小程序的数据绑定
1.需要渲染的数据放在index.js中的data里
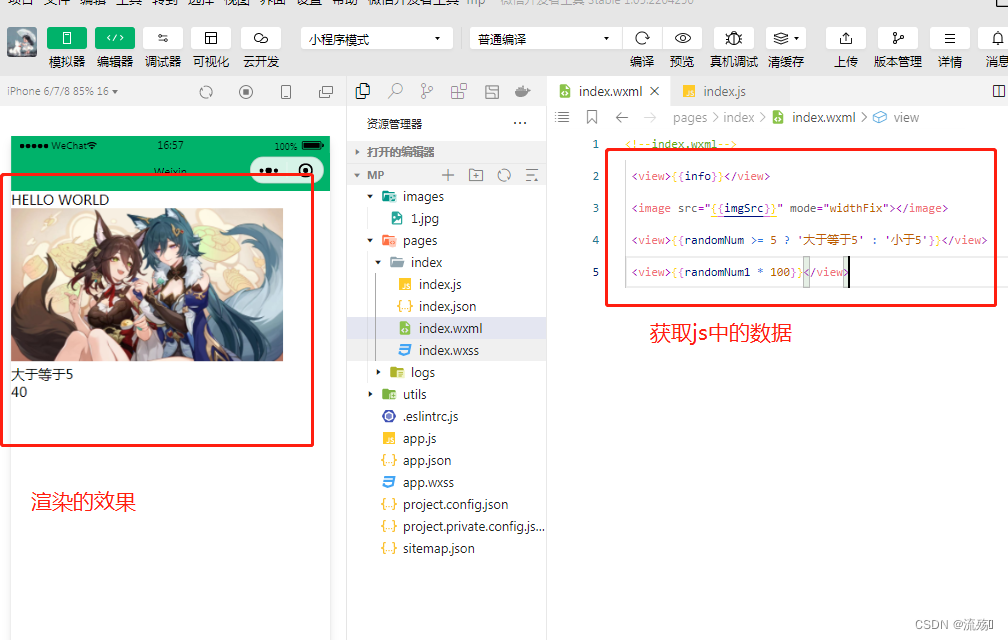
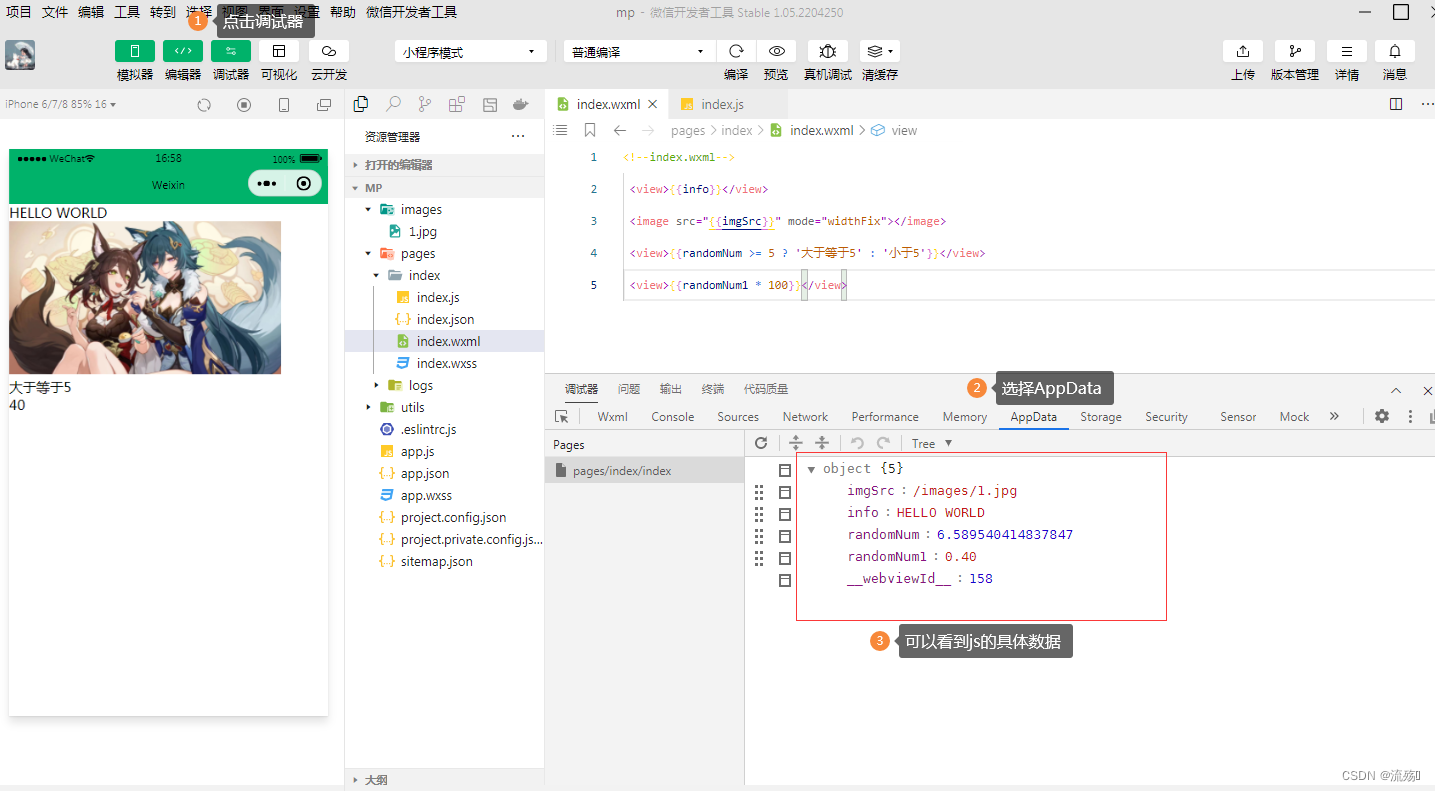
Page({data: {info:'HELLO WORLD',imgSrc:'/images/1.jpg',randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, })2.在WXML中通过{{}}获取数据
<view>{{info}}</view><image src="{{imgSrc}}" mode="widthFix"></image><view>{{randomNum >= 5 ? '大于等于5' : '小于5'}}</view><view>{{randomNum1 * 100}}</view>
小程序的事件绑定
什么是事件:渲染层到逻辑层的通讯方式,将用户在渲染层的行为传递到逻辑层
常见的事件
- tap(触摸后离开)
- input(文本框输入)
- change(状态改变)
通过bind来绑定事件
bindtap/bind:tap事件对象的属性列表
事件回调触发时,会收到一个事件对象event,它的属性如下所示
type 事件类型 timeStamp 页面打开到触发事件所用的毫秒数 target 触发事件的组件的一些属性值集合(触发事件的源头组件) currentTarget 当前组件的一些属性值集合(正在触发事件的组件) detail 额外的信息 touches 触摸事件,当前停留在屏幕上触摸点信息的数组 changedTouches 触摸事件,当前变化的触摸点信息的数组 1.给组件绑定事件
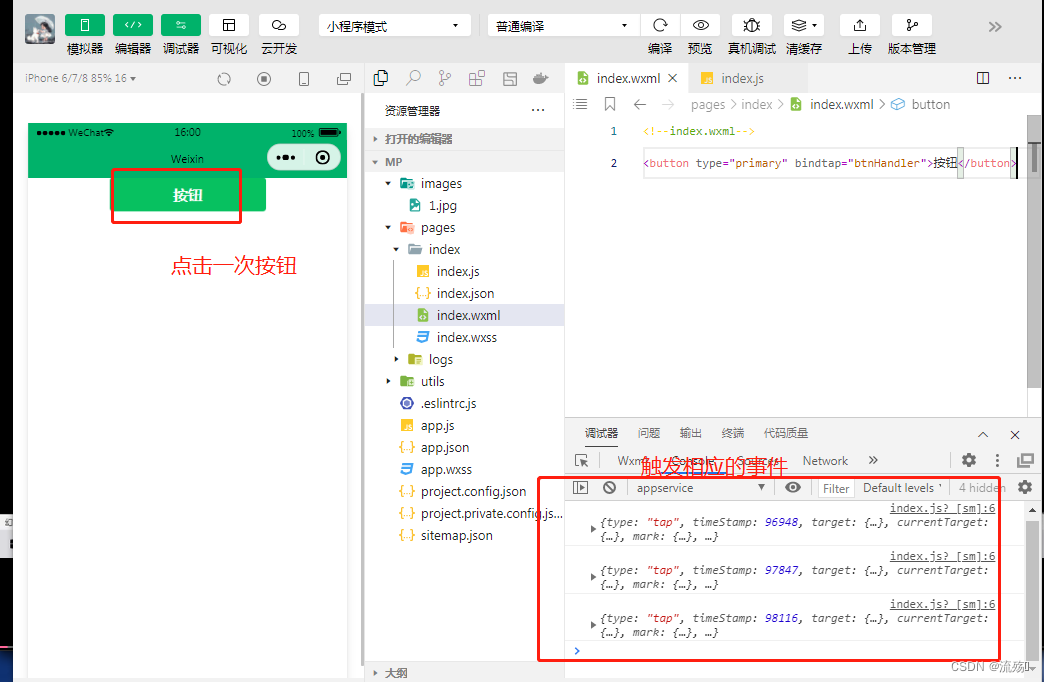
<button type="primary" bindtap="btnHandler">按钮</button>2.点击组件触发的事件
Page({ btnHandler(e){console.log(e)} })3.查看绑定的效果
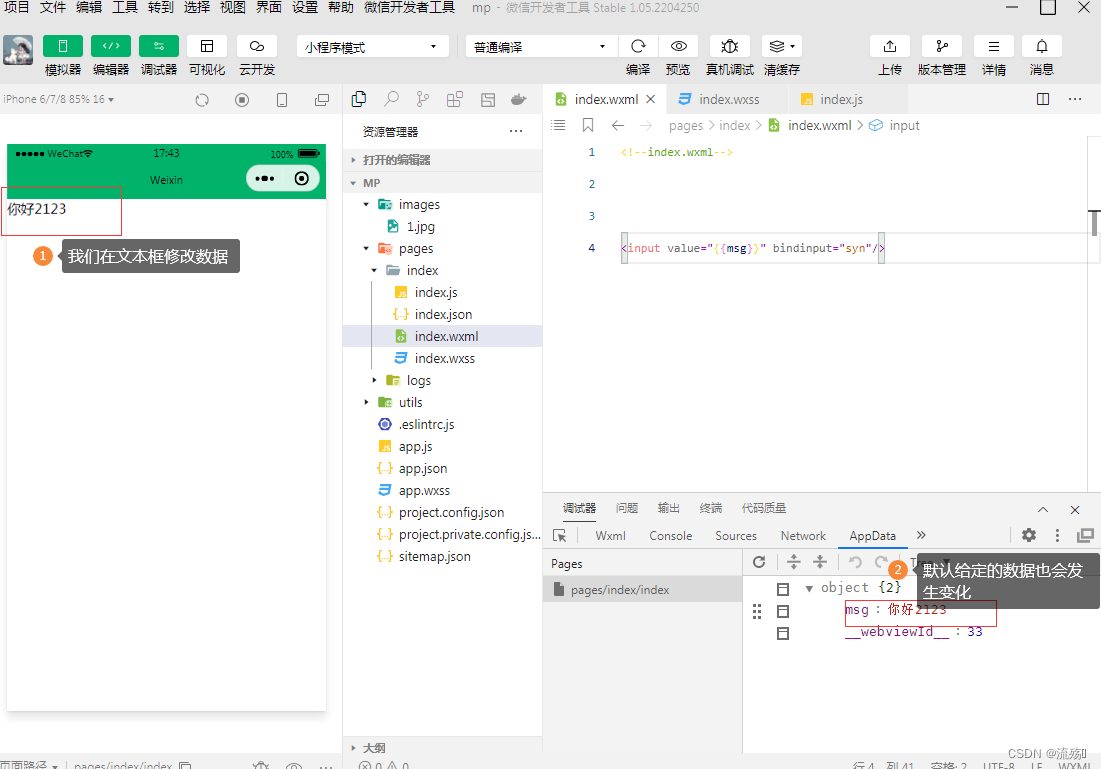
将事件绑定的数据进行渲染并且同步(vue的v-model事件)
1.创建一个共享的数据
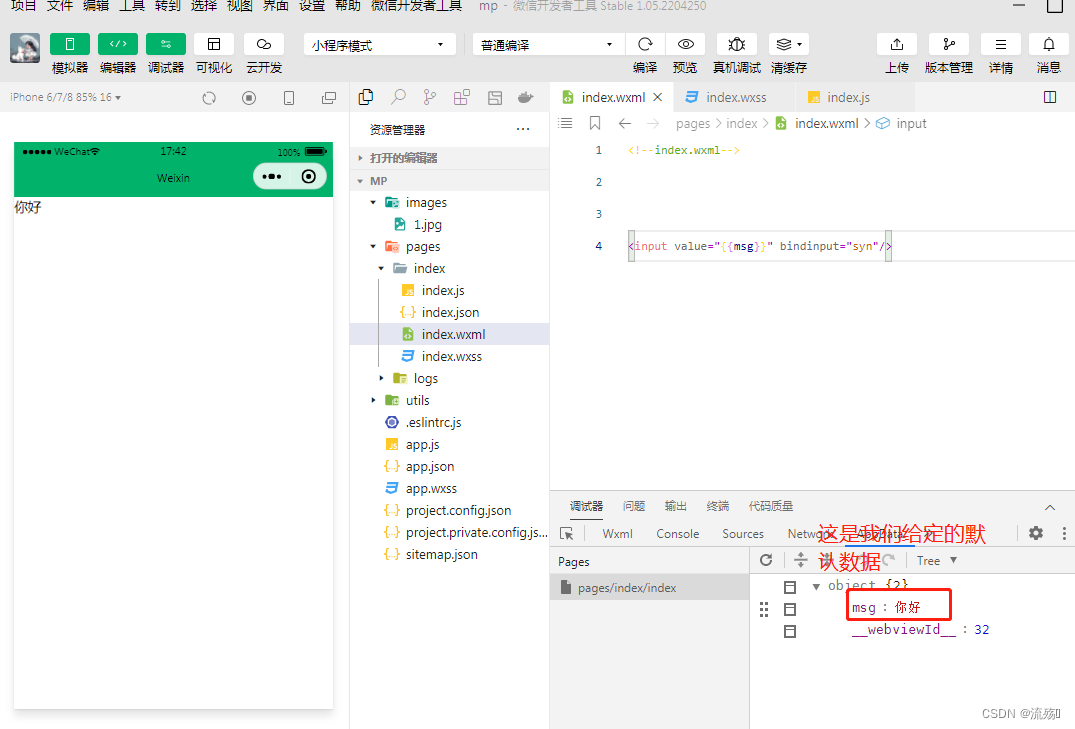
Page({ data:{ msg:"你好"}, })2.将input组件绑定一个事件 syn并渲染数据
{{}} 获取数据
<input value="{{msg}}" bindinput="syn"/>3.在js中编写syn的事件,将数据进行同步
this.setData 给数据重新进行赋值
Page({ data:{ msg:"你好"}, syn(e){this.setData({msg: e.detail.value})} })