一. Suspense
参考链接:https://react.docschina.org/reference/react/Suspense
suspense:n. 焦虑、悬念
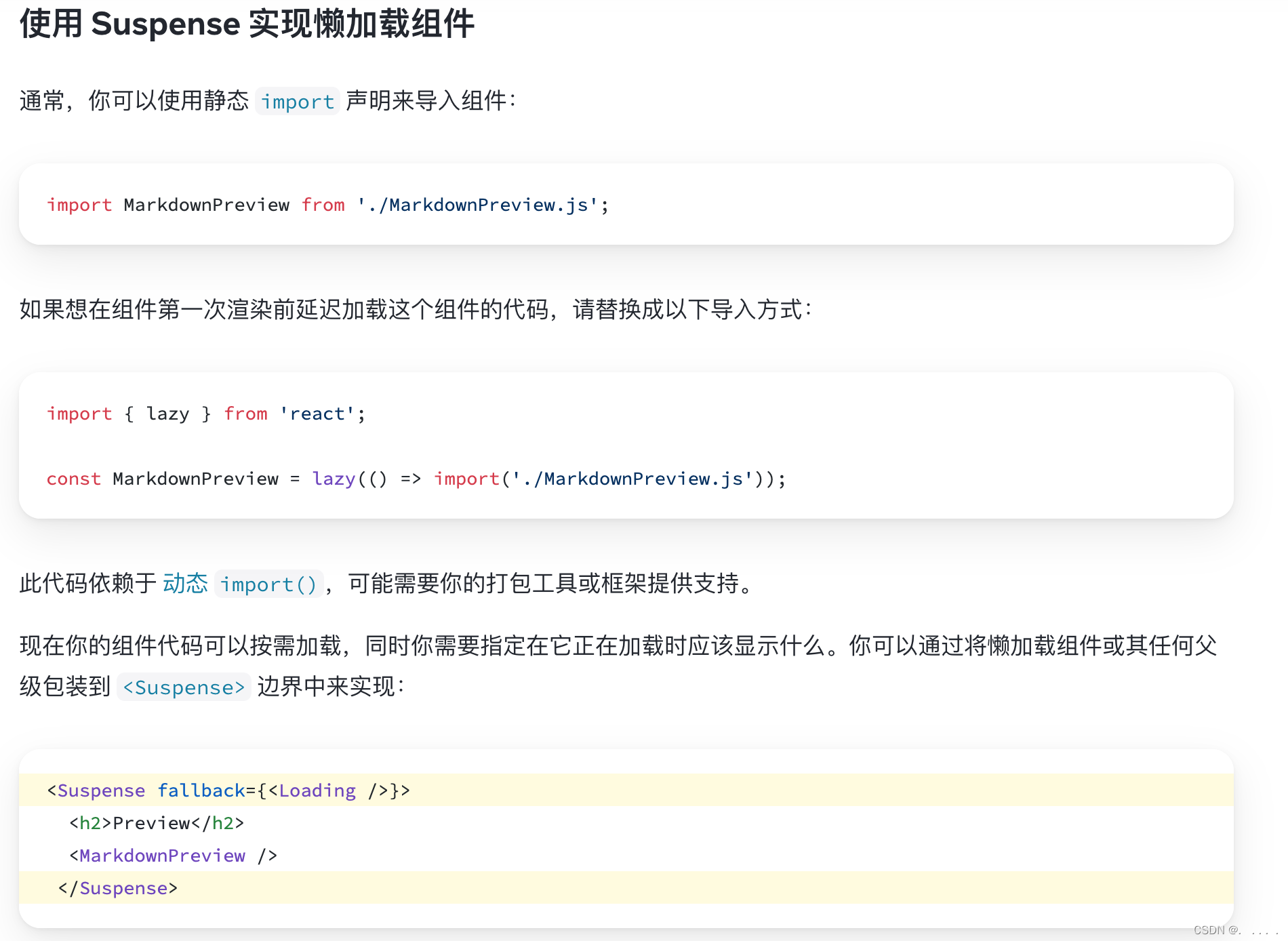
<Suspense> 允许你显示一个退路方案(fallback)直到它的所有子组件完成加载。
<Suspense fallback={<Loading />}><SomeComponent />
</Suspense>
二. lazy
lazy的实现类似于如下asyncComponent的实现代码:
function asyncComponent(importComponent) {class AsyncComonent extends React.Component {constructor(props) {super(props);this.state = {com: null}}async componentDidMount() {const { default: com } = await importComponent();this.setState({com});}render() {const C = this.state.com;return C ? <C ...{this.props} /> : null;}}}
const routers = {demo: {path: '/homepage',renderComponent: asyncComponent(() => import('../homepage/main.jsx'))}
}
注:使用import()动态导入后返回一个promise,但是通过lazy包裹后可以得到一个直接渲染的组件。

参考链接

















![[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果](https://img-blog.csdnimg.cn/img_convert/8528f7439b5982d6393d8f33fcc37261.png)