1. 建立工程 bh002_ORM
源码
2. 添加 nuget 包
<PackageReference Include="BootstrapBlazor.WebAPI" Version="7.*" />
<PackageReference Include="FreeSql" Version="*" />
<PackageReference Include="FreeSql.Provider.SqliteCore" Version="*" />
<PackageReference Include="SQLitePCLRaw.bundle_e_sqlite3" Version="2.*" />
3. 添加命名空间引用
_Imports.razor
@using BootstrapBlazor.Components
4. 添加服务
MauiProgram.cs
在 return builder.Build(); 之前加入这句
builder.Services.AddScoped<IStorage, StorageService>();
5. 添加代码后置文件 Pages/Index.razor.cs
Index.razor.cs
using BootstrapBlazor.WebAPI.Services;
using Microsoft.AspNetCore.Components;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
using System.Diagnostics.CodeAnalysis;namespace bh002_ORM.Pages;public partial class Index
{[Inject, NotNull] protected IStorage Storage { get; set; }[DisplayName("用户名")][Required(ErrorMessage = "请输入用户名")]public string Username { get; set; }IFreeSql Fsql { get; set; }protected override async Task OnAfterRenderAsync(bool firstRender){if (firstRender){Username = await Storage.GetValue("username","");if (!string.IsNullOrEmpty(Username)){StateHasChanged();}}}async Task Login(){await Storage.SetValue("username", Username);}
}6. 添加 UI
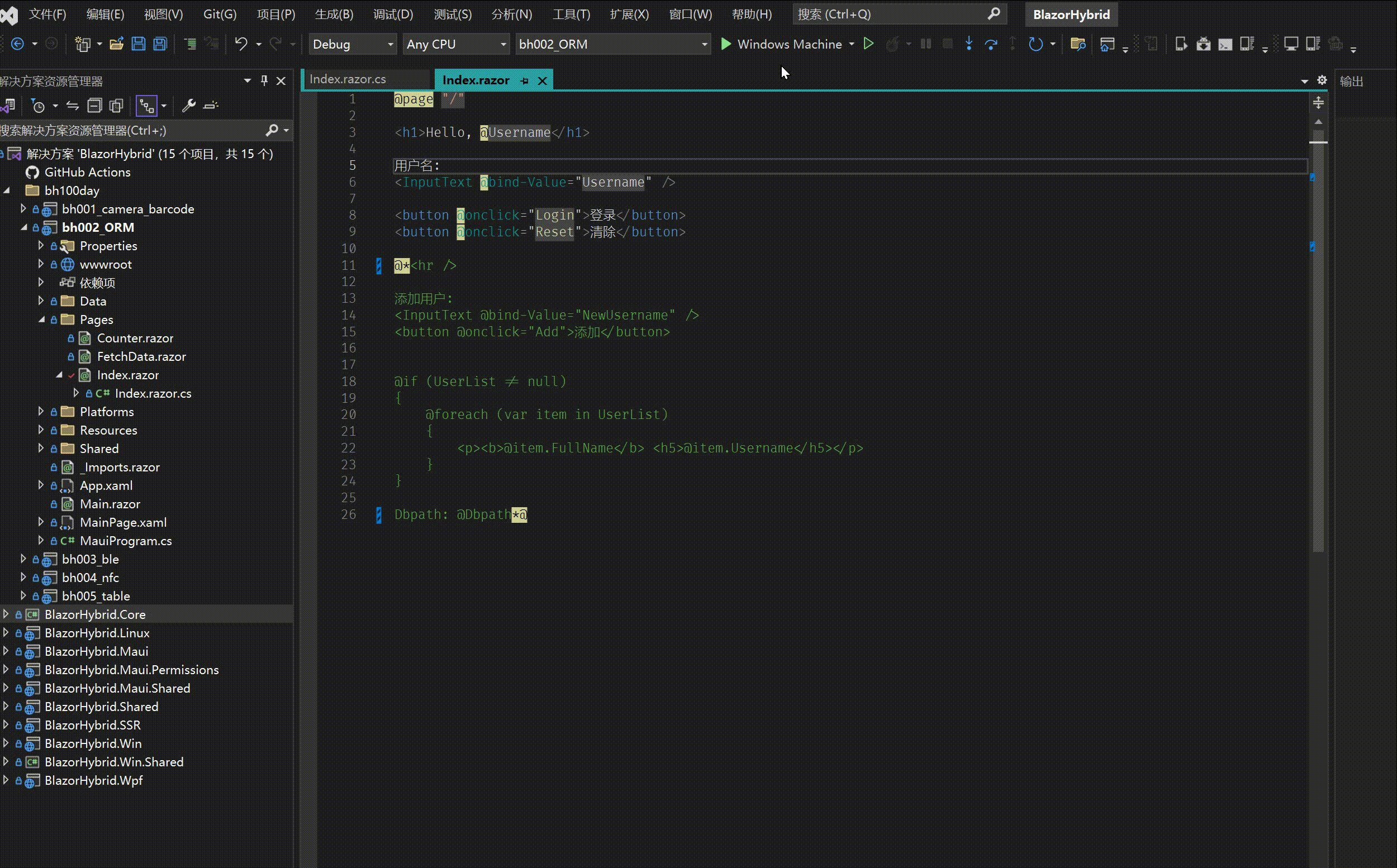
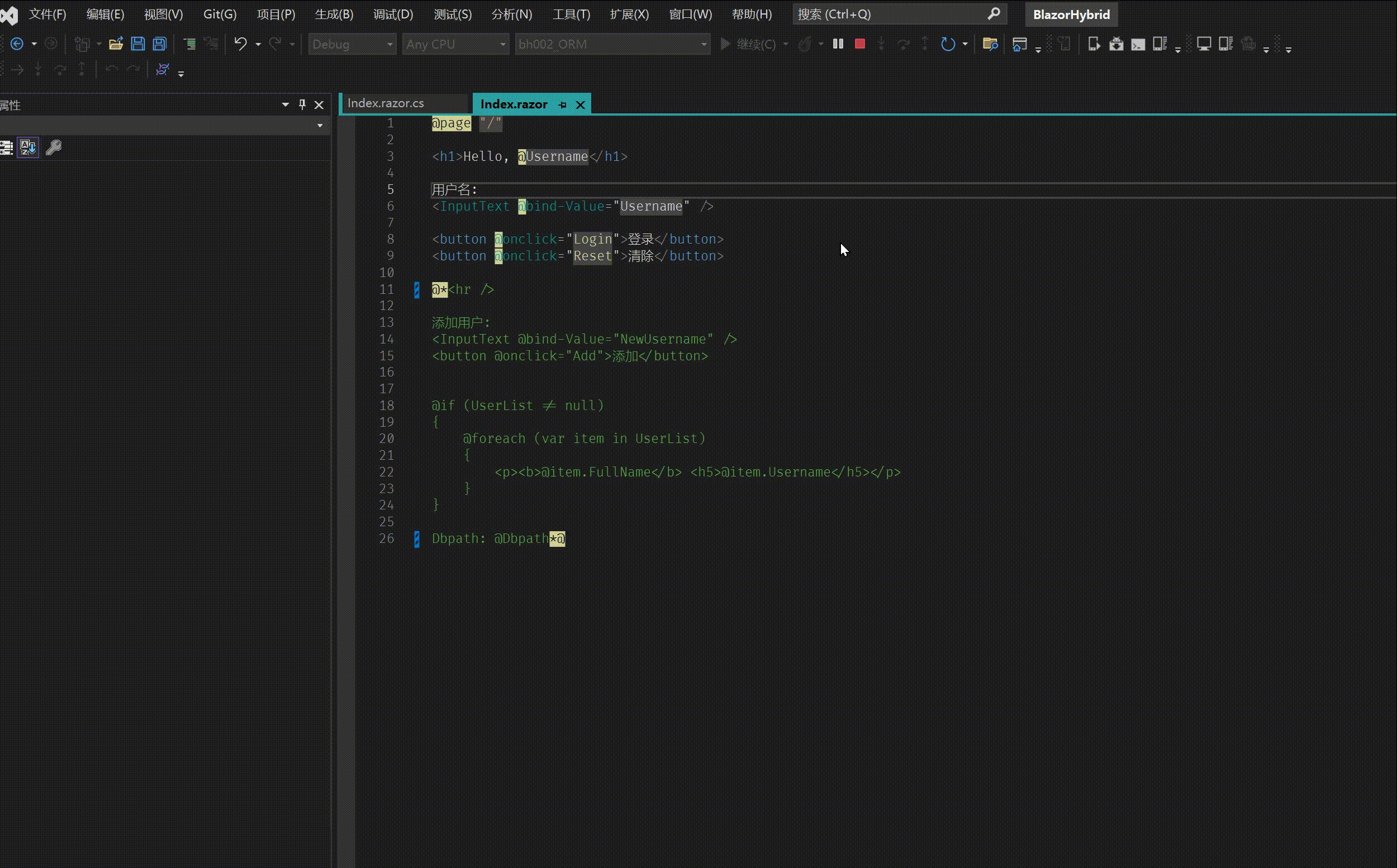
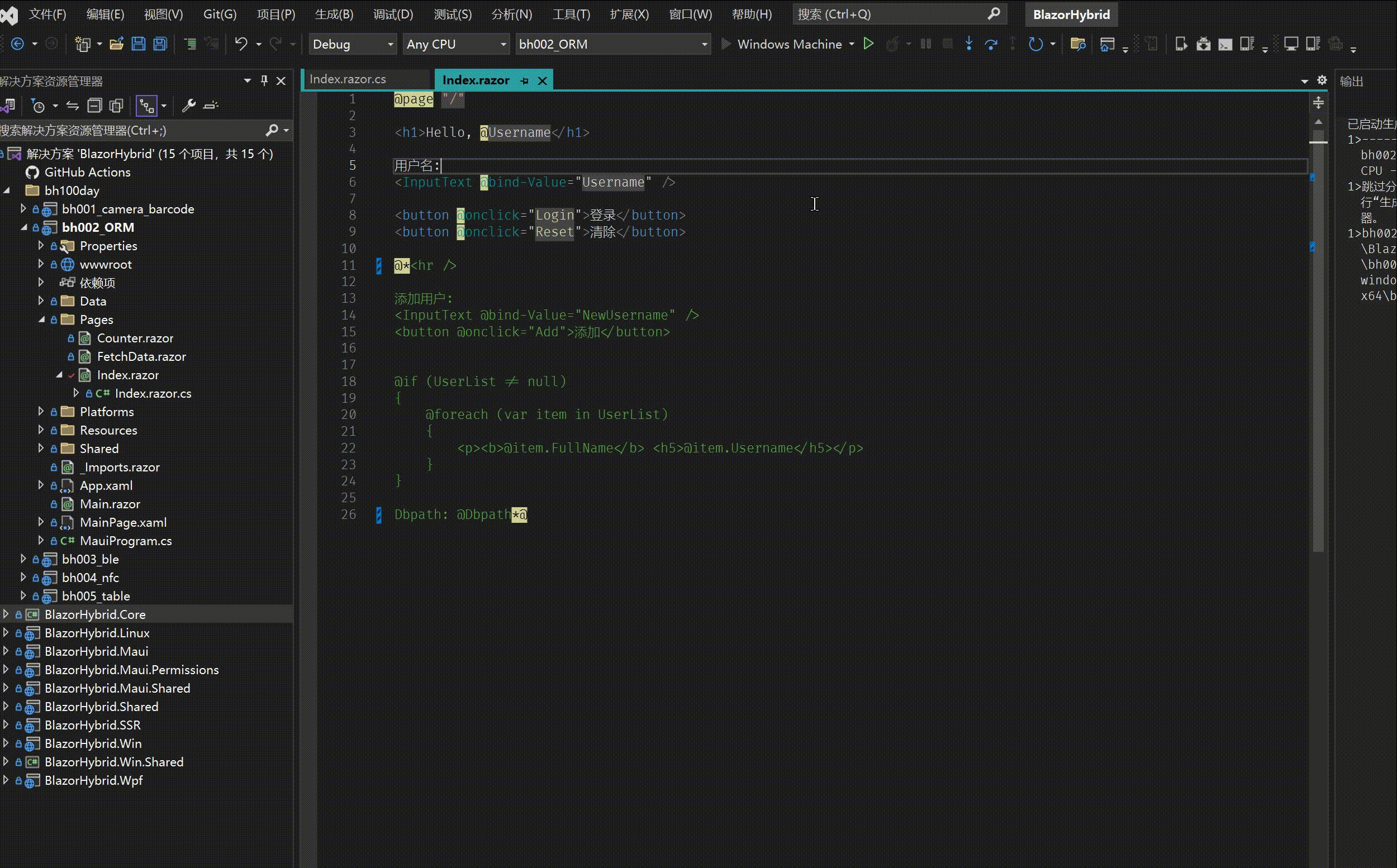
Index.razor
@page "/"
<h1>Hello, @Username</h1>
用户名:
<InputText @bind-Value="Username" />
<button @onclick="Login">登录</button>
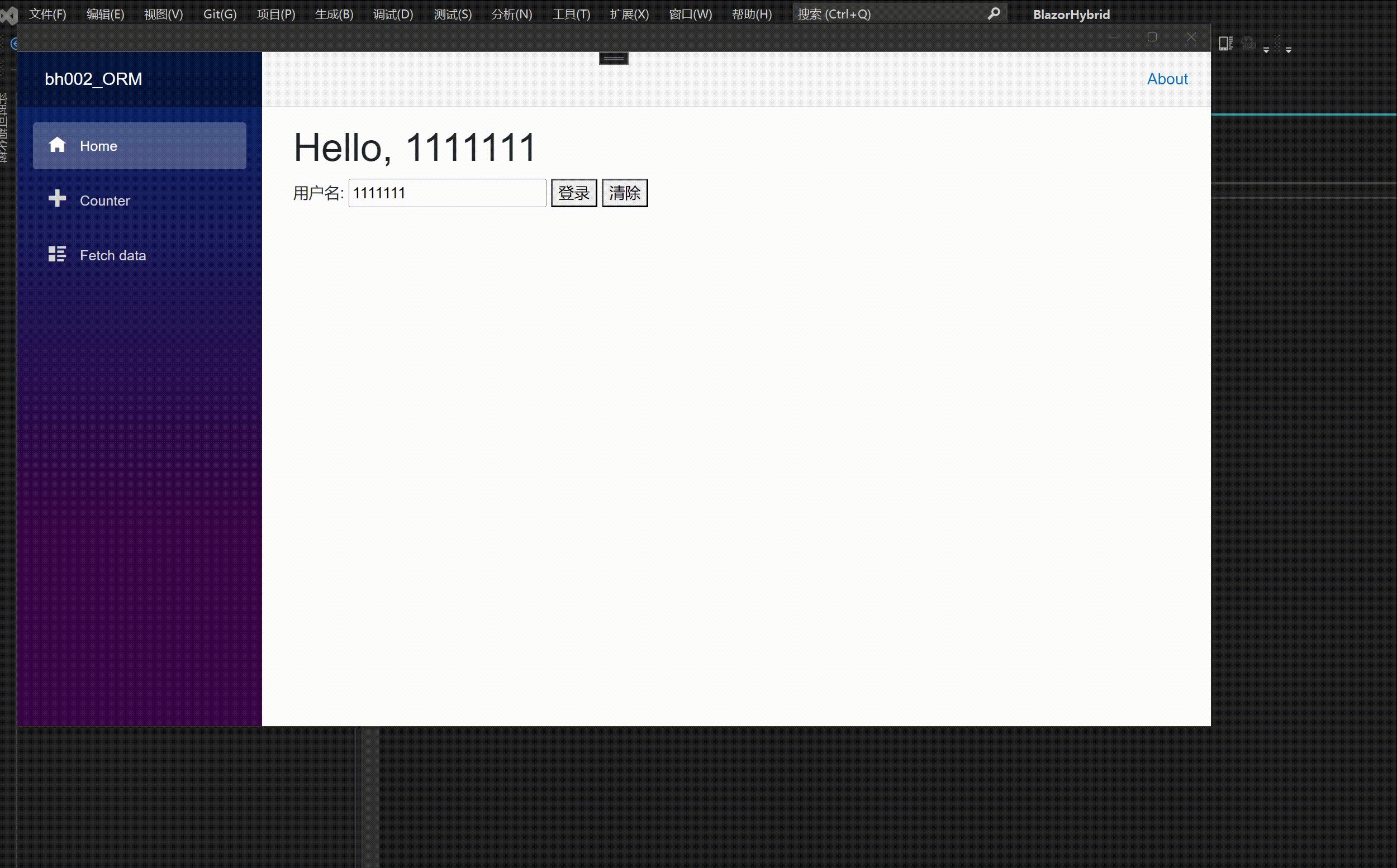
7. 执行效果

8. 添加清除按钮
Index.razor
<button @onclick="Reset">清除</button>
Index.razor.cs
async Task Reset(){await Storage.RemoveValue("username");Username = "";}
9. 相关资料
如何远程调试 MAUI blazor / Blazor Hybrid
https://www.cnblogs.com/densen2014/p/16988516.html
下篇 bh002- Blazor hybrid / Maui 使用ORM和数据库快速教程





![[SpringBoot3]Web服务](https://img-blog.csdnimg.cn/b3ed04606e554161903d297fb3ec17e2.png)