前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
自从入坑前端后,日常写bug就没离开过console。
要说用得多,不如说是console.log用得多,console.warn和console.error配合使用下,几乎就是我的使用日常了。
开发调试场景各式各样,小问题很容易hold得住,问题一复杂,这打印出来的是啥玩意?眼花脑糊。
为了提高写bug效率(不是),我去了解了console的各种玩法。
丰富的文本打印姿势
使用字符串替换
有点C语言的printf那味,对字符串进行格式化输出。
| 替代字符串 | 说明 |
|---|---|
%o or %O | 替换成JavaScript对象 |
%s | 替换成字符串 |
%d or %i | 替换成整数,支持数字格式化,例如console.log("Foo %.2d", 1.1),会输出Foo 01 |
%f | 替换成浮点数,支持数字格式化,例如console.log("Foo %.2d", 1.1),会输出Foo 1.10 |
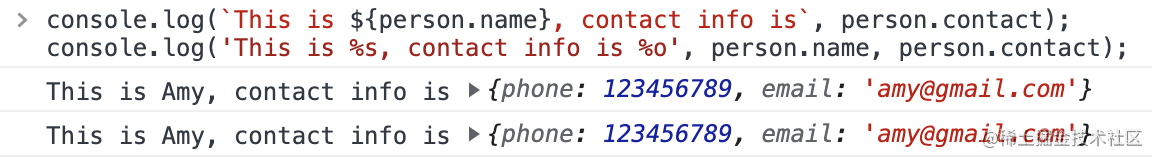
const person = {name: 'Amy',age: 18, contact: {phone: 123456789,email: 'amy@gmail.com'}
}
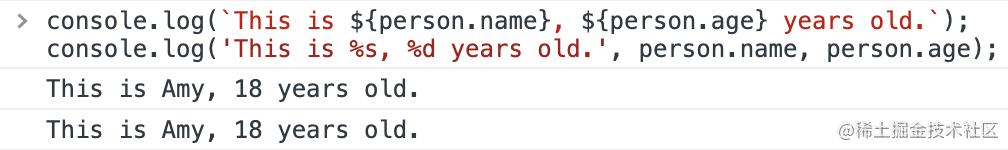
如果是打印字符串,用模板字符串也能有类似的效果。

如果是打印字符串+对象,可以通过传多个参数打印,或者使用字符串替换,写法更清晰舒适些。

定义内容样式
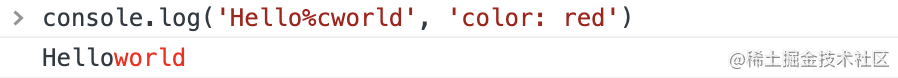
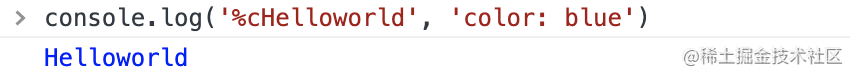
%c表示为该指令后的文本使用特定的CSS样式。


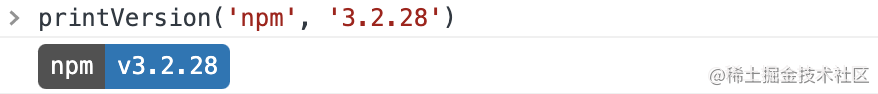
借助这个能力,我们可以在控制台中打印出这样的版本号:

function printVersion(name, version) {console.log(`%c${name}%cv${version}`,'color: white;padding: 4px 6px;border-radius: 4px 0 0 4px;background-color: #515151','color: white;padding: 4px 6px;border-radius: 0 4px 4px 0;background-color: #0575b7');
}
字符串中有两个%c,值得注意的是,第二个%c无法继承第一个%c的样式,比如其中的color: white;padding: 4px 6px,可见%c作用的文本样式都是独立的。
%c支持background属性,也就意味着background-image可以作用起来打印图片了,有兴趣的可以玩一玩看。(这个我没有测试成功,甚至直接copy了别人打印成功的代码,就奇怪。先pass了,后面研究下)
只会用console.log吗?
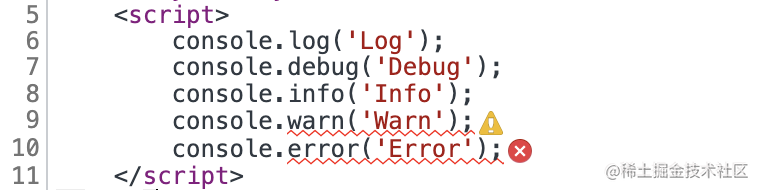
console提供了5种打印信息的方法,最常用的当属console.log,其次是console.warn和console.error,最后是console.info和console.debug。
console.warn、console.error
跟其他方法相比,console.warn和console.error能很明显表达出对应的日志级别,主要体现在:
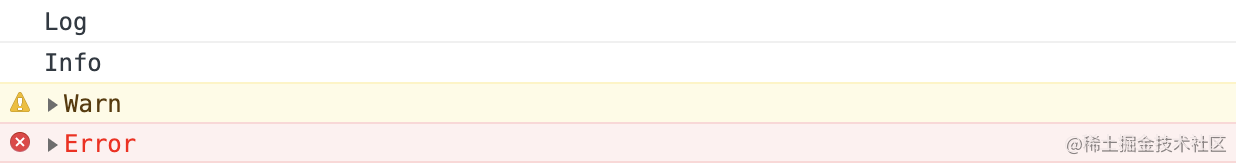
- 在控制台中显示效果差异较大。
- 抛出堆栈信息。
- 源码中高亮提示。


这对于问题提示和定位均有较大的帮助,在别人阅读到自己代码的时候,也能推测出这个位置可能是处理错误场景。
console.log、console.info、console.debug的区别
很多人都搞不清楚这三个方法的区别在哪里,在控制台打印出来效果几乎没差,或者说其他功能我们不怎么需要?看下文档说明:
console.log: 向控制台打印消息。
console.info: 向控制台打印消息,仅在Firefox中,输出日志旁边会有一个小的"i"图标。
![]()
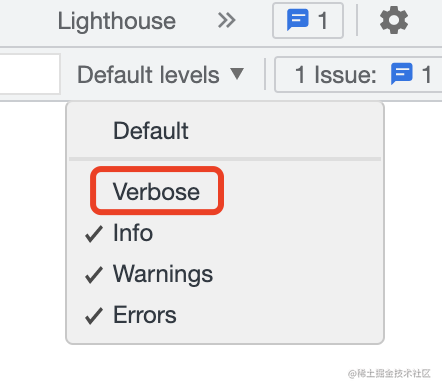
console.debug: 向控制台打印“调试”级别的消息,浏览器默认情况下不会显示该消息,需要调整控制台日志级别的过滤选项,使其支持Debug或Verbose后才会显示。

大部分时候我们只是想打印消息而已,就挑个最短的console.log来用了。
提高debug效率的小技巧
这是一个🌰
const isStudent = true;
const onLine = false;
const person = {name: 'Amy',age: 18, contact: {phone: 123456789,email: 'amy@gmail.com'},followers: [{ name: 'Anna', email: 'anna@gmail.com' },{ name: 'Bob', email: 'bob@gmail.com' },{ name: 'Robin', email: 'robin@gmail.com' },{ name: 'Arthur', email: 'arthur@gmail.com' }]
}
1. 打印变量值
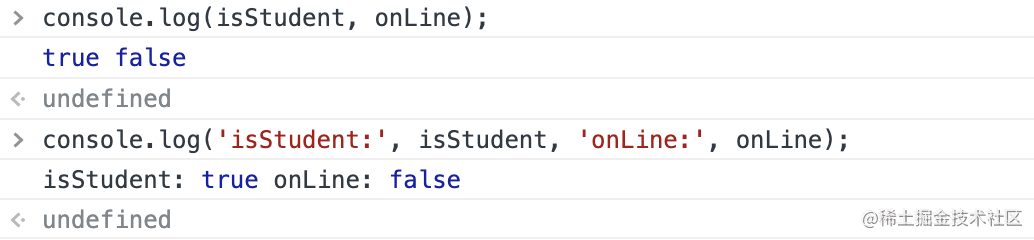
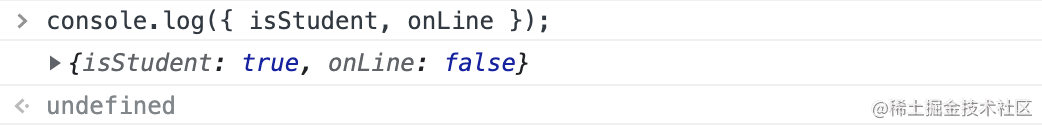
在控制台打印多个变量,尤其是同类型的变量,我们需要进行标识,比如:

应该很多人都会这么操作,我曾经还出现过标识错误的大乌龙,可以这么写:

输出内容是一样的,更便捷准确。
2. 快速查看对象
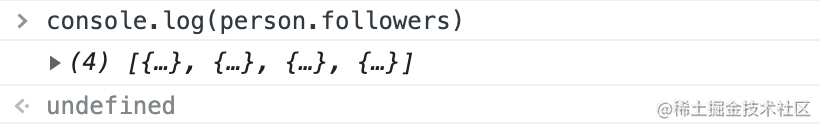
在控制台查看数组or对象,经常是收起来的,内容比较多会被直接省略:

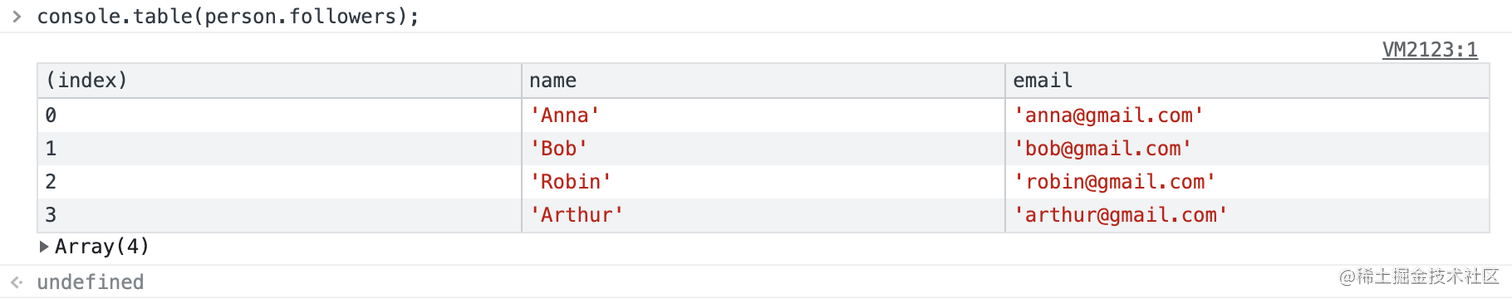
改成表格输出,可读性一下子就上来了,相当舒适。

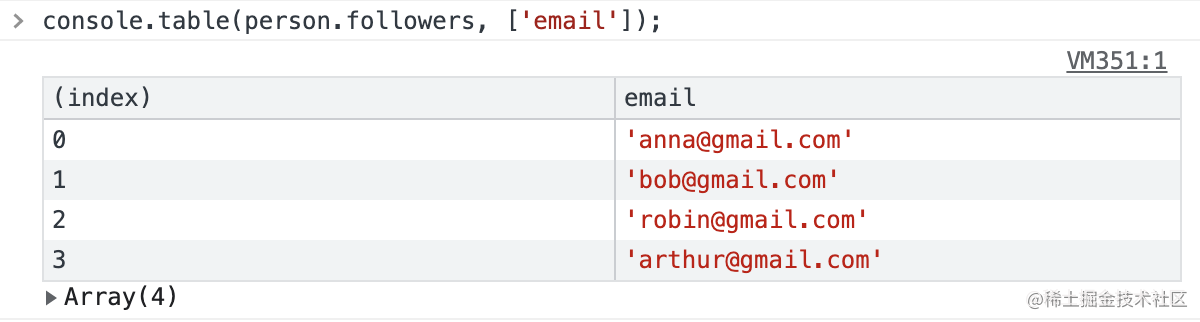
再者,我们往往仅关心某个数据/字段,你还可以指定要查看哪些列(字段),针对性处理。

3. 分组打印
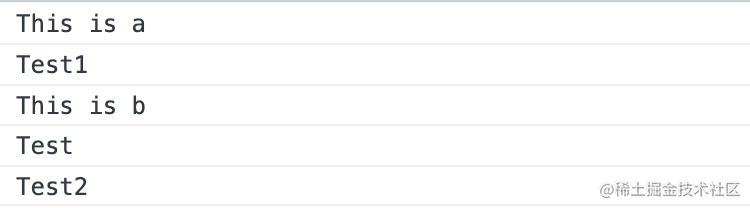
在调试函数,尤其是定位执行过程时:
function b() {console.log('This is b');console.log('Test');
}
function a() {console.log('This is a');console.log('Test1');b();console.log('Test2');
}
a();

即使做了标识,一时间还是很难辨别Test2是哪个方法打印出来的。
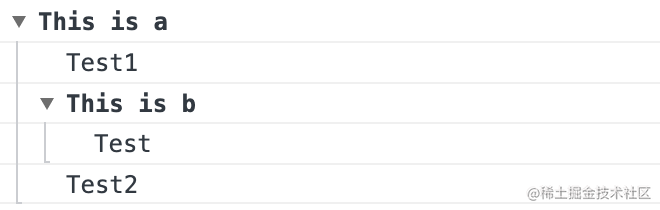
这种时候,推荐使用console.group()/console.groupCollapsed()进行分组打印,console.groupEnd()则用来闭合分组。
function b() {console.group('This is b');console.log('Test');console.groupEnd();
}
function a() {console.group('This is a');console.log('Test1');b();console.log('Test2');console.groupEnd();
}
a();

分组打印支持嵌套,这种打印效果直观不少,面对复杂逻辑时,这种方式性价比更高。
4. 统计执行次数
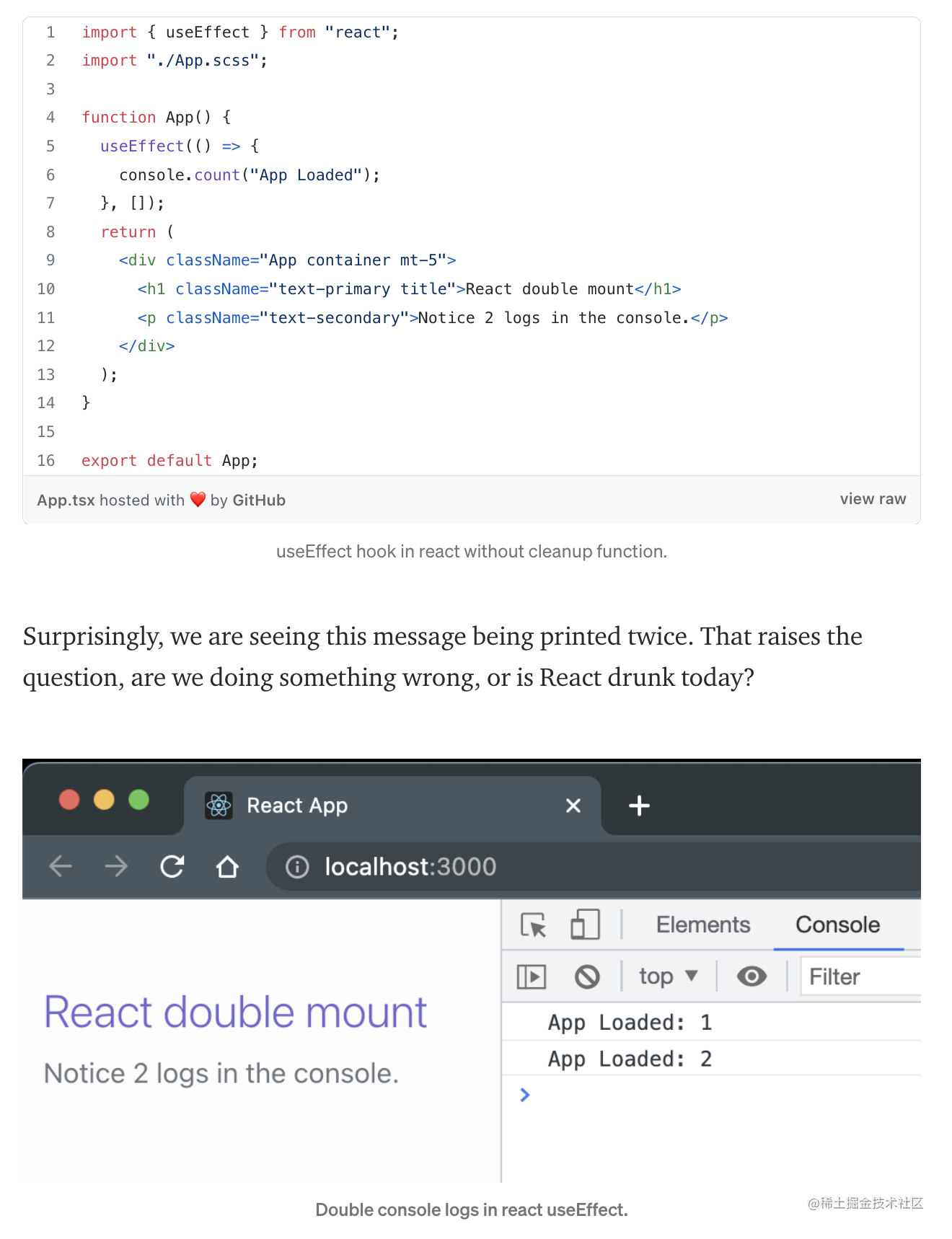
console.count()对输出的内容进行次数统计,可以用于调试方法是否被多次调用,比如React v18: Why useEffect Suddenly Got Crazy?就有现成的例子,统计useEffect回调被调用的次数:

console.countReset()可进行重置。
5. 统计执行时间
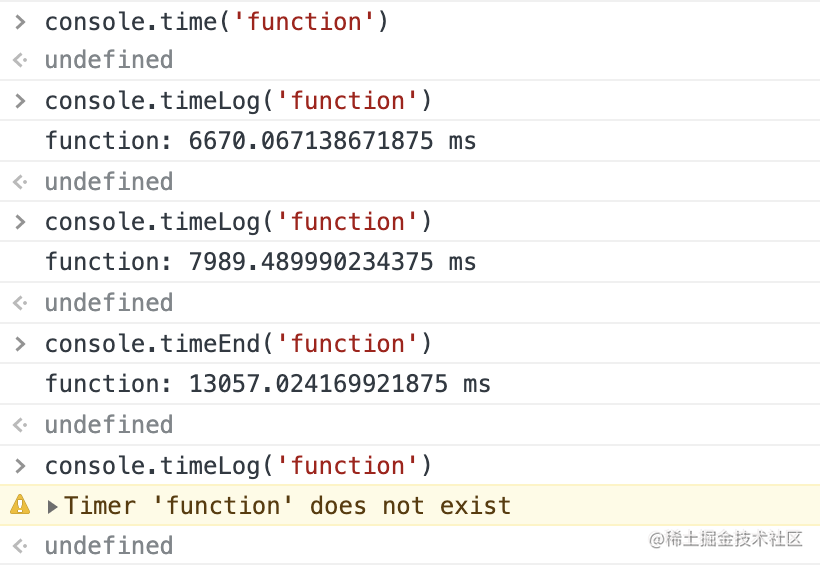
统计方法执行耗时也是可能遇到的调试手段,console也提供了快速的计时通道:

console.time()启动计时,可以为该计时提供名称,否则使用default。
在计时期间,可以通过console.timeLog()实时查看。
完成计时后,使用console.timeEnd()结束计时。
结尾
以上简单整理了开发过程中可能会遇到的console用法,还有好些方法未提及,比如console.dir()、console.dirxml()等,有兴趣的可以去MDN上了解下。
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库