文章目录
- 基本属性
- 信号
- 一、信号种类
- 二、信号测试
- 1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试
- 2、itemActivated信号
- 3、 itemChanged信号
- 4、其余信号的测试代码(包含以上代码)
基本属性
信号
一、信号种类
//当前项发生变化时触发,使用后不会触发itemClicked、itemDoubleClicked这两个信号,支持鼠标和键盘触发
void currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous)//伸展子项和收缩子项
void itemCollapsed(QTreeWidgetItem *item)
void itemExpanded(QTreeWidgetItem *item)//激活项时触发
void itemActivated(QTreeWidgetItem *item, int column)//测试发现只对一级节点的触发有响应
void itemChanged(QTreeWidgetItem *item, int column)//鼠标单击触发
void itemClicked(QTreeWidgetItem *item, int column)//鼠标双击触发
void itemDoubleClicked(QTreeWidgetItem *item, int column)//鼠标光标的移动到项上时触发,前提打开鼠标跟踪
void itemEntered(QTreeWidgetItem *item, int column)//鼠标按下时触发
void itemPressed(QTreeWidgetItem *item, int column)//当项发生变化时,可以通过键盘上下键触发
void itemSelectionChanged()二、信号测试
1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试
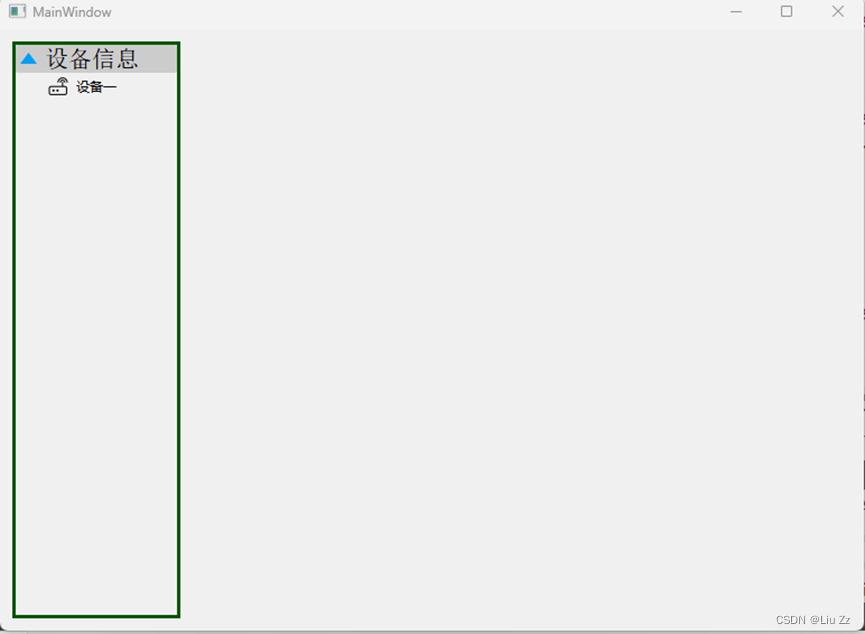
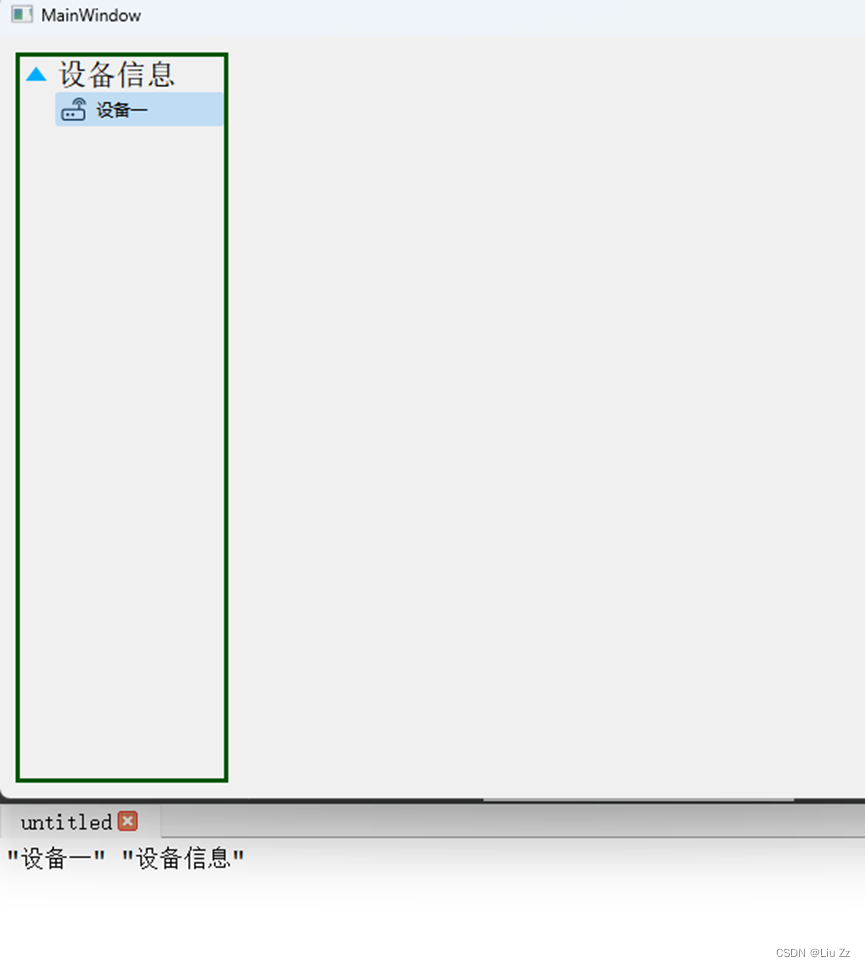
测试效果:


部分测试代码
int MainWindow::setTreeItem()
{//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);//item_parent->setTextColor(0,Qt::white);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//添加二级项QTreeWidgetItem *item_child = new QTreeWidgetItem(item_parent);item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);item_child->setText(0,QString::fromLocal8Bit("设备一"));item_child->setSelected(false);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));return 0;
}void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));
}void MainWindow::On_CurrentItemChanged_Slots(QTreeWidgetItem *curren, QTreeWidgetItem *previous)
{if(previous != NULL)qDebug()<<curren->text(0)<<previous->text(0);
}void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));
}
子项伸展和收缩的应用测试

void MainWindow::init()
{//关闭头部信息ui->m_treeWidget->header()->setVisible(false);//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);//初始qtree的宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);//禁用滑动块ui->m_treeWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->m_treeWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);setTreeItem();
}int MainWindow::setTreeItem()
{QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//设置对齐方式item_parent->setTextAlignment(0,Qt::AlignVCenter);addChildItem(item_parent);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));return 0;
}
void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));//根据子节点数目更新宽度int num = item->childCount();if(num > 0){int h = num * C_HEIGHT + T_HEIGHT;ui->m_treeWidget->setFixedSize(T_WIDTH,h);}}}
void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//回复默认宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);}
}
2、itemActivated信号
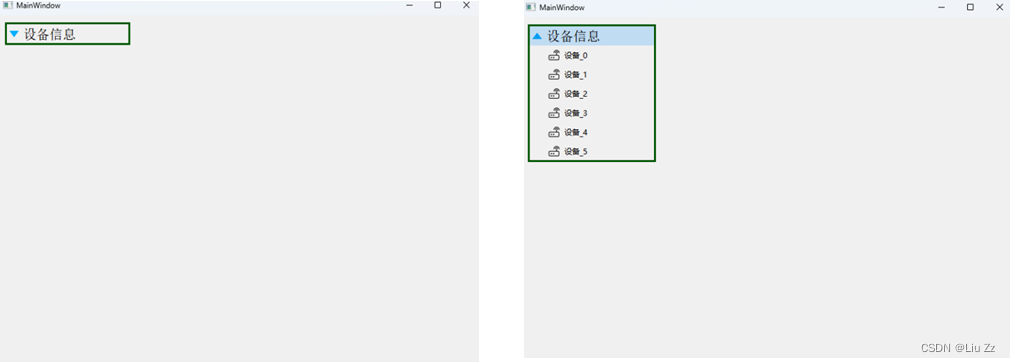
效果图:
 测试鼠标双击控制和使用键盘的Enter触发
测试鼠标双击控制和使用键盘的Enter触发
3、 itemChanged信号
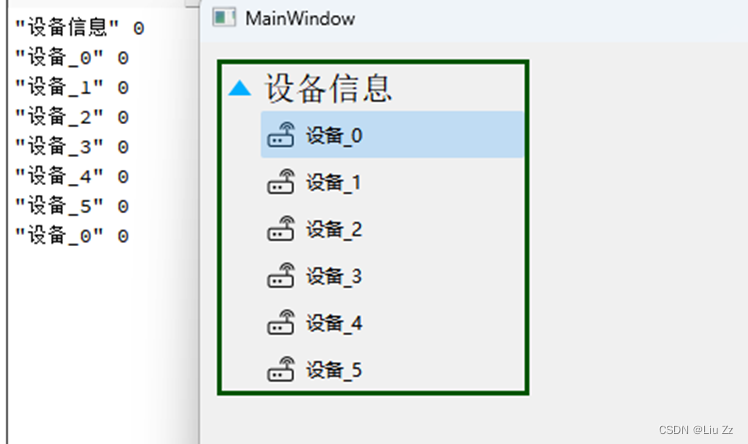
测试发现只对一级节点的触发有响应,这里关闭了所有项的默认图标
//QSS:关闭子项的默认图标
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {
border-image: none;
image: none;
}QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {
border-image: none;
image: none;
}
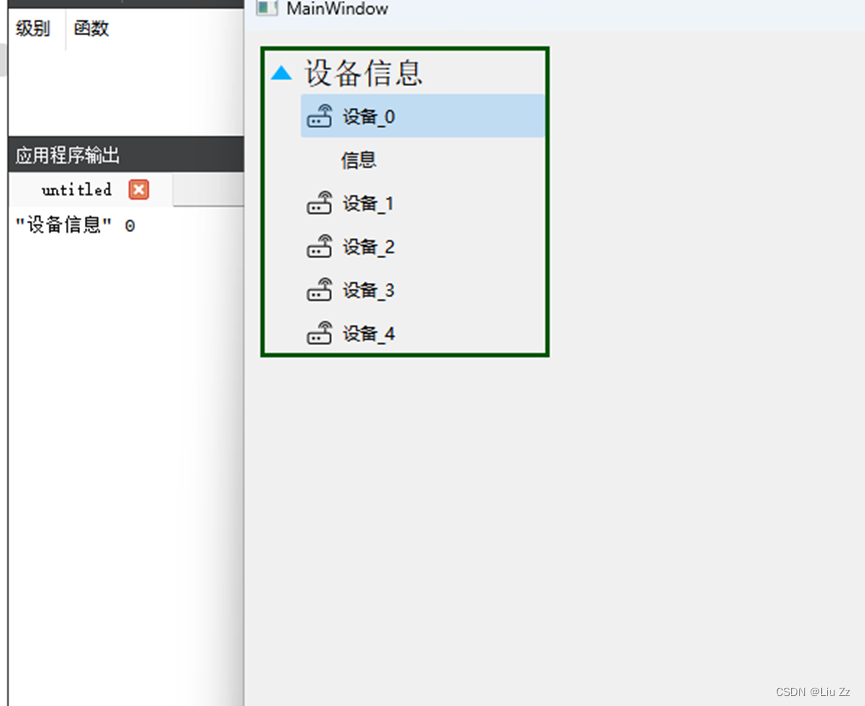
效果图:

4、其余信号的测试代码(包含以上代码)
void MainWindow::init()
{//关闭头部信息ui->m_treeWidget->header()->setVisible(false);//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);//初始qtree的宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);//禁用滑动块ui->m_treeWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->m_treeWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);setTreeItem();
}int MainWindow::setTreeItem()
{QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//设置对齐方式item_parent->setTextAlignment(0,Qt::AlignVCenter);addChildItem(item_parent);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemActivated(QTreeWidgetItem *, int)),this,SLOT(On_ItemActivated_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemChanged(QTreeWidgetItem *, int)),this,SLOT(On_ItemChanged_Slot(QTreeWidgetItem *,int)));//itemClickedconnect(ui->m_treeWidget,SIGNAL(itemClicked(QTreeWidgetItem *, int)),this,SLOT(On_ItemClicked_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem *, int)),this,SLOT(On_ItemDoubleClicked_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemPressed(QTreeWidgetItem *, int)),this,SLOT(On_ItemPressed_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemSelectionChanged()),this,SLOT(On_ItemSelectionChanged_Slots()));return 0;
}/*** @brief MainWindow::addChildItem 添加二级子项* @param parentItem*/
void MainWindow::addChildItem(QTreeWidgetItem *parentItem)
{//添加二级项,为了是效果更加明显多添加几个子节点for(int i = 0;i < 6;i++){QTreeWidgetItem *item_child = new QTreeWidgetItem(parentItem);//itemActivateditem_child->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);QString test_str = QString::fromLocal8Bit("设备_");test_str.append(QString::number(i));item_child->setText(0,test_str);QTreeWidgetItem *item_child_child = new QTreeWidgetItem(item_child);item_child_child->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_child_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);//item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child_child->setText(0,QString::fromLocal8Bit("信息"));}
}void MainWindow::On_ItemSelectionChanged_Slots()
{qDebug()<<QString::fromLocal8Bit("当前项发生改变");
}void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//回复默认宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);}
}void MainWindow::On_ItemActivated_Slots(QTreeWidgetItem *item, int n)
{//qDebug()<<item->text(0)<<n;
}void MainWindow::On_ItemChanged_Slot(QTreeWidgetItem *item, int n)
{qDebug()<<item->text(0)<<n;
}void MainWindow::On_ItemClicked_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("单击")<<item->text(0)<<n;
}void MainWindow::On_ItemDoubleClicked_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("双击")<<item->text(0)<<n;
}void MainWindow::On_ItemPressed_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("按下")<<item->text(0)<<n;
}void MainWindow::On_CurrentItemChanged_Slots(QTreeWidgetItem *curren, QTreeWidgetItem *previous)
{//这里做判断是防止代码初始化时出错,因为初始化时previous == NULL// if(previous != NULL)// qDebug()<<curren->text(0)<<previous->text(0);
}void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));//根据子节点数目更新宽度int num = item->childCount();if(num > 0){int h = num * C_HEIGHT + T_HEIGHT;ui->m_treeWidget->setFixedSize(T_WIDTH,h);}}}```