此章节偏理论知识
对于小一点的项目 比如说角色都是平级的 那我们直接像之前 vue2.x项目从0到1(二)之后台管理侧边栏(动态渲染路由以及高亮)_vue动态渲染侧边栏_关忆北_的博客-CSDN博客这样渲染就行了 但是一旦项目大了 就比如:有管理或者是经理 员工这种 有职级层次划分的项目就不好这么渲染了 因为前端做这种权限判断的话 要写大量的 v-if 而请求后端接口返回路由表的话 明显就方便很多

我们从项目登录页进来 肯定要调取登录接口吧 在这里我们获取到用户的 token 以及用户信息 userInfo 我们可以将这些东西储存到 vuex 里或者是 localStorage 里 两个都存也行 看个人习惯 然后每次请求的时候要把 token 添加到请求头里一起携带传过去 这个时候后端就是根据 token 知道是哪个用户在请求数据 从而返回相对应的路由列表

稍微大点的项目 现在用的基本都是框架 比如:若依,他们都有那种 系统管理 用户管理 去配置这些配置项 配置好后 后端才能返还给你 配置好后在侧边栏文件里写上
created() {// 获取侧边栏的接口menuTree().then(({data}) => {this.tree = data.tree})// 高亮为当前路由所在this.defaultActive = this.$route.name;
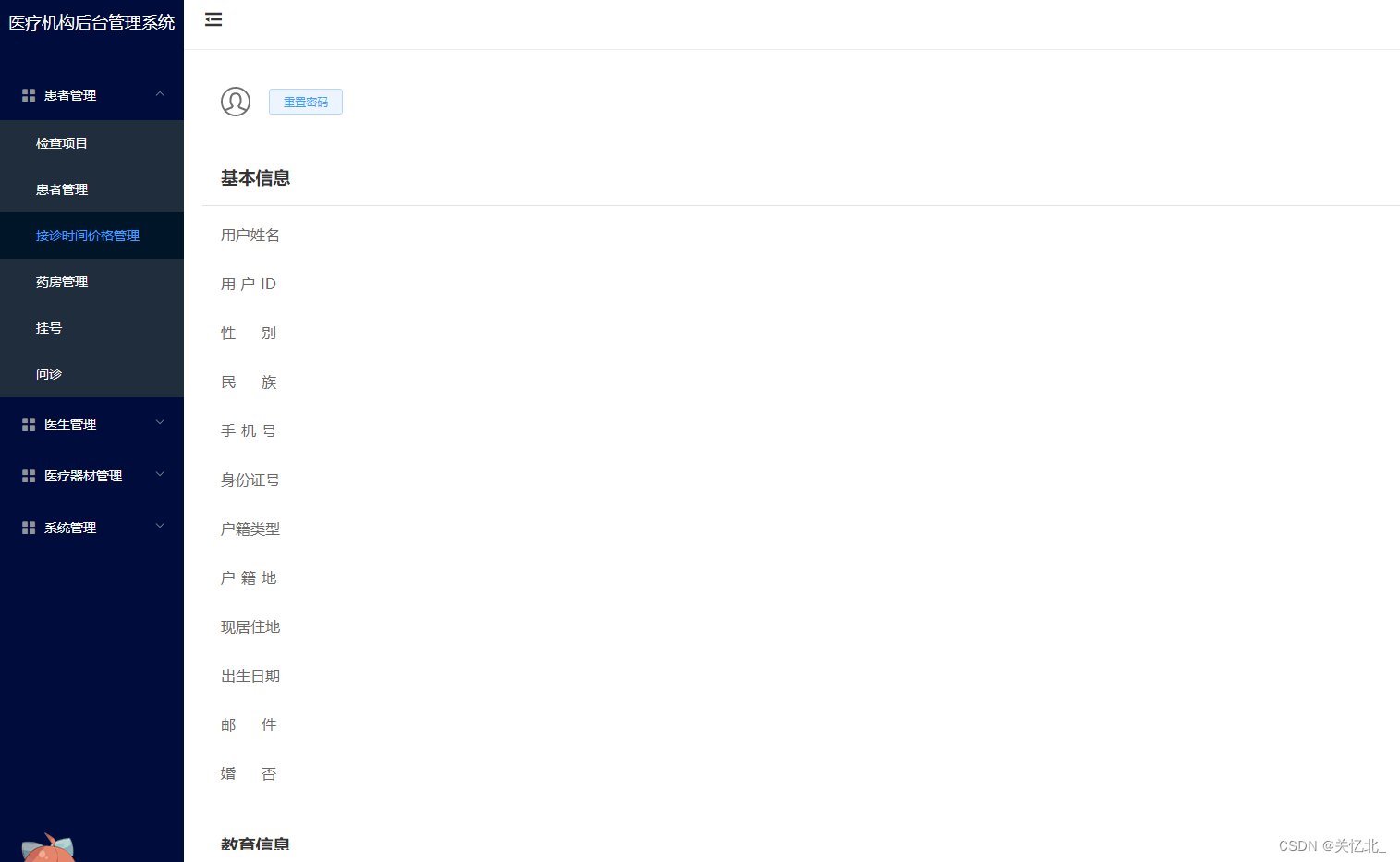
},<template><div class="aside"><div class="logoname" v-if="!isCollapse">医疗机构后台管理系统</div><div class="logoname" style="font-size: 30px" v-else>医</div><el-scrollbar :vertical="true" style="height: calc(100vh - 80px);margin-right: 0;overflow: hidden"><div class="wrap"><el-menu :key="update" unique-opened :default-active="defaultActive" background-color="#000D3C" text-color="#fff"active-text-color="#fff" :collapse="isCollapse" active-background-color="#409EFF"><div v-for="(item, index) in tree" :key="index"><el-submenu :index="item.menuName" v-if="item.children"><template slot="title"><i class="el-icon-menu"></i><span v-show="!isCollapse">{{ item.menuName }}</span></template><el-menu-item v-for="(nth, idx) in item.children" :key="idx" :index="nth.menuURL" @click="goRouter(nth)">{{nth.meta.title }}</el-menu-item></el-submenu><el-menu-item :index="item.menuURL" v-else @click="goRouter(item)"><i class="el-icon-menu"></i><span slot="title">{{ item.menuName }}</span></el-menu-item></div></el-menu></div></el-scrollbar></div>
</template>上方 v-for 渲染 tree 里的数据即可做到用户权限控制

















![[语音识别] 基于Python构建简易的音频录制与语音识别应用](https://img-blog.csdnimg.cn/7282dce02ace4c1bbffedde6c6a817e3.png)