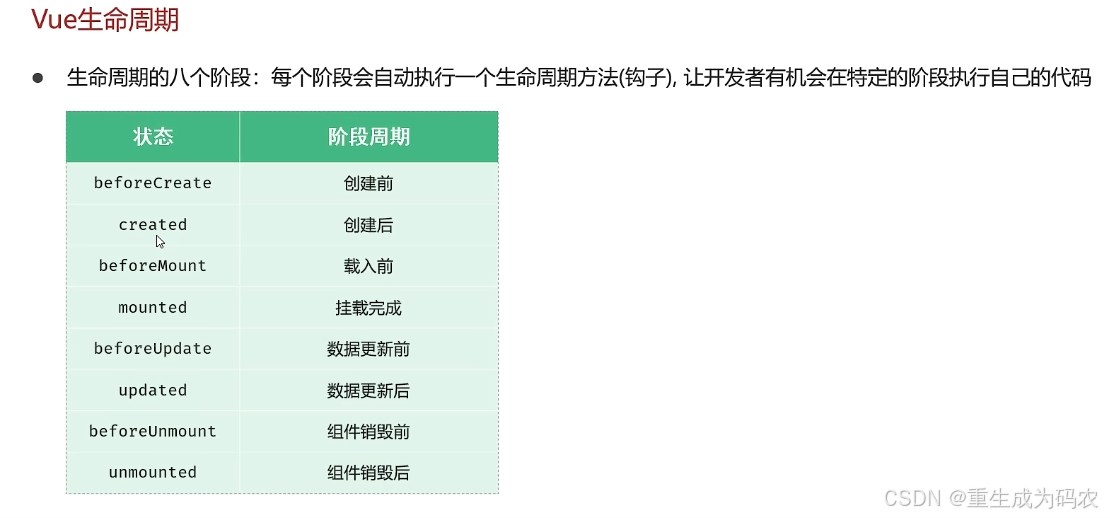
7.Vue的生命周期
mounted函数:在页面加载完毕时,发送异步请求,加载数据,渲染页面
createApp({date(){},methods:{},mounted:function(){console.log('Vue挂载完毕,发送请求获取数据')}
}).mount(#{app})
8.ajax函数库axios基本使用
Axios使用步骤
-
引入Axios的js文件
-
使用Axios发送请求,并获取相应结果
<!--引入Axios文件--> <script src="https://unpkg.com/axios/dist/axios.min.js">// 发送请求axios({// 请求方式method:'get',// 请求路径url:'https://localhost:8080/article/getAll'}).then((result) => {//成功的回调//result代表服务器响应的所有数据,包含了响应头,响应体,result.data代表的是接口响应的核心数据console.log(result.data);}).catch((err) => {//失败的回调console.log(err);}); </script>别名的方式发送请求
<script src="https://unpkg.com/axios/dist/axios.min.js">axios.post('https://localhost:8080/article/add',article).then((result) => {//成功的回调//result代表服务器响应的所有数据,包含了响应头,响应体,result.data代表的是接口响应的核心数据console.log(result.data);}).catch((err) => {//失败的回调console.log(err);}); </script>
9.Vue工程化
Vue项目-创建
-
创建一个工程化的Vue项目,执行命令:npm init vue@latest
-
进入项目目录,执行命令安装当前项目的依赖:npm install
Vue项目-启动
-
执行命令:npm run dev,就可以启动vue项目
-
访问项目:打开浏览器,在浏览器地址栏访问 http://127.0.0.1:5173 就可以访问到vue项目
10.Vue项目开发流程
script用来控制模板的数据及行为
template是模板部分,由它生成HTML
style是当前组件
<!-- <script>//写数据export default{data(){return{msg:'上海'}}}
</script> -->
<script setup>import {ref} from 'vue';//调用ref函数,定义响应式数据const msg = ref("西安")
</script>
<template><h1>{{msg}}</h1>
</template>
<style scoped>/* 样式 */h1{color: aqua;}
</style>
11.Vue的API风格
Vue的组件有两种不同的风格:组合式API和选项式API
//组合式API
<script setup>import { onMounted,ref } from 'vue';const count = ref(0); //声明响应式变量,一般把数据定义为响应式数据function increment(){ //声明函数count.value++;}onMounted(()=>{ //声明钩子函数console.log('Vue Mounted ...')})
</script>
<template><button @click="increment">count:{{ count }}</button>
</template>

















