VScode配置Opencv
- 一、 软件版本
- 二 、下载软件
- 2.1 MinGw下载
- 2.2 Cmake下载
- 2.3 Opencv下载
- 三、编译
- 3.1 cmake-gui
- 3.2 make
- 3.3 install
- 四、 VScode配置
- 4.1 launch.json
- 4.2 c_cpp_properties.json
- 4.3 tasks.json
- 五、测试
一、 软件版本
cmake :cmake-3.27.2-windows-x86_64
MinGw:版本:8.1.0-release-posix-seh-rt_v6-rev0
Opencv:版本:4.5.5
二 、下载软件
2.1 MinGw下载
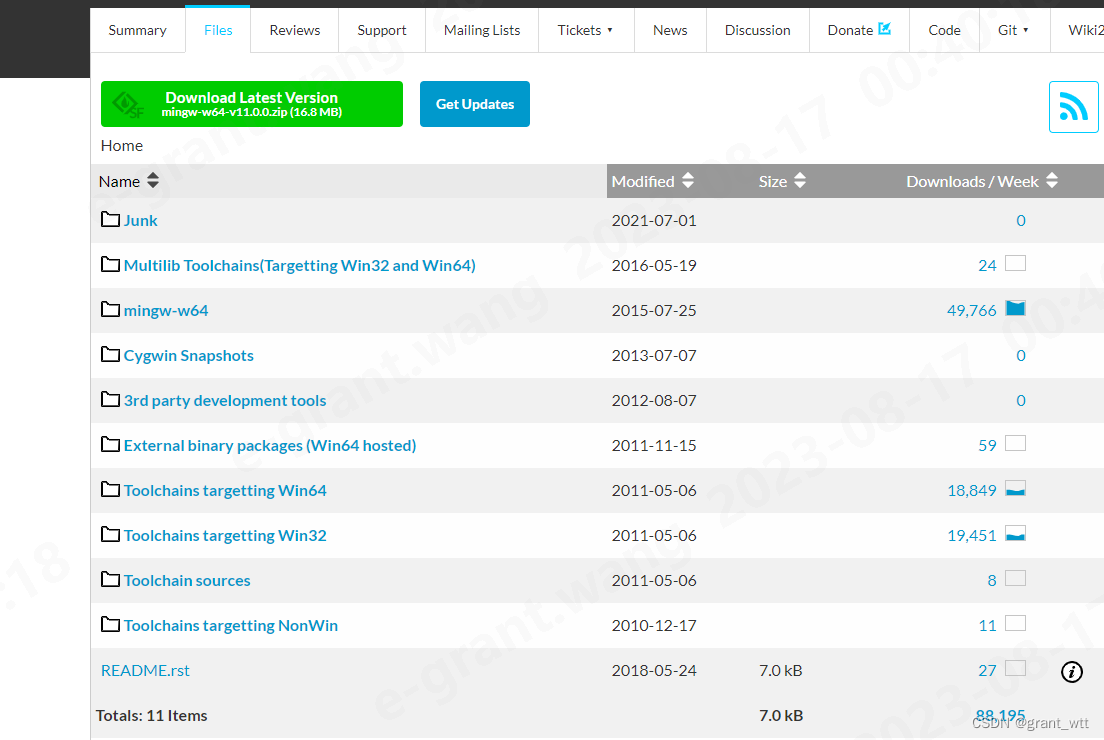
MinGw下载地址
选择 mingw-w64

往下拉选择下载这个

下载该文件,下载后解压,然后记住位置。为了方便,我把它改名为MinGw。(这里是MinGw软件)
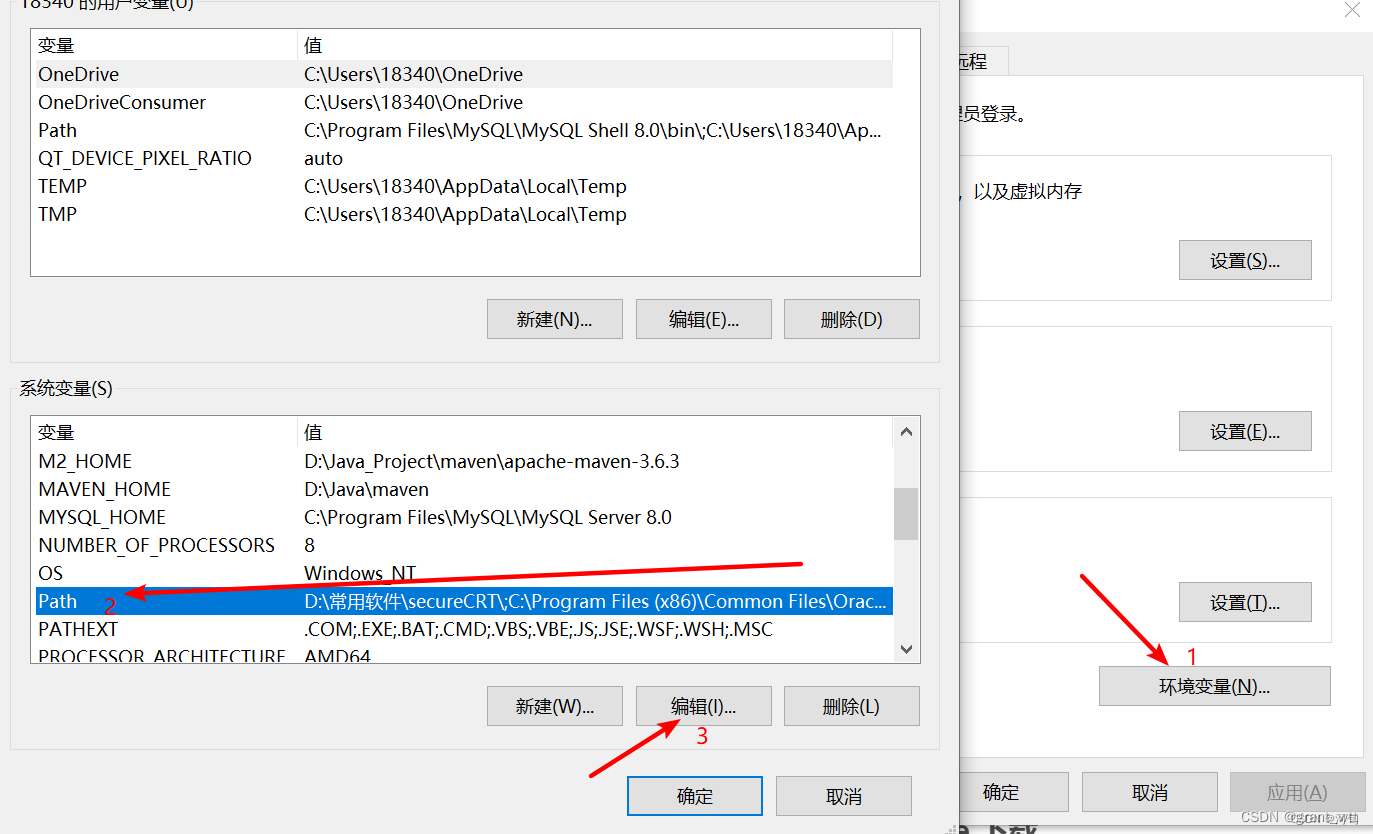
添加环境变量,可以直接 win+Q 搜索 “环境变量”
然后在环境变量中,找到 path ,这里就是添加环境变量的地方。

添加环境变量。我这里MinGw的位置是:F:/MinGw
所以我们添加的环境变量是:F:/MinGw/bin
然后 ctrl+R ,输入cmd,调出 cmd命令窗口。
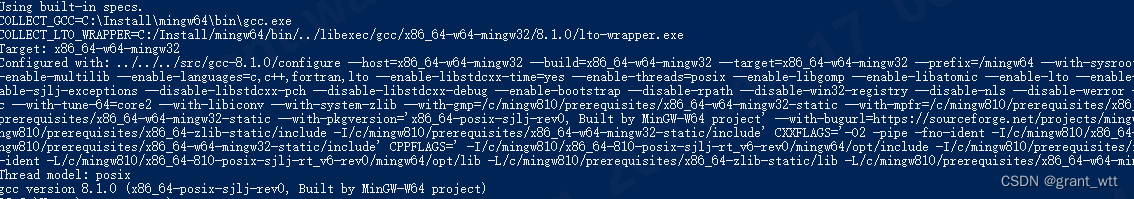
输入: gcc -v

显示这样,就说明MinGw安装配置完成。
2.2 Cmake下载
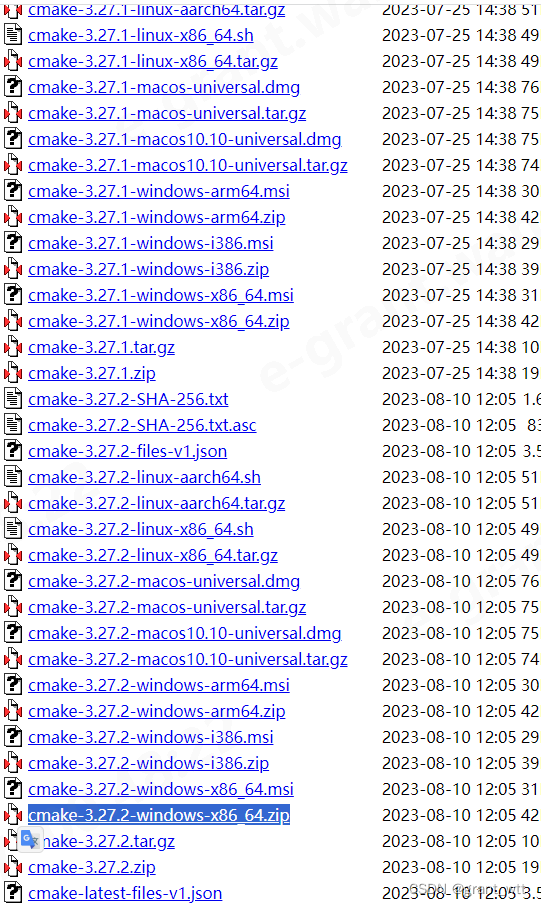
cmake下载地址
cmake-3.27.2-windows-x86_64.zip 这个版本

下载完后,和刚才的过程一样,解压生成一个文件夹。放在安装文件的目录下
然后进入bin目录下 双击cmake_gui.exe

我这里的路径是:
C:\Install\cmake-3.27.2-windows-x86_64\bin
我们继续添加环境变量:C:\Install\cmake-3.27.2-windows-x86_64\bin
然后,然后 ctrl+R ,输入cmd,调出 cmd命令窗口。
输入: cmake -version

2.3 Opencv下载
OpenCV下载地址

下载 4.5.5 windows版,然后直接解压 exe文件到指定路径即可。最好是建立在一个 OpenCV文件夹下。

三、编译
这里我要解释一下,Opencv本来是可以直接应用在vs里的,但是vs太重,不方便,相比之下,使用vscode更加轻量和方便,而且有很多的插件可以让我们定制化。因此我们选用vscode配置opencv。
但是vscode没办法直接使用opencv,我们需要把opencv的源文件进行编译,然后才能使用。这也是我们要用到cmake的原因。下面我们要使用cmake编译opencv的源文件。
3.1 cmake-gui

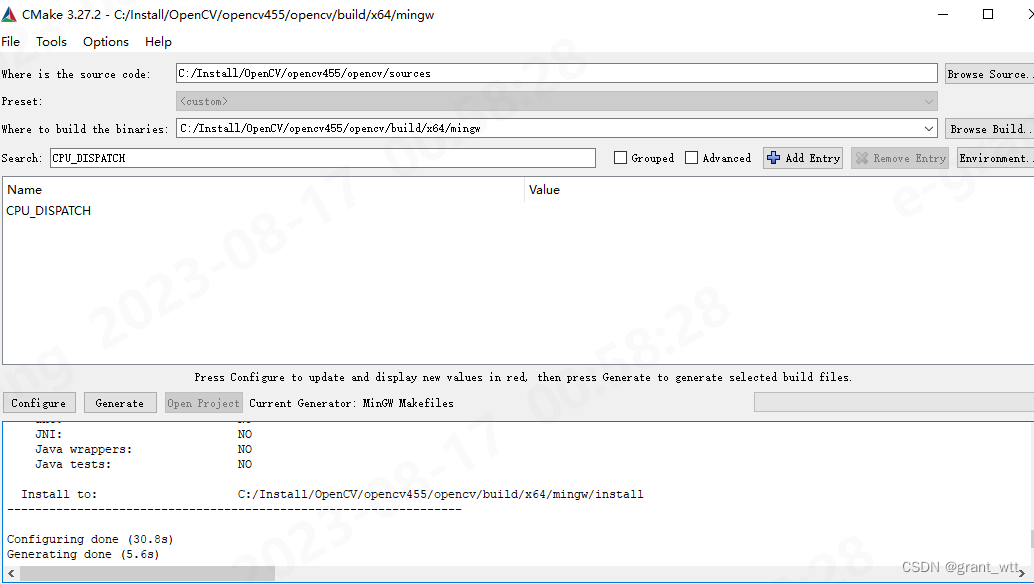
Where is the source code: 这里使用opencv目录下的source目录
Where to build the binaries: 这里是编译后的文件的放置目录
一般教程都放到opencv/build/x64/mingw
(注:这里的mingw是由我们自己创建的空文件夹)。

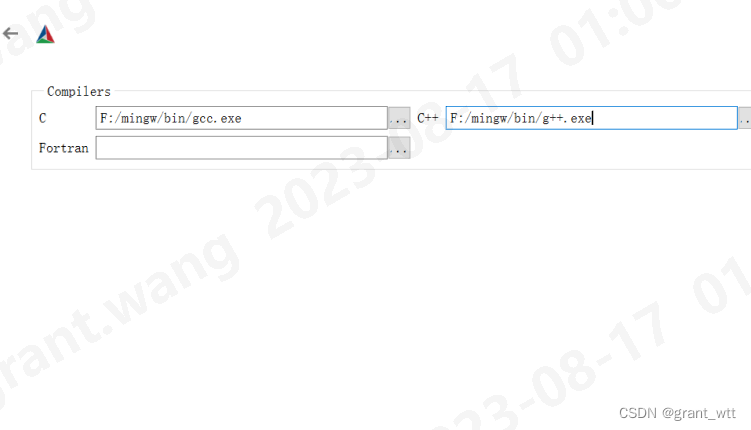
这里选择你自己的gcc.exe 和 g++.exe

这里意思是选择c 和 cpp 文件的编译工具,c我们用gcc.exe.cpp我们用g++.exe。
路径就是MinGw/bin/ 下的
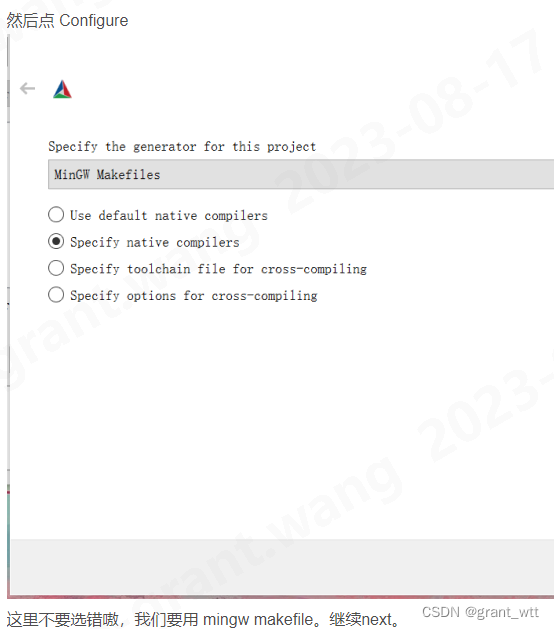
继续 finish,会开始下载我们需要的东西。一些文件什么的。
执行过程中消息框会出现一堆红色信息,最后显示Configure done,是正常的。如果执行时中断,则存在其他问题。
(这里是借鉴了一位前辈的经验。)
如果没有 ”科学上网“ 的话,会有一些配置下载不了,我们需要手动下载。
在执行完后,把关于python的都给取消勾选。勾选BUILD_opencv_world,WITH_OPENGL和BUILD_EXAMPLES,不勾选WITH_IPP、WITH_MSMF和ENABLE_PRECOMPILED_HEADERS(如果有的话),CPU_DISPATCH选空。

3.2 make
到这里,该配置的也都完成了,需要去用编译生成。
ctrl+R,输入cmd进入命令行模式:
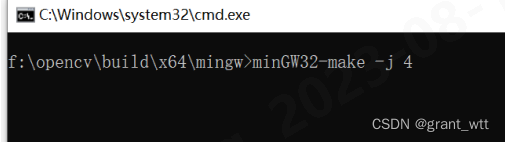
进入刚刚创建生成的mingw文件夹
cd C:\Install\OpenCV\opencv455\opencv\build\x64\mingw
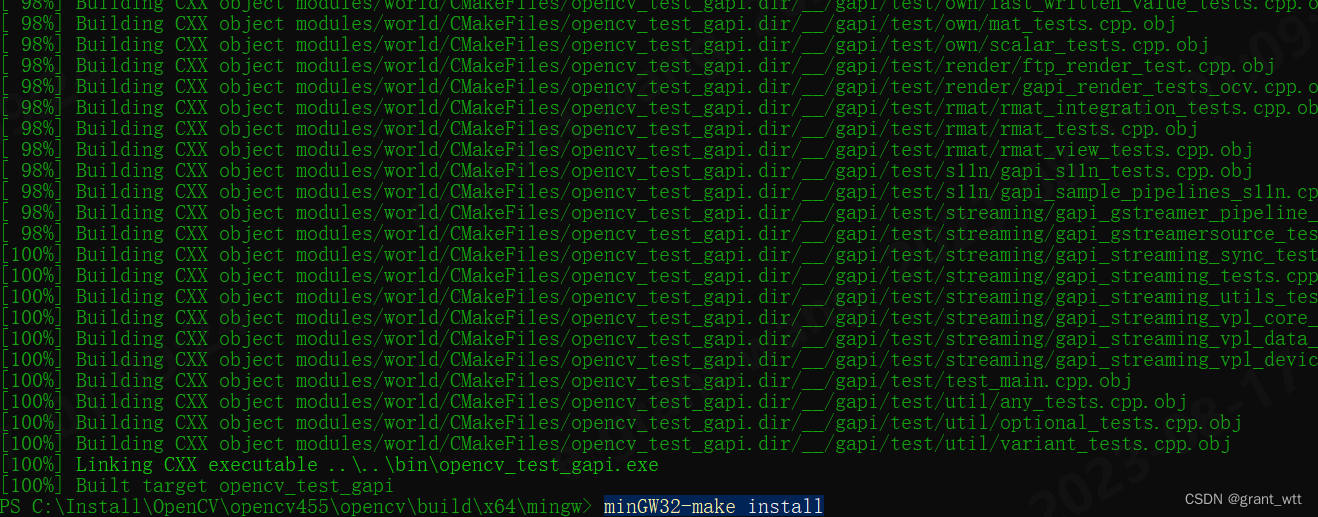
执行命令: minGW32-make -j 4
在这里代开powershell


(-j 4 是为了执行的更快,如果你电脑配置可以,你甚至可以 -j 8)
然后静静等待……
中途可能会因为某些不知名原因出错,
这里插入一个错误解决方案
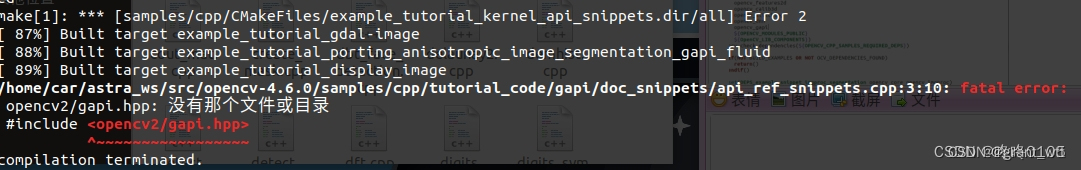
如下是错误信息:
fatal error: opencv2/gapi.hpp: No such file or directory #include <opencv2/gapi.hpp>
问题:
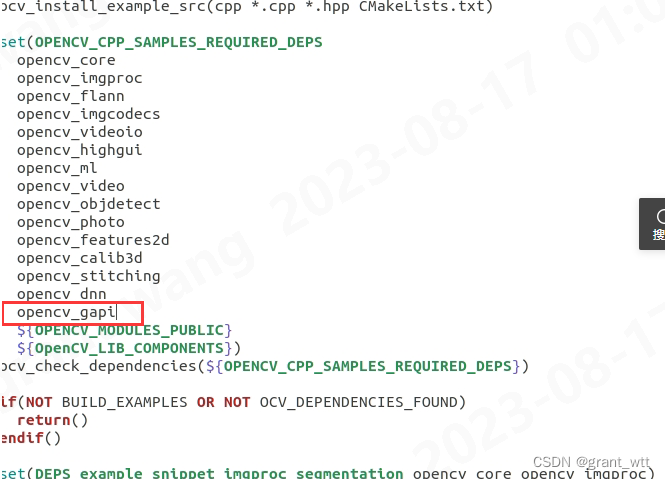
在对OpenCV4.6.0在安装过程中进行make编译时,遇到了 “opencv2/gapi.hpp: No such file or directory” 问题,引起这个问题的原因是因为在 /opencv4.6.0/samples/cpp/CMakelists.txt 文件中没有添加 opencv_gapi 指令,就导致了在编译过程中编译器找不到这个文件便会报错。如下图所示为具体报错提示:

解决策略:
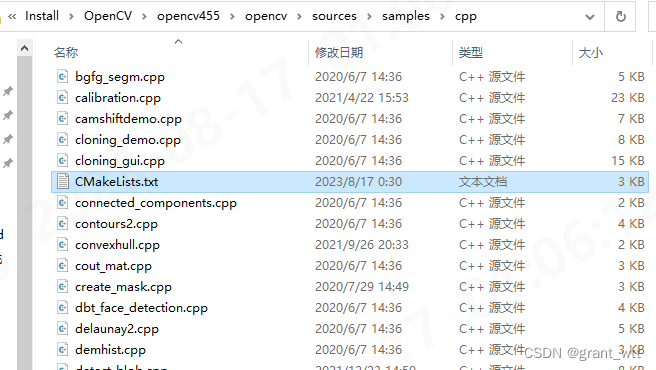
进入到 C:\Install\OpenCV\opencv455\opencv\sources\samples\cpp/CMakelists.txt 文件目录下,打开 CMakelists.txt 文件,在其中添加 opencv_gapi 指令,具体添加如下图所示:


3.3 install
没有出错的话,我们就继续在该目录输入命令:
minGW32-make install
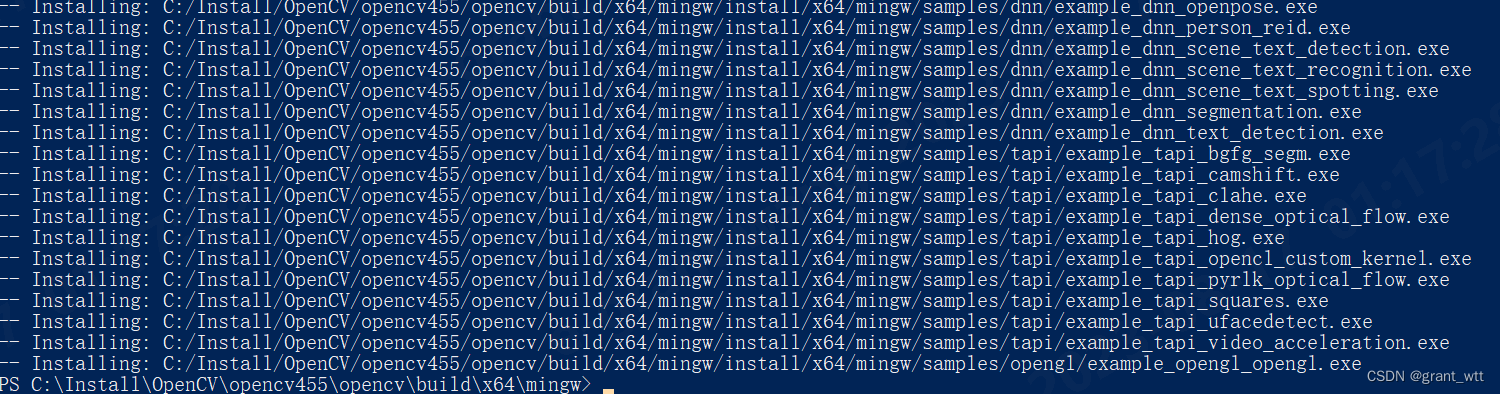
这样会生成一个install目录。至此,皇天不负有心人,我们终于编译完成!
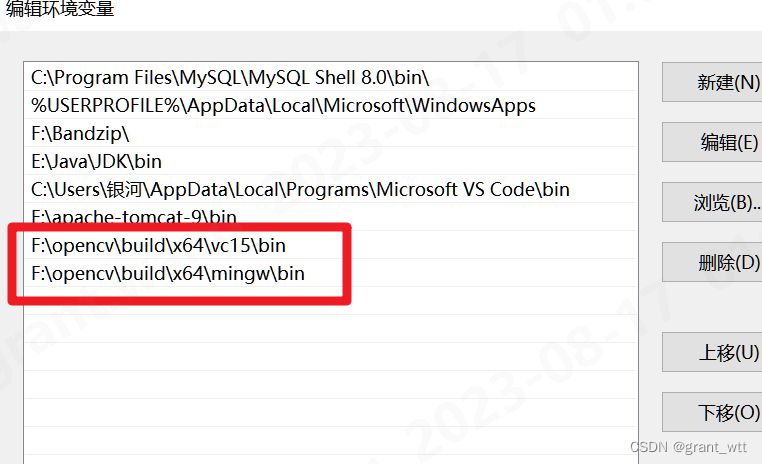
然后我们继续添加两个环境变量:
第一个path是:C:\Install\OpenCV\opencv455\opencv\build\x64\vc15\bin
第二个path是:C:\Install\OpenCV\opencv455\opencv\build\x64\mingw\bin


安装完成的界面

四、 VScode配置
主要配置3个json
4.1 launch.json
(自行配置的属性: miDebuggerPath)
{"version": "0.2.0","configurations": [{"name": "opencv debuge","type": "cppdbg","request": "launch","program": "${workspaceFolder}\\Debugger\\${fileBasenameNoExtension}.exe",//上面这个Debugger是我自己定义的,为了方便放置生成的exe文件"args": [],"stopAtEntry": false, //这里如果为 false,则说明调试直接运行。(反之则停止)"cwd": "${workspaceFolder}","environment": [],"externalConsole": true,//是否调用外部cmd"MIMode": "gdb","miDebuggerPath": "F:\\MinGw\\bin\\gdb.exe",//自己进行设置"setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": false}],"preLaunchTask": "opencv3.5.2"}]
}4.2 c_cpp_properties.json
includePath 的第一个不用动,后面的要设置成自己的路径。
{"configurations": [{"name": "win","includePath": ["${workspaceFolder}/**","F:/opencv/build/x64/mingw/install/include","F:/opencv/build/x64/mingw/install/include/opencv2"],"defines": [],"compilerPath": "F:MinGw/bin/g++.exe","cStandard": "c11","cppStandard": "c++17","intelliSenseMode": "${default}"}],"version": 4
}4.3 tasks.json
{"version": "2.0.0","tasks": [{"type": "shell","label": "opencv3.5.2","command": "F:/MinGw/bin/g++.exe","args": ["-g","${file}","-o","${workspaceFolder}\\Debugger\\${fileBasenameNoExtension}.exe",//上面这个Debugger是我自己定义的,为了方便放置生成的exe文件"F:/opencv/build/x64/mingw/bin/libopencv_world452.dll","-I","F:/opencv/build/x64/mingw/install/include","-I","F:/opencv/build/x64/mingw/install/include/opencv2",],"options": {"cwd": "F:/MinGw/bin"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true}}]
}五、测试
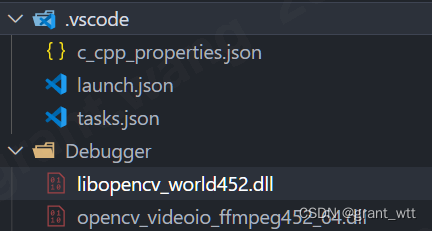
刚才文件中的Debugger文件夹我们要创建好。里边会放置自动生成的exe文件。
exe文件执行需要依赖文件。我们还要把依赖文件放到该文件夹中,这样生成exe文件的时候才能调用该依赖而不出错。没有该依赖的话,就无法生成exe文件。
找到该依赖文件:
F:\opencv\build\x64\MinGw\install\x64\mingw\bin
里有两个ddl文件:
这两个DDL文件非常重要,在上面的地址中找到,然后拷贝
到 工作目录中的 Debugger 目录中即可。否则程序可能生成失败。
**
libopencv_world452.dll
opencv_videoio_ffmpeg452_64.dll
**
读者也去相似的目录去寻找,然后把该文件复制到Debugger目录下。

然后创建测试文件:(调用摄像头)
如果读者有opencv基础,可以自行测试。我提供一个测试摄像头的cpp文件。
test.cpp
#include <opencv2/opencv.hpp>
#include <iostream>using namespace cv;
using namespace std;int main()
{VideoCapture cap(0);Mat img;while (1){cap >> img;if (img.empty())break;namedWindow("img", WINDOW_NORMAL);imshow("img", img);if (27 == waitKey(20))break;}return 0;
}按F5进行运行
能调用摄像头就说明大功告成 !
嫌麻烦的不想自己编译的,可以用已经编译好的,参见链接:
参照