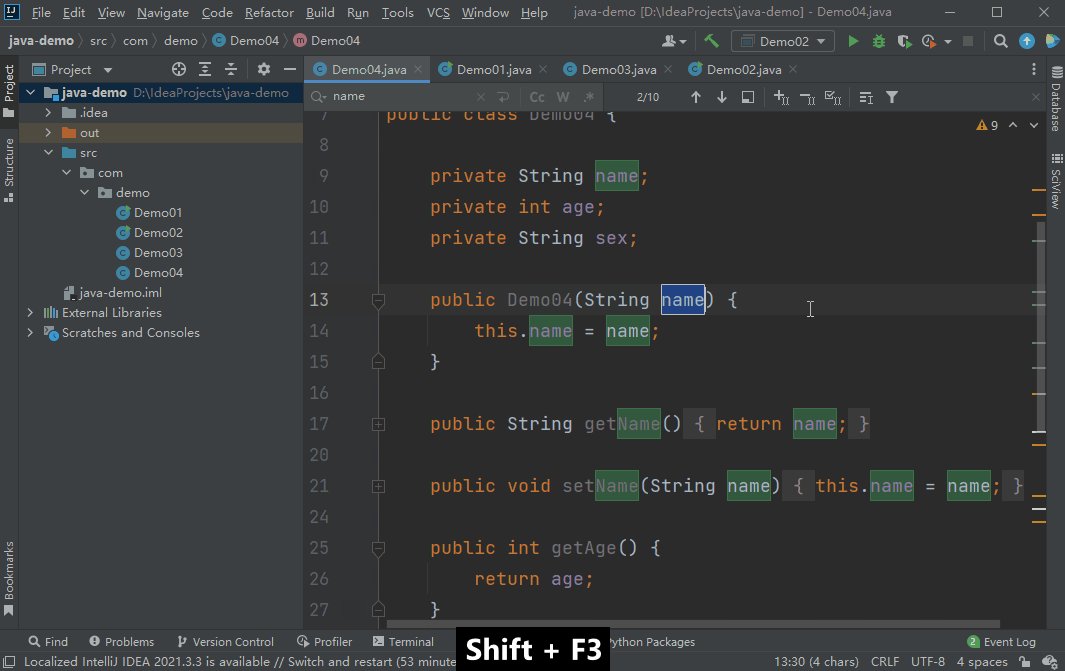
Shift + F3:查找上一个

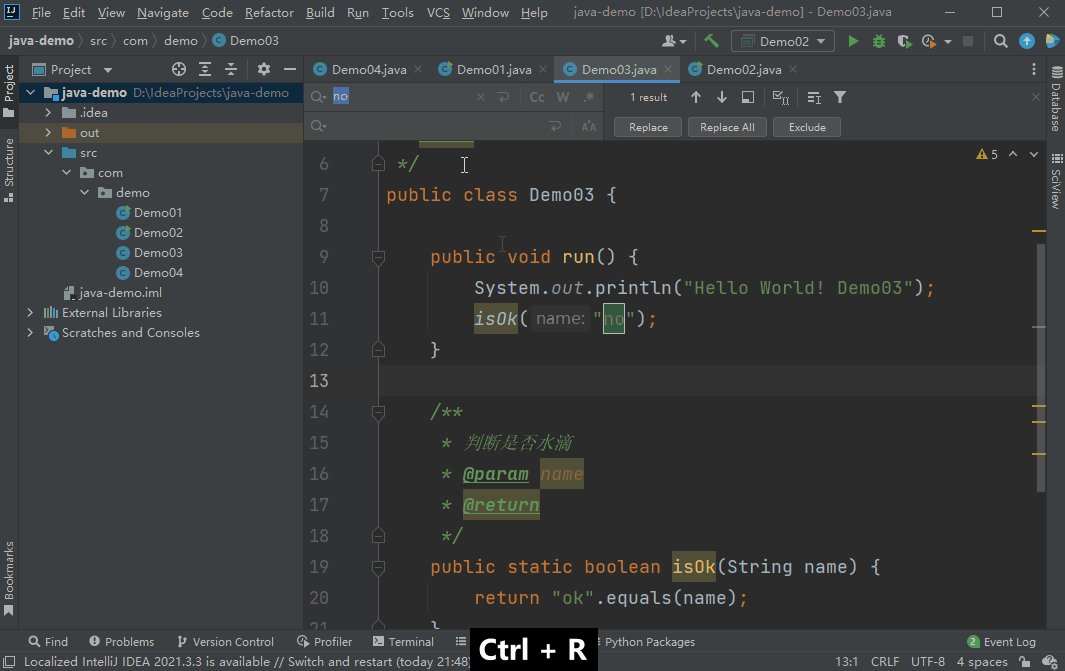
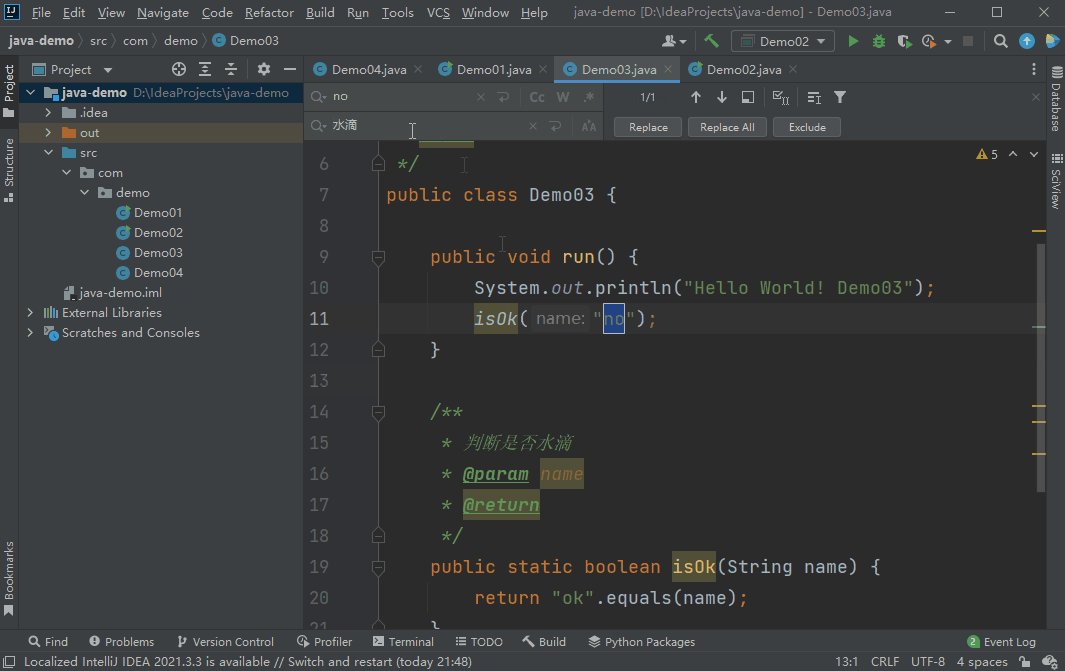
Ctrl + R:替换字符(当前文件)

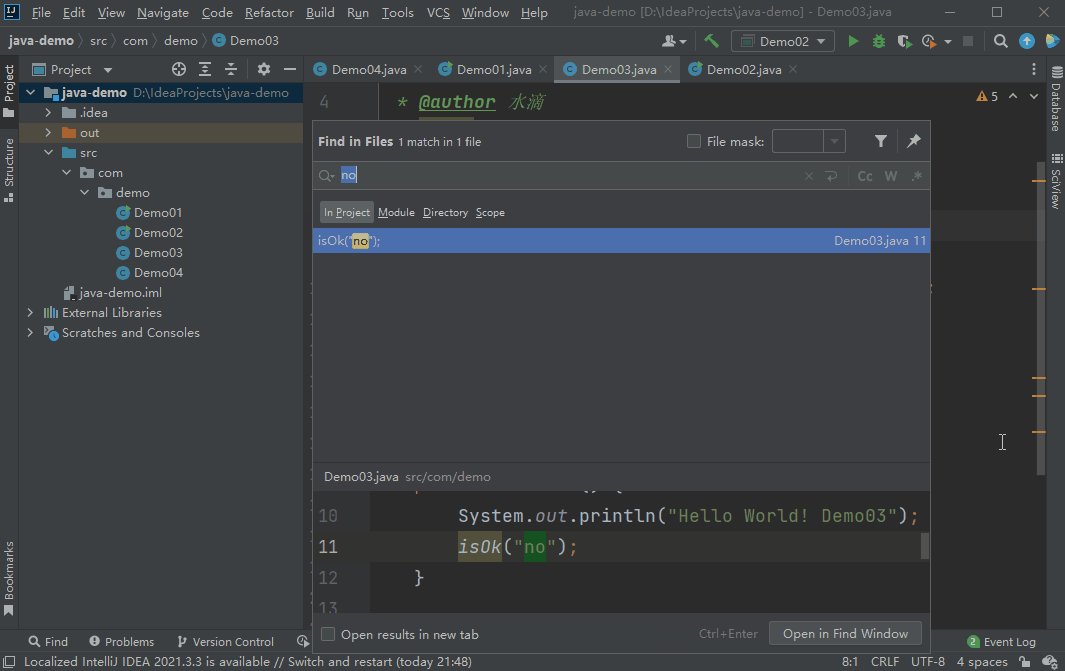
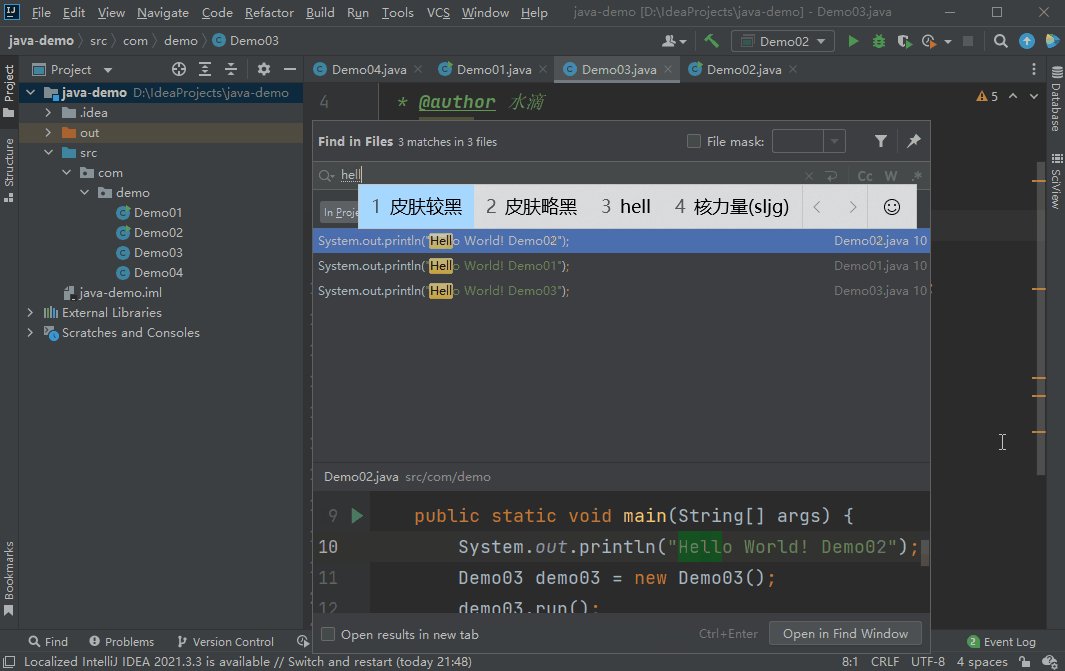
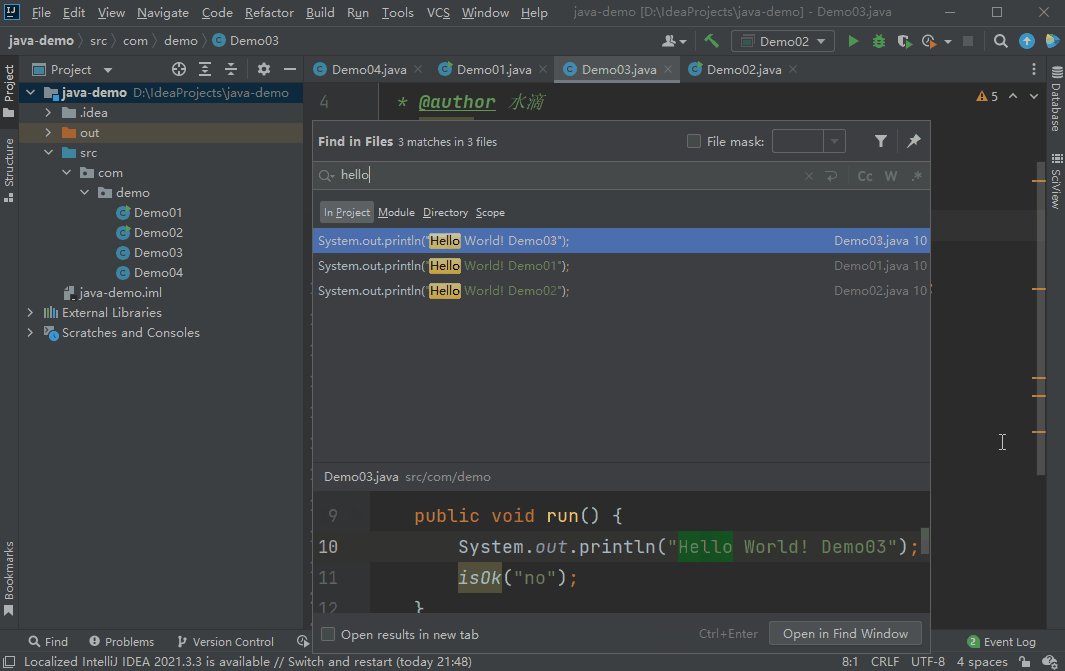
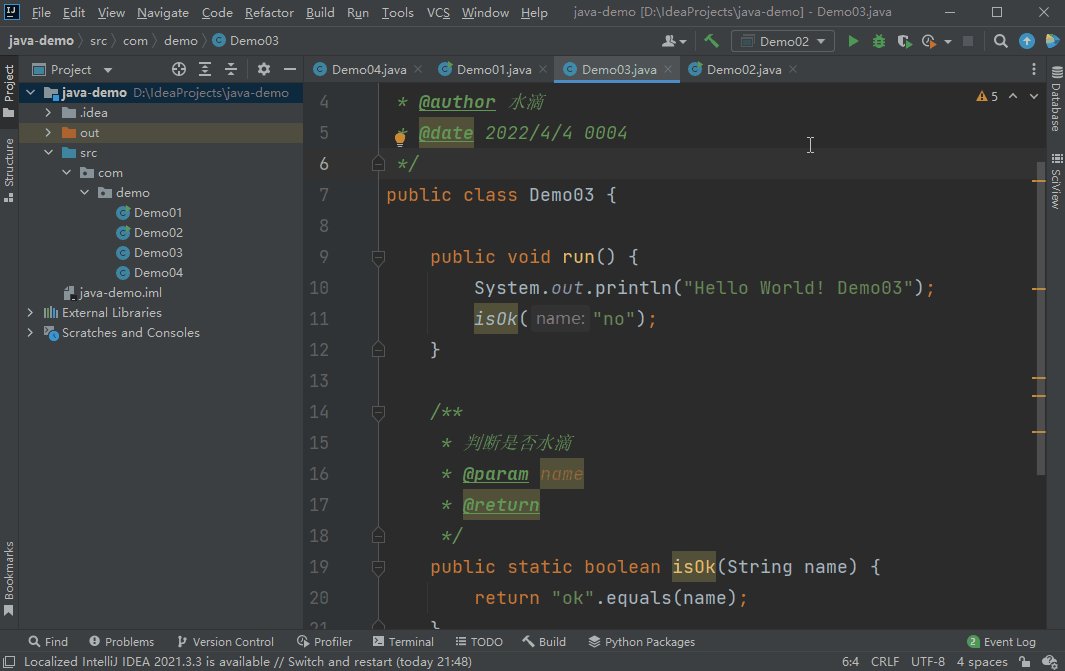
Ctrl + Shift + F:查找字符(所有文件)

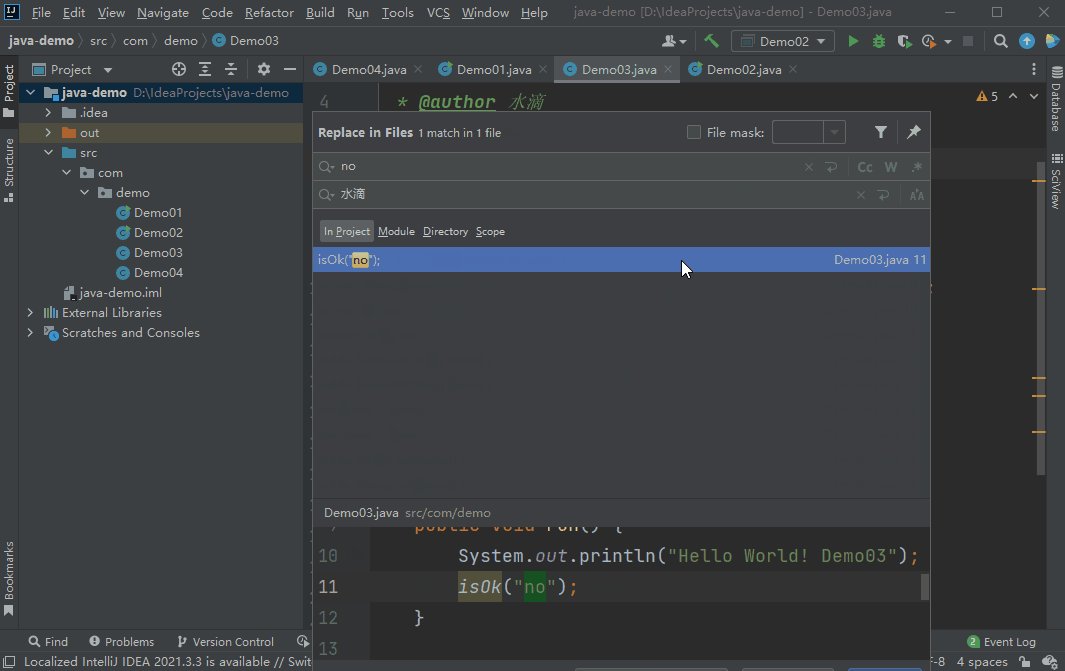
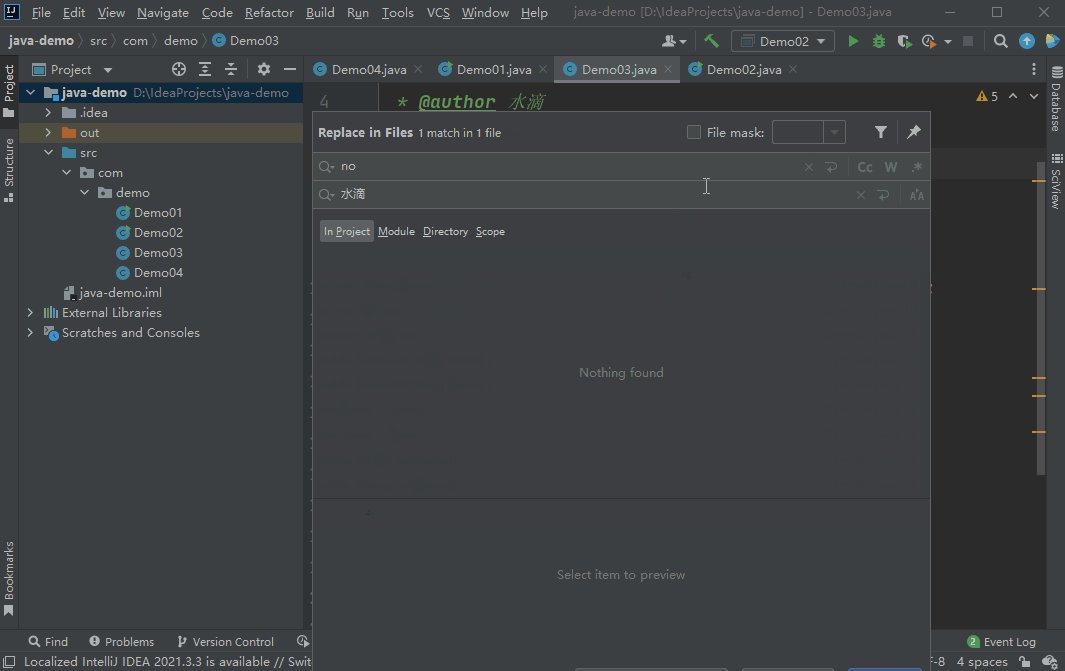
Ctrl + Shift + R:替换字符(所有文件)

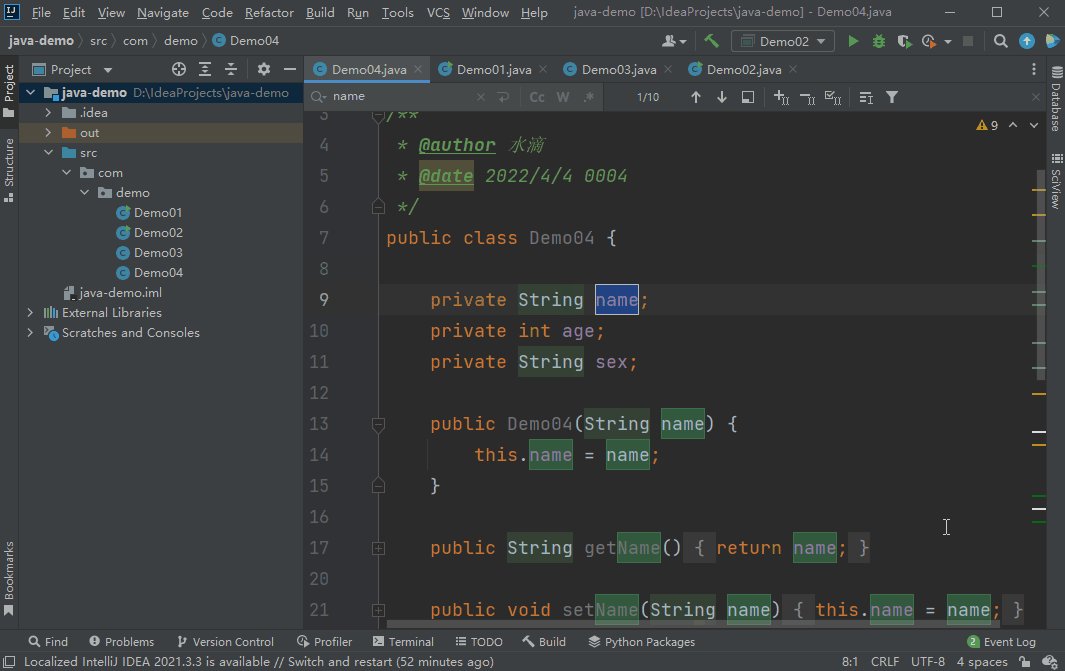
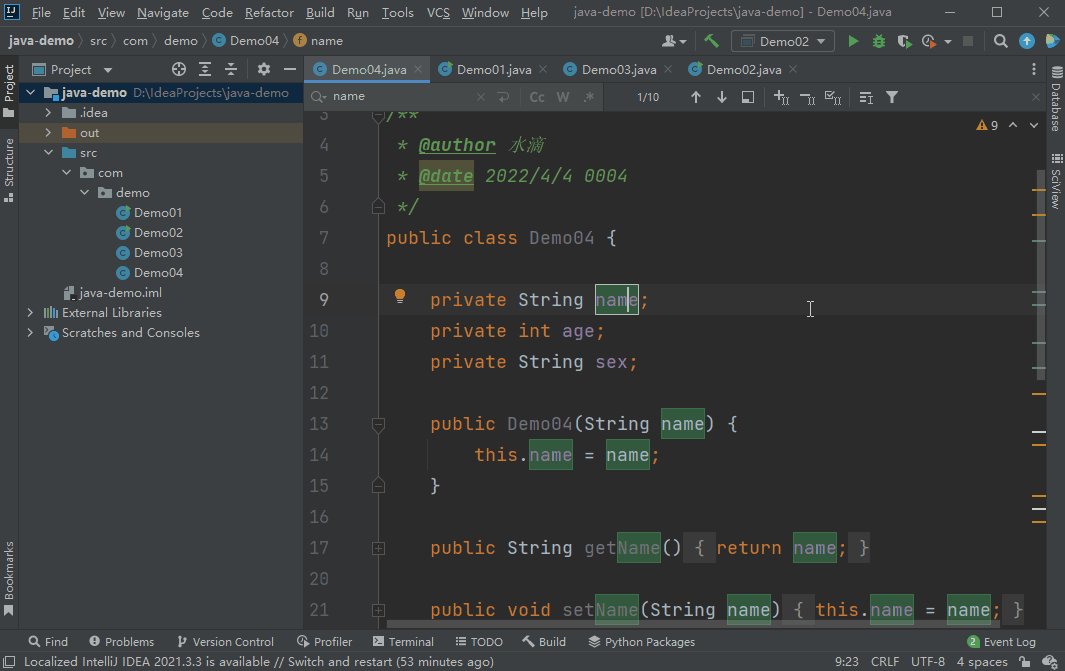
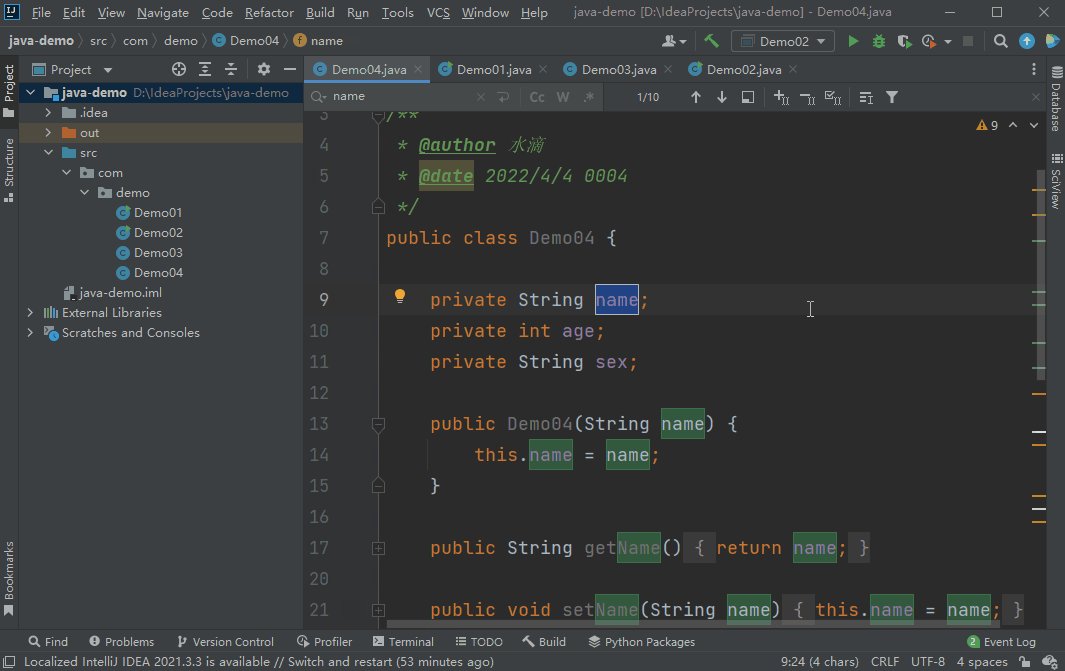
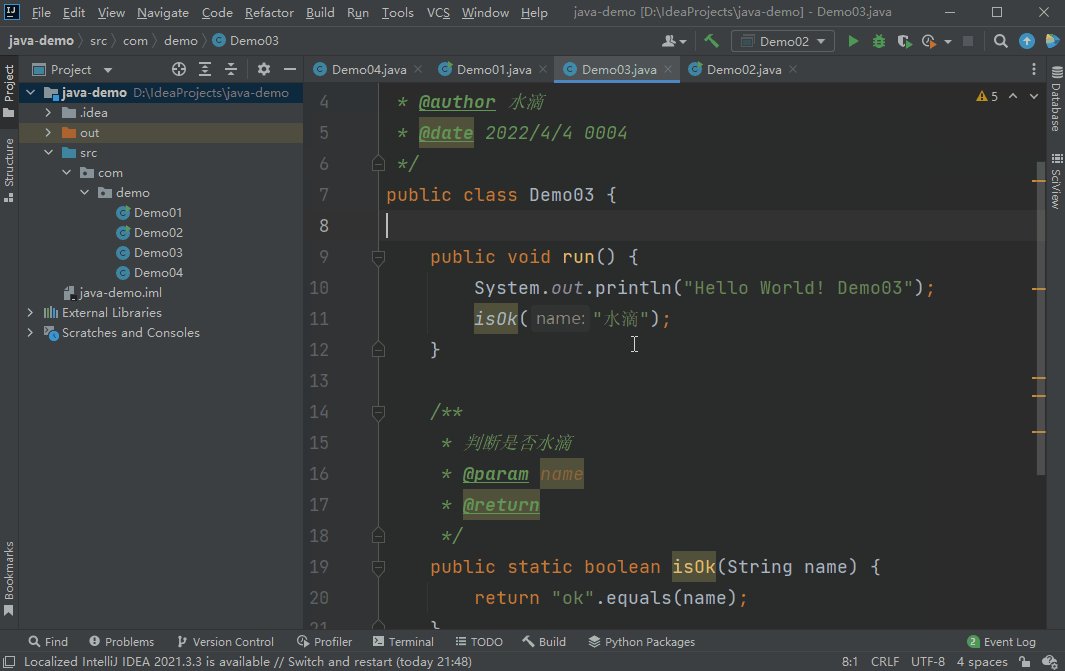
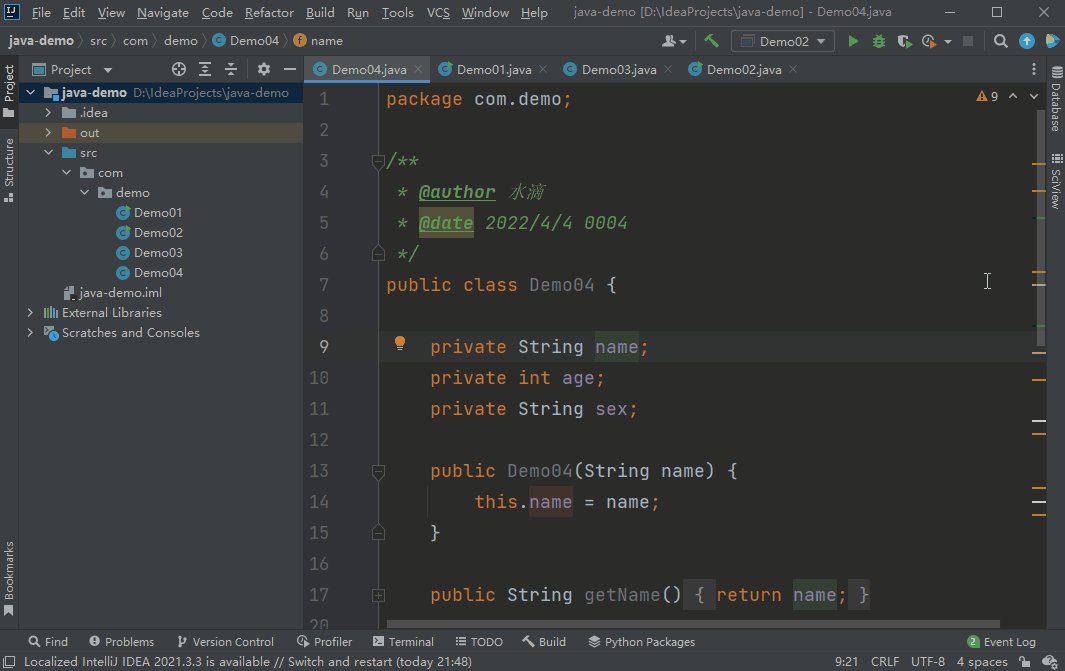
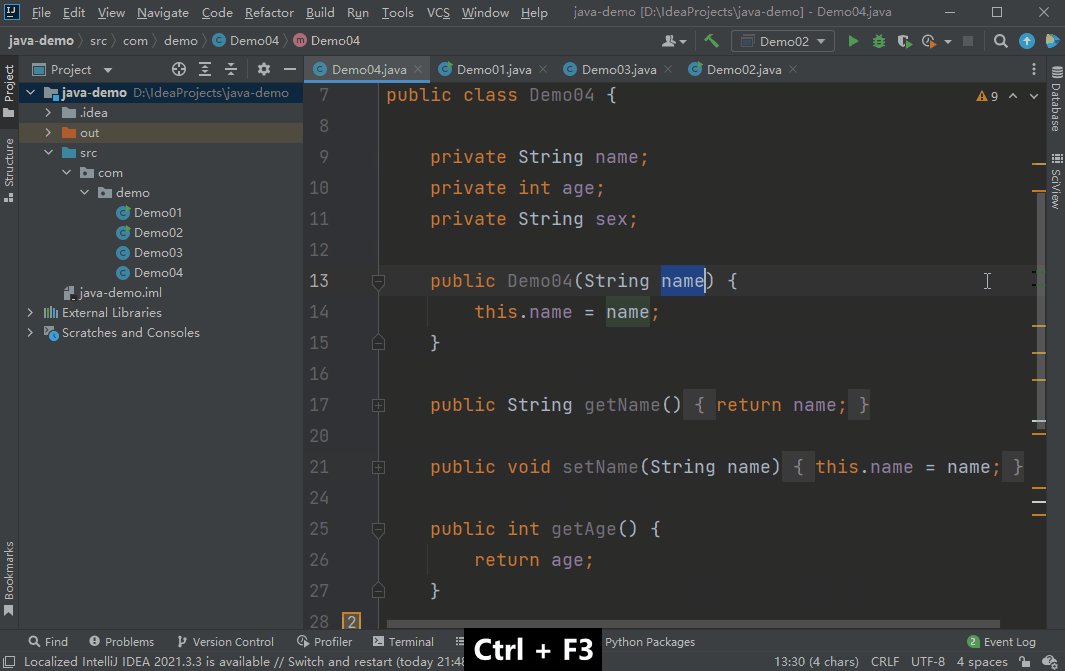
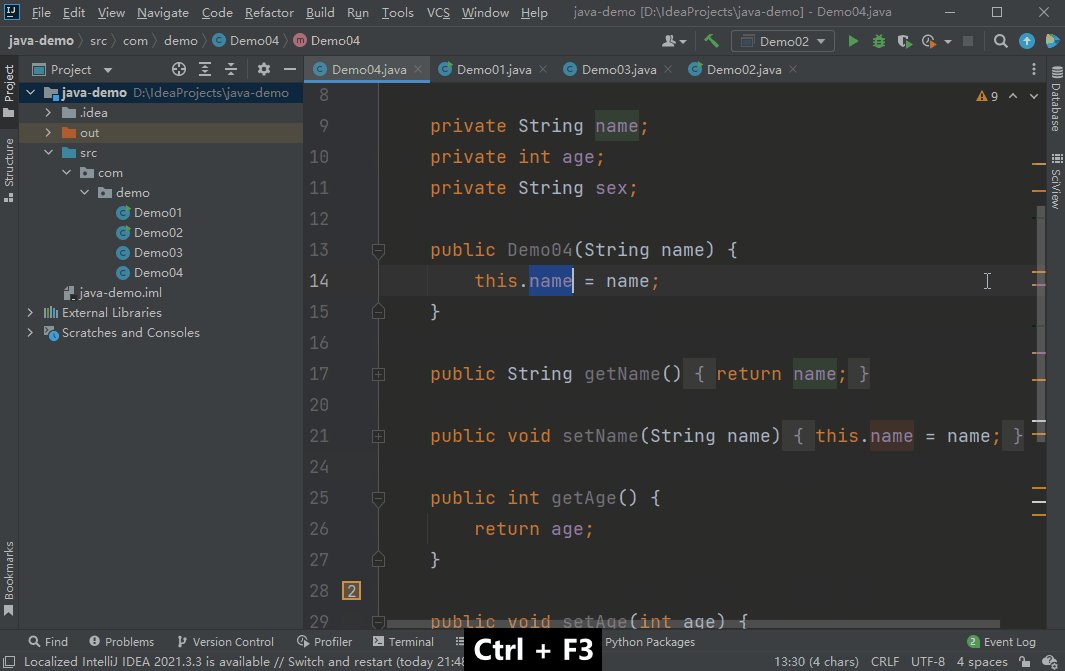
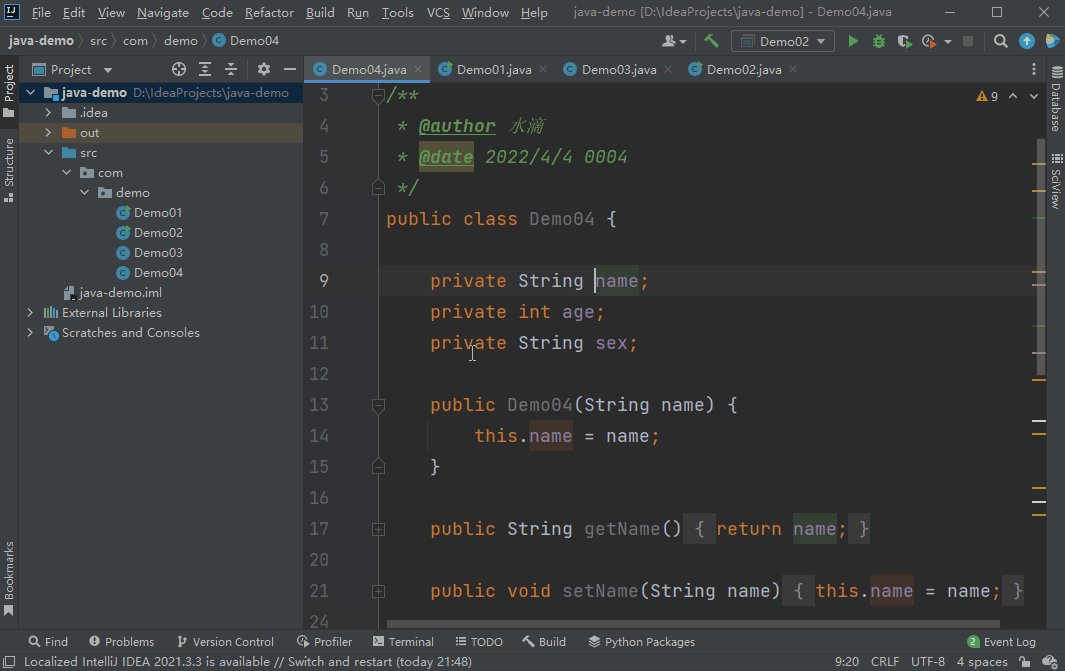
Ctrl + F3:跳转到光标处单词的下一位置

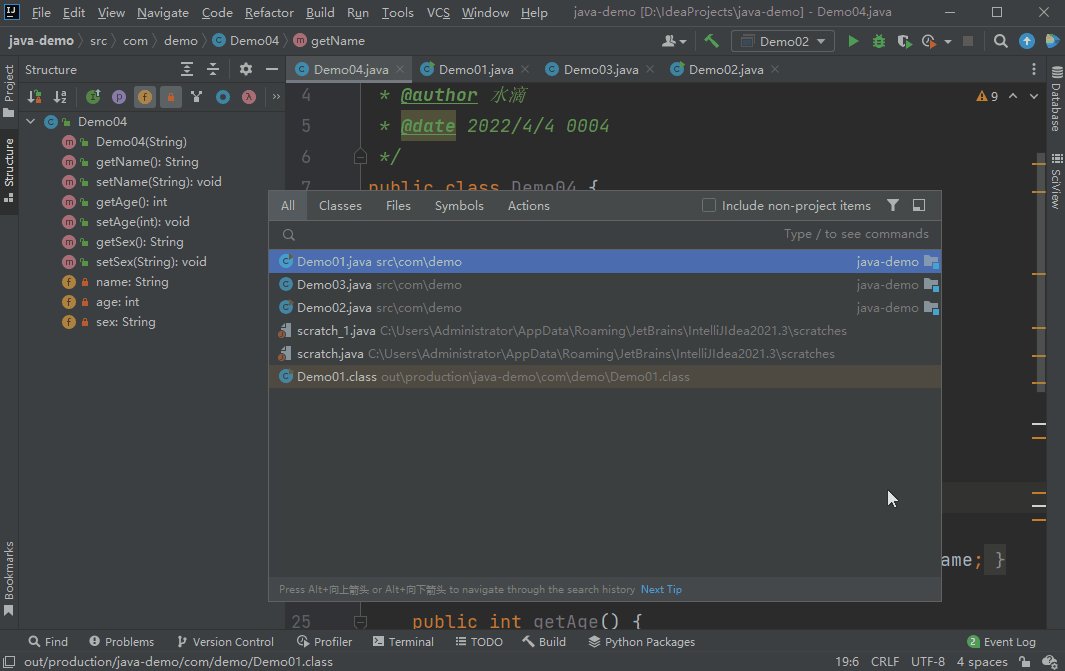
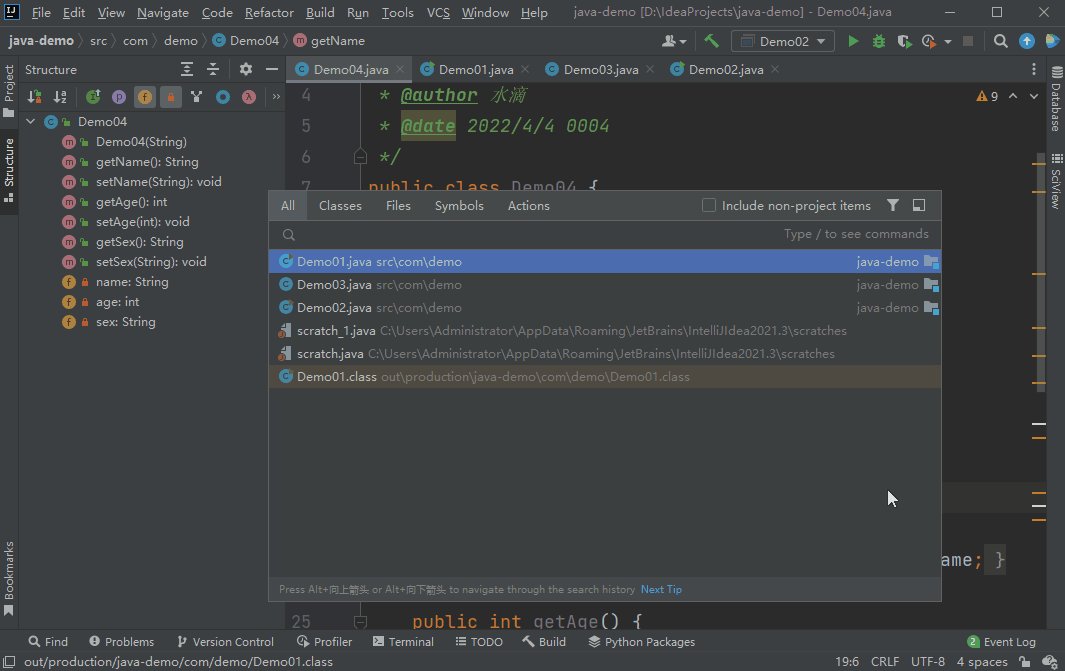
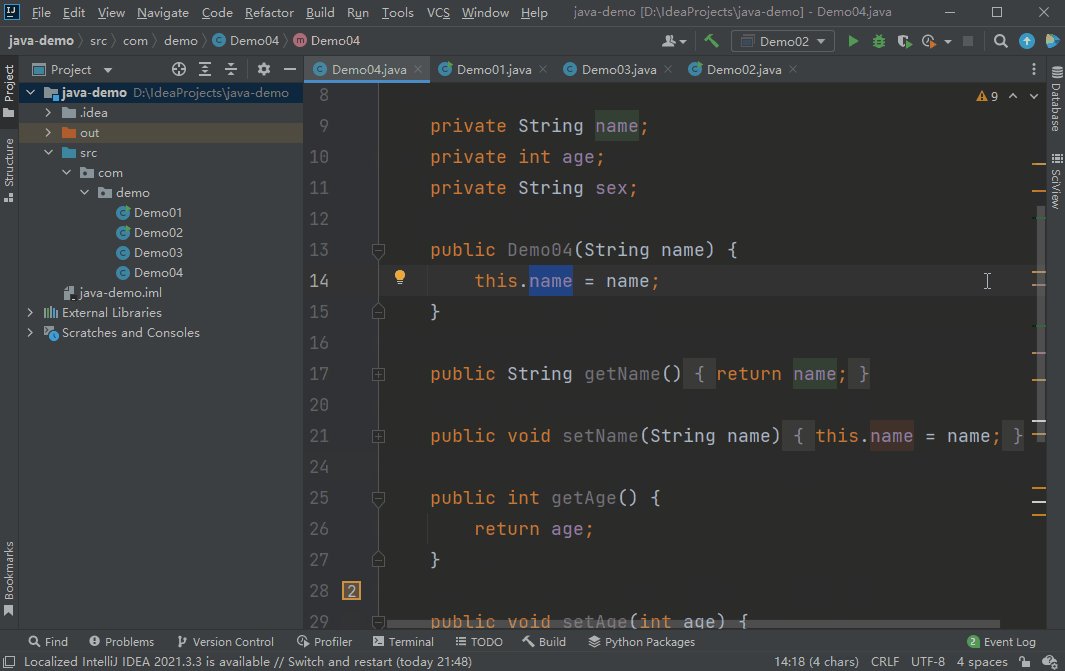
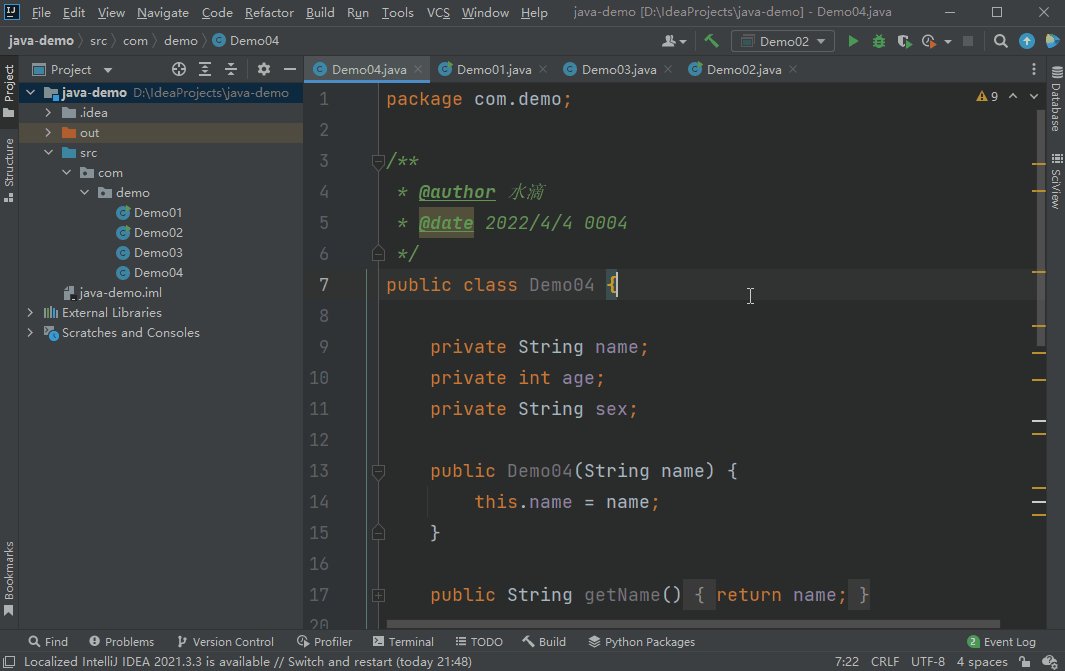
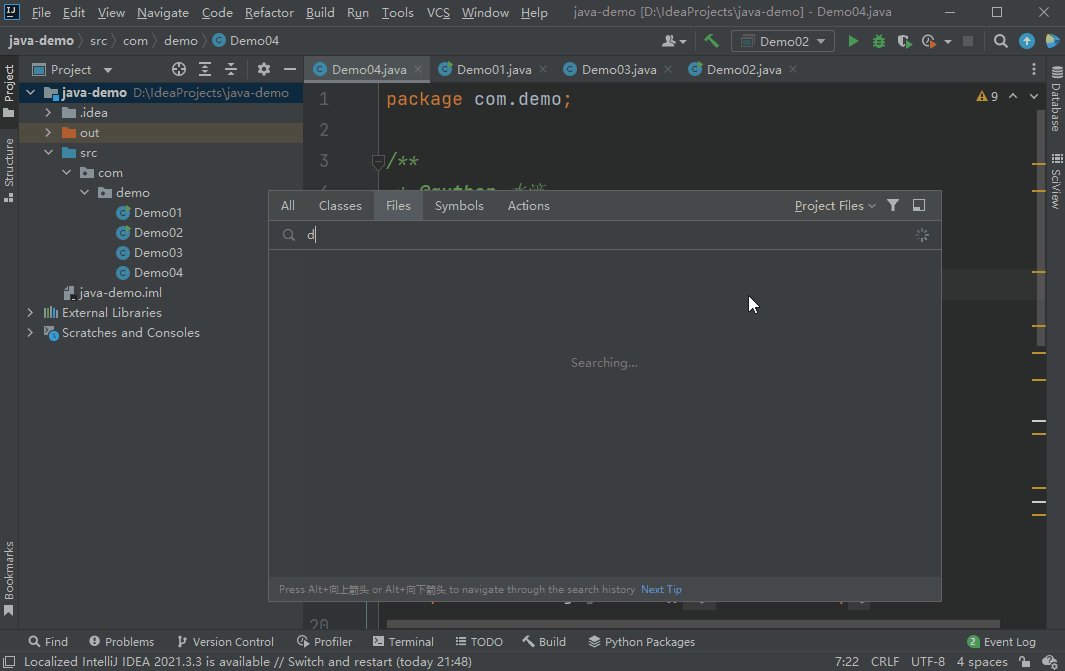
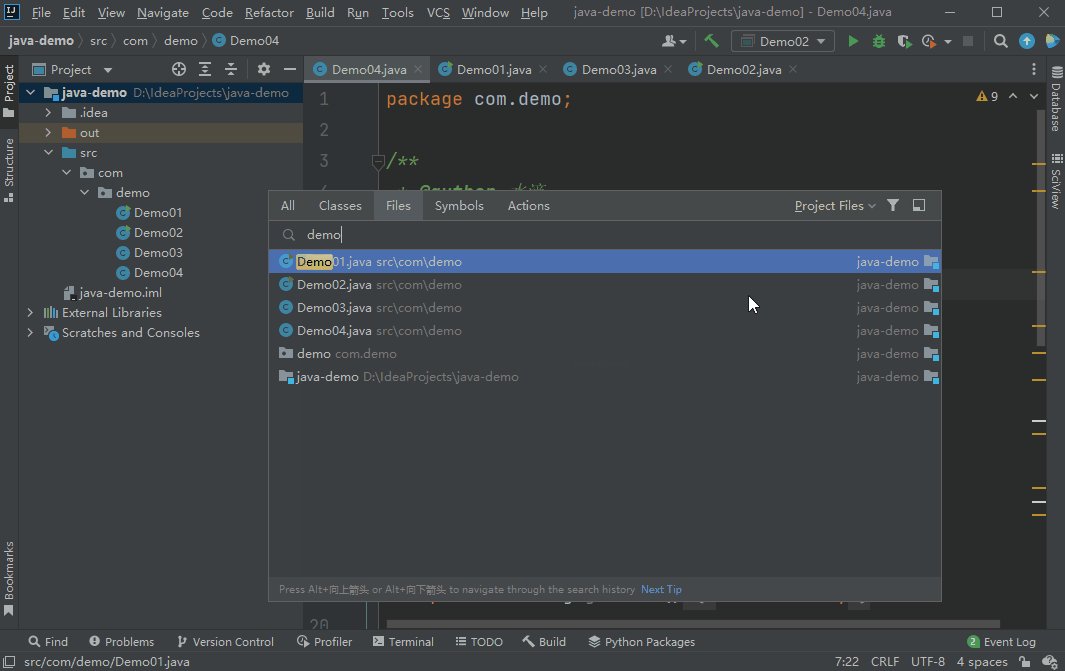
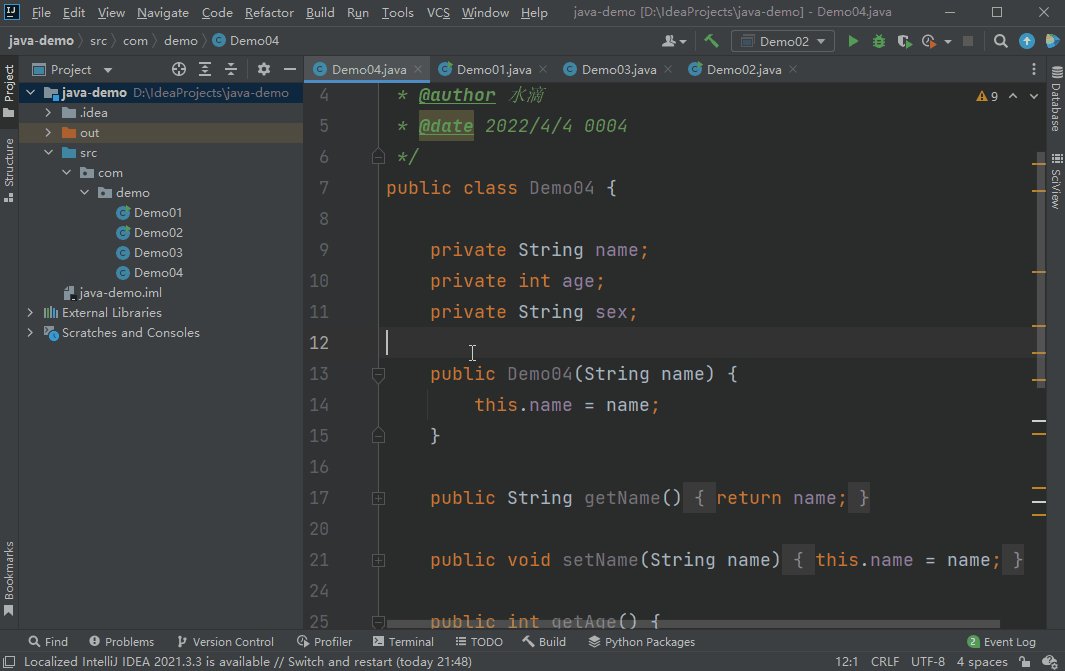
Ctrl + Shift + N:查找文件并跳转

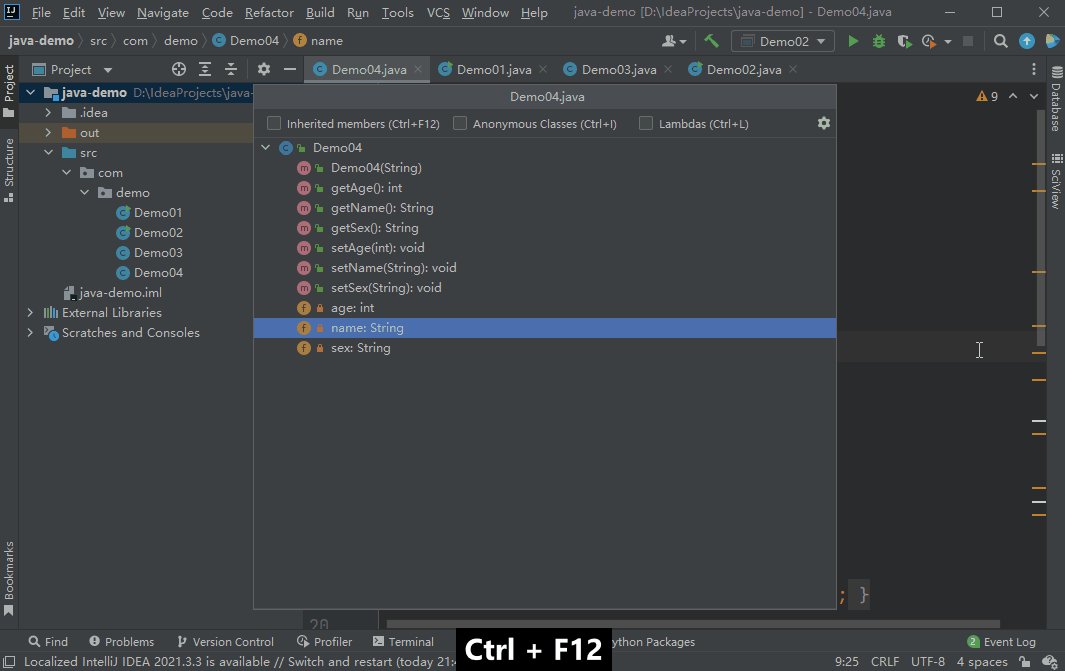
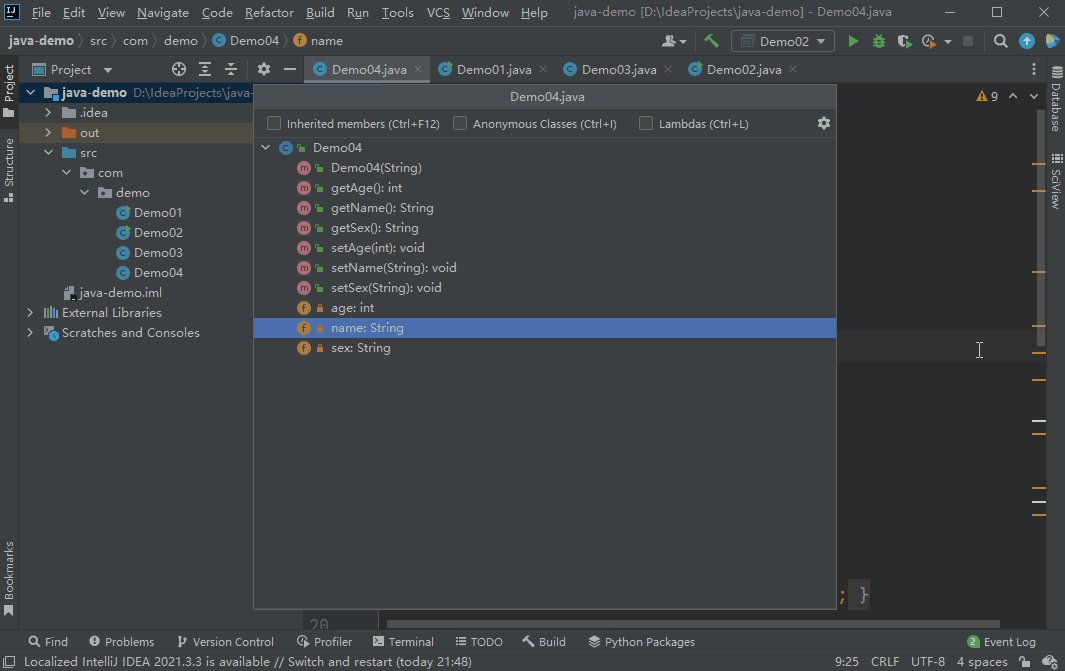
Ctrl + F12:打开文件结构

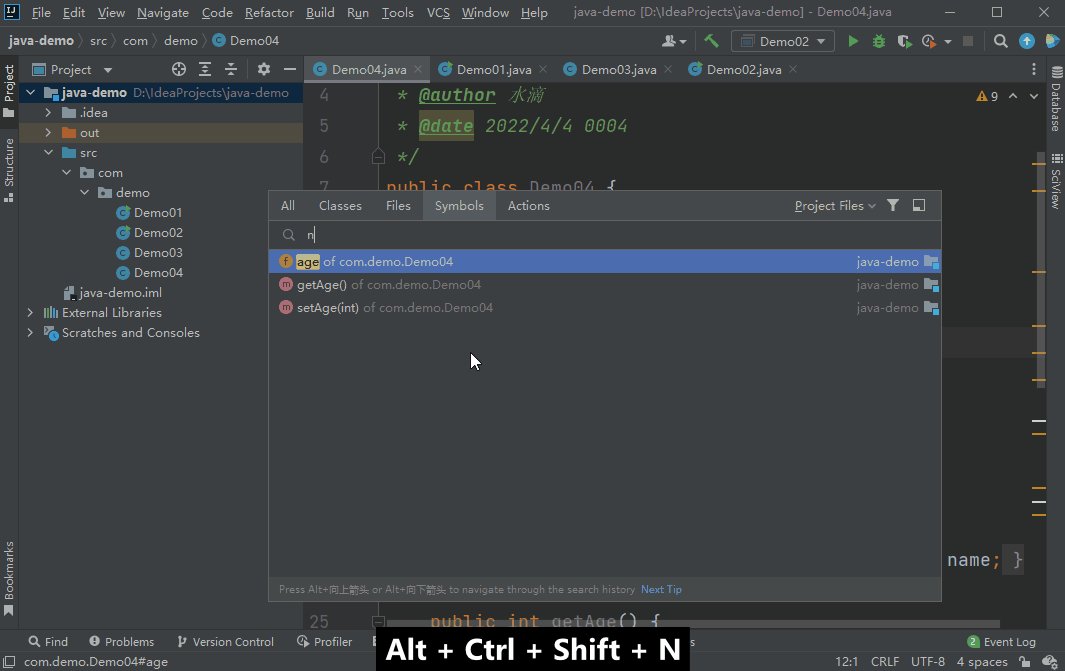
Ctrl + Alt + Shift + N:查找符号(变量、方法等)

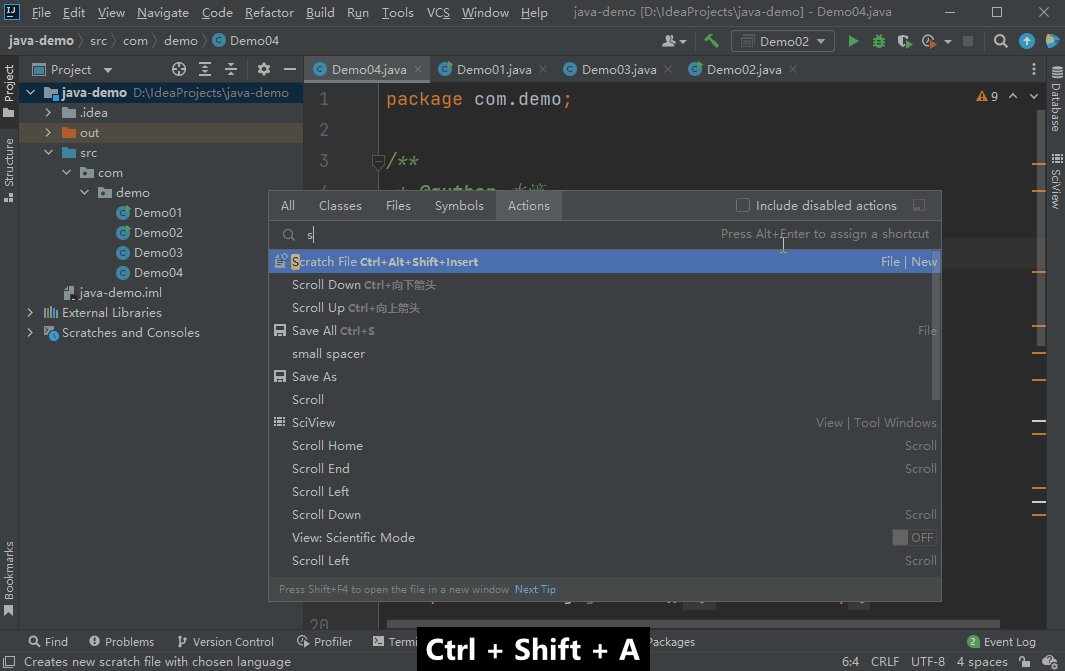
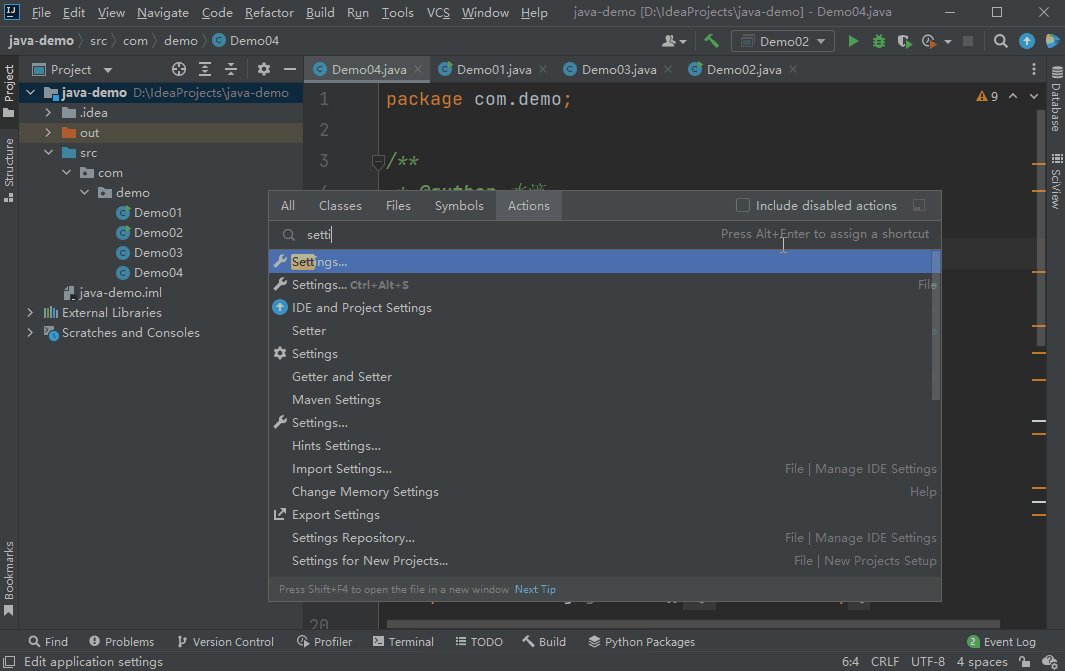
Ctrl + Shift + A:查找动作

9、符号导航
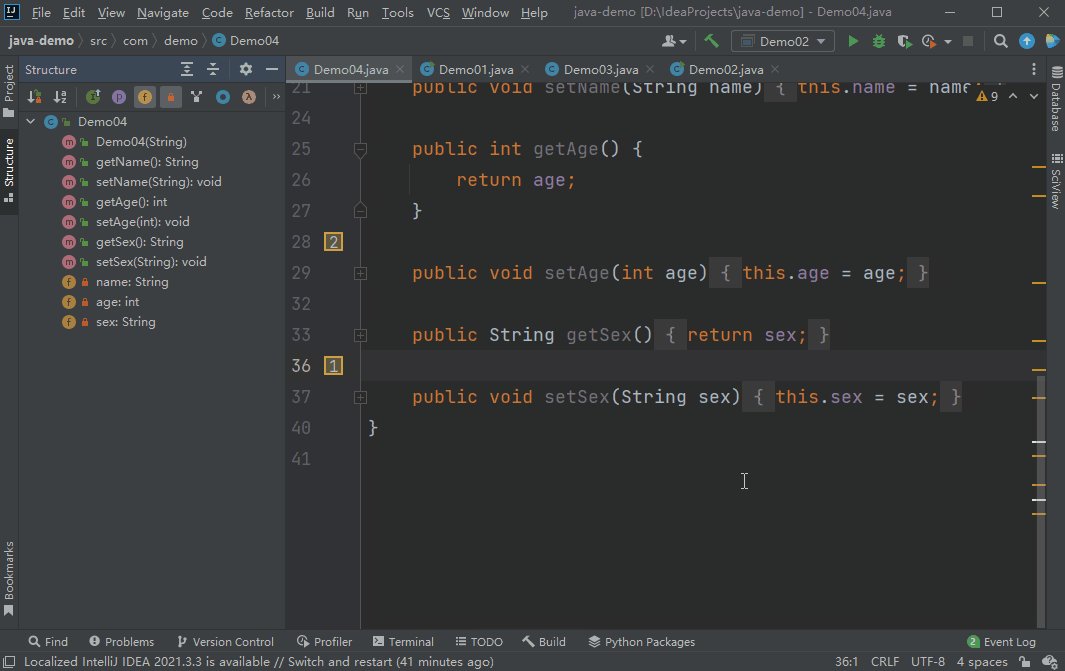
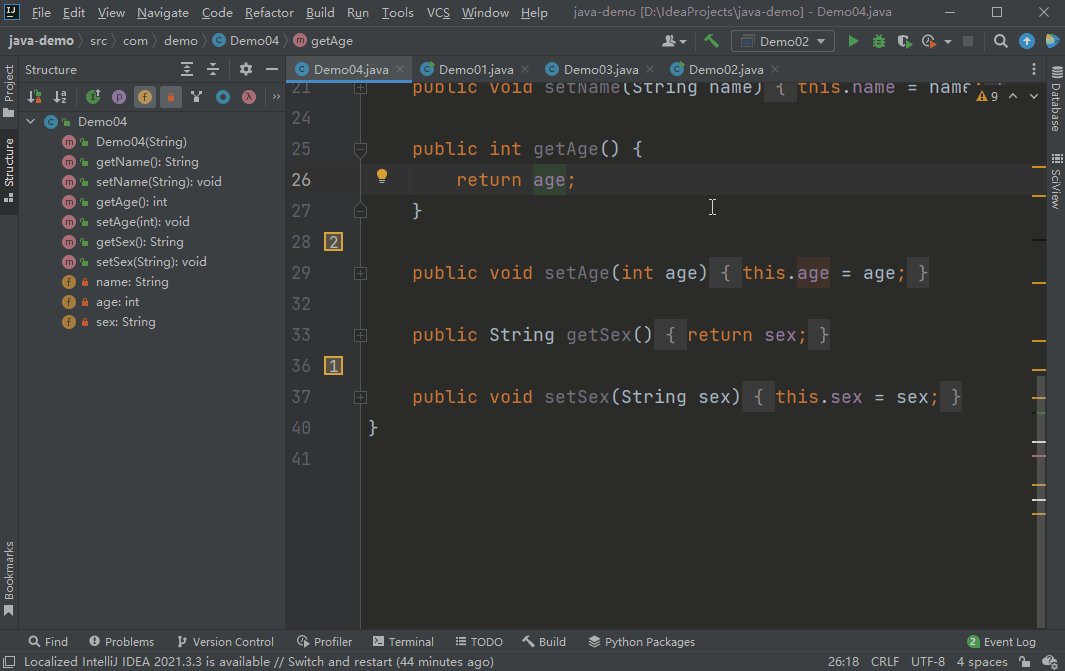
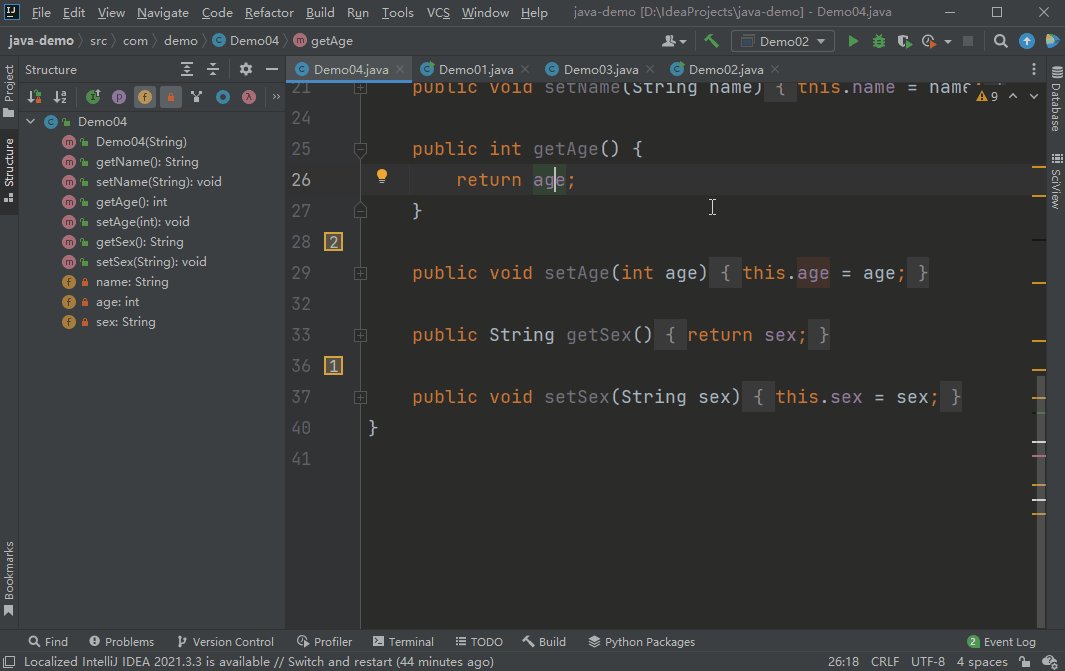
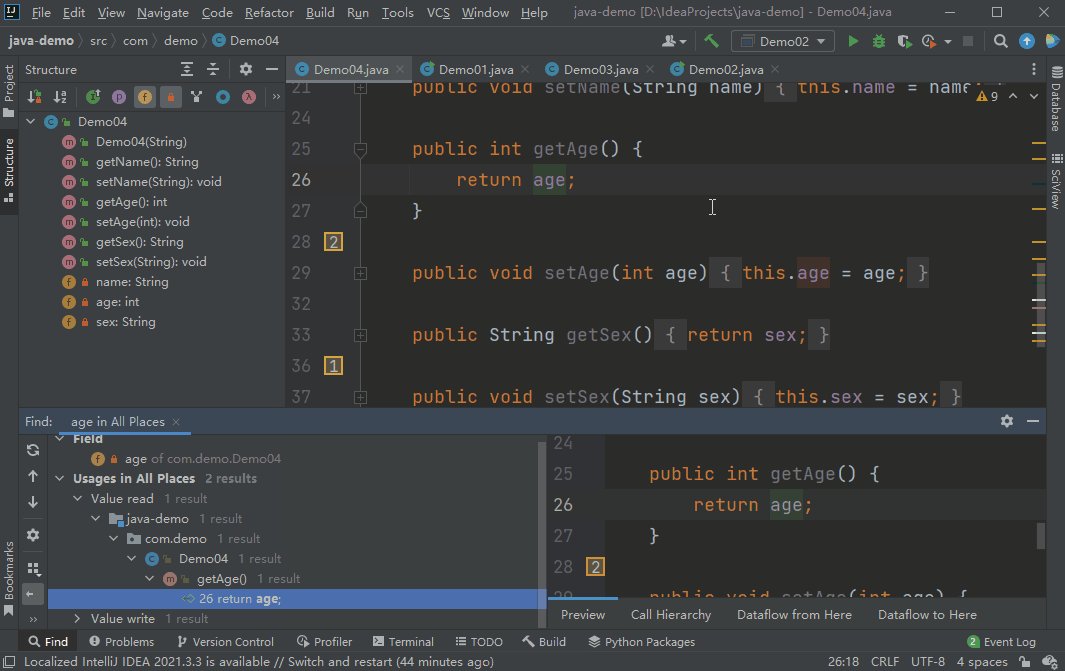
Alt + F7:查找用法
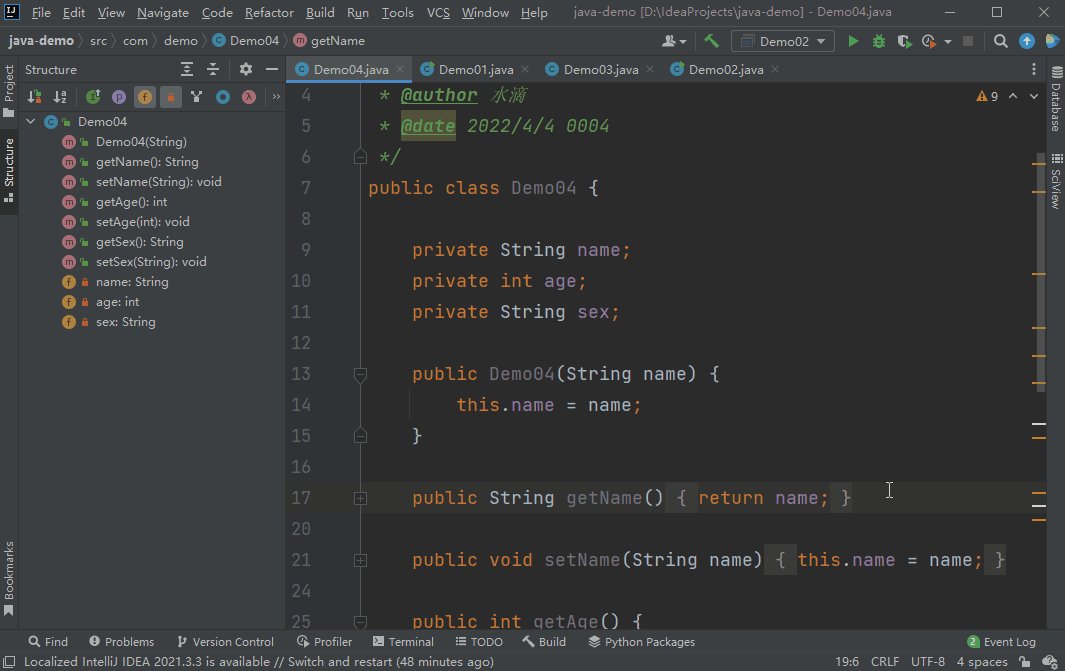
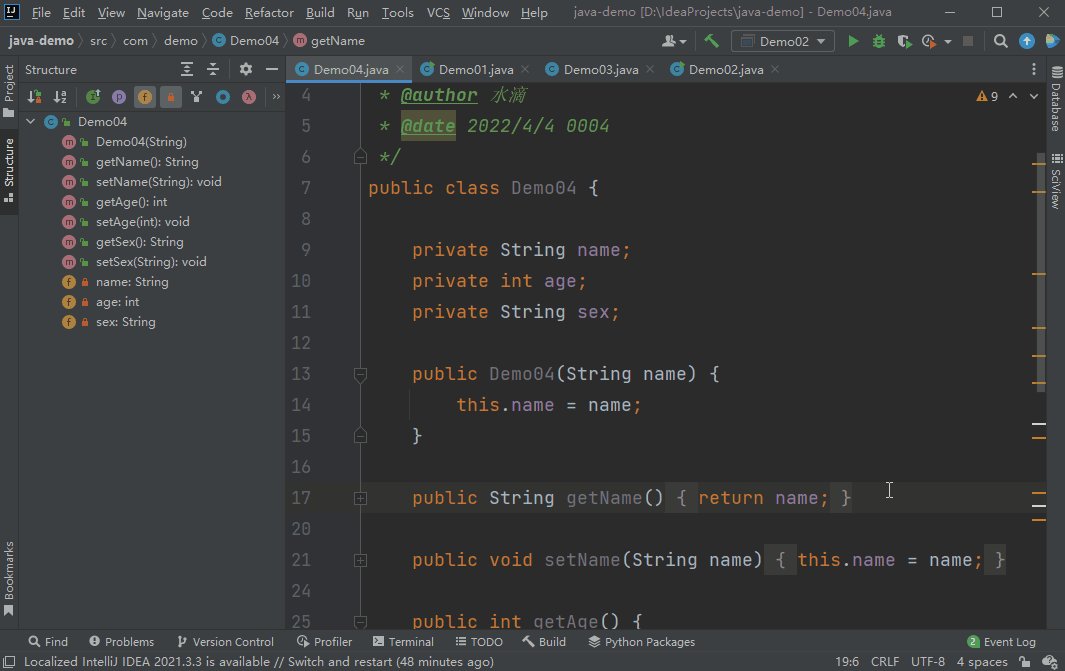
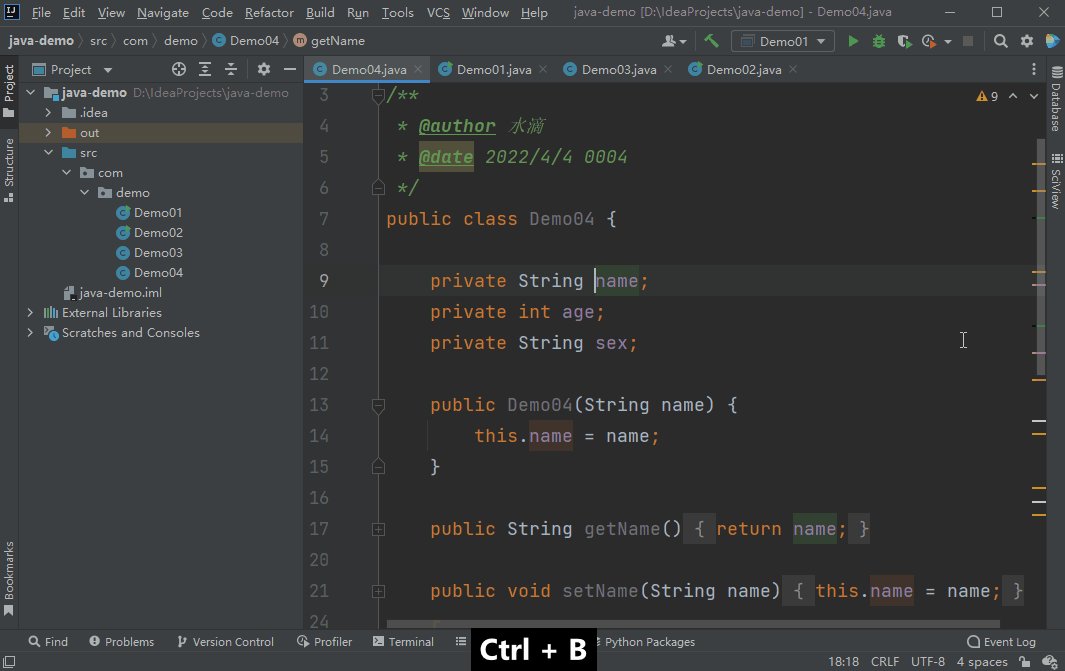
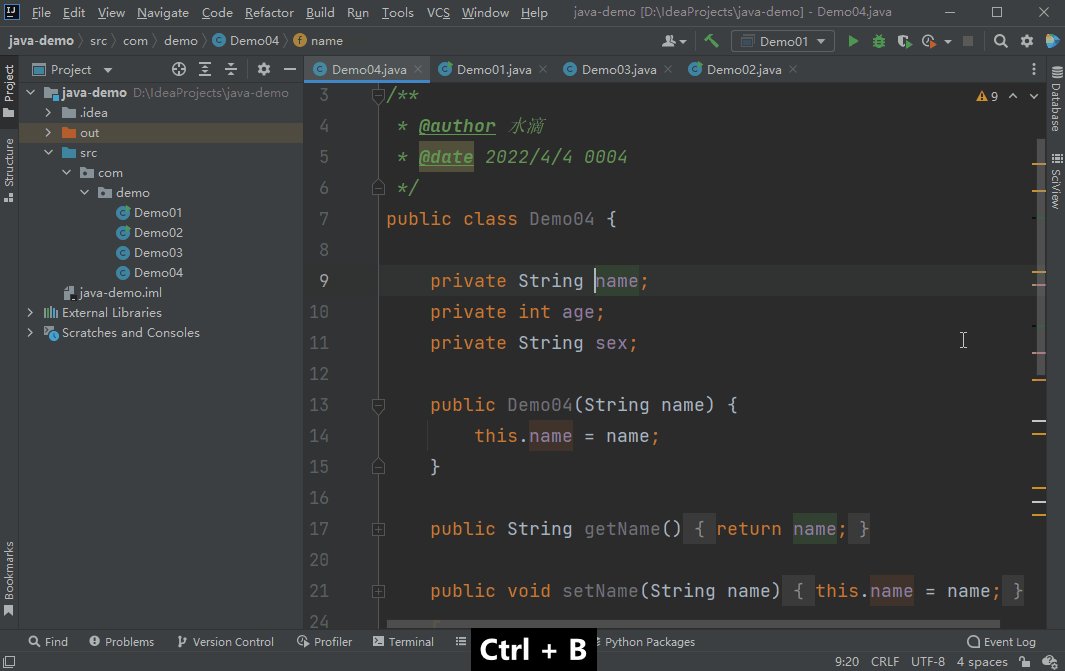
Ctrl + B:跳转到声明处

Ctrl + Shift + B:跳转到声明类处

Ctrl + Alt + F7:显示用法
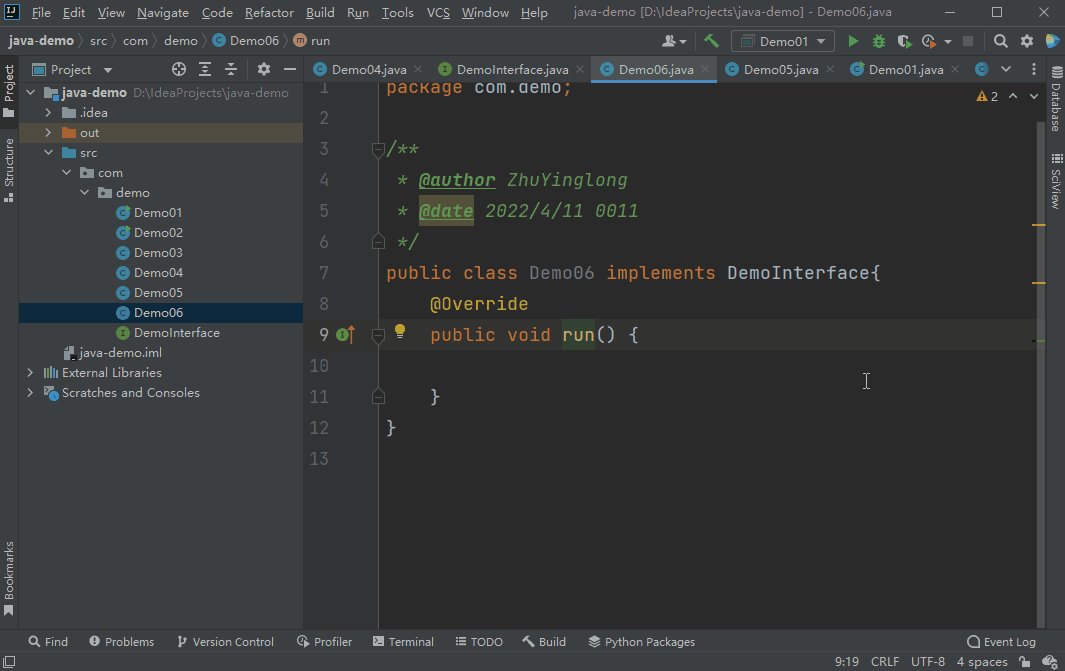
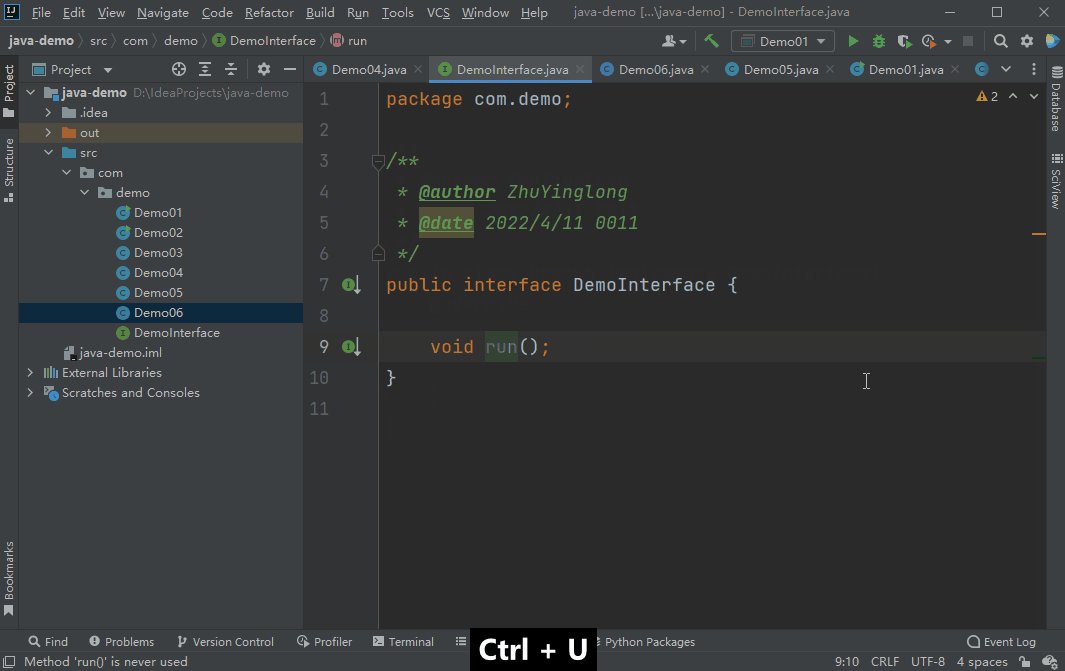
Ctrl + U:跳转到超级方法
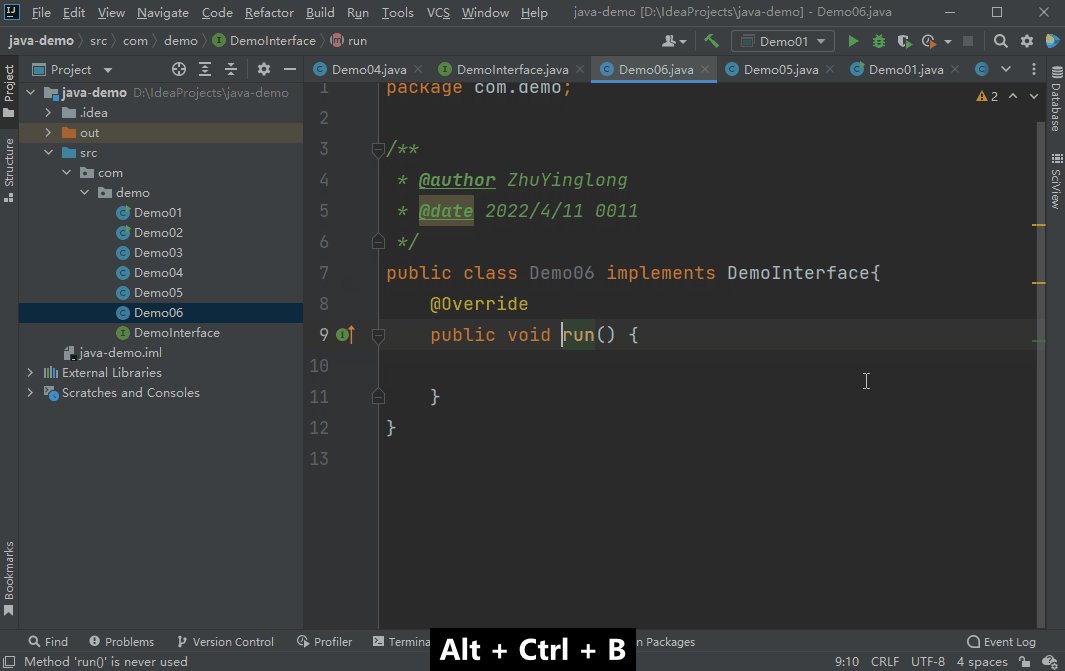
Ctrl + Alt + B:跳转到实现方法

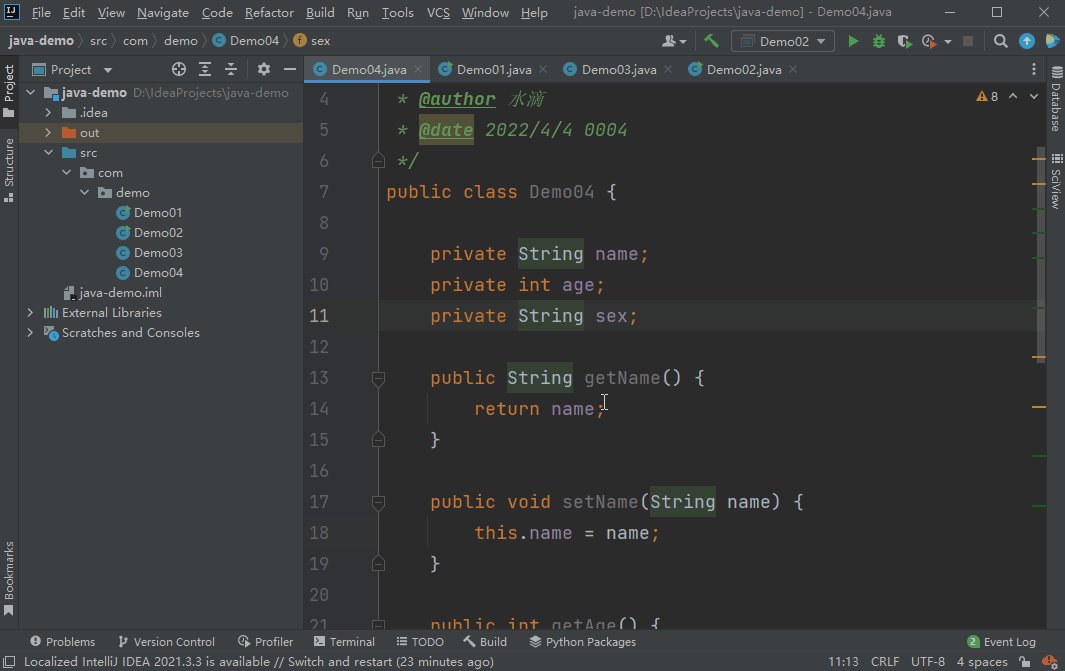
Ctrl + Shift + F7:突出显示文件中的用法
10、代码分析
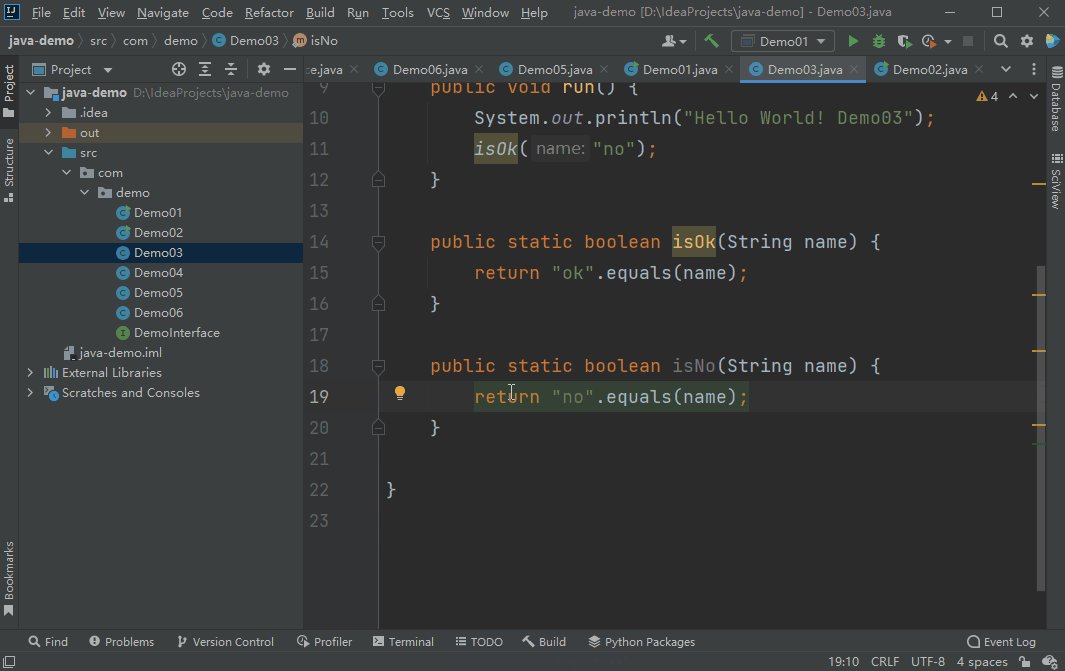
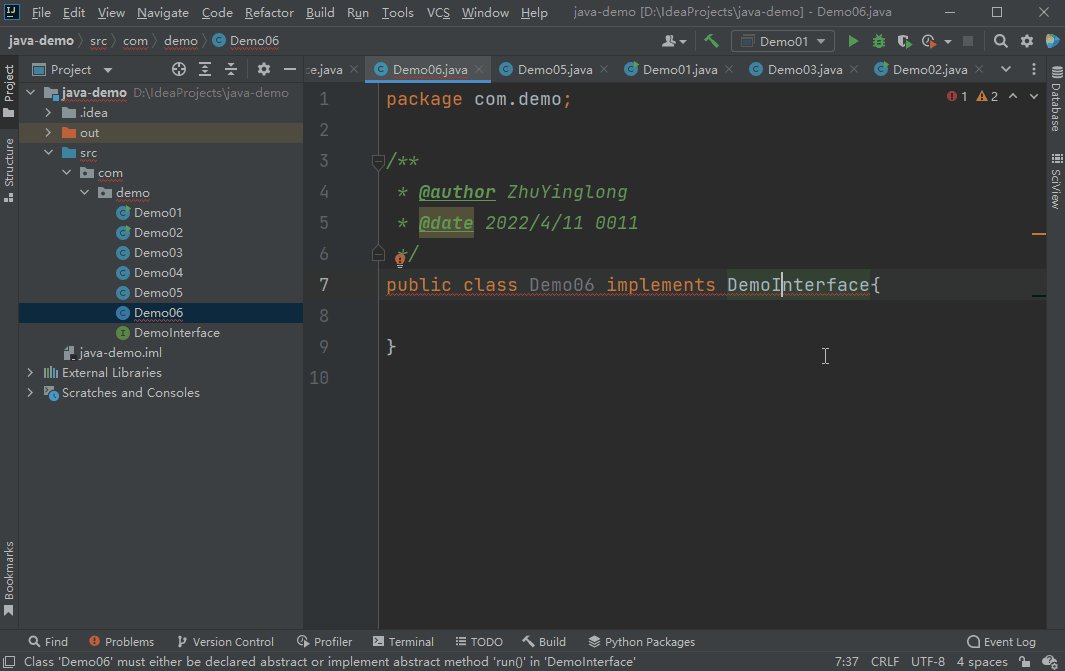
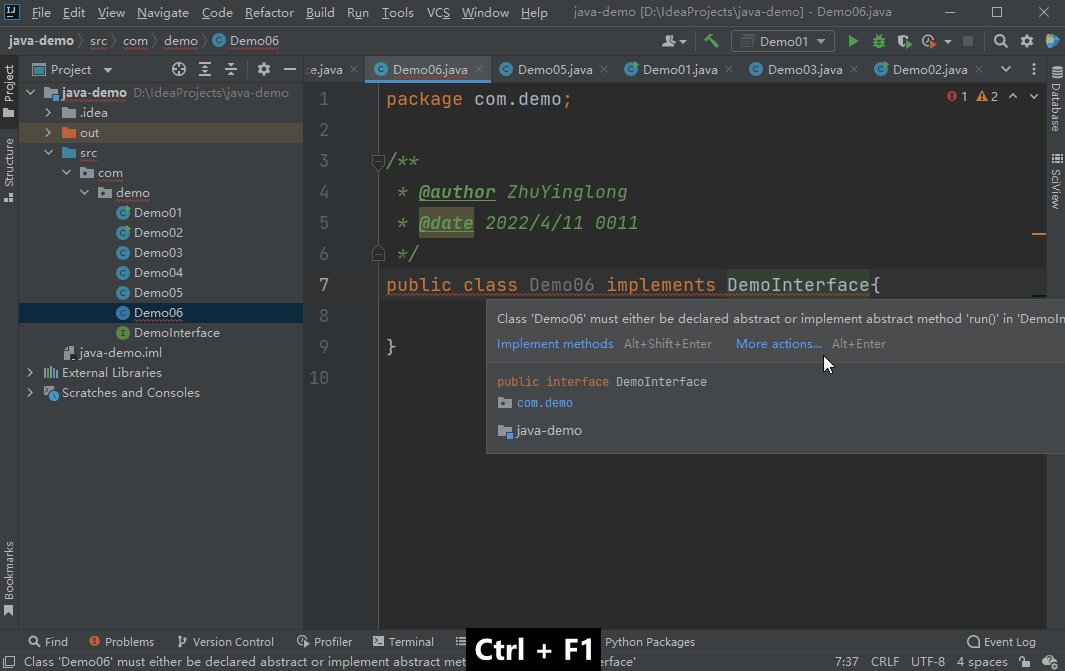
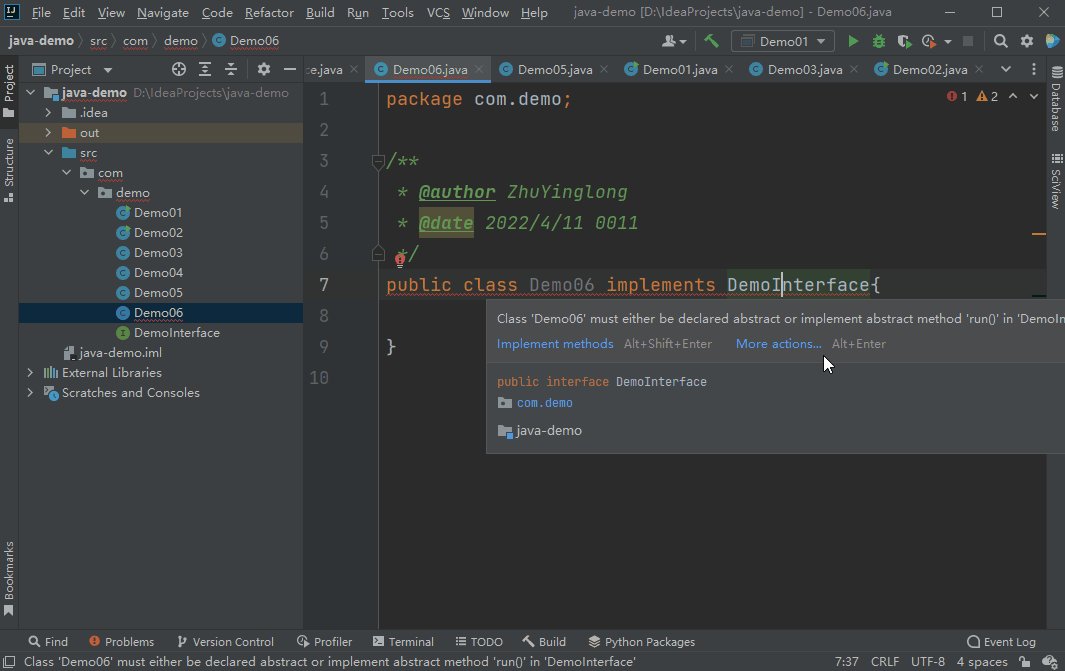
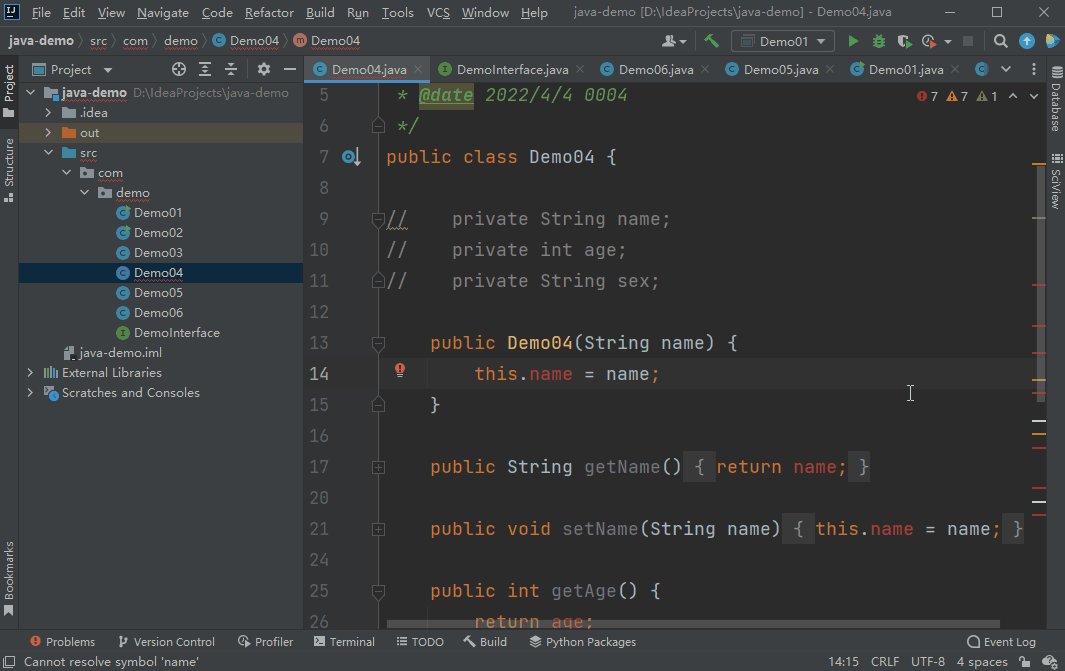
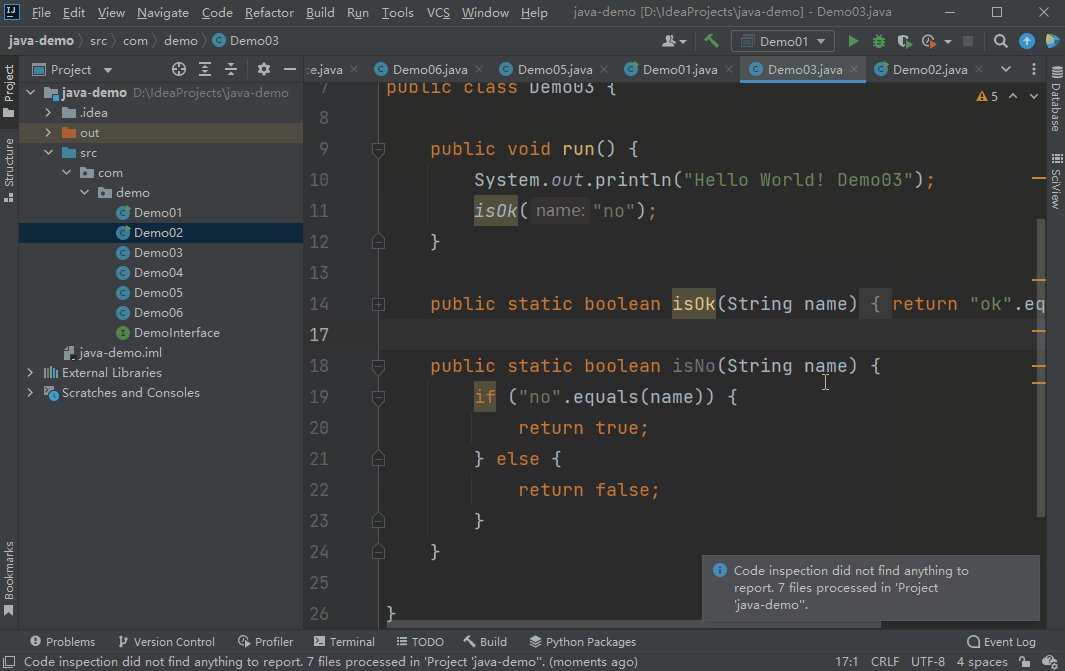
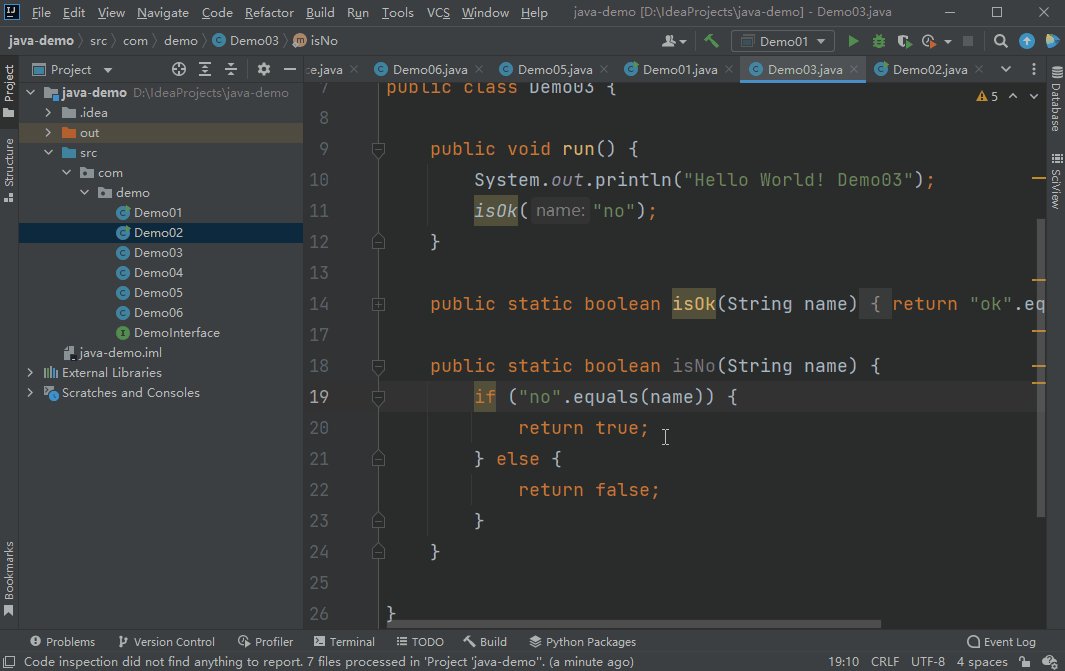
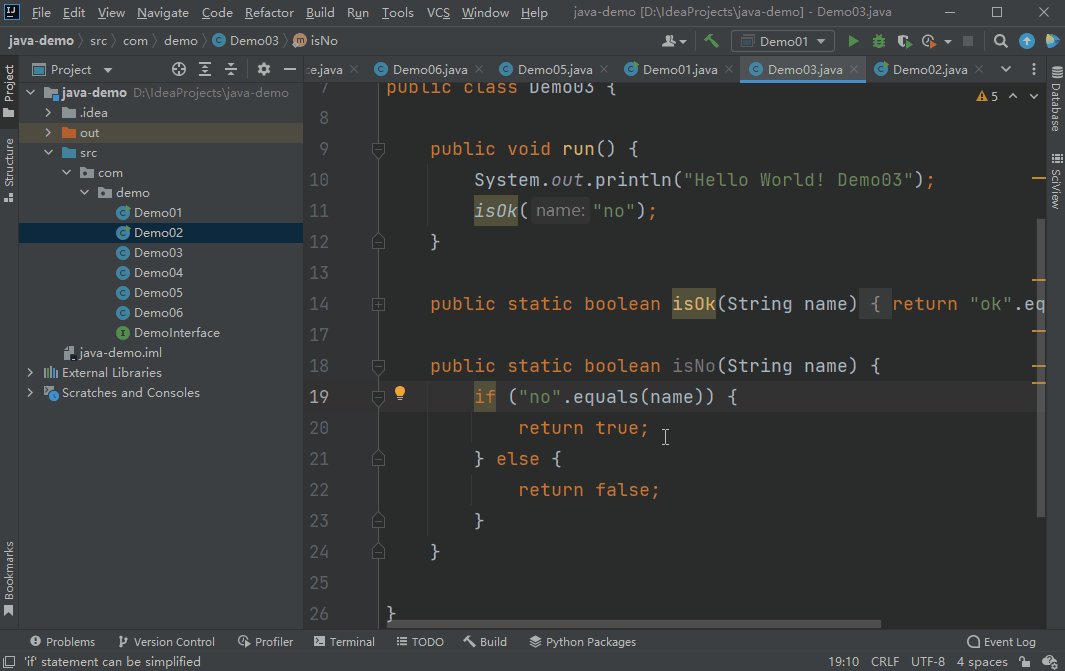
Alt + Enter:显示意图操作

Ctrl + F1:显示错误描述

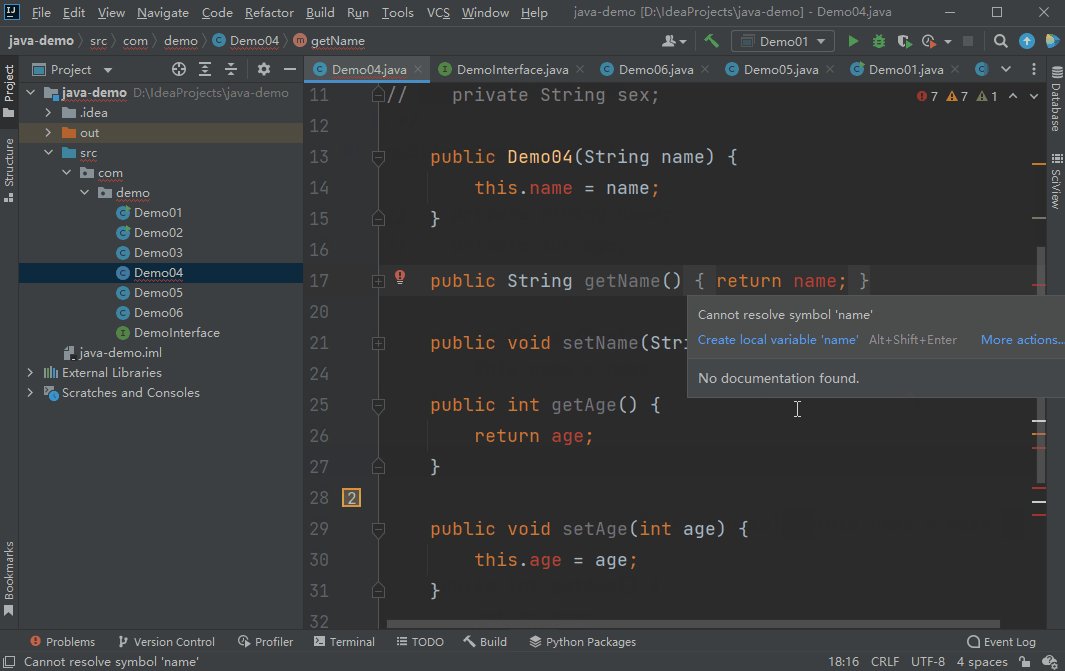
F2:下一个突出显示的错误
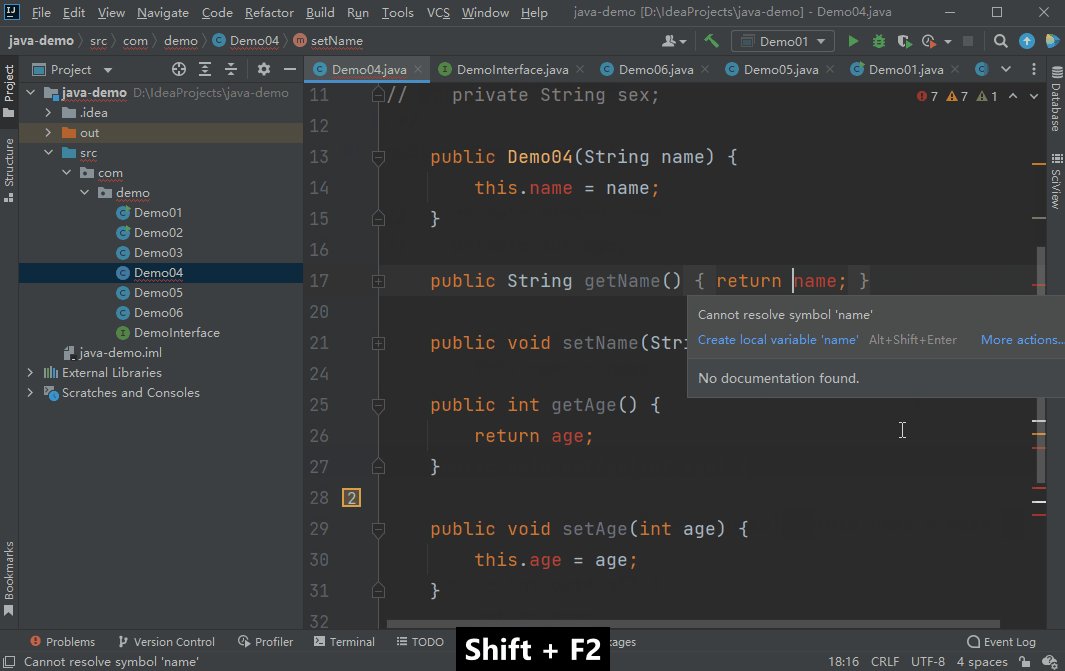
Shift + F2:上一个突出显示的错误

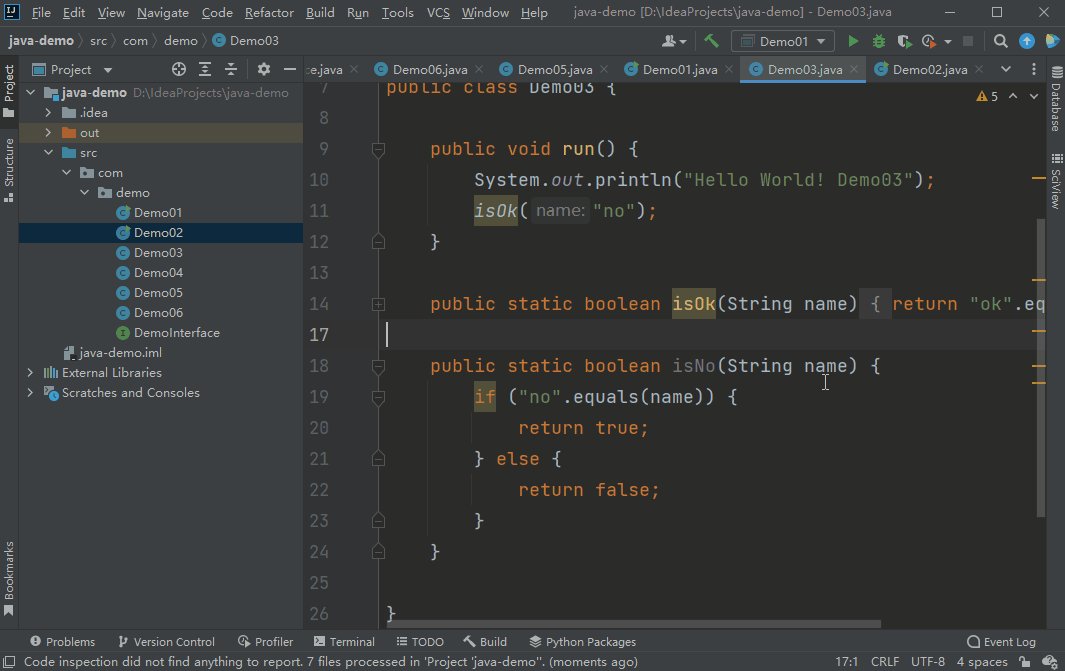
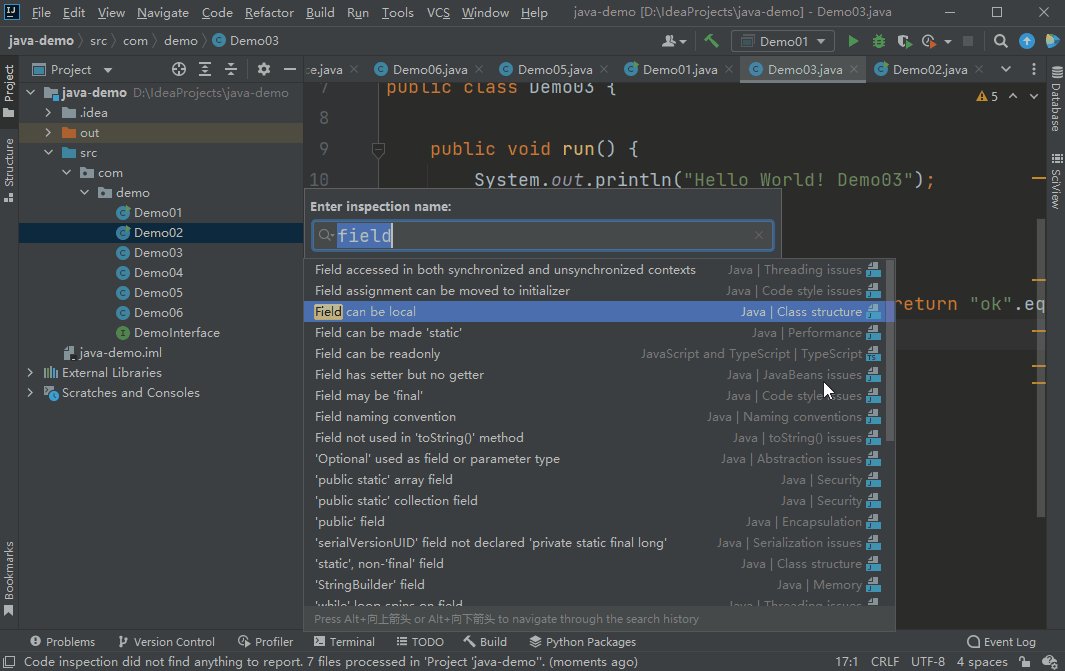
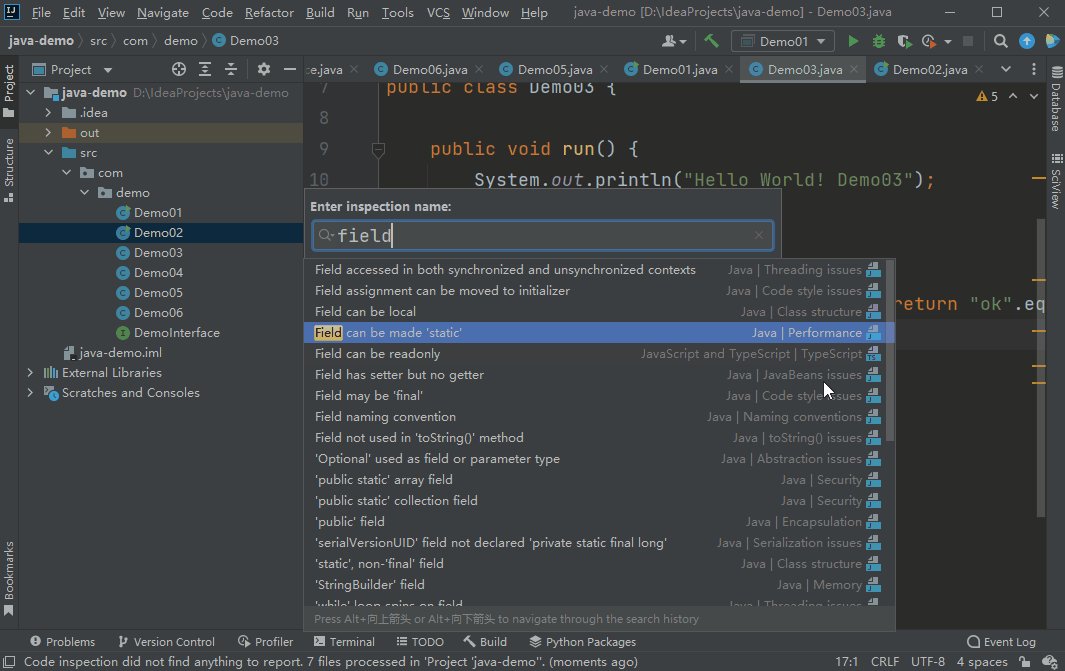
Ctrl + Alt + Shift + I:按名称运行检查

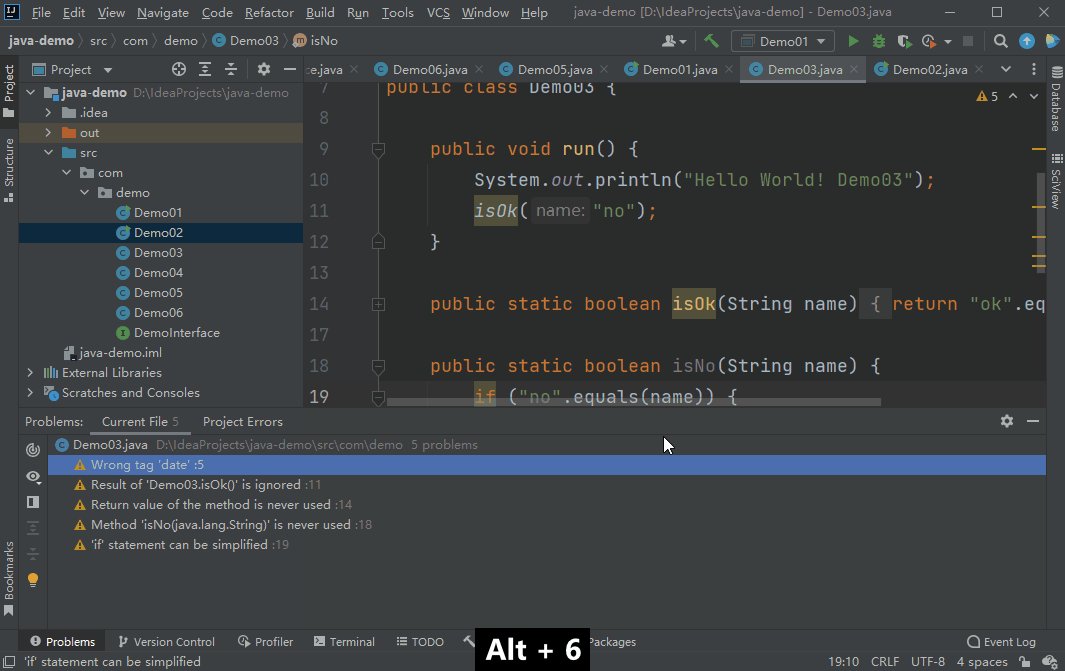
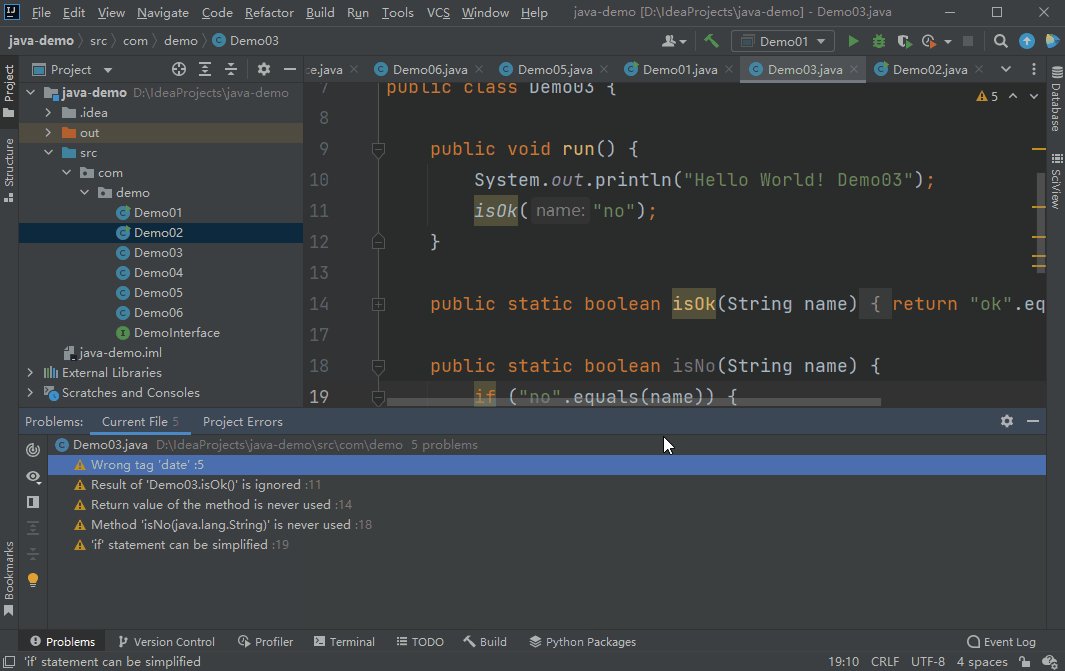
Alt + 6:显示问题窗口

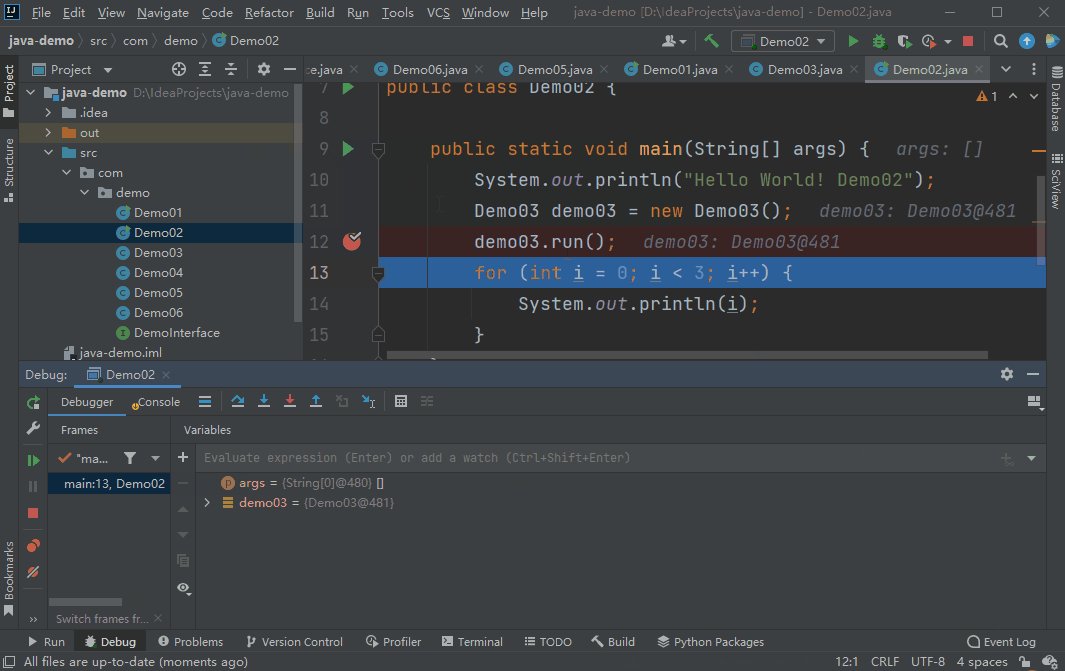
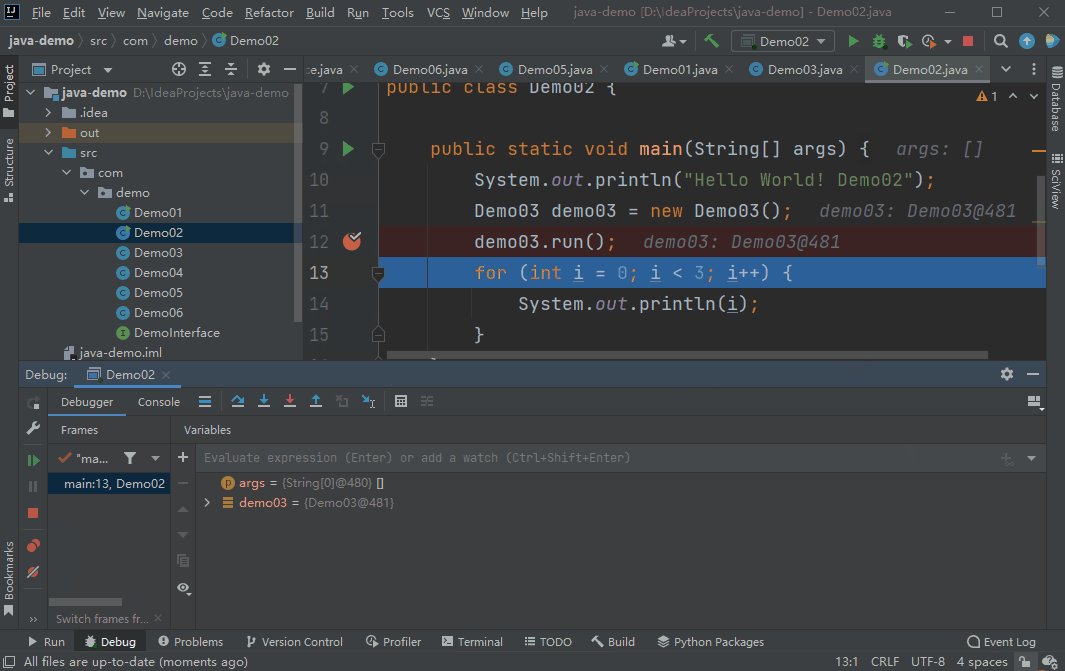
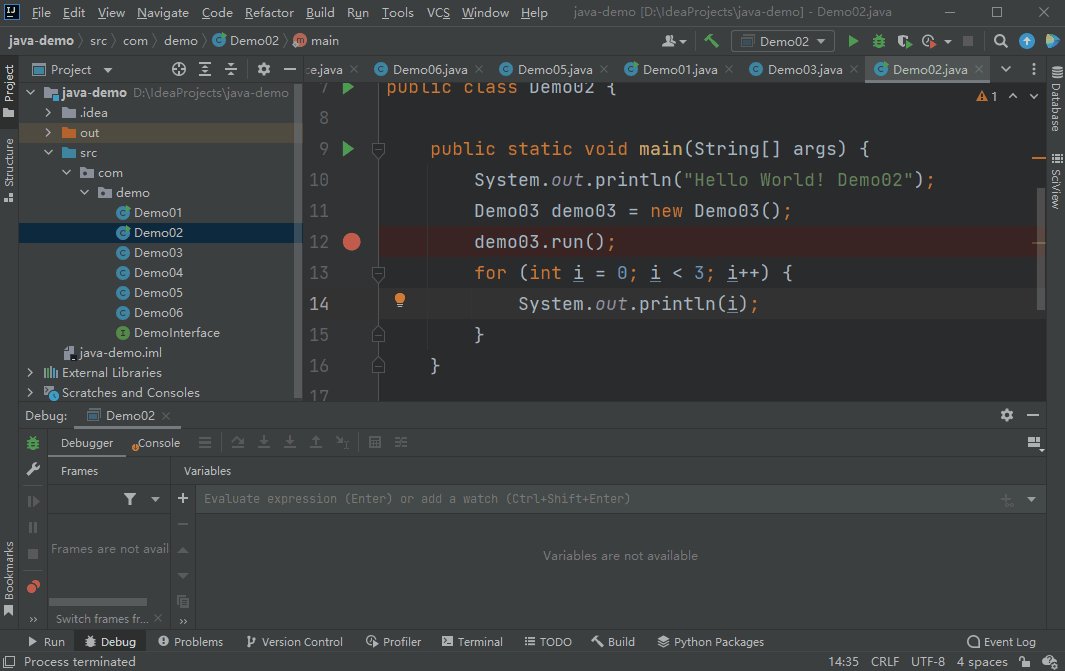
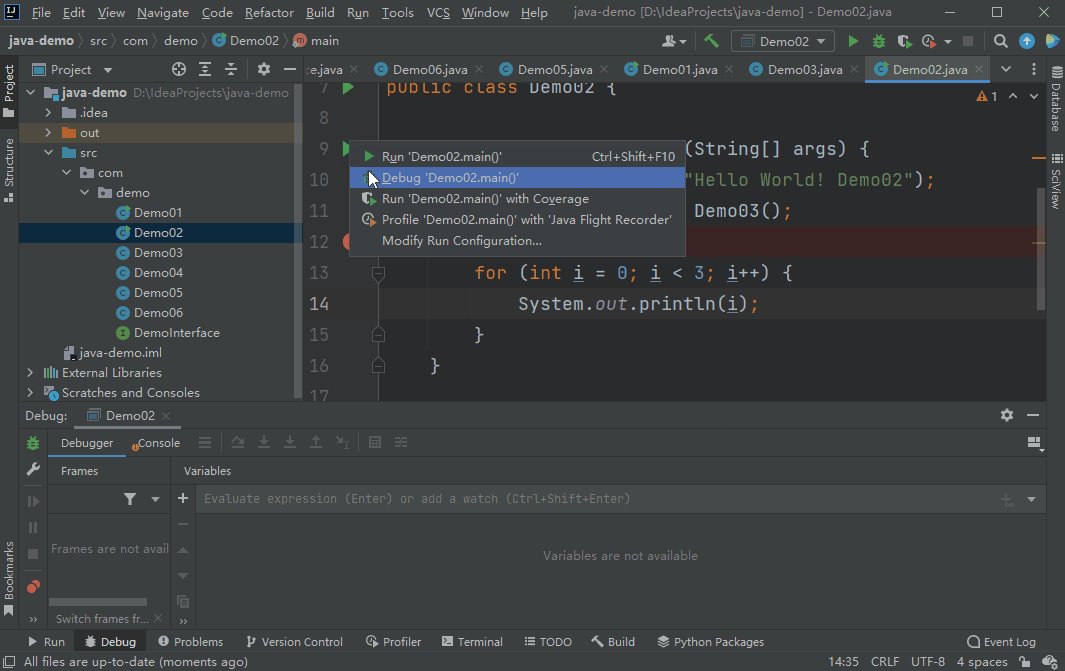
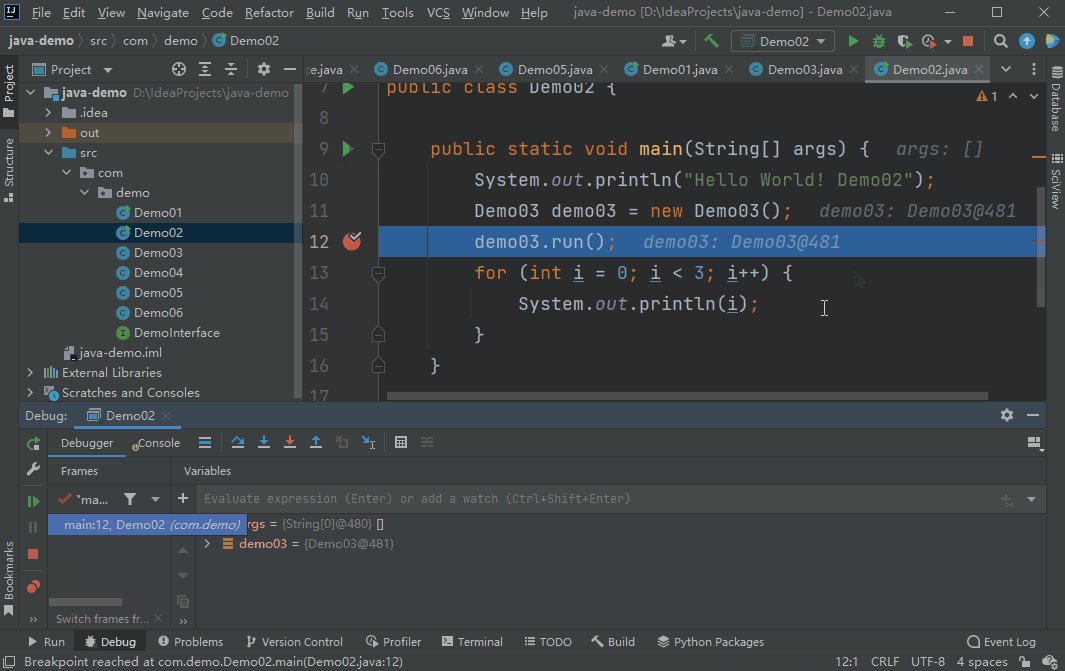
11、运行和调试
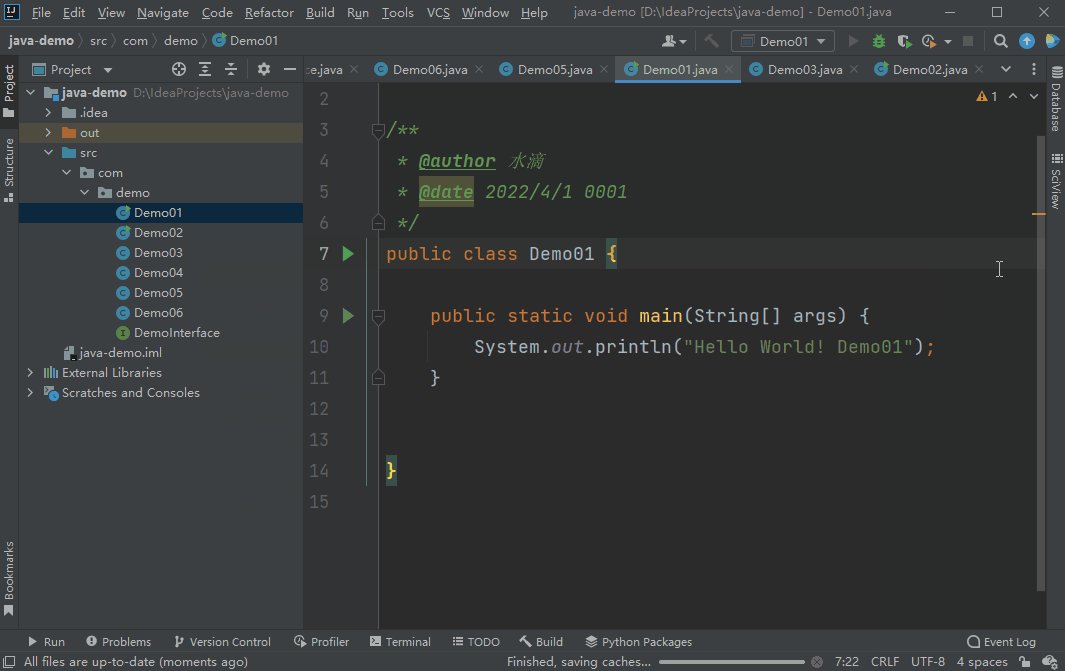
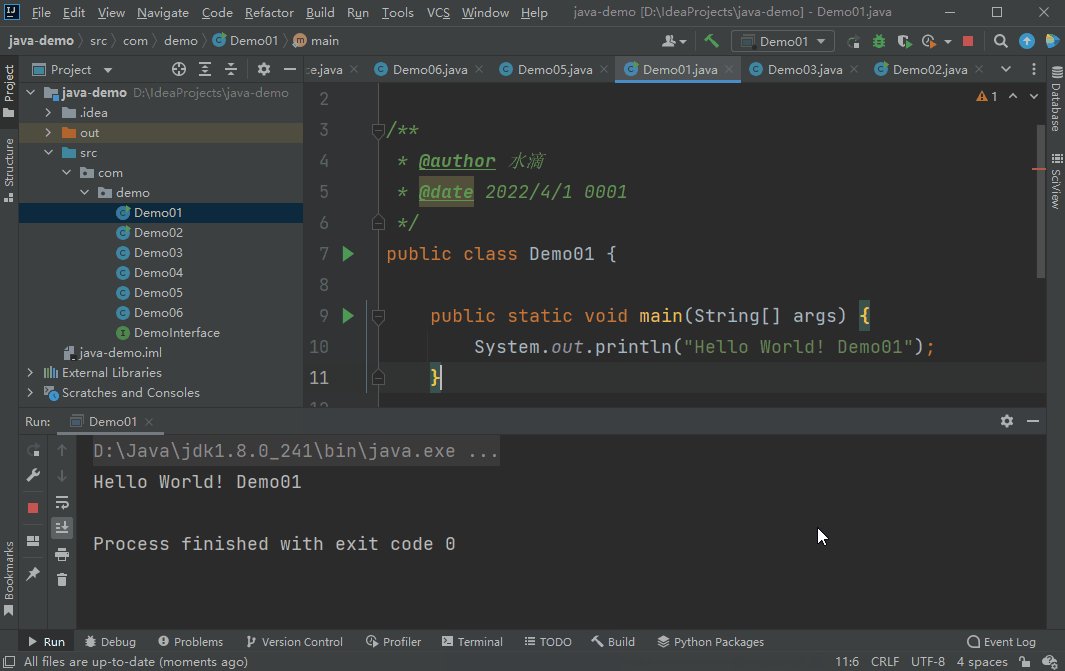
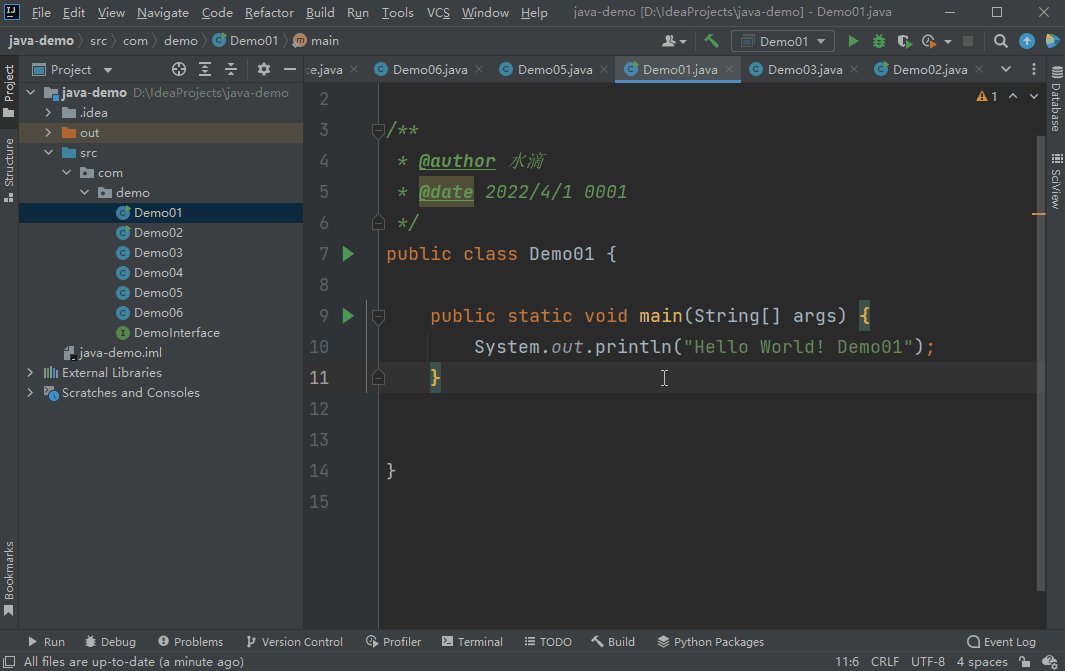
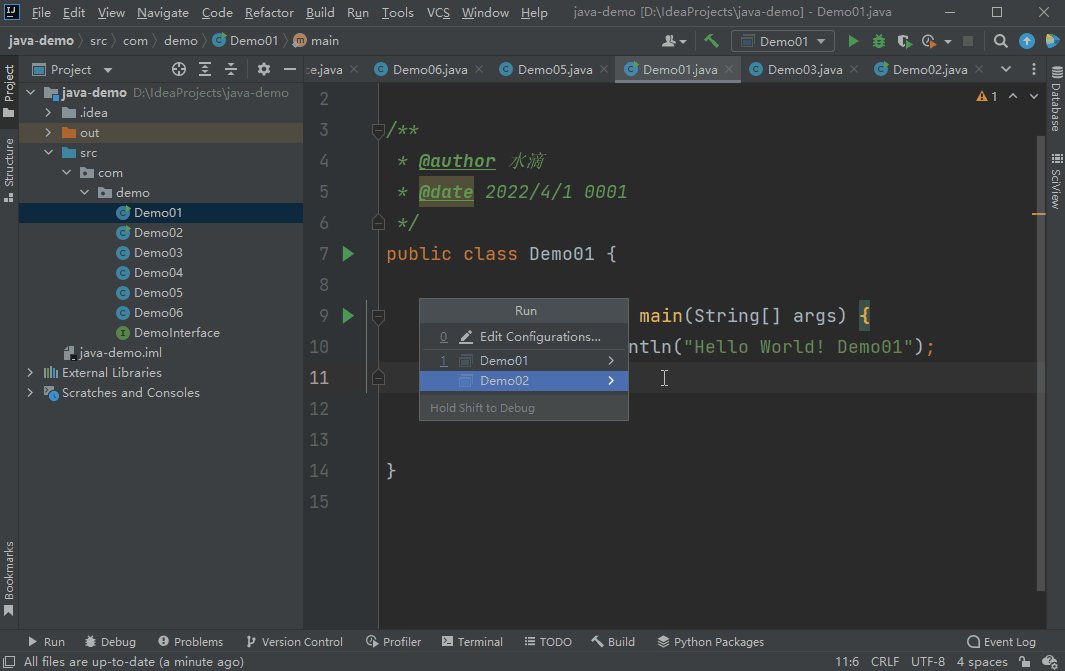
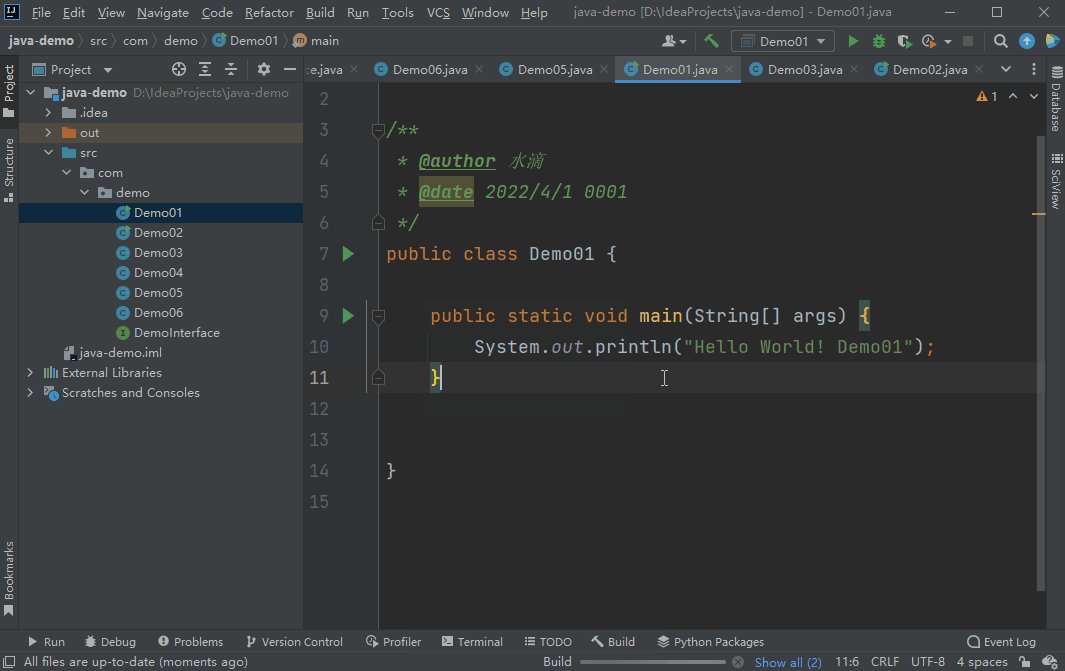
双击Ctrl:运行所有

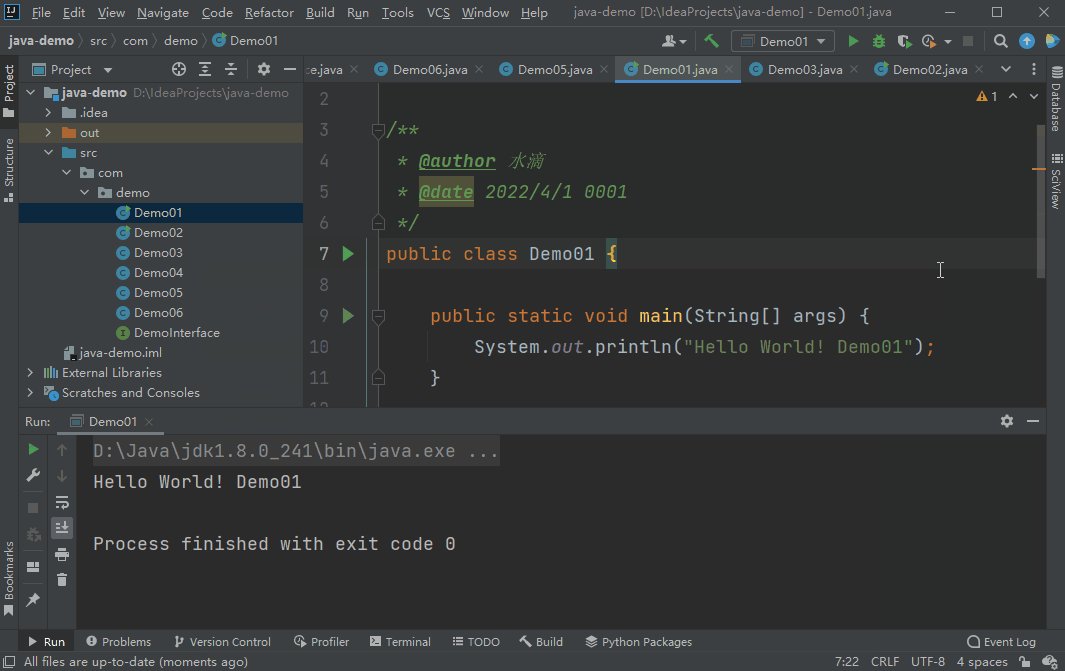
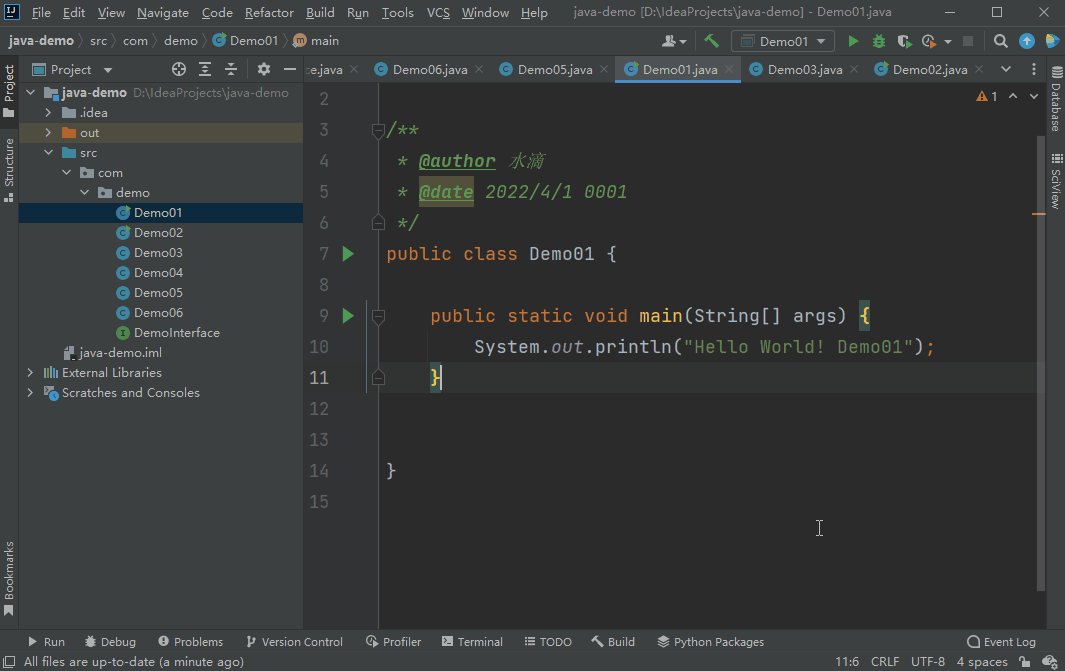
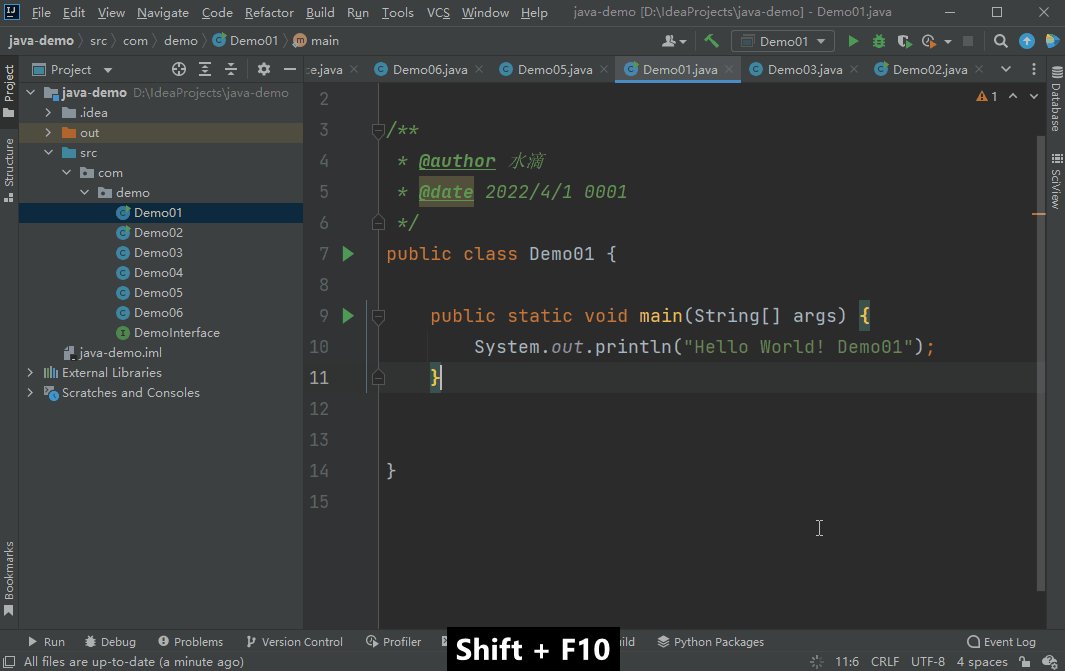
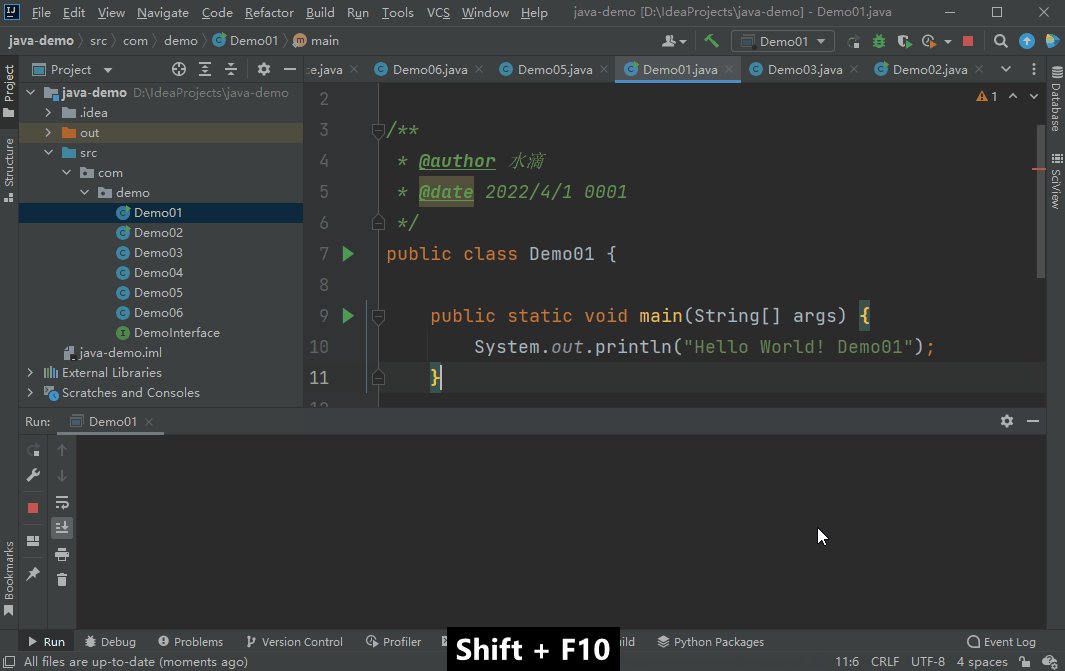
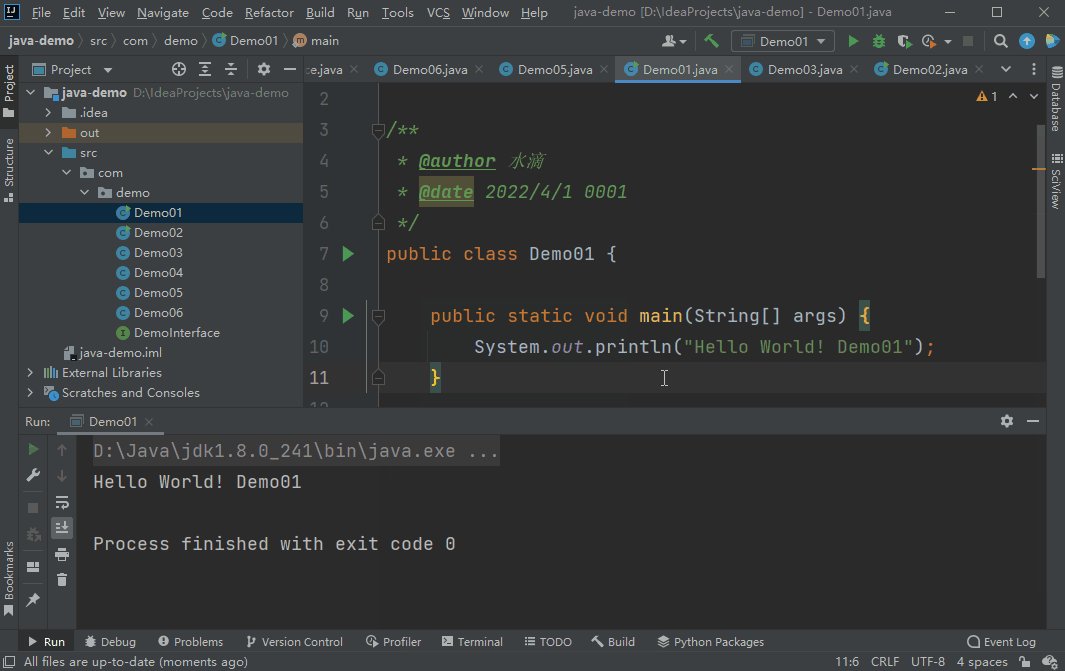
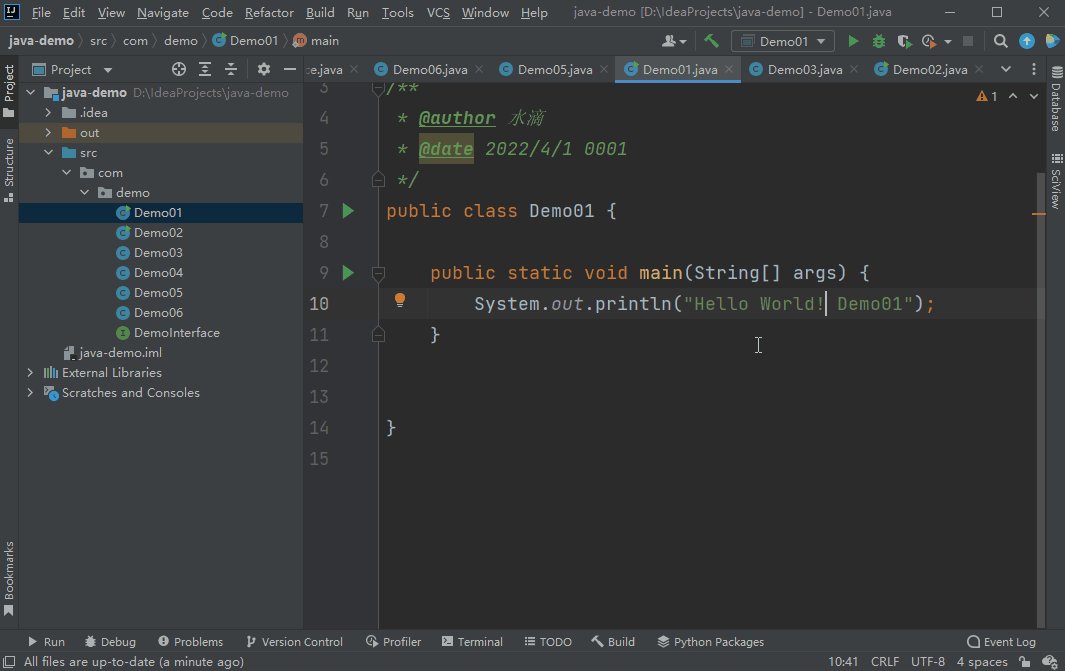
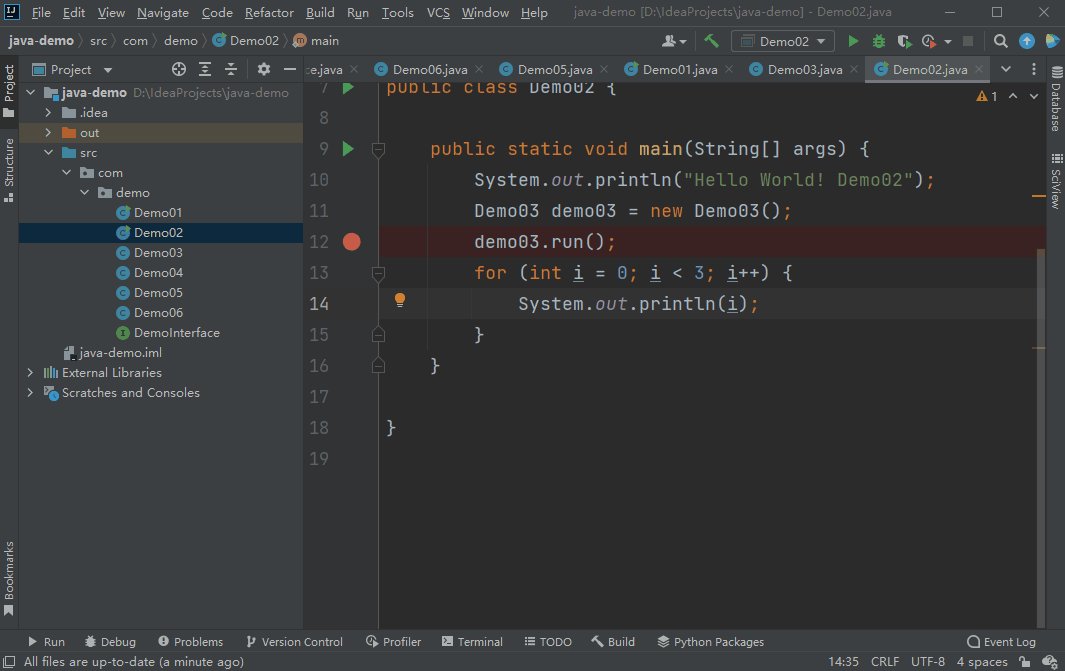
Shift + F10:运行上下文配置

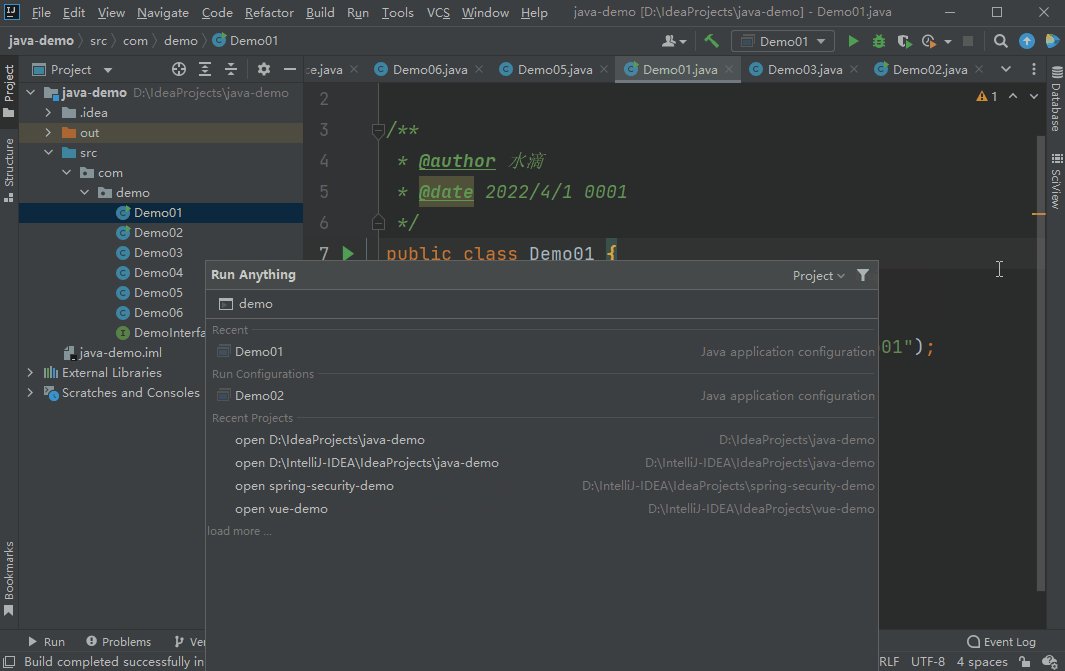
Alt + Shift + F10:打开运行窗口

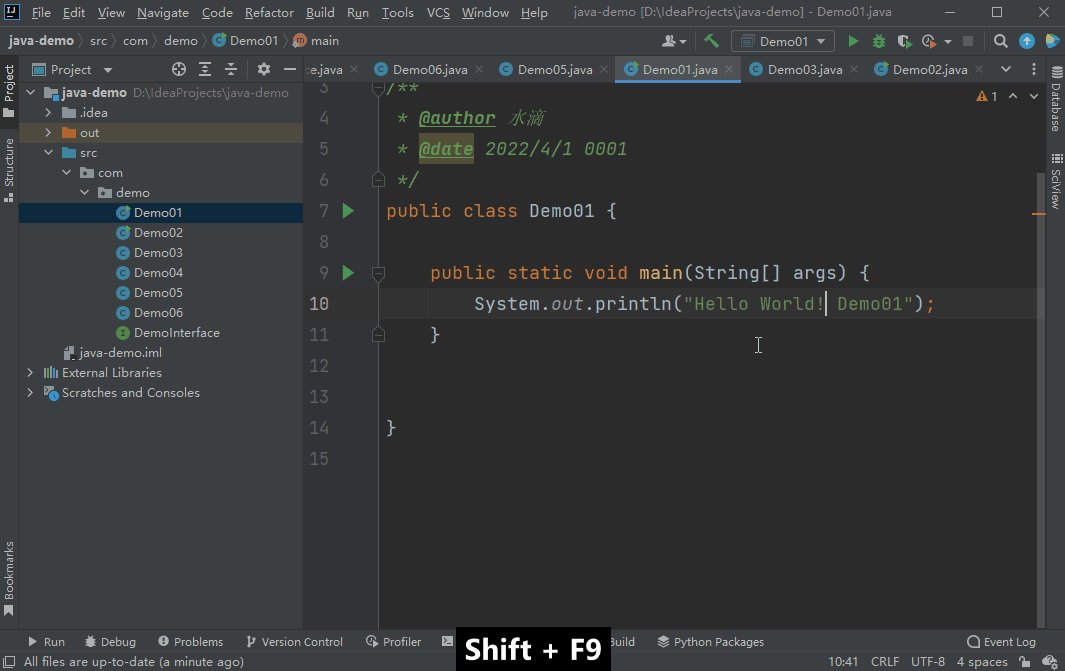
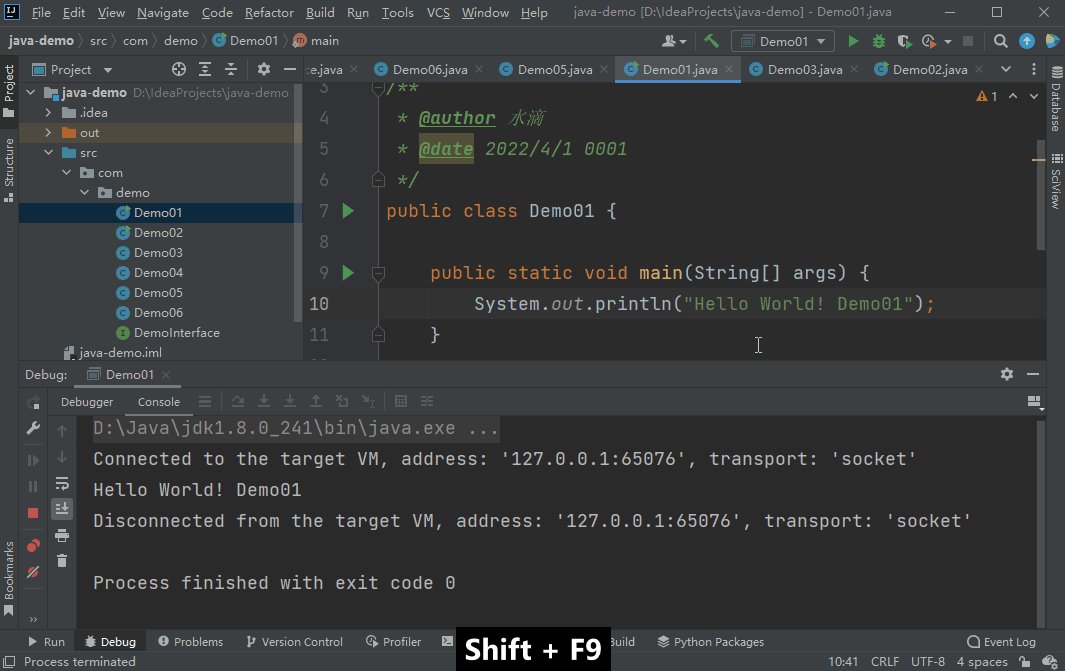
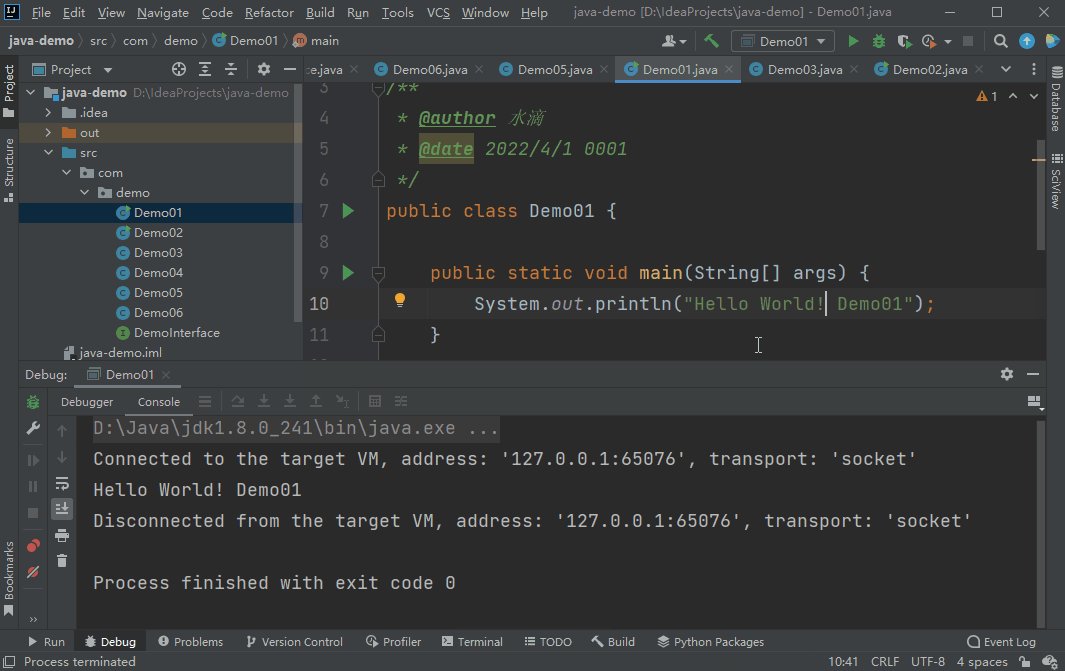
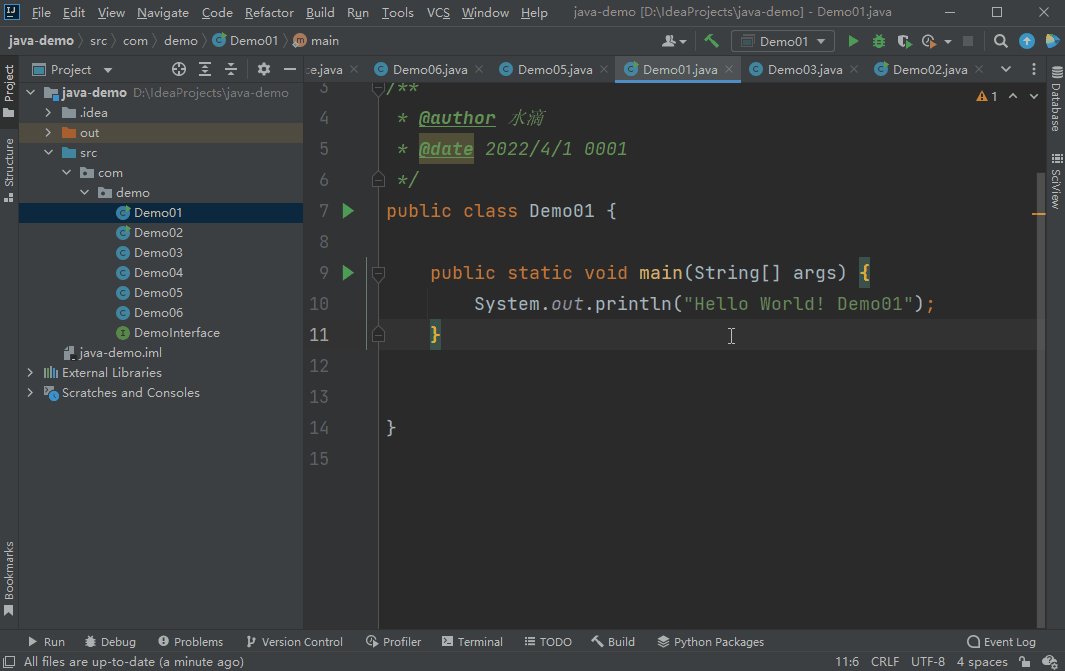
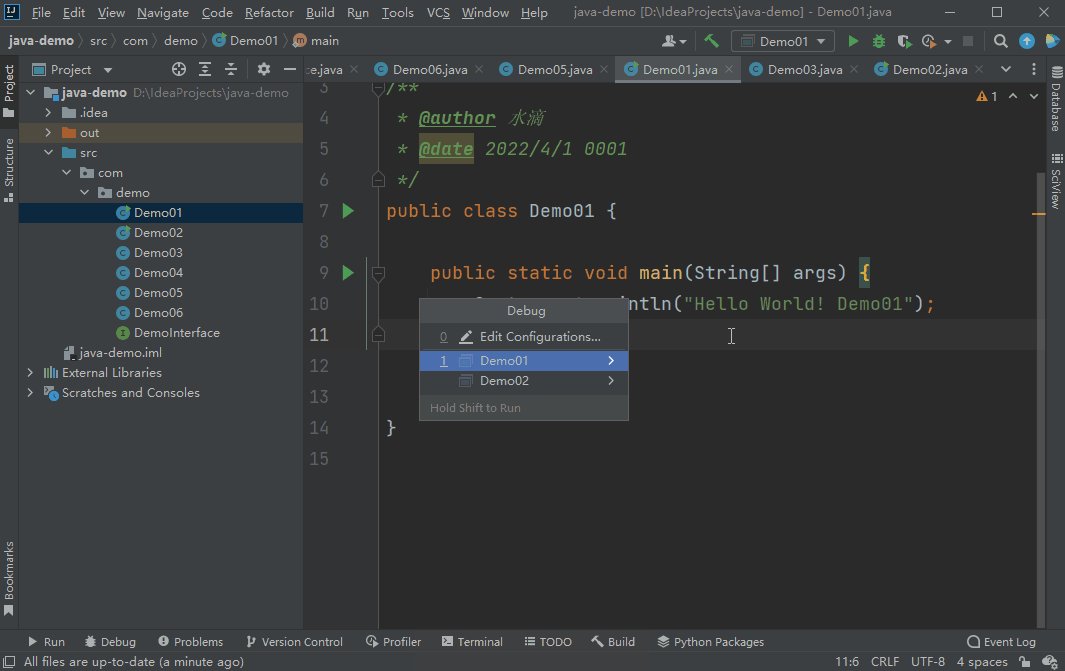
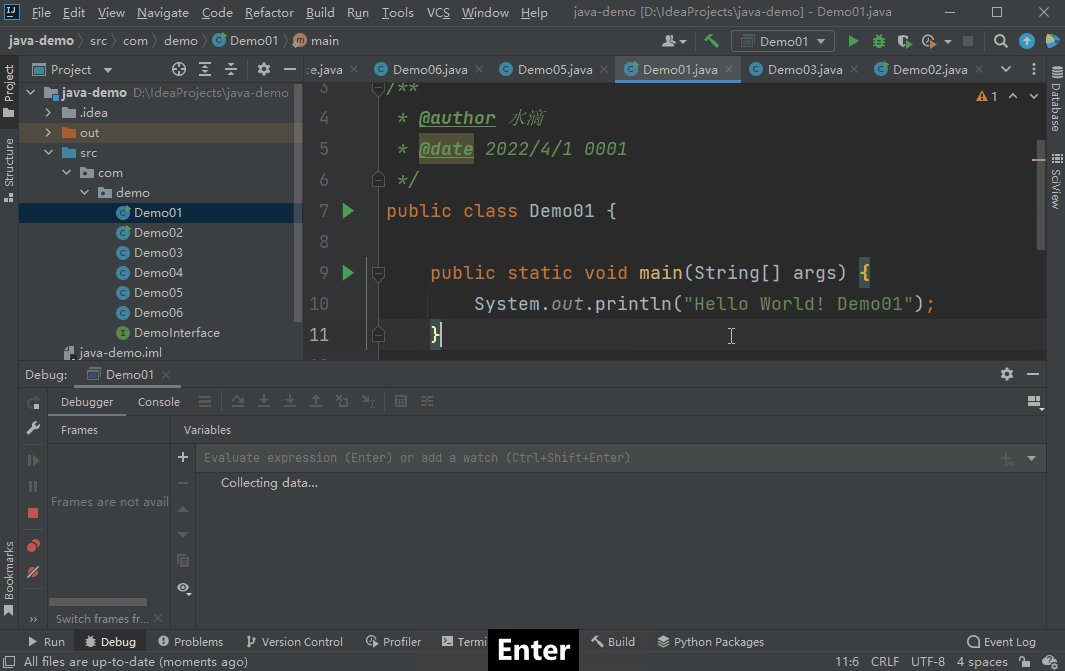
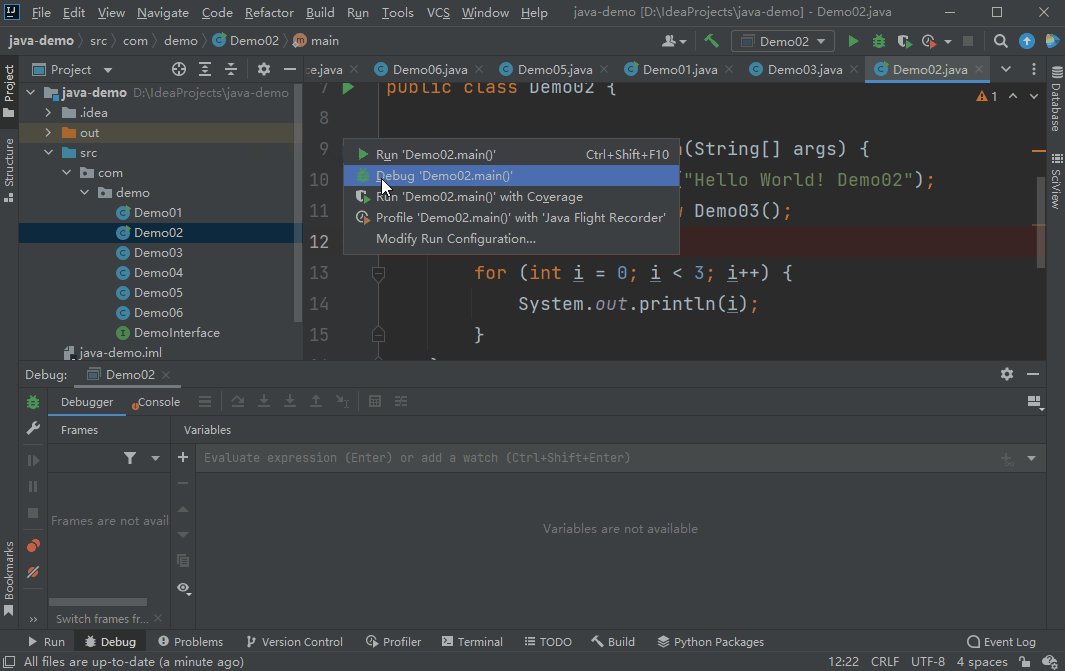
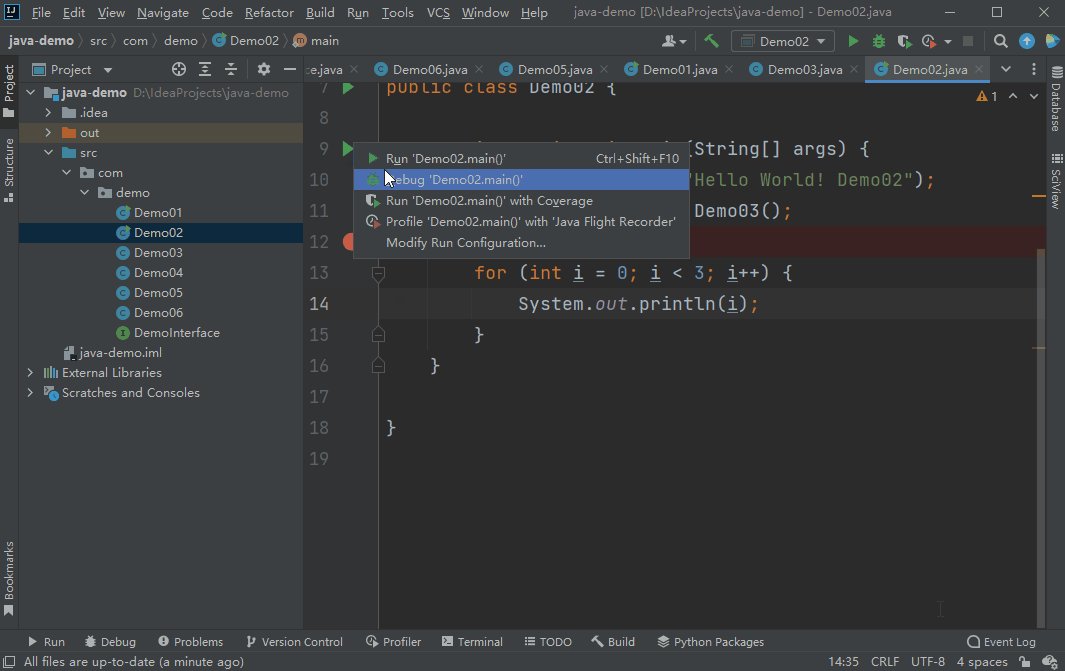
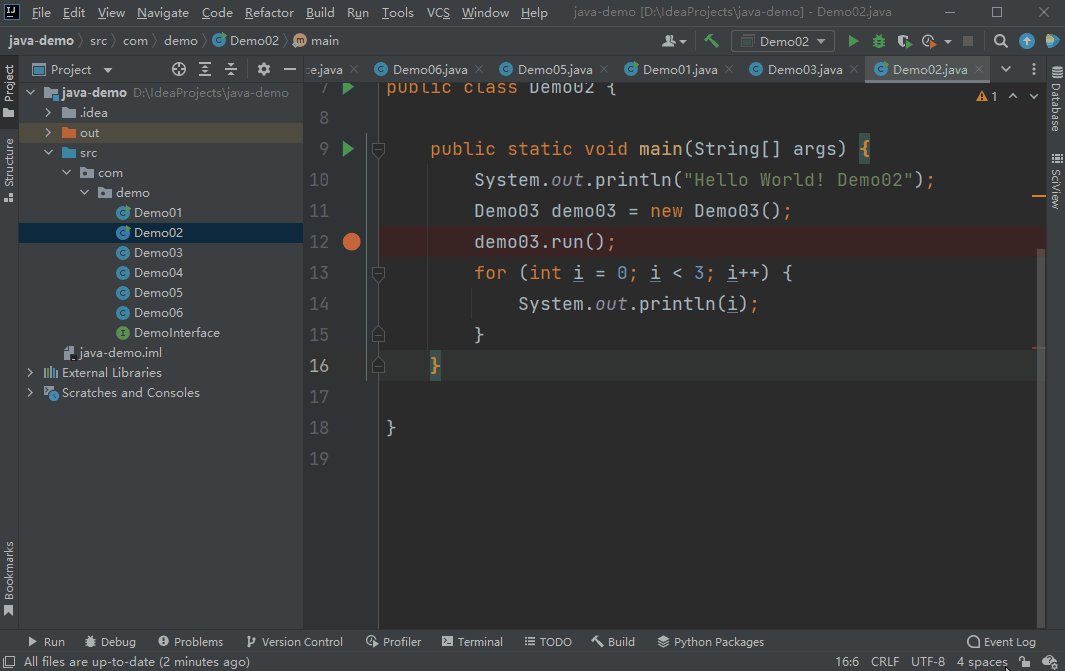
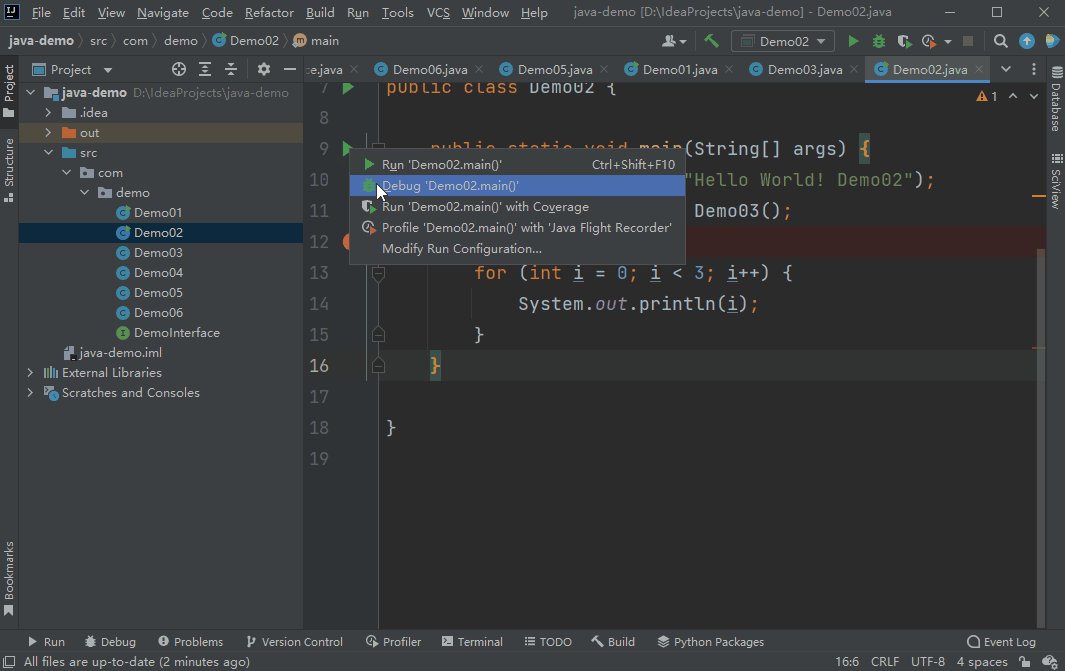
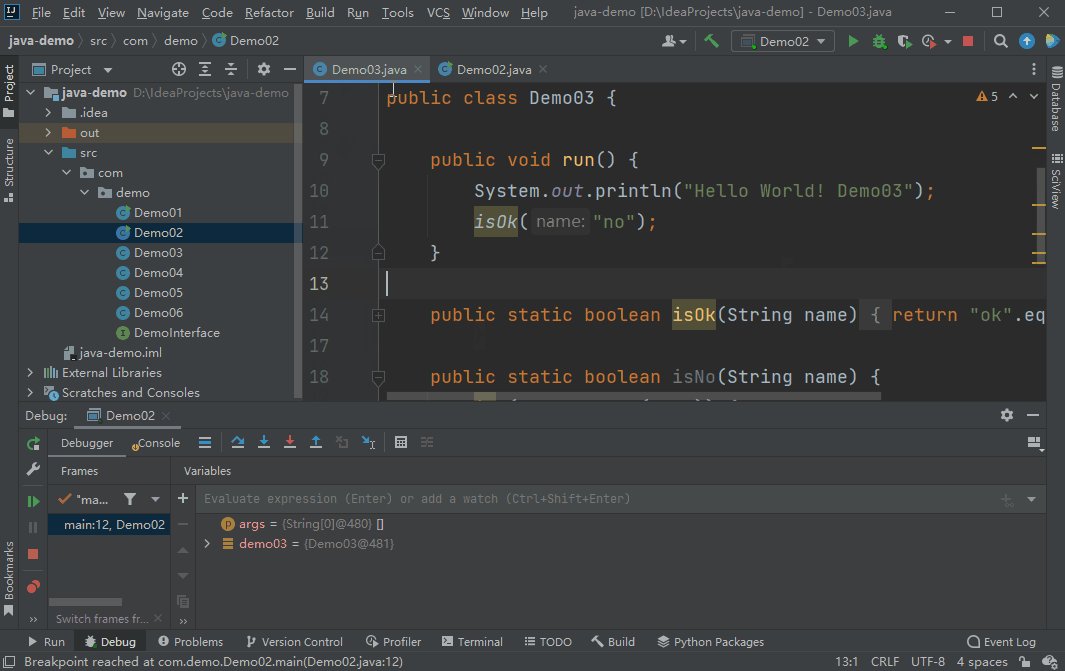
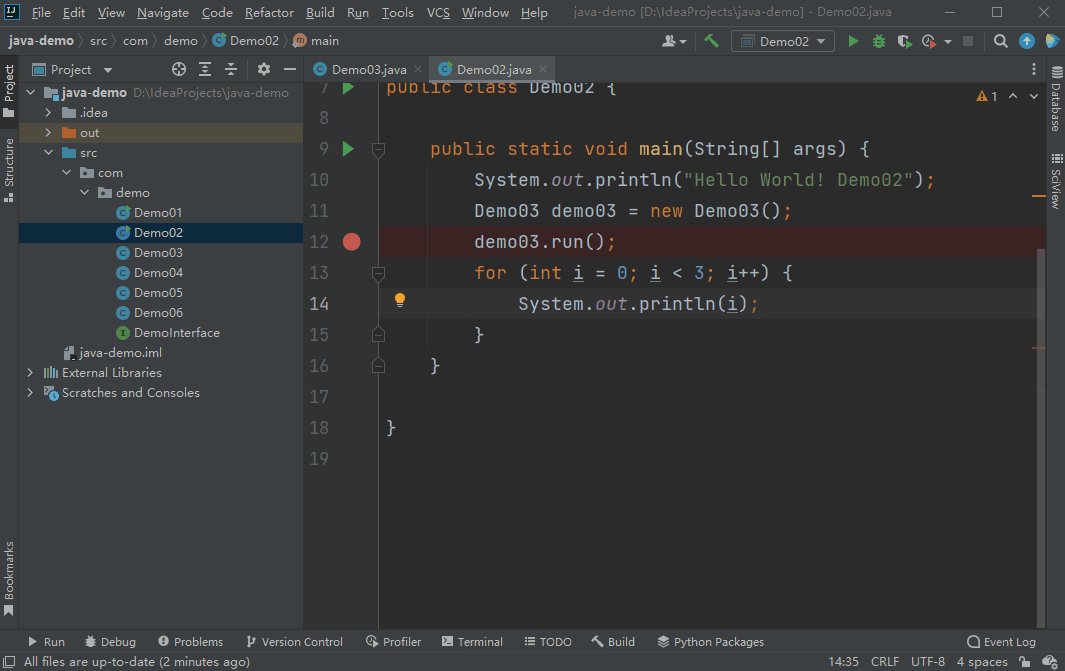
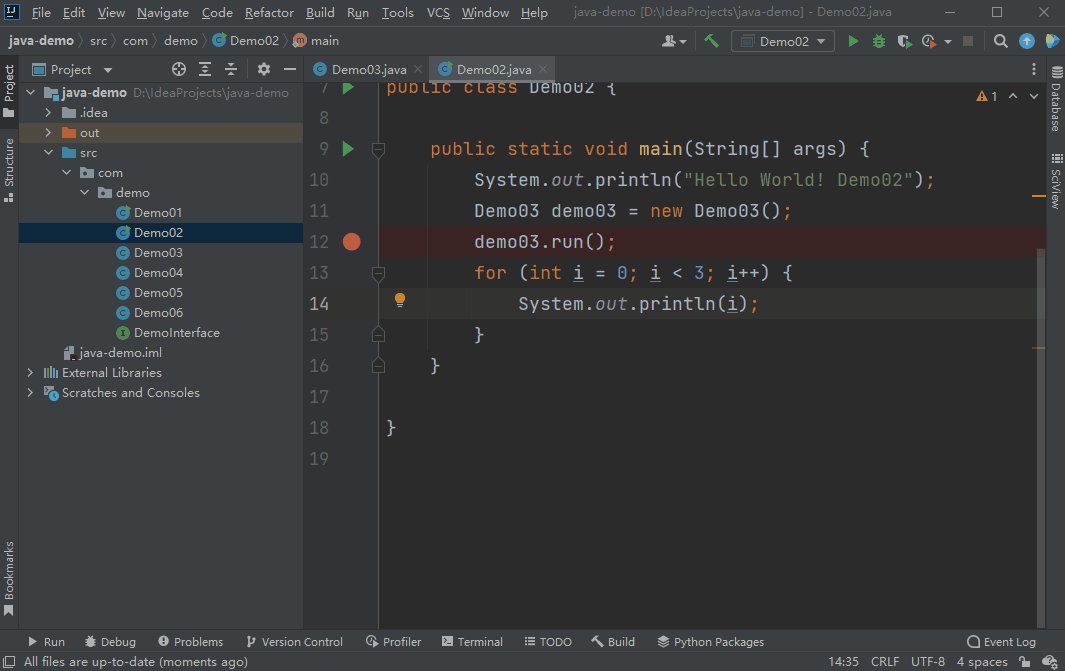
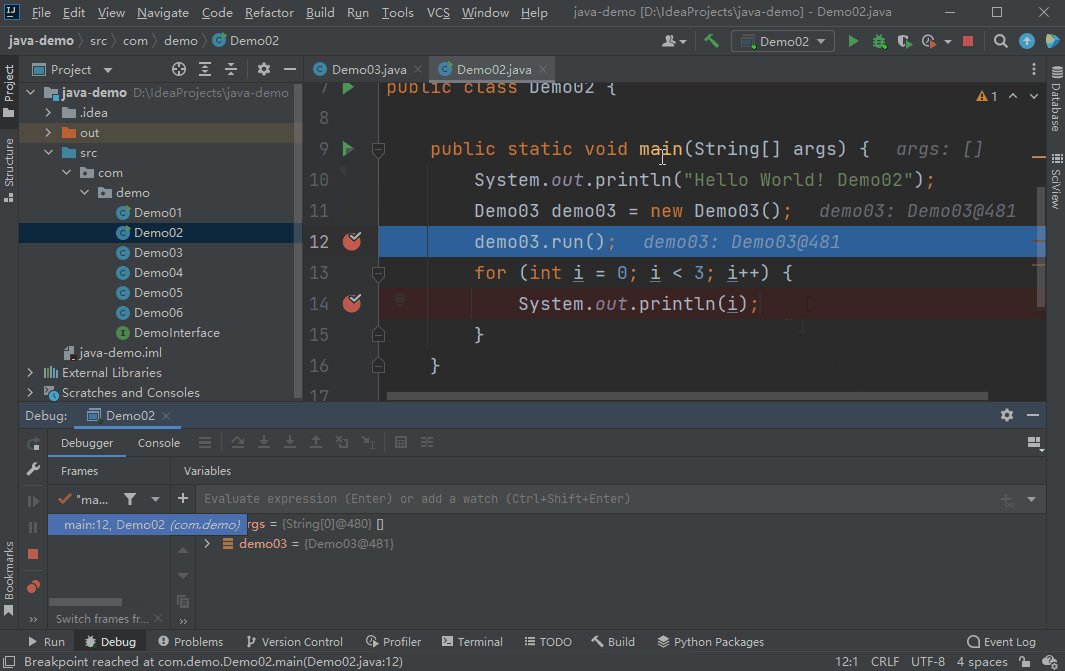
Shift + F9:调试上下文配置

Alt + Shift + F9:打开调试窗口

Ctrl + Alt + F5:附加到进程
Ctrl + F2:停止

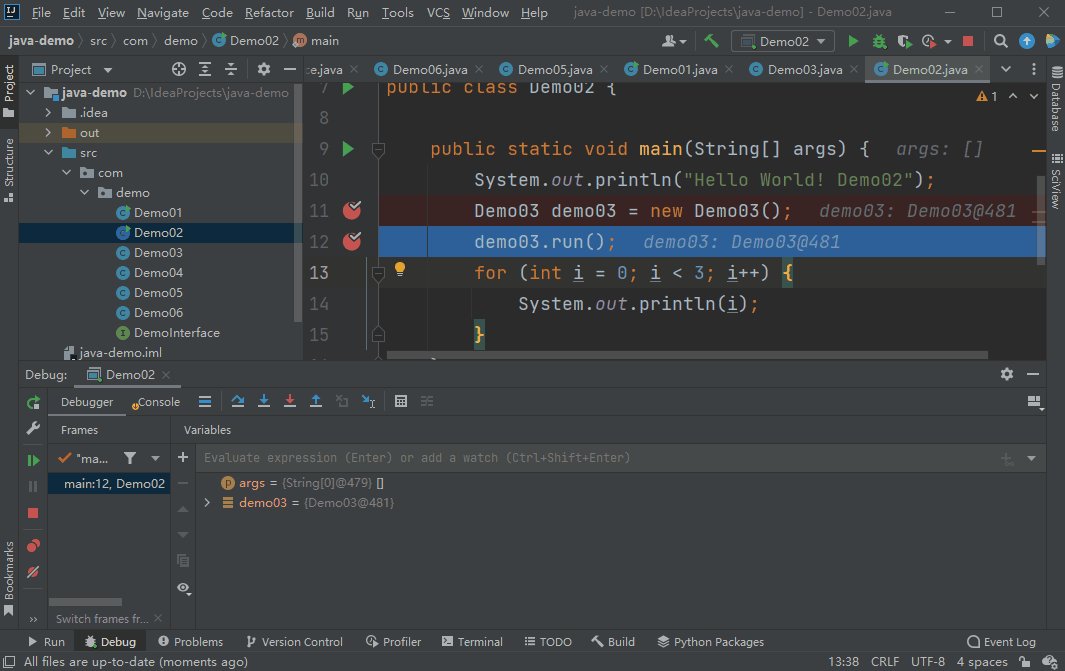
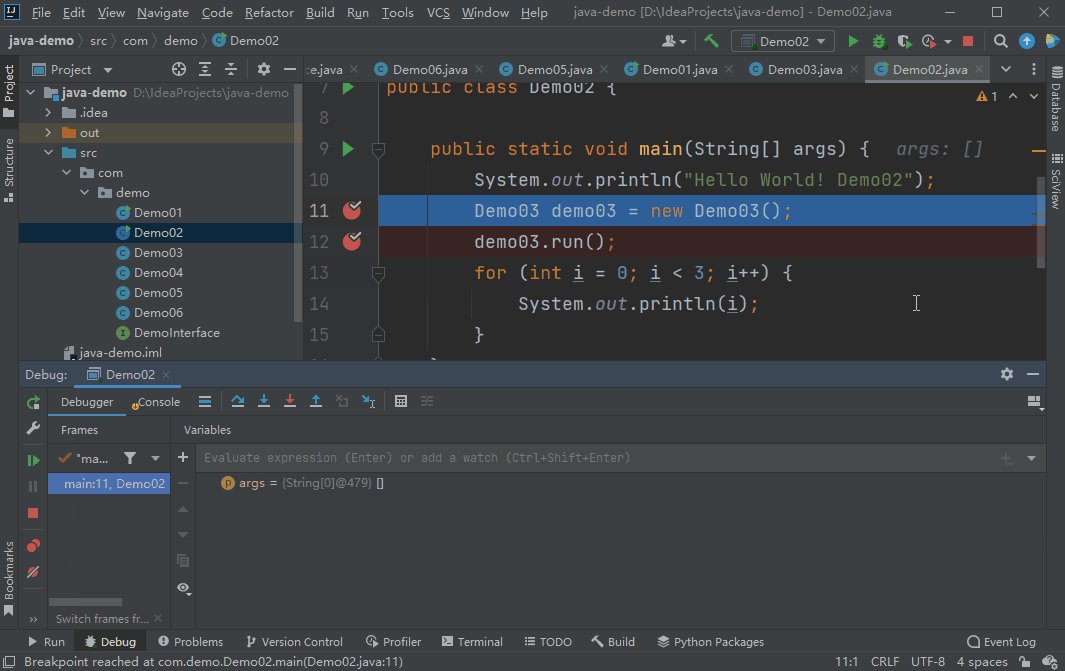
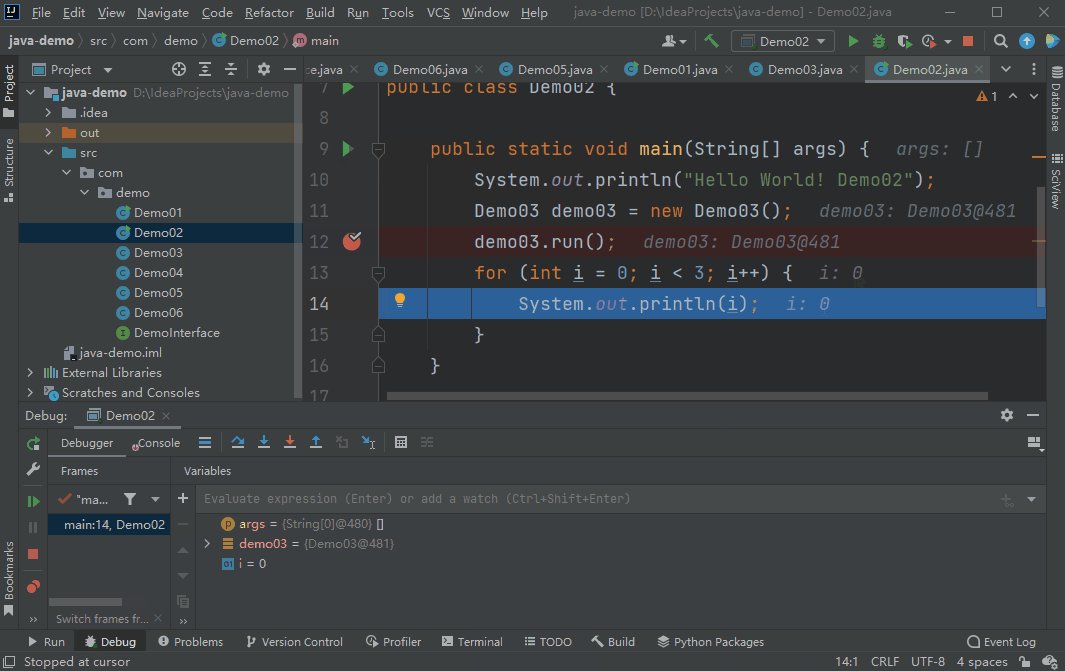
F9:运行至下一断点

Ctrl + Shift + F2:停止后台进程
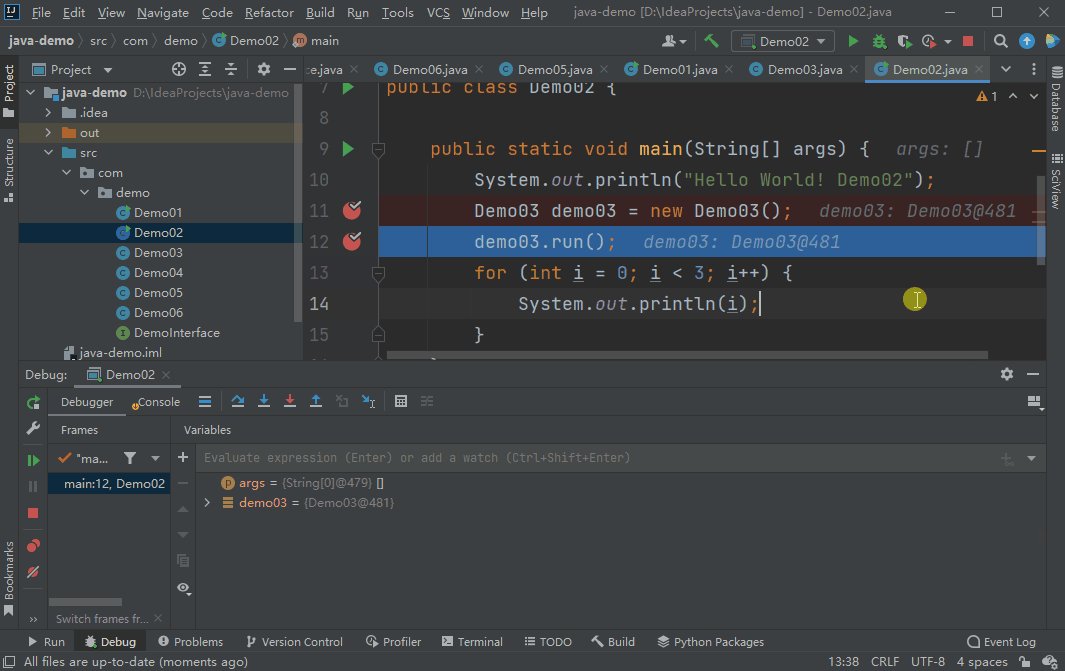
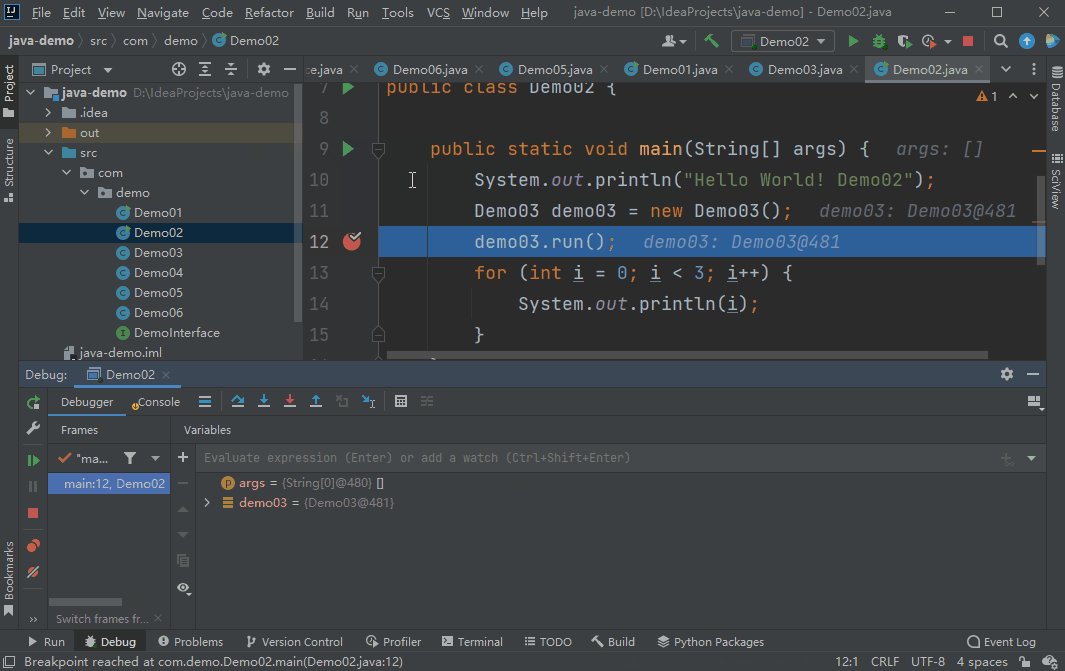
F8:跨过调用

Alt + Shift + F8:强制跨过调用
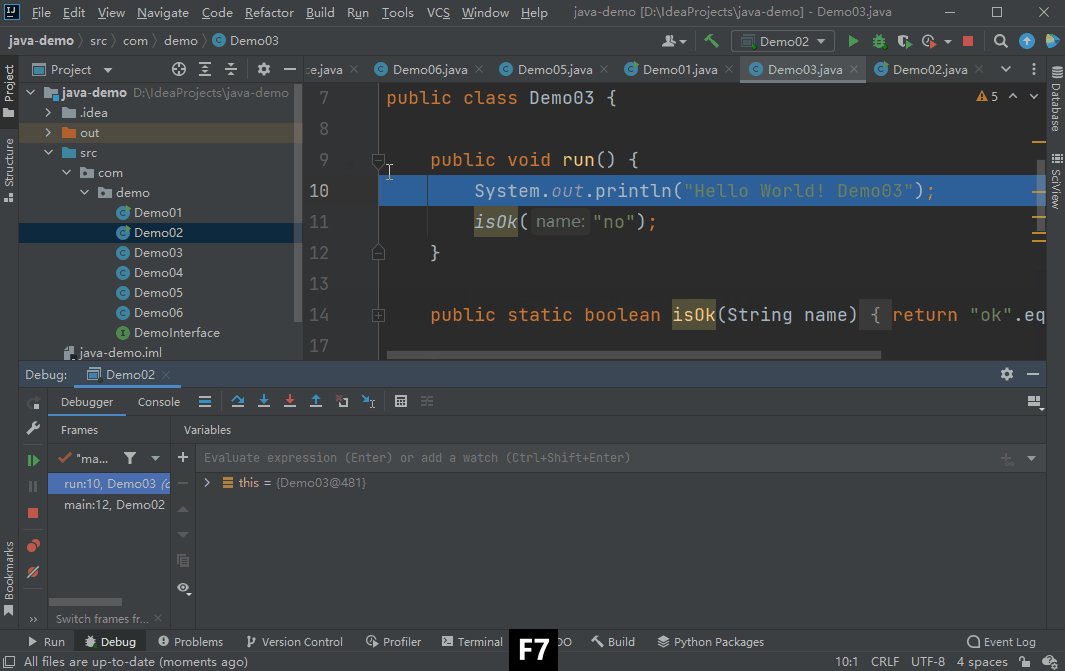
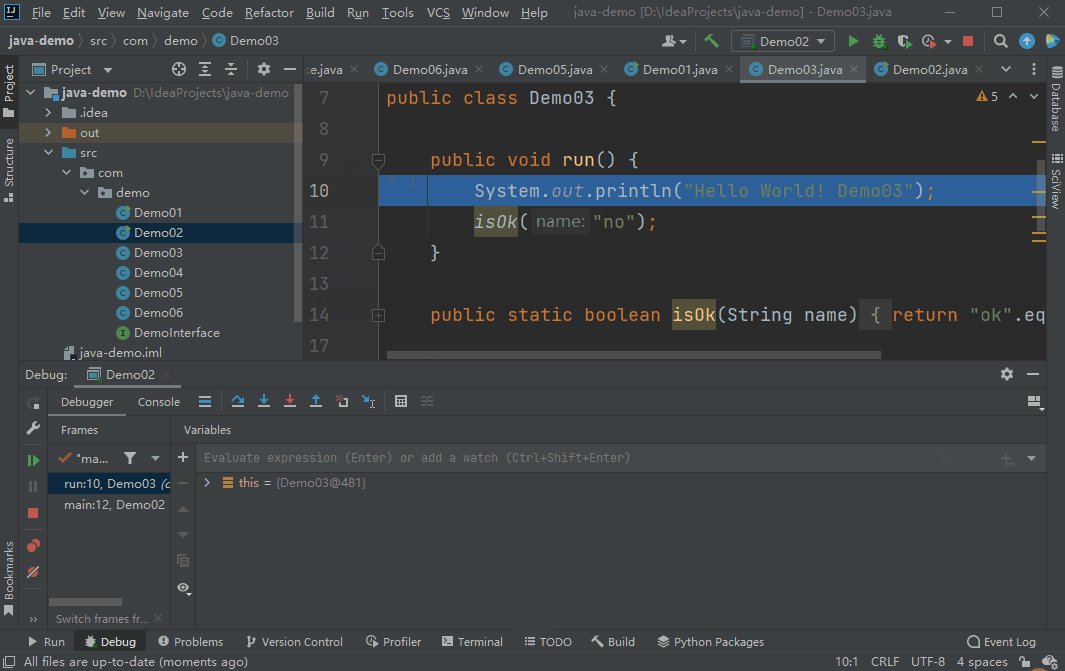
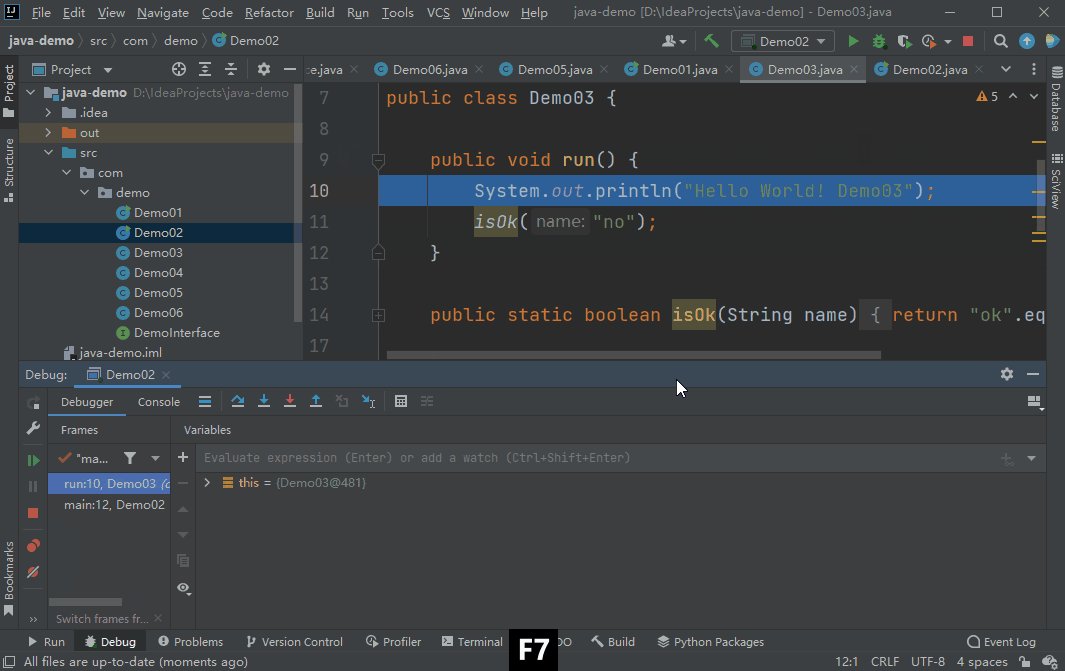
F7:进入调用

Shift + F7:智能进入调用
Alt + Shift + F7:强制进入调用
Shift + F8:跳出调用

Alt + F9:运行至光标处

Ctrl + Alt + F9:强制运行至光标处
Alt + F10:显示执行点

Alt + F8:评估表达式
Ctrl + Alt + F8:快速评估表达式
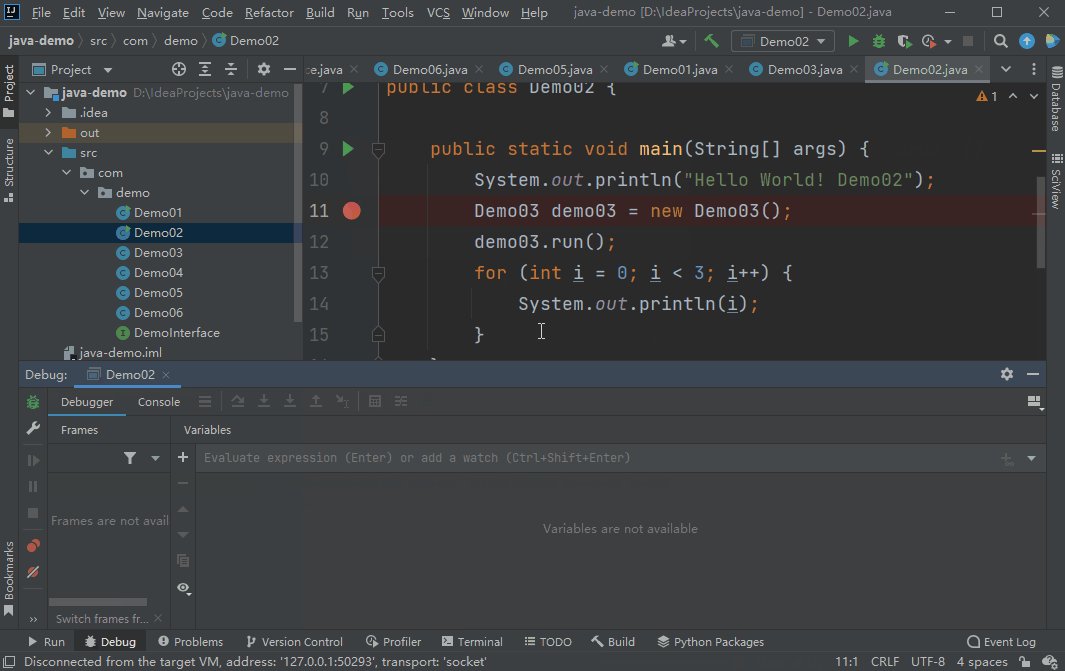
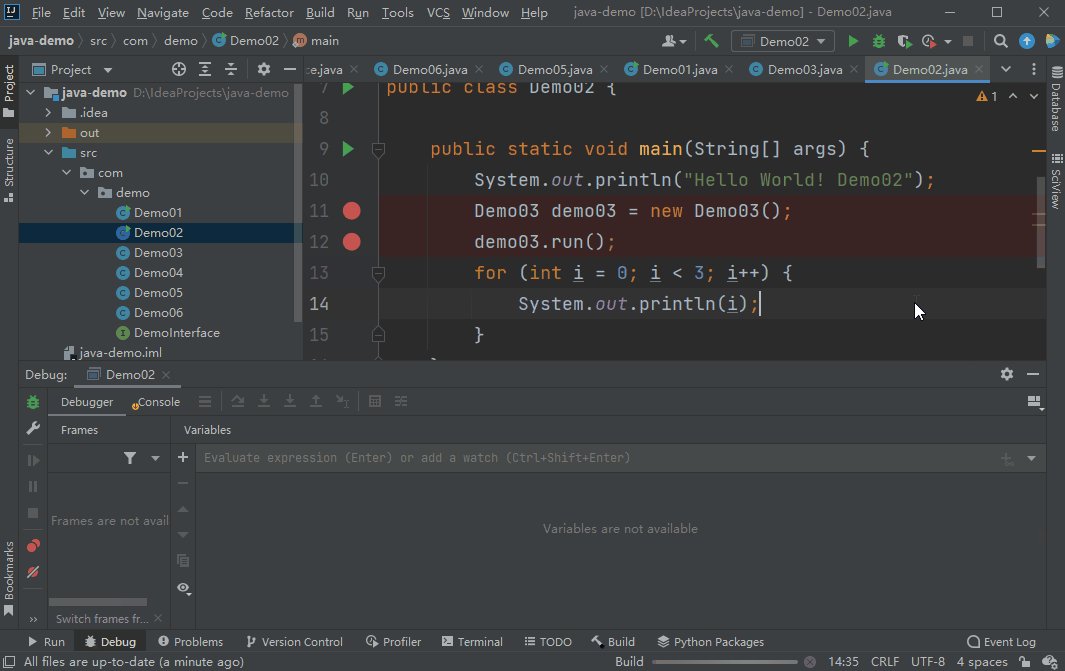
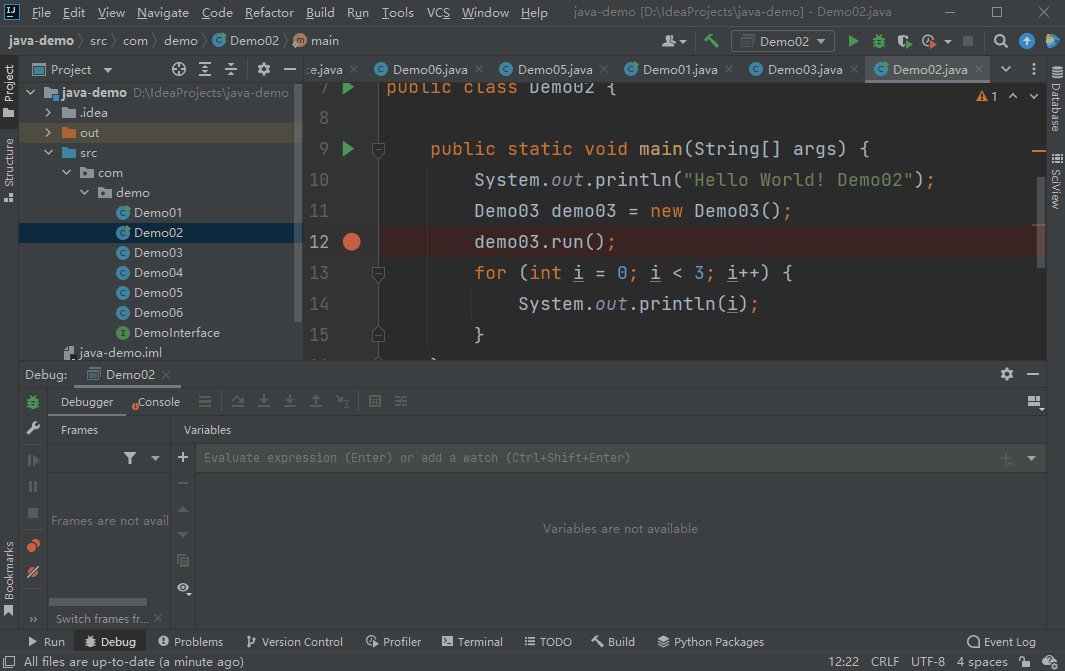
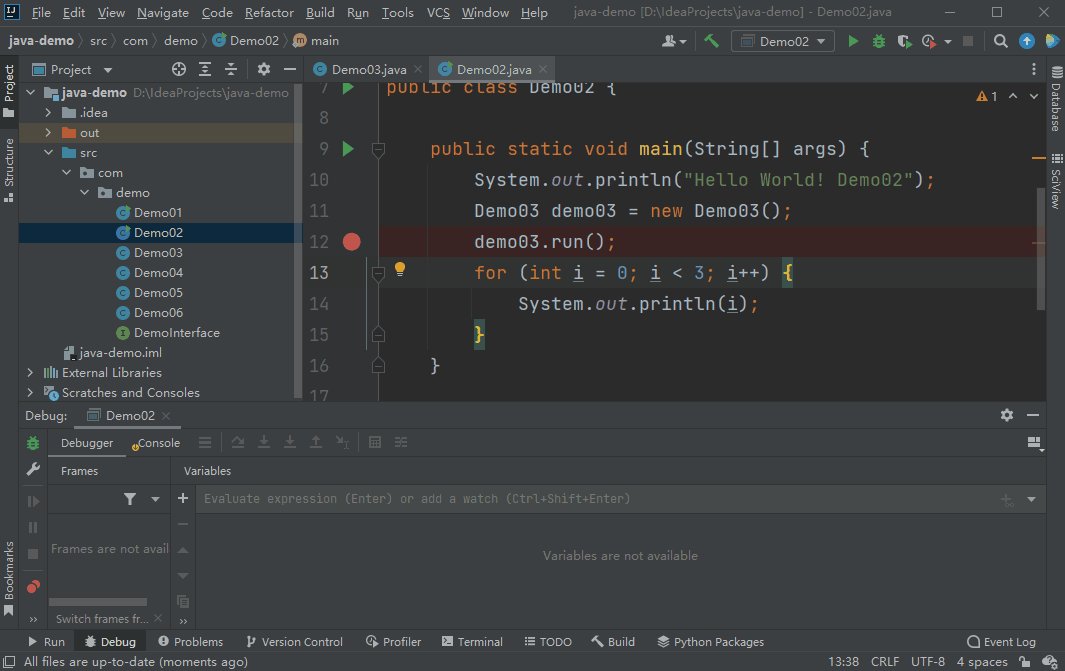
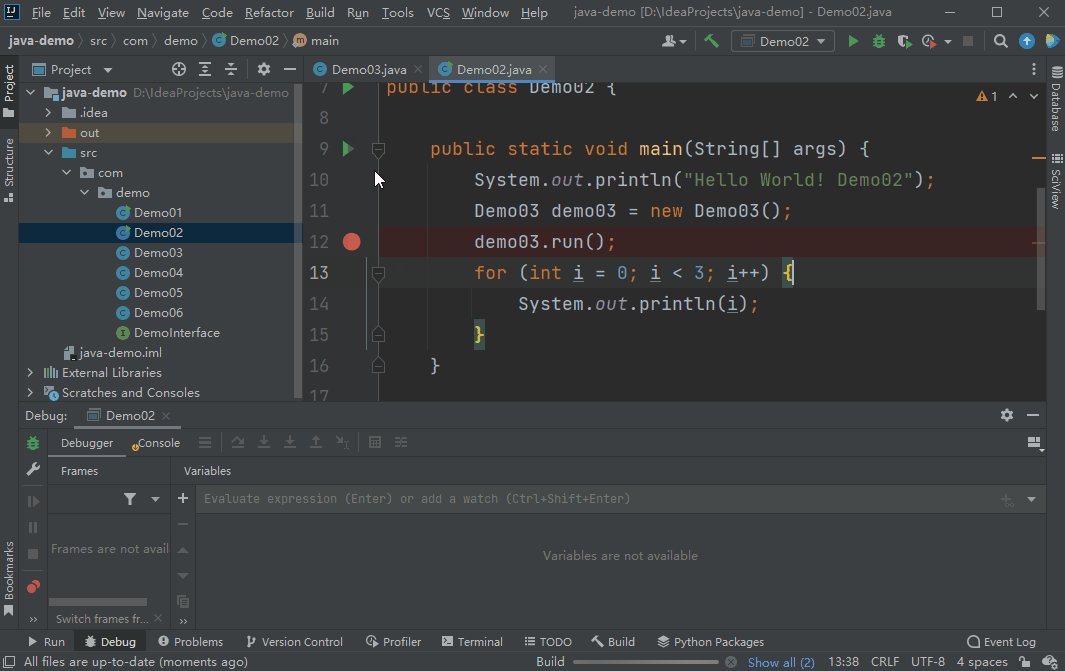
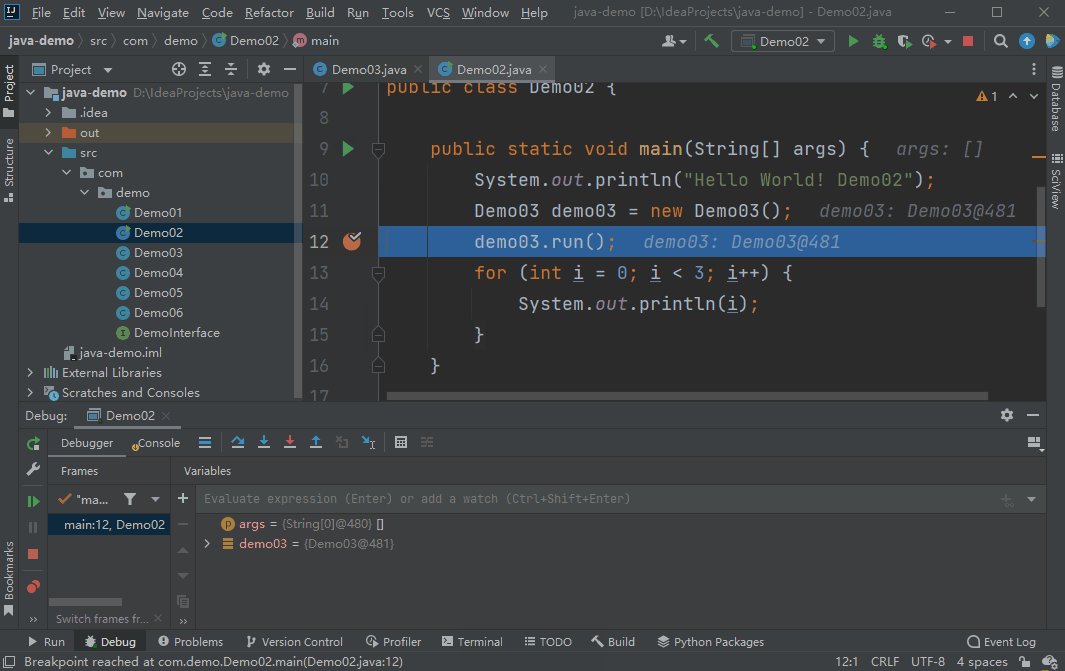
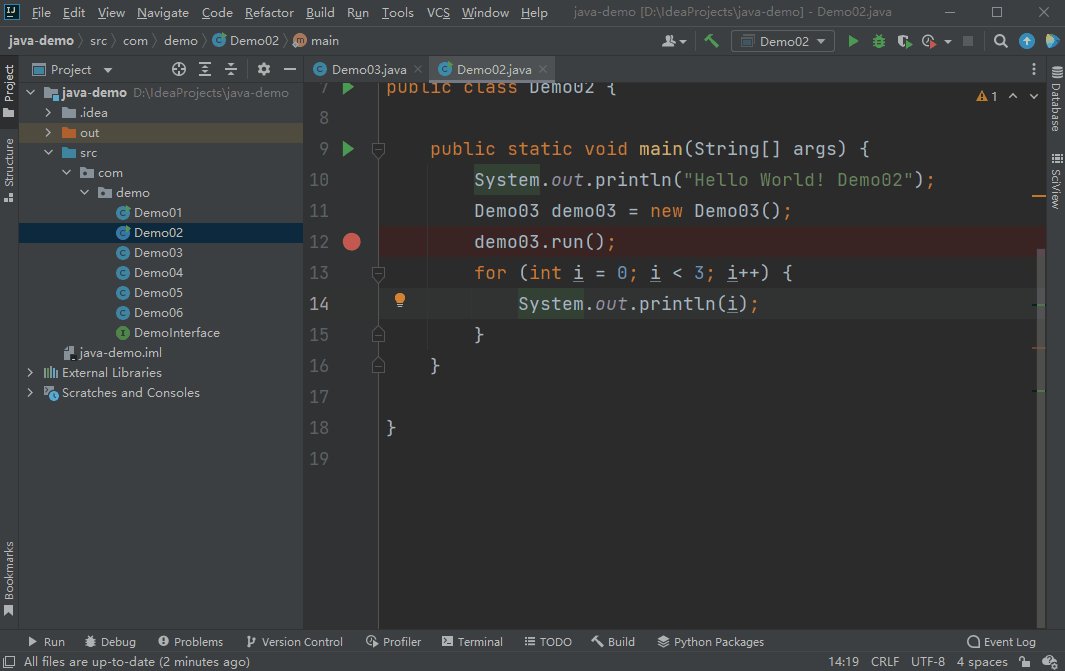
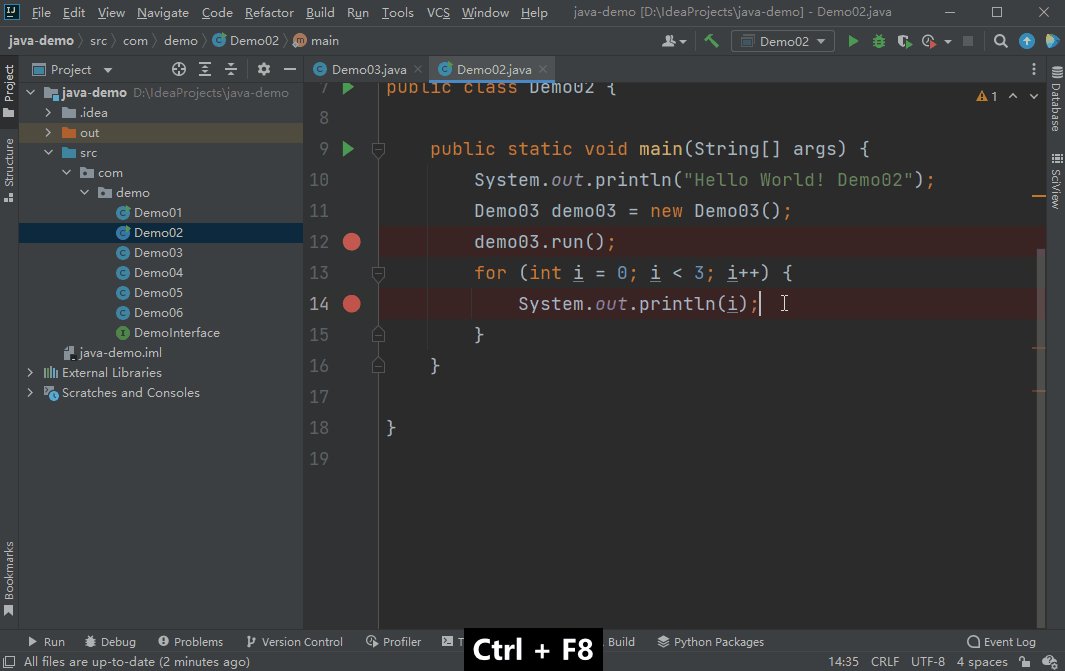
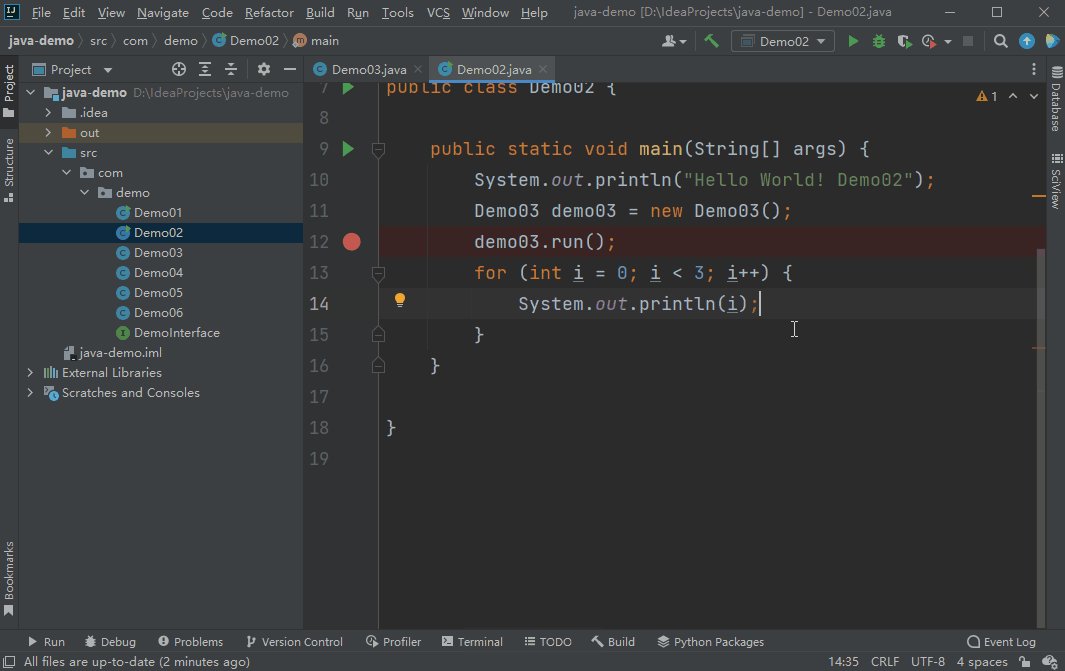
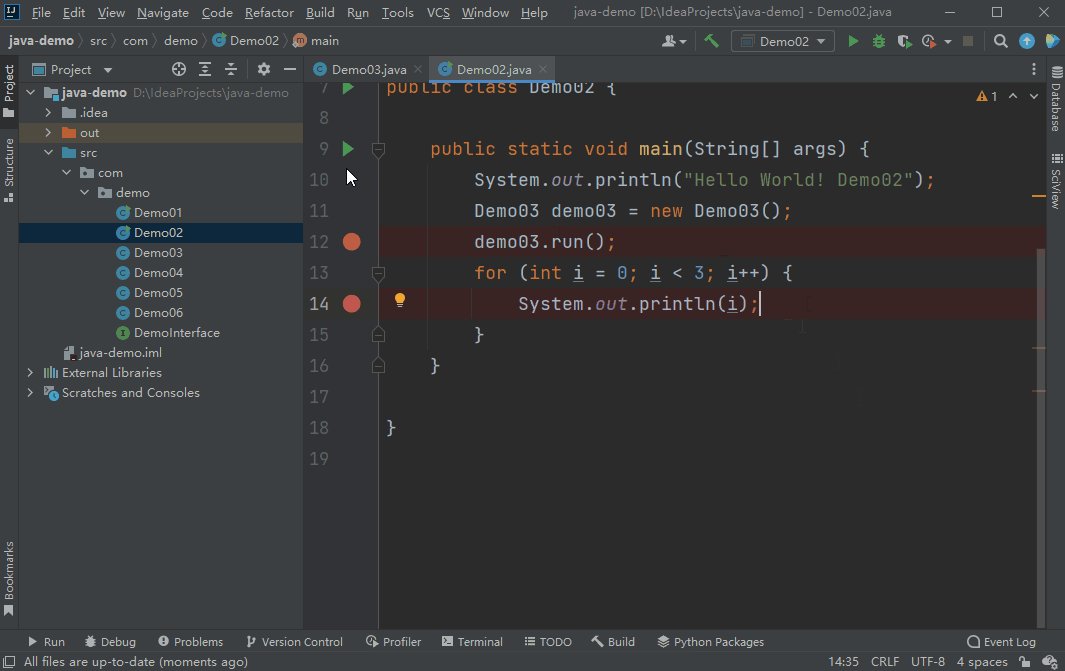
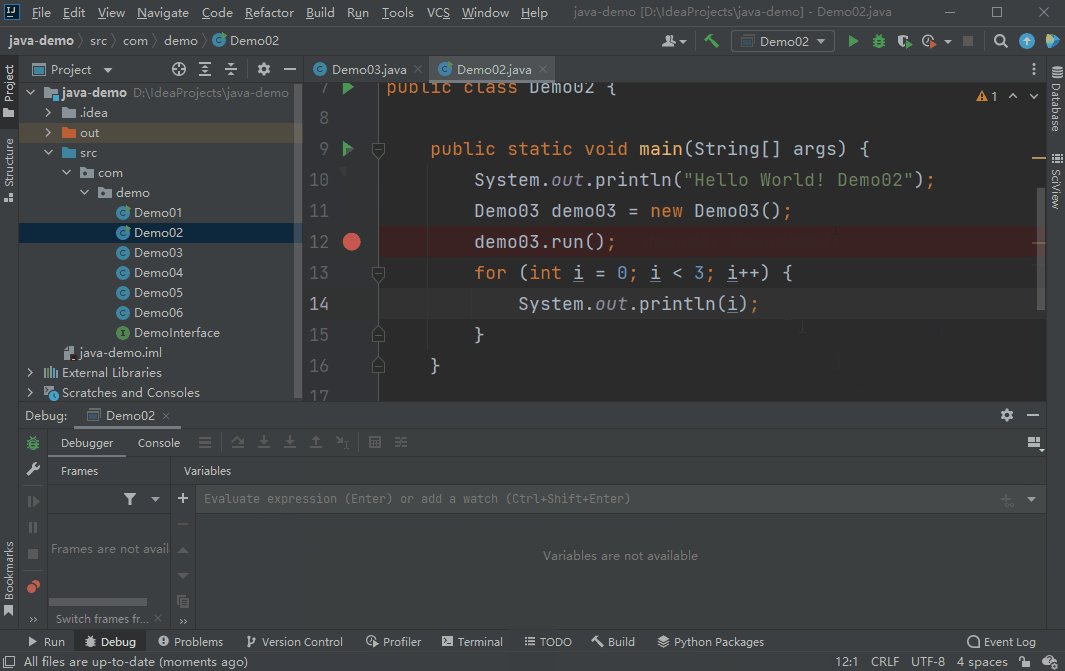
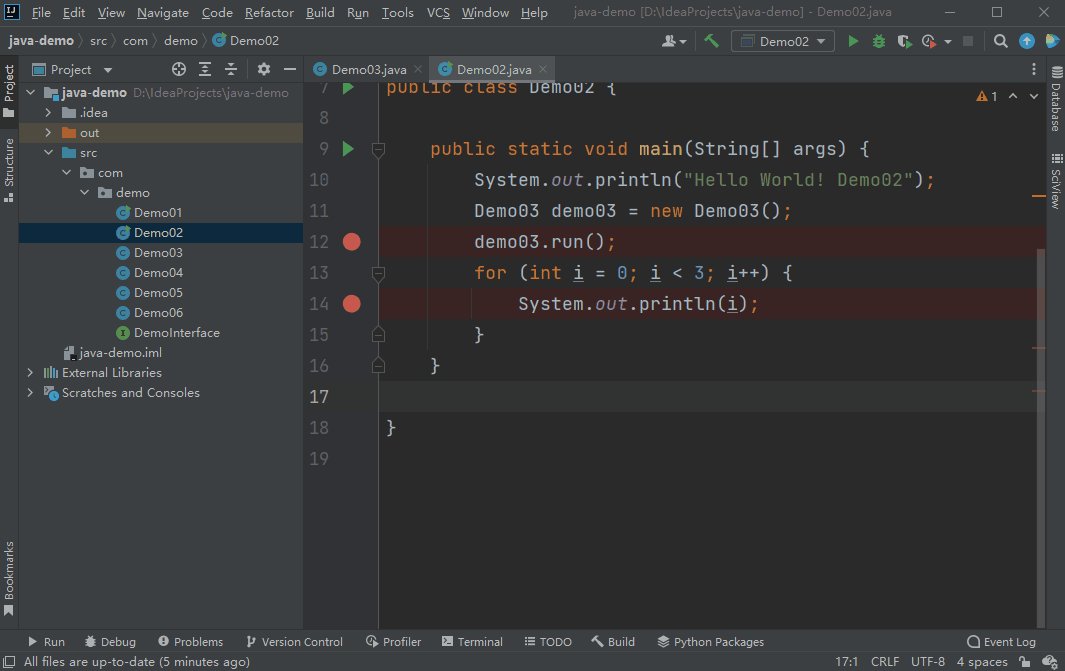
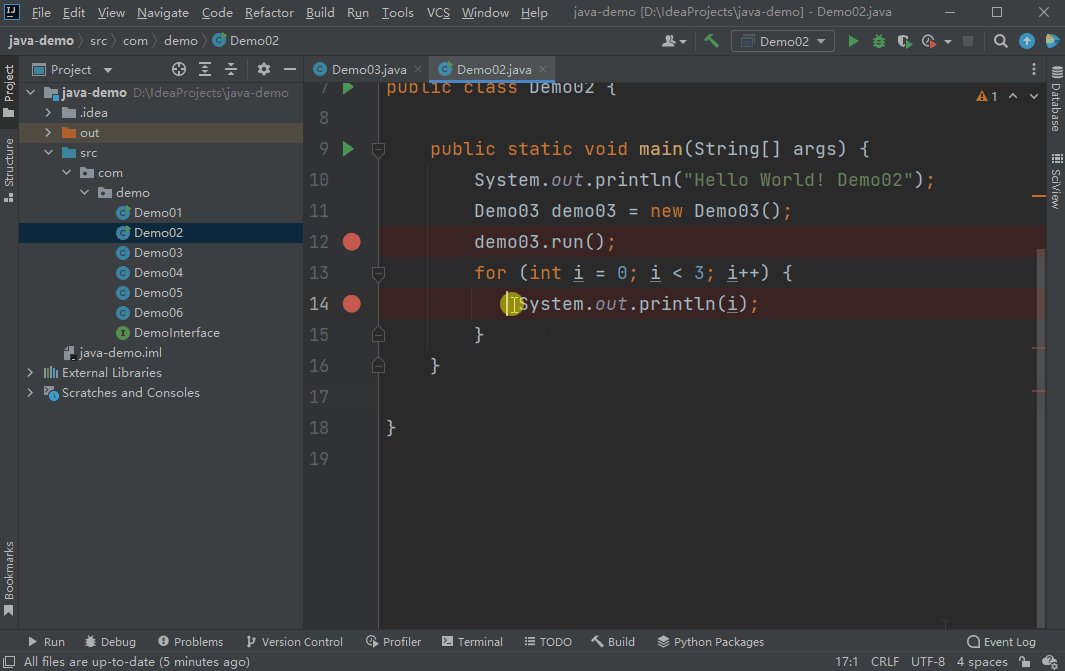
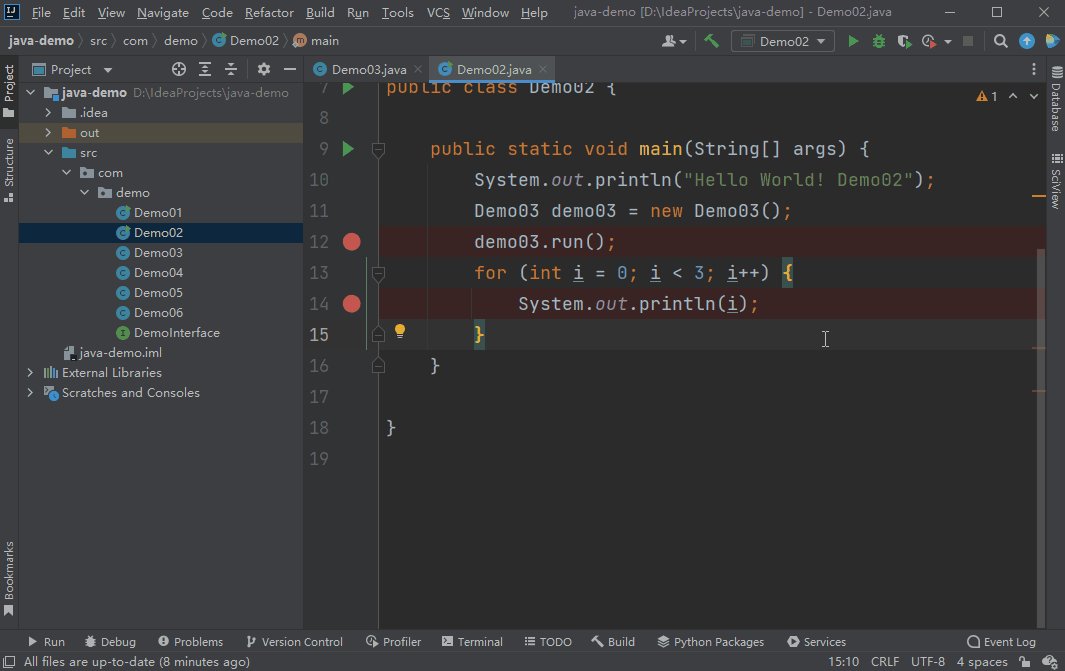
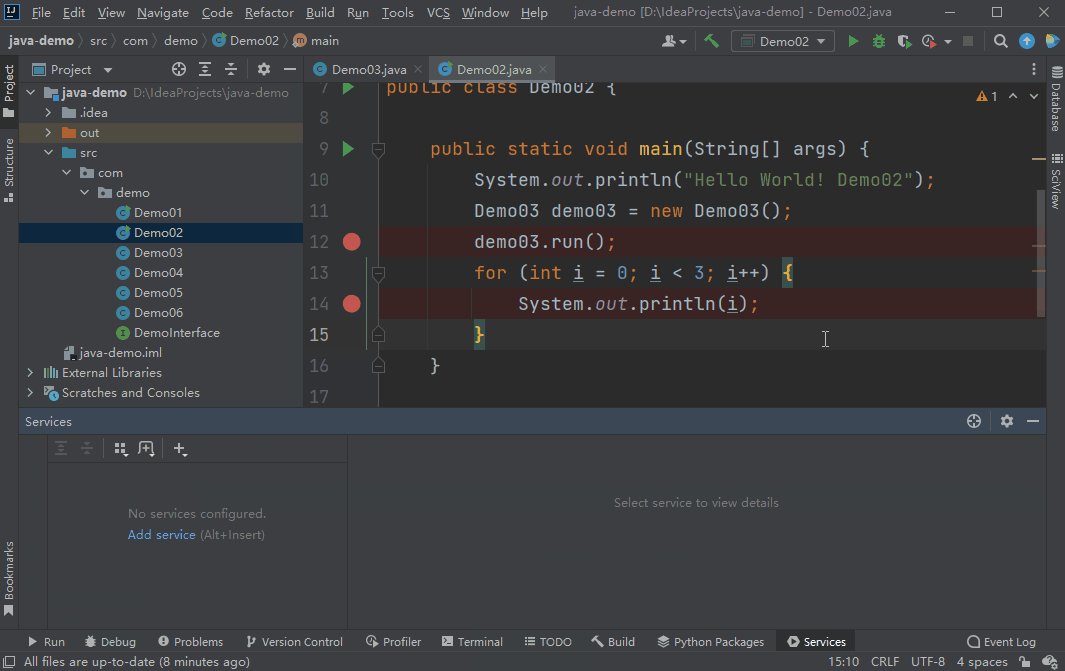
Ctrl + F8:切换行断点

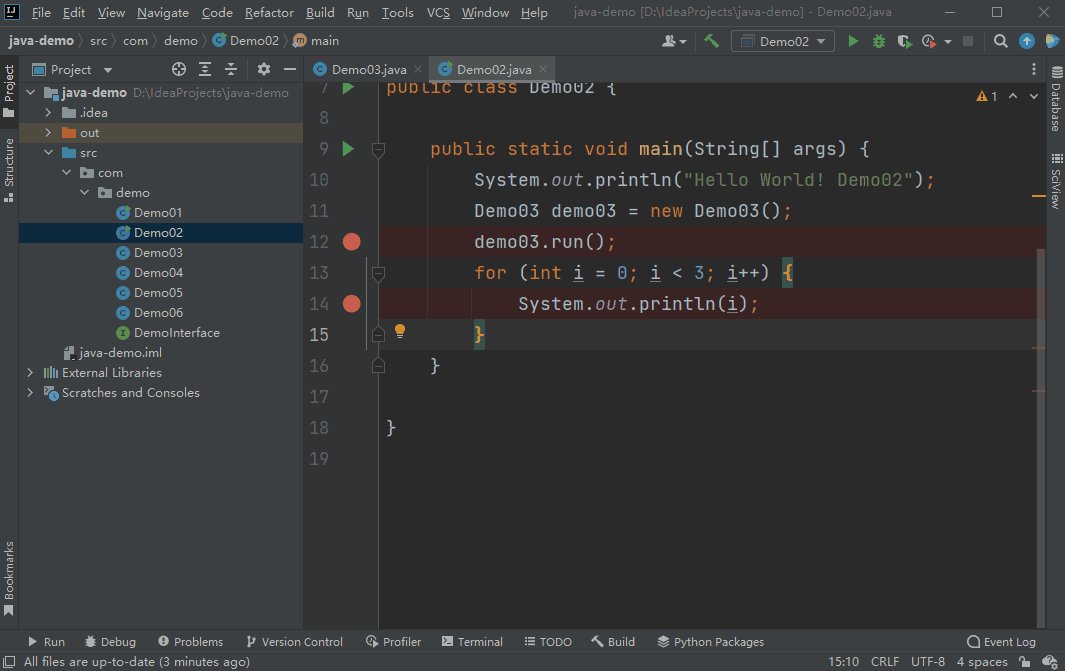
Ctrl + Alt + Shift + F8:切换临时行断点

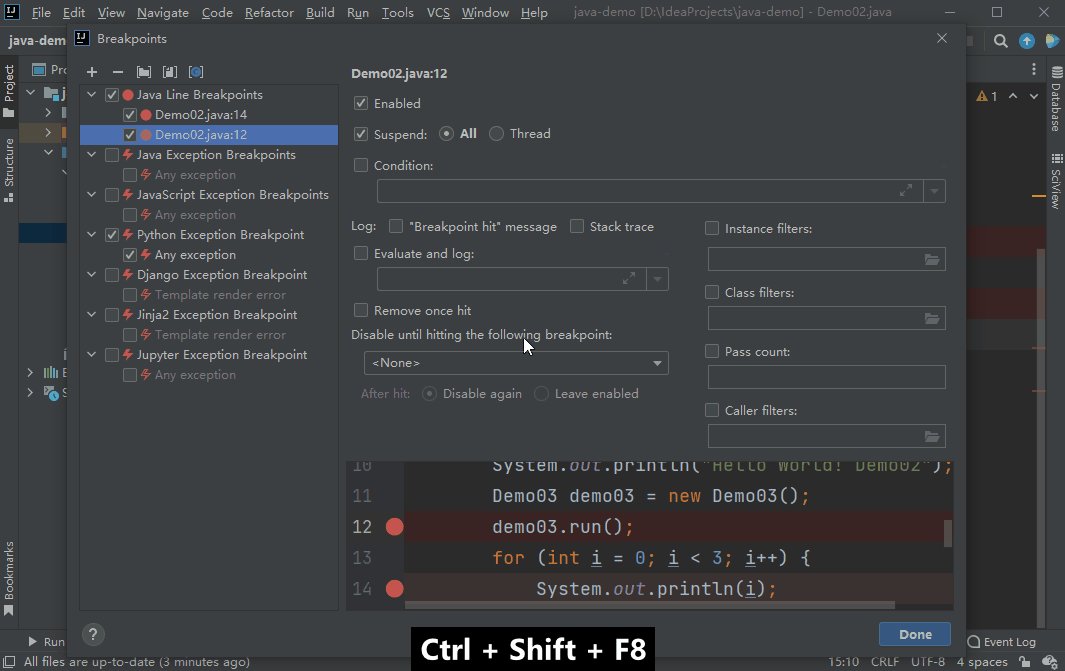
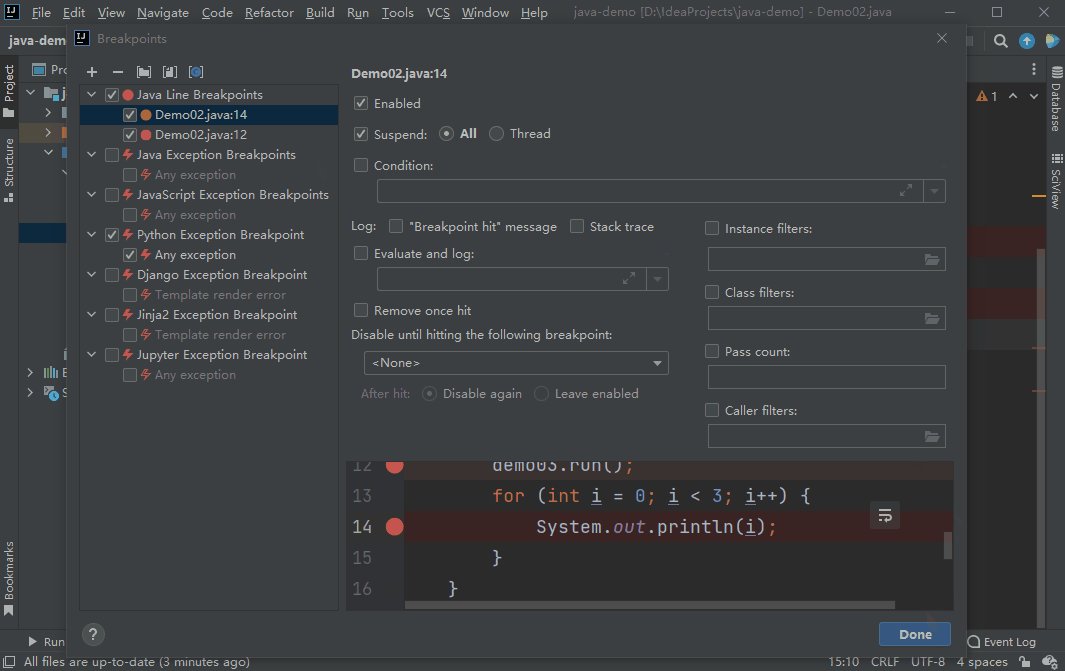
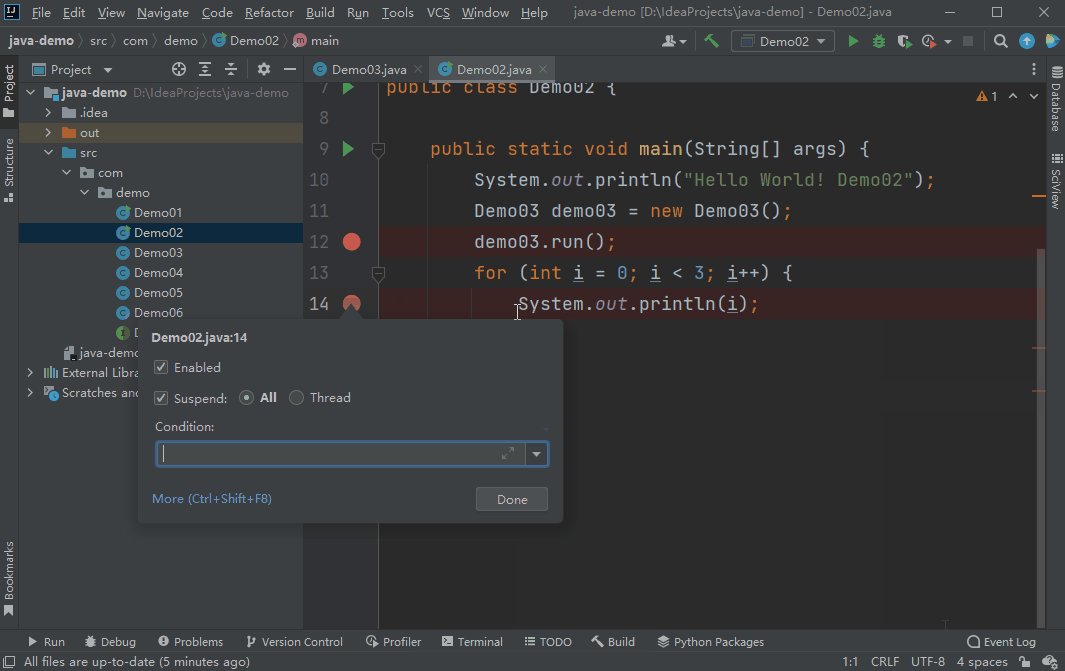
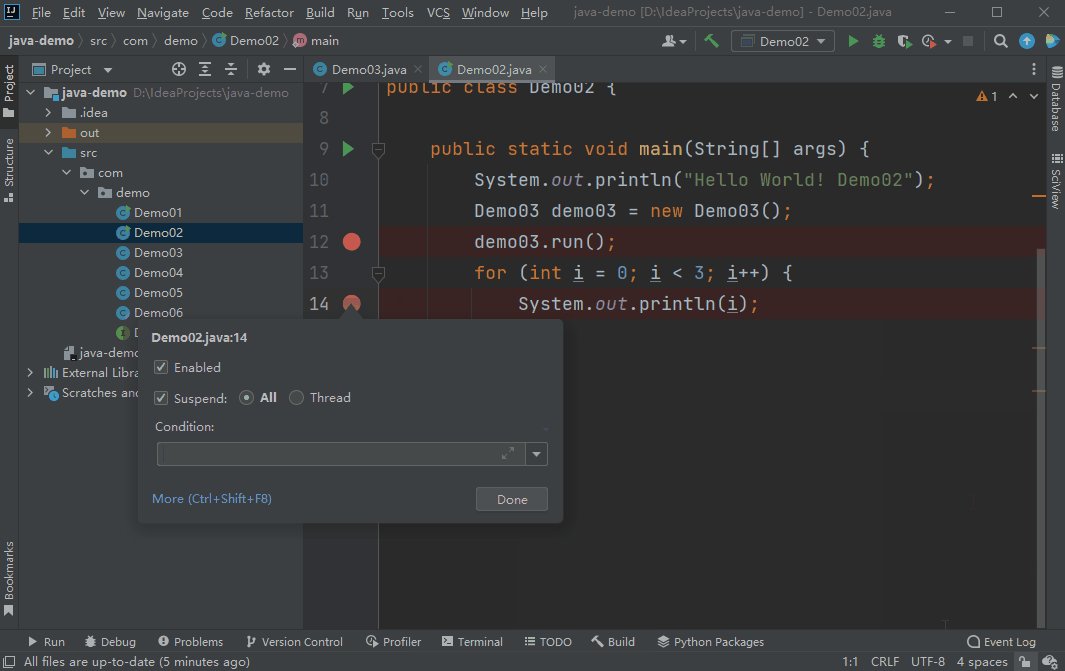
Ctrl + Shift + F8:查看断点

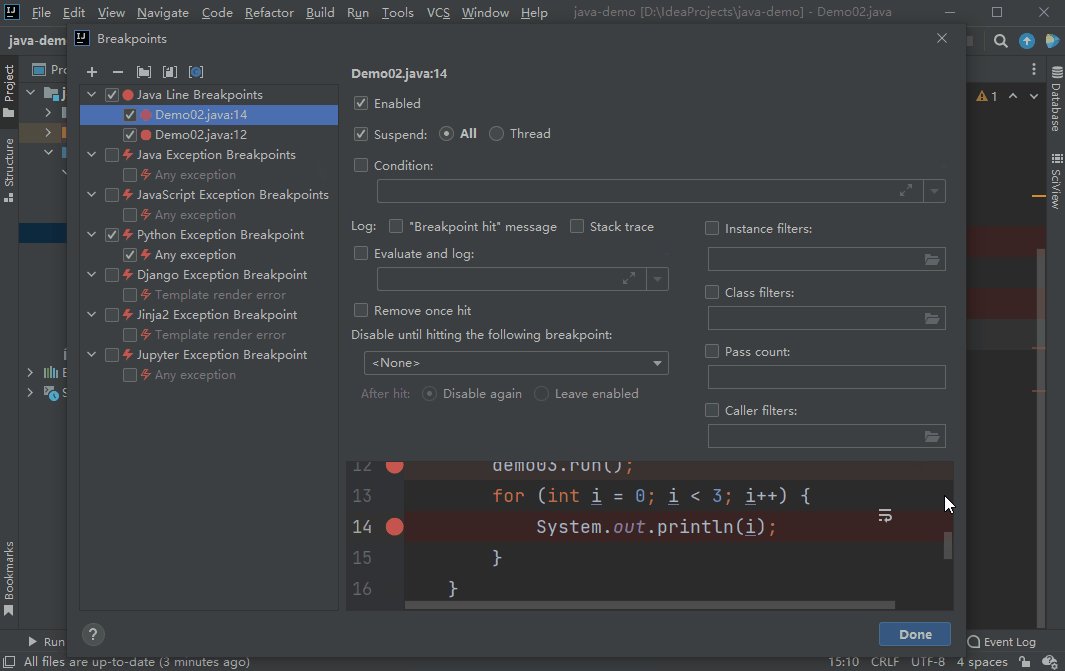
Ctrl + Shift + F8:编辑断点

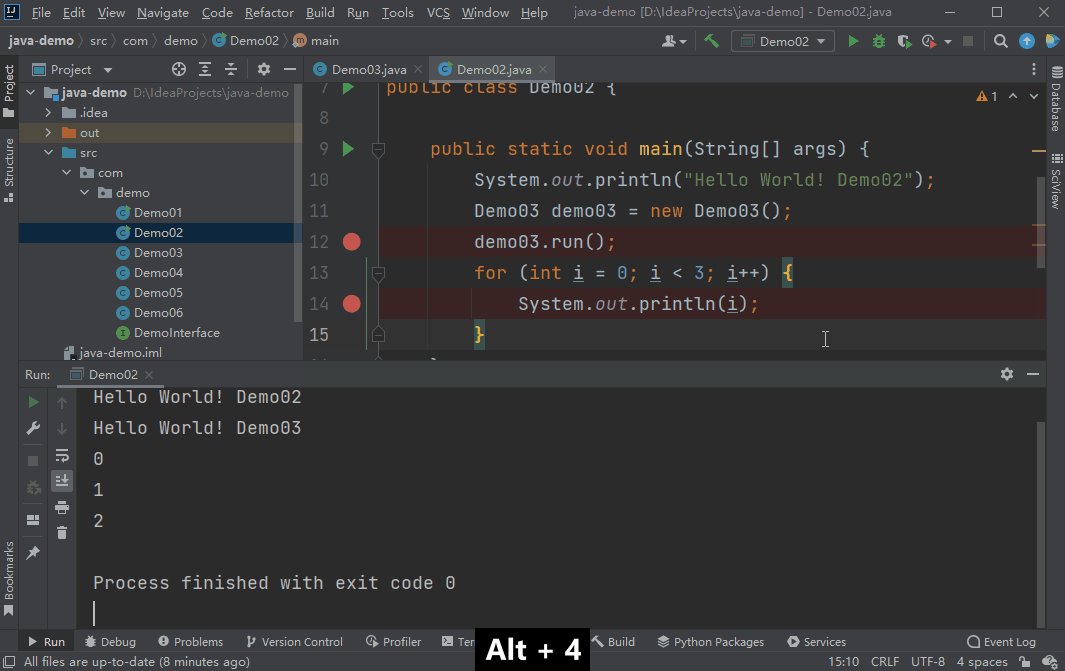
Alt + 4:显示运行窗口
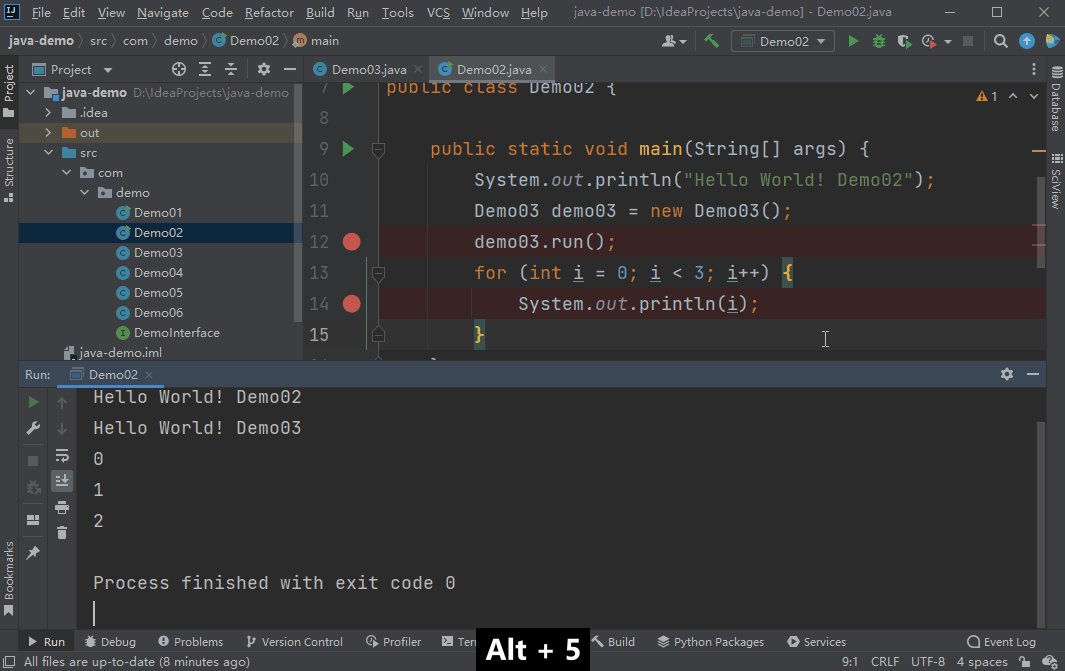
Alt + 5:显示调试窗口
Alt + 8:显示服务窗口

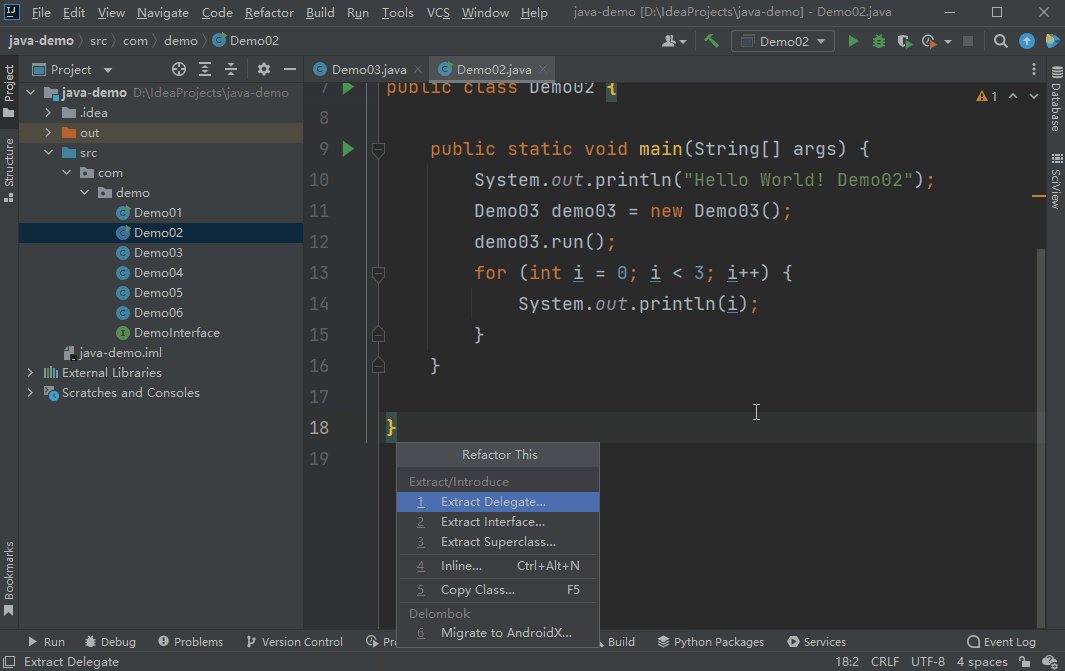
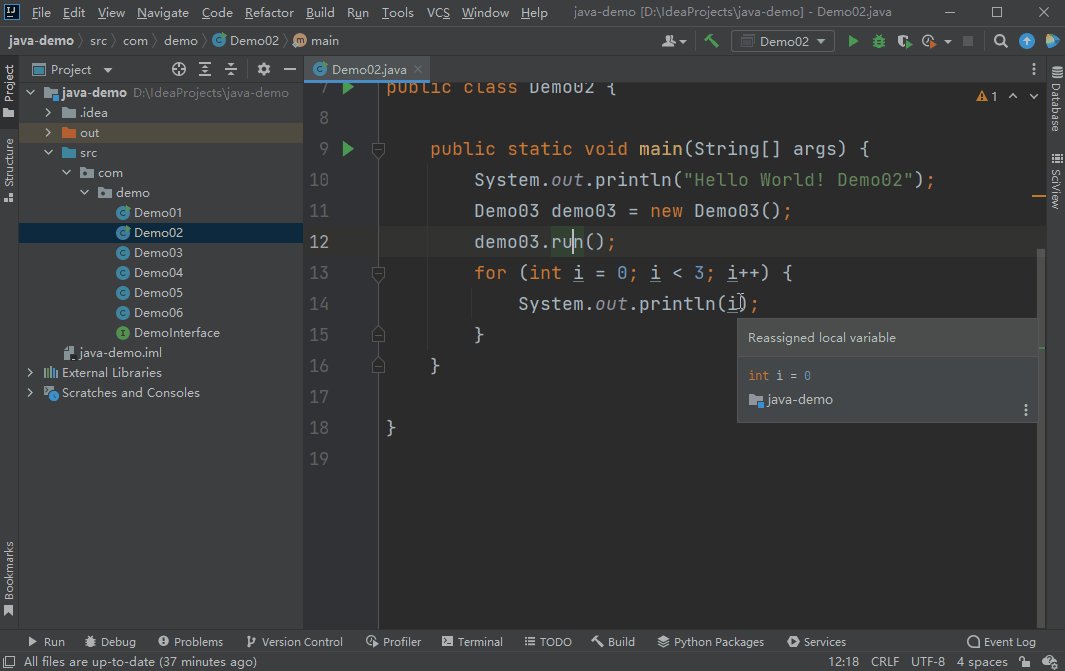
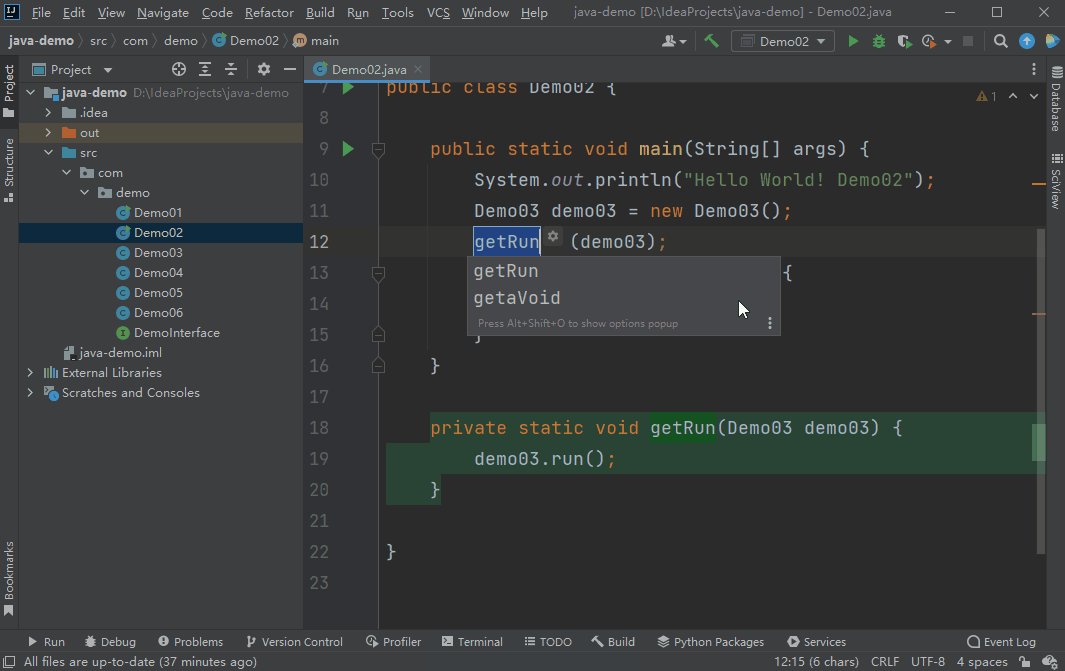
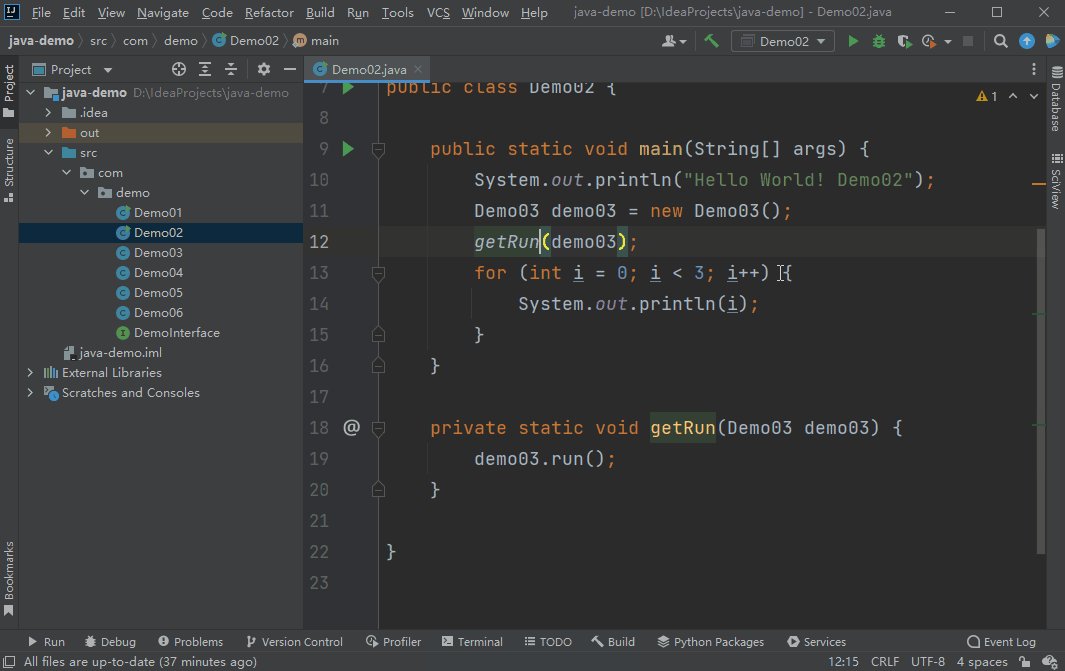
12、代码重构
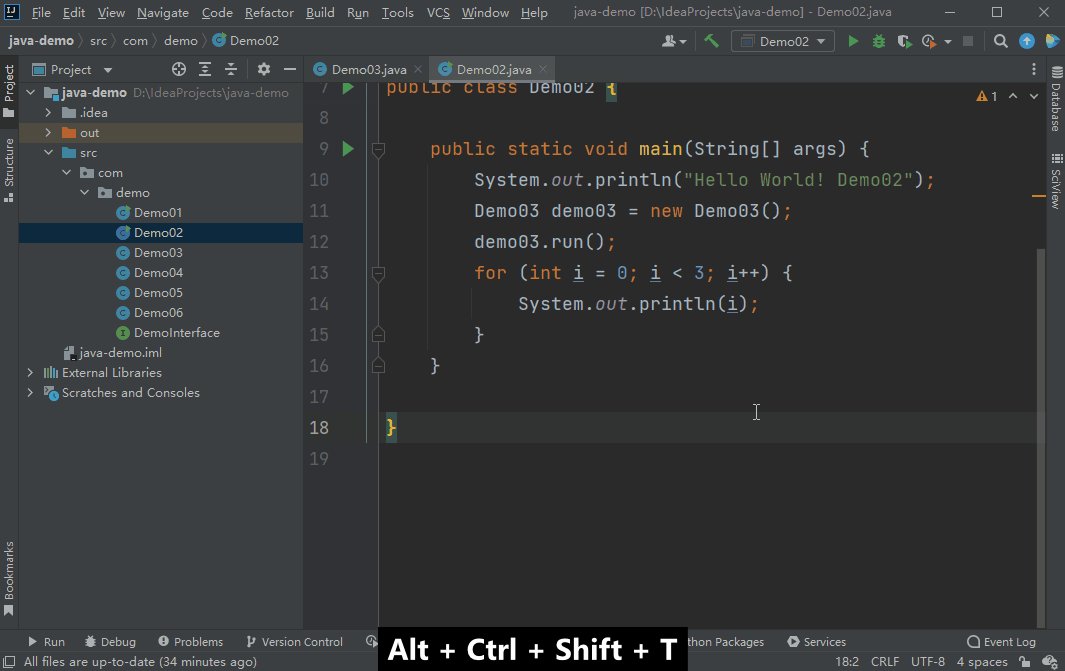
Ctrl + Alt + Shift + T:打开重构列表

Shift + F6:修改名称
Ctrl + F6:修改签名
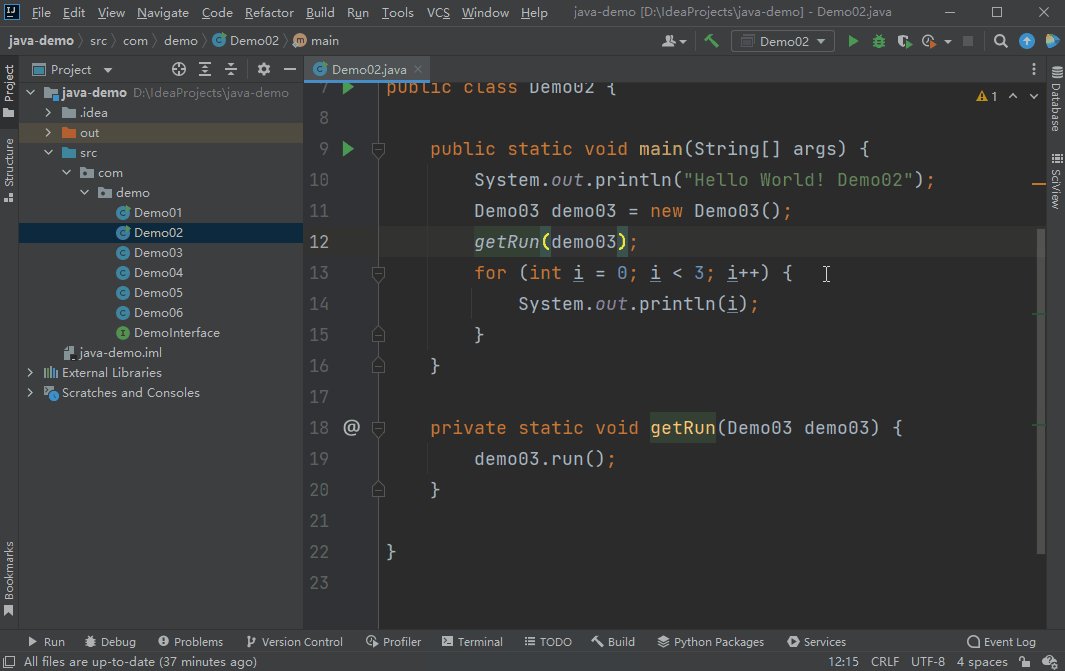
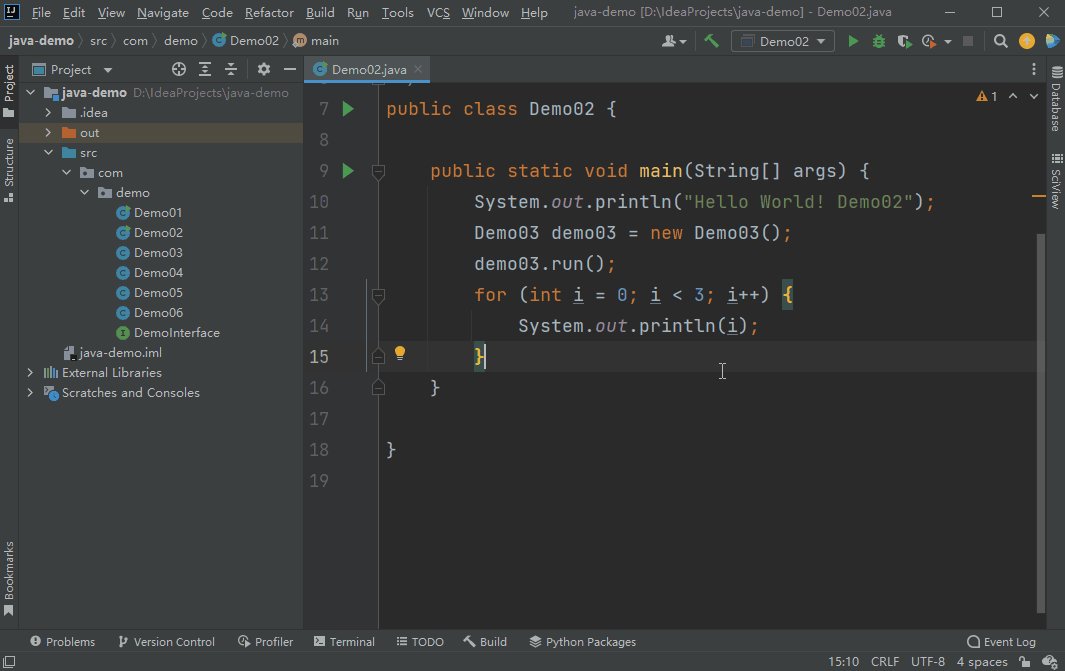
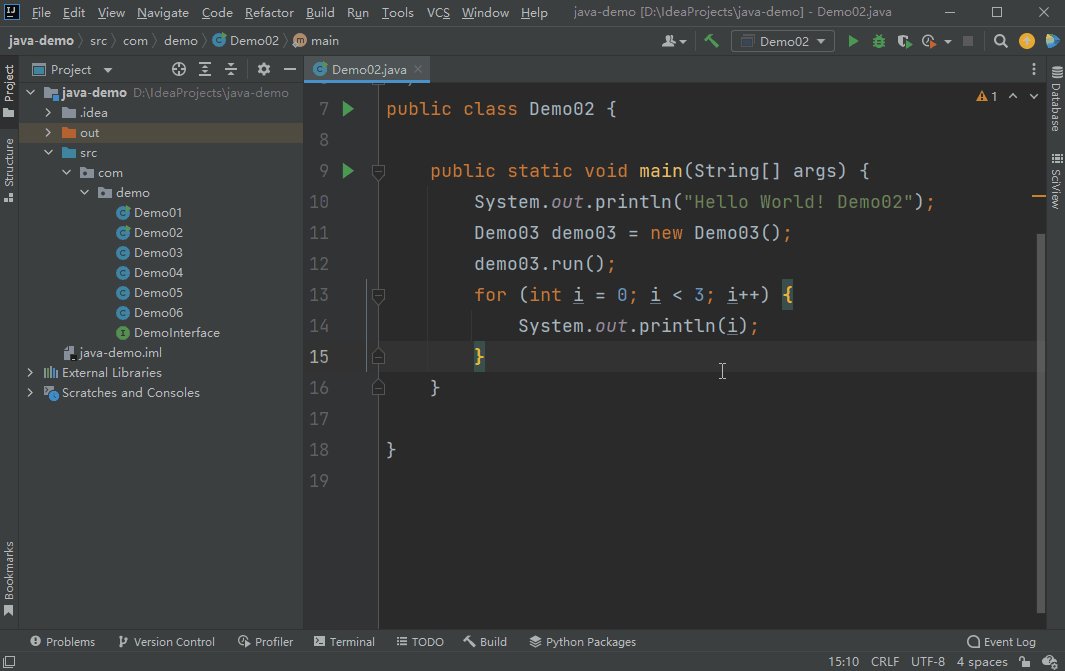
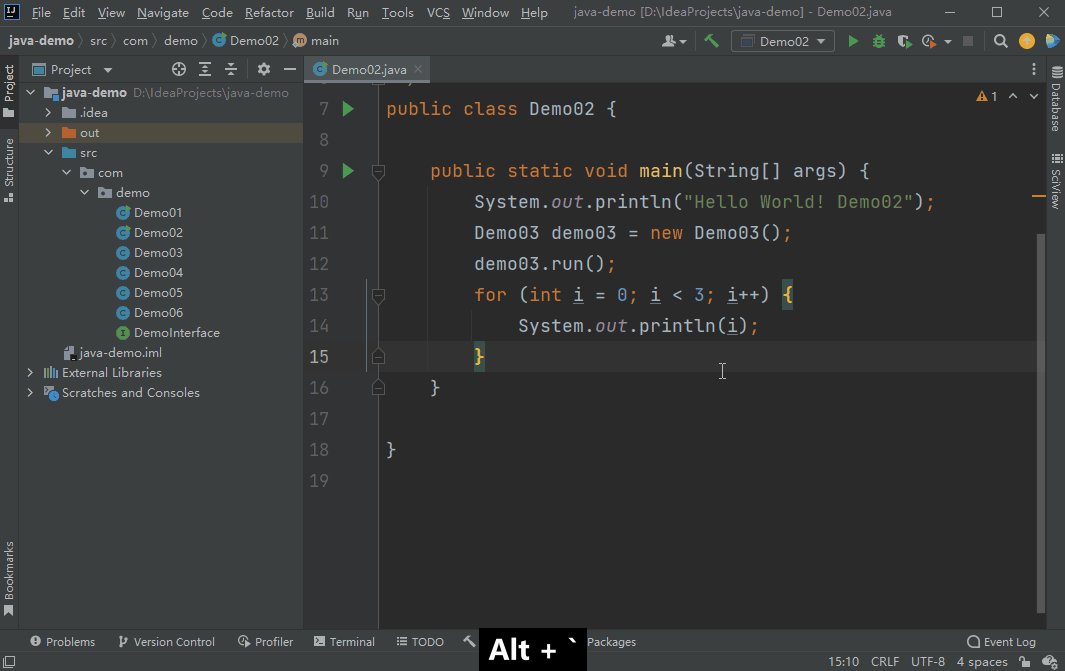
Ctrl + Alt + N:内联
F6:移动
Ctrl + Alt + M:提取方法

Ctrl + Alt + F:引入域
Ctrl + Alt + P:引入参数
Ctrl + Alt + V:引入变量
Alt + Delete:安全删除
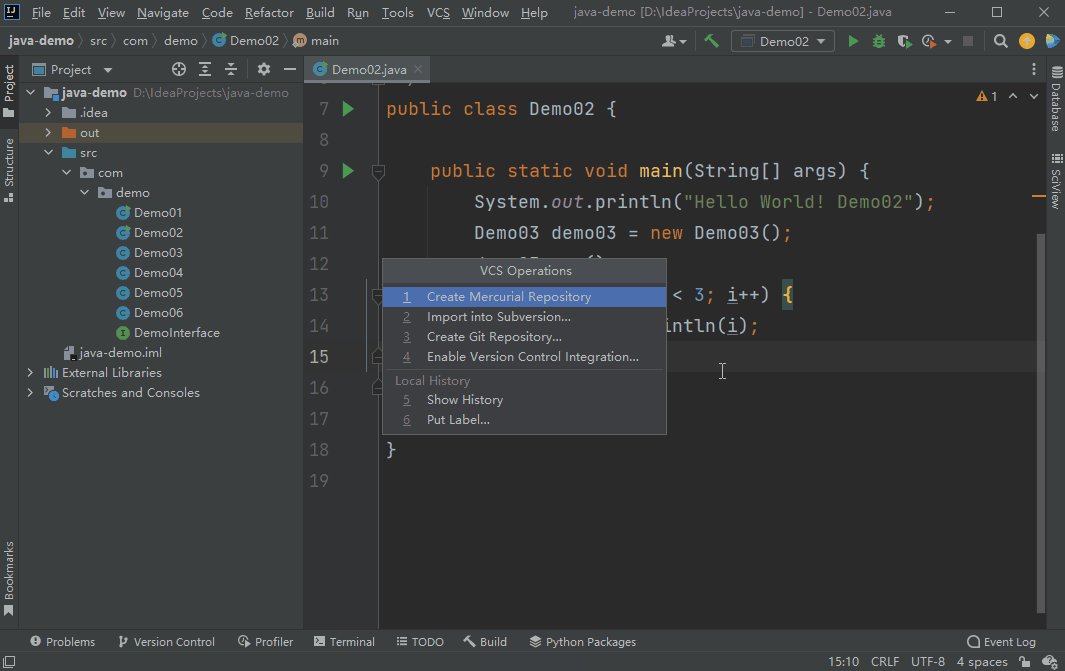
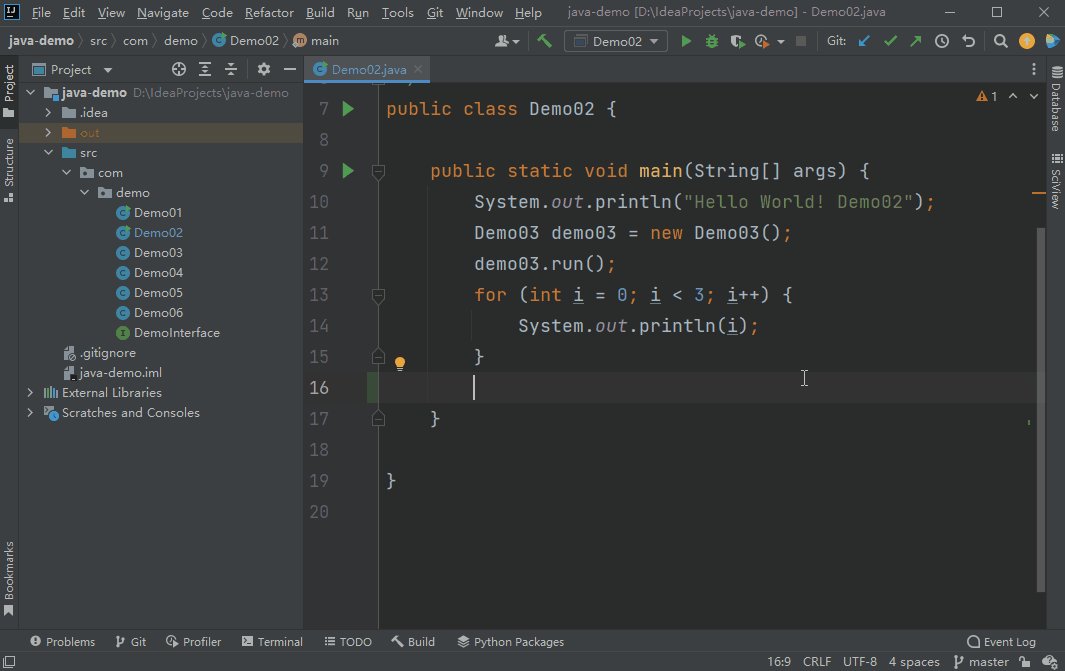
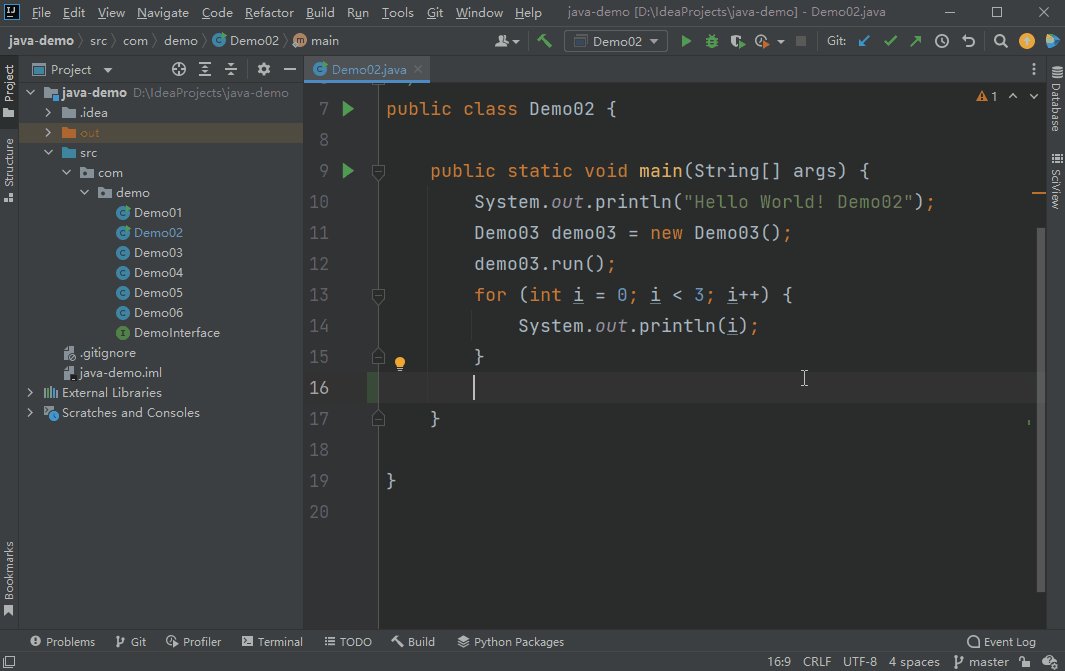
13、全局 CVS 操作
Alt + `:弹出 CVS 窗口

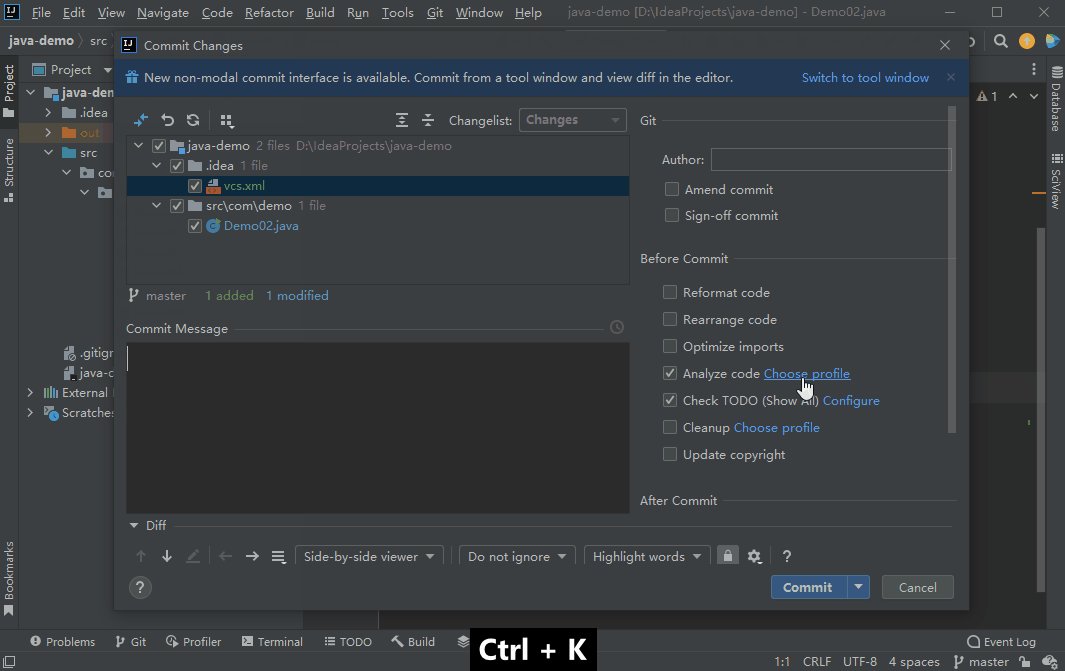
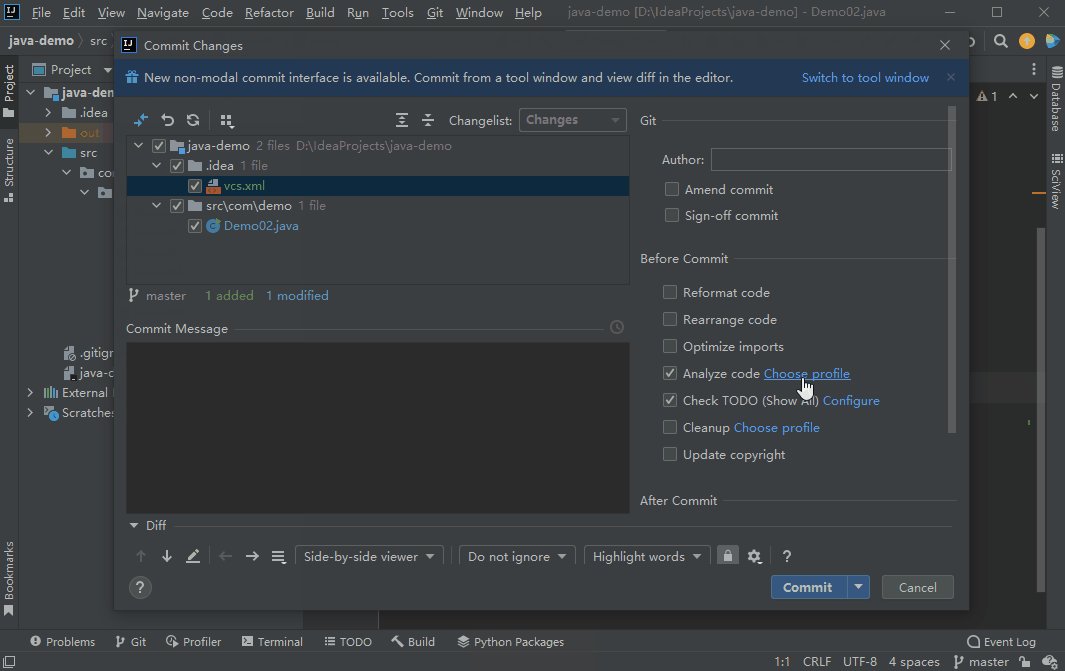
Ctrl + K:提交

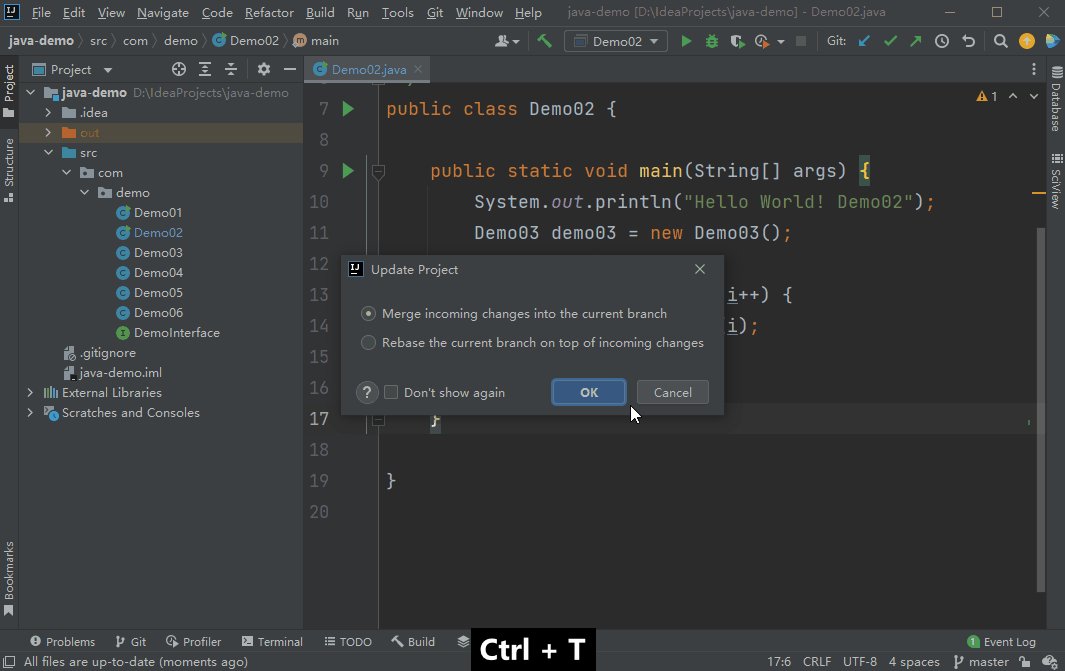
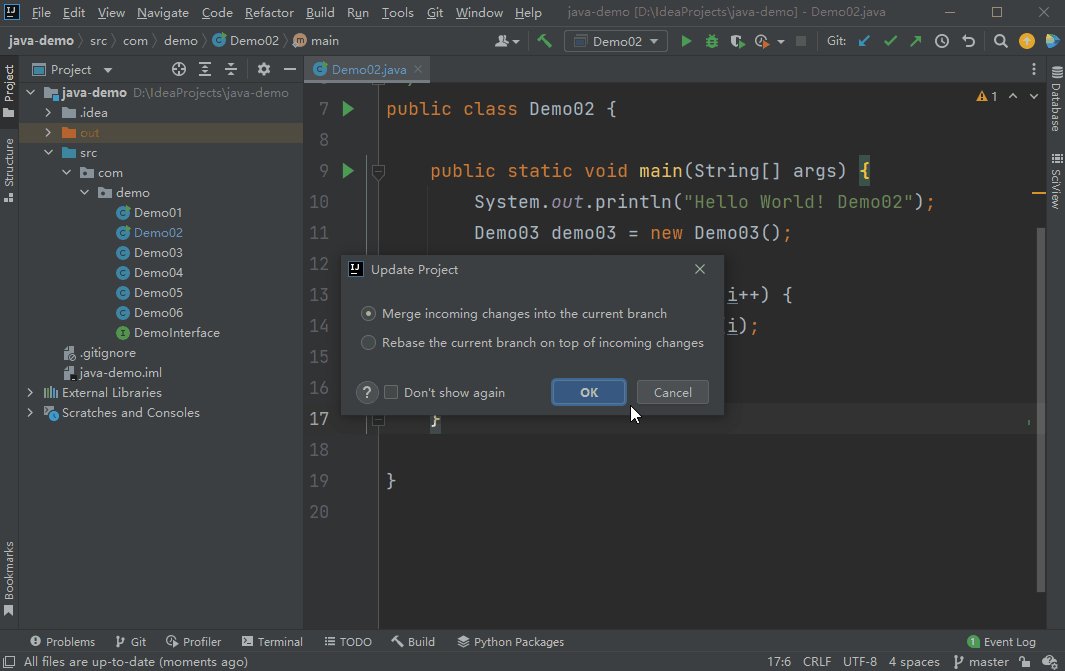
Ctrl + T:更新项目

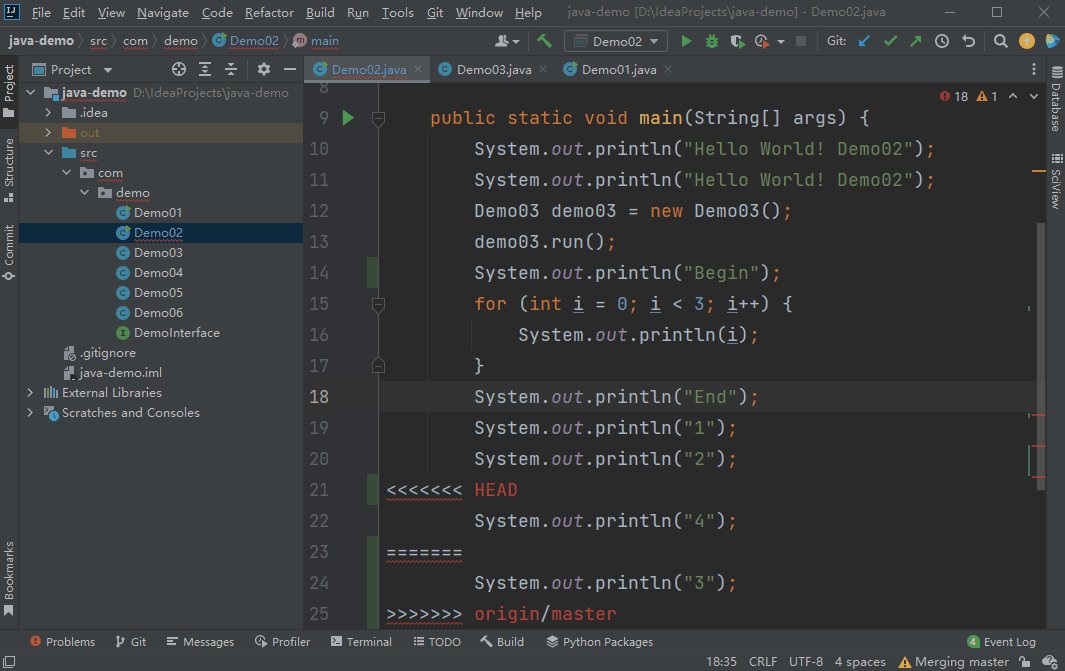
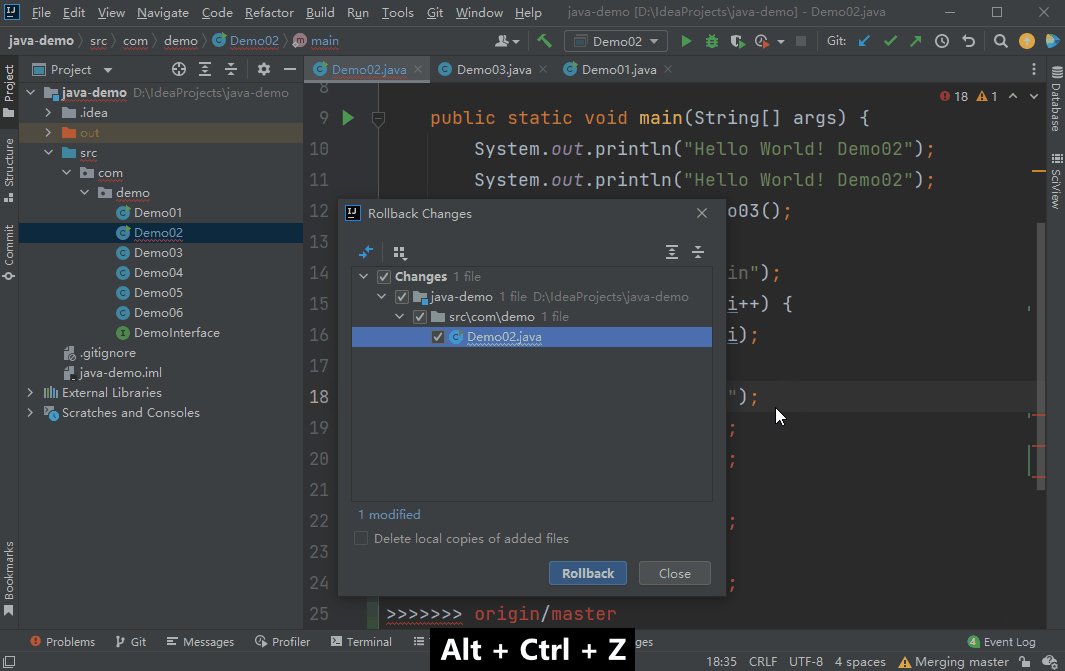
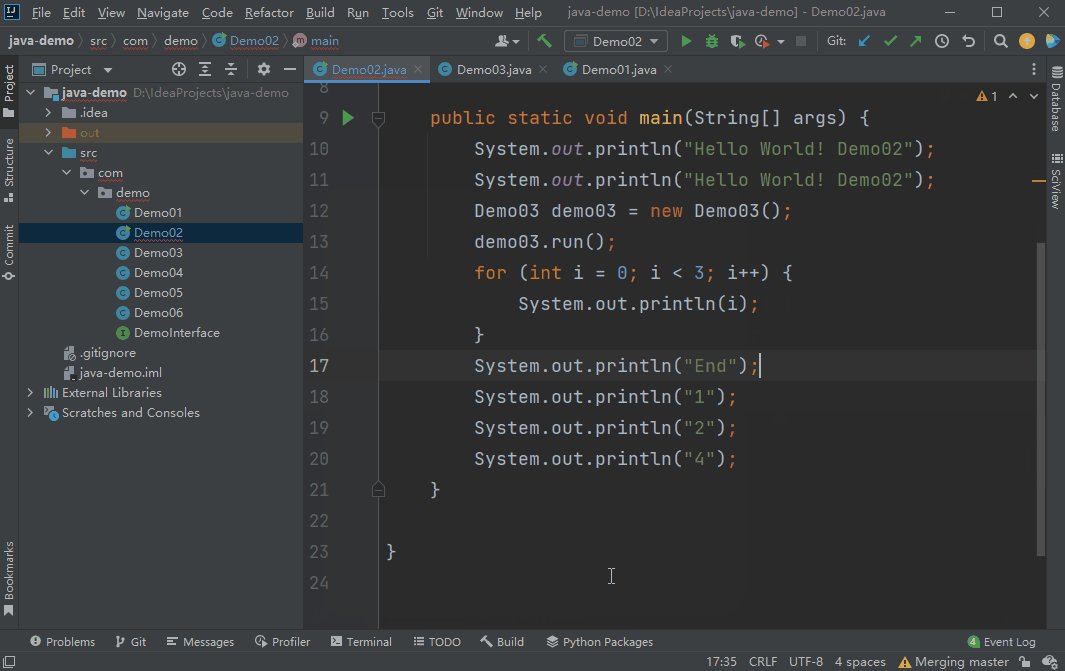
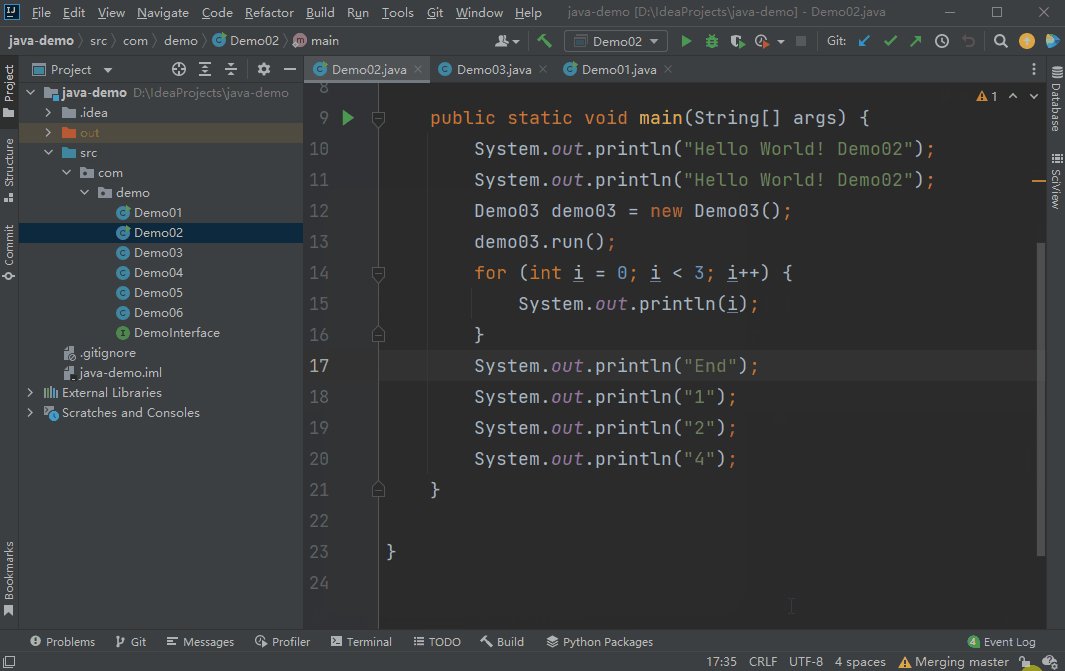
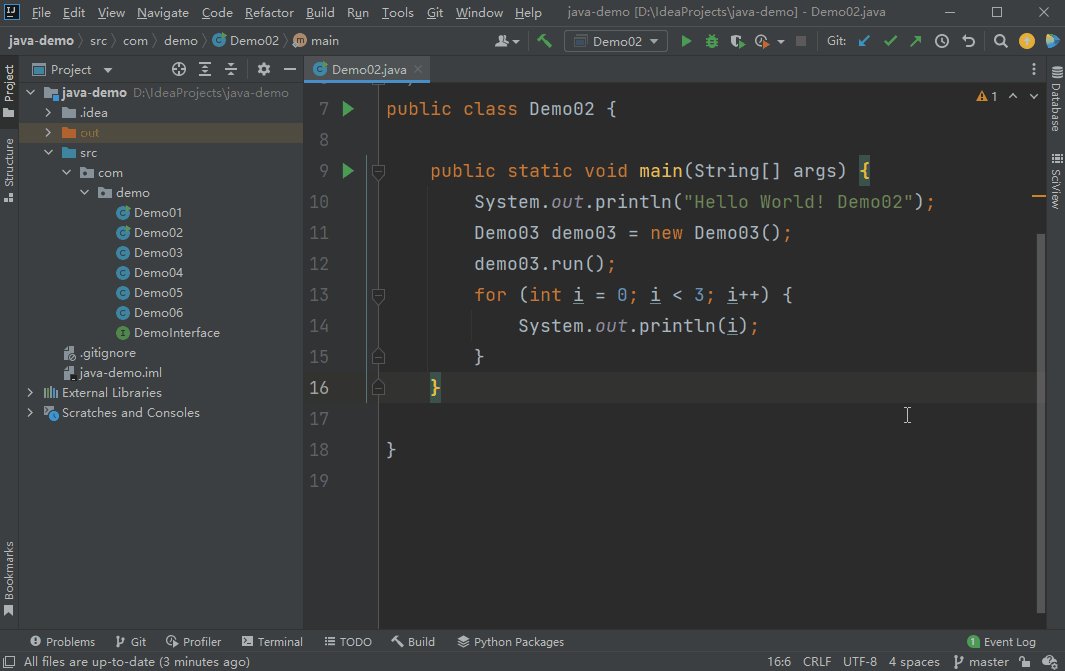
Ctrl + Alt + Z:回滚

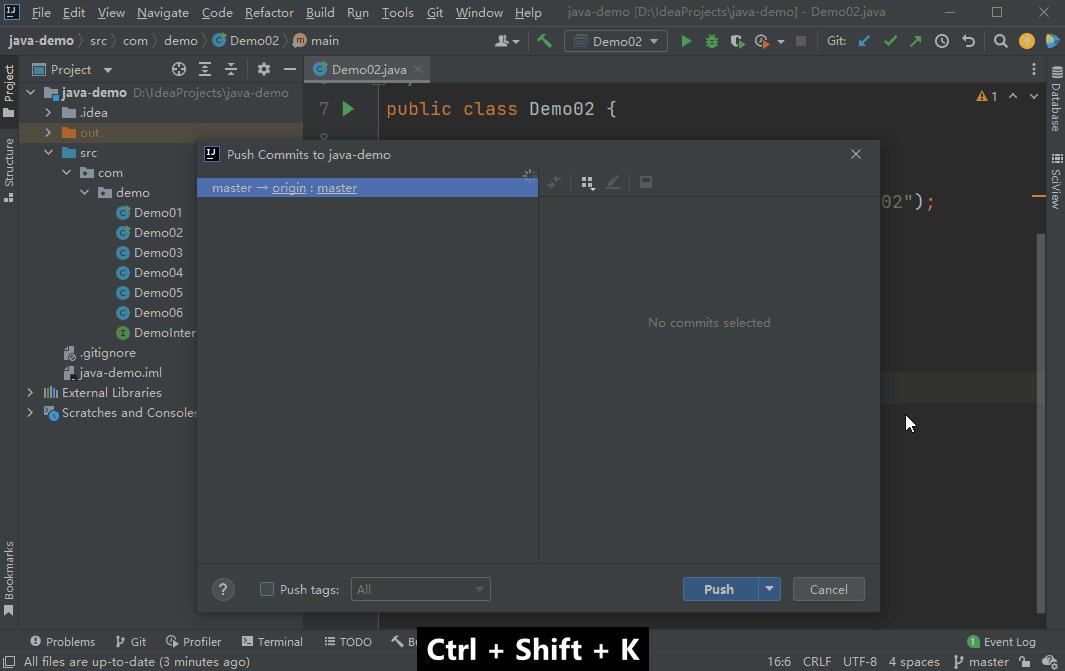
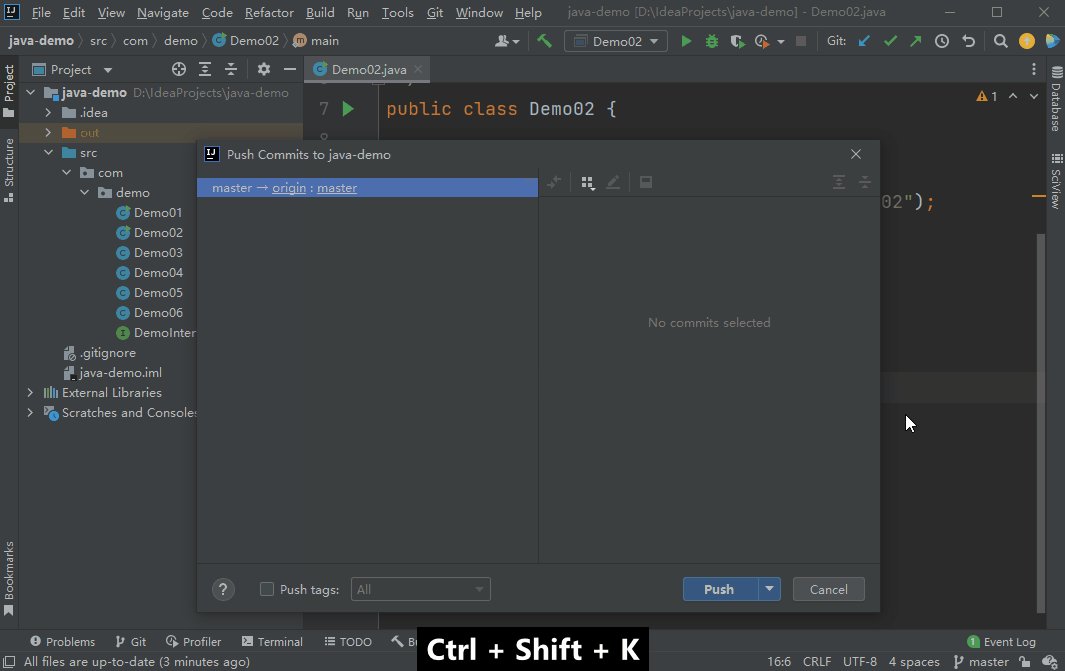
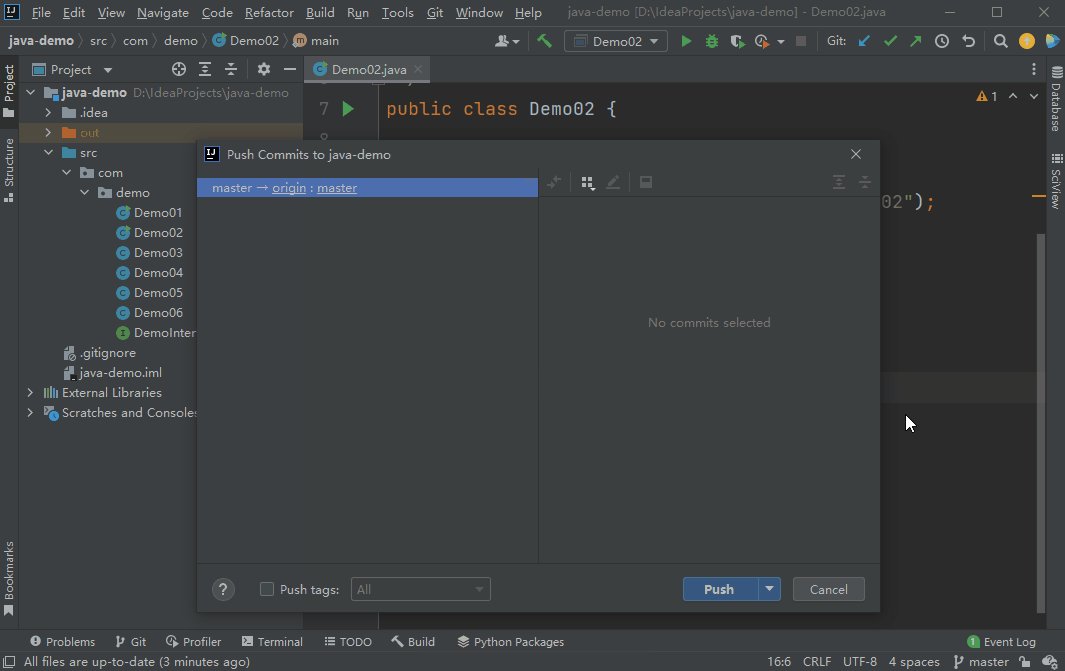
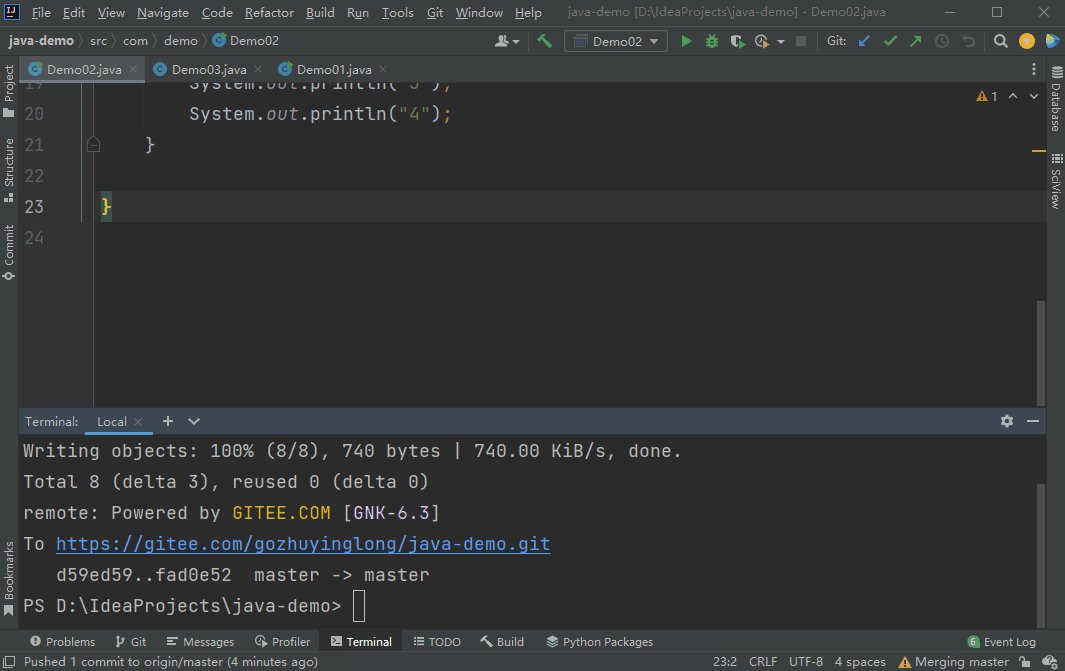
Ctrl + Shift + K:拉取

Ctrl + Alt + Shift + Down:下一个修改
Ctrl + Alt + Shift + Up:上一个修改
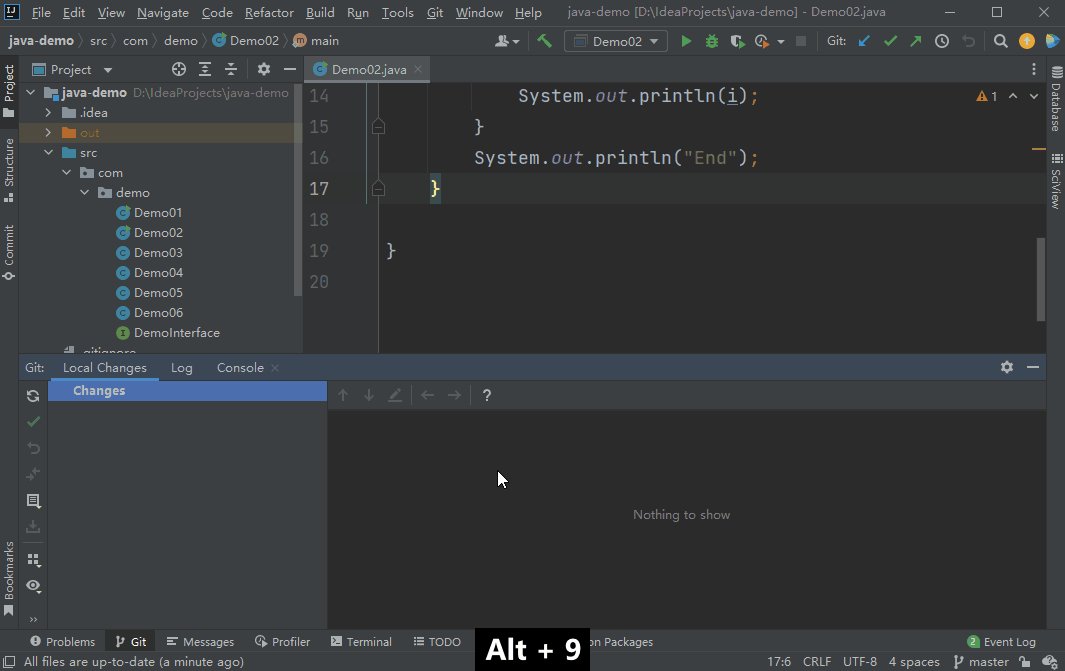
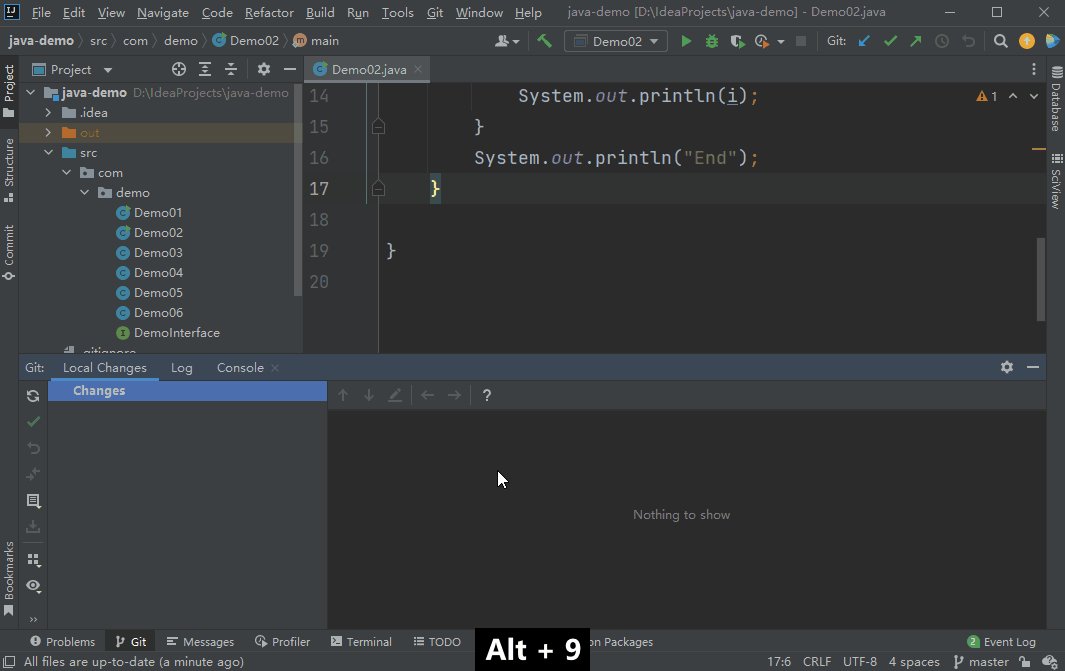
Alt + 9:显示版本控制窗口
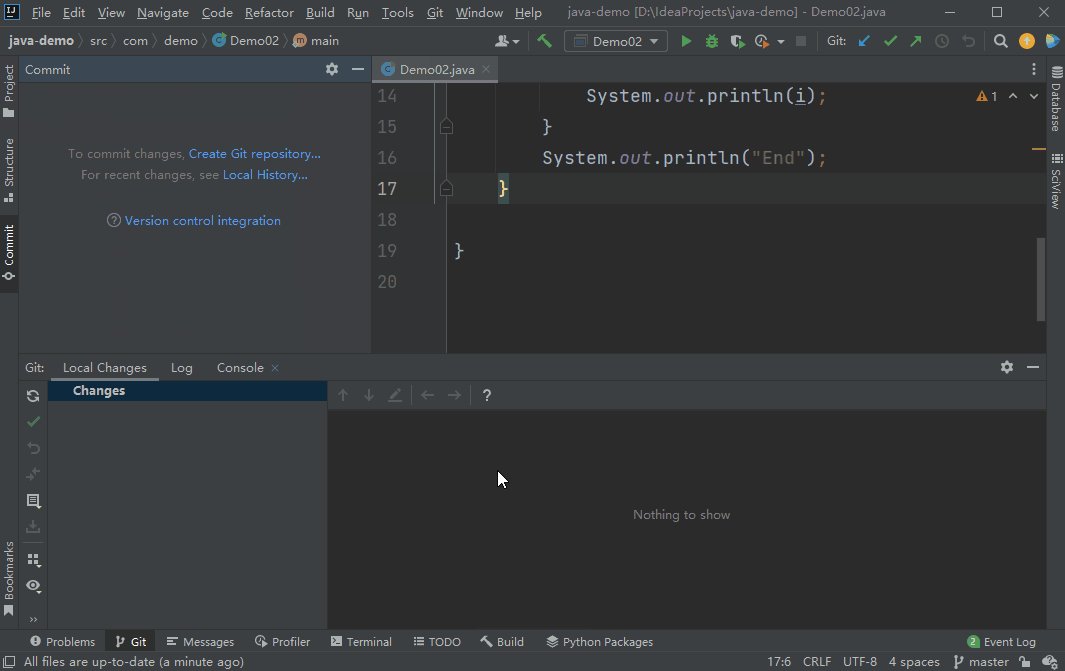
Alt + 0:显示提交窗口

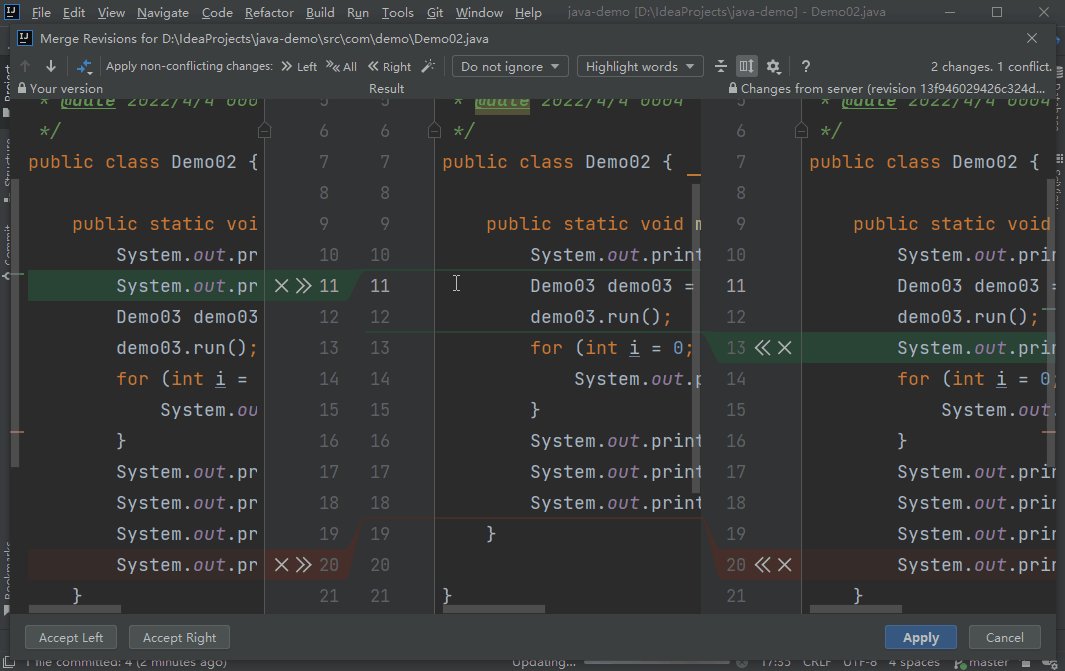
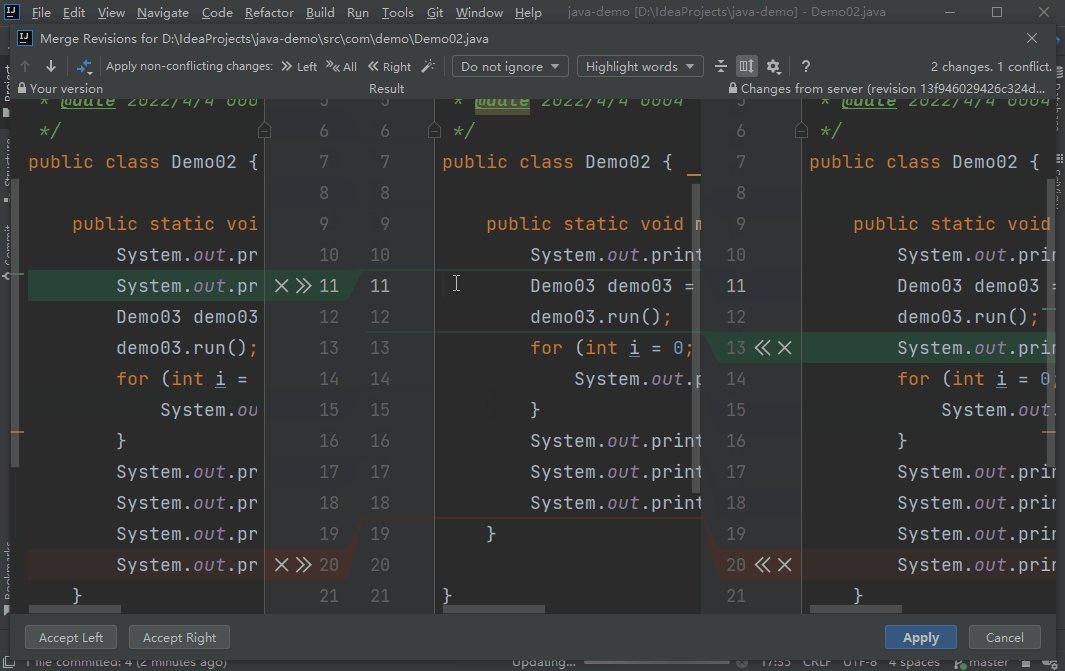
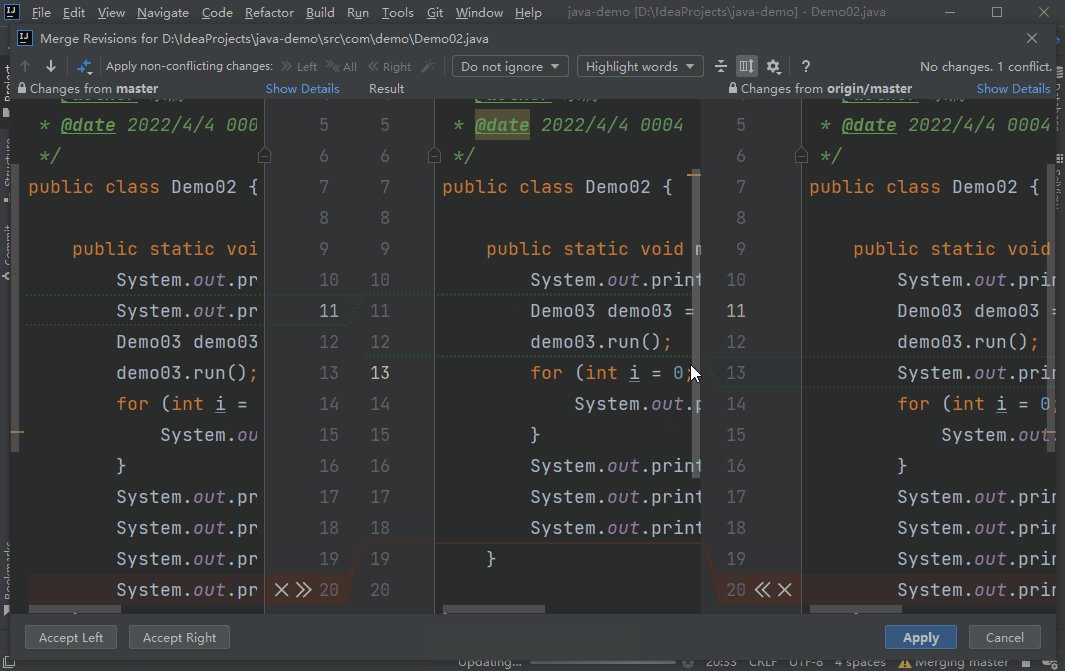
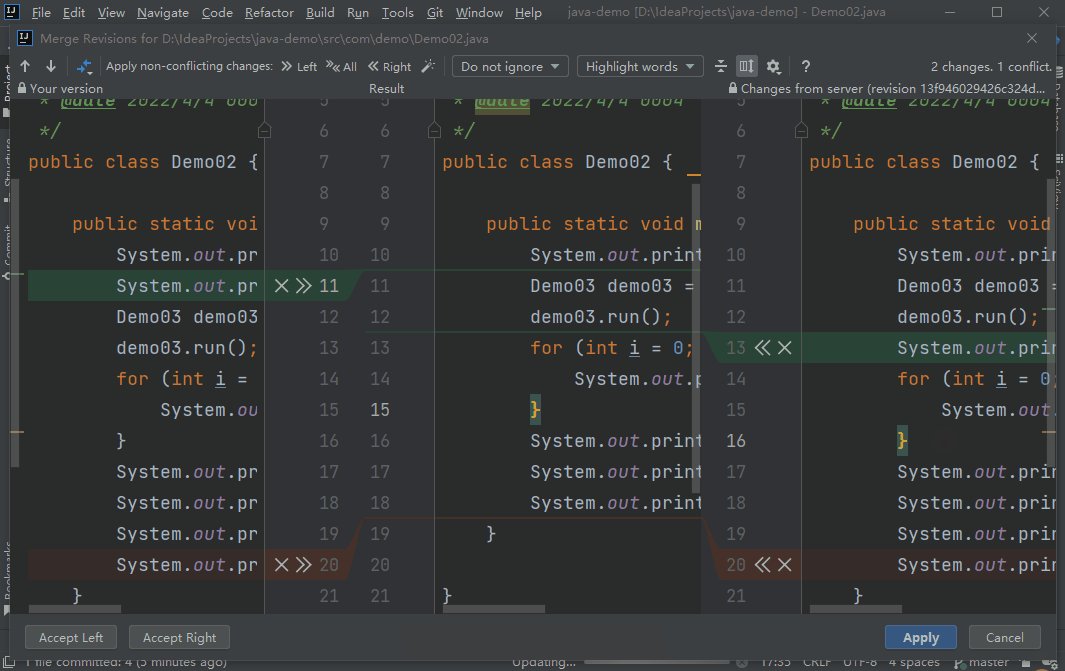
14、差异查看器
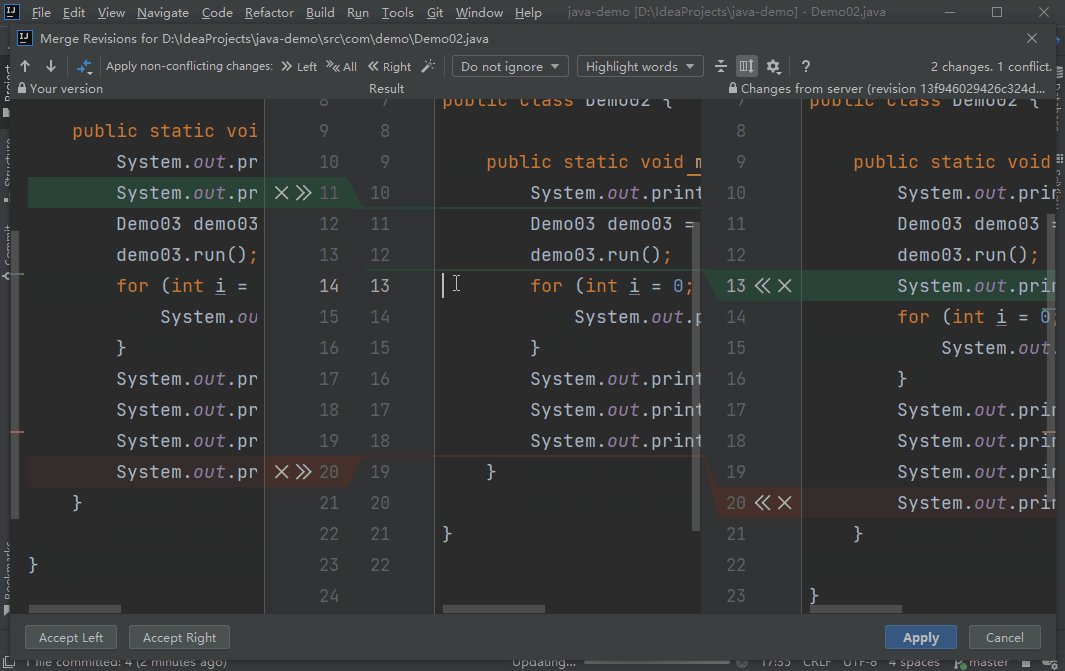
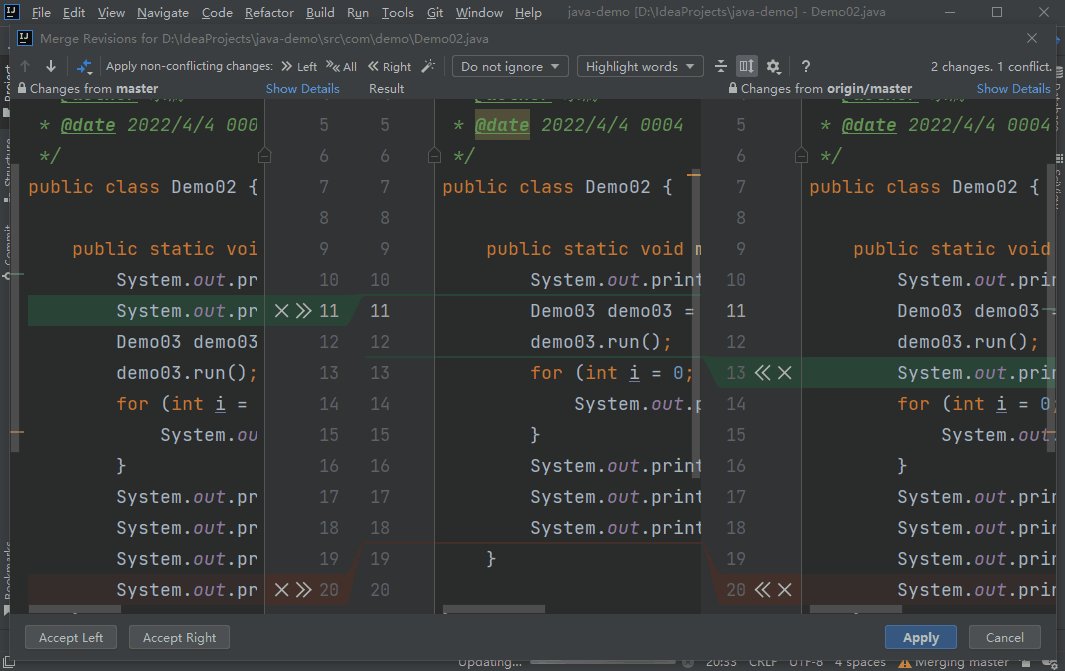
F7:下一个差异
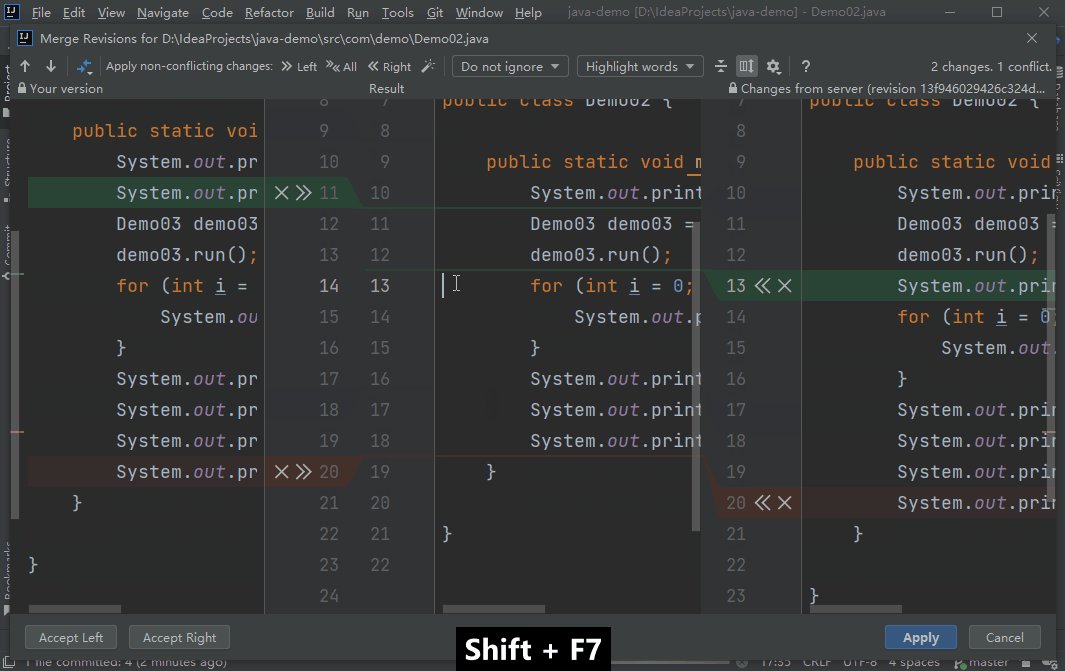
Shift + F7:上一个差异

Ctrl + Alt + R:接受左侧
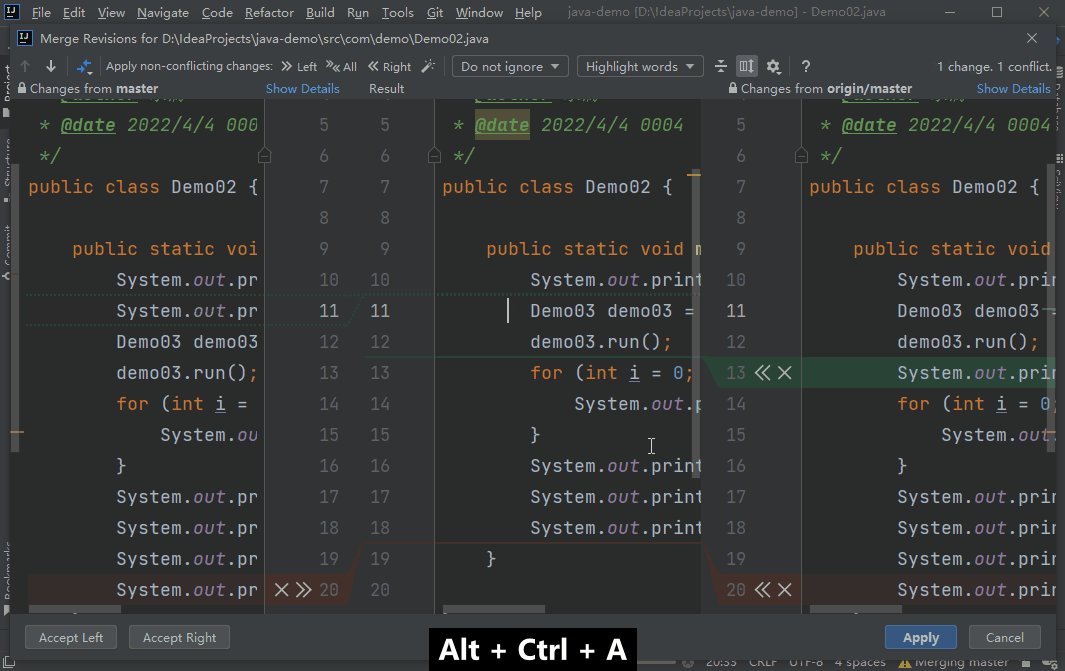
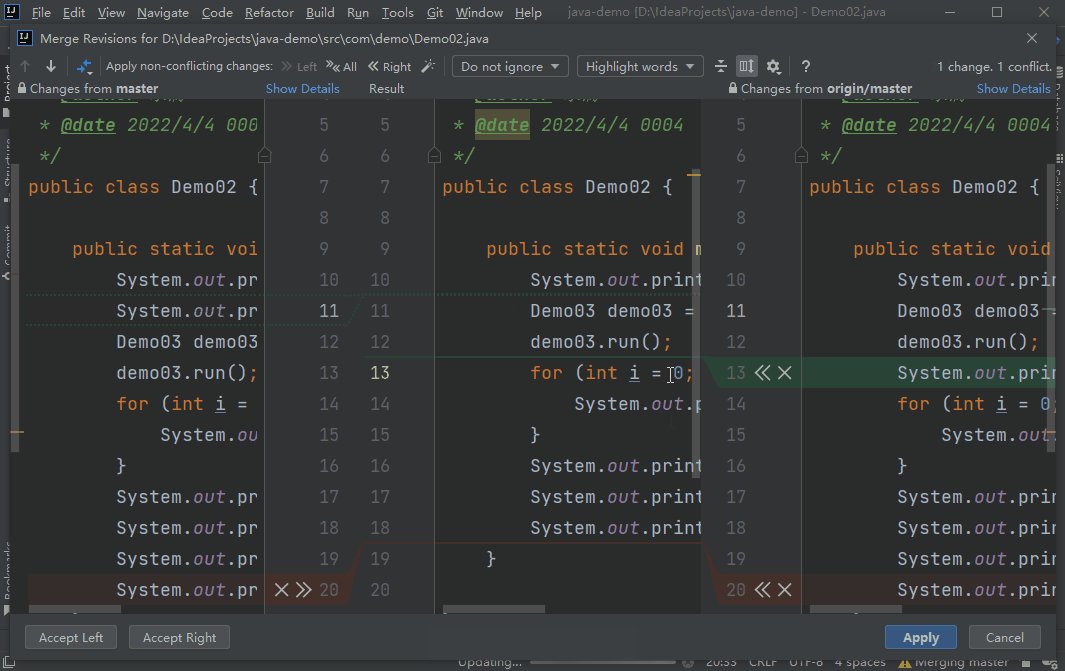
Ctrl + Alt + A:接受右侧

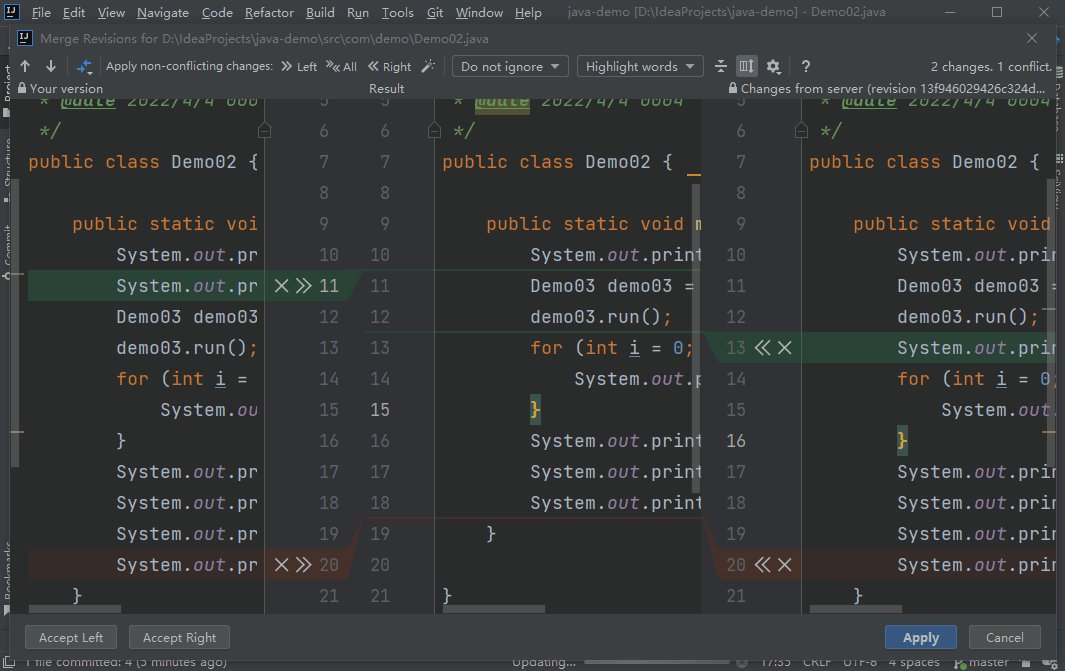
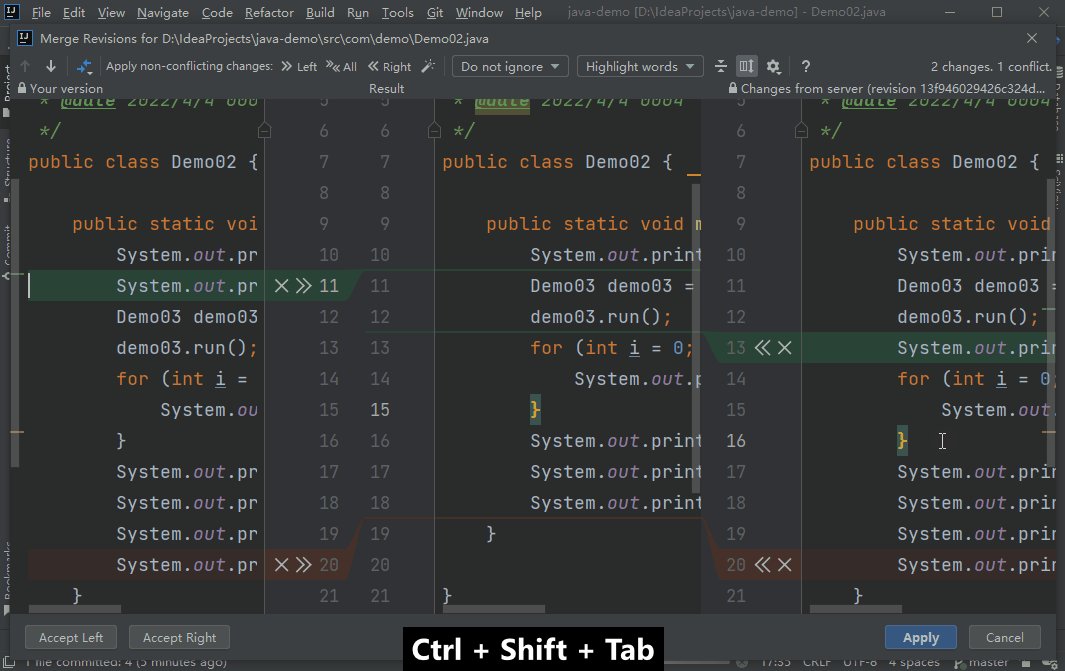
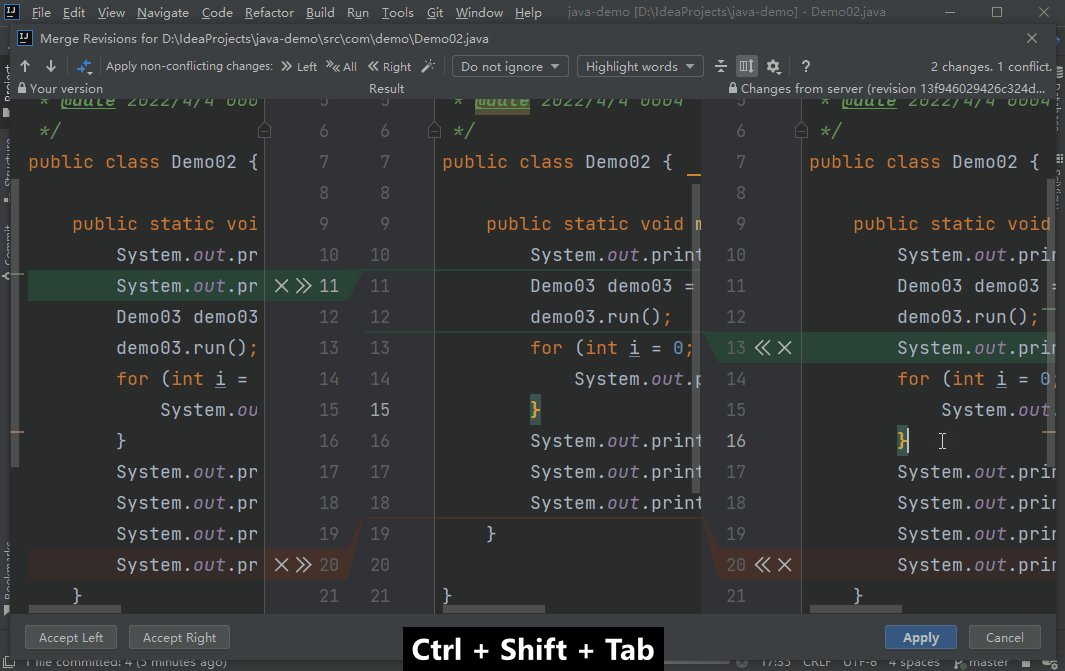
Ctrl + Shift + Tab:选择对面的差异窗格

Ctrl + Shift + D:显示差异设置窗口
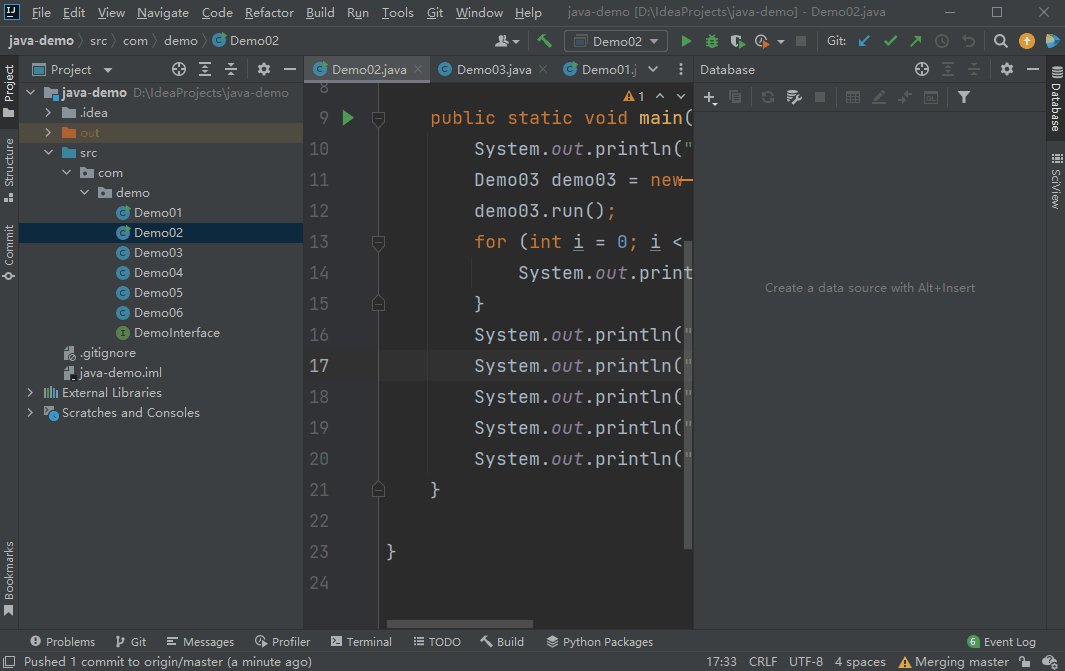
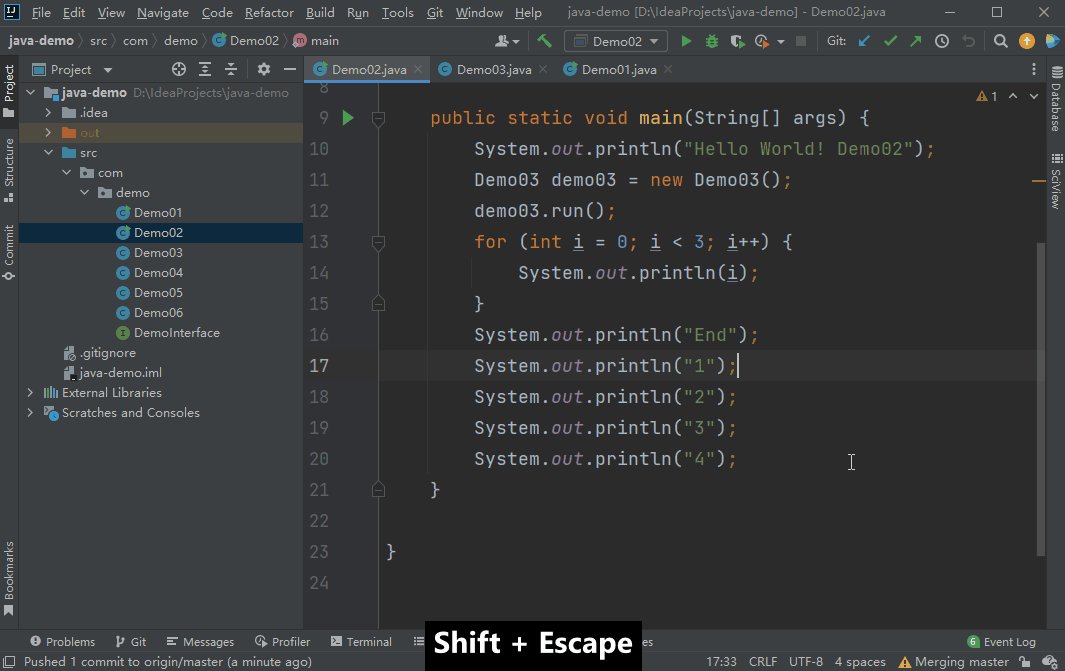
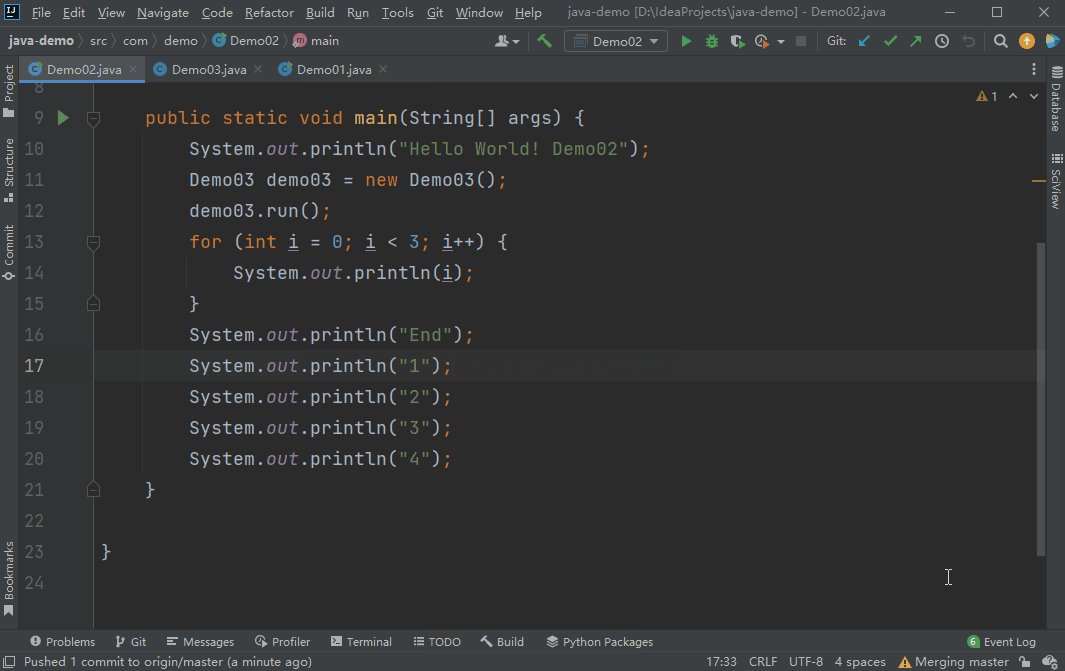
15、工具窗口
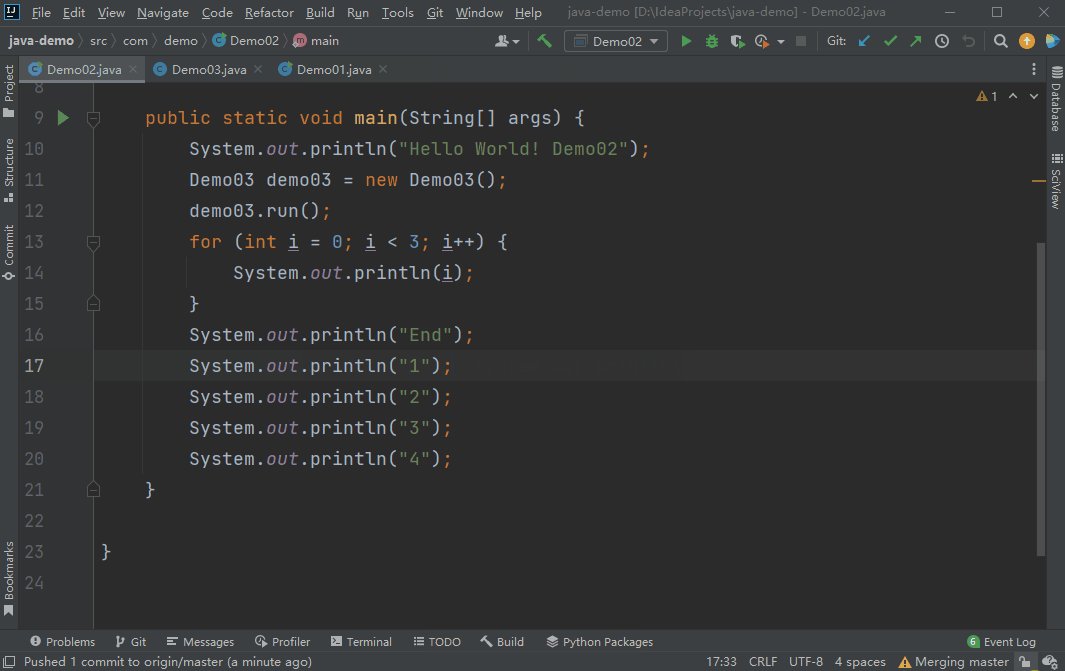
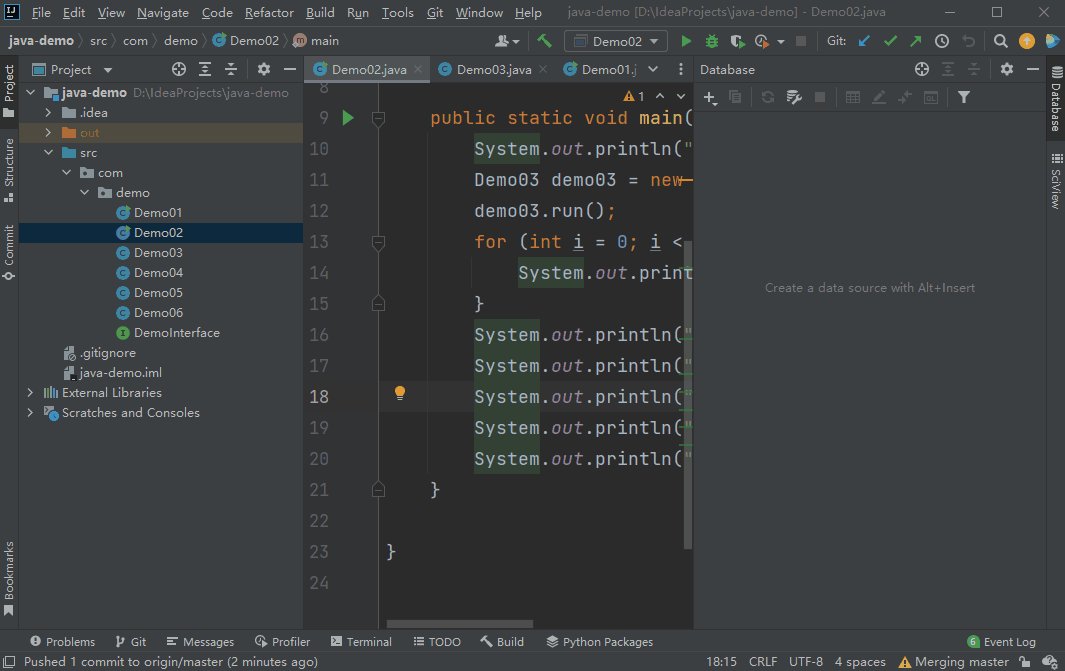
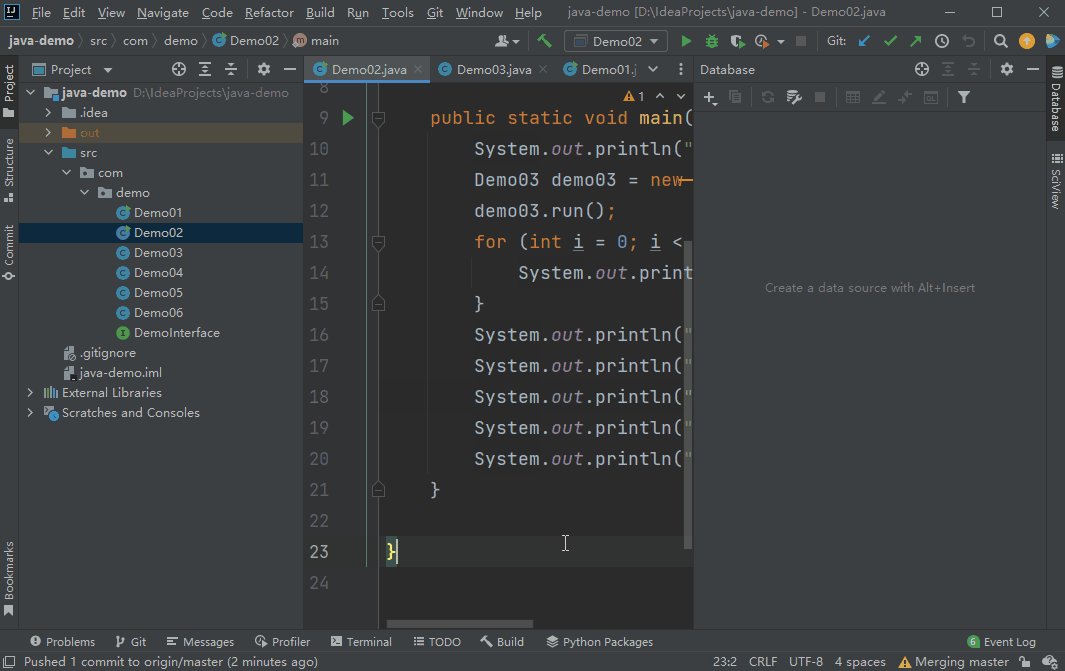
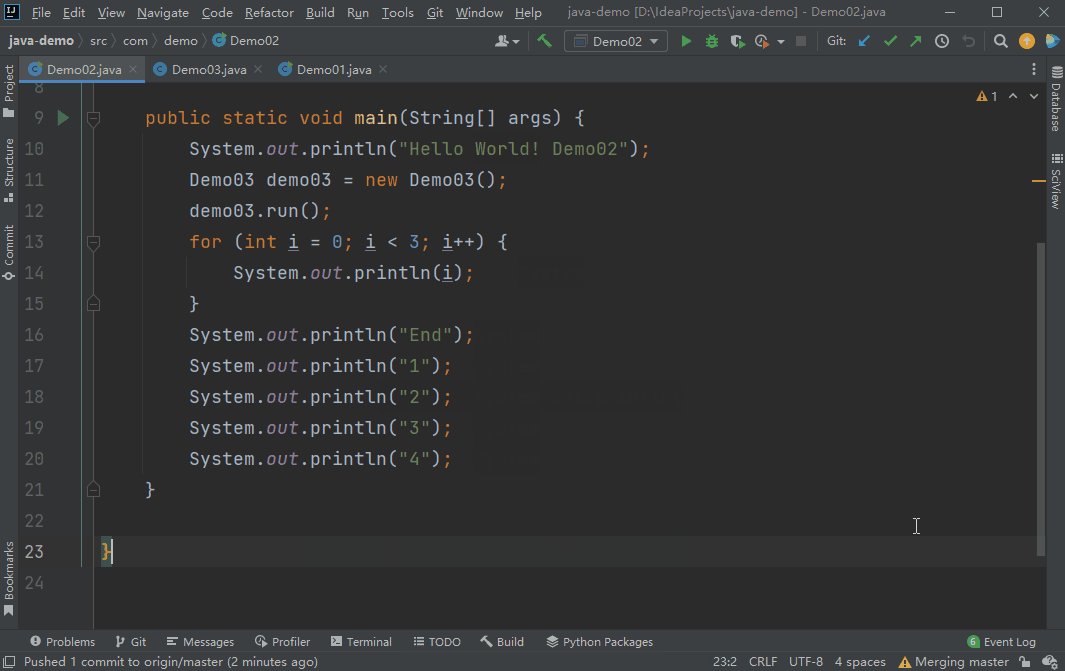
Shift + Escape:隐藏活动的工具窗口

Ctrl + Shift + F12:隐藏所有工具窗口

F12:跳转到最后一个工具窗口
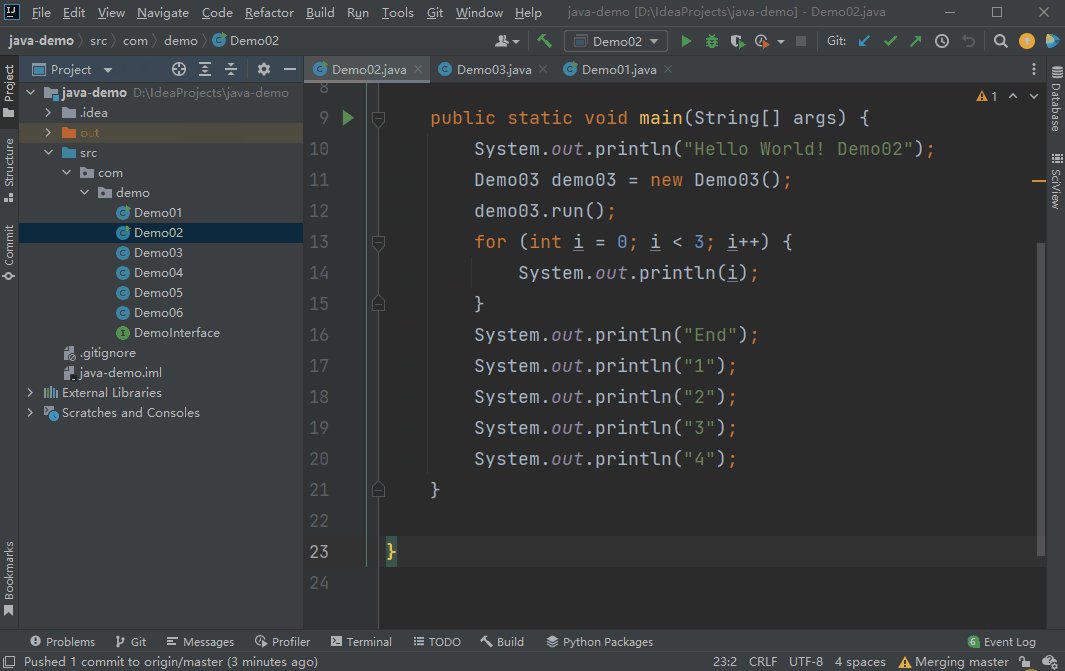
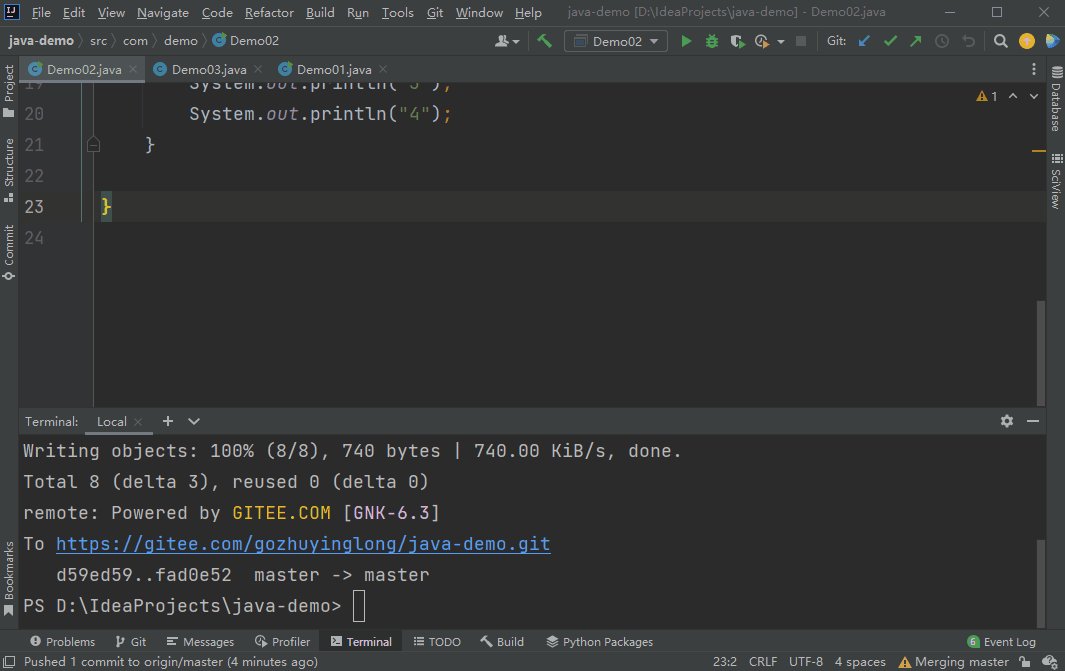
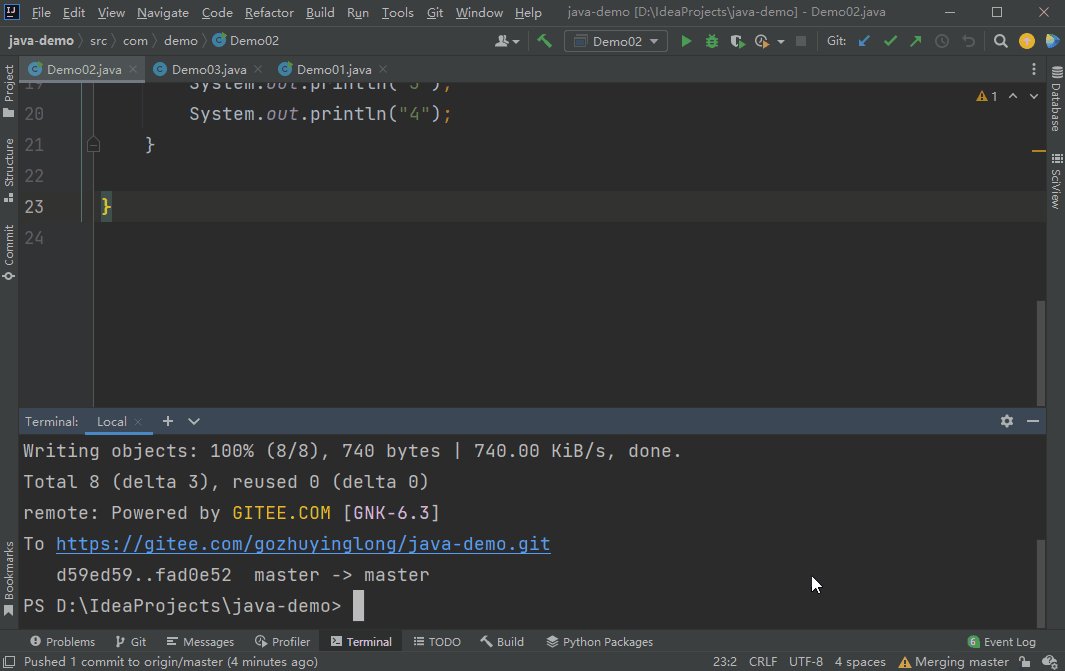
Ctrl + Alt + Shift + Left:向左延伸窗口大小
Ctrl + Alt + Shift + Right:向右延伸窗口大小

Ctrl + Alt + Shift + Up:向顶部延伸窗口大小
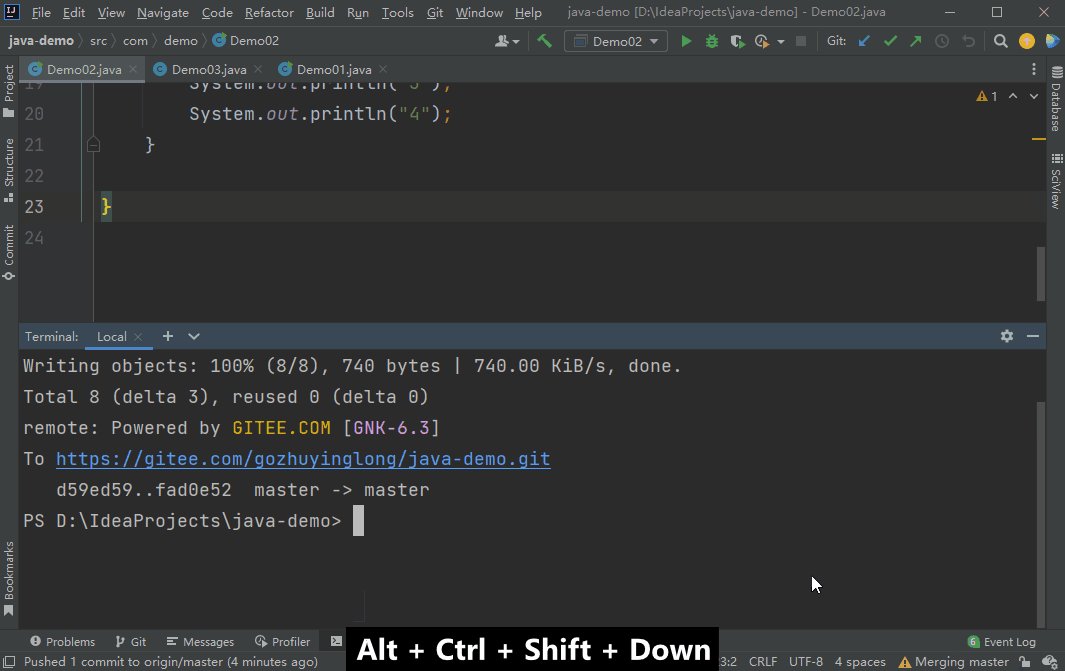
Ctrl + Alt + Shift + Down:向底部延伸窗口大小

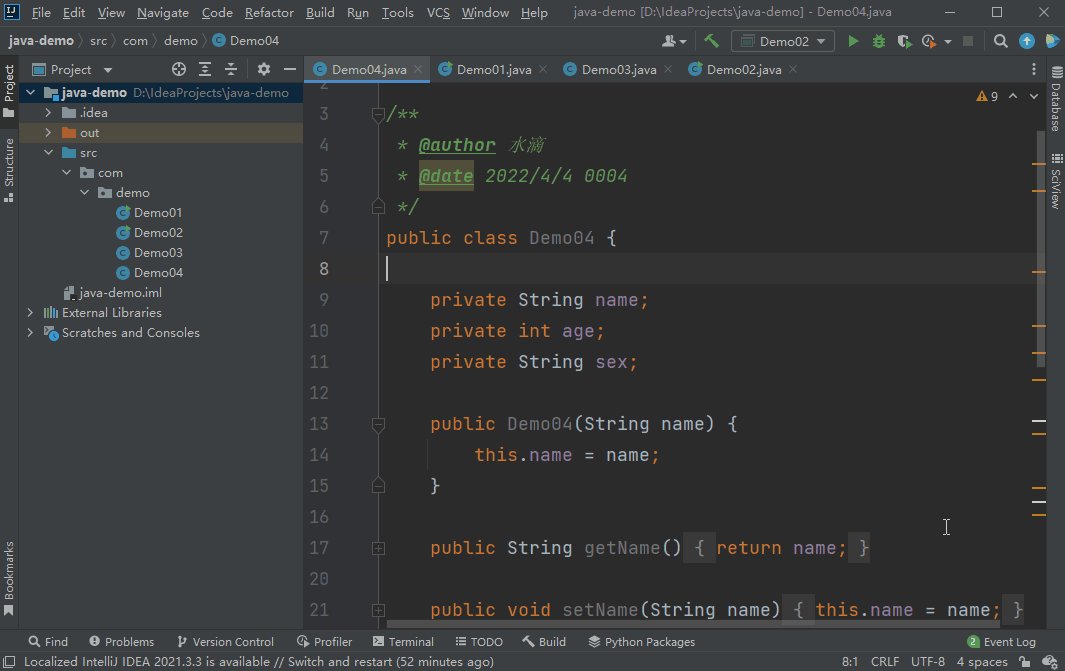
Alt + 1:显示项目窗口
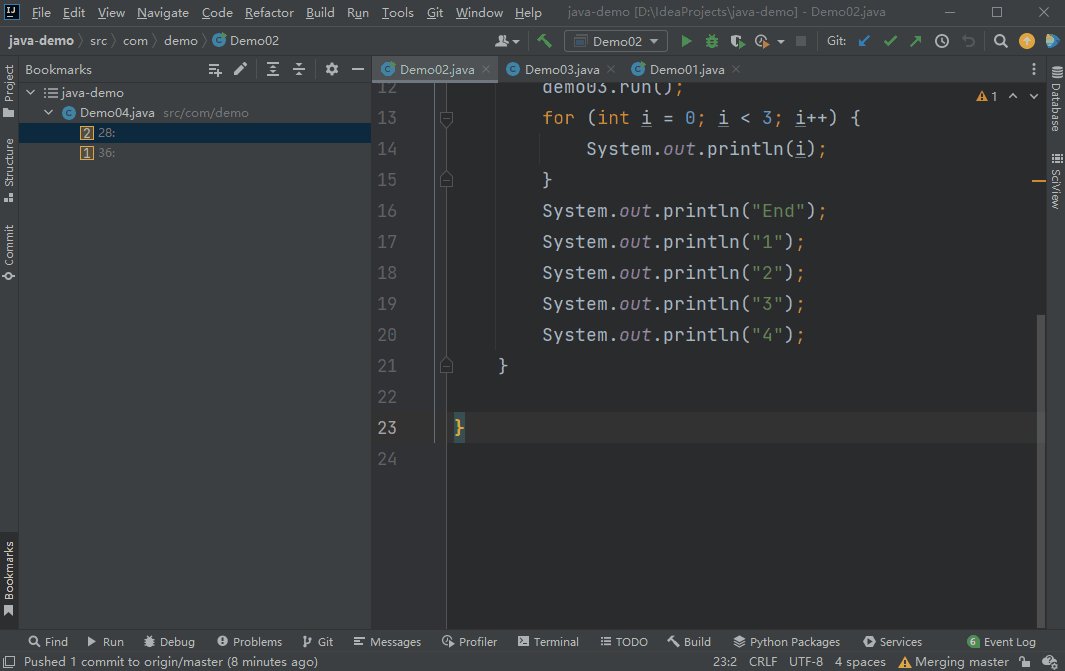
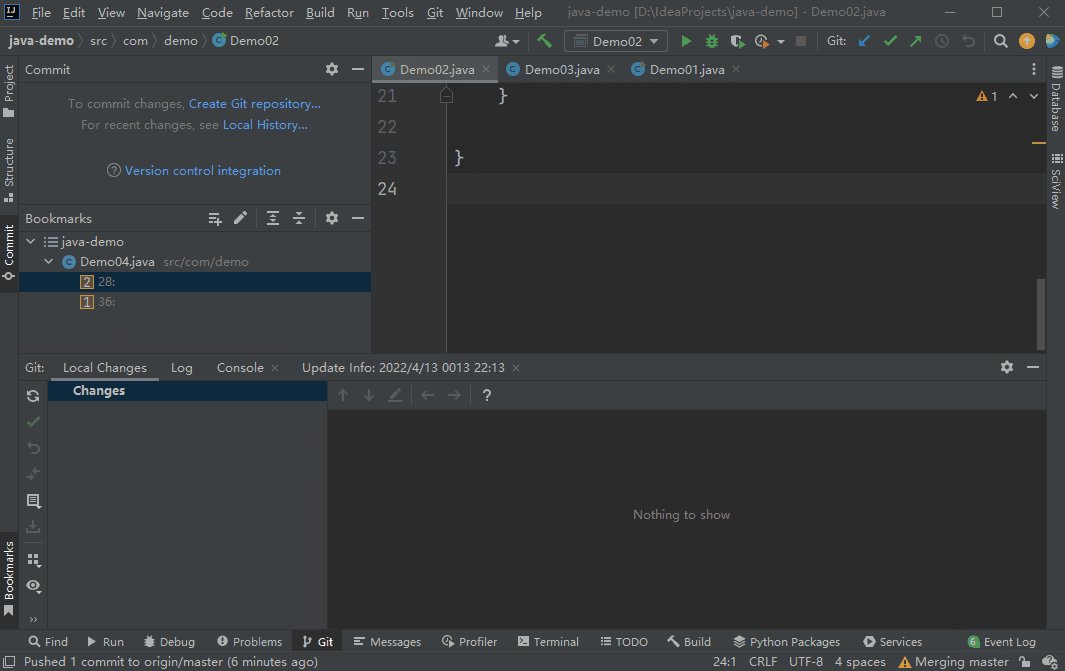
Alt + 2:显示书签窗口
Alt + 3:显示查找窗口
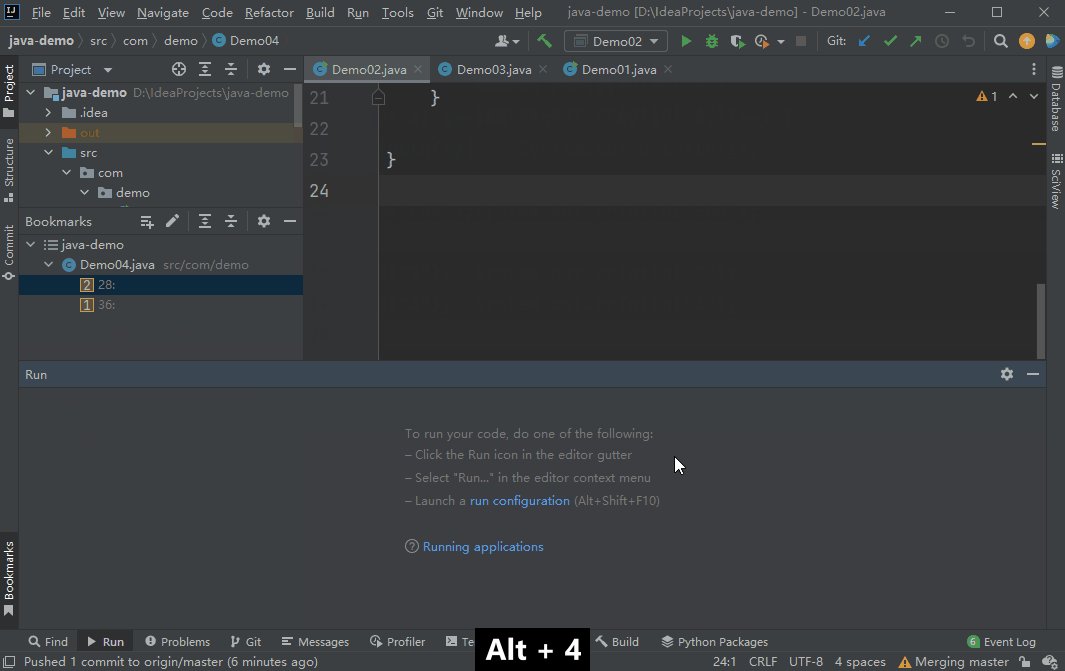
Alt + 4:显示运行窗口
Alt + 5:显示调试窗口
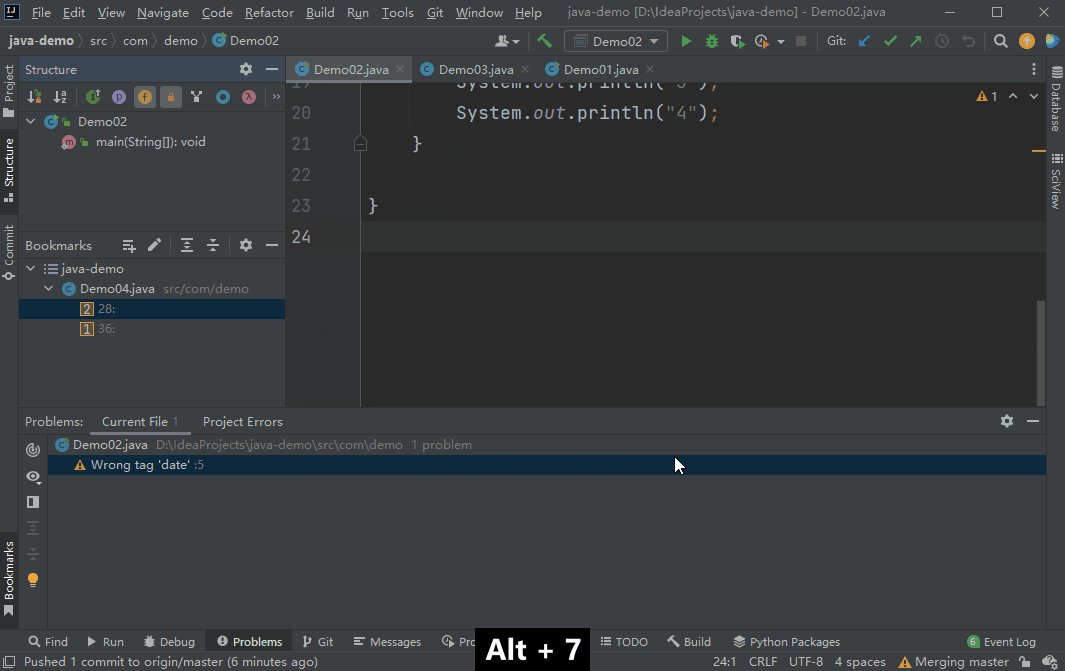
Alt + 6:显示问题窗口
Alt + 7:显示结构窗口
Alt + 8:显示服务窗口
Alt + 9:显示版本控制窗口
Alt + 0:显示提交窗口

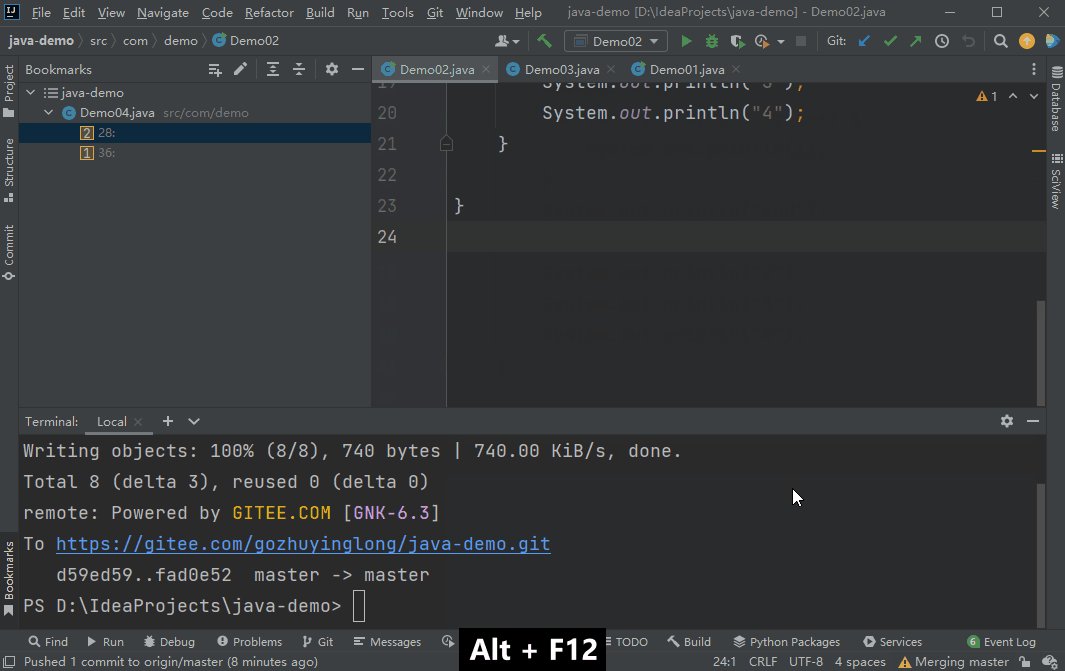
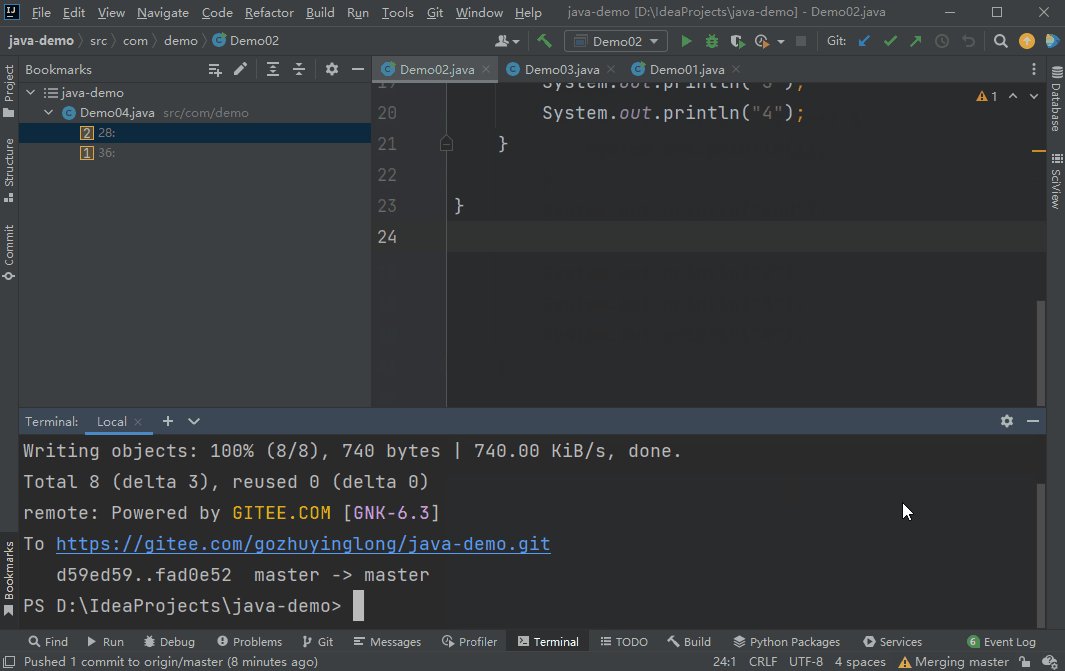
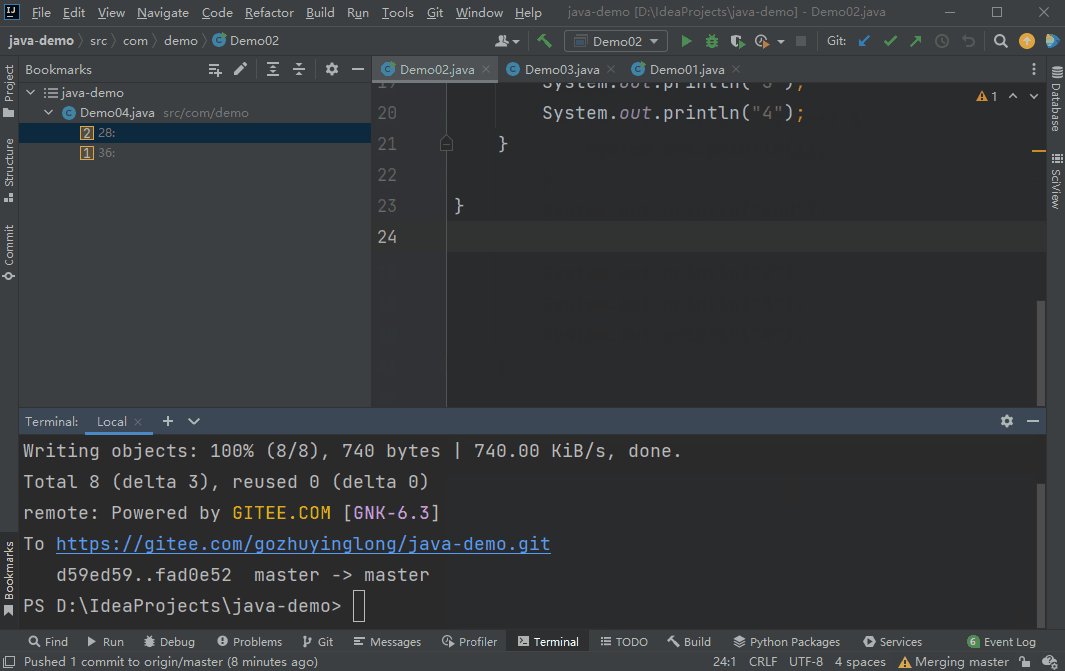
Alt + F12:显示终端窗口