LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。
一、接口描述
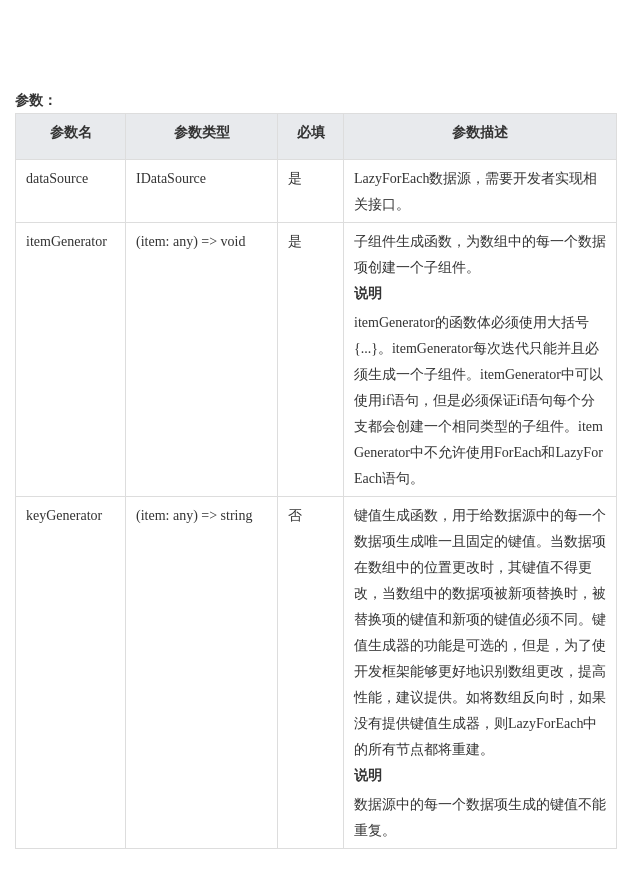
LazyForEach(dataSource: IDataSource, // 需要进行数据迭代的数据源 itemGenerator: (item: any) => void, // 子组件生成函数keyGenerator?: (item: any) => string // (可选) .键值生成函数
): void
interface IDataSource {totalCount(): number; // Get total count of datagetData(index: number): any; // Get single data by indexregisterDataChangeListener(listener: DataChangeListener): void; // Register listener to listening data changesunregisterDataChangeListener(listener: DataChangeListener): void; // Unregister listener
}
interface DataChangeListener {onDataReloaded(): void; // Called while data reloadedonDataAdd(index: number): void; // Called while single data addedonDataMove(from: number, to: number): void; // Called while single data movedonDataDelete(index: number): void; // Called while single data deletedonDataChange(index: number): void; // Called while single data changed
.}
二、IDataSource类型说明
interface IDataSource {totalCount(): number;getData(index: number): any; registerDataChangeListener(listener: DataChangeListener): void;unregisterDataChangeListener(listener: DataChangeListener): void;
}
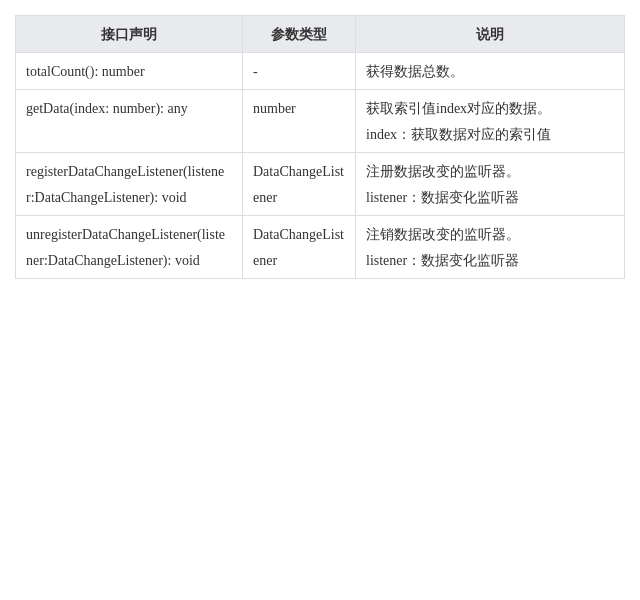
三、DataChangeListener类型说明

四、使用限制
LazyForEach必须在容器组件内使用,仅有List、Grid以及Swiper组件支持数据懒加载(即只加载可视部分以及其前后少量数据用于缓冲),其他组件仍然是一次性加载所有的数据。
LazyForEach在每次迭代中,必须创建且只允许创建一个子组件。
生成的子组件必须是允许包含在LazyForEach父容器组件中的子组件。
允许LazyForEach包含在if/else条件渲染语句中,也允许LazyForEach中出现if/else条件渲染语句。
键值生成器必须针对每个数据生成唯一的值,如果键值相同,将导致键值相同的UI组件被框架忽略,从而无法在父容器内显示。
LazyForEach必须使用DataChangeListener对象来进行更新,第一个参数dataSource使用状态变量时,状态变量改变不会触发LazyForEach的UI刷新。
为了高性能渲染,通过DataChangeListener对象的onDataChange方法来更新UI时,需要生成不同于原来的键值来触发组件刷新。
itemGenerator函数的调用顺序不一定和数据源中的数据项相同,在开发过程中不要假设itemGenerator和keyGenerator函数是否执行及其执行顺序。例如,以下示例可能无法正常运行:
LazyForEach(dataSource, item => Text(`${item.i}. item.data.label`),item => item.data.id.toString())五、示例
// Basic implementation of IDataSource to handle data listener
class BasicDataSource implements IDataSource {private listeners: DataChangeListener[] = [];public totalCount(): number {return 0;}public getData(index: number): any {return undefined;}registerDataChangeListener(listener: DataChangeListener): void {if (this.listeners.indexOf(listener) < 0) {console.info('add listener');this.listeners.push(listener);}}unregisterDataChangeListener(listener: DataChangeListener): void {const pos = this.listeners.indexOf(listener);if (pos >= 0) {console.info('remove listener');this.listeners.splice(pos, 1);}}notifyDataReload(): void {this.listeners.forEach(listener => {listener.onDataReloaded();})}notifyDataAdd(index: number): void {this.listeners.forEach(listener => {listener.onDataAdd(index);})}notifyDataChange(index: number): void {this.listeners.forEach(listener => {listener.onDataChange(index);})}notifyDataDelete(index: number): void {this.listeners.forEach(listener => {listener.onDataDelete(index);})}notifyDataMove(from: number, to: number): void {this.listeners.forEach(listener => {listener.onDataMove(from, to);})}
}class MyDataSource extends BasicDataSource {private dataArray: string[] = ['/path/image0', '/path/image1', '/path/image2', '/path/image3'];public totalCount(): number {return this.dataArray.length;}public getData(index: number): any {return this.dataArray[index];}public addData(index: number, data: string): void {this.dataArray.splice(index, 0, data);this.notifyDataAdd(index);}public pushData(data: string): void {this.dataArray.push(data);this.notifyDataAdd(this.dataArray.length - 1);}
}@Entry
@Component
struct MyComponent {private data: MyDataSource = new MyDataSource();build() {List({ space: 3 }) {LazyForEach(this.data, (item: string) => {ListItem() {Row() {Image(item).width('30%').height(50)Text(item).fontSize(20).margin({ left: 10 })}.margin({ left: 10, right: 10 })}.onClick(() => {this.data.pushData('/path/image' + this.data.totalCount());})}, item => item)}}
}

![[Mac软件]Pixelmator Pro 3.3.12 专业图像编辑中文版](https://img-blog.csdnimg.cn/img_convert/dd42514c0c36a2778cd2eaeeaad43fb5.png)