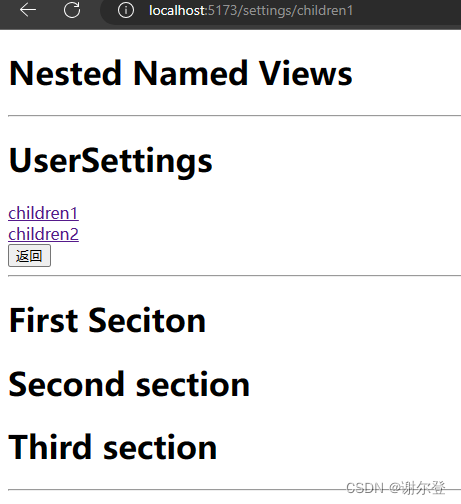
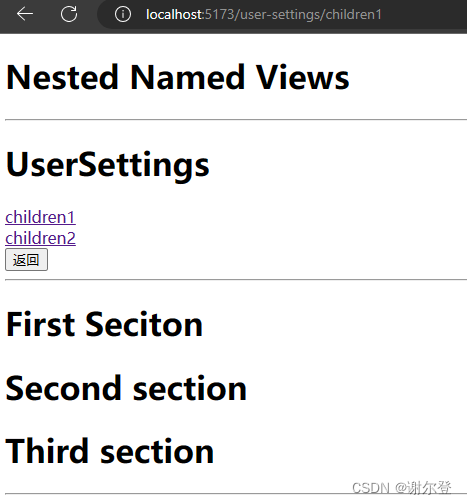
后台返回来的路径名不合理,但多个项目在使用中了,不方便改时可以使用别名。可以有多个或一个。

First.vue
<template><h1>First Seciton</h1>
</template>
Second.vue,Third.vue代码同理
UserSettings.vue
<template><h1>UserSettings</h1><router-link to="/settings/children1">children1</router-link><br /><router-link to="/settings/children2">children2</router-link><br><button @click="toBackPage">返回</button><hr><router-view></router-view><router-view name="a"></router-view><router-view name="b"></router-view>
</template> <script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();
const toBackPage = () => {router.go(-1);
}
</script><style scoped></style>
index.ts
import { createRouter, createWebHistory } from 'vue-router'
import First from '../components/First.vue'
import Second from '../components/Second.vue'
import Third from '../components/Third.vue'
import UserSettings from '../components/UserSettings.vue'export const router = createRouter({history: createWebHistory(),// alias 起别名,都可以访问同一页面alias: ['/user-settings', '/Settings'],routes: [{path: '/settings',component: UserSettings,children: [{path: 'children1',components: {default: First,a: Second,b: Third,},},{path: 'children2',components: {default: Third,a: Second,b: First,},},]},],
})
App.vue
<template><h1>Nested Named Views</h1><hr><router-view></router-view><hr>
</template><script setup lang="ts"></script><style scoped></style>