说说你对webpack的理解
webpack 是一个静态模块打包器,整个打包过程就像是一条生产线,把资源从入口放进去,经过一系列的加工(loader),最终转换成我们想要的结果,整个加工过程还会有监控,在特定的时机,插件就会对资源做处理
Webpack中Loader和Plugin的区别
- 1、因为webpack只认识JS和JSON,所以Loader相当于翻译官,将其他类型资源进行预处理。
- 2、Plugin功能更强大,主要目的就是解决loader 无法实现的事情,比如打包优化和代码压缩等。
Plugin加载后,在webpack构建的某个时间节点就会触发plugin定义的功能,帮助webpack做一些事情。实现对webpack的功能扩展。
常见的Plugin有哪些
html-webpack-plugin 处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
mini-css-extract-plugin 打包过后的css在js文件里,该插件可以把css单独抽出来
clean-webpack-plugin 每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除 - 3、运行时机
1.loader运行在编译阶段
2.plugins 在整个周期都
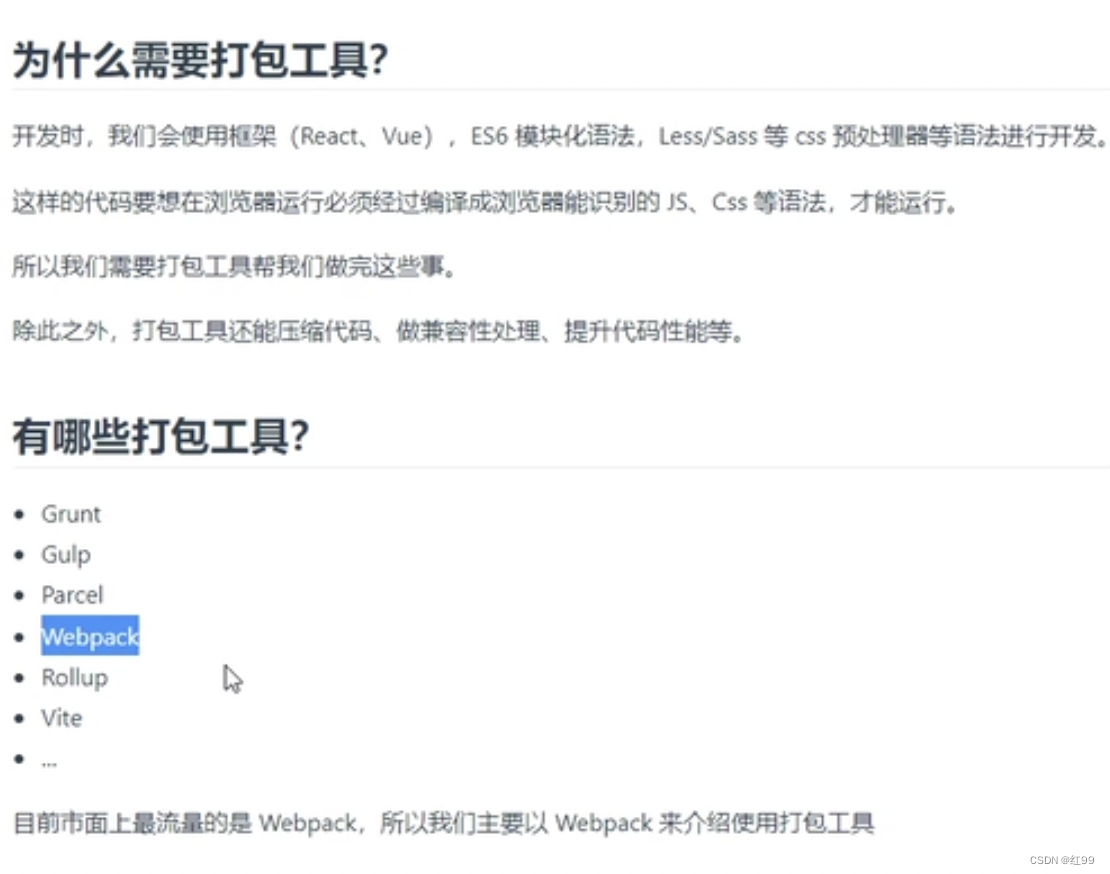
为什么要用打包工具(开发环境和生存环境有什么区别)
在没有weapack之前,
- 作用域问题:所有引用的文件,都挂在在window,如jquery
- 文件太大:如果分散加载,内容逐渐显示,如果合并加载文件太大,白屏时间长
- 可读性差:和在一个文件里,可读性差
- 可维护性弱

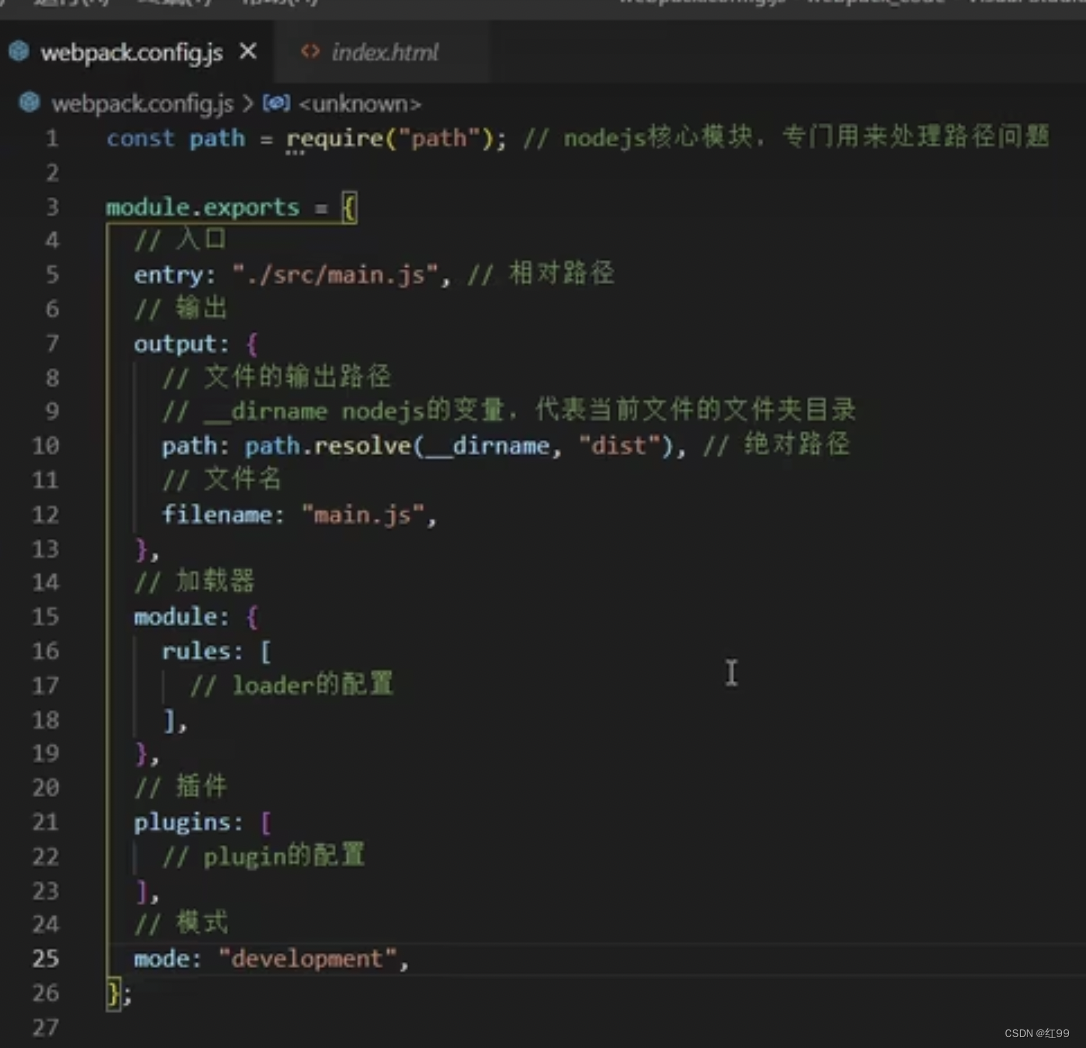
基本配置:


开发模式配置介绍:

loader:帮助webpack识别不能识别的模块,只要是对,less/scss/style/jsx/tsx/图片/视频
- style-loader
- css-loader
plugins
devServer
webpack优化

1、提升开发体验
-
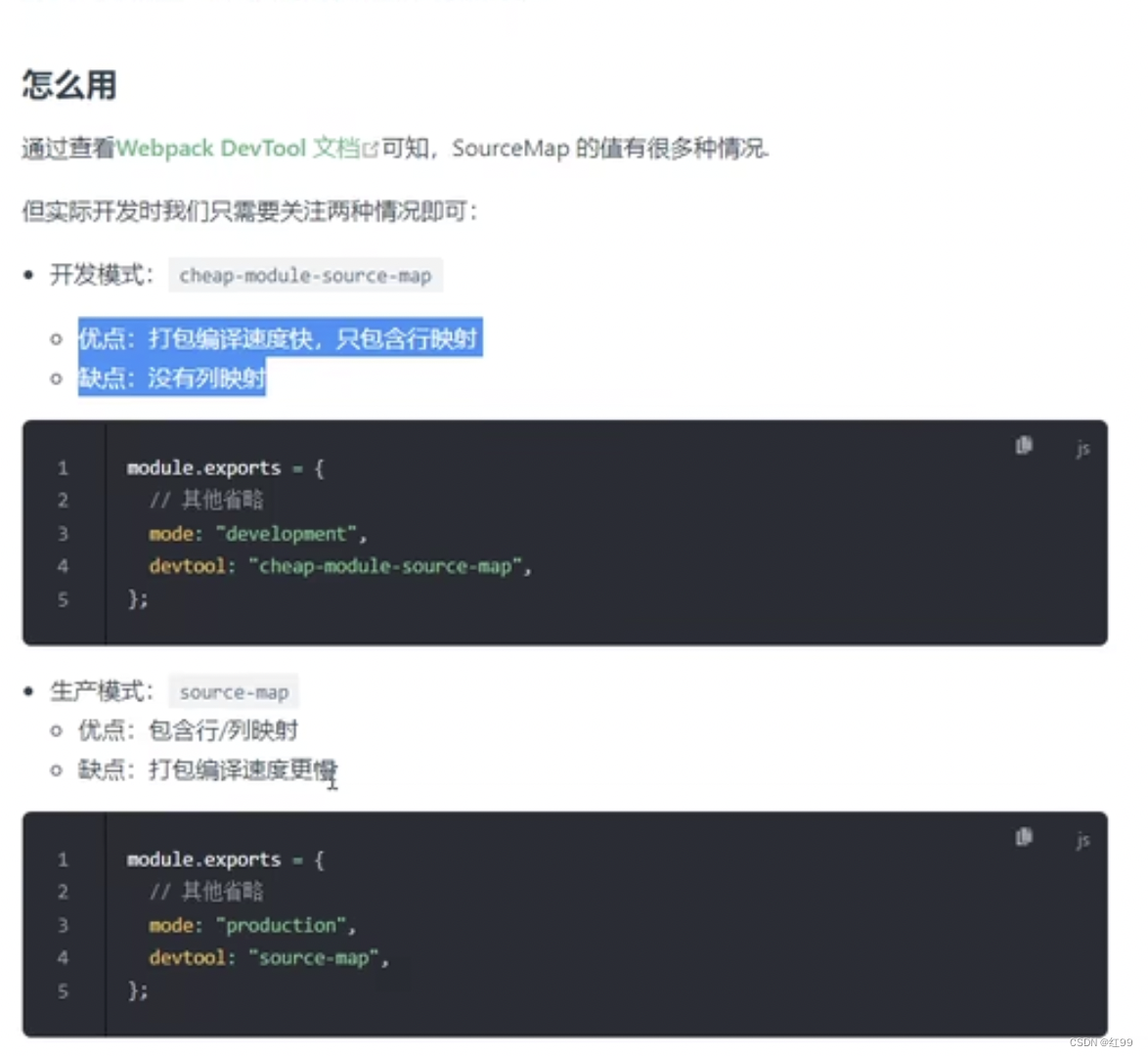
1、sourceMap

2、提升打包构建速度(一般是对js处理)
1、 开启HMR:修改那个文件只会刷新那一个文件,不会整个页面刷新
- 上面那样配置css就可以生效了
- js还需要另外的配置,react可以使用react-hot-loader来设置
2、oneOf:让我们的文件只被其中一个loader文件处理,每个文件只执行一个loader,提升打包速度
3、Include/Exclude:排除第三方和nodeModule文件,这些不需要编译,只处理src文件,提升打包速度(只能用一种),只能对js进行处理
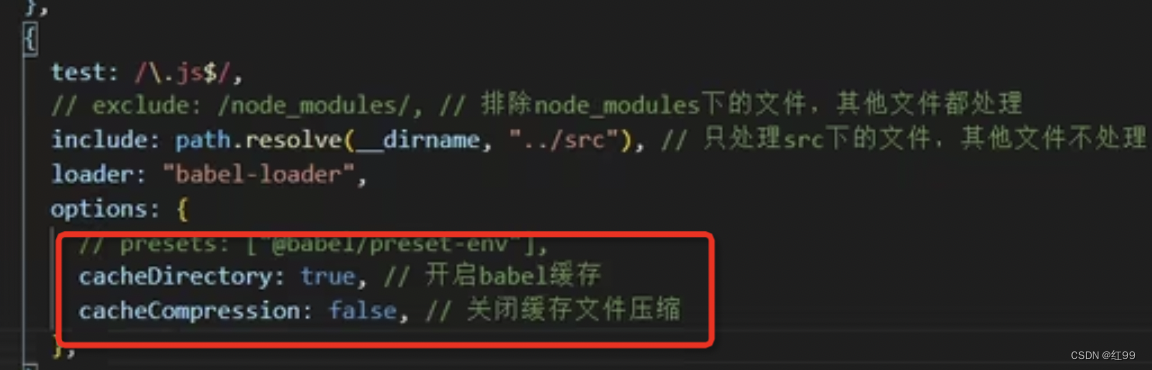
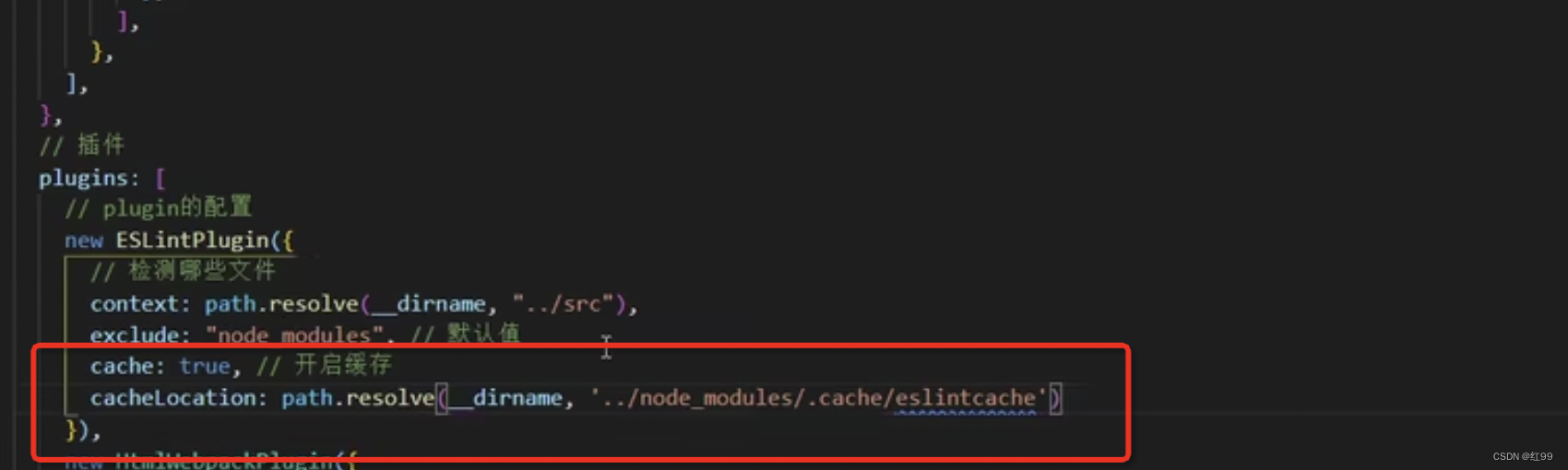
4、catch:提升第二次编辑及以后的打包速度,第二次打包不会打包所有。只会检查修改的文件进行重新检查和babel编译


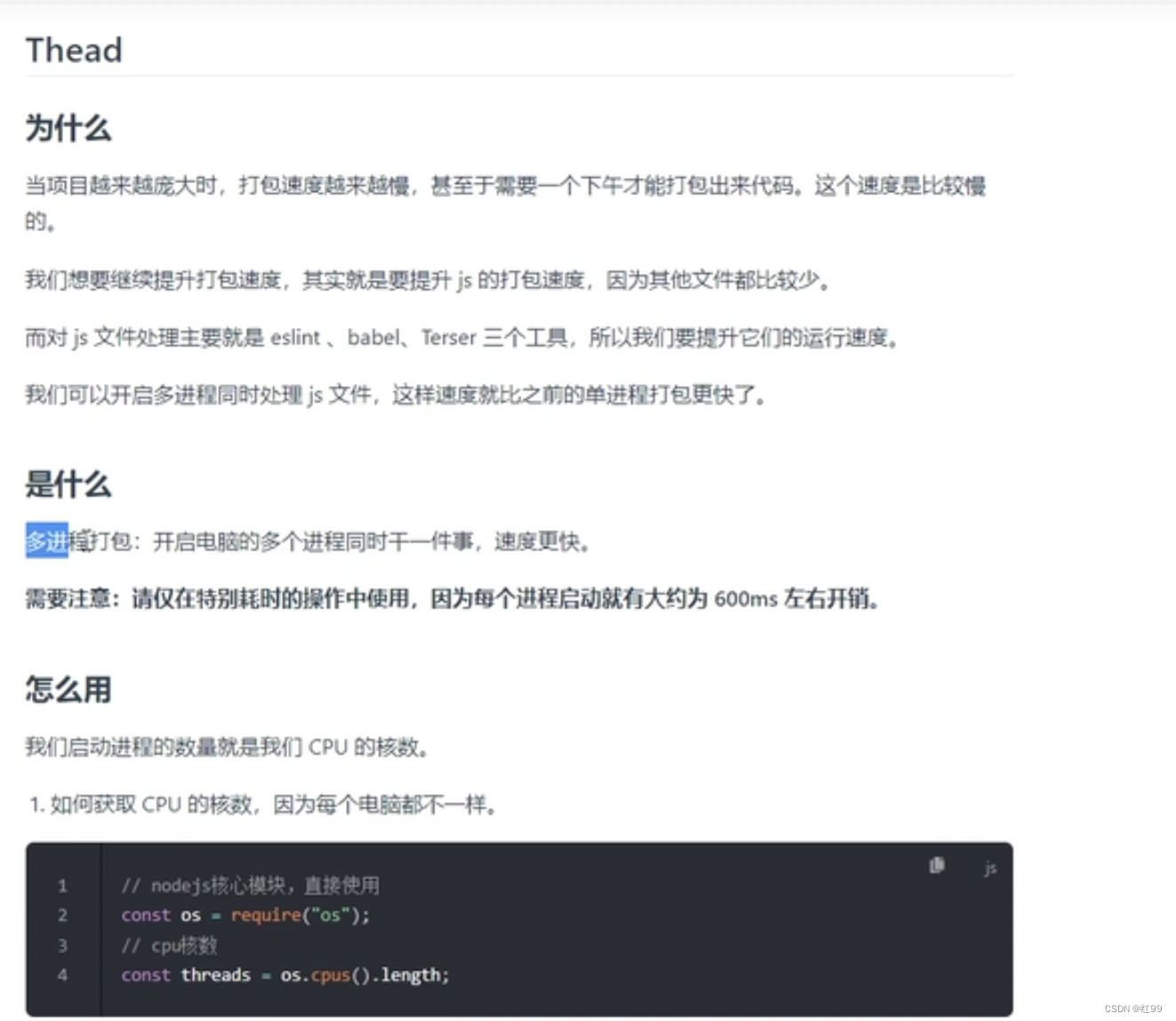
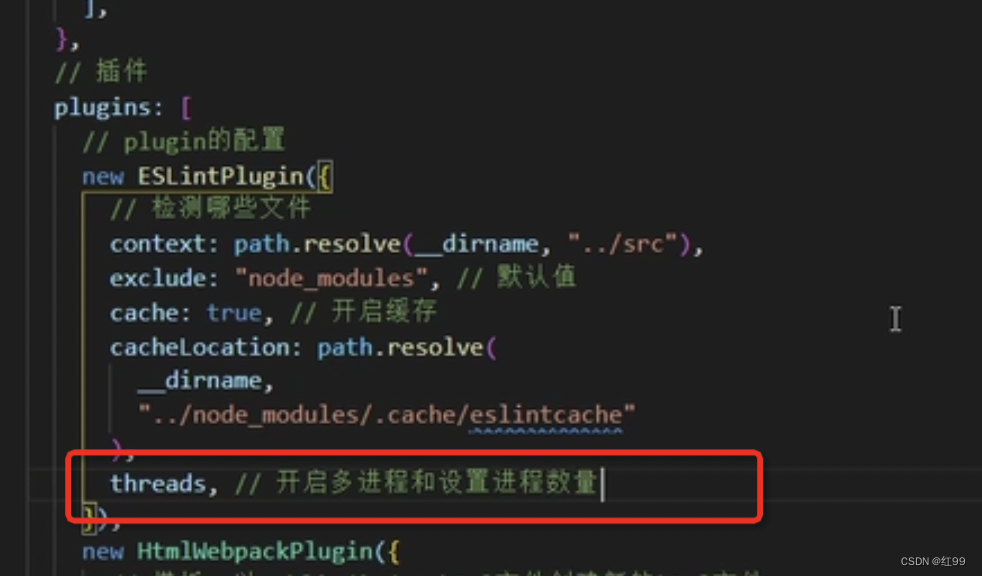
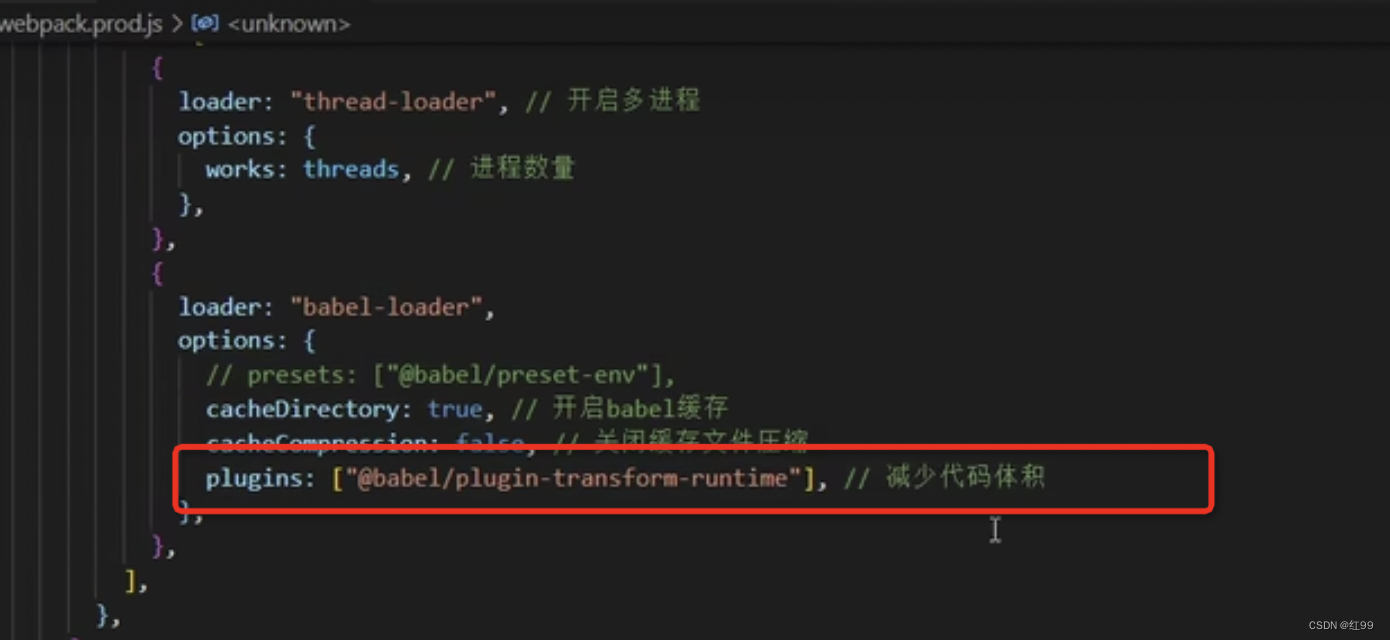
5、Thead:多进程打包

配置方法:


js代码压缩:

减少代码体积
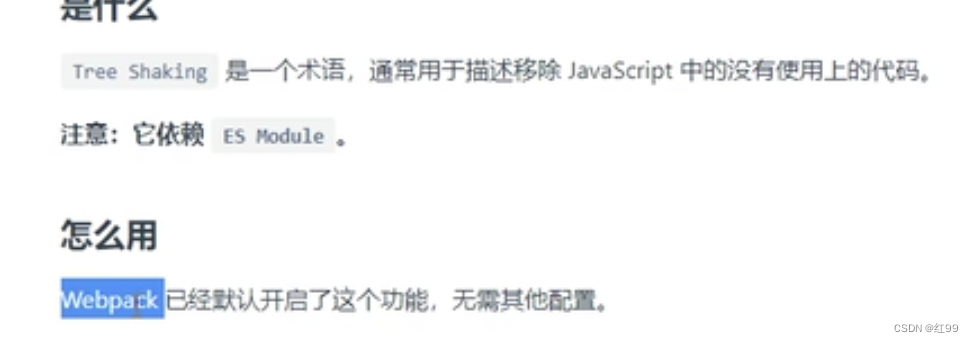
1、tree shaking:引用的第三方库中,移除没有引用的工具函数等

2、plugin-transform-runtime:减少babel打包的文件体积

3、图片压缩

优化代码运行性能
code split 代码分割,实现按需加载

webpack5和webpack4区别(https://juejin.cn/post/6990869970385109005)
- Tree Shaking:自动剔除第三方包里面没有引入的方法
当我们引入第三方包的时候,如果只引入的一个方法,其他没有用到的方法是冗余放入,Tree Shaking就可以自动帮我们把那些没有用的东西提出掉,来减少bundle的体积 - webpack4需要安装插件 terser-webpack-plugin 才能实现js压缩,webpack5内置了插件不需要安装,而且设置mode=“production” 的时候会自动开启 js 压缩功能。
- webpack5 内部内置了 cache 缓存机制。直接配置即
// webpack.config.js
module.exports= {// 使用持久化缓存cache: {type: 'filesystem',cacheDirectory: path.join(__dirname, 'node_modules/.cac/webpack')}
}
git
- 1、git pull和git fetch的区别
- git fetch只是将远程仓库的最新的版本下载到本地,但是不会自动merge,相当于工作区中的文件并没有更新
- git pull会从远程仓库获取到最新的版本并merge到本地。
- git pull origin dev=git fetch origin dev+git merge origin/dev;
- git fetch更保险一些,git pull操作更简单
- 2、git merge和git rebase的区别
- 共同点:将一个分支的更改并入另一个分支,只不过方式有些不同
- 不同点:
- merge如果master有新提交,合并之后有冲突,仅需修改之后重新提交,后会生一个新的commit,整个历史记录比较混乱
- rebase如果master有新提交,合并之后有冲突,不会产生额外的commit。这样的好处是,‘干净’;如果合并的分支中存在多个commit,需要重复处理多次冲突。