个人主页:insist--个人主页
本文专栏:网络基础——带你走进网络世界
本专栏会持续更新网络基础知识,希望大家多多支持,让我们一起探索这个神奇而广阔的网络世界。
目录
一、SSL/TLS协议的基本概念
二、SSL/TLS的工作原理
1、握手协议
2、记录协议
3、更改密码协议
4、告警协议
三、SSL/TLS的作用
1、身份认证
2、数据加密
3、数据完整性保护
4、流量整形
5、数据传输加密
四、使用SSL/TLS的注意事项
1、证书验证
2、加密算法选择
3、密钥管理
4、安全策略制定
前言
SSL/TLS协议,是网络安全领域的重要协议。为传输数据提供了一种安全的通信方式。本文将深入探讨SSL/TLS协议的原理、特点、实现和应用,以及未来发展趋势和需要注意的问题。

一、SSL/TLS协议的基本概念
SSL/TLS是一种安全协议,用于在两个通信应用程序之间提供保密性和数据完整性。它位于可靠的面向连接的网络层协议和应用层协议之间,是一种用于加密和验证应用程序(如浏览器)和Web服务器之间发送的数据的协议。
TLS是SSL协议的前身,它们本质上是一样的。TLS记录协议用于封装各种高层协议,而握手协议允许服务器与客户机在应用程序协议传输和接收其第一个数据字节前彼此之间相互认证,协商加密算法和加密密钥。
二、SSL/TLS的工作原理
SSL/TLS协议的工作原理包括以下几个步骤:

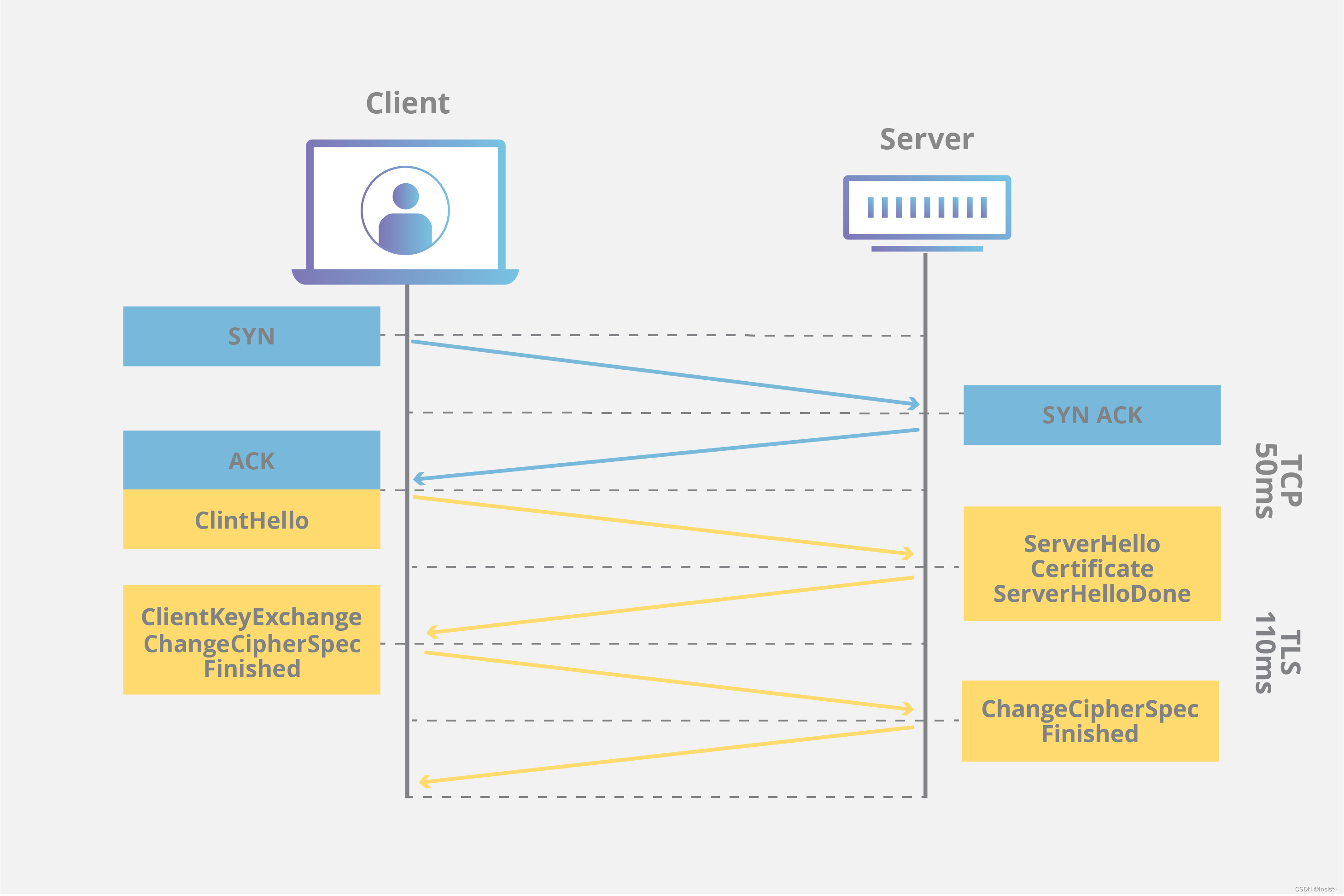
1、握手协议
在通信开始时,客户端和服务器之间进行身份认证和协商加密算法、哈希算法、加密密钥等。这个过程包括客户端发送Client Hello消息和服务器发送Server Hello、Certificate、Server Key Exchange、Server Hello done消息。
2、记录协议
在握手协议完成后,数据传输开始。数据在传输前被分割成更小的记录,每个记录用自己的序列号进行标识,以确保数据的完整性和顺序性。
3、更改密码协议
在数据传输过程中,通信双方可以更改加密算法和密钥,以增强通信安全性。
4、告警协议
当出现错误或异常情况时,SSL/TLS协议通过发送告警消息来通知对方,如“close_notify”表示正常结束,“warning”表示需要关注等。
三、SSL/TLS的作用
SSL/TLS的作用主要包括以下几点:
1、身份认证
SSL/TLS协议可以验证通信对方的身份,确保通信过程中与正确的对象进行通信,防止中间人攻击。
2、数据加密
SSL/TLS协议可以对传输的数据进行加密,以防止数据被窃取或泄露。加密算法和密钥由通信双方在握手阶段协商确定。
3、数据完整性保护
SSL/TLS协议可以通过校验和等方式保证数据在传输过程中的完整性,确保数据不被篡改或替换。
4、流量整形
SSL/TLS协议可以对网络流量进行整形,以隐藏真实的数据流量,防止被恶意攻击者分析。
5、数据传输加密
SSL/TLS协议可以用于加密传输各种应用层协议的数据(如HTTP、FTP、SMTP等),以确保数据在传输过程中的安全性和完整性。
四、使用SSL/TLS的注意事项
1、证书验证
确保服务器端的证书真实有效,防止中间人攻击。
2、加密算法选择
应根据实际情况选择合适的加密算法,并定期进行算法更新。
3、密钥管理
加强密钥的安全管理,防止密钥泄露。
4、安全策略制定
制定合理的安全策略,定期进行安全审计和漏洞扫描,确保SSL/TLS协议的安全性。















![java八股文面试[JVM]——JVM内存结构2](https://img-blog.csdnimg.cn/337de420415c4aa8b1347b5cd9dee5a3.png)