一.组件Image
1.1 Image的属性

创建的Image对象自带Image组件,用来显示图片,其属性说明如下
| 属性: | 功能: |
|---|---|
| Source Image | 表示要显示的图像的纹理(必须作为精灵导入)。 |
| Color | 要应用于图像的颜色,会和Image图片进行叠加显示 |
| Material | 用于渲染图像的材质。 |
| Raycast Target | 如果希望 Unity 将图像视为射线投射的目标,请启用 Raycast Target。 |
| Preserve Aspect | 使图像保持原有比例。 |
| Set Native Size | 将图像框的尺寸设置为纹理的原始像素大小。 |
补充说明:
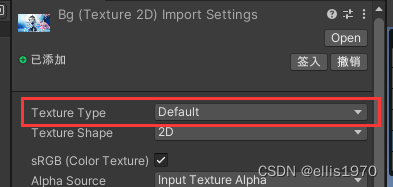
Souce Image:设置资源的Texture Type需要调整为Sprite(2D and UI),

Raycast Target:一般没交互需求的情况下取消勾选,一方面提高性能,另一方面避免遇到不必要的bug。
1.2 Image的类型

Image Type:Simple(简单)
调整宽高时,图像将直接拉伸。
Preserve Aspect:未勾选时,图像无视宽高比铺满Rect Transform范围内。勾选后,可以保持图像原始宽高比,以最大的尺寸显示在Rect Transform范围内。

Image Type:Sliced(切割)
切割类型即九宫格,图像会根据资源在Sprite Editor内划分的设置,在拉伸时固定4角,只拉伸中间部分
当我们选择这个选项的时候,可能会有一个警告(This Image doesn’t have a border),这个时候,我们需要将图片进行处理。如果没有警告,说明图片是已经处理好了,可以忽略

设置 9 切片精灵
首先,将 Mesh Type 设置为 Full Rect。如果 Mesh Type 设置为Tight,由于设置 9 切片精灵时精灵渲染器 (Sprite Renderer) 生成和渲染精灵的方式,9 切片可能运行不正常。

接下来进入Sprite Editor视图,通过拖拽点分线,确定精灵的九个区域,点击Apply设置完毕。将精灵从Project视图中拖到对象Inspector的Souce Image中

拉伸验证九宫格效果

Image Type:Tiled(平铺)
在 Tiled 模式下,精灵保持相同的大小,不会缩放。取而代之的行为是,精灵的顶部和底部水平重复,精灵的两侧垂直重复,精灵的中心以平铺形式重复,从而适应精灵的大小。

Image Type:Filled(填充)
可以消除图像的某些部分,可用在游戏里的冷却倒计时、进度条等,拖动Fill Amount,可以看到图像的变化。

二.组件Raw Image
 RawImage是原始图像组件,也用于显示图像;它和Image的区别是:一般RawImage用于显示大图(背景图,不需要打入图集的图,网络下载的图等);RayImage 对图片类型没有要求,也没有 Image Type 属性。
RawImage是原始图像组件,也用于显示图像;它和Image的区别是:一般RawImage用于显示大图(背景图,不需要打入图集的图,网络下载的图等);RayImage 对图片类型没有要求,也没有 Image Type 属性。