关注这个框架的其他相关笔记:Python GUI 开发 | PySide6 & PyQt6 学习手册-CSDN博客
Qt Designer 即 Qt 设计师,是一个强大、灵活的可视化 GUI 设计工具,可以帮助用户加快开发 PySide6 程序的速度。
Qt Designer 是专门用来制作 PySide6 程序中的 UI 界面的工具,生成的 UI 界面是一个后缀 .ui 的文件。该文件的使用方式十分简单,我们可以通过插件或者命令行工具很方便的将其转化为 .py 文件。
对于 Qt Designer 环境的安装可以参考下面这篇文章(本篇采用 VScode 作为 IDE 工具):
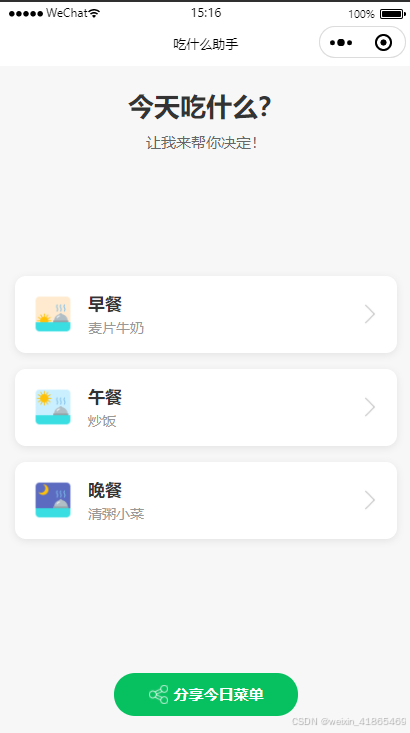
Python GUI 开发 | PySide6 & PyQt6 框架初识_pyside6 脚手架-CSDN博客文章浏览阅读715次,点赞32次,收藏22次。PySide 和 PyQt 都是 Python 用来开发 GUI(图形用户界面)的库,它们起源于 C++ 的程序开发框架 Qt。比如下面,就是一个 GUI 界面(学了这个你也可以开发出下面的界面):PySide 与 PyQt 这两个库的功能基本上是差不多的,主要差别在于许可方式上:PyQt:采用 GPL 协议,如果分发软件,则必须向用户提供软件的源代码。PySide:采用 LGPL 协议,如果分发软件,则无须将应用程序的源代码给用户。_pyside6 脚手架 https://blog.csdn.net/m0_73360524/article/details/145355229
https://blog.csdn.net/m0_73360524/article/details/145355229
0x01:创建主窗口
通过在 VSCode 中配置的插件,我们右击选择 “PYQT:New Form”,打开 Qt Designer:

如上,当我们打开 Qt Designer 时它会自动弹出 “新建窗体” 对话框。在该对话框中,它提供给了我们几个可选的窗体,在这几种模板中,我们最常用的是 Widget(通用窗口)和 Main Window(主窗口)。在 PySide6 中,Widget 被分离出来,用来代替 Dialog(对话框),并将 Widget 放入了 QtWidget 模块库中。
简单来说,Widget 就是一个空白的窗口,长下面这样(啥都没配置):

Main Window 就是一个带有菜单的窗口,长下面这样:

至于 Dialog,本来是用来做模态框的,但是它可以完美的被 Widget 窗口替代,所以我们就少学点,用 Widget 窗口代替 Dialog 窗口就可以了。
我们这里选择 Main Window,创建一个主窗口,然后保存文件名为 firstMainWindow.ui:

0x02:Qt Designer 区域介绍
0x0201:窗口部件盒
“窗口部件盒” 区域提供了很多控件,每个控件都有自己的名称,用于提供不同的功能,用户可以通过拖拽就可以很轻松的将部件直接拖动到主窗口中:

通过快捷键 Ctrl + R 或者在菜单栏中选择 “窗体” => “预览” 命令,就可以看到窗口的预览效果:

0x0202:对象检查器
在 “对象检查器” 面板中,可以查看主窗口中放置的对象列表:

从上面那个对象列表中我们可以一眼看出来,MainWindow 中包含了三个对象 centralwidget(中心窗口)、menubar(菜单栏)、statusbar(状态栏):

然后中心窗口中又有一个 pushButton 对象:

0x0203:属性编辑器
“属性编辑器” 面板中提供了对窗口、控件、布局的属性编辑功能,如下图所示:

如上,我们修改了 QPushButton 的 text 属性值为 “按钮”,PushButton 内部的文字就修改成了 “按钮”。
0x0204:信号/槽编辑器
在 “信号/槽编辑器” 面板中,可以为控件添加自定义的信号与槽函数,以及编辑控件的信号与槽函数:

对于 “信号/槽”,可以简单理解为,当触发某个信号则执行对应的动作(槽函数)。比如,当按钮点击(触发了点击信号),则关闭窗口(点击信号对应的槽函数)。这个后面会细讲,读者有个概念即可。
0x0205:资源浏览器
在 “资源浏览器” 中,用户可以查看到经过编译的资源文件(资源文件是 PySide 中的一个重点,但是暂时用不到,读者只要了解到 “资源浏览器” 长啥样即可):

0x03:查看 .ui 文件内容
在前面的介绍中,我们创建了一个 firstMainWindow.ui 文件,然后里面还拖进去了一个 PushButton(按钮),我们使用本地的编辑器打开这个 .ui 文件,可以看到其格式如下:

上图是一个 XML 格式的文档,包含了我们窗口中各个对象的属性信息。
0x04:.ui 文件转 .py 文件
使用 Qt Designer 设计的用户界面默认保存为 .ui 文件,其内容结构类似于 XML,但这种文件并不是我们想要的,我们想要的 .py 文件,所以我们还得使用其他方法将 .ui 文件转化为 .py 文件。
0x0401:命令行方式
PySide6 安装成功后会自动安装 pyside6-uic.exe,该 exe 工具就是专门用来将 .ui 文件编译为 .py 文件的,使用方法很简单:
pyside6-uic <待转换的 ui 文件路径> -o <转换后的 .py 文件名称>比如,笔者想将当前文件夹下的 firstMainWindow.ui 转化为 firstMainWindow.py 可以使用如下命令:
pyside6-uic ./firstMainWindow.ui -o firstMainWindow.py
0x0402:Vscode - 插件快速转化
记得我们在搭建 PySide6 开发环境时配置的插件吗,使用它我们可以很轻松的通过右击的方式一键转化:

没有安装此插件的可以去参考下面的这篇文章的 VScode 配置部分的内容:
Python GUI 开发 | PySide6 & PyQt6 框架初识_pyside6 脚手架-CSDN博客文章浏览阅读717次,点赞32次,收藏22次。PySide 和 PyQt 都是 Python 用来开发 GUI(图形用户界面)的库,它们起源于 C++ 的程序开发框架 Qt。比如下面,就是一个 GUI 界面(学了这个你也可以开发出下面的界面):PySide 与 PyQt 这两个库的功能基本上是差不多的,主要差别在于许可方式上:PyQt:采用 GPL 协议,如果分发软件,则必须向用户提供软件的源代码。PySide:采用 LGPL 协议,如果分发软件,则无须将应用程序的源代码给用户。_pyside6 脚手架 https://blog.csdn.net/m0_73360524/article/details/145355229?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_73360524/article/details/145355229?spm=1001.2014.3001.5501
0x05:界面与逻辑分离 - .ui 文件使用
上面介绍了如何使用 QT Designer 制作 .ui 文件,又介绍了如何将 .ui 文件转化为 .py 文件。那么西面我们就要介绍如何使用这个转化后的 .py 文件。
我们将由 .ui 文件转化来的 .py 文件称为 “界面文件”,由于这个界面文件是由 .ui 文件编译而来的,所以如果我们的 .ui 文件发生改变后,我们对应的界面文件也会发生变化。因此,我们要是直接把功能逻辑写在界面文件中的话,那样每次编译都会失去我们的功能逻辑。为此,我们推荐采用 “界面与逻辑分离” 的写法,即除了界面文件外,再新建一个 .py 文件,里面专门用来存放逻辑代码。
我们创建一个 firstMainWindow.py 文件来当作我们的第一个逻辑文件,下面是我当前的目录结构:

其中 firstMainWindow.ui 是我们前面介绍的那个窗口,Ui_firstMainWindow.py 是从 .ui 程序编译而来的,然后 firstMainWindow.py 文件是笔者刚刚创建的,用来存放逻辑代码的文件。
我们往 firstMainWindow.py 文件中写入如下内容(这就是使用 ui 文件最简单,最固定的写法):
from PySide6.QtWidgets import QApplication, QMainWindowfrom Ui_firstMainWindow import * # 这个 UI 我们使用的是 MainWindow 制作的class MyWindow(QMainWindow, Ui_MainWindow): # 因为我们 ui 使用的是 MainWindow 做的,所以这里继承 QMainWindowdef __init__(self):super().__init__()self.setupUi(self) # 启动 UI 文件if __name__ == '__main__':app = QApplication([]) # 改成 sys.argsv => 可以在启动的时候传入一些参数,没有啥必要window = MyWindow()window.show()app.exec()然后运行 firstMainWindow.py 就会弹出我们前面制作好的 UI 界面:

通过上面这种方式,我们既能在 firstMainWindow.py 中实现业务逻辑,又不用担心 UI 界面的变化对我们逻辑代码的影响。