目录
一、盒子模型
(一)网页布局的本质
(二)盒子模型组成
(三)边框(border)
(四)表格的细线边框
(五)内边距(padding)
(六)外边距(margin)
1、外边距的典型应用:
2、外边距合并:
(1)相邻块元素垂直外边距的合并
(2)嵌套块元素垂直外边距塌陷
(七)清除内外边距
(八)案例
(九)总结
二、圆角边框
三、盒子阴影
四、文字阴影
一、盒子模型
页面布局要学习三大核心,盒子模型、浮动和定位
(一)网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子
(二)盒子模型组成
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容

(三)边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;border-width: 5px;/* 边框的样式,常用的:solid实线边框 dashed虚线边框 dotted点线边框 */border-style: solid;/* border-style: dashed; *//* border-style: dotted; */border-color: pink;}</style>
</head>
<body><div></div>
</body>
</html>
边框简写:(没有顺序)
border: 5px solid pink;边框分开写法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;border-top: 5px solid pink;border-bottom: 10px dashed purple;}</style>
</head>
<body><div></div>
</body>
</html>
边框会影响盒子的实际大小:
边框会额外增加盒子的实际大小,因此有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
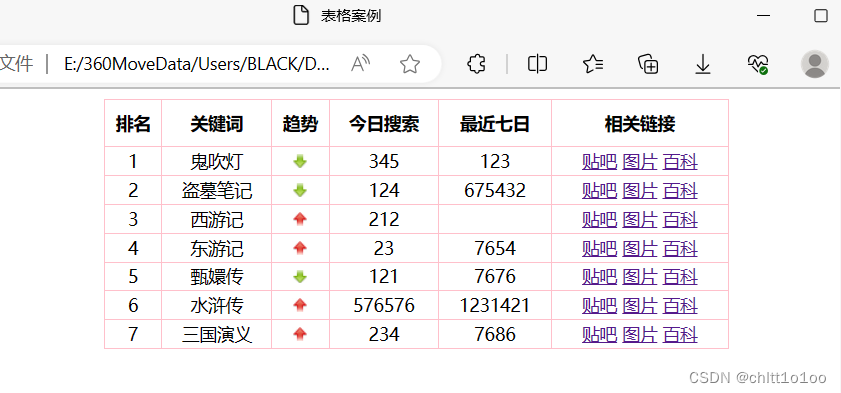
(四)表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法: border-collapse: collapse;
- collapse单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格案例</title><style>table {width: 500px;height: 200px;}th {height: 35px;}table,th,td {border: 1px solid pink;border-collapse: collapse;font-size: 14px;text-align: center;}</style>
</head>
<body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="imgs/down.jpg"/></td><td>345</td><td>123</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td><img src="imgs/down.jpg"/></td><td>124</td><td>675432</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>3</td><td>西游记</td><td><img src="imgs/up.jpg"/></td><td>212</td><td></td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>4</td><td>东游记</td><td><img src="imgs/up.jpg"/></td><td>23</td><td>7654</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>5</td><td>甄嬛传</td><td><img src="imgs/down.jpg"/></td><td>121</td><td>7676</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>6</td><td>水浒传</td><td><img src="imgs/up.jpg"/></td><td>576576</td><td>1231421</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>7</td><td>三国演义</td><td><img src="imgs/up.jpg"/></td><td>234</td><td>7686</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr></tbody></table>
</body>
</html>
(五)内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
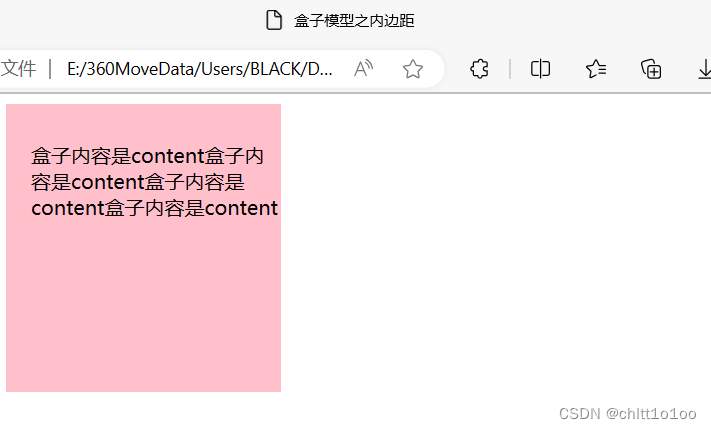
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: pink;padding-left: 20px;padding-top: 30px;}</style>
</head>
<body><div>盒子内容是content盒子内容是content盒子内容是content盒子内容是content</div>
</body>
</html>
内边距简写:
padding属性可以有一到四个值
| 值的个数 | 表达意思 |
| padding: 5px; | 1个值,代表上下左右都有5px内边距 |
| padding: 5px 10px; | 2个值,代表上下内边距是5px,左右内边距是10px |
| padding:5px 10px 20px; | 3个值,代表上内边距5px,左右内边距10px,下内边距20px |
| padding:5px 10px 20px 30px; | 4个值,上5px,右10px,下20px,左30px(顺时针) |
内边距会影响盒子的实际大小:
当给盒子指定padding值后,
- 内容和边框有了距离,添加了内边距
- padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
也有好处,例如案例-新浪导航栏:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding应用-新浪导航栏</title><style>/* 相关取值:1、上边框3像素,颜色为#ff85002、下边框1像素,颜色为#edeef03、盒子高度为41像素,背景颜色为#fcfcfc4、文字颜色为#4c4c4c*/.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a属于行内元素,此时必须转换为行内块元素 */display: inline-block;height: 41px;padding: 0 20px;font-style: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head>
<body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a></div>
</body>
</html>
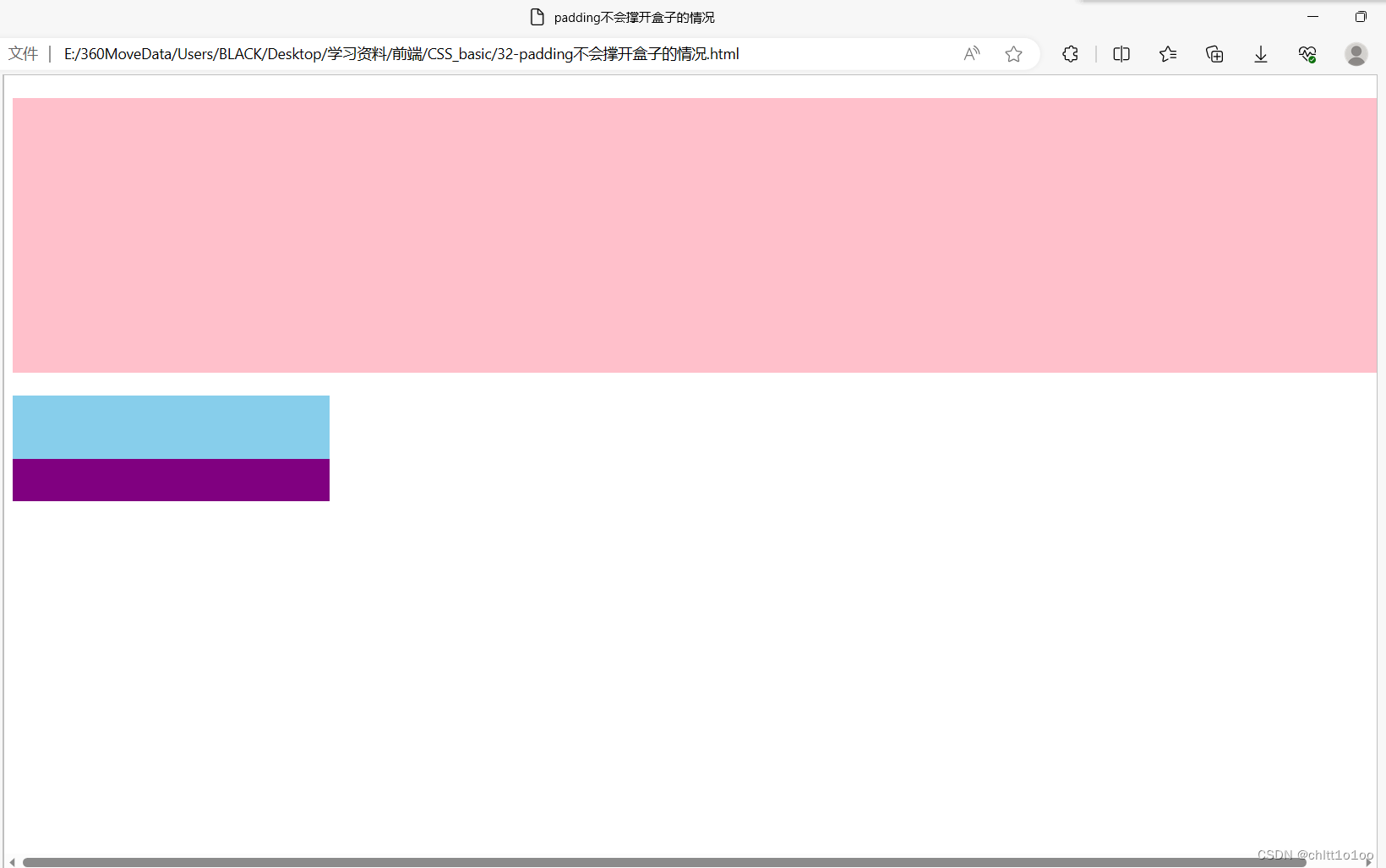
内边距不会撑开盒子的情况:
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding不会撑开盒子的情况</title><style>h1 {/* 因为有width属性所以会撑大盒子,页面下面出现了水平滚动条*/width: 100%;height: 200px;background-color: pink;padding: 30px;}div {width: 300px;height: 100px;background-color: purple;}div p {/* 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小 *//* width: 100%; */padding: 30px;background-color: skyblue;}</style>
</head>
<body><h1></h1><div><p></p></div>
</body>
</html>
(六)外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
1、外边距的典型应用:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1、盒子必须指定了宽度(width)
2、盒子左右的外边距都设置为auto
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素居中给其父元素添加text-align:center即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>32-外边距的典型应用-块级盒子水平居中</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 0 auto;/* 行内元素或者行内块元素居中给其父元素添加text-align:center即可 */text-align:center}</style>
</head>
<body><div class="header"><img src="imgs/logo.png" alt=""></div>
</body>
</html>
2、外边距合并:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
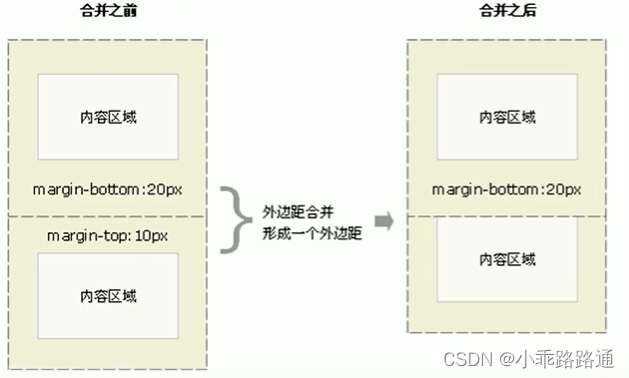
(1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加margin值。
(2)嵌套块元素垂直外边距塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
①可以为父元素定义上边框
②可以为父元素定义上内边距
③可以为父元素添加overflow: hidden
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距合并-嵌套块元素</title><style>.father {width: 400px;height: 400px;background-color: purple;margin-top: 50px;/* 1、可以为父元素定义上边框 *//* border-top: 1px solid transparent; *//* 2、可以为父元素定义上内边距 *//* padding: 1px; *//* 可以为父元素添加overflow: hidden */overflow: hidden}.son {width: 200px;height: 200px;background-color: pink;margin-top: 100px;}</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>
(七)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此在布局前,首先要清除下网页元素的内外边距。
* {padding: 0; /* 清除内边距 */margin: 0; /* 清除外边距 */
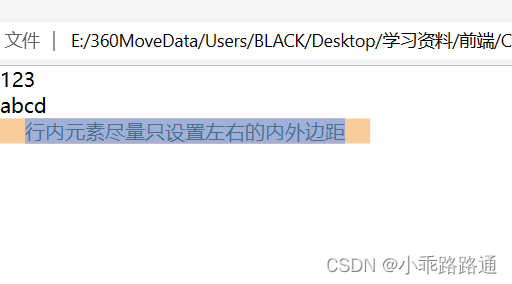
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内元素就可以了。



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除内外边距</title><style>* {padding: 0;margin: 0;}span {background-color: pink;margin: 20px;}</style>
</head>
<body>123<ul><li>abcd</li></ul><span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>
(八)案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>产品模块</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 */margin: 100px auto;}.box img {/* 图片的宽度和父亲一样宽 */width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性,所以padding不会撑开盒子的宽度 */padding: 0 28px;/* 因为段落有高度,所以不指定padding值(用padding值后,还要计算很麻烦) */margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head>
<body><div class="box"><img src="imgs/img.jpg" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于117384232的评价</div><div class="info"><h4><a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span>99.9元</span></div></div>
</body>
</html>
(九)总结
1、布局为何用不同的盒子,不能只用div吗?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p。
2、为什么用那么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选盒子更容易,后期维护也方便。
3、到底用margin还是padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
二、圆角边框
在CSS3中,新增了圆角边框样式,这样盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:border-radius: length;
原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以为数值或百分比的形式
- 如果是正方形,要想设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写50%
- 如果是个矩形,设置为高度的一半就可以做成圆角矩形
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圆角边框</title><style>.yuan {width: 200px;height: 200px;background-color: pink;/* border-radius: 100px; *//* 50%就是宽度和高度的一半 */border-radius: 50%;}.juxing {width: 300px;height: 100px;background-color: pink;/* 圆角矩形设置为高度的一半 */border-radius: 50px;}.radius {width: 200px;height: 200px;background-color: pink;/* border-radius: 10px 20px 30px 40px; */border-radius: 10px 40px;}</style>
</head>
<body>1、圆形<div class="yuan"></div>2、圆角矩形<div class="juxing"></div>3、可以设置不同的圆角<div class="radius"></div>
</body>
</html>
三、盒子阴影
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必须。水平阴影的位置,允许负值。 |
| v-shadow | 必须。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1、默认的是外阴影(outset),但是不可以写这个单词,否则会导致阴影无效
2、盒子阴影不占用空间,不会影响其他盒子排列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子阴影</title><style>div {width: 200px;height: 200px;background-color: pink;margin: 100px auto;/* box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3); */}/* 原先盒子没有影子,当鼠标经过盒子就添加阴影效果 */div:hover {box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);}</style>
</head>
<body><div></div>
</body>
</html>
四、文字阴影
在CSS3中,可以使用text-shadow属性将阴影应用于文本。
语法:text-shadow: h-shadow v-shadow blur color
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字阴影</title><style>div {font-size: 50px;color: orangered;font-weight: 700;text-shadow: 5px 5px 6px rgba(0,0,0,.3);}</style>
</head>
<body><div>哈喽呀</div>
</body>
</html>