1.硬件连接
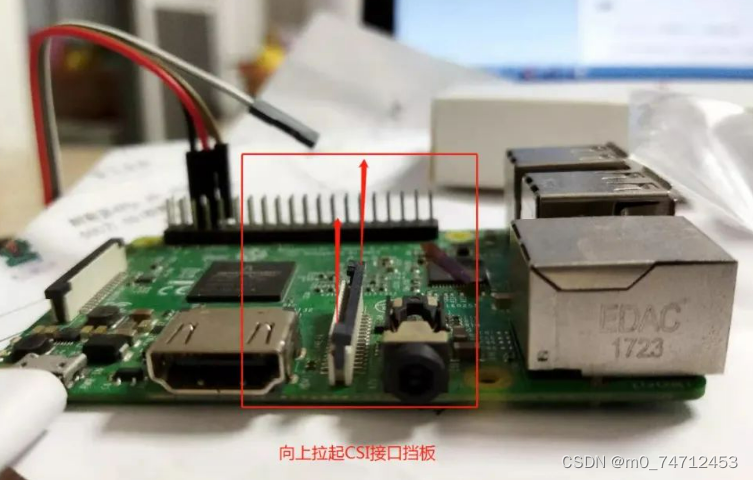
1、找到 CSI 接口(树莓派3B的CSI接口在HDMI接口和音频口中间),需要拉起 CSI 接口挡板,如下:
2、将摄像头排线插入CSI接口。记住,有蓝色胶带的一面应该面向音频口或者网卡方向, 确认方向并插紧排线,将挡板压下去,如下所示:

安装好的效果图大致如下:
2.使能摄像头
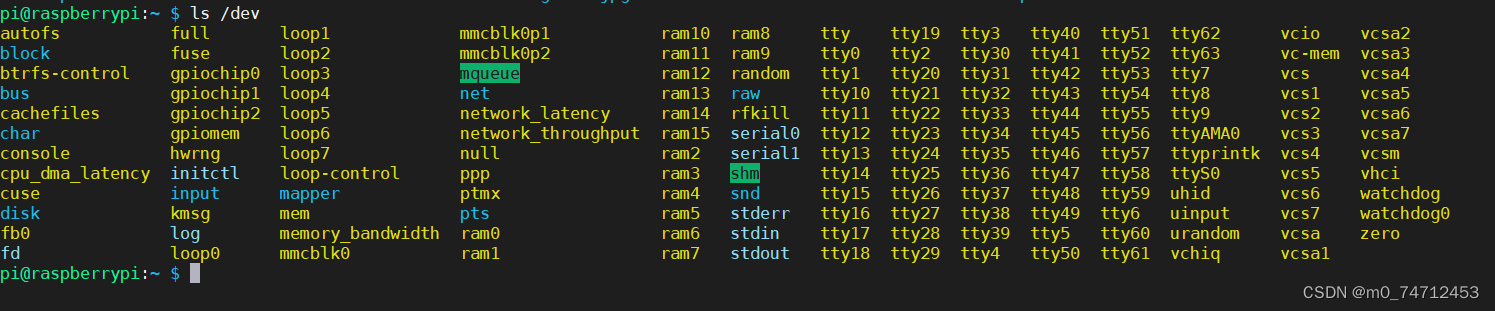
1、首先使用"ls"指令来查看是否存在vchiq设备节点:输入 ls /dev

如果没有,则可能是内核或者设备硬件存在问题,可尝试重刷系统或更换硬件。
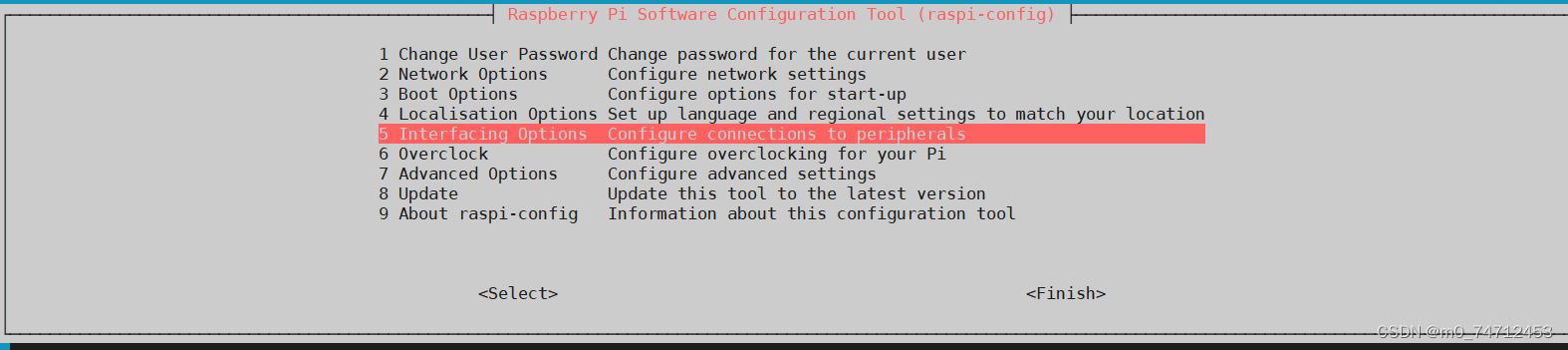
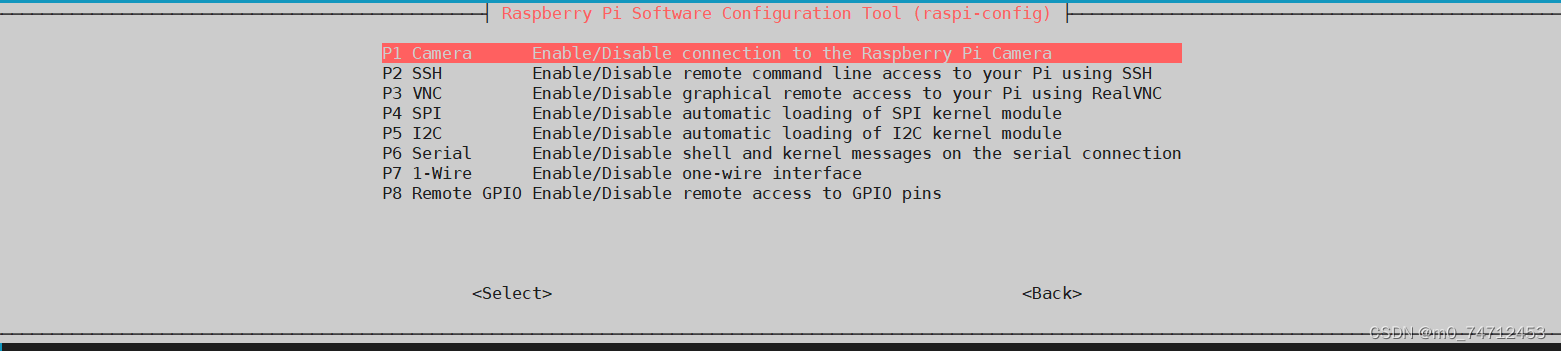
2、运行"sudo raspi-config"命令使能树莓派CSI摄像头



然后退出,输入命令sudo reboot重启下树莓派
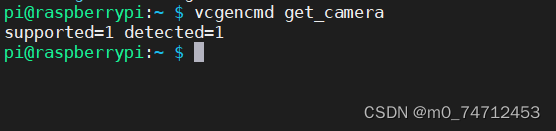
3、输入"vcgencmd get_camera"查看当前摄像头跟使能是否可用

如果detected=0,说明摄像头模块没接好,重新排查下硬件。detected=1则说明CSI摄像头接入正常。supported=1说明摄像头已经使能,摄像头已经可以使用。supported=0则说明CSI摄像头没有使能,需要使能下摄像头模块。
3.使用rapistill命令拍照
输入"raspistill -o image.jpg"即可成功拍照并保存,此时摄像头会亮红灯,更多参数使用raspistill --help
将image.jpg图片传输到windows桌面打开, 即可看到拍照出来的效果,如我的自拍: