简介
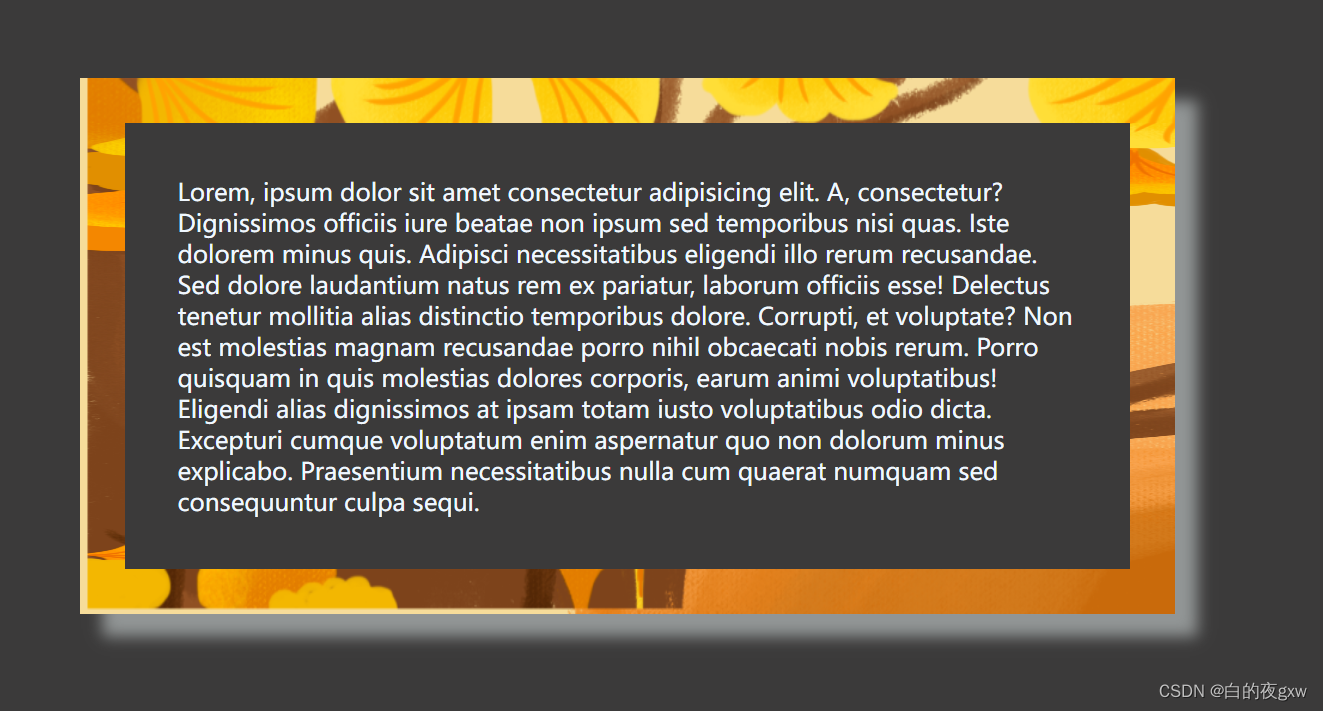
图片也可以作为边框,以下是实例演示
注意
实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效
实例

<html lang="en"><head><style>p {width: 600px;margin: 200px auto;border: 30px solid;//核心代码-------------------border-image-source: url(img.jpg);//设置图片来源border-image-slice: 30; //设置切割大小border-image-repeat: round; //设置填充模式//核心代码-------------------padding: 35px;color: aliceblue;box-shadow: 15px 15px 10px #929696;}</style></head><body><p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. A, consectetur? Dignissimos officiisiure beatae non ipsum sed temporibus nisi quas. Iste dolorem minus quis. Adipiscinecessitatibus eligendi illo rerum recusandae. Sed dolore laudantium natus rem ex pariatur,laborum officiis esse! Delectus tenetur mollitia alias distinctio temporibus dolore. Corrupti,et voluptate? Non est molestias magnam recusandae porro nihil obcaecati nobis rerum. Porroquisquam in quis molestias dolores corporis, earum animi voluptatibus! Eligendi aliasdignissimos at ipsam totam iusto voluptatibus odio dicta. Excepturi cumque voluptatum enimaspernatur quo non dolorum minus explicabo. Praesentium necessitatibus nulla cum quaeratnumquam sed consequuntur culpa sequi.</p></body>
</html>