文章目录
- 负载均衡+反向代理基础环境部署:
- 什么是代理
- 实验环境图
- 流量过程
- 环境部署
- 准备两台Web服务器
- 安装Nginx
- 准备页面内容
- 添加主机名
- 代理服务器配置
- 修改windos hosts文件
- 测试:
- 终端
- 浏览器
负载均衡+反向代理基础环境部署:
什么是代理
正向代理既是通过代理服务器访问外网资源,而反向代理与之相反是将局域网的资源通过反向代理服务器提供给互联网用户浏览和使用等。
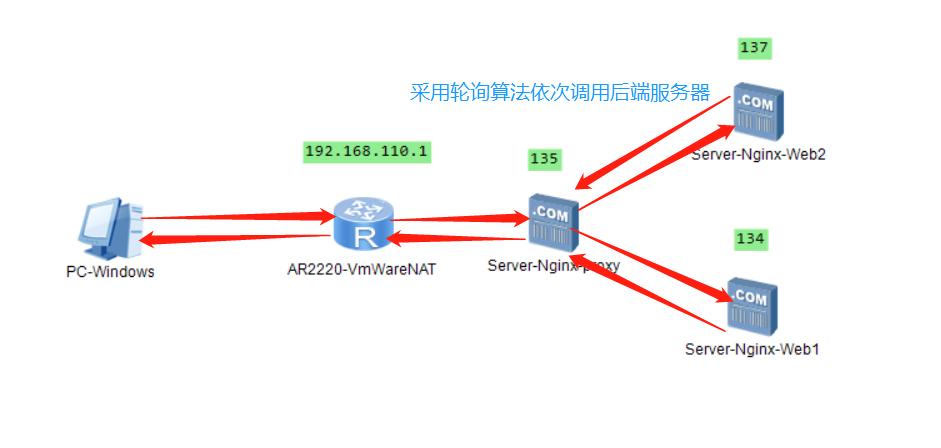
实验环境图

流量过程
当客户端发起请求后通过Internet (本实验为NAT网卡)来到代理服务器上,代理服务器经算法选择后调用后端服务器响应并将流量返回给客户端。
环境部署
| IP | 角色 |
|---|---|
| 192.168.110.135 | 代理(负载均衡)服务器 |
| 192.168.110.137 | Web服务器1 |
| 192.168.110.134 | Web服务器2 |
| 192.168.110.1(Vmware-NAT网卡IP) | 客户端(Windows) |
准备两台Web服务器
安装Nginx
可以选择RPM包安装和源码安装。RPM包安装这里不演示了,若不会源码安装的同学可以借鉴这一篇文章Nginx源码安装详细过程。
准备页面内容
echo "example.com Web2 `hostname -I`" > /usr/local/nginx/html/index.html
echo "example.com Web1 `hostname -I`" > /usr/share/nginx/html/index.html
这里页面文件的具体路径根据自己配置文件中的定义。
添加主机名
vim /etc/nginx/nginx.conf
#将server下的server_name改为
server_name www.example.com
#检查配置文件语法
nginx -t
#重启服务
systemctl restart nginx
代理服务器配置
vim /etc/nginx/conf.d/proxy.conf
upstream web_pools{server 192.168.110.137:80 weight=1;server 192.168.110.134:80 weight=1;
}server{listen 80;server_name www.example.in;location / {proxy_pass http://web_pools;}
}
#语法检查
nginx -t
#重启服务
systemctl restart nginx
修改windos hosts文件
路径:C:\Windows\System32\drivers\etc\hosts
192.168.110.135 www.example.in
若修改后无法保存,需要修改文件属性将只读去掉
测试:
终端
C:\Users\SuperMe>curl www.example.in
example.com Web2 192.168.110.134C:\Users\SuperMe>curl www.example.in
example.com Web1 192.168.110.137C:\Users\SuperMe>curl www.example.in
example.com Web1 192.168.110.137C:\Users\SuperMe>curl www.example.in
example.com Web2 192.168.110.134C:\Users\SuperMe>curl www.example.in
example.com Web2 192.168.110.134C:\Users\SuperMe>curl www.example.in
example.com Web1 192.168.110.137
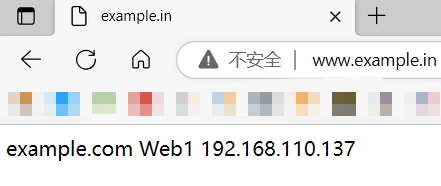
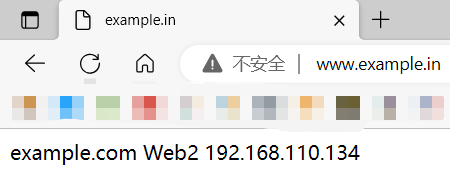
浏览器


剩下的事情交给刷新处理就能看到效果。






![[FPAG开发]使用Vivado创建第一个程序](https://img-blog.csdnimg.cn/695c686409db4c9c90a342a1742d8bd0.png)