
<!DOCTYPE html>
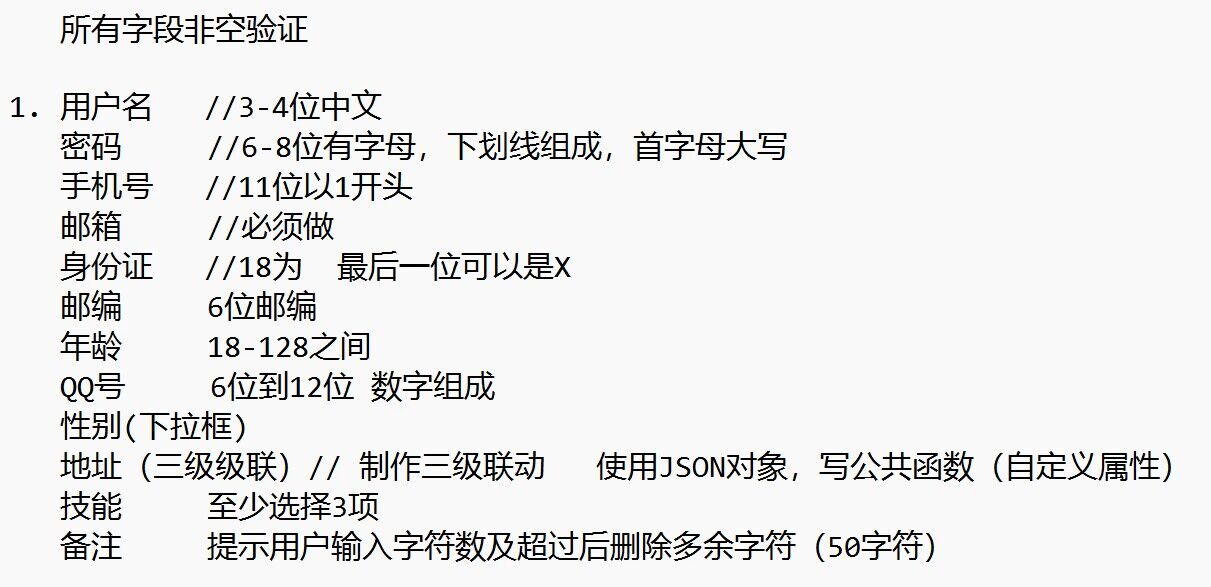
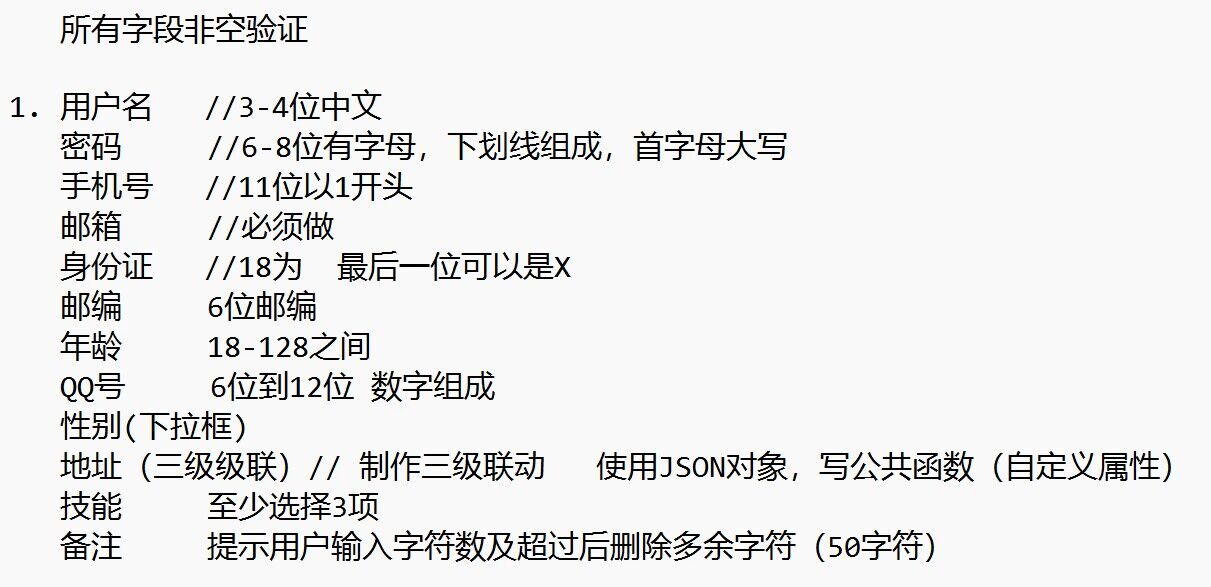
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单验证</title></head><body>用户名:<input id="Uname" /><span> 3-4位中文</span><br />密码:<input id="Upwd" /><span> 6-8位由字母,下划线组成,首字母大写</span><br />手机号:<input id="tel" /><span> 11位以1开头</span><br />邮箱:<input id="email" /><span></span><br />身份证:<input id="idcard" /><span> 18为最后一位可以是X</span><br />邮编:<input id="eml" /><span> 6位邮编</span><br />年龄:<input id="age" /><span> 18-128之间</span><br />QQ号:<input id="qq" /><span> 6-12位数字组成</span><br />性别(下拉框):<select id="sex"><option value="00">请选择性别</option><option value="11">男</option><option value="22">女</option></select><br />地址(三级联动):<select id="typeParent"><option value="0">请选择省份</option></select><select id="typeChild"><option value="0">请选择城市</option></select><select id="typeChild1"><option value="0">请选择县市</option></select><br />技能(至少3项):<input type="checkbox" name="hobby" value="0" />唱<input type="checkbox" name="hobby" value="1" checked />跳<input type="checkbox" name="hobby" value="2" />rap<br />备注:<textarea id="bz" placeholder="请输入备注" maxlength="50"></textarea><span>50字符</span><br /><button>提交</button></body><script src="../js/jquery-3.3.1.min.js"></script><script>$(function () {//地址var typea = [{ name: "河南省", id: "1001" },{ name: "浙江省", id: "1002" },{ name: "陕西省", id: "1003" },];var typeb = [{ name: "郑州", id: "2001", pid: "1001" },{ name: "洛阳", id: "2002", pid: "1001" },{ name: "三门峡", id: "2003", pid: "1001" },{ name: "杭州", id: "2004", pid: "1002" },{ name: "温州", id: "2005", pid: "1002" },{ name: "台州", id: "2006", pid: "1002" },{ name: "西安", id: "2007", pid: "1003" },{ name: "渭南", id: "2008", pid: "1003" },{ name: "宝鸡", id: "2009", pid: "1003" },];var typec = [{ name: "金水区", id: "3001", pid: "2001" },{ name: "二七区", id: "3002", pid: "2001" },{ name: "中原区", id: "3003", pid: "2001" },{ name: "涧西区", id: "3004", pid: "2002" },{ name: "老城区", id: "3005", pid: "2002" },{ name: "灵宝", id: "3006", pid: "2003" },{ name: "陕州", id: "3007", pid: "2003" },];$.each(typea, function () {$("#typeParent").append("<option value=" + this.id + ">" + this.name + "</option>");});$("#typeParent").change(function () {var id = $(this).val();$("#typeChild").empty(); //清空内容$("#typeChild").append(" <option value='0'>请选择城市</option>");$.each(typeb, function () {if (this.pid == id) {$("#typeChild").append("<option value=" + this.id + ">" + this.name + "</option>");}});});$("#typeChild").change(function () {var id = $(this).val();$("#typeChild1").empty(); //清空内容$("#typeChild1").append(" <option value='0'>请选择县市</option>");$.each(typec, function () {if (this.pid == id) {$("#typeChild1").append("<option value=" + this.id + ">" + this.name + "</option>");}});});//-------------------------------------------------------$("button").click(function () {// 用户名校验var reg = /^[一-龥]{3,4}$/;var content = $("#Uname").val();if (!reg.test(content)) {alert("用户名失败");}// 密码校验;var reg1 = /^[A-Z][A-Za-z_]{5,7}$/;var content1 = $("#Upwd").val();if (!reg1.test(content1)) {alert("密码失败");}//手机号验证var reg2 = /^1[0-9]{10}$/;var content2 = $("#tel").val();if (!reg2.test(content2)) {alert("手机号失败");}// 邮箱var reg3 = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;var content3 = $("#email").val();if (!reg3.test(content3)) {alert("邮箱失败");}// 身份证var reg4 =/^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2])|(2[0-3]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;var content4 = $("#idcard").val();if (!reg4.test(content4)) {alert("身份证失败");}// 邮编var reg5 = /^[1-9]\d{5}$/;var content5 = $("#eml").val();if (!reg5.test(content5)) {alert("邮编失败");}//年龄var reg6 = /^(1[8-9]|[2-9][0-9]|1[0-1][0-9]|12[0-8])$/;var content6 = $("#age").val();if (!reg6.test(content6)) {alert("年龄失败");}//QQ号var reg7 = /^[1-9][0-9]{5,10}$/;var content7 = $("#qq").val();if (!reg7.test(content7)) {alert("QQ失败");}//-------------验证-------------//性别(下拉框)alert($("#sex").val());//地址alert($("#typeParent").val()+"-"+$("#typeChild").val()+"-"+$("#typeChild1").val());//技能var hobbys = document.getElementsByName("hobby");var arrHobbys = new Array();for (var i = 0; i < hobbys.length; i++) {if (hobbys[i].checked) {arrHobbys.push(hobbys[i].value);}}alert(arrHobbys.join(","));//备注//获得文本域的值var bz = document.getElementById("bz");alert("备注为:" + bz.value);});//---------------底部});</script>
</html>