初始化项目
vite构建vue项目还是比较简单的,简单配置选择一下就行了
- 初始化命令
npm init vue@latest
初始化最新版本vue项目
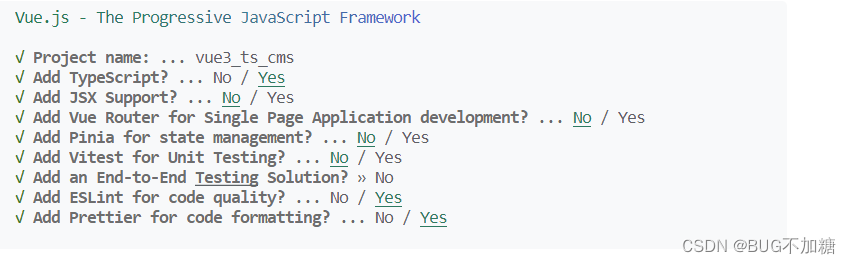
2. 基本选项含义

- Add TypeScript 是否添加TS
- ADD JSX是否支持JSX
- ADD Vue Router是否添加Vue Router路由管理工具
- ADD Pinia 是否添加pinia(状态管理工具)
- Add ESLinit 是否添加ESLint是否添加eslint工具
- Add Prettier 是否添加Prettier(代码格式化工具)
配置还是比较简单的,只用选择是否需要就行了,不管需要注意的是我们选择过后并不会给我们一个下载好依赖的框架,给我们的是配置文件,我们需要手动下载
配置格式化工具与代码提交规范工具
代码格式工具
- 安装(如果上边已经安装过了就不要安装了)
npm install --save-dev --save-exact prettier
- 创建配置文件
echo {}> .prettierrc.json
该文件配置的是格式化代码的一些规范,不过需要注意的是通过该命令行生成的.prettierrc.json可能会被错误的解析为utf-16格式,如果是就自己手动将代码格式转换为utf-8格式否则会导致格式化是乱码问题
3. 创建忽略格式化文件.prettierignore
该文件用于写忽略的文件,因为有些文件是不需要我们格式化的
build
coverage
- 检测是否配置成功
执行**npx prettier --write .**命令,查看是否格式化代码,npx的作用是使用当前文件夹中的prettier命令而不是全局的 - 配置文件其他信息
官网配置
可以根据自己习惯调整代码格式 - 添加git钩子函数
虽然配置好了prettier 工具但是我们还是得自己手动执行命令格式化,比较麻烦,所以我们可以借助git hook来在我们提交代码之前自动格式化代码
npx mrm@2 lint-staged
另外我们需要把package.json的配置修改一下
"lint-staged": {"*.js": "eslint --cache --fix"
}
修改为
"lint-staged": {"*.{js,css,md,vue}": "prettier --write"
}
代码提交规范配置
- 安装
npm i @commitlint/config-conventional @commitlint/cli -D
安装上述插件后我们也可以在命令行输入npx cz来提交代码,我们可以输入内容来让我们代码提交更加规范
2. 在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {extends: ['@commitlint/config-conventional']
}
module可能会导致eslint报错,所以我们需要让eslint忽略该文件的检测
在tsconfig.json中添加
"exclude": ["commitlint.config.js"],
- 生成钩子函数
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
这样如果我们提交代码不够规范的话,gitlint会自动把我们本次提交判定为失败
4. 规范详情
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |
也可以查看官网来获取更多信息