目录
Pinia 是什么?
uni-app 使用Pinia
main.js 中引用pinia
创建和注册模块
定义pinia方式
选项options方式 定义pinia
页面中使用 pinia选项options方式
函数方式 定义pinia
页面中使用 函数方式 定义的pinia
Pinia 是什么?
Pinia(发音为 /piːnjʌ/,如英语中的 peenya) 是 Vue 的存储库,它允许您跨组件、页面共享状态。
在服务器端以及小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
-
Devtools 支持
-
追踪 actions、mutations 的时间线
-
在组件中展示它们所用到的 Store
-
让调试更容易的 Time travel
-
-
热模块更换
-
不必重载页面即可修改 Store
-
开发时可保持当前的 State
-
-
为 JS 开发者提供适当的 TypeScript 支持以及 自动补全 功能。

uni-app 使用Pinia
uni-app 内置了 Pinia 。Vue 2 项目暂不支持
使用 HBuilder X 不需要手动安装,直接使用即可。使用 CLI 需要手动安装,执行 yarn add pinia@2.0.33 或 npm install pinia@2.0.33。
uni-app已经内置了vuex和pinia两个状态管理,不需要安装即可使用。
建议项目结构
├── pages
├── static
└── stores // 注意此处└── counter.js
├── App.vue
├── main.js
├── manifest.json
├── pages.json
└── uni.scssmain.js 中引用pinia
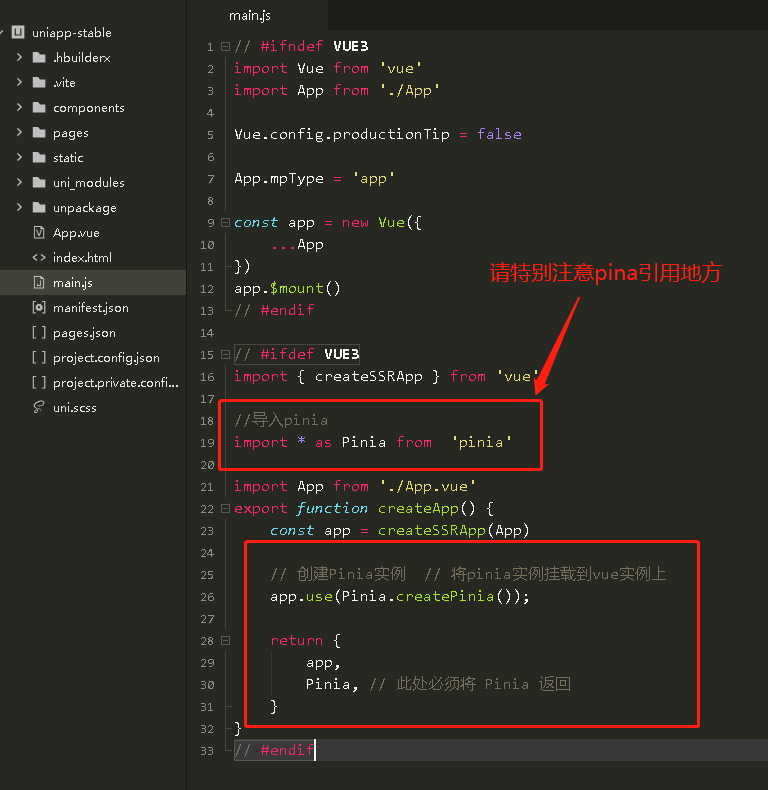
mian.js 引用并使用pinia
//导入pinia
import * as Pinia from 'pinia'// 创建Pinia实例 // 将pinia实例挂载到vue实例上
app.use(Pinia.createPinia());return {app,Pinia, // 此处必须将 Pinia 返回
}
main.js完整代码
// #ifndef VUE3
import Vue from 'vue'
import App from './App' Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App
})
app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'//导入pinia
import * as Pinia from 'pinia'import App from './App.vue'
export function createApp() {const app = createSSRApp(App)// 创建Pinia实例 // 将pinia实例挂载到vue实例上 app.use(Pinia.createPinia());return {app,Pinia, // 此处必须将 Pinia 返回}
}
// #endif请特别注意pinia引用位置,否则会报错

创建和注册模块
在需要使用全局状态管理的地方,你可以创建一个或多个Pinia模块。每个模块代表一个具体的状态管理单元。
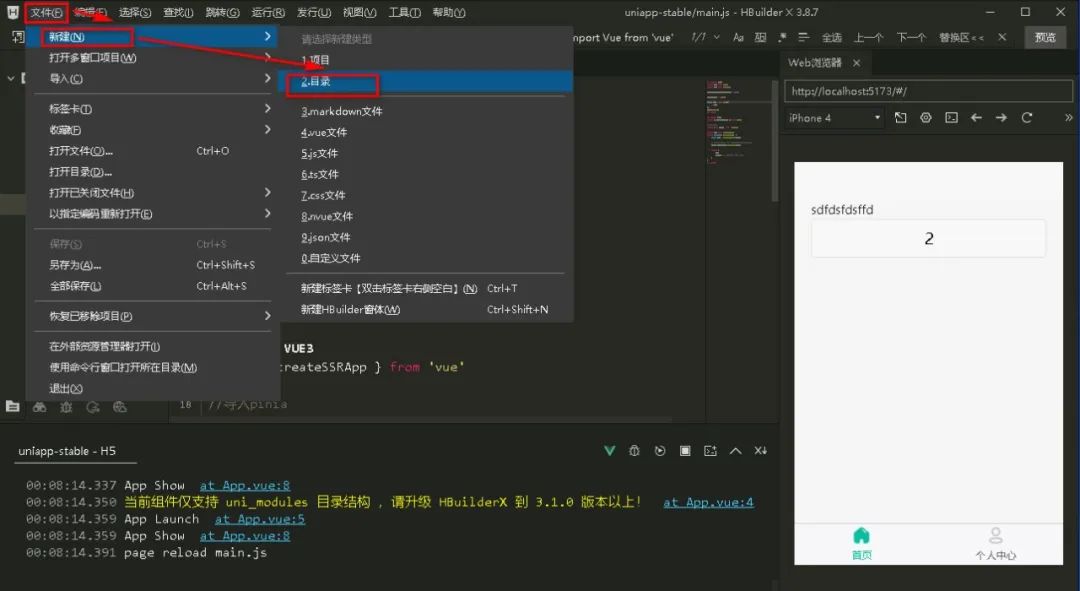
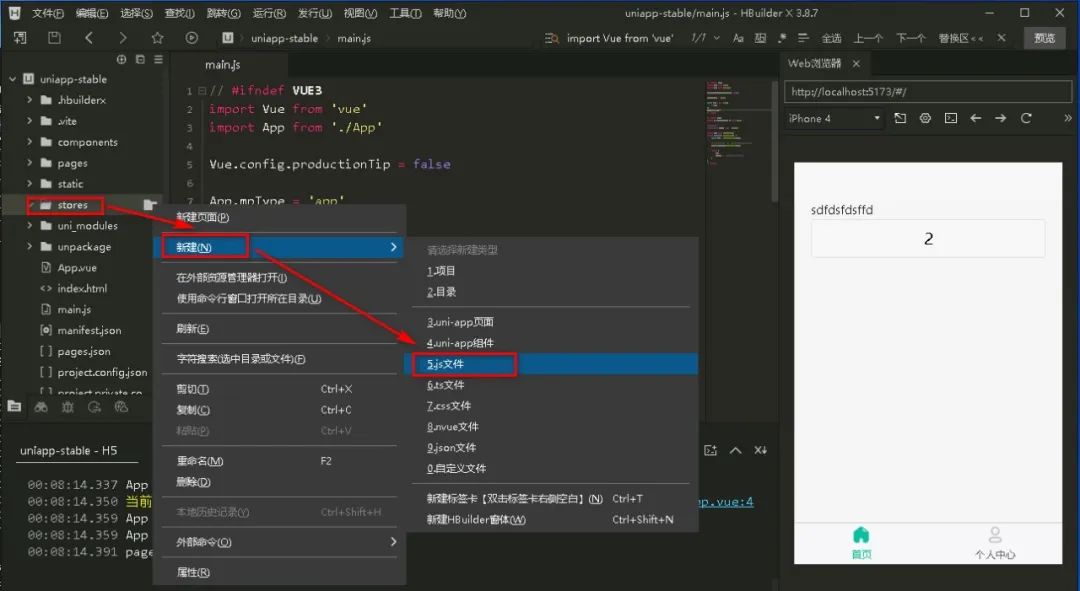
项目中,新建stores文件夹,用于存储 创建和注册的模块

在stores文件夹,新建js文件(useCounterStore.js),用于存储 创建和注册的模块

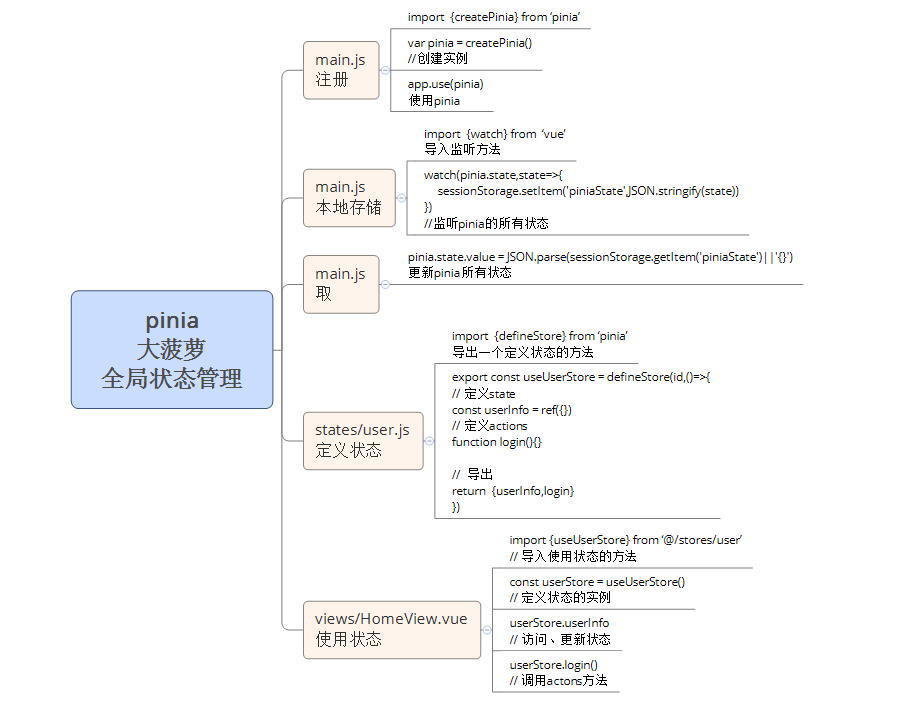
定义pinia方式
选项options方式 定义pinia
在useCounterStore.js中写入如下代码
import { defineStore } from 'pinia'// 定义仓库有两种定义方式// 01 选项options方式
export const useCounterStore = defineStore('counter', {// 定义状态state:()=>({count:5}),// 计算数据getters:{doubleCount:(state)=>state.count*2},// 动作支持异步actions:{setCount(v){this.count = v;}}
})页面中使用 pinia选项options方式
<template><view>pinia 大菠萝doubleCount:{{doubleCount}}<button>{{count}}</button></view>
</template><script>
import {useCounterStore} from "@/stores/useCounterStore.js
// map方泛
import {mapState} from 'pinia';export default {data(){},computed: function(){// 把pinia 的state映射到页面...mapState(useCounterStore,["count","doubleCount"]} ,methods:{// 把pinia的方法映射到页面...mapActions(useCounterStore,["setCount"])}
</script>这种写法,和vuex很类似,但是少了mutation方法
函数方式 定义pinia
新建js文件(useColorStore.js),并且定义pinia
// 导入定义仓库的方法
import {defineStore} from 'pinia';// 导入响应式和计算
import {ref} from 'vue'
const useColorStore = defineStore("color",()=>{// 定义一个状态颜色为 默认红色const color=ref('red');// 定义一个设置状态的方法const setColor = v=>{color.value = v;}// 导入return {color,setColor}
}) export default useColorStore; 页面中使用 函数方式 定义的pinia
<template><view class="container"><button @click="setColor">更改颜色</button> <view :style="'background:'+colorStore.color">v-show="isShow"</view></view>
</template><script setup>import useColorStore from '@/stores/useColorStore.js'const colorStore = useColorStore() const setColor = () => { colorStore.setColor('#333')}
</script> <style lang="less" scoped> .container {padding: 0 20px 20px;font-size: 14px;line-height: 24px;}
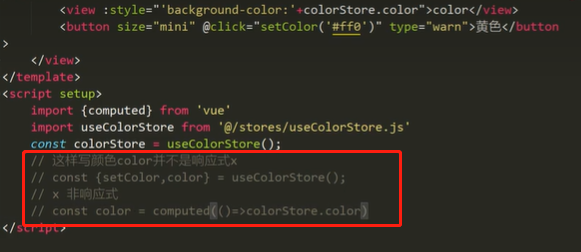
</style>误区

参考文档
-
状态管理 Pinia | uni-app官网