需求
实现对数组的增删改操作。
实现
import { useState } from 'react';const useArray = (currList) => {const [list, setList] = useState(currList);// 增const addItem = (item) => {setList([...list, item]);};// 删const removeItem = (idx) => {const _arr = [...list]; // 浅复制 // 针对数组不能直接修改原数组,而是应该传递一个修改之后的新的数组引用_arr.splice(idx, 1);setList(_arr);};// 改const updateItem = (idx, newItem) => {const _arr = [...list];_arr[idx] = newItem;setList(_arr);};return {list,addItem,removeItem,updateItem,}
}function Array() {const { list, addItem, removeItem, updateItem } = useArray([1, 2, 3]);return (<div className="App">{list}<button onClick={() => { addItem(4) }}>增</button><button onClick={() => { removeItem(1) }}>删</button><button onClick={() => { updateItem(0, 5) }}>改</button></div>);
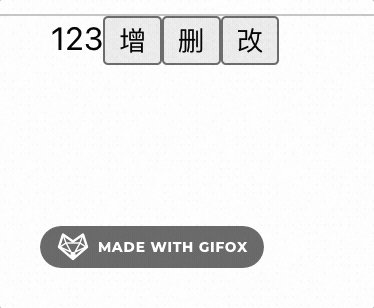
}export default Array;实现效果
参考
React好玩的自定义hook-useArray_哔哩哔哩_bilibili






![[git]gitpush提示remote: Permission to xxx.git denied to xxx](https://img-blog.csdnimg.cn/c8997aad352448f3a781a03706e3a6de.jpeg)