1. 前言
上文 我们在Windows电脑上实现了人脸功能,接下来我们要把人脸识别的功能移植到Android上。
那么首先第一步,就是要创建一个Native的Android项目,并且配置好OpenGL,并能够调用成功。
这里我们使用的是openCV-4.8.0,官网下载地址 : https://opencv.org/releases/
也可以直接下载我上传的资源 : Android和Windows下,使用OpenCV实现人脸识别 示例 Demo
2. 创建Native Android项目
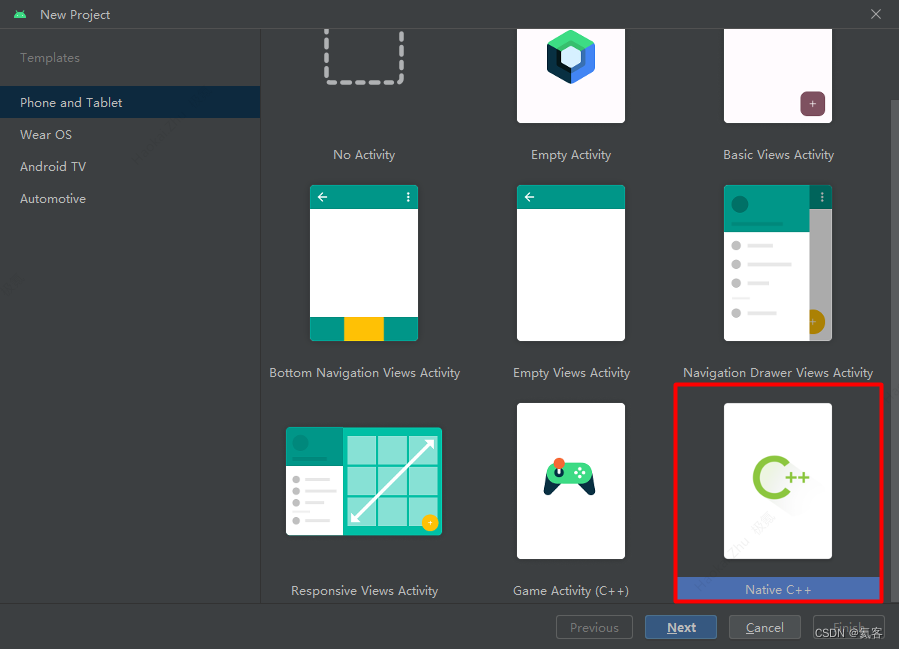
首选我们先来创建一个Native Android项目,这里选择 Native C++

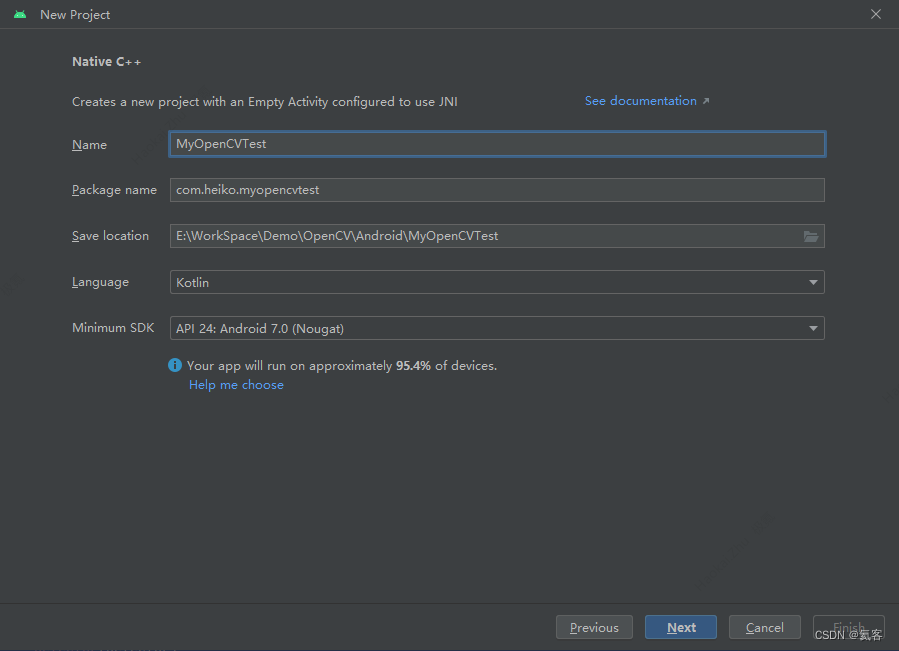
输入项目名,这里我命名为MyOpenCVTest

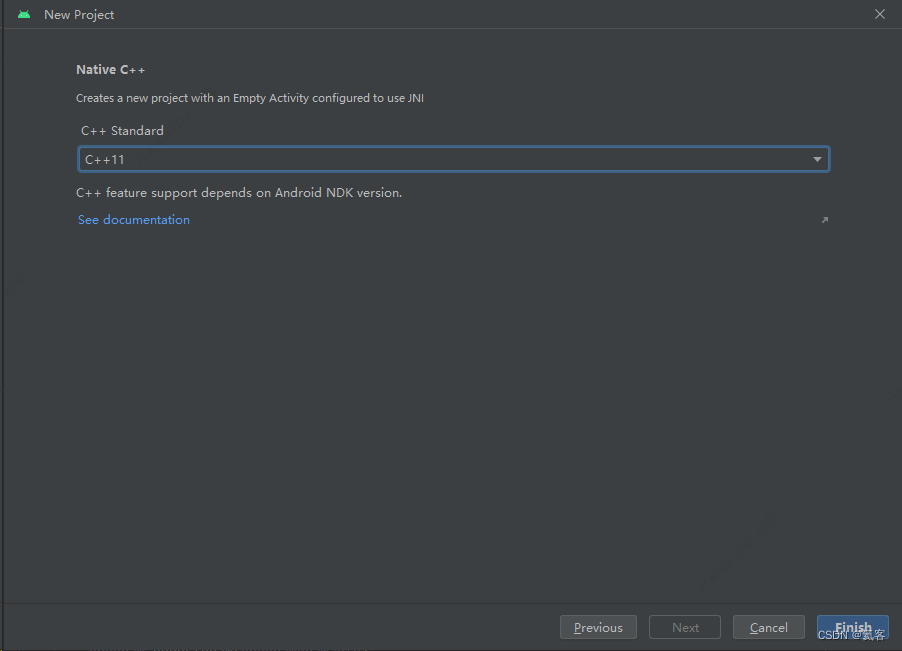
C++ Stardard这里选择c++11,然后点击Finish,项目就创建成功了。

3. 配置OpenCV
接着,我们需要在项目中配置好OpenCV。
3.1 配置build.config
在app下的build.config的cmake闭包中,指定abiFilters 为arm64-v8a和armeabi-v7a,注意这里arguments需要配置-DANDROID_STL=c++_shared,cppFlags为-std=c++11。
defaultConfig//省略了代码...externalNativeBuild {cmake {cppFlags "-std=c++11"abiFilters 'arm64-v8a','armeabi-v7a'arguments "-DANDROID_STL=c++_shared"}}}
将jniLibs目录指定为libs
android {//...省略了代码sourceSets {main {jniLibs.srcDirs = ['libs']}}
}
3.2 解压 opencv-4.8.0-android-sdk.zip
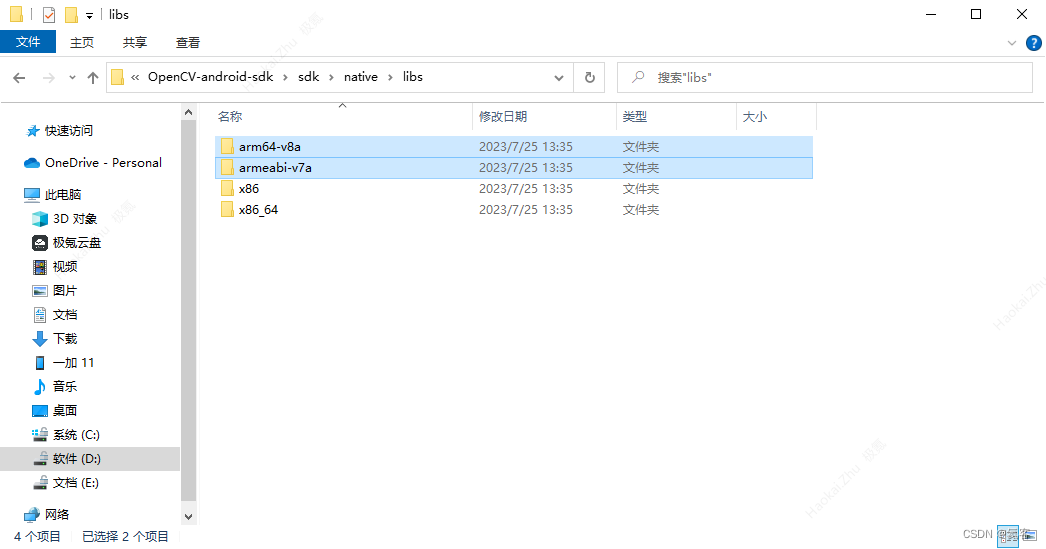
解压opencv-4.8.0-android-sdk.zip,在opencv-4.8.0-android-sdk\OpenCV-android-sdk\sdk\native\libs中可以看到arm64-v8a和armeabi-v7a

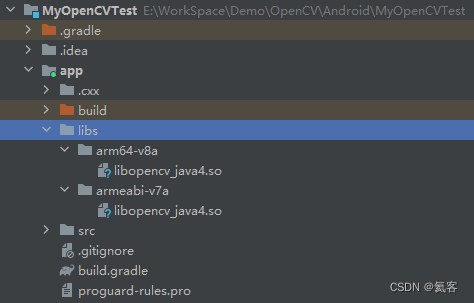
将arm64-v8a和armeabi-v7a复制到我们Android项目的app/lib目录下

3.3 解压 opencv-4.8.0-windows.exe
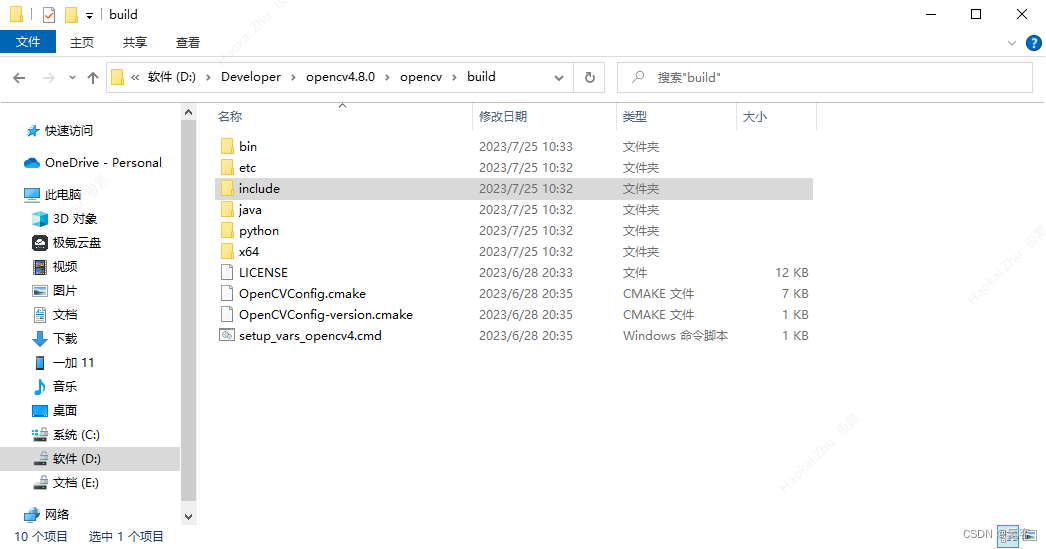
打开并安装opencv-4.8.0-windows.exe(其实是解压了该文件到指定目录),在解压后的目录中,比如我这里是D:\Developer\opencv4.8.0\opencv\build,可以看到include文件夹

3.4 复制include头文件
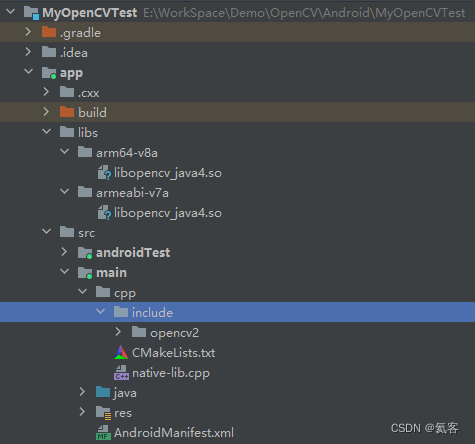
将include文件夹复制到Android项目中的app\src\main\cpp文件夹

3.5 配置 CMakeLists.txt
修改app\src\main\cpp\CMakeLists.txt,将头文件和库文件导入,注意这里target_link_libraries不仅要导入opencv_java4,还要导入android这个库 (系统自带) ,后面会用到。
#导入头文件
include_directories(include)#导入库文件
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -L${CMAKE_SOURCE_DIR}/../../../libs/${ANDROID_ABI}")target_link_libraries(myopencvtestopencv_java4${log-lib}android)
这里
CMAKE_CXX_FLAGS用来设置特定的编译选项给C++编译器
-L参数在CMAKE_CXX_FLAGS中用于指定链接器在链接时搜索库文件的路径。也就是说,如果你的项目中使用了一些库文件,并且这些库文件不在系统默认的库文件搜索路径下,你就需要使用-L参数来告诉链接器去哪里找这些库文件。
${CMAKE_SOURCE_DIR}路径为E:/WorkSpace/Demo/OpenCV/Android/MyOpenCVTest/app/src/main/cpp,所以我们需要使用../../../定位到app下,然后再通过libs/${ANDROID_ABI}进入到libs目录下的具体ANDROID_ABI下。
CMakeLists.txt完整代码如下所示
cmake_minimum_required(VERSION 3.22.1)project("myopencvtest")add_library(myopencvtestSHAREDnative-lib.cpp)#导入头文件
include_directories(include)#导入库文件
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -L${CMAKE_SOURCE_DIR}/../../../libs/${ANDROID_ABI}")find_library( # Sets the name of the path variable.log-liblog)target_link_libraries(myopencvtestopencv_java4${log-lib}android)
3.6 cpp中声明opencv引用
接着,在native-lib.cpp中引入opencv2/opencv.hpp
#include "opencv2/opencv.hpp"
运行项目,项目正常运行,说明OpenCV配置成功了。
4. 使用OpenCV将图片转化为灰度图
在我的Visual Studio 2022 cmake配置opencv开发环境这篇博客里,最后通过调用OpenCV的cvtColor方法,显示出了灰白色的图片,我们现在把这个功能移植到android中。
实现的功能 : 从sd卡中读取一张图片,然后将其转变为灰度图,并保存在sd中
4.1 创建指定文件夹
首先我们在MainActivity里添加这样几行代码,然后app跑起来运行一次,这会创建sdcard/Android/data/包名/files这个文件夹
val dir = getExternalFilesDir("")
if (!dir!!.exists()) {dir!!.mkdirs()
}
4.2 将图片复制到该文件夹下
我们要把一张图片复制到sdcard/Android/data/包名/files目录下,重命名为img1.jpg
4.3 实现cpp代码
然后修改stringFromJNI这个JNI方法,修改为如下所示的代码。
- 注意这里的路径,需要改成你项目中的实际路径
- 注意这里的
com_heiko_myopencvtest_MainActivity需要和你实际的包名和类名相匹配
#include <jni.h>
#include <string>
#include "opencv2/opencv.hpp"using namespace cv;
using namespace std;extern "C" JNIEXPORT jstring JNICALL
Java_com_heiko_myopencvtest_MainActivity_stringFromJNI(JNIEnv* env,jobject /* this */) {string hello = "文件已经保存至";char *result = new char[100];string opencvOutPath = "/sdcard/Android/data/com.heiko.myopencvtest/files/img_gray.jpg";Mat mat = imread("/sdcard/Android/data/com.heiko.myopencvtest/files/img1.jpg");Mat grayMat;cvtColor(mat, grayMat, COLOR_BGR2GRAY);imwrite(opencvOutPath, grayMat);strcat(result, hello.c_str());strcat(result, opencvOutPath.c_str());jstring return_str = env->NewStringUTF(result);delete result;return return_str;
}
4.4 运行项目
运行项目,提示文件已经保存至/sdcard/Android/data/com.heiko.myopencvtest/files/img_gray.jpg

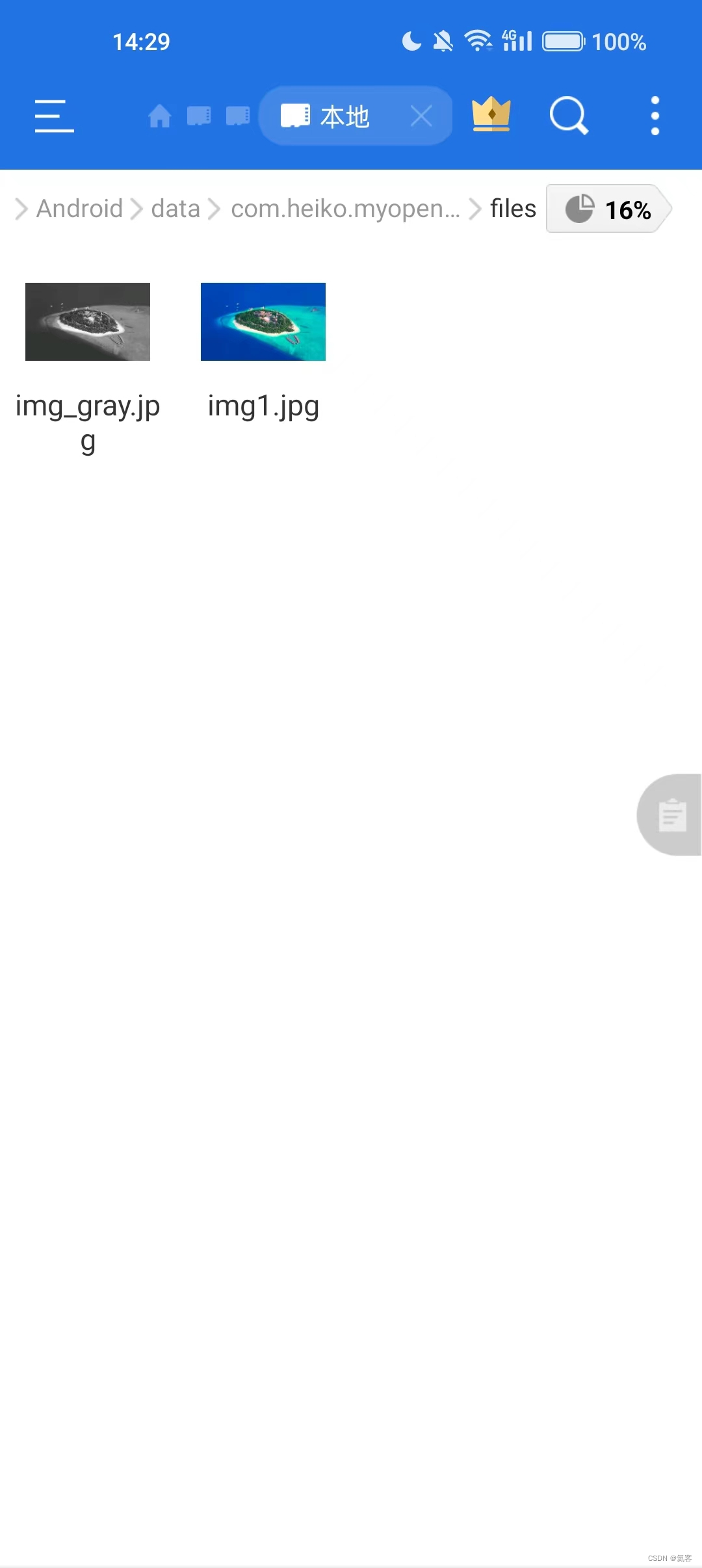
然后我们到这个文件夹下查看下,可以看到多了一张灰色的图片img_gray.jpg

至此,我们就在Android上完成OpenCV的接入了,下一篇文章我们来看一下怎么在Android中使用OpenCV实现人脸识别。
5. OpenCV系列文章
Visual Studio 2022 cmake配置opencv开发环境_opencv visualstudio配置_氦客的博客-CSDN博客
在Visual Studio上,使用OpenCV实现人脸识别_氦客的博客-CSDN博客
Android Studio 接入OpenCV,并实现灰度图效果_氦客的博客-CSDN博客
Android 使用OpenCV实现人脸识别_氦客的博客-CSDN博客 (待更新)
















![ORCA优化器浅析——DXLToPlStmt[CTranslatorDXLToPlStmt]](https://img-blog.csdnimg.cn/01aaef8d2190484eb5dbdbf119c262ce.png)