介绍
- github地址:https://github.com/bvaughn/react-virtualized
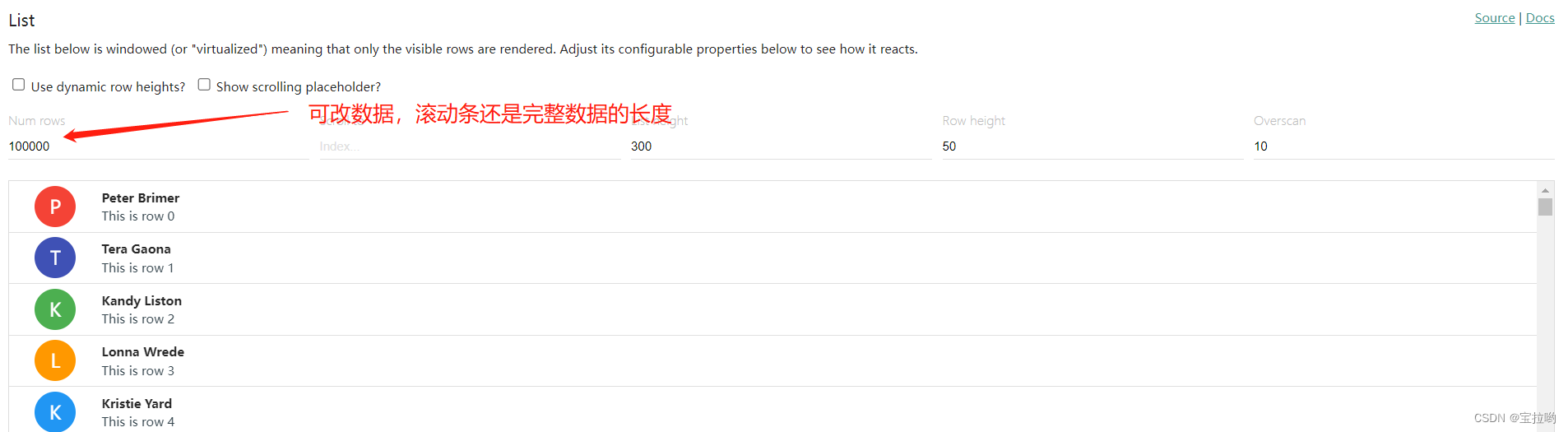
- 实例网址:react-virtualized

- 如果体积太大,可以参考用react-window。
使用
- 安装: yarn add react-virtualized。
- 在项目入口文件index.js中导入样式文件(只导入一次就可以)
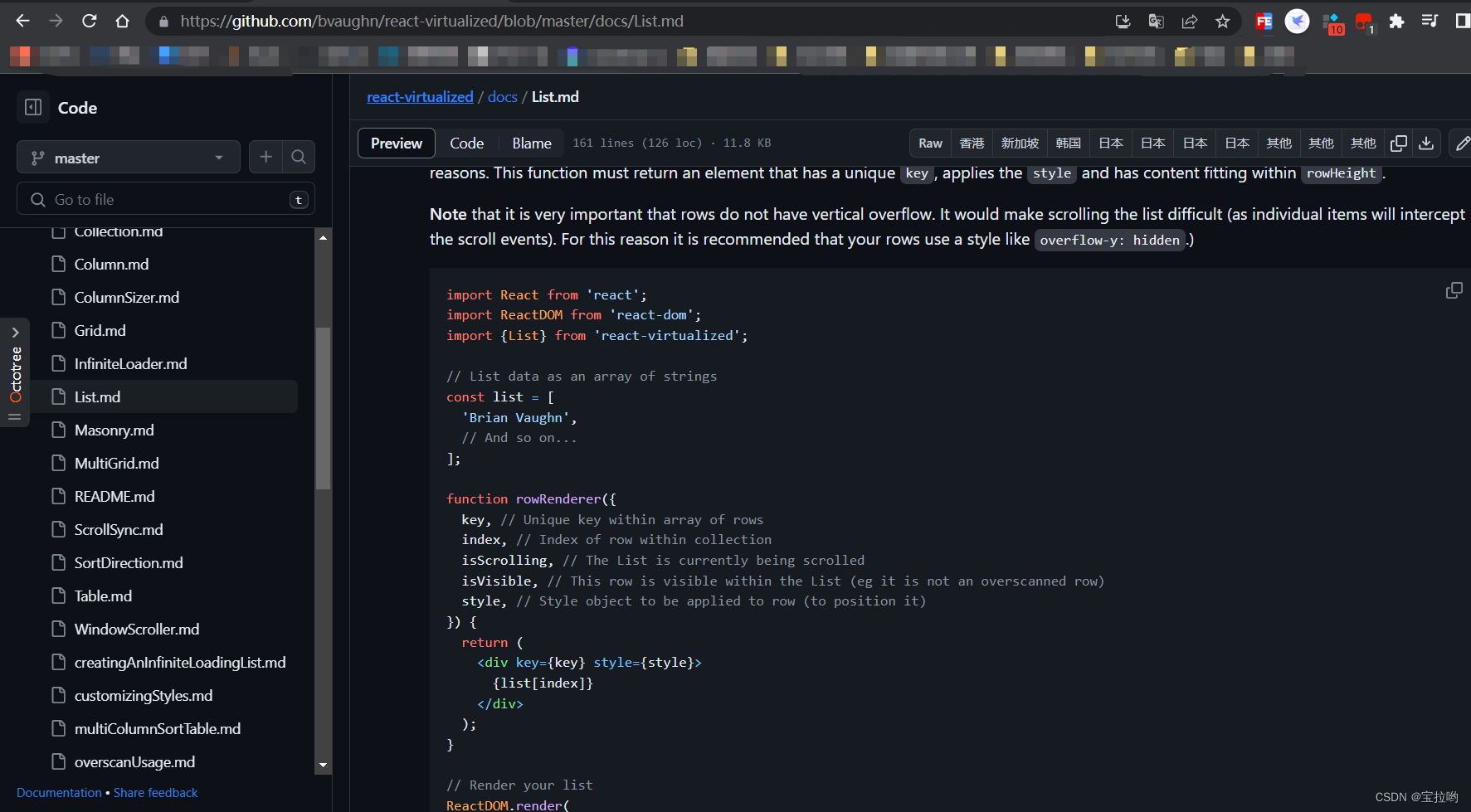
import 'react-virtualized/styles.css'; - 打开文档 [ https://github.com/bvaughn/react-virtualized/blob/master/docs/List.md ],找到list的配置,找到示例,拷贝示例。

- 复制进你的项目
import { List } from 'react-virtualized';const list = Array(100).fill("react-virtualized");function rowRenderer({key, // Unique key within array of rowsindex, // Index of row within collectionstyle, // Style object to be applied to row (to position it)isScrolling,isVisible, }: any) {return (<div key={key} style={style}>{list[index]}</div>); }export default function index() {return (<Listwidth={300}height={300}rowCount={list.length}rowHeight={20}rowRenderer={rowRenderer}/>) }
- 其中 rowRenderer 表示渲染函数的内容, isScrolling表示是否在滚动中,isVisible是否可见,!!!style样式属性,这个很重要,一定要加,作用是指定每一行的位置。
扩展
让list组件占满整个屏幕(AutoSize)
- 打开文档: https://github.com/bvaughn/react-virtualized/blob/master/docs/AutoSizer.md
- 添加AutoSize组件,通过render-props模式,获取到AutoSizer组件暴露的width和height属性。
- 设置list组件的width和height属性。
- 需要设置城市选择页面的根元素高度为100%,让list组件占满整个页面。
import { List, AutoSizer } from 'react-virtualized';const list = Array(100).fill("react-virtualized");function rowRenderer({key, // Unique key within array of rowsindex, // Index of row within collectionstyle, // Style object to be applied to row (to position it) }: any) {return (<div key={key} style={style}>{list[index]}</div>); }const styles = {height: "100vh",width: "100vw" }export default function index() {return (<div style={styles}><AutoSizer>{({ height, width }) => (<Listheight={height}rowCount={list.length}rowHeight={20}rowRenderer={rowRenderer}width={width}/>)}</AutoSizer>,</div>) }