springBoot 学习开始
- 场景
- 开发流程
- 1、创建项目
- 2、导入依赖
- 3、创建启动springBoot 项目的主入口程序
- 4、创建业务程序
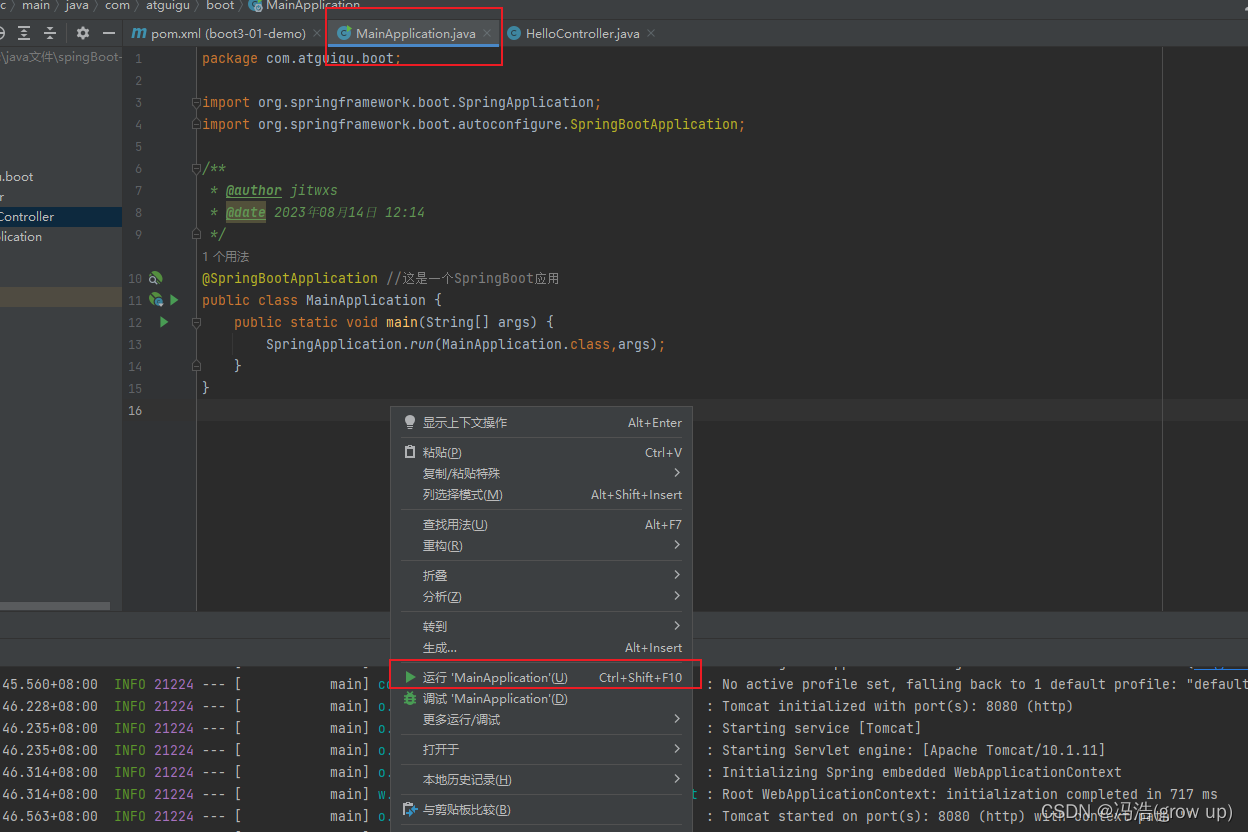
- 5、在MainApplication文件运行程序
- 6、将文件打包成jar包
- 遇到的问题未解决 希望大哥们帮忙--本地运行jar包报错
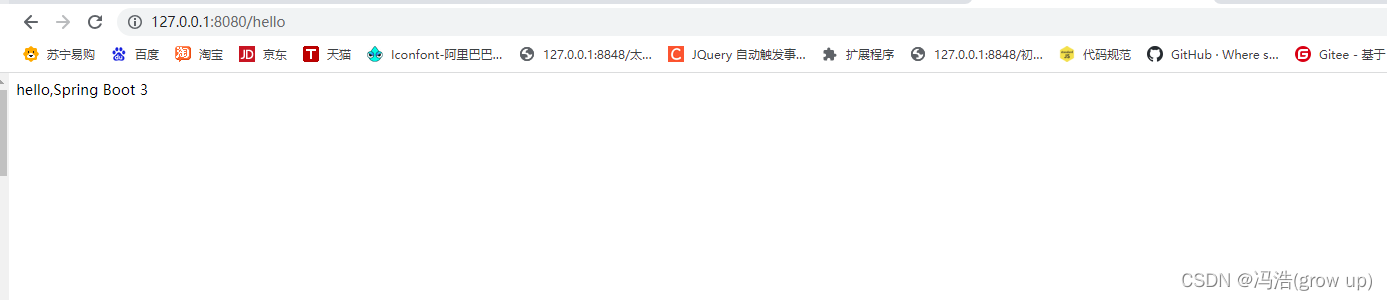
场景
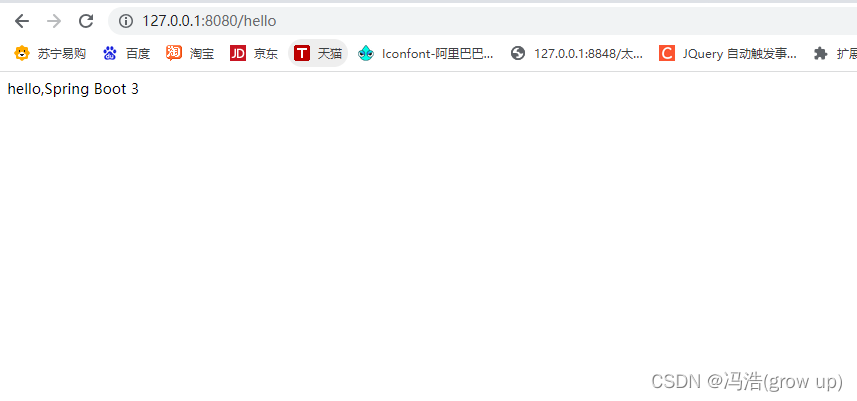
浏览器发送hello请求,返回“hello sping boot 3”
开发流程
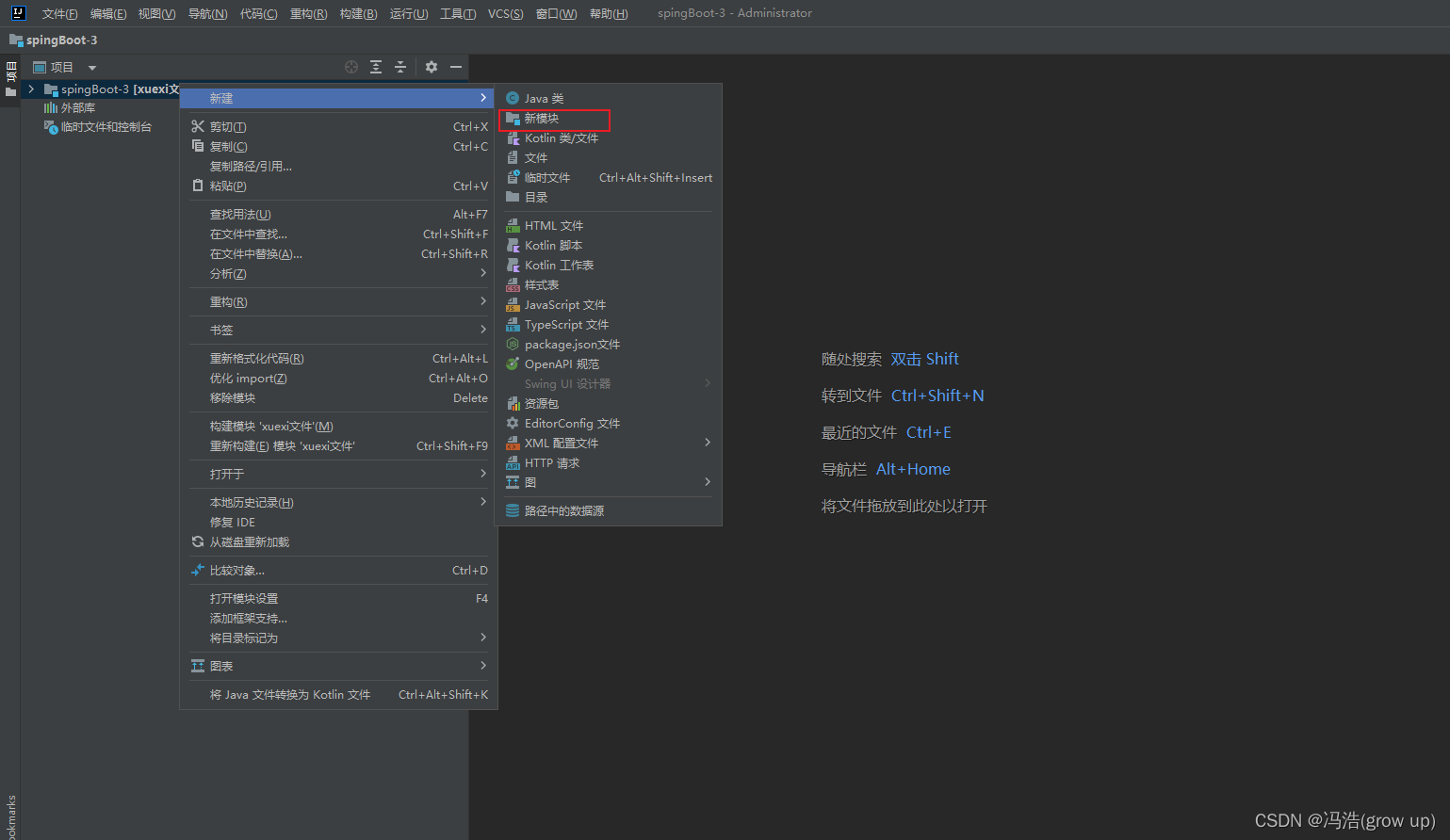
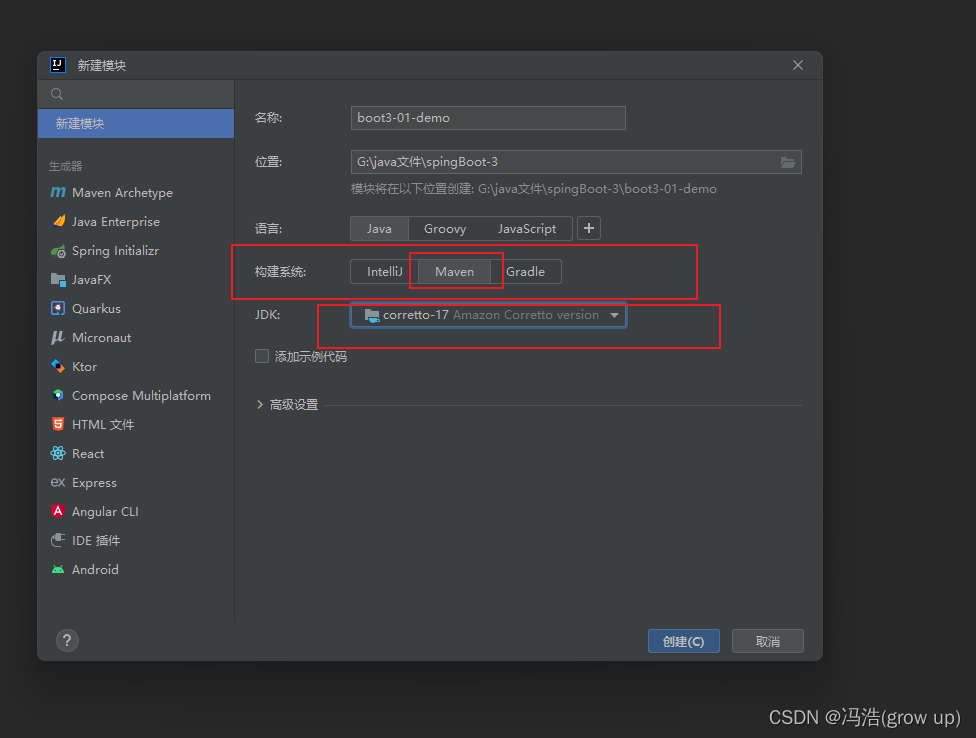
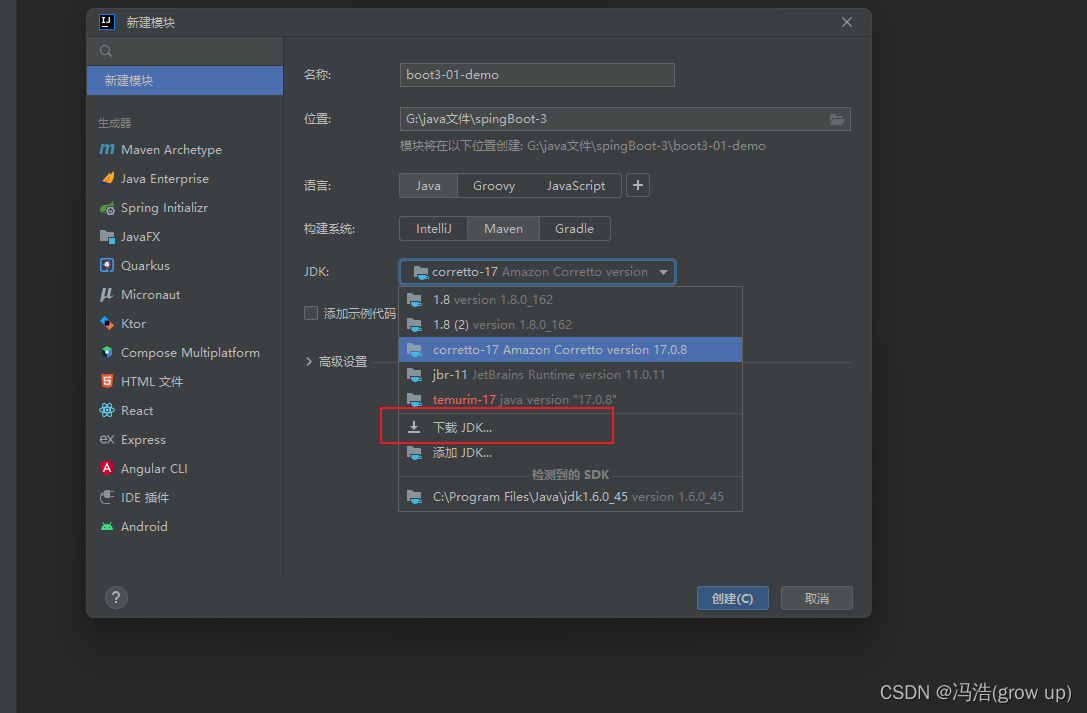
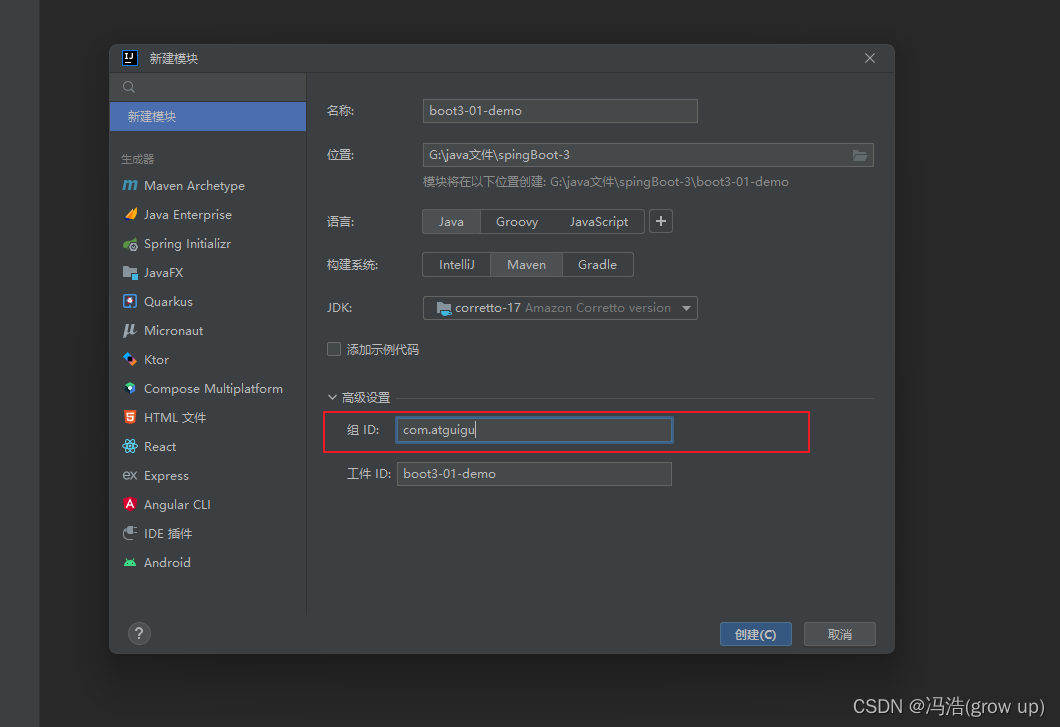
1、创建项目

创建maven项目JDK版本选择17

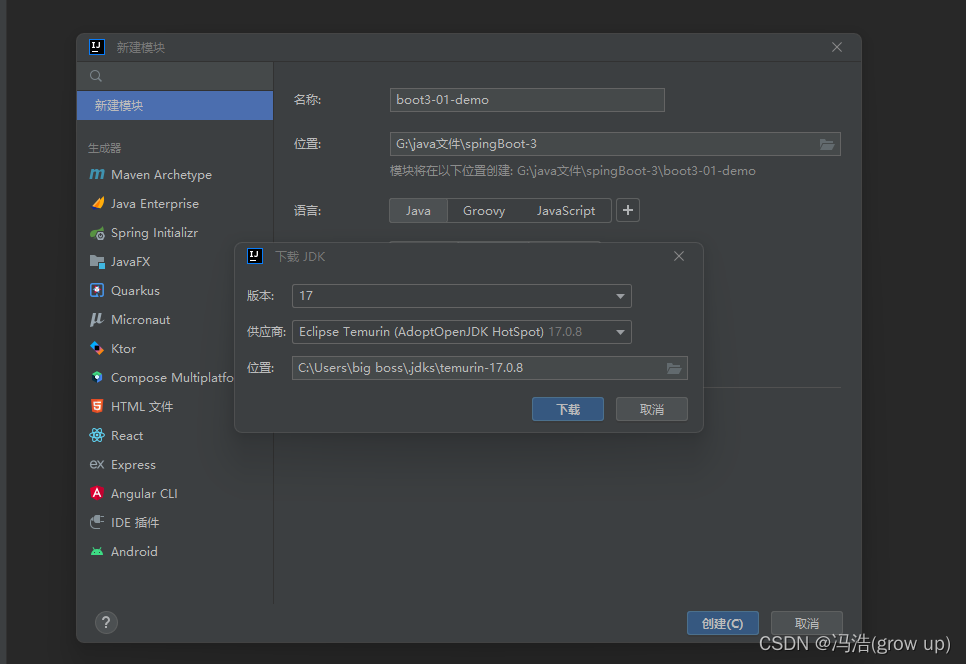
如果没有就下载



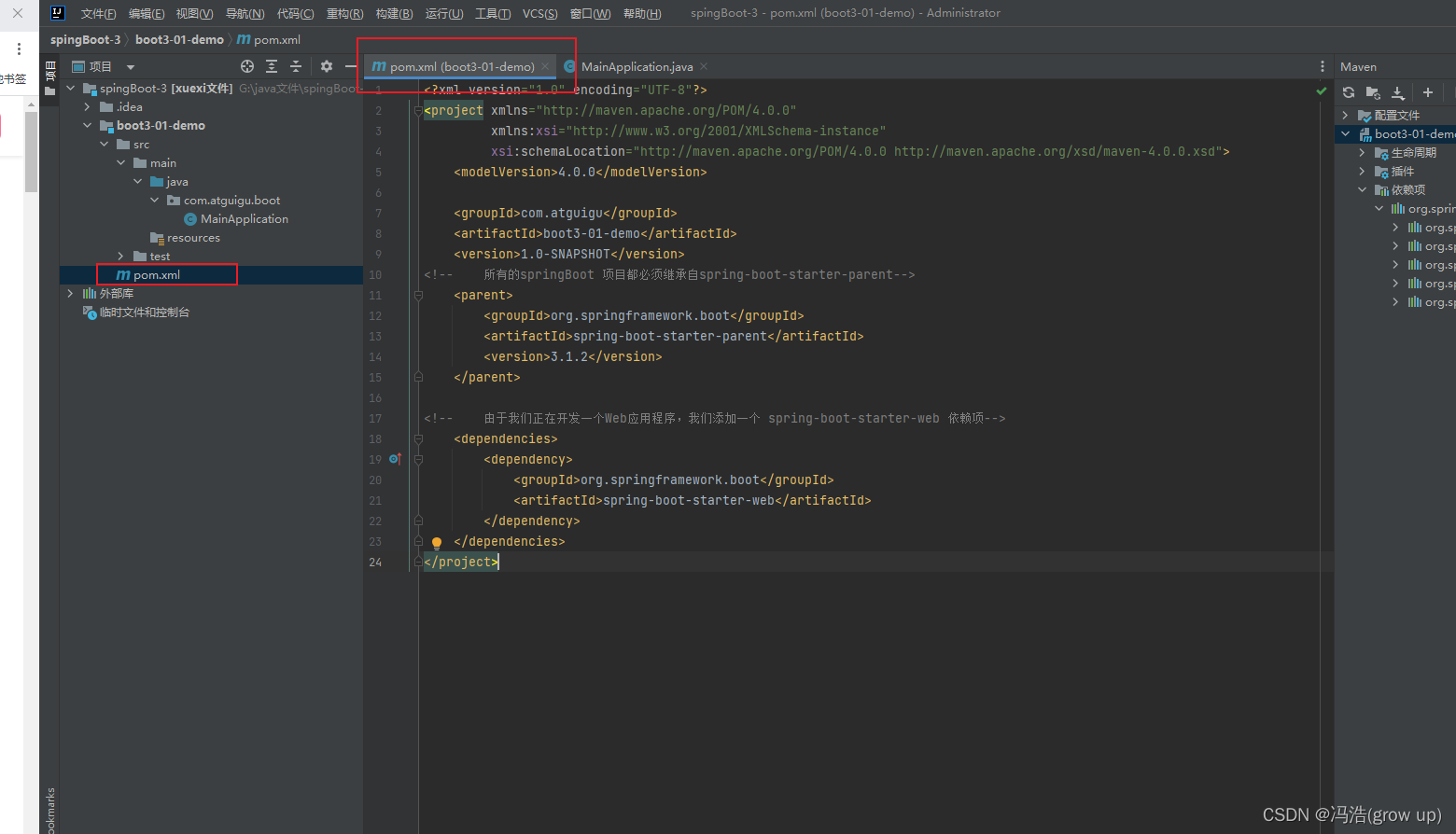
2、导入依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.atguigu</groupId><artifactId>boot3-01-demo</artifactId><version>1.0-SNAPSHOT</version>
<!-- 所有的springBoot 项目都必须继承自spring-boot-starter-parent--><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.2</version></parent><!-- 由于我们正在开发一个Web应用程序,我们添加一个 spring-boot-starter-web 依赖项--><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency></dependencies>
</project>
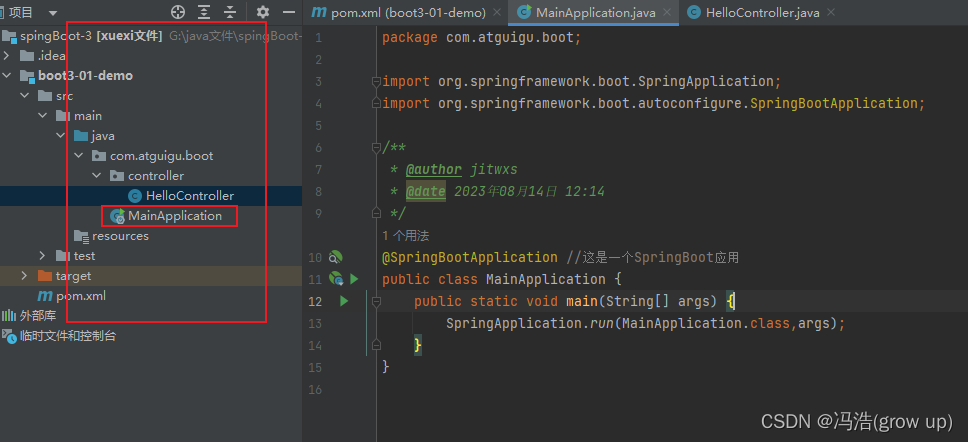
3、创建启动springBoot 项目的主入口程序

package com.atguigu.boot;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;/*** @author jitwxs* @date 2023年08月14日 12:14*/
@SpringBootApplication //这是一个SpringBoot应用
public class MainApplication {public static void main(String[] args) {SpringApplication.run(MainApplication.class,args);}
}
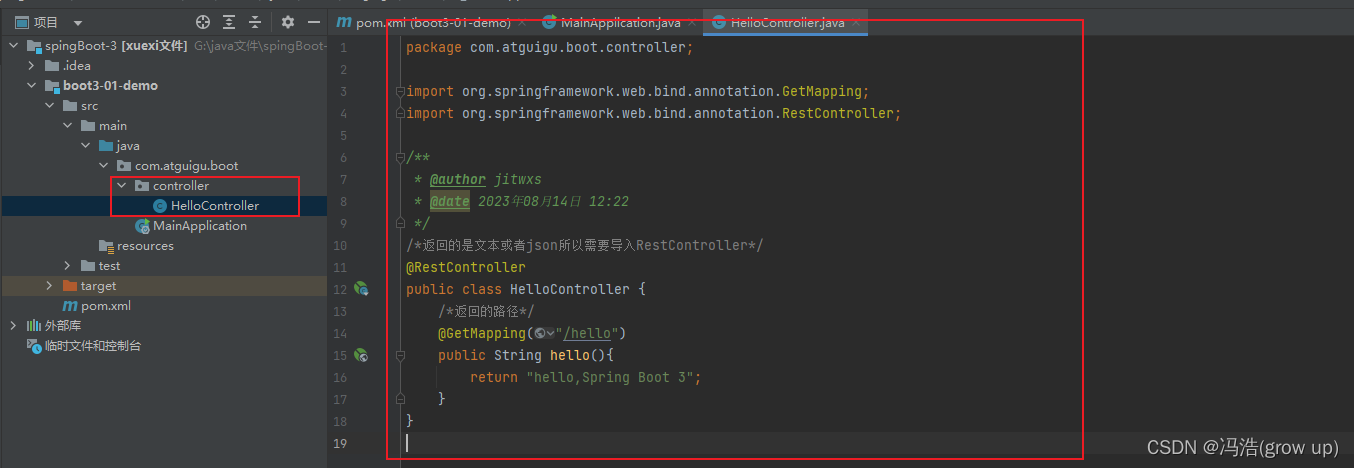
4、创建业务程序

package com.atguigu.boot.controller;import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;/*** @author jitwxs* @date 2023年08月14日 12:22*/
/*返回的是文本或者json所以需要导入RestController*/
@RestController
public class HelloController {/*返回的路径*/@GetMapping("/hello")public String hello(){return "hello,Spring Boot 3";}
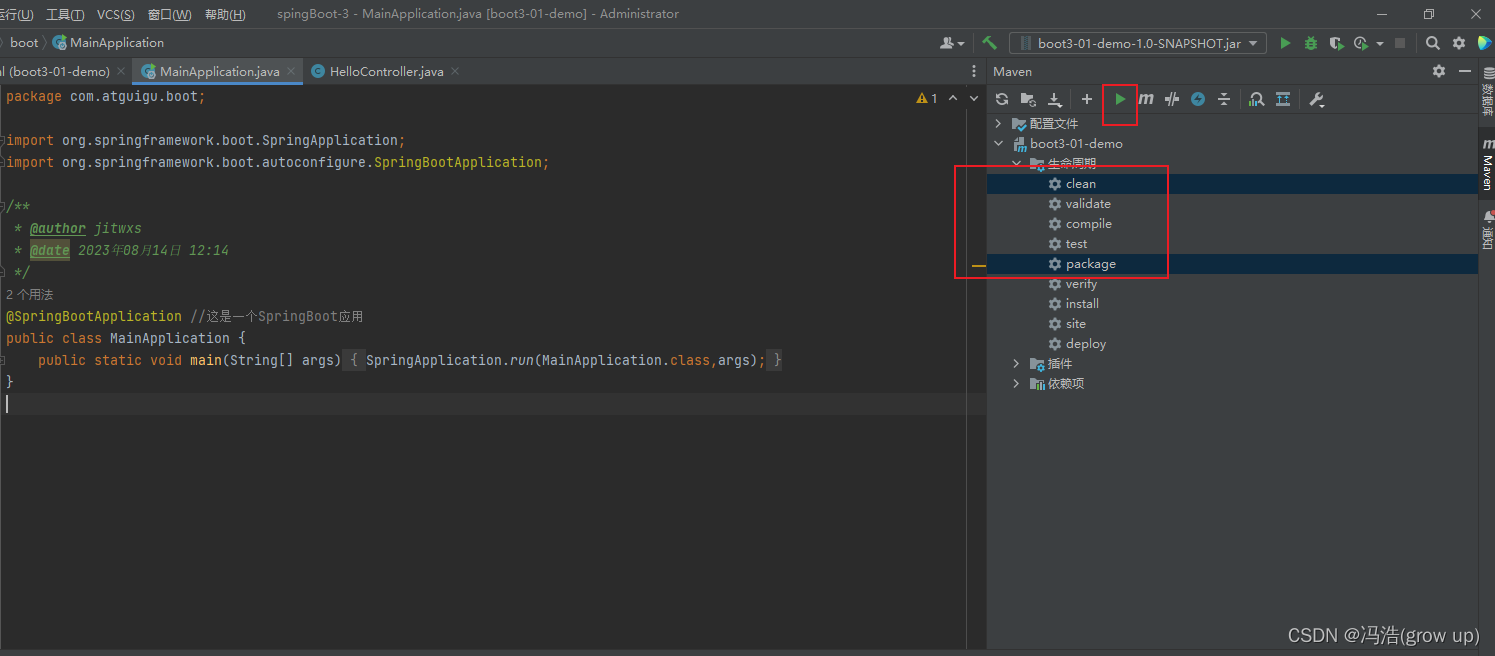
}5、在MainApplication文件运行程序


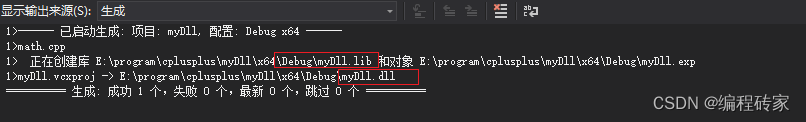
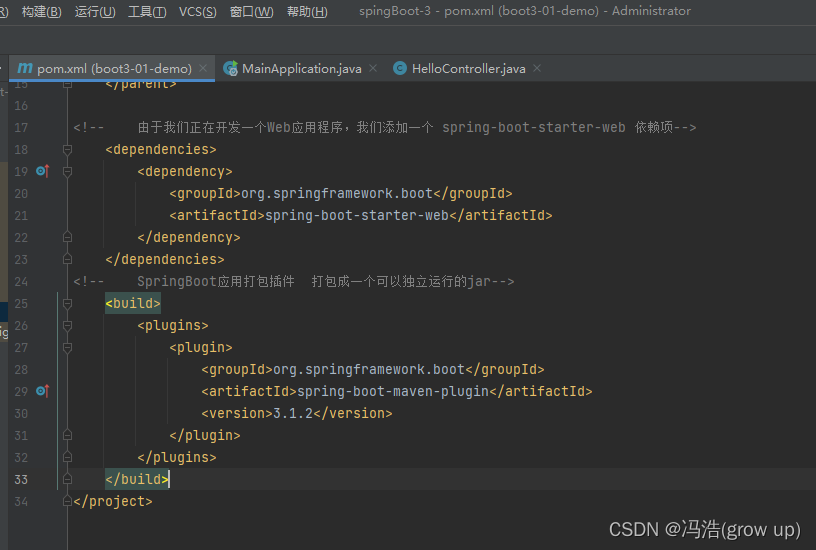
6、将文件打包成jar包
选择clear和package删除之前的文件和将文件打包

<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>3.1.2</version></plugin></plugins></build>


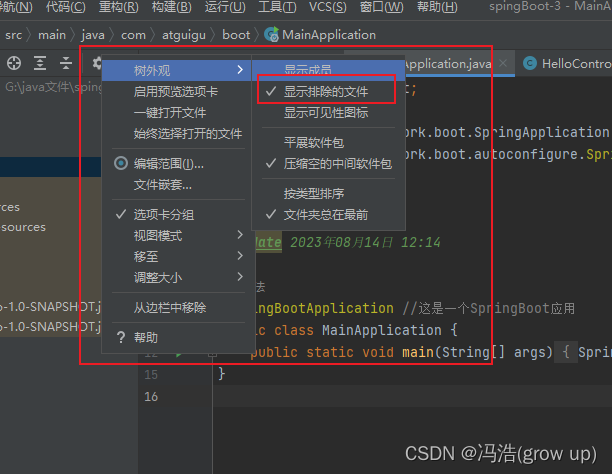
如果idea没有显示可执行下面操作

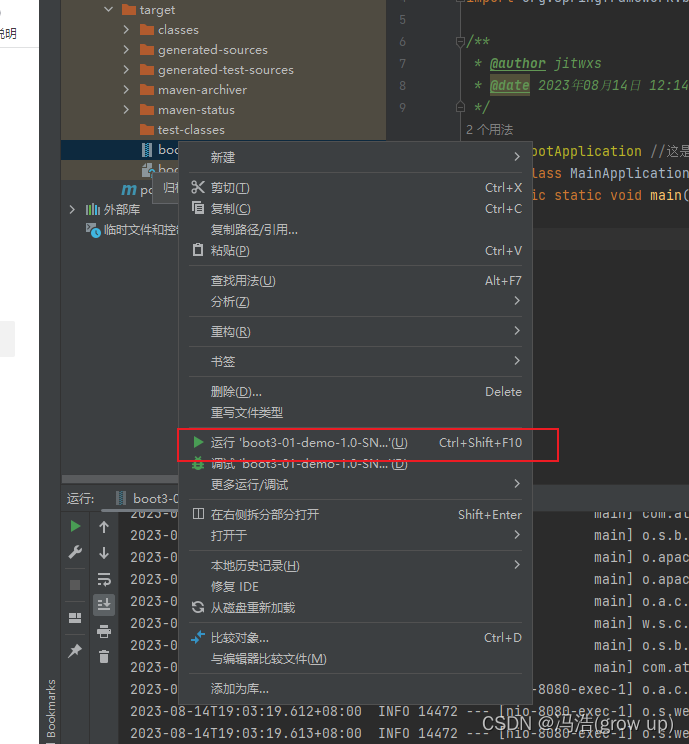
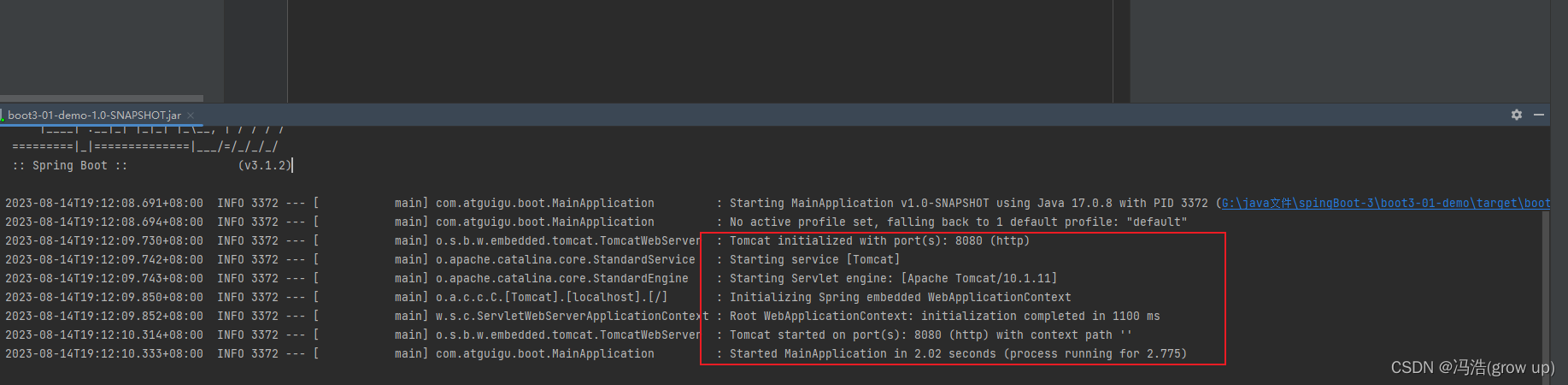
运行jar

也可以在控制台运行java -jar boot3-01-demo-1.0-SNAPSHOT.jar



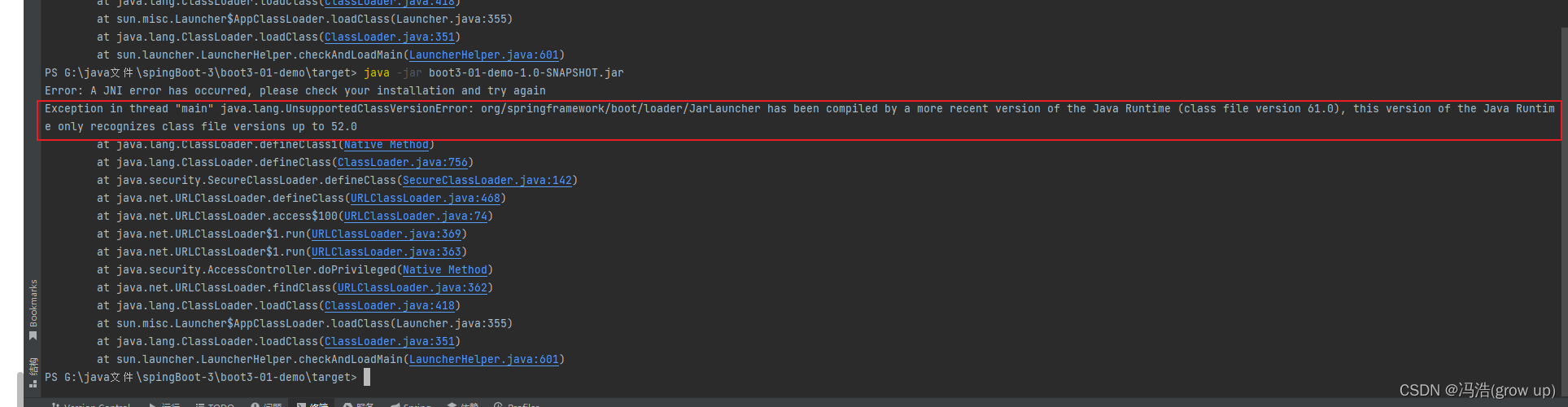
遇到的问题未解决 希望大哥们帮忙–本地运行jar包报错

已经查看过javac -version和java -version

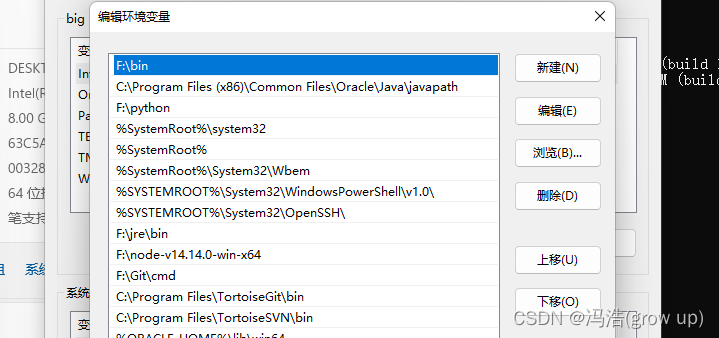
环境变量配置