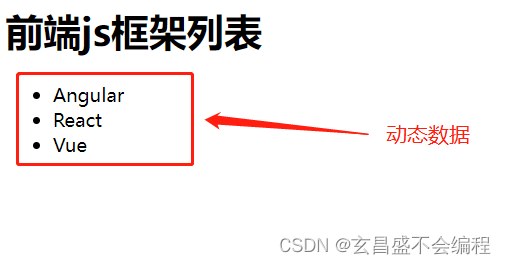
如下需求

- 方式1: 直接在ul中使用{data},是可以遍历数据的,然后如果将data改成下面形式,也是可以实现的。但是如果data是一个对象,则不能便利。
const data = [<li>Angular</li>, <li>React</li>, <li>Vue</li>]
- 方式2: 使用data.map处理,并返回数据,这里需要注意返回的标签中需要有key,否则会有警告,这里暂且将key设置为遍历的idx,但是其实是有问题的,以后会修改。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 这是进行移动端适配的 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jsx小练习</title></head><body><!-- 准备“容器” --><div id="test"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">// 模拟数据const data = ["Angular", "React", "Vue"]// 1、创建虚拟domconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item, idx) => {return <li key={idx}>{item}</li>})}</ul></div>)// 2、渲染虚拟dom到页面ReactDOM.render(VDOM, document.getElementById("test"))/*** 方式1:* 直接在ul中使用{data},是可以遍历数据的,然后如果将data改成下面形式,也是可以实现的。但是如果data是一个对象,则不能便利。* const data = [<li>Angular</li>, <li>React</li>, <li>Vue</li>]* 方式2:* 使用data.map处理,并返回数据,这里需要注意返回的标签中需要有key,否则会有警告,这里暂且将key设置为遍历的idx,但是其实是有问题的,以后会修改。*/</script>
</body></html>
注意: 这里需要注意虚拟标签中能书写的都是表达式,不是js代码。表达式是指一个值,可以用变量进行接收。