引言
我使用到painter的原因是,在uniapp开发微信小程序时,需要将一个页面的内容转换成图片保存到本地相册。
起初在网上找到很多都是在uniapp中使用 html2canvas 将网页转换成图片再jspdf将图片转换为pdf,但是这种方式在小程序环境不支持,只在h5环境下适用,当然这个方式是可行的,可以使用webview将h5将页面嵌入到微信小程序中,可我这个整体模块已经在微信小程序实现了,时间上也不允许我重新再用h5开发,所以就使用painter方式,将微信小程序页面转换成图片。
一、painter是什么
painter是一款微信小程序插件
painter github 镜像网址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator#
下图是官网自己对painter的介绍。

二、painter的应用场景
1.社交分享:开发者可以把用户的个人信息、活动页面等转换为图片,用户可以将这些图片保存到本地后分享到朋友圈,QQ空间等社交平台。
2.电商推广:电商平台可以把当前商品详情页转成图片,提供给用户分享到社交平台上,实现商品推广。
3.数据可视化:某些需要展现大量数据,或者复杂数据的场景,可以将数据以图表的形式展示出来,然后使用painter将这些数据图表转换为图片,提供给用户下载使用。
4.截图保存:例如问答、短篇小说、教程等类型的小程序,可一键截图保存整页内容。
5.生成个性化海报:如把用户的昵称,头像,成就等生成一张个性化的海报提供给用户保存,增强用户体验。
三、uniapp中自定义组件引用painter
uniapp中引用小程序自定义组件的方式
上面链接是官方教程如何在uniapp中引入自定义组件,我这里简单记录一下在引入微信小程序的自定义组件painter的方式。
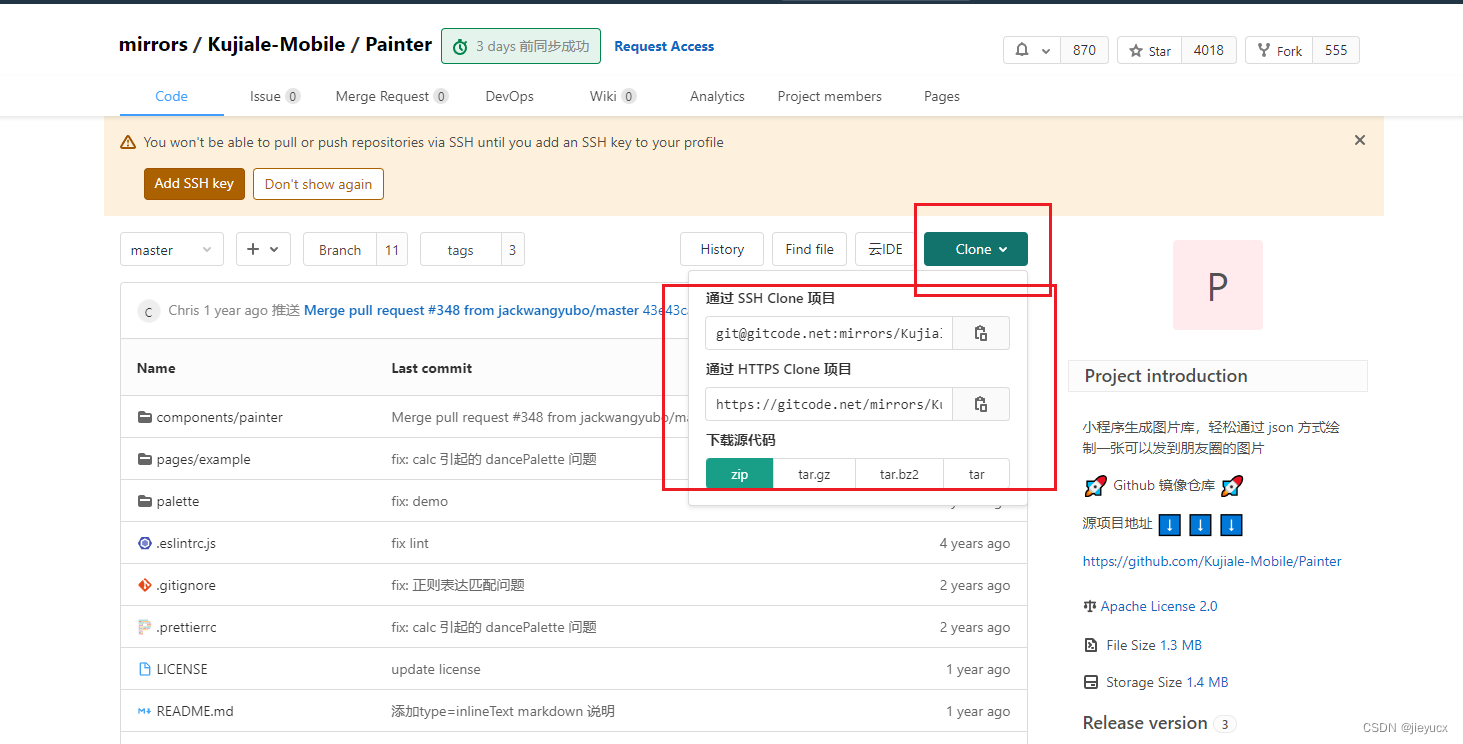
1. 下载painter
painter下载地址

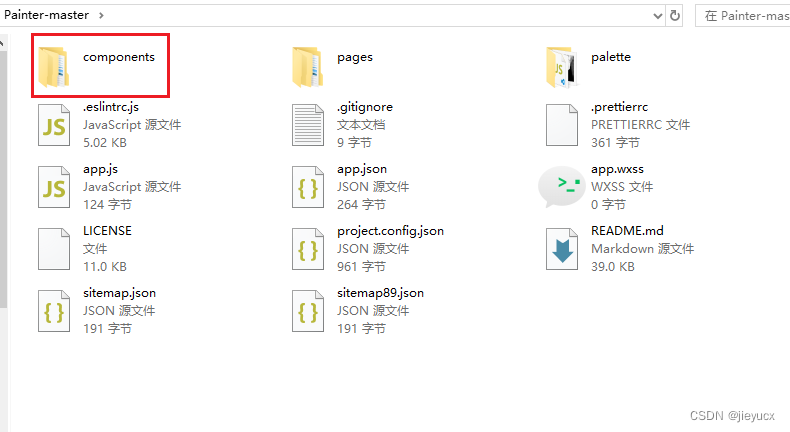
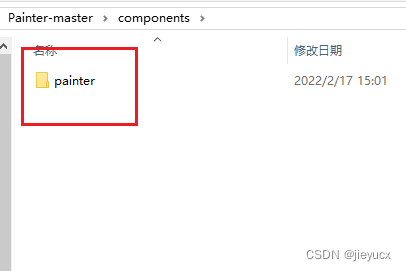
下载下来之后,找到compontents文件夹下的painter文件夹,这个就是我们要使用的painter组件。


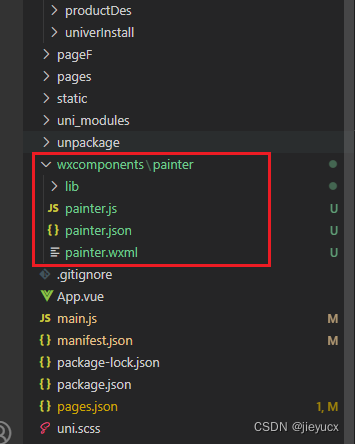
2. 在项目根目录新建wxcomponents 文件夹,将下载的painter文件夹拷贝到该目录中
┌─wxcomponents 微信小程序自定义组件存放目录
│ └──painter 微信小程序自定义组件
│ ├─painter.js
│ ├─painter.wxml
│ ├─painter.json
│ └─lib
├─pages
│ └─index
│ └─index.vue
│
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json

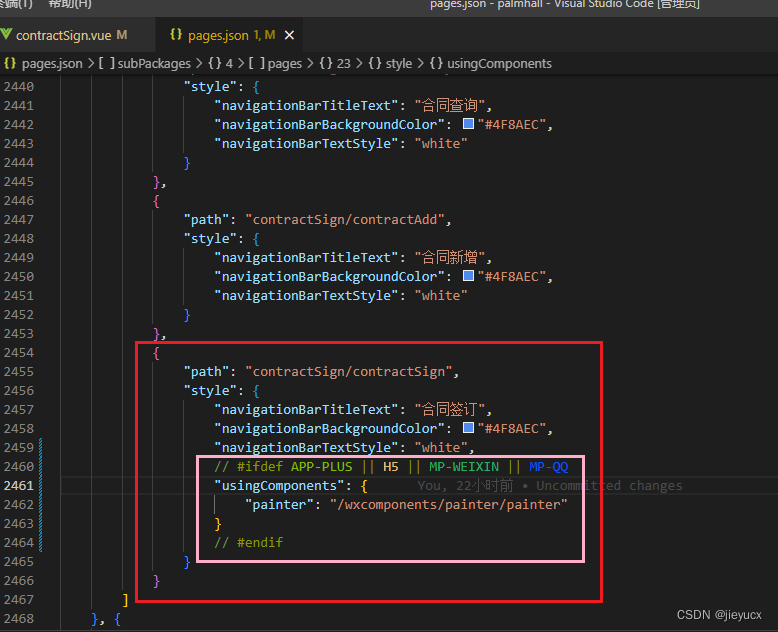
3. 在 pages.json 对应页面的 style -> usingComponents 引入组件:

// #ifdef APP-PLUS || H5 || MP-WEIXIN || MP-QQ"usingComponents": {"painter": "/wxcomponents/painter/painter"}
// #endif
4. 然后就可以在刚配置的页面中使用painter了
<painter name="合同签订" :scaleRatio="2" :palette="palette" @imgOK="imgOK"customStyle="position:fixed;top:-9999rpx"></painter>
四、painter的基本用法
这是官网的介绍:

下面是我使用时用的一个简单的demo
生成的图片效果如下:

代码如下:
- template
<painter name="合同签订" :scaleRatio="2" :palette="palette" @imgOK="imgOK" style="position:fixed;top:-9999rpx"></painter>
<button @tap="saveImg">保存</button>
- data
imgSrc: '',painterStyle: {rect: {width: '710rpx',left: '20rpx',color: '#fff',borderRadius: '16rpx'},textLeft: {left: '40rpx',fontSize: '28rpx',color: '#111'},textRight: {right: '40rpx',fontSize: '28rpx',color: '#111'},textLeftTwo: {left: '180rpx',fontSize: '28rpx',color: '#111'},title: {textAlign: 'center',fontSize: '36rpx',color: '#000',width: '100%'},line: {left: '40rpx',width: '670rpx',height: '1px',color: '#eee'}}- computed
// 这里是图片内容的具体实现palette() {const palette = {width: '750rpx',height: '1200rpx',background: '#f7f7f7',views: []}const startTop = 600 // 开始的 top 值const gapSize = 50 // 间隙大小// css 使用数组形式抽离相同样式const arr1 = [{type: 'rect', // 背景css: [{ height: '500rpx' }, this.painterStyle.rect]},{type: 'rect', // 分割线css: [{ top: '100rpx' }, this.painterStyle.line]},{type: 'rect', // 分割线css: [{ top: '200rpx' }, this.painterStyle.line]}]// 文字const arr2 = [{type: 'text',text: '民用天然气供用气合同',css: [{ top: `${startTop}rpx`, }, this.painterStyle.title]},{type: 'text',text: '用户编号:',css: [{ top: `${startTop + 2 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '002',css: [{top: `${startTop + 2 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},{type: 'text',text: '合同编号:',css: [{ top: `${startTop + 3 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '123456',css: [{top: `${startTop + 3 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},]palette.views = palette.views.concat(arr1, arr2)// 如果图片没有显示出来,可以把它放到 views 的末尾palette.views.push({type: 'image',url: 'https://qhyxpicoss.kujiale.com/r/2017/12/04/L3D123I45VHNYULVSAEYCV3P3X6888_3200x2400.jpg@!70q',css: {top: '48rpx',right: '48rpx',width: '192rpx',height: '192rpx',},})return palette},
- methods
// 图片生成成功,可以从 e.detail.path 获取生成的图片路径imgOK(e) {console.log('e', e)this.imgSrc = e.detail.pathconsole.log('imgSrc', this.imgSrc) // 点击打印出来的内容就可以看见图片了},// 保存图片saveImg() {//用户授权并开启保存到相册的权限uni.authorize({scope: 'scope.writePhotosAlbum',success: (result) => {if (!this.imgSrc) {return uni.showToast({title: '图片生成中,请稍等~',icon: 'none'})}// 保存到手机相册uni.saveImageToPhotosAlbum({filePath: this.imgSrc,success: function (e) {console.log('保存成功', e)uni.showToast({title: '保存成功',icon: 'none'})}})},fail: (error) => {uni.showModal({title: '提示',content: '检测到您有未开启的权限,为保证功能正常使用,请保持保存到相册权限均为开启状态',confirmText: '去开启',success: ({ confirm }) => {if (confirm) uni.openSetting()}})}})},
这只是最基础的用法,更多需求可参考官网。
总结
好啦,以上就是如何在UniApp开发环境中使用Painter插件将微信小程序页面转换为图片并保存至本地相册。首先,我们描述了安装和配置Painter的详细步骤,包括如何在项目中引入Painter以及编写Painter绘图的JSON数据。然后,我们重点介绍了如何使用Painter在Canvas上绘制出需要的图片,包括文字,图片,矩形等元素,并详细解说了如何具体控制这些元素的绘制位置,大小和样式。最后,我们介绍了怎样通过微信小程序的API,将这个绘制出来的Canvas图片保存到用户的本地相册中。希望看到这里的小伙伴,这篇记录对你有所帮助