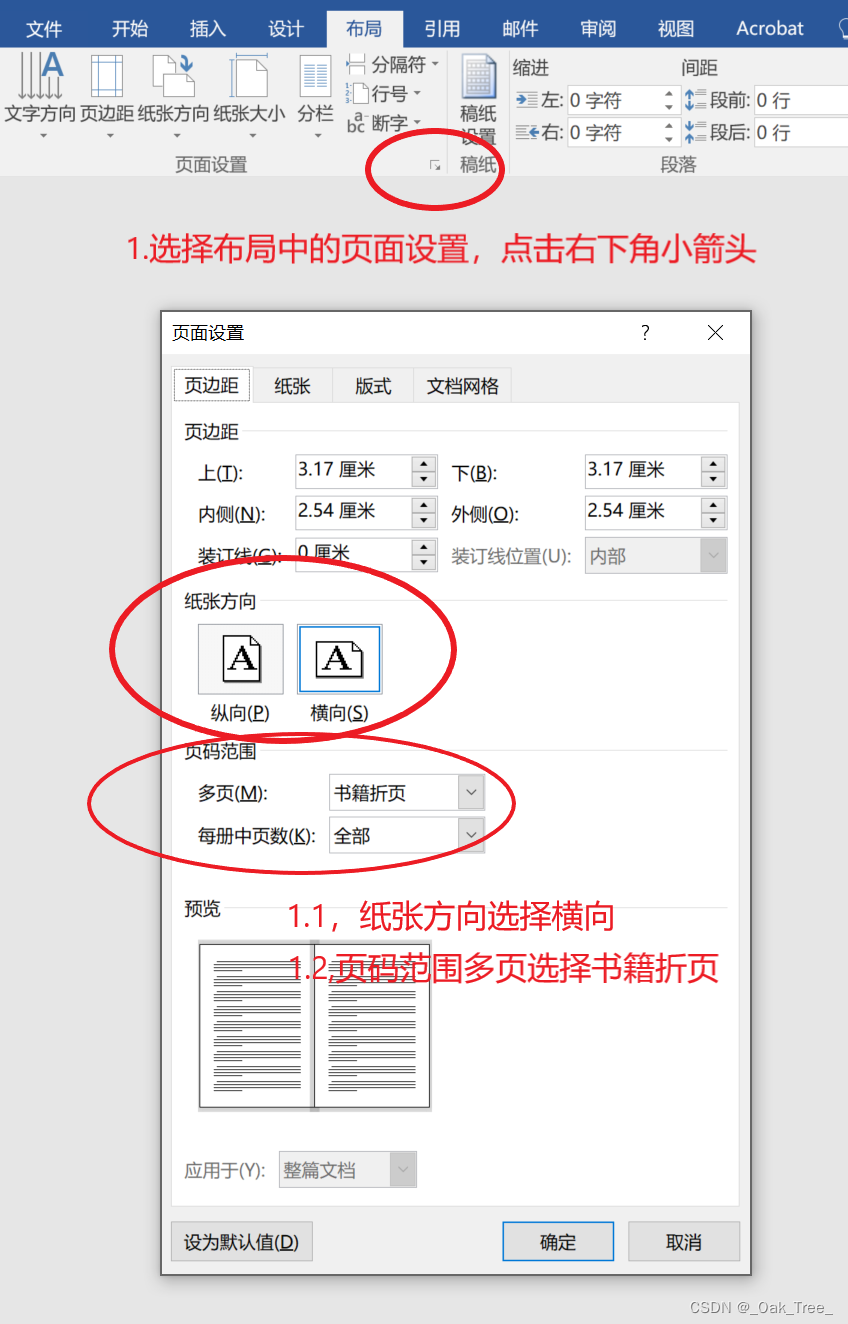
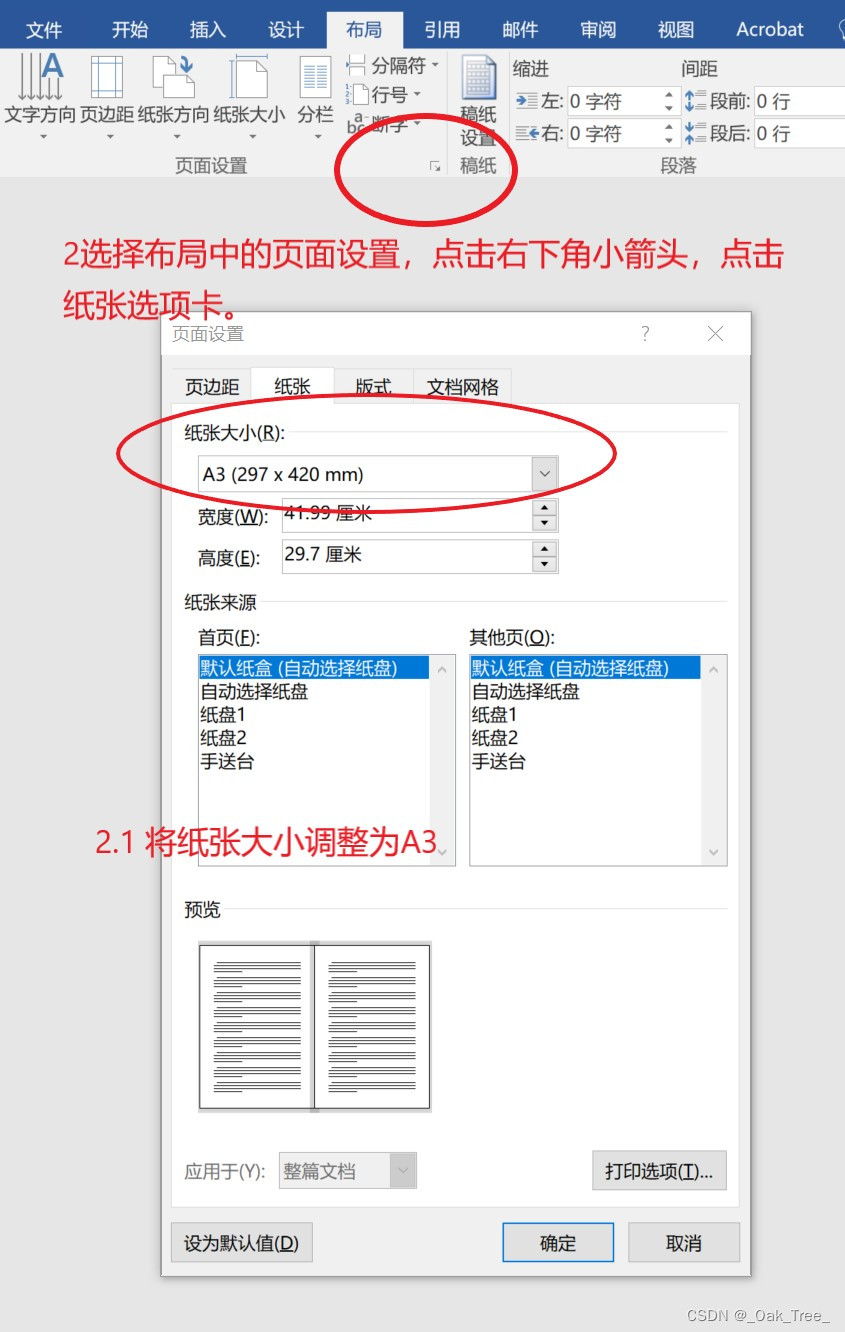
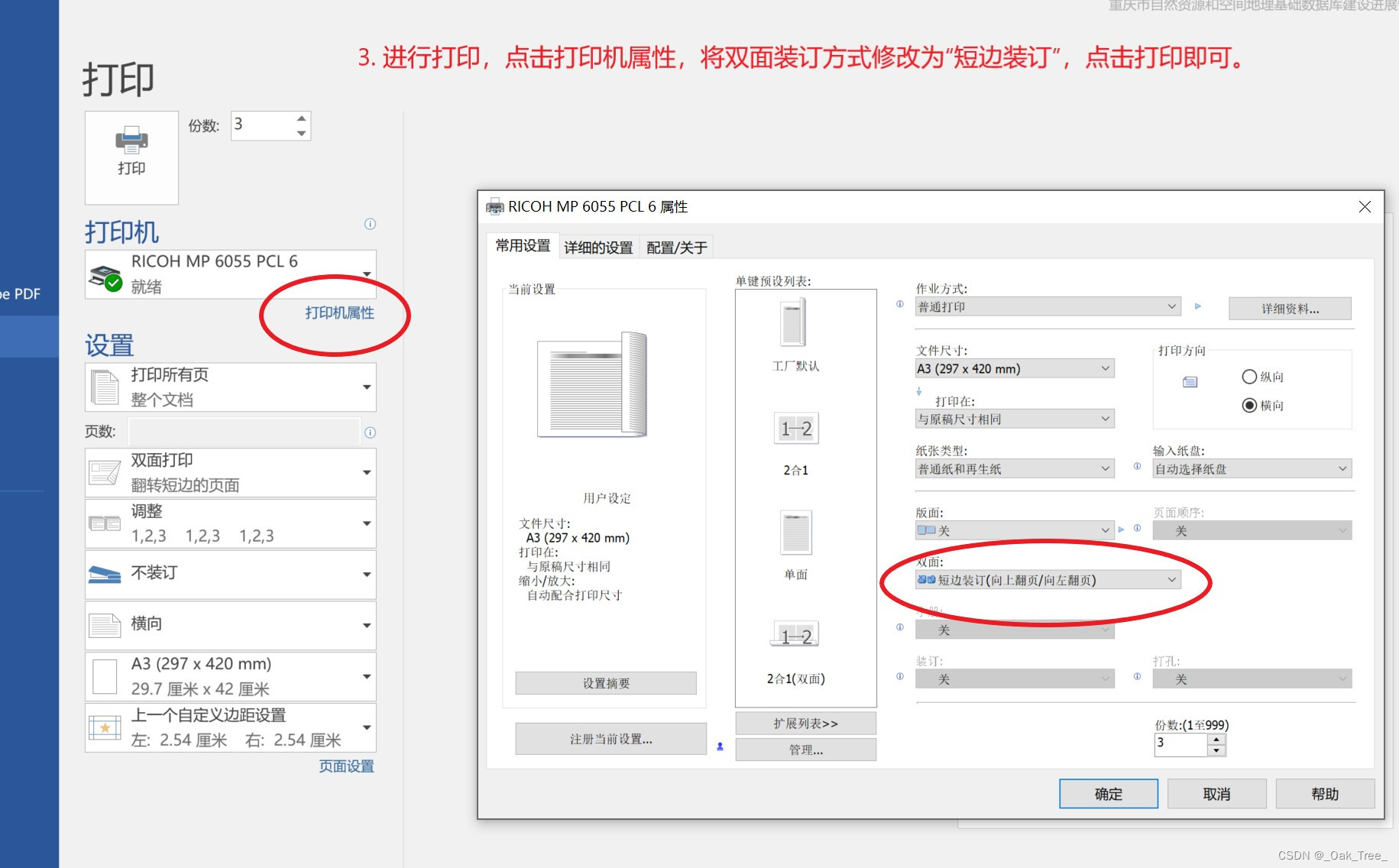
打印技巧——word中A4排版打印成A3双面对折翻页
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/95740.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
使用EasyExcel实现Excel表格的导入导出
使用EasyExcel实现Excel表格的导入导出 文章目录 使用EasyExcel实现Excel表格的导入导出1.集成easyExcel2.简单导出示例实体与excel列的映射导出excel的代码 3.Excel复杂表头导出与实体的映射导出代码 3.Excel导入 Java解析、生成Excel比较有名的框架有Apache poi、jxl。但他们…
nginx代理webSocket链接响应403
一、场景
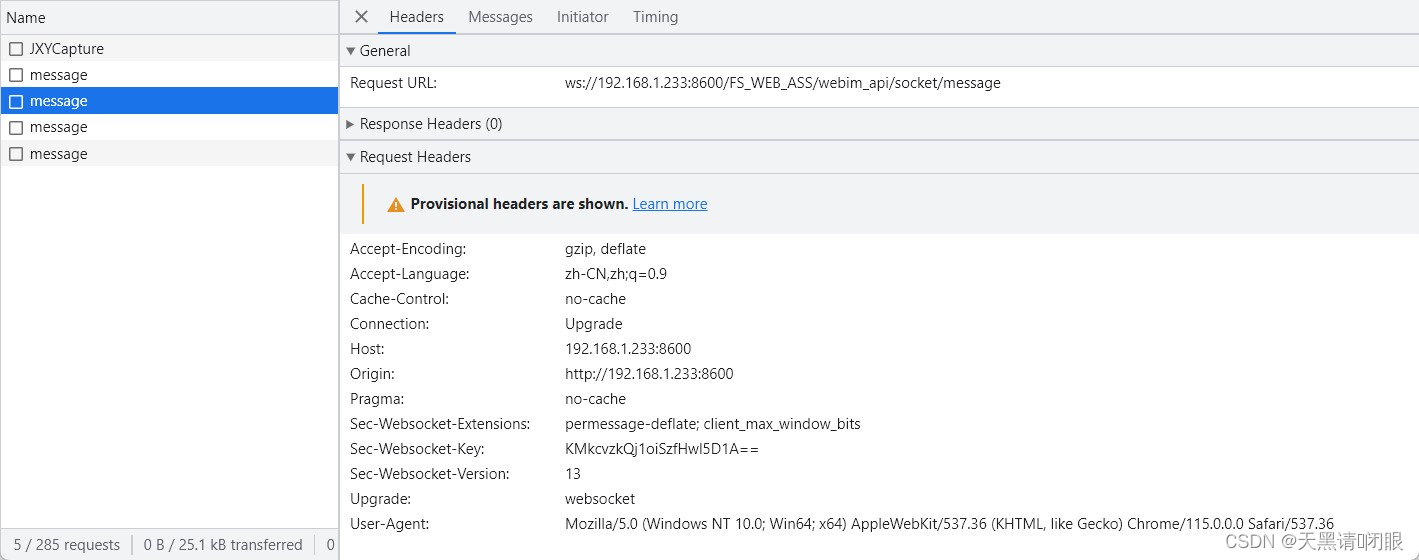
使用nginx代理webSocket链接,nginx响应403
1、nginx访问日志响应403
[18/Aug/2023:09:56:36 0800] "GET /FS_WEB_ASS/webim_api/socket/message HTTP/1.1" 403 5 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit…
SpringBoot 微人事 职称管理模块(十三)
职称管理前端页面设计
在职称管理页面添加输入框 export default {name: "JobLevelMarna",data(){return{Jl:{name:""}}}}效果图
添加一个下拉框 v-model的值为当前被选中的el-option的 value 属性值 <el-select v-model"Jl.titlelevel" …
opencv 矩阵运算
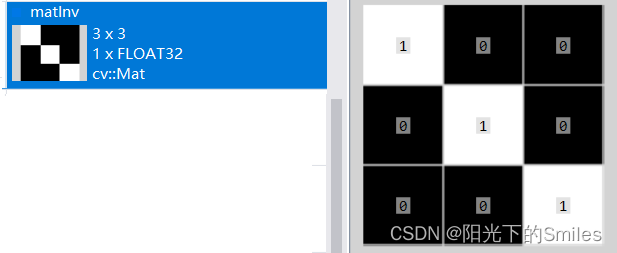
1.矩阵乘(*) Mat mat1 Mat::ones(2,3,CV_32FC1);Mat mat2 Mat::ones(3,2,CV_32FC1);Mat mat3 mat1 * mat2; //矩阵乘
结果 2.元素乘法或者除法(mul) Mat m Mat::ones(2, 3, CV_32FC1);m.at<float>(0, 1) 3;m.at…
面试题-React(三):什么是JSX?它与常规JavaScript有什么不同?
在React的世界中,JSX是一项引人注目的技术,它允许开发者在JavaScript中嵌套类似HTML的标签,用于描述UI组件的结构。本篇博客将通过丰富的代码示例,深入探索JSX语法,解析其在React中的用法和优势。
一、JSX基础语法
在…
Springboot 实践(8)springboot集成Oauth2.0授权包,对接spring security接口
此文之前,项目已经添加了数据库DAO服务接口、资源访问目录、以及数据访问的html页面,同时项目集成了spring security,并替换了登录授权页面;但是,系统用户存储代码之中,而且只注册了admin和user两个用户。在…
(搜索) 剑指 Offer 13. 机器人的运动范围 ——【Leetcode每日一题】
❓剑指 Offer 13. 机器人的运动范围
难度:中等
地上有一个 m 行 n 列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外)&…
vue项目预览pdf功能(解决动态文字无法显示的问题)
最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件…
Java:ArrayList集合、LinkedList(链表)集合的底层原理及应用场景
ArrayList集合的底层原理及应用场景 LinkedList(链表)集合的底层原理及应用场景 单向链表
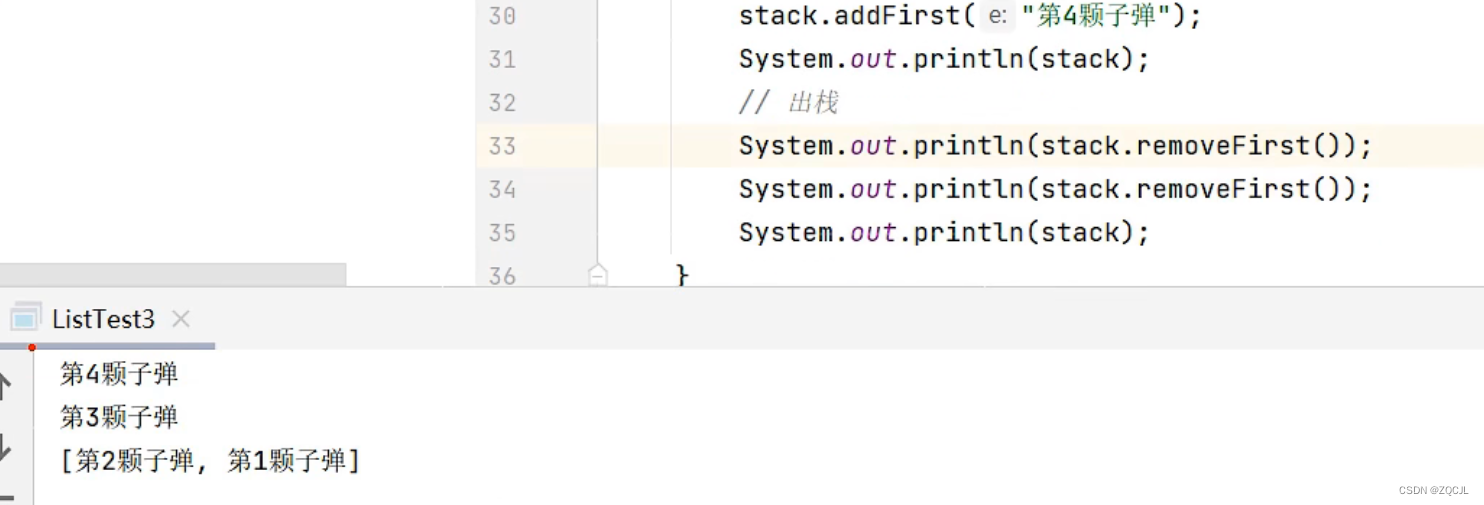
增加数据 删除数据 双向链表 LinkedList的应用场景之一:可以用来设计队列 入队 出队 LinkedList的应用场景之一:可以用来设计栈 压栈(push),addFirst…
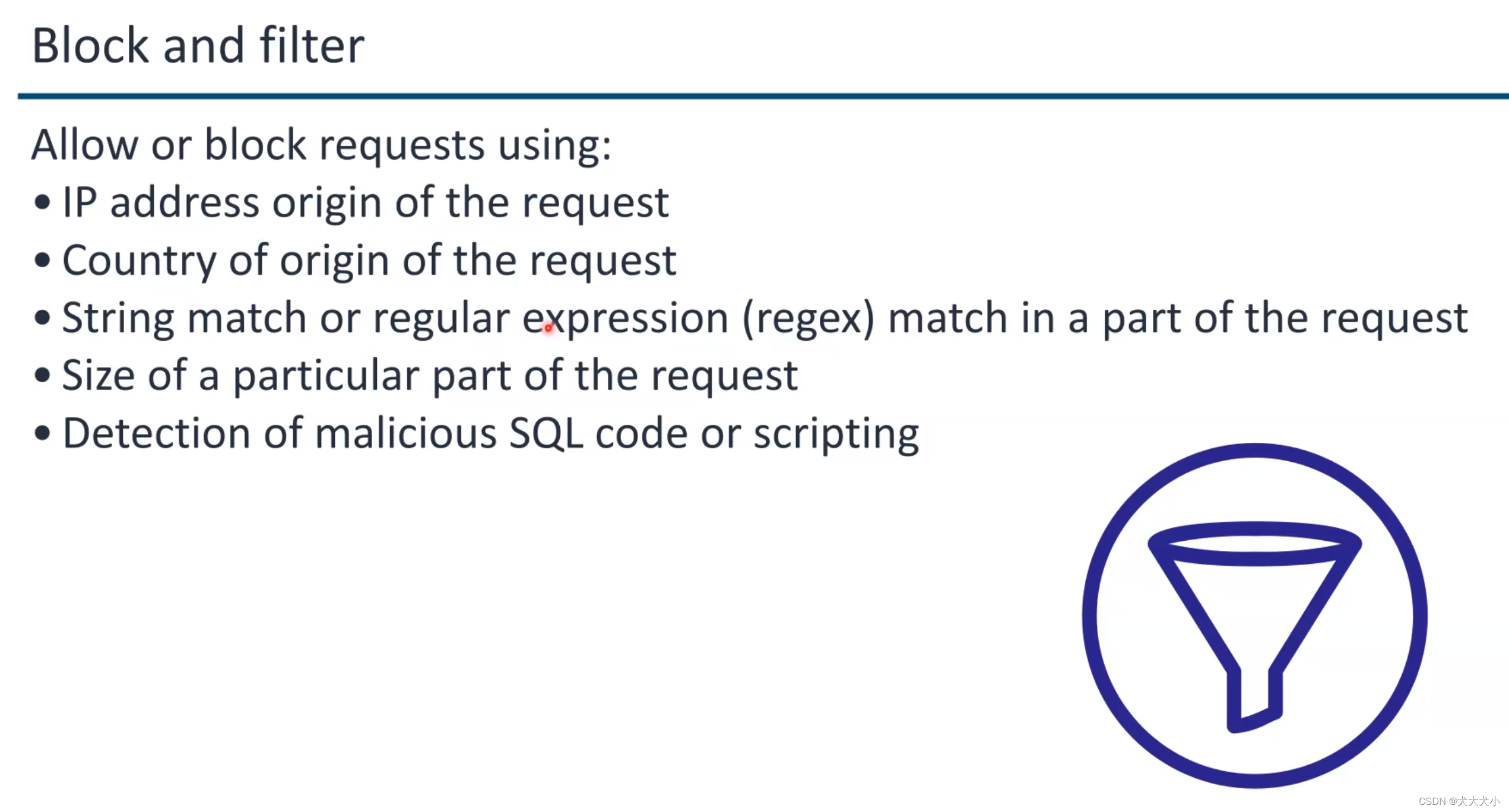
AWS security 培训笔记
云计算的好处 Amazon S3 (Storage) Amazon EC2 (Compute) 上图aws 的几个支柱:安全是其中一个啦
其中安全有几个方面
IAMdetection基础架构保护数据保护应急响应 关于云供应商的责任 data center 原来长这样 ,据说非常之隐蔽的 如果有天退役了…
SpringBoot + Vue 微人事(十)
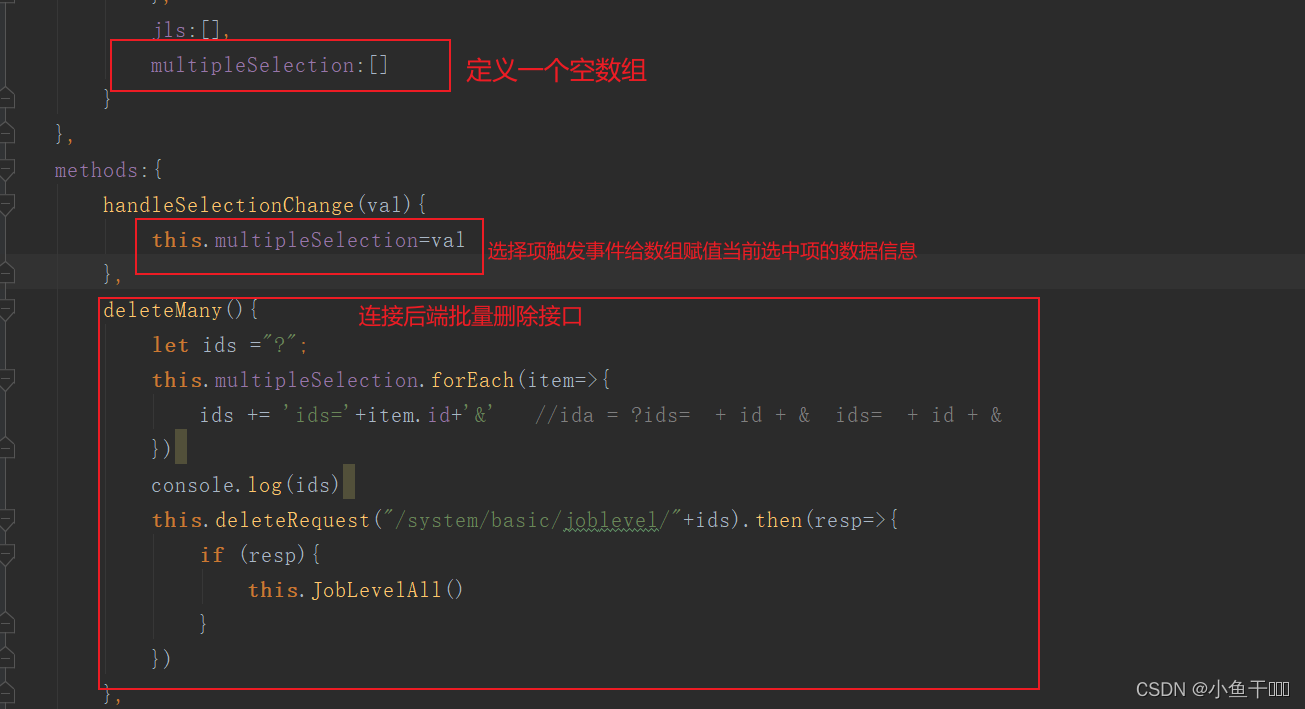
职位管理前后端接口对接 先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值
可以在methods中定义一个initPosition方法 methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求…
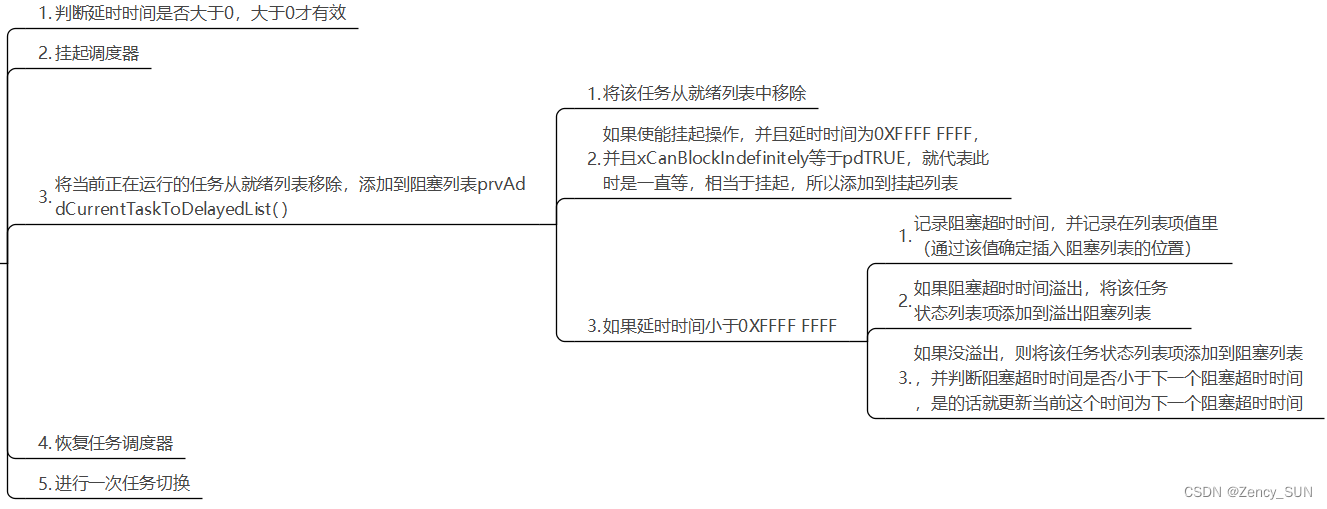
【学习FreeRTOS】第12章——FreeRTOS时间管理
1.FreeRTOS系统时钟节拍
FreeRTOS的系统时钟节拍计数器是全局变量xTickCount,一般来源于系统的SysTick。在STM32F1中,SysTick的时钟源是72MHz/89MHz,如下代码,RELOAD 9MHz/1000-1 8999,所以时钟节拍是1ms。
portNV…
《TCP IP网络编程》第十八章
第 18 章 多线程服务器端的实现
18.1 理解线程的概念
线程背景: 第 10 章介绍了多进程服务端的实现方法。多进程模型与 select 和 epoll 相比的确有自身的优点,但同时也有问题。如前所述,创建(复制)进程的工作本身会…
蔚来李斌卖手机:安卓系统,苹果售价,一年一发
作者 | Amy
编辑 | 德新 车圈大佬的玩法真让人寻不着套路!
苹果的库克和小米的雷布斯,甚至是FF贾老板准备许久,都想分一块新能源车的蛋糕,蔚来李斌却反手进军手机界,从宣布造手机到手机入网仅仅隔了一年。
近期&a…
阿里云使用WordPress搭建个人博客
手把手教你使用阿里云服务器搭建个人博客
一、免费创建服务器实例
1.1 点击试用
点击试用会需要你创建服务器实例,直接选择默认的操作系统即可,点击下一步 1.2 修改服务器账号密码 二、创建云数据库实例
2.1 免费获取云数据库使用 2.2 实例列表页
在…
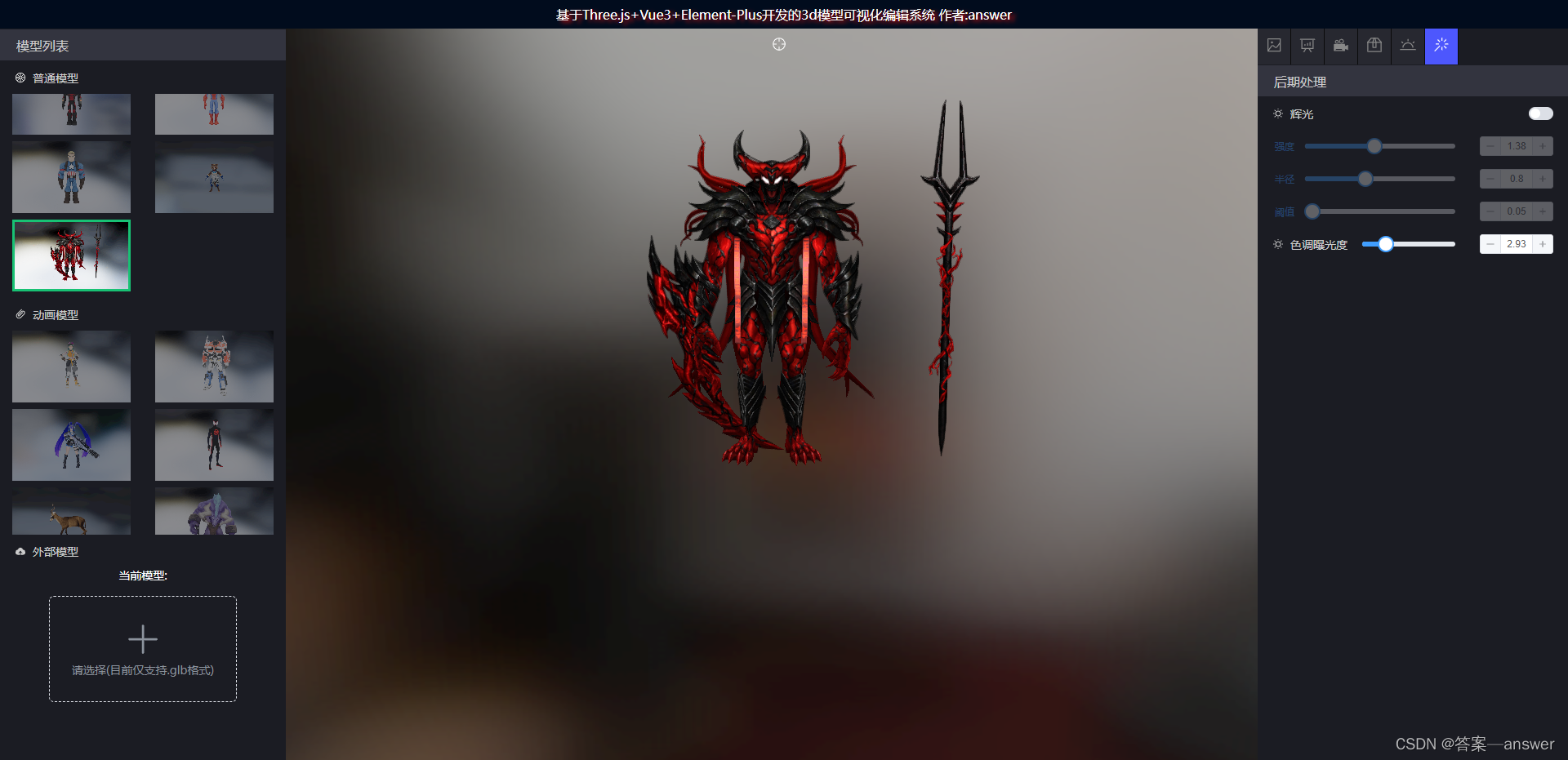
Three.js 实现模型材质局部辉光效果和解决辉光影响场景背景图显示的问题
1.Three.js 实现模型材质局部辉光效果
2.解决辉光效果影响场景背景图显示的问题
相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果)
2. …
变更通知在开源SpringBoot/SpringCloud微服务中的最佳实践
目录导读 变更通知在开源SpringBoot/SpringCloud微服务中的最佳实践1. 什么是变更通知2. 变更通知的场景分析3. 变更通知的技术方案3.1 变更通知的技术实现方案 4. 变更通知的最佳实践总结5. 参考资料 变更通知在开源SpringBoot/SpringCloud微服务中的最佳实践
1. 什么是变更通…
阿里云席明贤:明天的视频云2.0
编者按 本文是“解构多媒体新常态”系列文章的第二篇,LiveVideoStack对话了阿里云视频云负责人席明贤(花名右贤)。面对风云变幻的内外环境,阿里云在视频云赛道是坚定向前的,在与右贤的接触中,他给我留下非常…
RabbitMQ快速入门
RabbitMQ快速入门
1、Part1前言
Rabbitmq 是使用 Erlang 语言开发的开源消息队列系统,基于 AMQP 实现,是一种应用程序对应用程序的通信方
法,应用程序通过读写出入队列的消息来通信,而无需专用连接来链接它们。消息传递指的是应…
推荐文章
- 黄仁勋对台积电放核弹 干掉4万台CPU服务器计算光刻加速40倍
- JSP住宅小区物业管理系统(源代码+开题报告+论文+答辩PPT)
- 普通人需要学Python吗?能学会吗?
- ### 深入解析HarmonyOS Swiper组件的使用与优化
- #【YashanDB认证】#YCA的学习过程总结-之崖山数据库初体验
- (UM1724) STM32 Nucleo-64 boards User manual
- (动手学习深度学习)第13章 计算机视觉---图像增广与微调
- (几何:六边形面积)编写程序,提示用户输入六边形的边长,然后显示它的面积。
- (计算机网络)运输层
- (九)springmvc+mybatis+dubbo+zookeeper分布式架构 整合 - maven构建ant-framework核心代码Base封装
- (六)、深度学习框架中的算子
- (南京观海微电子)——色温介绍