目录
- 1.兴趣展示网站
- 1.效果
- 2.核心代码展示
- 3.源代码
- 2.优美的登录网页
- 1.效果
- 2.核心代码展示
- 3.源代码
- 3.美女相册
- 1.效果
- 2.核心代码展示
- 3.源代码
- 4.精美选项卡
- 1.效果
- 2.核心代码展示
- 3.源代码
- 4.
自己写过的一些前端界面设计Demo整理。

1.兴趣展示网站
1.效果





2.核心代码展示
- 工程截图:

- index.html代码:
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>去看看世界,欣赏令人心旷神怡的风景吧</title><!--设置标题--><link rel="icon" href="head.jpg" type="image/x-icon"> <!--在网页标题左侧显示图标--><link rel="stylesheet" href="style.css"><!--<link>定义文档与外部资源的关系;href是超链接-->
</head><body><header><!--header表示表头--><a href="#" class="brand">主页</a><!--<a>用于定义锚;href="#"是指链接到当前页面--><div class="menu_btn"></div><div class="navigation"><!--定义菜单栏导航--><div class="navigation-items"><a href="#">主页</a><a href="#">关于</a><a href="#">探索</a><a href="#">旅行</a><a href="#">联系我们</a></div></div></header><section class="home"><video class="video-slide active" src="sea.mp4" active autoplay muted loop></video><!--主页播放的那几个视频;autoplay是自动播放;muted表示静音播放;loop是循环播放--><video class="video-slide" src="train.mp4" autoplay muted loop></video><video class="video-slide" src="walk.mp4" autoplay muted loop></video><video class="video-slide" src="mountain.mp4" autoplay muted loop></video><video class="video-slide" src="bike.mp4" autoplay muted loop></video><div class="content active" ><h1>吹一吹夏日浅滩的海风<br><!-- br表示换行 --> </h1><p>蔚蓝壮阔的大海,宛如一幕倒挂的蓝天,你的渴望将会化成一片片小小的洁白的云朵,托起你朝朝幕幕的恋海梦想。</p><a href="#">了解更多</a></div><div class="content"><h1>坐上火车来一场说走就走的旅行<br><!-- br表示换行 --></h1><p>绿皮火车的旅行,一辆优质的列车之旅,包含了窗外的风景、车内的体验、所遇之人和所逢之事,都能让一场旅行变成一场怀旧之旅。</p><a href="#">了解更多</a></div><div class="content"><h1>脚踏云端,来一次接近天际的旅行<br><!-- br表示换行 --></h1><p>平缓的速度,开阔的视野,随性的方向让你体会在天空中翱翔的自由感觉,它让你伸手就能摸到白云,让你与蓬勃日出一起升起,与绚丽落日一起降落,是时候来场慢旅行,去实现你的云中梦。</p><a href="#">了解更多</a></div><div class="content"><h1>带上家人和朋友去野餐<br><!-- br表示换行 --></h1><p>春天里所有美好的相遇故事,都在门外发生,春日短暂,可爱的食物和风景都值得被记录,今天拥有四份快乐,:周末、可乐、野餐和你</p><a href="#">了解更多</a></div><div class="content"><h1>环海岛的骑行<br><!-- br表示换行 --></h1><p>坐车太快,徒步太慢,只有骑车才不会错过美丽的风景,不妨来一场环海岛的骑行吧</p><a href="#">了解更多</a></div><div class="media-icons"><a href="#"><img class="telephone" src="google-plus.png"></a> <!--设置右侧那几个登录按钮的图标--><a href="#"><img class="wechat" src="wechat.png"></a><a href="#"><img class="qq" src="qq.png"></a></div><div class="slider-navigation"><!--设置底部中间部分的那几个小导航按钮--><div class="nav-btn active"></div><div class="nav-btn"></div><div class="nav-btn"></div><div class="nav-btn"></div><div class="nav-btn"></div></div></section><script type="text/javascript">/* 告诉浏览器里面的文本是属于javascript脚本。 */const menuBtn=document.querySelector(".menu_btn");/* document.querySelector是javascript中的选择器,在此行,通过传入元素的类名来获取元素,因为menu_btn是在上面代码中定义的一个类 */ const navigation=document.querySelector(".navigation");menuBtn.addEventListener("click",()=> /* addEventListener()方法,即为事件监听 ;第一个参数是事件的类型(如'click 或 'mousedown'),第二个参数是事件触发后调用的函数。*/{menuBtn.classList.toggle("active"); /* classList.toggle( className )切换到该类 */navigation.classList.toggle("active");});const btns=document.querySelectorAll(".nav-btn");/* 选取文档中所有的nav-btn元素,返回的结果是一个列表 */const slides=document.querySelectorAll(".video-slide");const contents=document.querySelectorAll(".content");var sliderNav=function(manual)/* 定义一个函数 */{btns.forEach((btn)=> /* lamada表达式 */{btn.classList.remove("active")/* 移除已经存在的active类名; */});slides.forEach((slide)=>{slide.classList.remove("active")});contents.forEach((content)=>{content.classList.remove("active")});btns[manual].classList.add("active");/* classList.add方法用于添加新的类名,如已经存在,则取消添加 */slides[manual].classList.add("active");contents[manual].classList.add("active");}btns.forEach((btn,i)=>{btn.addEventListener("click",()=>{sliderNav(i);});});</script></body>
</html>
- style.css代码:
*{ /*表示对所有区域都生效*/margin: 0;padding: 0;box-sizing: border-box; /* box-sizing: border-box就是将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。 */
}header /*设置header区域内的样式*/
{z-index: 999;/*z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。*/position: absolute;top: 0;left: 0;width: 100%;/*width: 100%;表示此区域宽度是其父区域宽度的100%*/display:flex;/*flex 是 Flexible Box 的缩写,就是弹性盒子布局的意思*/justify-content:space-between;/*justify-content 用于设置或检索弹性盒子元素在水平方向上的对齐方式;space-between是两端对齐*/align-items: center; /*align-items是垂直方向的对齐方式,*/padding: 30px 200px;/*padding: 30px 200px表示上下内边距30单位px,左右内边距200单位px*/transition: 0.5s ease;/*ease表示逐渐变慢*/
}header .brand /*设置brand类的样式*/
{color:#fff;font-size: 3.0em;font-weight: 1000;text-transform: uppercase;/* 把文字转化为大写 */text-decoration:none;
}header .navigation /*设置navigation类的样式*/
{position:relative;
}header .navigation .navigation-items a/*设置navigation-items类中所有a部分的样式*/
{position: relative;color: #fff;font-size: 2em;/* 1em = ? px 由该节点的父元素的font-size决定。 */font-weight: 800;/* 字体粗细 */text-decoration: none;/* 字体无任何装饰,即取消字体下的下划线 */margin-left: 30px;/* 左边距为30px */transition: 2.3s ease;/*ease表示逐渐变慢*/
}header .navigation .navigation-items a:before/*设置navigation-items类中所有a部分前面样式*/
{content:'';position: absolute;background: #fff;height: 3px;bottom: 0;left: 0;transition: 2.3s ease;
}header .navigation .navigation-items a:hover:before/*设置navigation-items类中所有a部分前面,鼠标悬浮时的样式*/
{width: 100%;
}section /* 设置section部分的样式 */
{padding: 100px 200px;
}.home /* 设置home类的样式 */
{position: relative;width: 100;min-height: 100vh;display:flex;justify-content: center;flex-direction: column;background: #2696e9;
}.home::before
{z-index: 777;content: '';position: absolute;width: 100%;height: 100%;top: 0;left: 0;
}.home .content /* 设置content类的样式 */
{z-index: 888;color: #fff;width: 100%;margin-top: 50px;display:none;
}.home .content.active
{display: block;
}.home .content h1/* 设置content类的样式 */
{font-size: 4em;font-weight: 900;text-transform: uppercase;letter-spacing: 5px;line-height: 75px;margin-bottom: 40px;
}.home .content p/* 设置content类中p的样式 */
{font-size: 1.5em;margin-bottom: 65px;
}.home .content a/* 设置content类中a的样式 */
{background: #fff;padding: 15px 25px;color: #1680ac;font-size: 1.1em;font-weight: 500;text-decoration: none;border-radius: 2px;
}.home .media-icons/* 设置meida-icons类的样式 */
{z-index: 888;position: absolute;right: 40px;display: flex;flex-direction: column;transition: 2.3s ease;
}.home .media-icons .telephone/* 设置meida-icons类的样式 */
{width: 45px;height: 45px;
}
.home .media-icons .wechat/* 设置meida-icons类的样式 */
{width: 45px;height: 45px;
}
.home .media-icons .qq/* 设置meida-icons类的样式 */
{width: 45px;height: 45px;
}
.home .media-icons a/* 设置meida-icons类中a的样式 */
{font-size: 1.6em;
}.home .media-icons a:not(:last-child)/* 设置meida-icons类中a的样式;而:not(:last-child)作用是设置除最后一个以外其他的元素样式 */
{margin-bottom: 20px;
}.home .media-icons a:hover/* 设置meida-icons类中a,当鼠标悬浮时的样式 */
{transform: scale(1.3);
}.home video /* 设置视频的样式 */
{z-index: 000;position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;/* object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。而cover则表示保持原有视频比例 */
}.slider-navigation/* 设置slider-navigation类的样式 */
{z-index: 888;position:relative;display: flex;justify-content: left;align-items: center;transform: translateY(80px);margin-bottom: 12px;
}.slider-navigation .nav-btn/* 设置导航按钮.nav-btn类的样式 */
{width: 16px;height: 16px;background: #fff;border-radius: 100%;cursor: pointer;box-shadow: 0 0 2px rgba(255,255,255,0.5);transition: 1.3s ease;
}.slider-navigation .nav-btn.active /* 设置当导航按钮处于active激活状态时的样式 */
{background: #2696e9;
}.slider-navigation .nav-btn:not(:last-child)
{margin-right: 20px;
}.slider-navigation .nav-btn:hover
{transform: scale(1.5);/* 放大1.5倍 */
}.video-slide
{position: absolute;width: 100%;clip-path: circle(0% at 0 70%);
}.video-slide.active
{clip-path: circle(150.0% at 0 50%);/* clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域 ; circle(150.0% at 0 50%)表示圆形的半径是元素的150%,位于元素的水平0%,垂直50%的位置 */transition: 2s ease;transition-property: clip-path;/* transition-property是过渡属性,元素从一种样式变换为另一种样式时添加过渡效果。 */
}@media(max-width:1040px)/* 当网页缩小至宽度1040以下时的页面样式设置 */
{header{padding: 12px 20px;}section{padding: 100px 20px;}.home .media-icons {right: 15px;}header .navigation{display: none;}header .navigation.active{position: fixed;width: 100%;height: 100vh;top: 0;left: 0;display: flex;justify-content: center;align-items: center;background-color: rgba(1,1,1,0.5);}header .navigation .navigation-items a{color: #222;font-size: 1.2em;margin: 20px;}header .navigation .navigation-items a::before{background: #222;height: 5px;}header .navigation.active .navigation-items {background: #fff;width: 600px;max-width: 600px;margin: 20px;padding: 40px;display: flex;flex-direction: column;align-items: center;border-radius: 5px;box-shadow: 0 5px 25px rgb(1 1 1 / 20% );}.menu_btn{ background: url(menu.png)no-repeat;background-size: 30px;background-position: center;width: 40px;height: 40px;cursor: pointer;transition: 0.3s ease;}.menu_btn.active{z-index: 999;background: url(close.png)no-repeat;background-size: 25px;background-position: center;transition: 0.3s ease;}
}
3.源代码
仓库地址:链接。
分支名称:Demo01-兴趣展示网站。
2.优美的登录网页
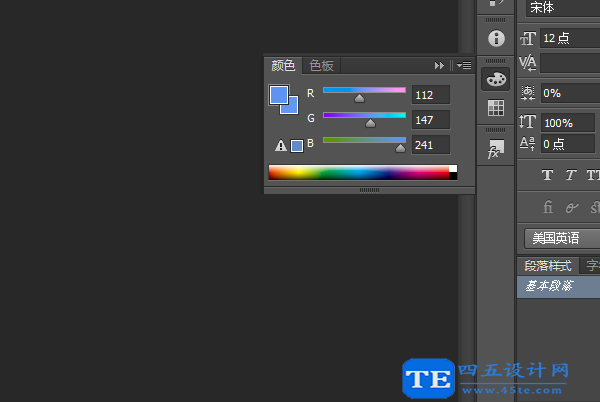
1.效果

2.核心代码展示
- 工程结构:

- index.html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>beautiful login page</title><link rel="stylesheet" type="text/css" href="style.css"><!--<link>定义文档与外部资源的关系;href是超链接-->
</head>
<body><!--<body>用于定义文档的主体。--><section><!--<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分--><div class="container"><!--<div> 可定义文档中的分区或节(division/section)--><h2>Beautiful login page!</h2><!--<h1>到<h6>定义标题--><div class="row100"><!--class 属性规定元素的类名--><div class="col"><div class="inputBox"><input type="text" name="" required="required"><!--<input>定义输入控件;required属性表明该控件为必填项--><span class="text">First Name</span><!--<span>定义文档中的节。--><span class="line"></span></div></div><div class="col"><div class="inputBox"><input type="text" name="" required="required"><!--<input>定义输入控件;required属性表明该控件为必填项--><span class="text">Last Name</span><!--<span>定义文档中的节。--><span class="line"></span></div></div><div class="col"><div class="inputBox"><input type="text" name="" required="required"><!--<input>定义输入控件;required属性表明该控件为必填项--><span class="text">Email</span><!--<span>定义文档中的节。--><span class="line"></span></div></div><div class="col"><div class="inputBox"><input type="text" name="" required="required"><!--<input>定义输入控件;required属性表明该控件为必填项--><span class="text">Mobile</span><!--<span>定义文档中的节。--><span class="line"></span></div></div></div><div class="row100"><div class="col"><div class="inputBox textarea"><textarea required="required"></textarea><!--<textarea> 定义多行的文本输入控件。--><span class="text">Type Your Messages Here</span><!--<span>定义文档中的节。--><span class="line"></span> </div></div></div><div class="row100"><div class="col"><input type="submit" value="Send"><!--submit定义提交按钮--></div></div></div></section>
</body>
</html>
- style.css代码:
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700,800&display=swap');
*
{margin: 0;/*margin设置所有外边距属性。*/padding: 0;/*margin设置所有内边距属性。*/box-sizing: border-box;/*box-sizing 定义元素的宽度和高度的计算方式:它们是否应包含内边距和边框。*/font-family: 'Poppins',sans-serif;/*规定文本的字体族(字体系列)*/
}body
{overflow-x: hidden; /*overflow-x规定是否剪裁内容的左右边缘,如果它溢出了元素的内容区域*/
}section
{display:flex;/*flex是弹性布局*/justify-content:center;/*justify-content 用于设置或检索弹性盒子元素在水平方向上的对齐方式。*/align-items: center;/*align-items是垂直方向的对齐方式,*/min-height: 100vh;padding: 20px;width: 100%;background: #001923;
}
section::before /* 设计左上角那个红黄色的渐变圆圈*/
{content: '';position: absolute;width: 400px;height: 400px;background: linear-gradient(#ffeb3b,#e91e63);border-radius: 50%;transform: translate(-420px,-180px);
}
section::after /* 设计右下角那个蓝色的渐变圆圈*/
{content: '';position: absolute;width: 350px;height: 350px;background: linear-gradient(#2196f3,#83d8ff);border-radius: 50%;transform: translate(400px,180px);
}
.container /*设计container类的样式*/
{position: relative;/*relative生成相对定位的元素,相对于其正常位置进行定位。*/z-index: 1000;/*z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。*/width: 80%;max-width: 1000px;padding: 50px;background: rgba(255, 255, 255, 0.1);box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);border: 1px solid rgba(255, 255, 255, 0.25);border-right: 1px solid rgba(255, 255, 255, 0.1);border-bottom: 1px solid rgba(255, 255, 255, 0.1);border-radius: 10px;overflow: hidden;/*overflow 属性规定当内容溢出元素框时发生的事情;hidden(超出部分被隐藏)*/backdrop-filter: blur(25px);/*backdrop-filte属性实现玻璃效果*/
}.container::before
{content: '';position: absolute;top: 0;left: -40%;width: 100%;height: 100%;background: rgba(255, 255, 255, 0.05);pointer-events: none;/*pointer-events是点击鼠标事件,值分别是auto和none。·*/transform: skewX(-15deg);
}
.container h2 /*设计标题样式*/
{width: 100%;text-align: center;color:#fff;font: size 36px;margin-bottom: 20px;
}.container .row100
{
position: relative;
width: 100%;
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));/*grid-template-columns是网格模板*/
}.container .row100 .col
{position:relative;width: 100%;padding: 0 10px;margin: 30px 0 20px;
}.container .row100 .col .inputBox
{position:relative;width: 100%;height: 40px;color: #fff;
}.container .row100 .col .inputBox input,
.container .row100 .col .inputBox textarea
{position:absolute;width: 100%;height: 100%;background: transparent;border: none;outline: none;font-size: 15px;padding: 0 10px;z-index: 1;color: #000;
}.container .row100 .col .inputBox .text
{position: absolute;top: 0;left: 0;line-height: 40px;font-size: 18px;padding: 0 10px;display: block;transition: 0.5s;pointer-events: none;
}
.container .row100 .col .inputBox input:focus+.text,
.container .row100 .col .inputBox input:valid+.text,
.container .row100 .col .inputBox textarea:focus+.text,
.container .row100 .col .inputBox textarea:valid+.text
{
top: -35px;
left: -10px;
}.container .row100 .col .inputBox .line /*设计输入框下划线的样式*/
{position: absolute;bottom: 0;display: block;width: 100%;height: 2px;background: #fff;transition: 0.5%;border-radius: 2px;pointer-events: none;
}.container .row100 .col .inputBox input:focus ~ .line,
.container .row100 .col .inputBox input:valid ~ .line
{height: 100%;
}.container .row100 .col .inputBox.textarea
{position: relative;width: 100%;height: 100px;padding: 10px 0;
}
.container .row100 .col .inputBox textarea:focus ~ .line,
.container .row100 .col .inputBox textarea:valid ~ .line
{height: 100%;
}.container .row100 .col input[type="submit"] /*设计发送按钮样式*/
{
border: none;
padding: 10px 40px;
cursor: pointer;
outline: none;
background: #fff;
color: #000;
font-weight: 600;
font-size: 18px;
border-radius: 2px;
}@media(max-width:768px)
{section::before {transform: translate(-200px,-180px);}section::after {transform: translate(220px,180px);}.container{padding: 20px;}.container h2{font-size: 28px;}}
3.源代码
仓库地址:链接。
分支名称:Demo02-优美登录页面。
3.美女相册
1.效果

2.核心代码展示
- 工程结构:

- index.html代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Sample001 - 美女相册</title><link rel="stylesheet" type="text/css" href="css/index.css" /></head><body><div class="container"><div class="container-big"><img src="img/big/1.jpg" alt="girl1" id="container_big_image"/></div><ul class="container-small" id="container_small"><li><a href="img/big/1.jpg" title="girl1"><img src="img/small/1.jpg" alt="girl1" /></a></li><li><a href="img/big/2.jpg" title="girl2"><img src="img/small/2.jpg" alt="girl2" /></a></li><li><a href="img/big/3.jpg" title="girl3"><img src="img/small/3.jpg" alt="girl3" /></a></li><li><a href="img/big/4.jpg" title="girl4"><img src="img/small/4.jpg" alt="girl4" /></a></li><li><a href="img/big/5.jpg" title="girl5"><img src="img/small/5.jpg" alt="girl5" /></a></li></ul></div></body><!-- 当页面加载完成,载入JavaScript文件,为Html元素添加动作 --><script src="js/index.js" type="text/javascript" charset="utf-8"></script></html>
- index.css代码:
body {background: #E0E0E0;
}.container {box-sizing: border-box;-moz-box-sizing: border-box;/* Firefox */-webkit-box-sizing: border-box;/* Safari */width: 1060px;height: 830px;margin: 50px auto;background: #FFF;overflow: hidden;
}.container-big {width: 100%;height: 700px;
}.container-big>img {width: 100%;height: 100%;
}.container-small {margin: 10px 0px 0px 0px;padding-left: 0px;width: 100%;height: 120px;list-style: none;
}.container-small>li {width: 20%;height: 120px;float: left;
}.container-small>li>a>img {width: 100%;height: 100%;
}
- index.js代码:
// 获取所有小图的a标签并返回一个a标签列表
var container_small_a_list = document.getElementById("container_small").getElementsByTagName("a");// 循环遍历所有小图a标签并注册点击事件
for(var i = 0; i < container_small_a_list.length; i++) {// 注册点击事件container_small_a_list[i].onclick = function() {// 将小图的a标签的href属性赋值给大图的src属性document.getElementById("container_big_image").src = this.href;// 将小图的a标签的alt属性赋值给大图的alt属性document.getElementById("container_big_image").alt = this.title;//防止跳转页面return false;};
}
3.源代码
仓库地址:链接。
分支名称:Demo03-美女相册。
4.精美选项卡
1.效果

2.核心代码展示
- 工程结构:

- index.html代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"/><title>精美选项卡</title><link rel="stylesheet" type="text/css" href="css/index.css"/></head><body><div class="tab" id="tab"><ul class="tab-nav" id="tab_nav"><li>选项卡1</li><li>选项卡2</li><li>选项卡3</li><li>选项卡4</li><li>选项卡5</li></ul><ul class="tab-item" id="tab_item"><li>选项卡1的内容</li><li>选项卡2的内容</li><li>选项卡3的内容</li><li>选项卡4的内容</li><li>选项卡5的内容</li></ul></div> </body><script src="js/index.js" type="text/javascript" charset="UTF-8"></script>
</html>
- index.css代码:
.tab {box-sizing: border-box;-moz-box-sizing: border-box;/* Firefox */-webkit-box-sizing: border-box;/* Safari */width: 960px;height: 730px;margin: 50px auto;border: 1px solid #E0E0E0;overflow: hidden;background: #FFF;
}ul.tab-nav,
ul.tab-item {margin: 0px;padding: 0px;width: 100%;height: 50px;list-style: none;position: relative;
}ul.tab-nav>li {width: 20%;height: 50px;display: block;line-height: 50px;text-align: center;float: left;border-bottom: 1px solid #E0E0E0;border-top: none;cursor: pointer;
}ul.tab-nav>li:last-child {border-right: none;
}ul.tab-item>li {width: 100%;height: 680px;position: absolute;left: 0px;top: 0px;/*保证li里边的字体居中*/line-height: 680px;text-align: center;font-size: 56px;color: #999;
}.btn-active {color: #212121;background: #F0F0F0;
}
- index.js代码:
// 获取选项卡导航菜单所有li并返回一个li列表集合
var btn_nav_li_list = document.getElementById("tab_nav").getElementsByTagName("li");
// 获取选项卡项目内容所有li并返回一个li列表集合
var btn_item_li_list = document.getElementById("tab_item").getElementsByTagName("li");// 初始化选项卡
for(var itemi = 0; itemi < btn_item_li_list.length; itemi++) {btn_item_li_list[itemi].style.display = "none";
}
// 默认第一个显示
btn_item_li_list[0].style.display = "block";// 循环遍历选项卡导航菜单li
for(var i = 0; i < btn_nav_li_list.length; i++) {// 为所有li设置自定义属性index,用来检索选项卡项目btn_nav_li_list[i].setAttribute("index", i);// 为所有li注册单击事件btn_nav_li_list[i].onclick = function() {// 先清除所有选项卡导航样式for(var navi = 0; navi < btn_nav_li_list.length; navi++) {btn_nav_li_list[navi].removeAttribute("class");}// 设置单击时候样式this.className = "btn-active";// 获取当前选项卡导航li的自定义属性indexvar index = this.getAttribute("index");// 先隐藏所有选项卡项目for(var itemi = 0; itemi < btn_item_li_list.length; itemi++) {btn_item_li_list[itemi].style.display = "none";}// 单机选项卡导航时显示btn_item_li_list[index].style.display = "block";}
}
3.源代码
仓库地址:链接。
分支名称:Demo04-精美选项卡。