前置守卫
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import {router} from './router'
// import 引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(router)
// use 注入 ElementPlus 插件
app.use(ElementPlus)const whiteList = ['/']// beforeEach 可以定义不止一个,vue会收集所有定义的路由钩子,所以next的作用不应该是跳转,而是使步骤进行到下一个你定义的钩子
router.beforeEach((to, from, next) => {// token每次都要跟后端校验一下是否过期if(whiteList.includes(to.path) || localStorage.getItem('token')){next()}else{next('/')}
})
app.mount('#app')
index.ts
import { createRouter, createWebHistory } from 'vue-router'export const router = createRouter({// import.meta.env.BASE_URL 应用的基本 URL。基本 URL 是指在你的应用部署到某个域名或子路径时,URL 的起始部分。例如,如果你的应用部署在 https://example.com/myapp/ 这个路径下,那么 import.meta.env.BASE_URL 就会是 /myapp/。history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',component: () => import('@/views/Login.vue'),},{path: '/index',component: () => import('@/views/Index.vue'),},],
})
App.vue
<template><router-view></router-view>
</template><script setup lang="ts"></script><style>
/* 注意 style 标签 别加 scoped 不然设置宽高不生效 */
* {margin: 0;padding: 0;
}
html, body, #app {height: 100%;overflow: hidden;
}
</style>
Login.vue
<template><div class="login"><el-card class="box-card"><el-form ref="form" :rules="rules" :model="formInline" class="demo-form-inline"><el-form-item prop="user" label="账号:"><el-input v-model="formInline.user" placeholder="请输入账号" /></el-form-item><el-form-item prop="password" label="密码:"><el-input v-model="formInline.password" placeholder="请输入密码" type="password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-card></div>
</template><script setup lang="ts">
import { reactive, ref } from 'vue'
import { useRouter } from 'vue-router'
import type { FormItemRule, FormInstance } from 'element-plus';
import { ElMessage } from 'element-plus'const router = useRouter()
type Form = {user: string,password: string
}
type Rules = {[k in keyof Form]?: Array<FormItemRule>
}
const formInline = reactive<Form>({user: '',password: '',
})
const form = ref<FormInstance>()
const rules = reactive({user: [{required: true,message: '请输入账号',type: 'string',}],password: [{required: true,message: '请输入密码',type: 'string',}]
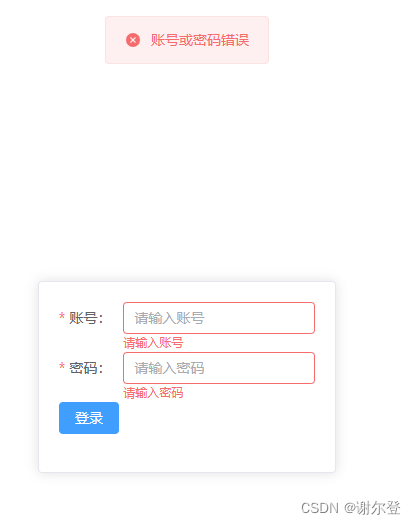
})const onSubmit = () => {console.log('submit!', form.value)form.value?.validate((validate)=>{if (validate) {router.push('/index')localStorage.setItem('token', '1')} else {ElMessage.error('账号或密码错误')}})}
</script><style scoped lang="less">
.login {height: 100%;display: flex;justify-content: center;align-items: center;
}
</style>

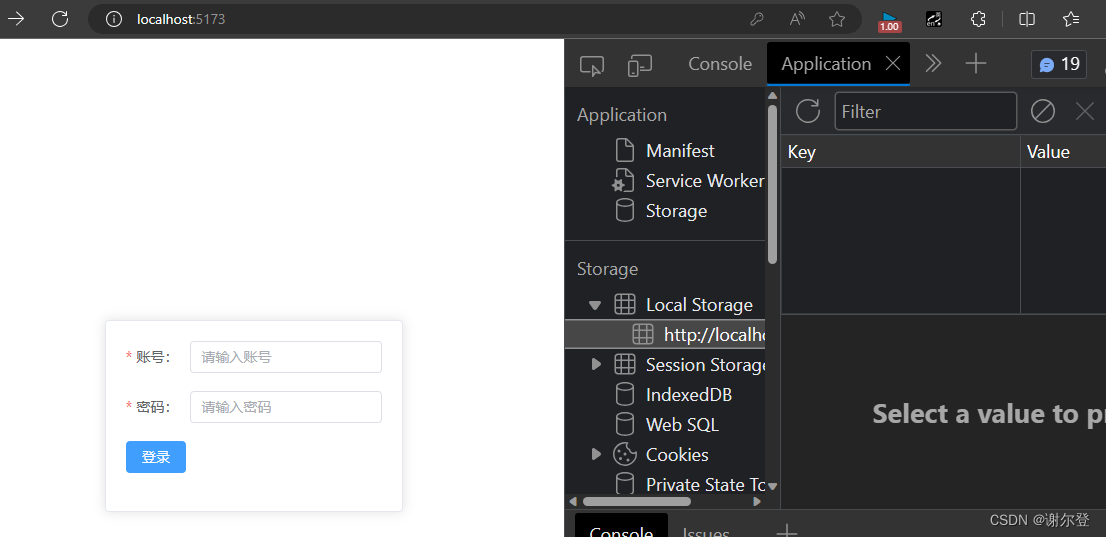
刚开始未登录过,不能使用输入 /index 的方式跳转,localStorage 不能读取 token 。

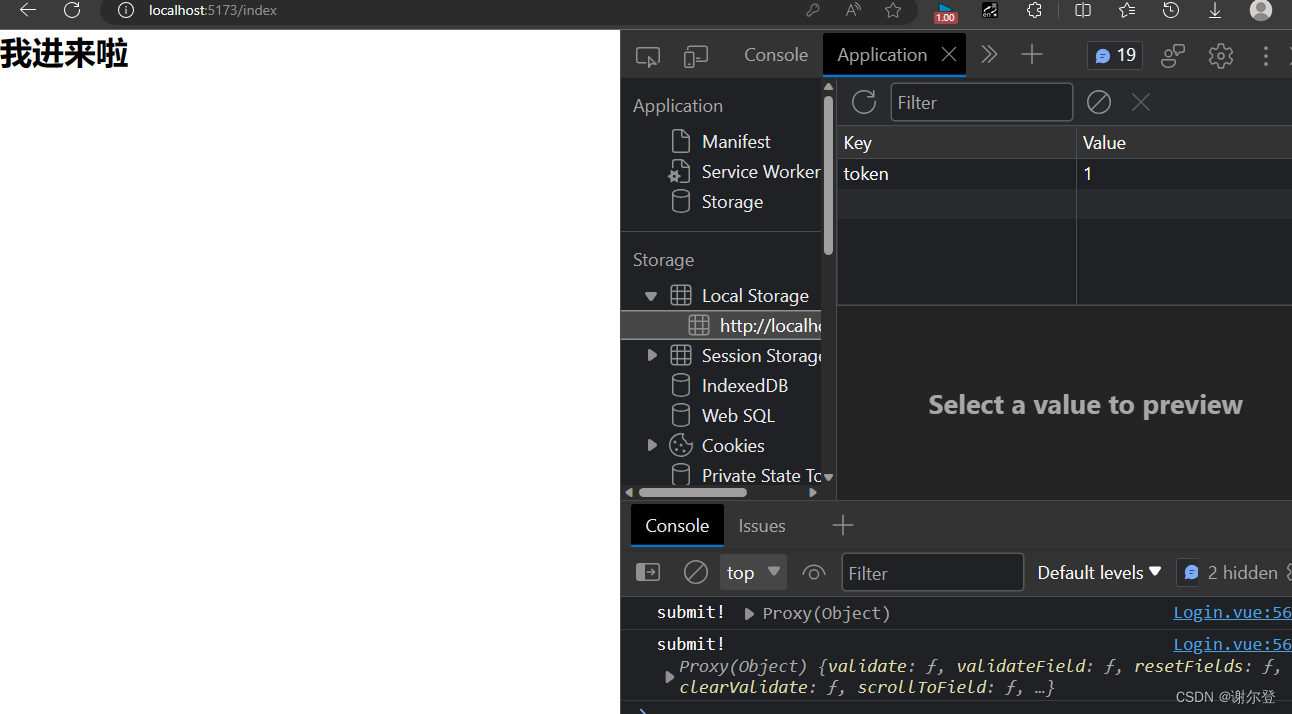
登录之后可以使用输入 /index 的方式跳转,localStorage 已存储 token 。

后置守卫
注册全局后置钩子,和前置守卫不同,这些钩子不会接受 next 函数,也不会改变导航本身。
例如:添加一个加载进度条功能

loadingBar.vue
<template><div class="wraps"><div ref="bar" class="bar"></div></div>
</template><script setup lang="ts">
import { ref, onMounted } from 'vue'
let speed = ref<number>(1)
let bar = ref<HTMLElement>()
let timer = ref<number>(0)
const startLoading = () => {speed.value = 1let dom = bar.value as HTMLElementtimer.value = window.requestAnimationFrame(function fn() {if (speed.value < 90) {speed.value += 1;dom.style.width = speed.value + '%'timer.value = window.requestAnimationFrame(fn)} else {speed.value = 1window.cancelAnimationFrame(timer.value)}})
}
const endLoading = () => {let dom = bar.value as HTMLElementsetTimeout(() => {window.requestAnimationFrame(() => {speed.value = 100dom.style.width = speed.value + '%'})}, 500)}defineExpose({ startLoading, endLoading })
</script><style scoped lang="less">
.wraps {width: 100%;position: fixed;height: 10px;top: 0;.bar {height: inherit;width: 0;background-color: #409eff;}
}
</style>
main.ts
import { createApp,createVNode,render } from 'vue'
import App from './App.vue'
import {router} from './router'
// import 引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import loadingBar from './components/loadingBar.vue'const Vnode = createVNode(loadingBar)
render(Vnode,document.body)
const app = createApp(App)
app.use(router)
// use 注入 ElementPlus 插件
app.use(ElementPlus)const whiteList = ['/']// beforeEach 可以定义不止一个,vue会收集所有定义的路由钩子,所以next的作用不应该是跳转,而是使步骤进行到下一个你定义的钩子
router.beforeEach((to, from, next) => {Vnode.component?.exposed?.startLoading()// token每次都要跟后端校验一下是否过期if(whiteList.includes(to.path) || localStorage.getItem('token')){next()}else{next('/')}
})router.afterEach((to, from) => {Vnode.component?.exposed?.endLoading()
})
app.mount('#app')