直接放代码了
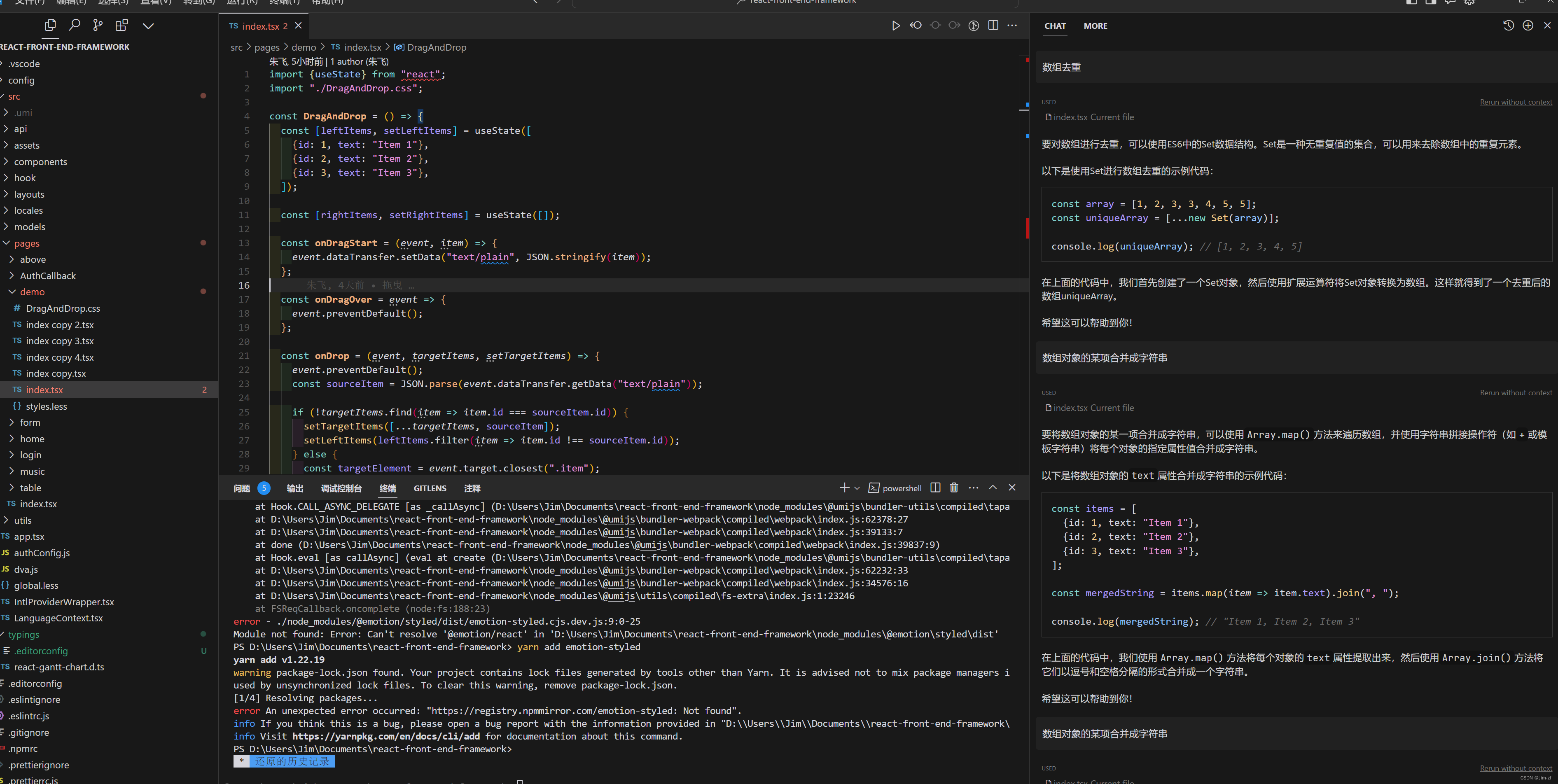
<el-table:data="form.tableDataA"borderstripestyle="width: 100%; margin-top: 20px"><el-table-columnv-for="(category, categoryIndex) in form.tableDataA":key="categoryIndex":label="category.name"width="420"align="center"><el-table-column label="目标" width="160" align="center"><template slot-scope="scope"><el-inputv-model="category.children[scope.$index].goal":maxlength="30"show-word-limit/></template></el-table-column><el-table-column label="预判" width="160" align="center"><template slot-scope="scope"><el-inputv-model="category.children[scope.$index].prejudge":maxlength="30"show-word-limit/></template></el-table-column><el-table-column label="差距" width="160" align="center"><template slot-scope="scope"><el-inputv-model="category.children[scope.$index].gap":maxlength="30"show-word-limit/></template></el-table-column></el-table-column></el-table>form: {projectId: "", // 项目idtime: "", // 日期producerId: "", // 制定人tableDataA: [{name: "销售额(万元)",children: [{goal: "222",prejudge: "",gap: "",},],},{name: "销售回款(万元)",children: [{goal: "111",prejudge: "",gap: "",},],},{name: "新增入住人数",children: [{goal: "333",prejudge: "",gap: "",},],},], // AtableDataB: [], // BtableDataC: [], // CtableDataD: [], // DtableDataE: [], // EtableDataF: [], // F},