vue
简介:渐进式 JavaScript 框架
来源:最初由 Evan You (尤雨溪)于2014年开发。Evan You之前在Google研究过AngularJS,并提取了Angular的部分特性以提供一个更轻量级的框架
版本:
vue 1x:2014年2月发布;Vue.js的第一个正式版本;核心:直接操作DOM 并且支持可组合的视图组件等。
vue 2x: 2016年9月发布;Vue.js的第二个主要版本; 核心: 支持虚拟DOM并且提供了新的语法和指令等。
vue 3x: 2020年9月发布; Vue.js的最新版本; 核心:对Vue全新的响应式API的升级并且很多特性的增强
链接: vue官网
react
简介:用于构建 Web 和原生交互界面的库
来源:起源于 Facebook 的内部项目;于2013年5月开源
链接: react中文官网
共同点
- 组件化开发
- 数据驱动视图
- 虚拟DOM机制
vue 和 react都采用了虚拟DOM机制来进行高效的更新界面
区别
- 模板语法不同
react 推荐 jsx 语法,将 html 和 js 结合在一起。
vue 推荐 模板语法,html 、 css 、js写在同一个文件,但不同于react混在一起,它们各有各的家 - 数据驱动不同
react 是单向数据流 ( mvc架构)
vue 是双向数据绑定(mvvm架构);vue2通过 数据劫持 并结合 发布-订阅模式 的方法来实现; vue3 通过 proxy 实现; - diff算法不同
react diff算法中 先比较节点 如果不同类型 就拆卸然后新建,若节点类型相同 则 比对及更新有改变的属性
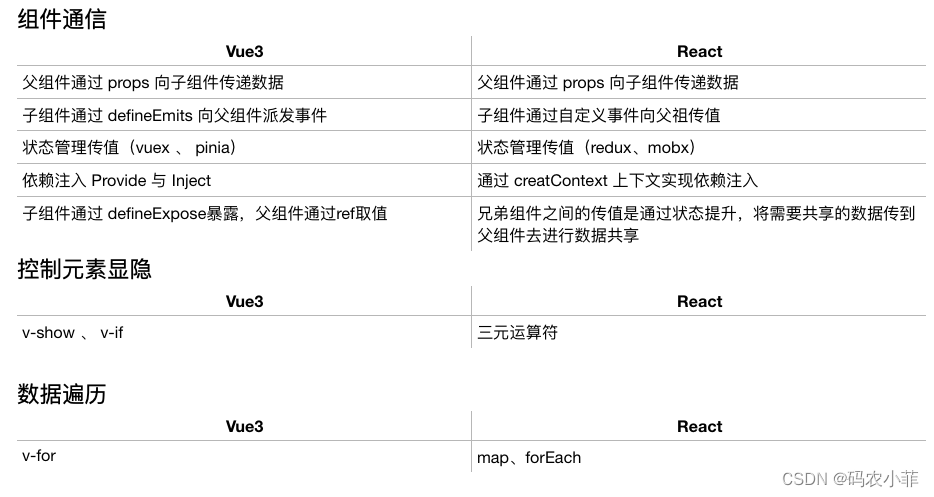
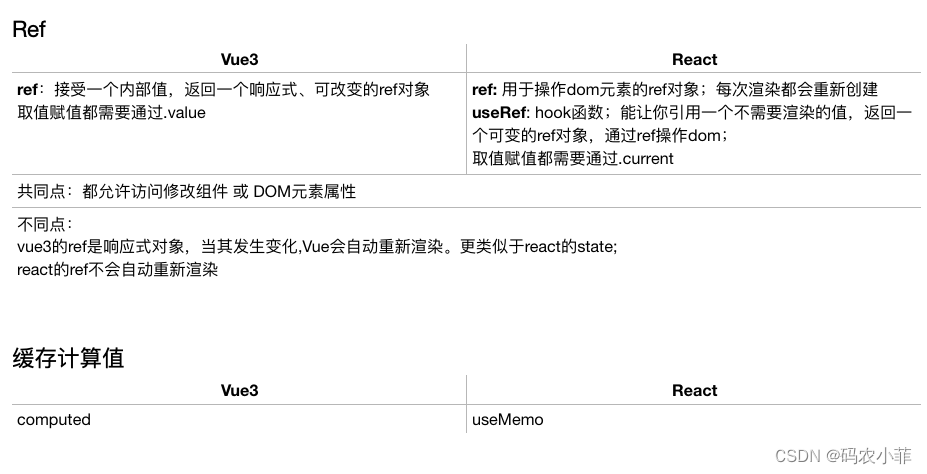
vue diff算法中 比较节点 如果不同类型 就拆卸然后新建,若节点类型相同但属性不同也会被拆掉重建,react只会修改属性 - 还有一些其他更细粒度的不同,如下图
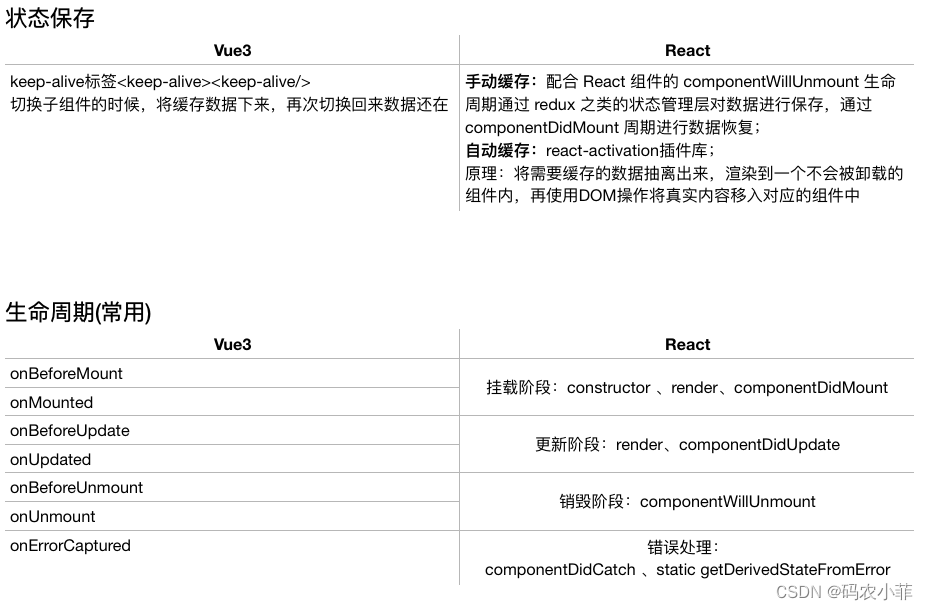
vue3 vs react











![[JavaWeb]【八】web后端开发-Mybatis](https://img-blog.csdnimg.cn/7fd0499f84594fa4b9682a5e31397490.png)








![[Go版]算法通关村第十三关黄金——数字数学问题之数论问题(最大公约数、素数、埃氏筛、丑数)](https://img-blog.csdnimg.cn/428862e6c0034036979c3c7ccf93f534.png)