文章目录
- 前言
- 一、开发环境(dev)
- 二、测试环境(test)
- 三、预发布环境(pre)
- 四、生产环境(pro)
- 五、环境与分支的关系
- 总结
前言
在现代软件开发中,前端项目的开发和部署往往需要涉及多个环境,包括pre、pro、dev和test环境。这些环境在不同的阶段和不同的需求下,发挥着重要的作用。本文将深入探讨这些环境在前端项目中的作用和意义。
一、开发环境(dev)
开发环境:开发环境是开发人员进行软件开发和调试的环境。在开发环境中,开发人员可以快速地进行代码编写、调试和测试。开发人员可以使用本地的开发工具和模拟数据进行开发。此时,开发人员们可以将特性分支合并在一起,用于快速验证功能和调试代码。
在开发环境中,可以进行快速的功能验证和调试,以便及时修复问题和进行迭代开发
是代码版本最超前的一个环境。
二、测试环境(test)
测试环境是用于进行软件测试的环境,提供给测试人员使用。在测试环境中,测试人员可以对软件进行全面的功能测试、性能测试、兼容性测试等。测试环境通常是一个独立的服务器,与真实的生产环境相似。在测试环境中,可以进行各种类型的测试,以发现和修复软件中的问题,并确保软件的质量和稳定性。
三、预发布环境(pre)
预发布环境是用于进行最终验证和准备上线的环境。在预发布环境中,开发人员和运维人员可以对软件进行最终的验证和调优。预发布环境通常与生产环境相似,并且使用真实的生产数据。在预发布环境中,可以进行一些上线前的功能测试、性能测试和兼容性测试,以确保软件在上线之前的稳定性和可靠性。
- 在预发布环境中,需要进行灰度测试
在软件正式发布之前,对新版本进行有限用户群体的测试和验证。以此来验证新版本在真实环境中的稳定性、性能和用户体验。通过灰度测试,可以及时发现和解决新版本中的问题,降低上线风险。灰度验证的结果和反馈也可以帮助开发人员和运维人员进行问题排查和优化,以提高软件的质量和稳定性。
四、生产环境(pro)
生产环境是真正对外提供服务的环境,也是用户最终访问和使用的环境。在生产环境中,部署的是经过测试和验证的稳定版本的软件。生产环境通常需要具备高可用性、高性能和安全性。在生产环境中,需要严格控制对接口和数据的访问权限,并进行监控和日志记录,以确保系统的稳定运行和数据的安全。
五、环境与分支的关系
环境和分支之间有着密切的关系。环境通常用于指定不同的部署环境,如开发环境、测试环境、预发布环境和生产环境等。而分支则用于管理不同的代码版本和开发任务。
具体来说,环境可以对应不同的分支,以便在不同的环境中进行不同的开发和测试工作。
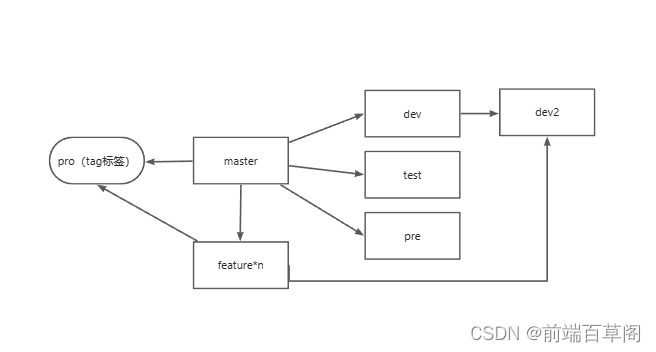
比如:项目在创建初期,从master主分支上切出了dev、test、pre、pro分支以及n个特性分支,当特性分支完成后,可以合并到dev分支上,然后自动部署到dev服务器中,进行调试。再和test分支合并并部署,给测试人员测试bug…

- 开发环境可以对应开发分支,用于开发人员进行代码编写和调试。
- 测试环境可以对应测试分支,用于测试人员执行测试用例和验证功能。
- 预发布环境可以对应预发布分支,用于进行灰度测试和验证新版本的软件或功能。
- 生产环境可以对应主分支,用于部署稳定版本的软件。
通过将环境与分支进行对应,使开发人员和测试人员在不同的环境中并行工作,而不会相互干扰。每个环境都可以独立运行,使用相应的分支代码。
我们在实际开发中的yarn serve-dev,其实就是取代了自动部署这一步(在本机服务器里跑起项目),但请求的数据还是开发环境中的数据
总结
在前端项目开发中的四个阶段:开发->测试->预发布->生产,dev环境是开发环境,为开发人员提供快速的编码、调试和测试环境。test环境是测试环境,用于全面测试和验证软件的功能、性能和兼容性。pre环境作为一个中间环境,可以进行灰度测试和验证新版本的软件或功能。pro环境是生产环境,部署稳定版本的软件,确保系统的高可用性、高性能和安全性。
这些环境的合理使用和管理,可以帮助开发人员和测试人员在不同阶段和不同需求下进行有效的开发和测试工作。它们为软件开发和部署提供了一个有序的流程,并确保软件的质量和稳定性。通过深入理解和合理利用这些环境,前端项目的开发和测试过程将更加高效和可靠。
总之,不同的环境是为了满足不同阶段和不同需求的开发、测试和验证,并保证数据的安全性、准确性和环境隔离。这样可以提高软件开发的效率和质量,同时保护用户数据的安全和隐私。
通过将环境与分支进行对应,可以使开发人员和测试人员在不同的环境中并行工作,而不会相互干扰。每个环境都可以独立运行,使用相应的分支代码。