插件地址:echarts-for-uniapp - DCloud 插件市场
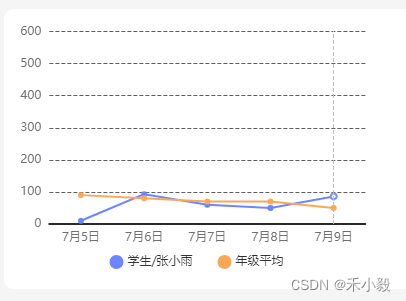
图例:

一、uniapp 安装
npm i uniapp-echarts --save二、文件夹操作
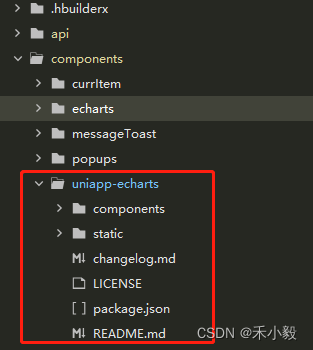
将 node_modules 下的 uniapp-echarts 文件夹复制到 components 文件夹下

当前不操作此步骤的话,运行 -> 运行到小程序模拟器 -> 微信开发者工具 时,echarts图表显示不出来
原因:运行到小程序打包过程中,此插件不在小程序文件包内
三、地址引入
根据当前插件放的地址进行引入
import * as echarts from "@/components/uniapp-echarts/static/echarts.min.js";
import uniChart from "@/components/uniapp-echarts/components/uni-chart/uni-chart.vue"; 四、组件封装 echartLine.vue
<template><view class="content"><uniChart :option="person.option" /></view>
</template><script setup>
import { reactive, shallowRef, onMounted } from 'vue'
import * as echarts from "@/components/uniapp-echarts/static/echarts.min.js";
import uniChart from "@/components/uniapp-echarts/components/uni-chart/uni-chart.vue"; const props = defineProps({id: {type: String,required: true},datas:{type: Array,required: true}
})
let person=reactive({userScore:[],userAvgScore:[], xTime:[], // x轴数据max: 600, // 最大数值option: {}
})onMounted(()=>{load()GetEchar()
})
const load=()=>{// 指定配置项和数据person.userScore = props.datas.map(f => { return f.score })person.userAvgScore = props.datas.map(f => { return f.avgScore })person.xTime = props.datas.map(f => { return f.name })
}const GetEchar = () => {person.option = {tooltip: {trigger: 'axis',formatter: function (params) {return params[0].name+'\n'+option.legend.data[0].name+':'+person.userScore[params[0].dataIndex]+'分\n'+option.legend.data[1].name+':'+person.userAvgScore[params[0].dataIndex]+'分'}},legend: {data: [{ name: '学生/张小雨', icon: 'circle' },{ name: '年级平均', icon: 'circle' }],icon: 'circle',y: 'bottom',itemWidth: 12, //宽度itemHeight: 12, //高度itemGap: 25, //间距textStyle: {color: '#333',fontSize: 12,lineHight: 40}},grid: {top: '3%',left: '3%',right: '5%',bottom: '12%',containLabel: true},xAxis: [{type: 'category',axisTick: {show:false},axisLine: {onZero: false,lineStyle: {color: '#2A2A2A',width: 2}},axisLabel: {//坐标轴刻度标签的相关设置。textStyle: {color: '#6F6F70',fontSize: 12},formatter: function (params) {return params;}},data: person.xTime}],yAxis: [{type: 'value',axisTick: {show:false},axisLine: {show:false},max: person.max,min: 0,// y轴文字颜色axisLabel: {textStyle: {color: '#6F6F70',fontSize: 12}},splitLine: {show: true,lineStyle: {color: ['#5E5E5E'],width: 1,type: 'dashed'}}}],series: [{name: '学生/张小雨',type: 'line',symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线拐点的样式itemStyle: {normal: {// 静止时:color: '#6B86FF',borderColor: '#6B86FF', //拐点的边框颜色borderWidth: 2},emphasis: {// 鼠标经过时:color: '#fff'}},data: person.userScore},{name: '年级平均',type: 'line',symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线拐点的样式itemStyle: {normal: {// 静止时:color: '#FFA755',borderColor: '#FFA755', //拐点的边框颜色borderWidth: 2},emphasis: {// 鼠标经过时:color: '#fff'}},data: person.userAvgScore}]};
}
</script>
<style>
.content {width: 375px;height: 250px;
}
</style>五、页面调用
<EchartLine v-if="person.studentScore && person.studentScore.length > 0" :id="'studentGrade'" :datas="person.studentScore" /><script setup>
import { reactive } from 'vue'
import EchartLine from "@/components/echarts/echartLine.vue"let person=reactive({// 学生总成绩studentScore:[{name:'7月5日',score:10,avgScore:90},{name:'7月6日',score:93,avgScore:80},{name:'7月7日',score:60,avgScore:70},{name:'7月8日',score:50,avgScore:70},{name:'7月9日',score:86,avgScore:50}]
})
</script>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~