
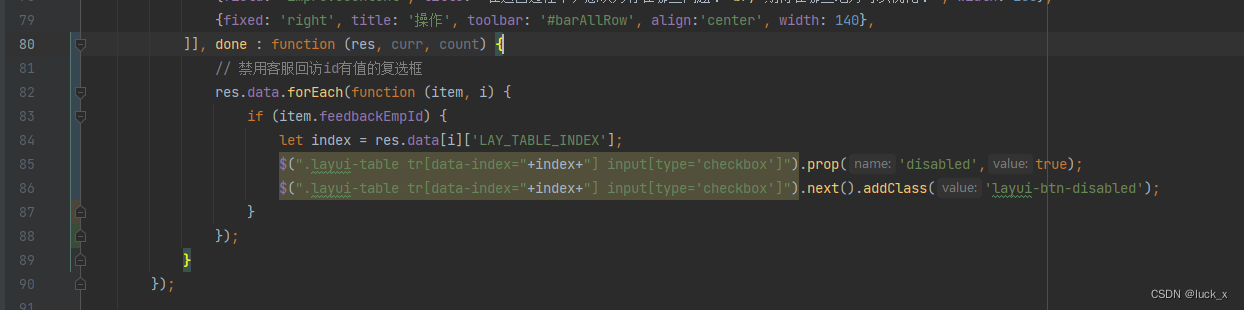
// 禁用客服回访id有值的复选框res.data.forEach(function (item, i) {if (item.feedbackEmpId) {let index = res.data[i]['LAY_TABLE_INDEX'];$(".layui-table tr[data-index="+index+"] input[type='checkbox']").prop('disabled',true);$(".layui-table tr[data-index="+index+"] input[type='checkbox']").next().addClass('layui-btn-disabled');}});