目录:导读
- 前言
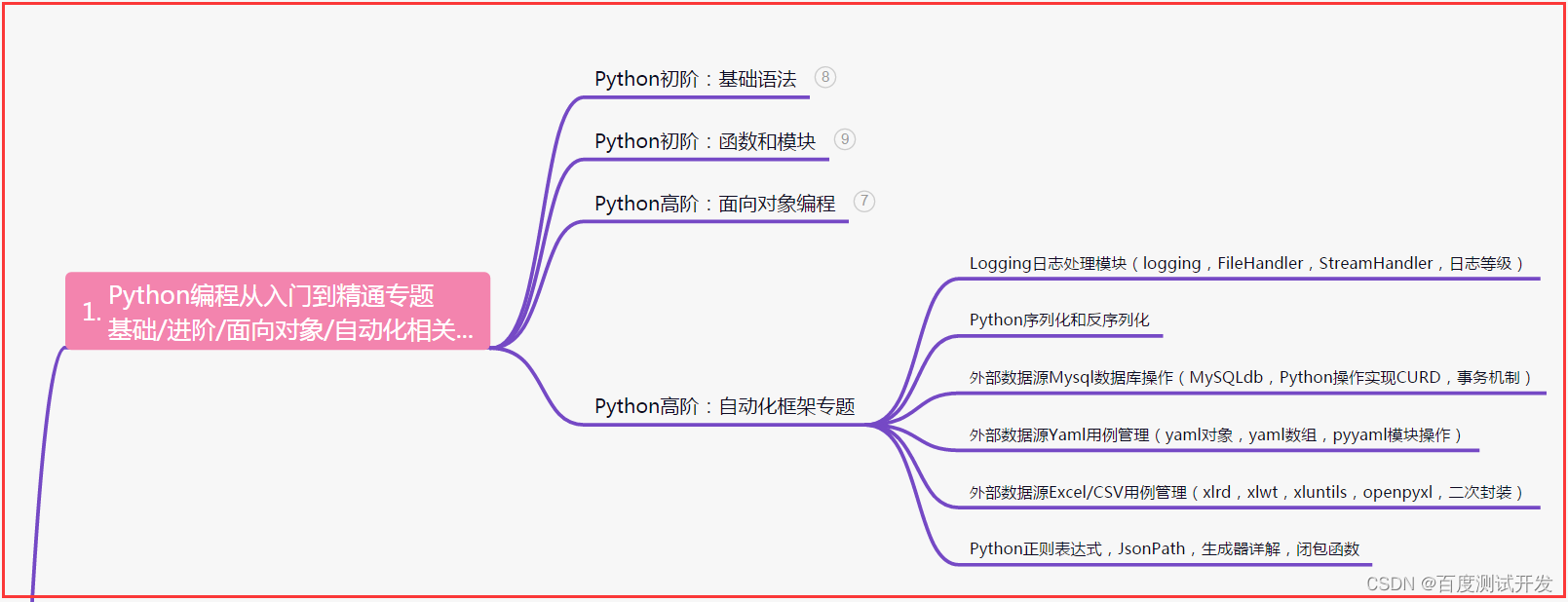
- 一、Python编程入门到精通
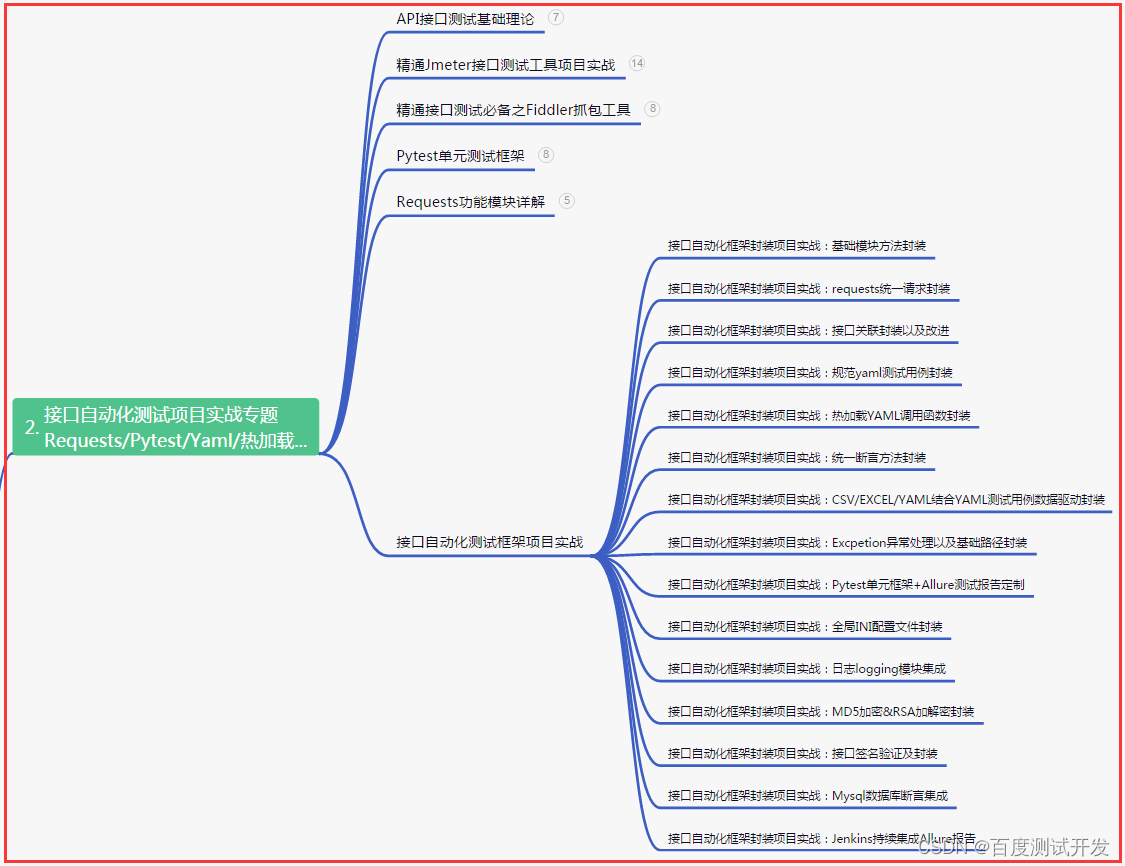
- 二、接口自动化项目实战
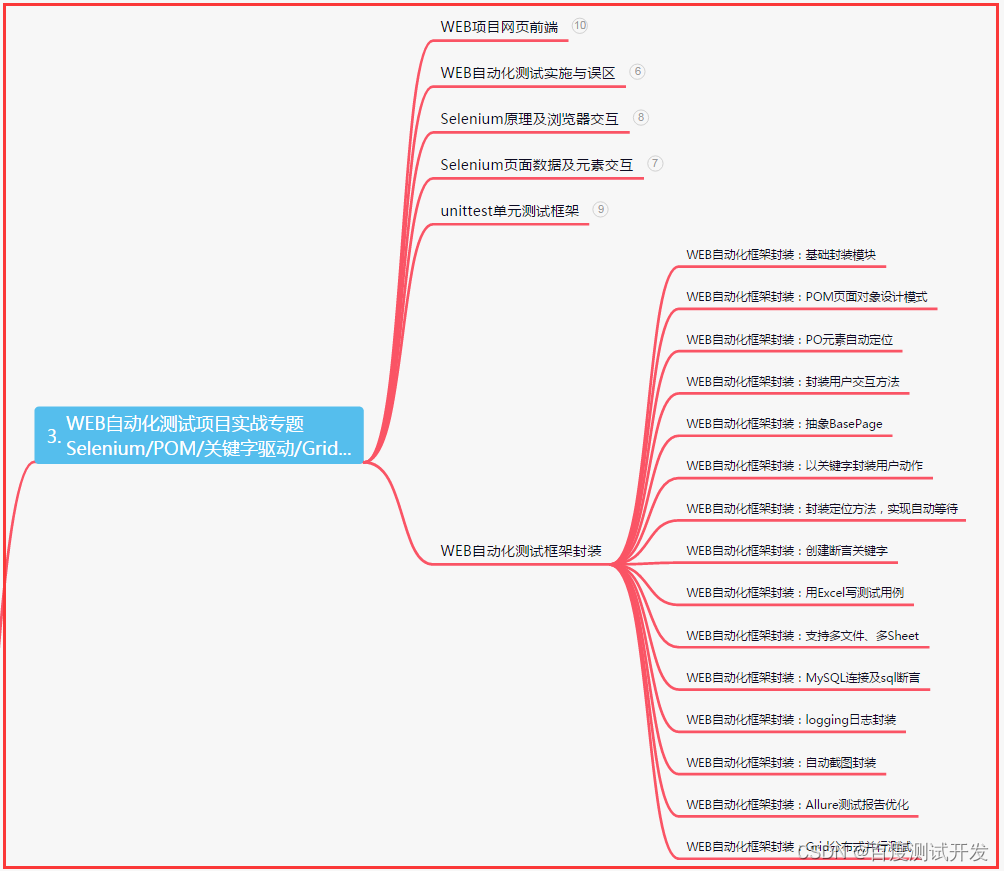
- 三、Web自动化项目实战
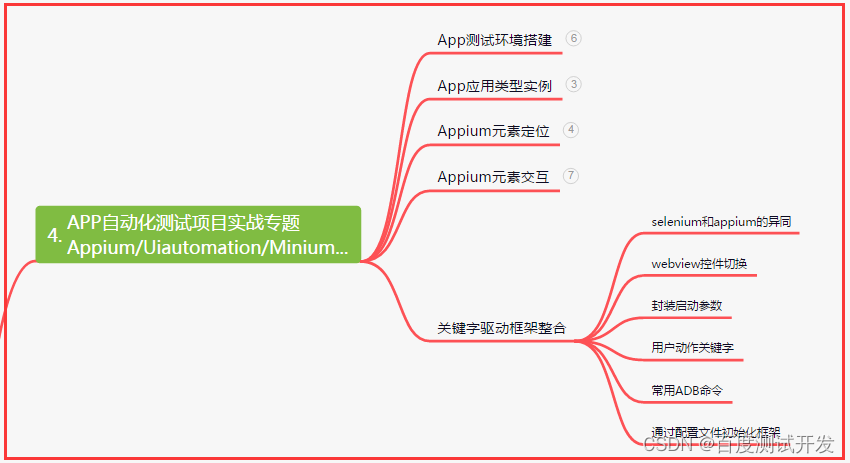
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
postman中的测试
在postman中,可以通过添加脚本到请求当中,来使用动态变量、在请求之间传递数据以及编写测试。写在Pre-request Scripttab中的代码会在请求发送之前执行,而写在Teststab中的代码会在响应到达之后执行。

postman测试用的语言是JavaScript。
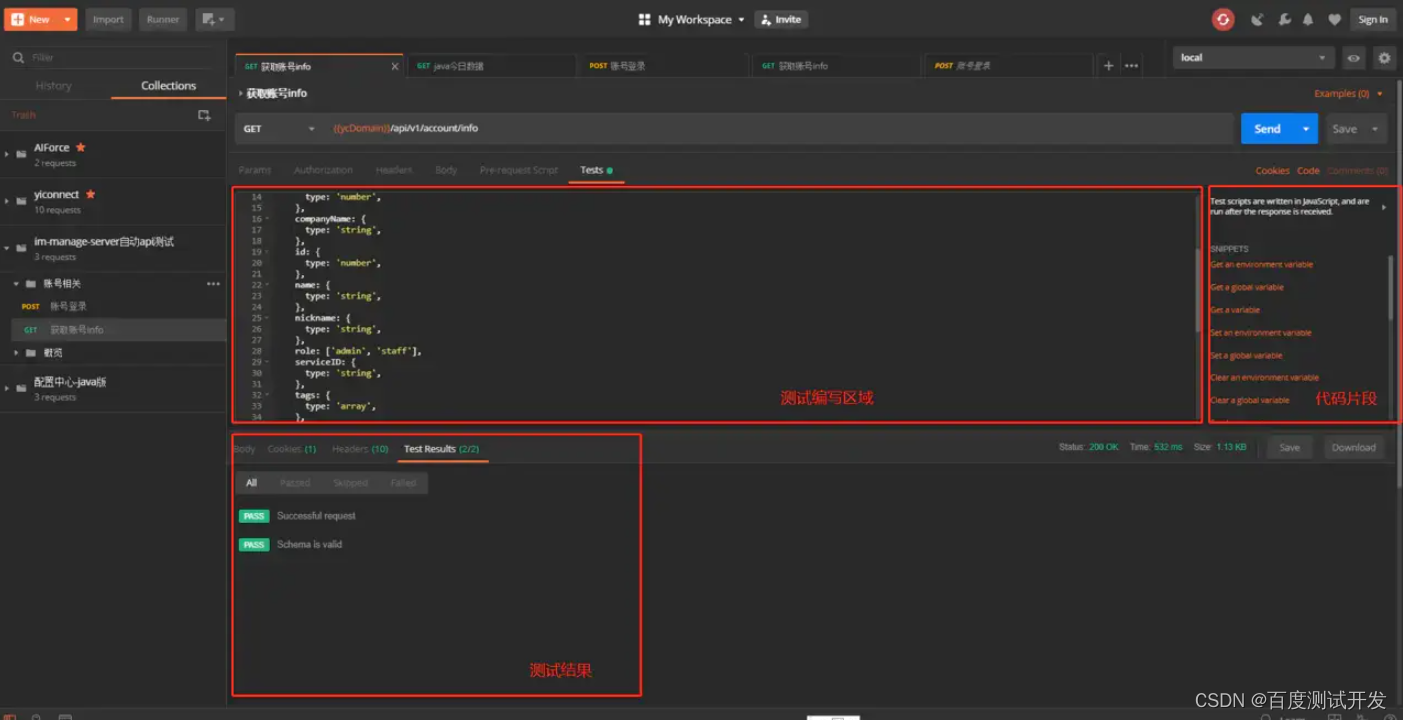
所以对于前端开发者来说几乎没有学习成本。对于一个单独的请求来说,如果它有测试脚本,那么在请求发送之后,在Test Resultstab可以看到对应的测试结果。
另外为了可以快速编写测试脚本,postman提供了一些通用的代码片段(code snippets)。
对应的功能结构图:

测试脚本编写
例子:
pm.test("response is ok", function () {pm.response.to.have.status(200);
});pm.test("environment to be production", function () { pm.expect(pm.environment.get("env")).to.equal("production");
});pm.test("response must be valid and have a body", function () {pm.response.to.be.ok;pm.response.to.be.withBody;pm.response.to.be.json;
});var schema = {type: 'object',properties: {appID: {type: 'number',},avatar: {type: 'string',}}
}
pm.test('Schema is valid', function() {var jsonData = pm.response.json().data;pm.expect(tv4.validate(jsonData, schema)).to.be.true;
});
pm.test():
为了遵循postman的规范,所有测试代码必须写在pm.test()的function里面。第一个参数是该测试的名称,第二个参数是一个返回boolean值的函数。也就是说这个函数如果返回true,表示测试通过,否则测试失败。
pm.expect():
这个断言函数是基于一个JavaScript测试库ChaiJS BDD构建的。通过类似的语法,你可以很方便的对响应里的数据或者一些变量进行断言。
pm.response.to.be.*:
这个对象可以提供对响应常见的检查。如状态码是否符合预期等。
tv4.validate():
第一个参数是被检验的数据,第二个参数是json schema。通过则返回true,失败则返回false。
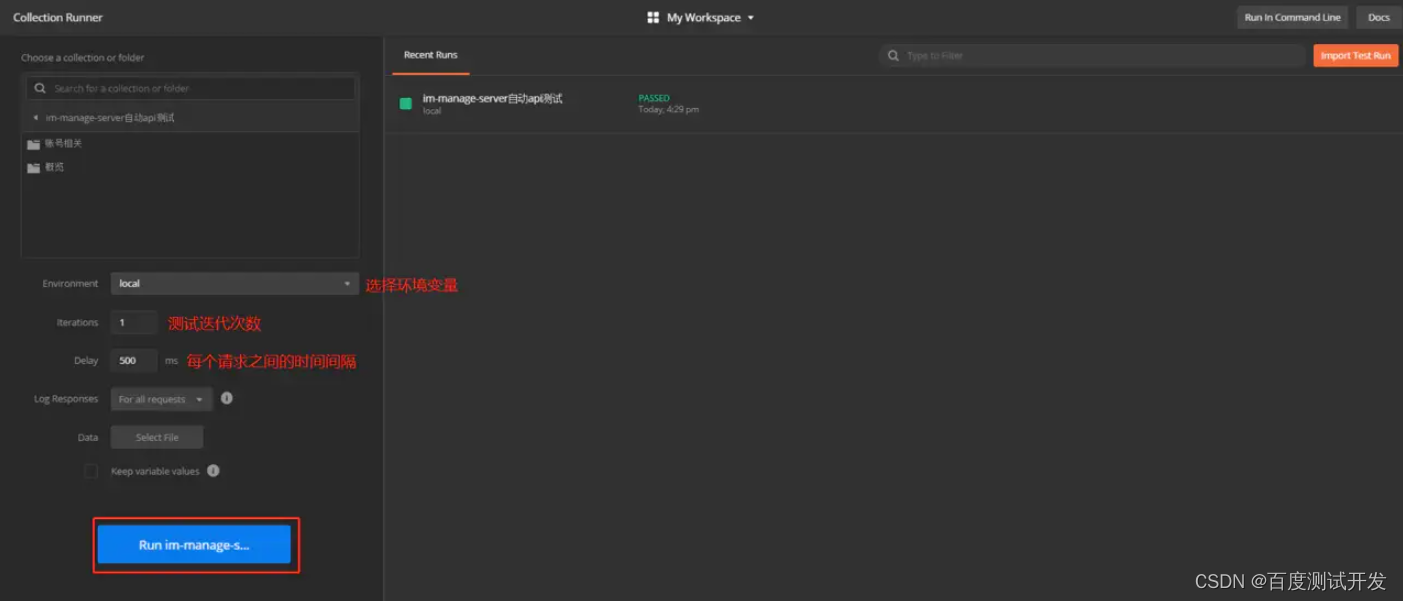
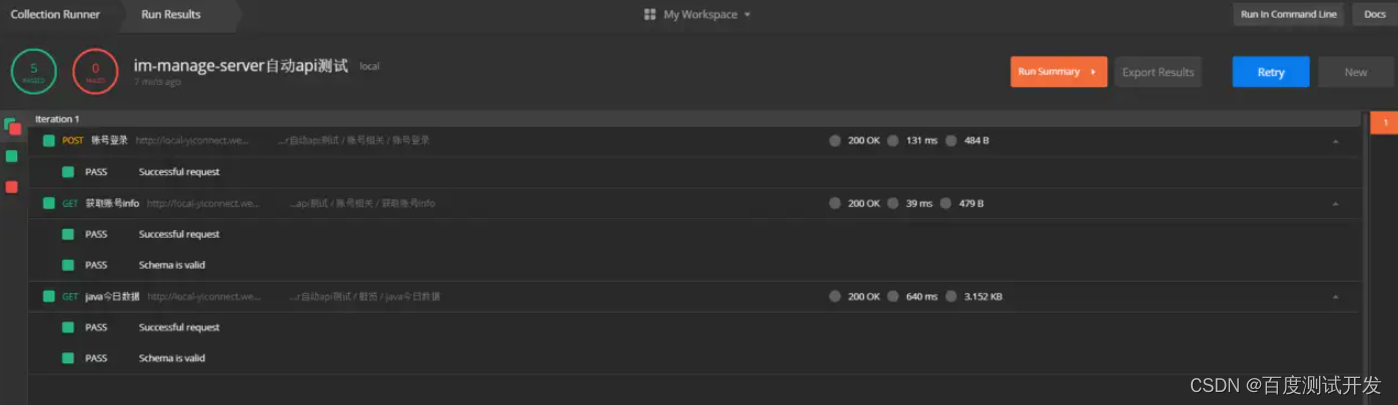
运行测试:
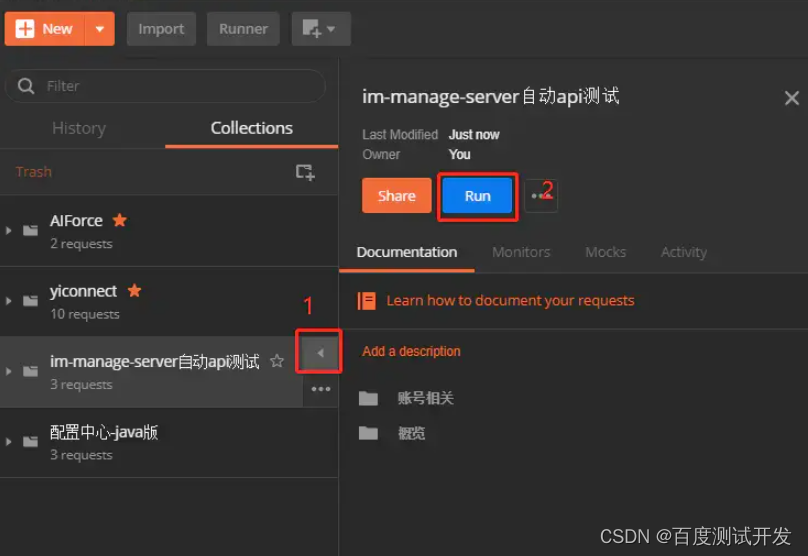
我们通常会给多个api运行测试,因为我们有很多api,或者一个测试场景由多个api所组成。所以我们会把他们添加到一个集合(Collections)当中来运行。
postman(用户界面)



这里注意,请求是按照Collections当中的顺序线性执行。
如果想改变执行顺序,可以修改Collections中的顺序,或者使用
postman.setNextRequest(“request_name”);
如果想要停止整个流程,可以执行postman.setNextRequest(null);
newman(令行工具)
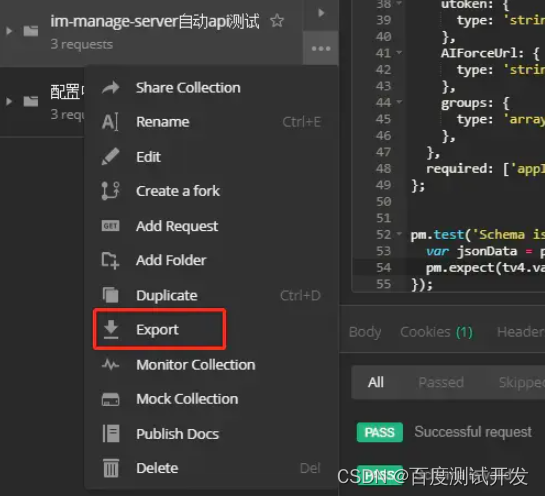
1、从postman当中导出为json格式的Collections

2、全局安装newman,npm install -g newman 3.执行命令,newman run sample-collection.json

结合Jenkins自动化
一个通用的方案是在代码在提交后,或者合入仓库分支后,执行 newman -c jenkins_demo.postman_collection --exitCode 1。
注意到–exitCode参数,这是为了告诉Jenkins,如果测试失败,将会返回值为1的退出码。这样就Jenkins就可以得知测试运行的成功与否了。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
心若向阳,梦即绽放;困苦是阶梯,奋斗是密码。把握今天,超越昨天;坚持不懈,成就明天。不论遇到何种困难,努力奋斗,终将迎来辉煌的人生篇章!
梦想是航向远方的指南针,勇气是驱散黑暗的灯塔。坚持拼搏,不停追求,勇往直前,无畏风雨。踏上征程,放飞心灵,奋斗的汗水定将绽放出绚丽的辉煌!
在每一个艰难的时刻,都要记住,勇敢是战胜困难的力量。保持坚定信念,放飞梦想的翅膀,积极拼搏,奋斗不止。唯有努力,方能让生命绽放出最灿烂的光芒!