【Django】Task1安装python环境及运行项目

写在最前
8月份Datawhale组队学习,在这个群除我佬的时代,写一下blog记录学习过程。
参考资源:
学习项目github:https://github.com/Joe-2002/sweettalk-django4.2
队长博客:https://blog.plutos.org.cn/posts/fc39ad07.html
1.拉取项目
github地址:https://github.com/Joe-2002/sweettalk-django4.2
2.安装python环境
之前已经在本机装过anaconda环境了,具体教程可以移步博客
【ML入门】anaconda环境搭建
2.1 项目推荐使用python3.9
conda create myenv python=3.9
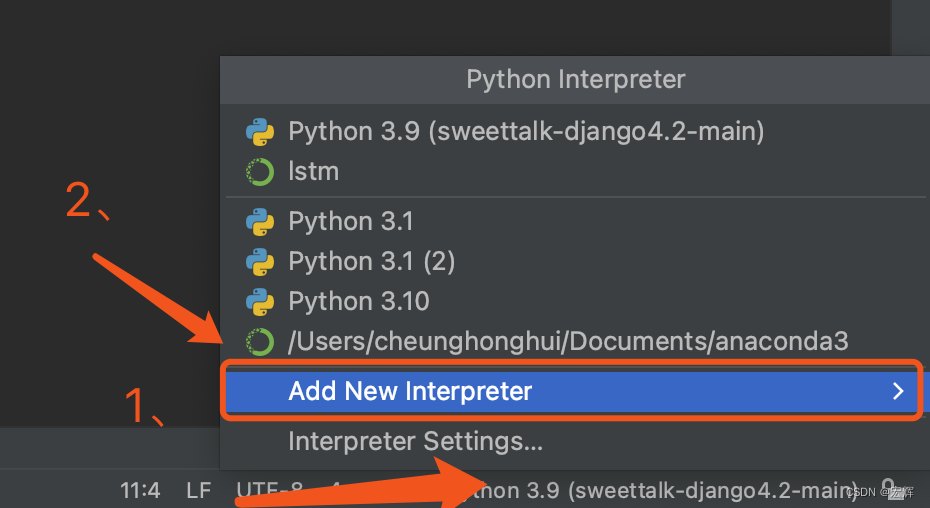
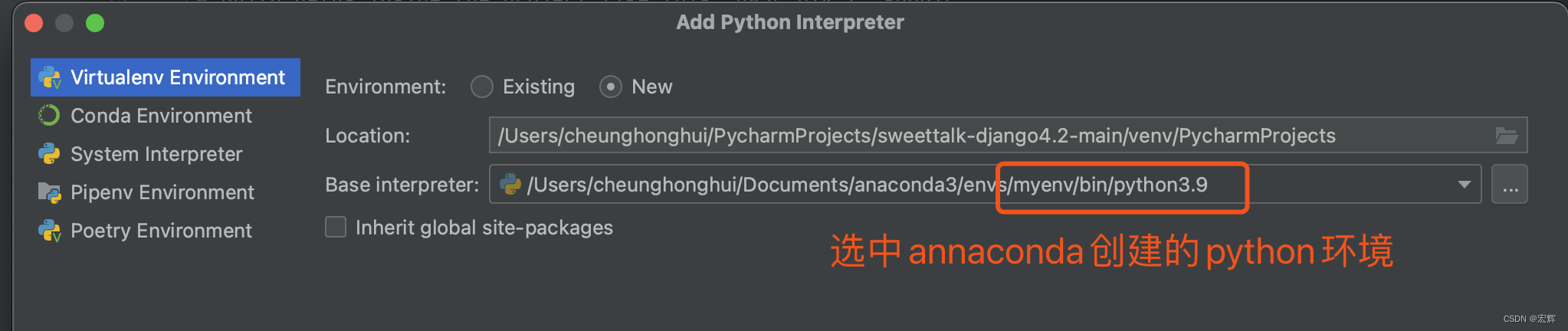
2.2配置解析器


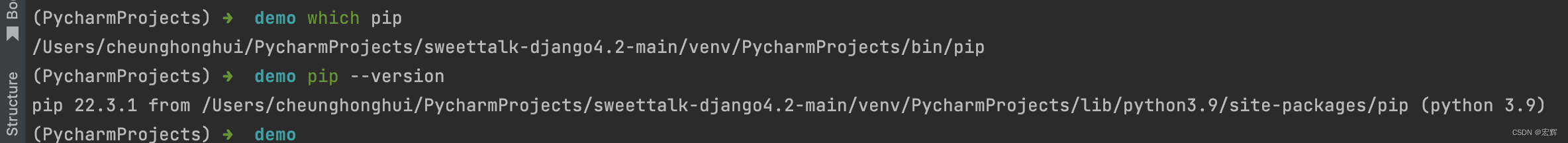
使用命令验证python环境是否成功装好
which pip
pip --version

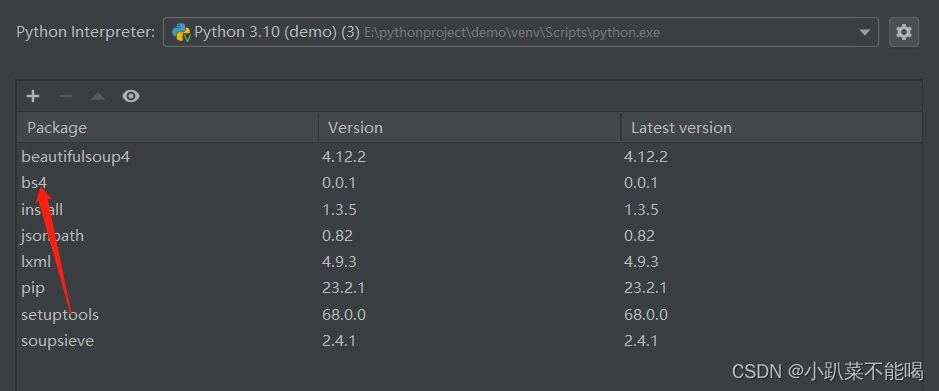
3.安装依赖
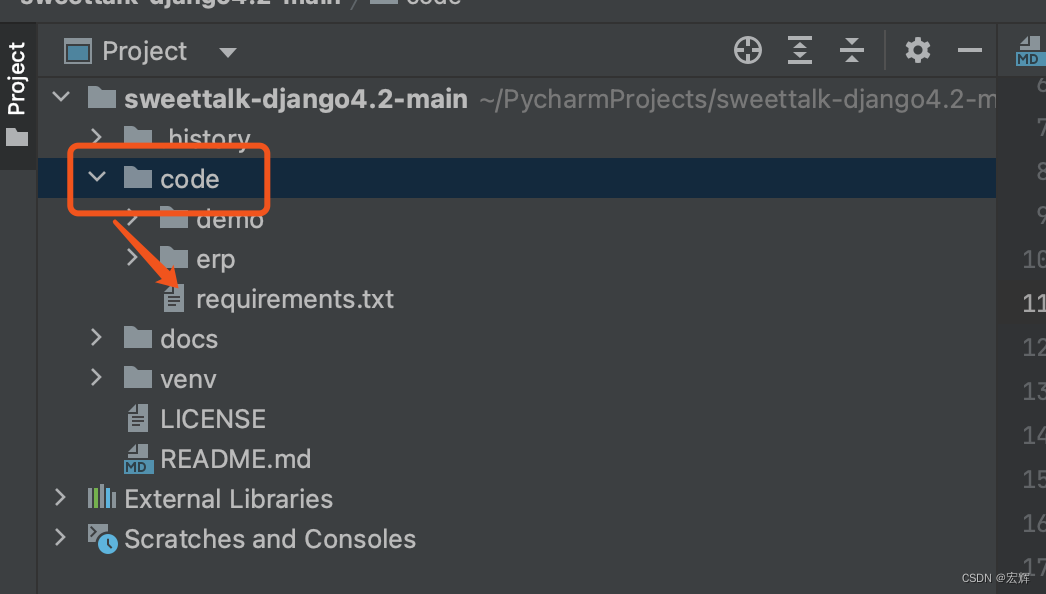
项目的依赖文件在code文件夹下,进入code文件夹下,使用pip命令安装requirements.txt中的依赖

pip install -r requirements.txt
4.运行项目
上面步骤已经安装好pythoon环境和依赖了,在此尝试运行项目
因为电脑上装的pycharm是社区版,不支持通过界面配置Django server,下面演示通过命令启动一个项目demo
4.1 初始Django项目
初始化一个Django项目,命名为demo(可以自定义项目名称,在此命名为demo)
django-admin startproject demo
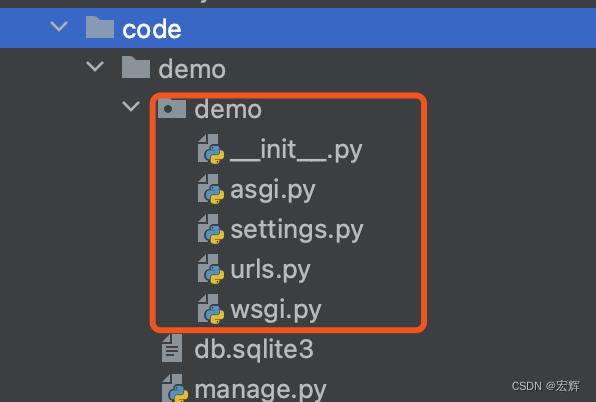
可以看到工程目录下多了demo文件夹,里面包含项目的一些配置文件

4.2 运行Django项目
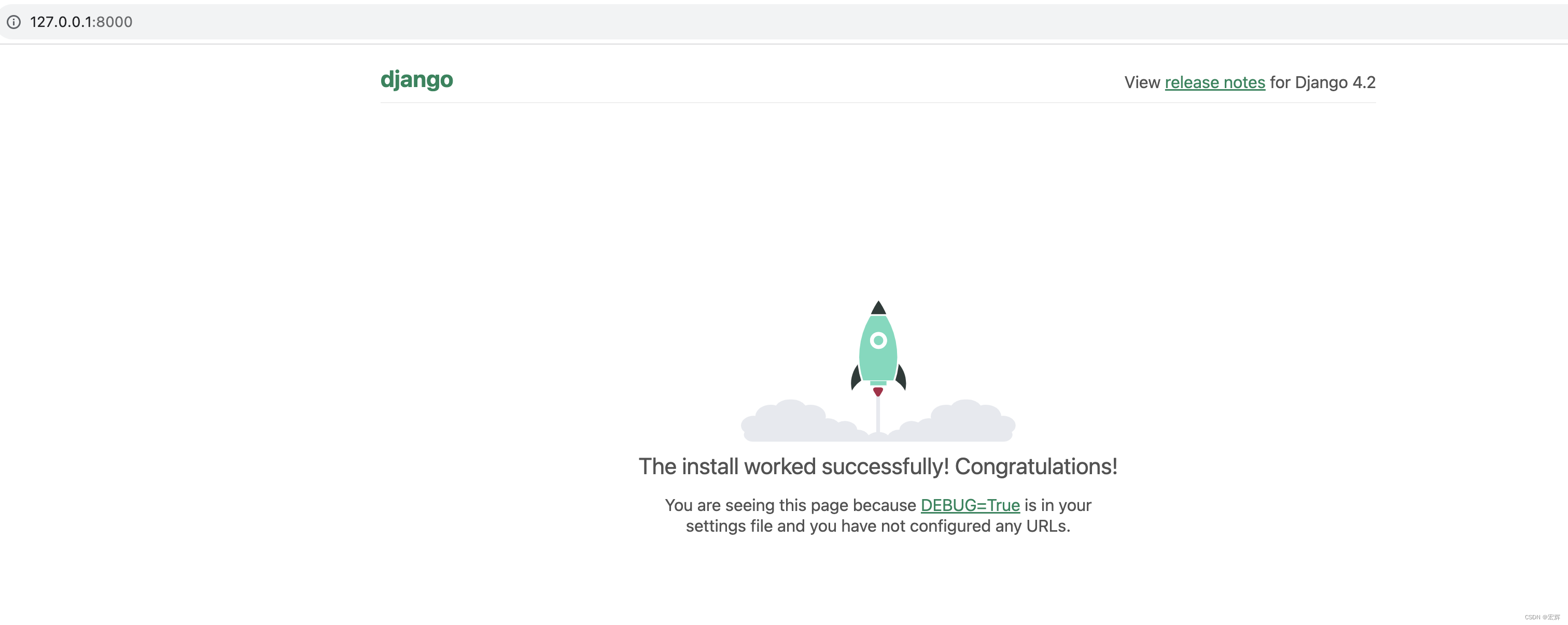
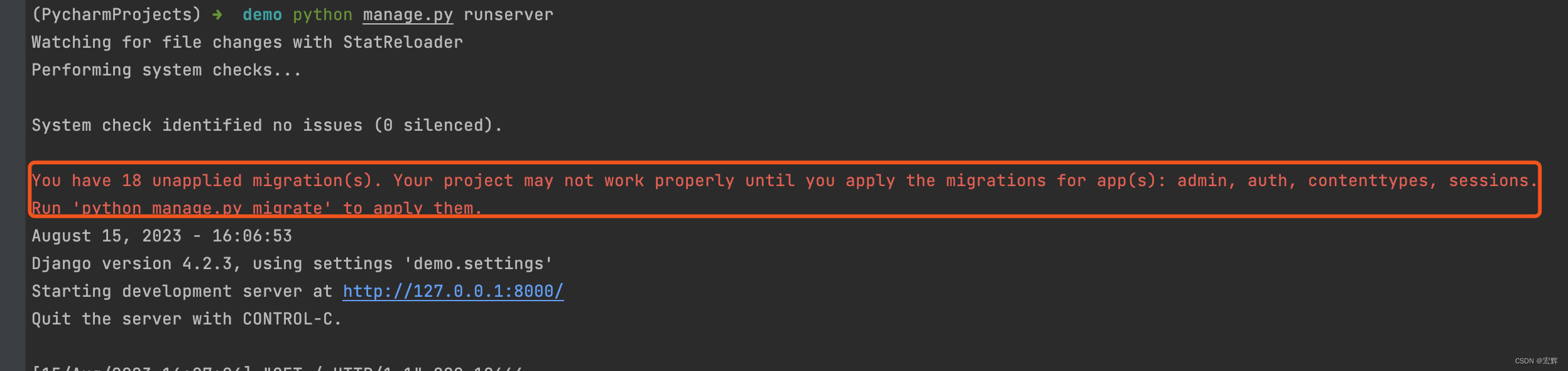
python manage.py runserver

项目能成功运行在8000端口,可是有一行 报错提示
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
表明Django项目中有18个未应用的迁移。在Django中,迁移是一种管理数据库架构随时间变化的方式,例如创建或修改表、列和关系。
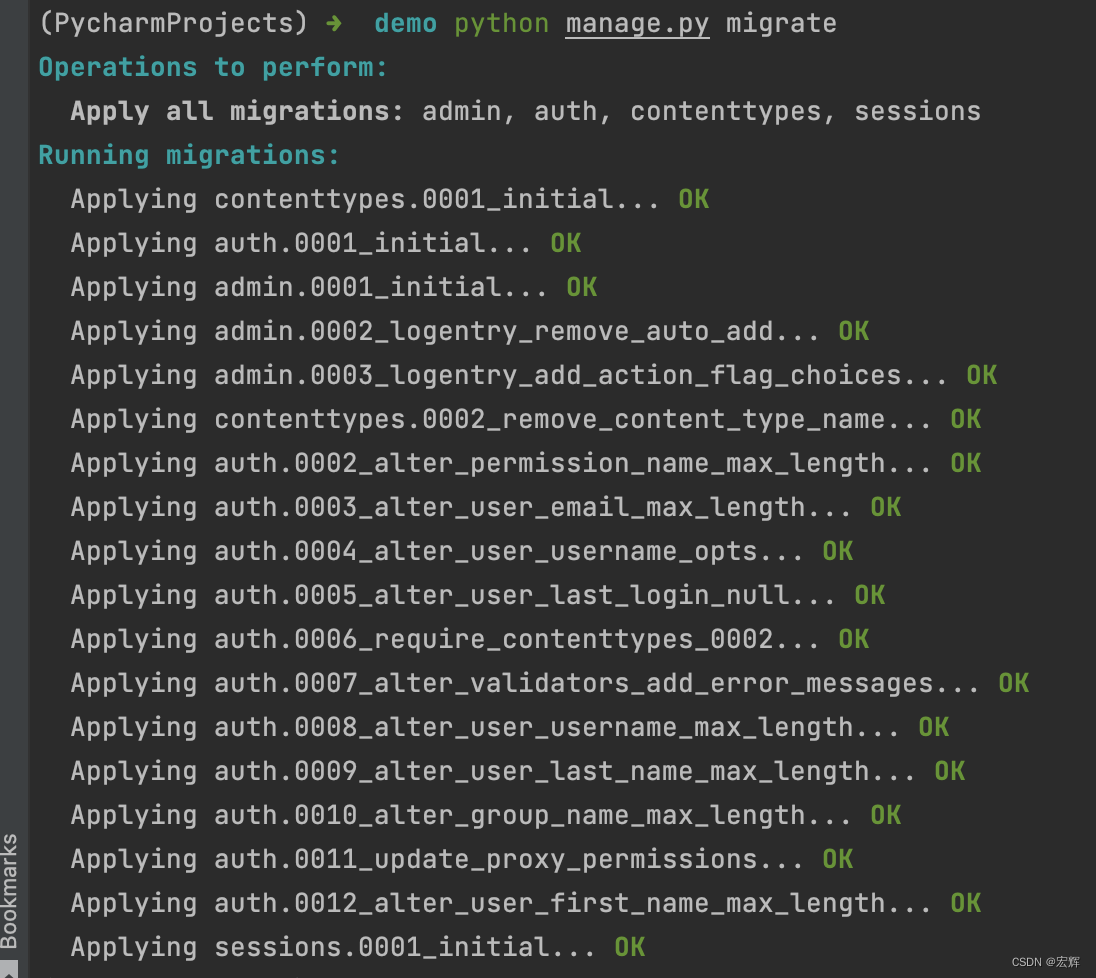
python manage.py migrate
运行此命令将应用任何待处理的迁移到您的数据库,确保您的数据库架构与当前的代码库匹配。它还会更新各种内置应用程序,如admin、auth、contenttypes和sessions,使用各自的迁移。Django会根据你的应用程序中的迁移文件来修改数据库架构以匹配您的模型定义。

5.创建APP
一个项目下可以创建多个APP
进入到demo目录下,使用命令创建app
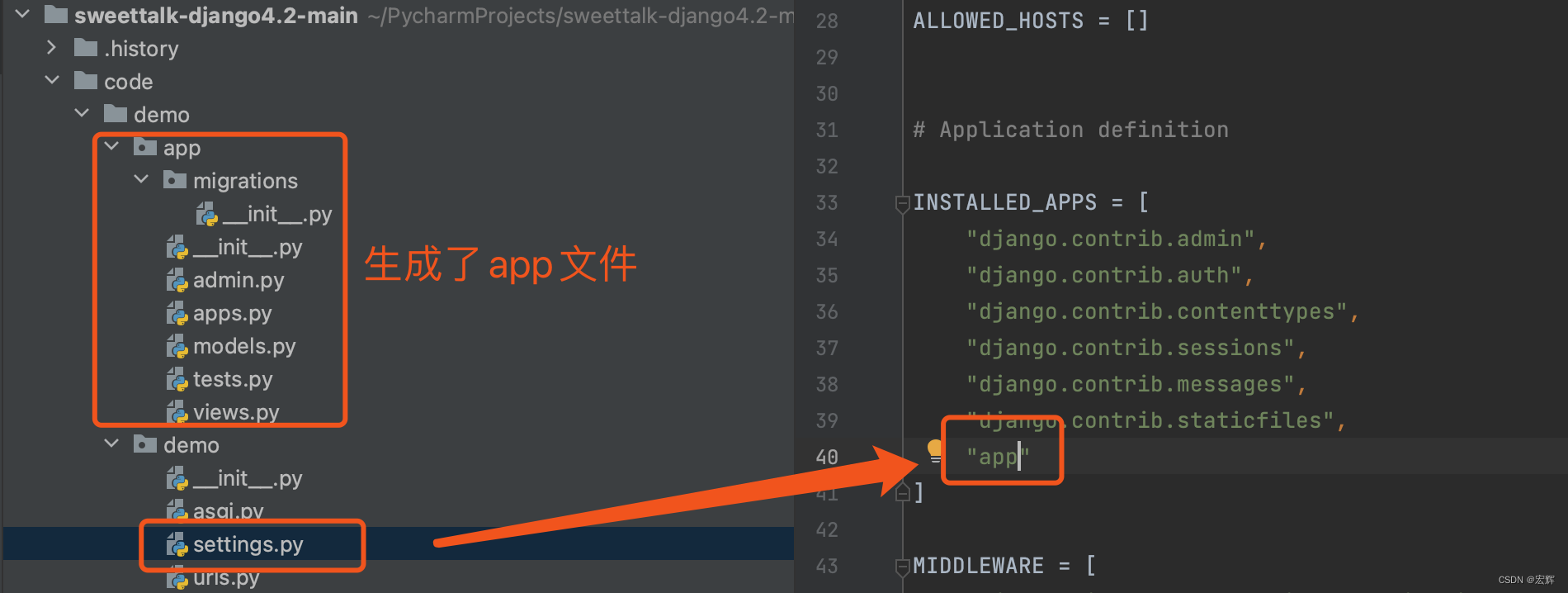
django-admin startapp app

要想demo服务托管app,需要在demo的settings.py的INSTALLED_APPS加入新建的app名字
6.访问APP界面

6.1在应用程序的 views.py 文件中,定义 hello_django 视图函数:
from django.shortcuts import renderdef hello_django(request):return render(request, 'hello.html')
6.2在主 URL 配置文件(通常是项目的 urls.py 文件)中,导入并将 hello_django 视图函数与 URL 映射起来:
from django.contrib import admin
from django.urls import path
from app.views import hello_djangourlpatterns = [path('admin/', admin.site.urls),path('hello/', hello_django, name='hello_django'),
]
确保您的项目结构和文件名都正确。例如,如果您的应用程序名为 app,则您的文件结构应如下:
project_name/
|-- app/
| |-- views.py
| |-- templates/
| |-- hello.html
|-- project_name/
| |-- settings.py
| |-- urls.py
|-- manage.py
6.3在 app/templates/ 目录下创建一个名为 hello.html 的模板文件,内容如下:
<!DOCTYPE html>
<html>
<head><title>Hello Django</title>
</head>
<body><h1>Hello, Django!</h1>
</body>
</html>
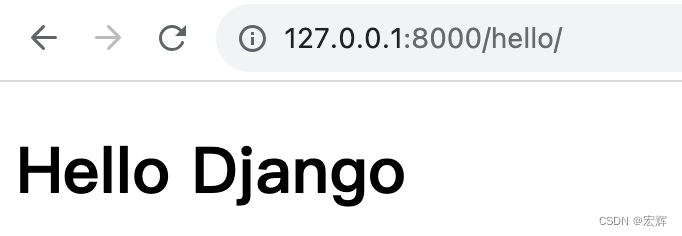
6.4启动 Django 开发服务器,确保应用程序正在运行:
python manage.py runserver