1. WebHashHistory
index.ts
import { createRouter, createWebHistory, RouteRecordRaw, createWebHashHistory } from "vue-router";// 路由模式
//vue2 mode history -> vue3 createWebHistory
//vue2 mode hash -> vue3 createWebHashHistory
//vue2 mode abstact -> vue3 createMemoryHistoryconst routes: Array<RouteRecordRaw> = [{path: "/",component: () => import("../components/login.vue")},{path: "/reg",component: () => import("../components/reg.vue")}
]const router = createRouter({history: createWebHashHistory(),routes
})export default router

hash实现
hash是URL中hash()及后面的那部分,常用作描点在页面内进行导航,改变URL中的hash部分不会引起页面刷新
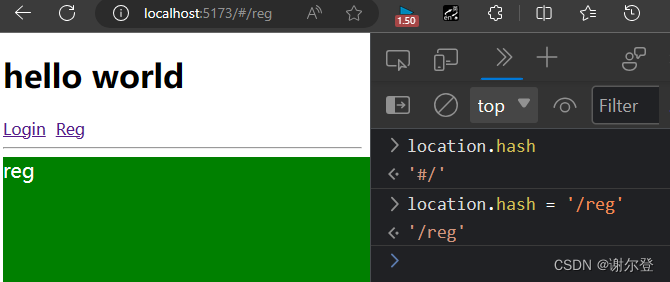
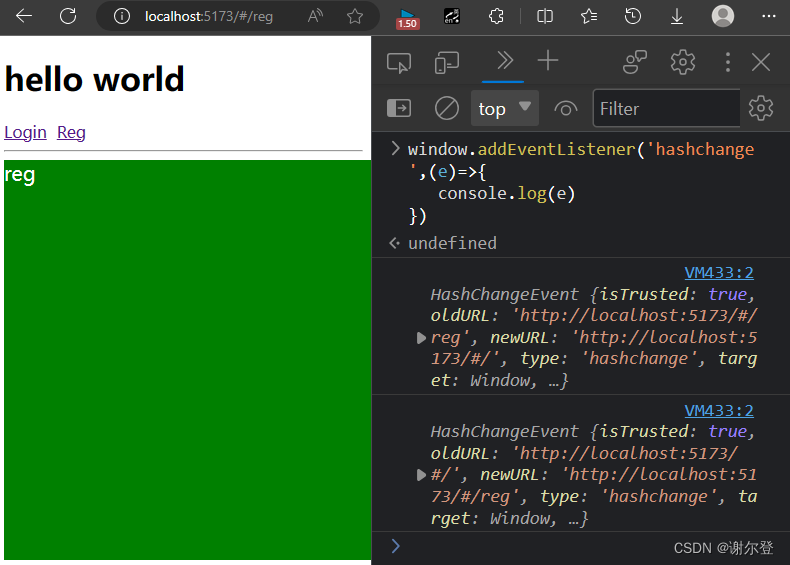
通过hashchange事件监听URL的变化,改变URL的方式只有这几种:
- 通过浏览器前进后退改变URL
- 通过
<a>标签改变URL - 通过window.location改变URL


2. WebHistory
index.ts
import { createRouter, createWebHistory, RouteRecordRaw, createWebHashHistory } from "vue-router";// 路由模式
//vue2 mode history -> vue3 createWebHistory
//vue2 mode hash -> vue3 createWebHashHistory
//vue2 mode abstact -> vue3 createMemoryHistoryconst routes: Array<RouteRecordRaw> = [{path: "/",component: () => import("../components/login.vue")},{path: "/reg",component: () => import("../components/reg.vue")}
]const router = createRouter({history: createWebHistory(),routes
})export default router

history实现
history提供了pushState和replaceState两个方法,这两个方法改变URL的path部分不会引起页面刷新
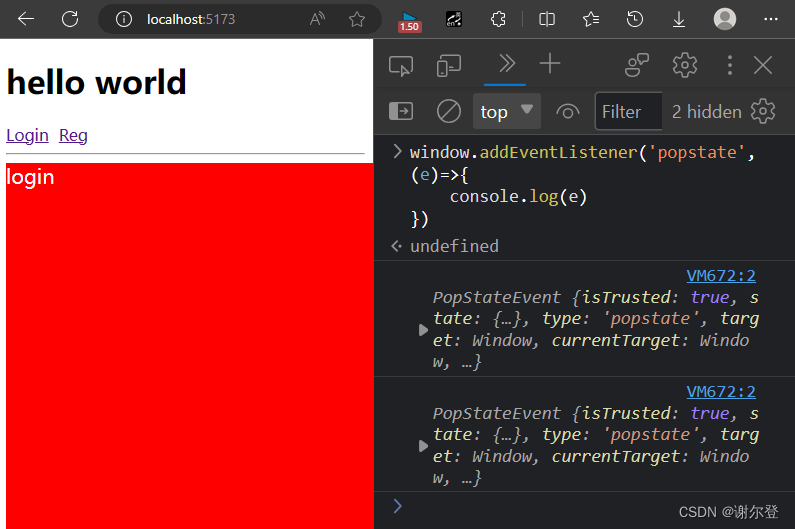
history提供类似hashchange事件的popstate事件,但popstate事件有些不同:
- 通过浏览器前进后退改变URL时会触发popstate事件
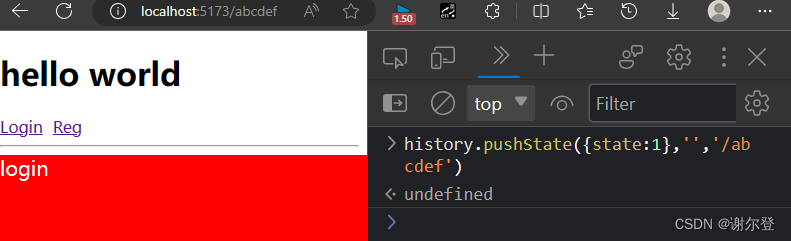
- 通过pushState/replaceState或
<a>标签改变URL不会触发popstate事件 - 好在我们可以拦藏pushState/replaceState的调用和
<a>标签的点击事件来检测URL变化 - 通过js调用history的back,go,forward方法触发该事件
所以监听URL变化可以实现,只是没有hashchange那么方便


但此时切换路径后并不会被监听,需要刷新页面