vue项目初始化
- vue create mytest

- 启动项目以后
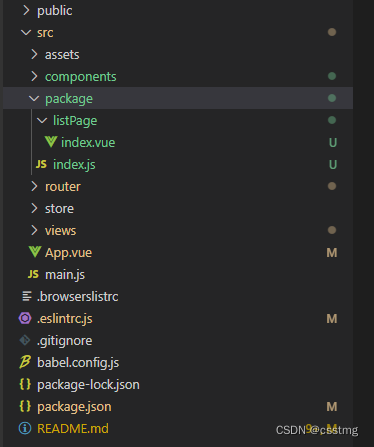
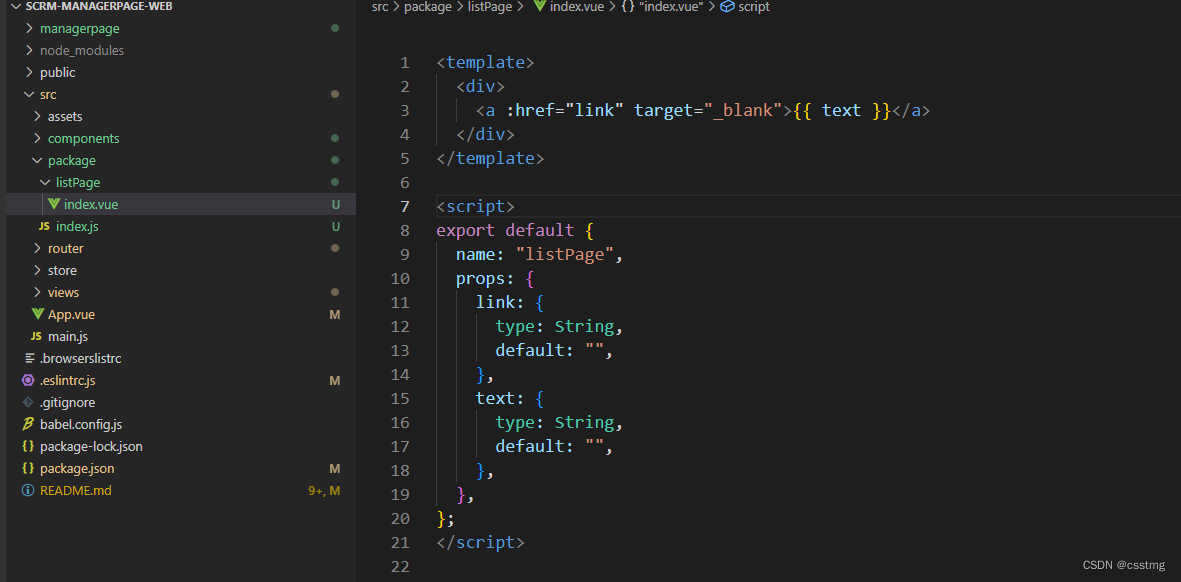
组件开发
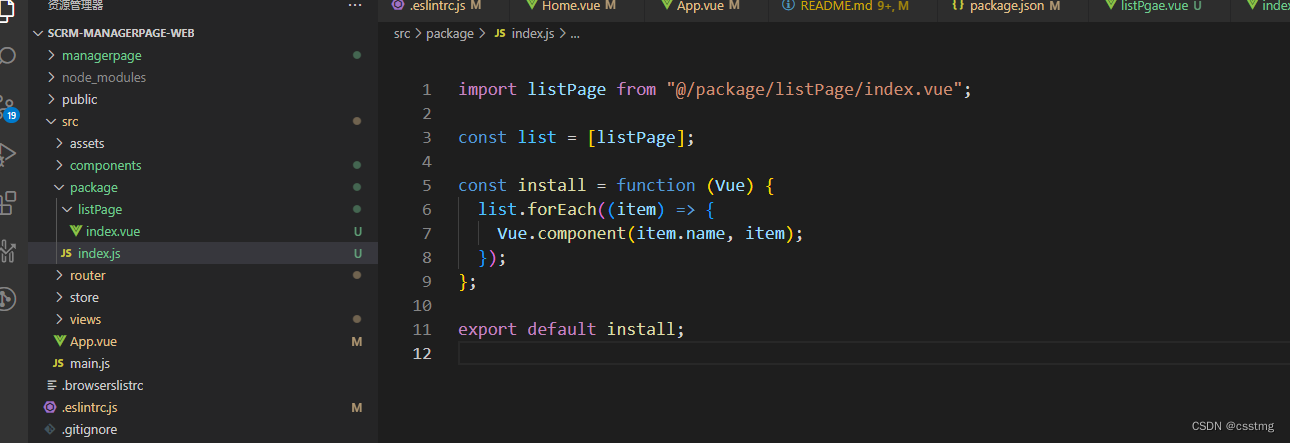
- 开发的组件写在 package中 如下

- 如例 开发一个 listpage的组件 里面放了一个a链接

- 注册组件

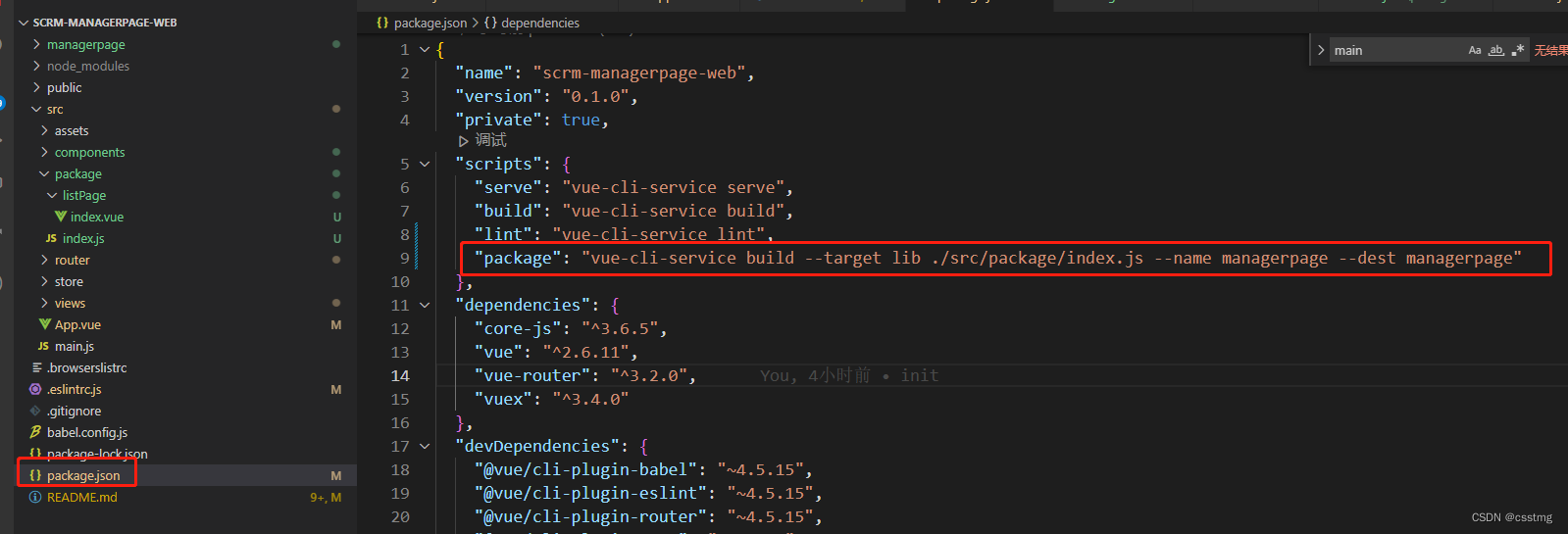
- 配置打包

"package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage --dest managerpage"target lib 打包到目标
name 打包后文件名字
dest 打包后文件夹名字
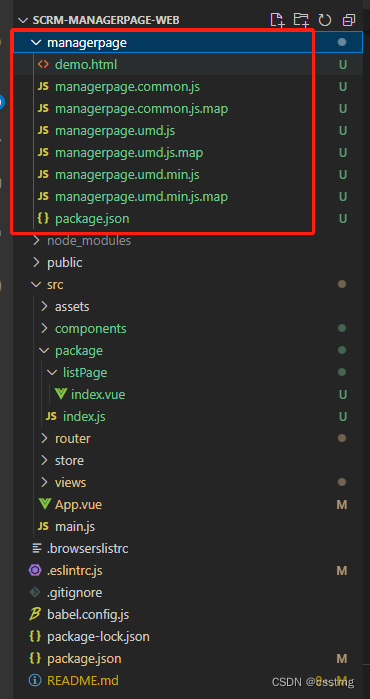
- 执行 npm run package
- 打包内容如图 终端切换到managerpage 自己安装 npm init -y


npm 发布
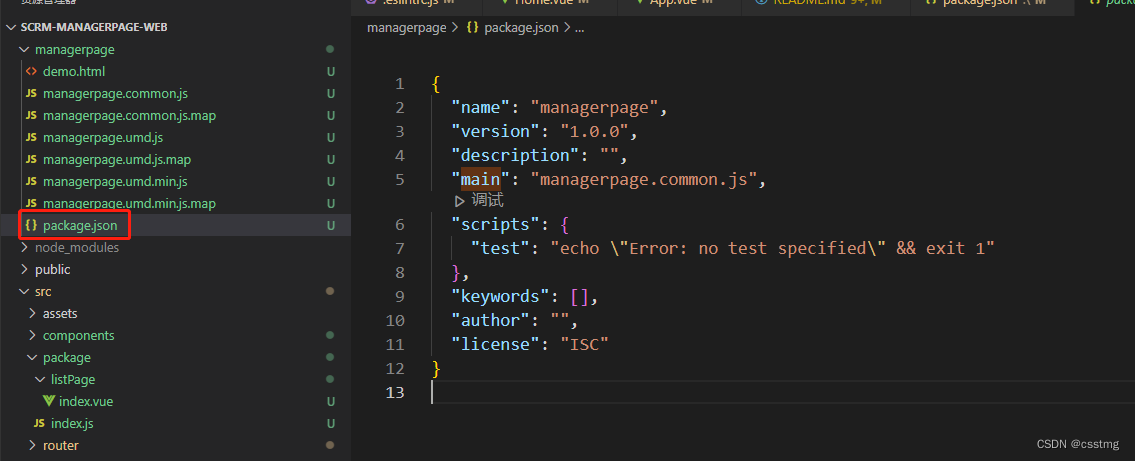
- 首先在managerpage中 执行 npm init -y 安装package.json
- 执行 npm adduser 进行 npm 登录 (输入npm的登录账号密码邮箱)
- 执行 npm publish 进行发布
发布成功
+
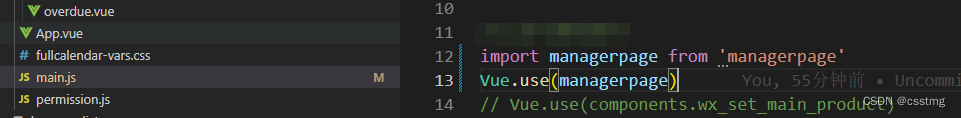
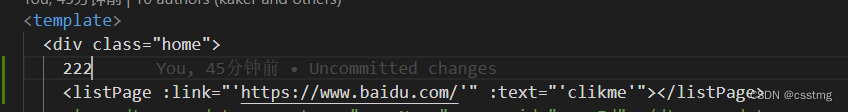
页面使用 npm i managerpage
+

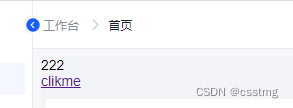
效果






![SQLSTATE[IMSSP]: The active result for the query contains no fields.](https://img-blog.csdnimg.cn/22ba99764be64a78a995121483b816b5.png)