第1章 前言
近期遇到比较多的场景使用vGPU,比如Citrix 3D场景、Horizon 3D场景,还有AI等,都需要使用显卡设计研发等,此时许可服务器尤为重要,许可断掉会出现掉帧等情况,我们此次教大家部署HA许可服务器。
第2章 环境准备
许可服务器:Centos Linux 7 (命令行和图形界面均可)
License版本:2020.05.0.28406365
服务器虚拟化:VMware Esxi 7.0 U3
NVLIC-1(192.168.99.53) NVLIC-2(192.168.99.54)
第3章 许可服务器安装
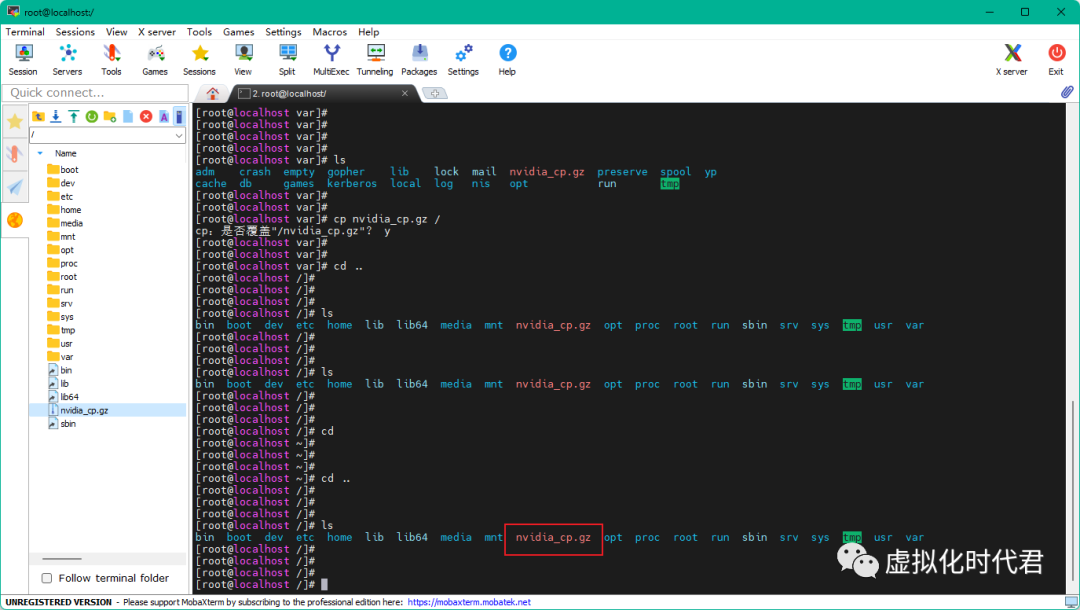
1、许可服务器可安装在Windows Server或者Linux上,此次实验是安装在Centos上,使用一键部署脚本。先上传,如图所示

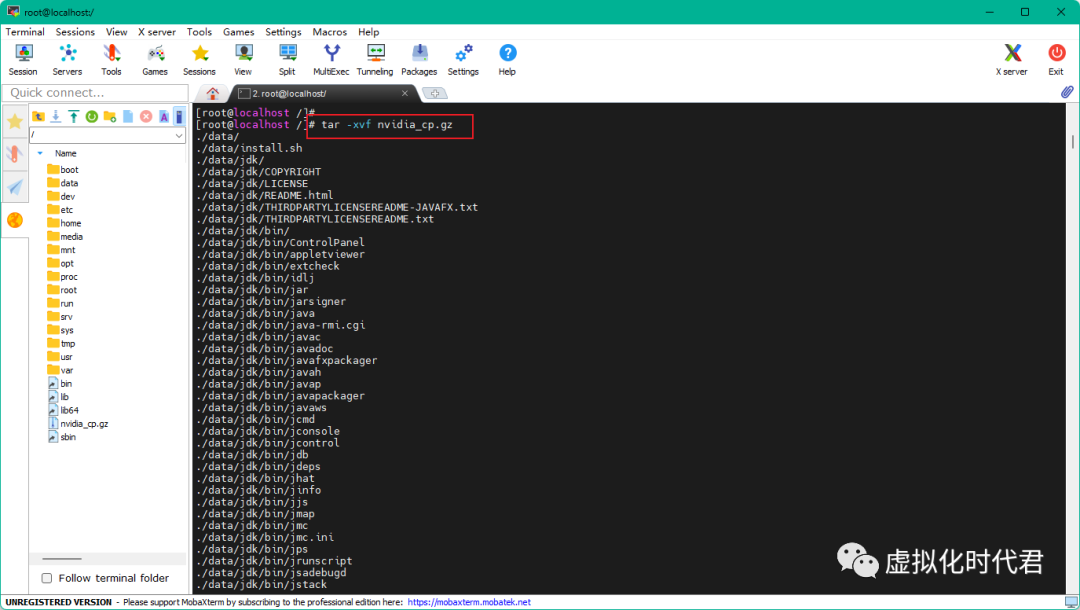
2、解压文件 tar -xvf nvidia_cp.gz

3、关闭selinux
vi /etc/selinux/config
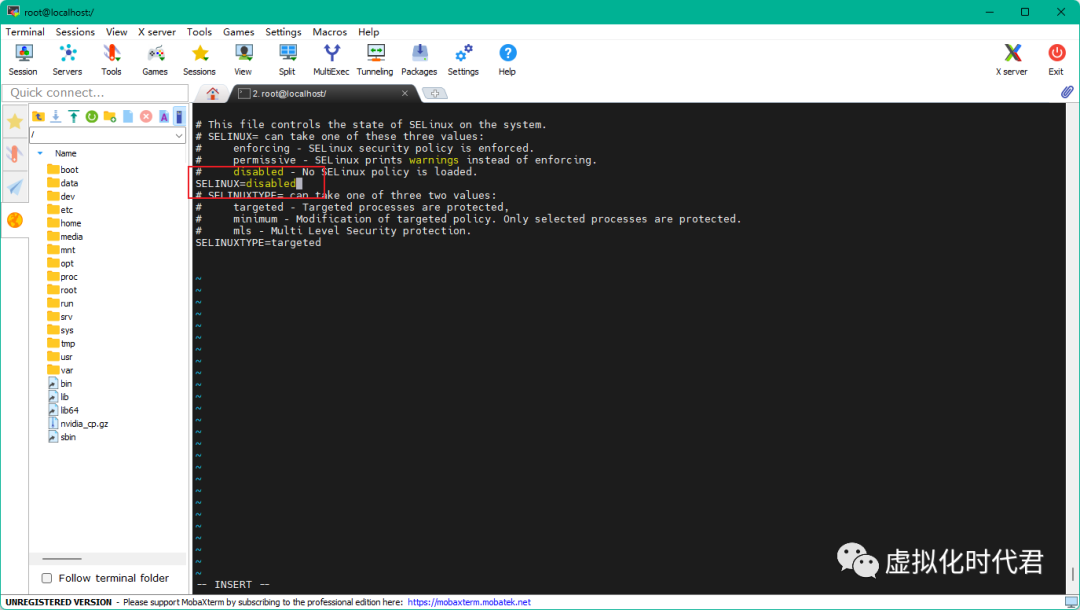
4、更改selinux为disabled

5、重启

6、检查getenforce状态为disabled

7、进入data目录

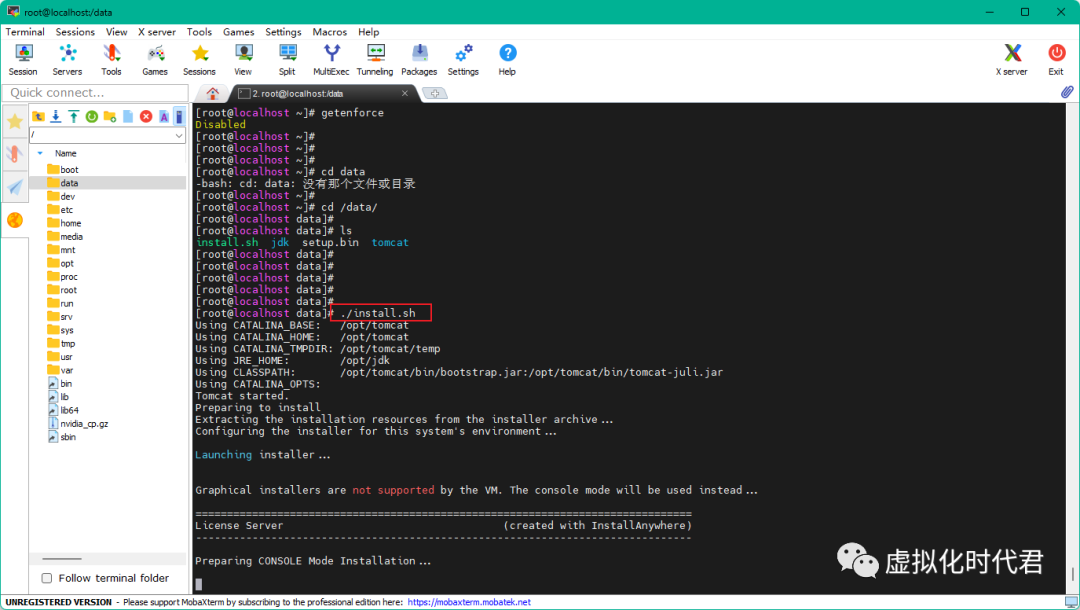
8、输入./install.sh进行静默安装

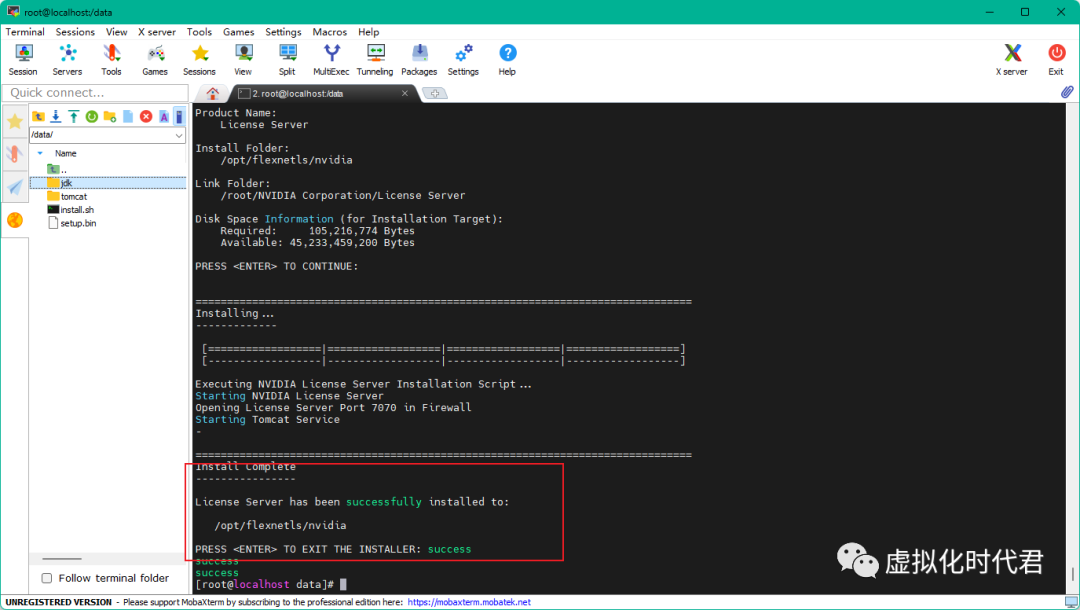
9、安装成功

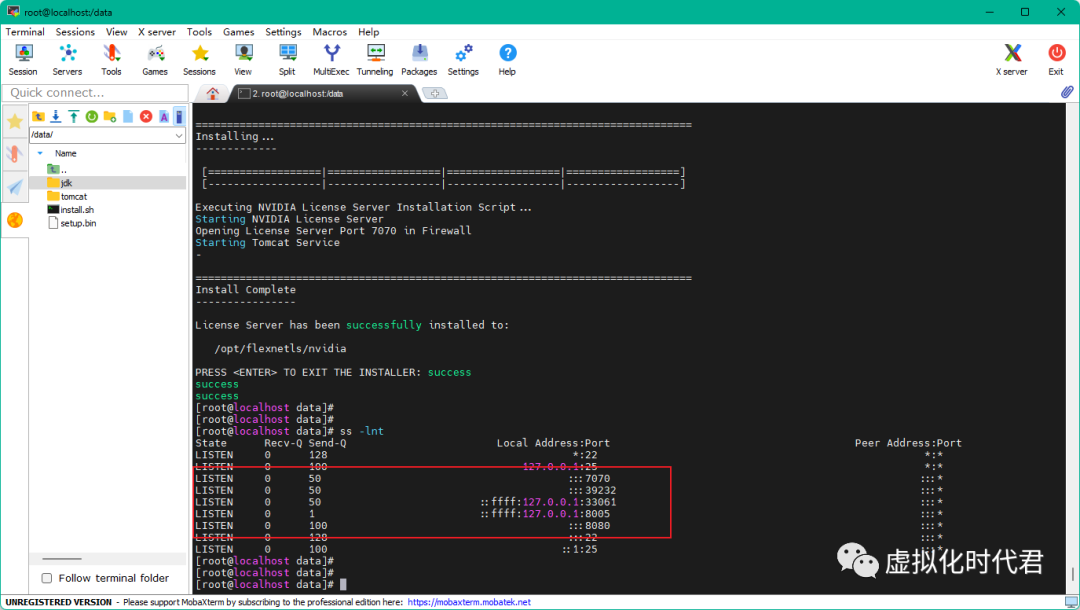
10、验证7070和8080端口,成功开启,执行命令:ss -lnt

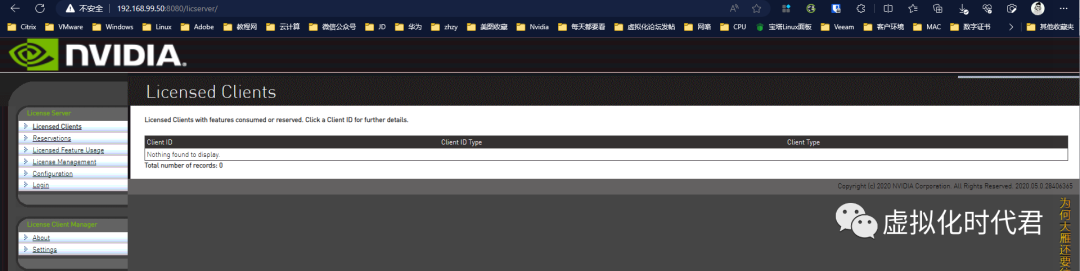
11、网页打开8080端口验证

第4章 许可导入
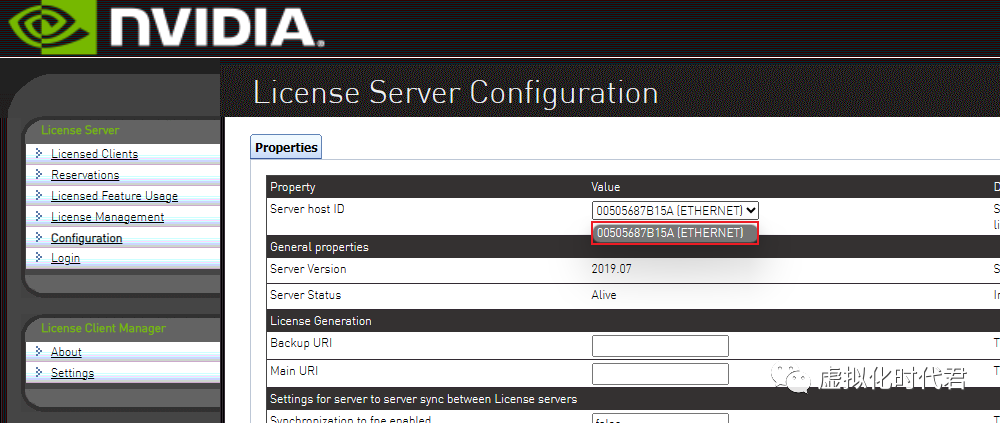
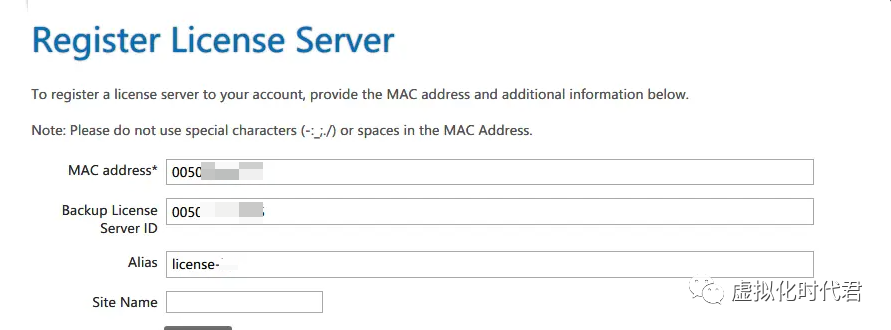
1、登录Nvidia官方,下载已购买的许可,输入许可服务器的Mac地址。


2、导入成功(许可找Nvidia官方购买即可)

第5章 HA配置
1、先配置第一台NVLIC-1
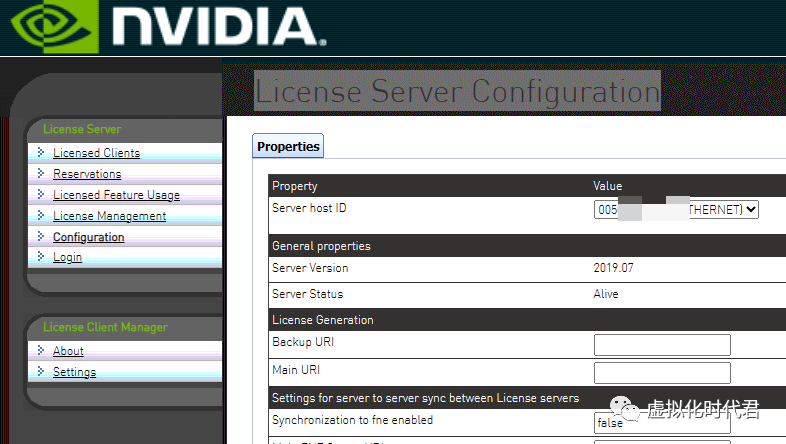
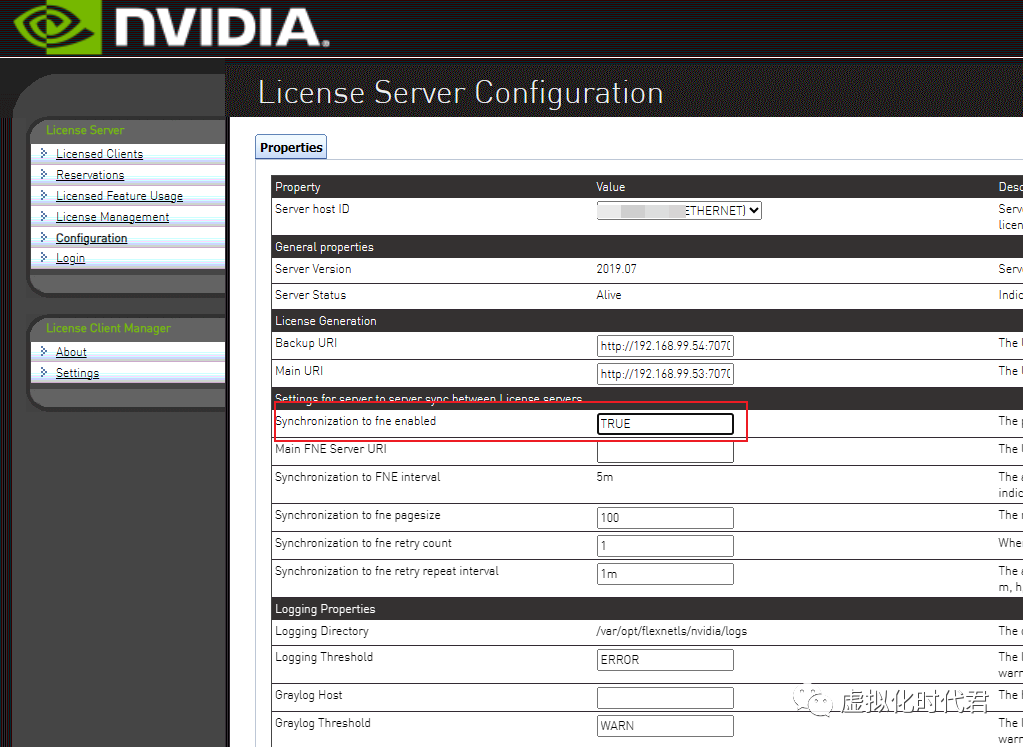
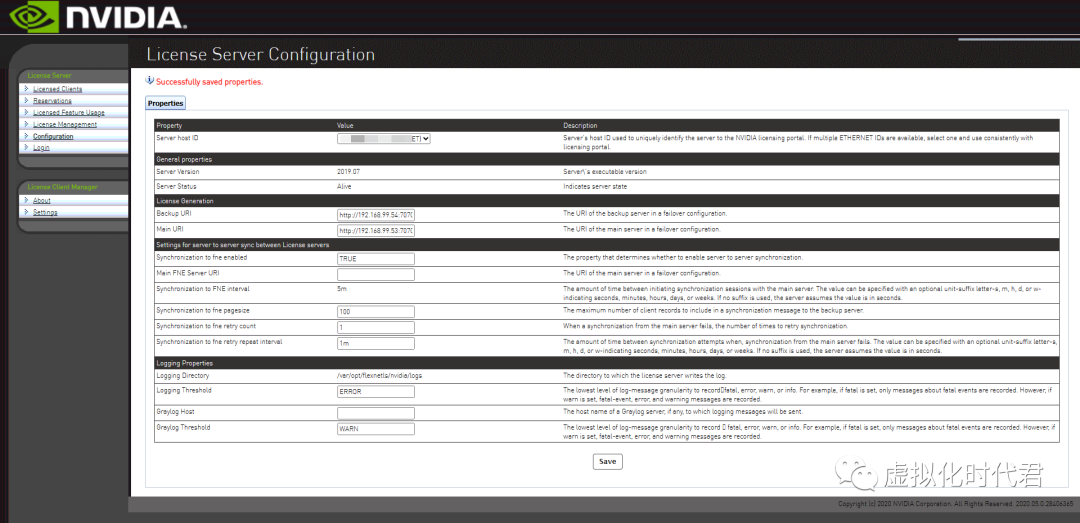
打开License Server Configuration

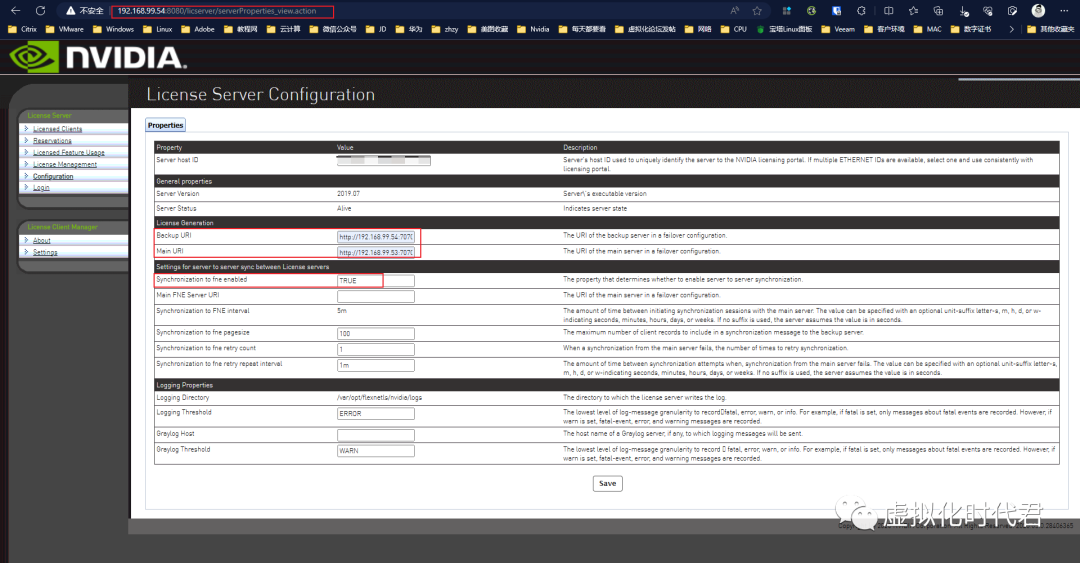
2、在Backup URI中输入
http://NVLIC-2:7070/fne/bin/capabilityhttp://192.168.99.54:7070/fne/bin/capability
3、在Main URI中输入
http://NVLIC-1:7070/fne/bin/capabilityhttp://192.168.99.53:7070/fne/bin/capability
4、设置同步状态为true Synchronization to fne enabled

5、点击保存


6、在NVLIC-2第二台上同样的操作

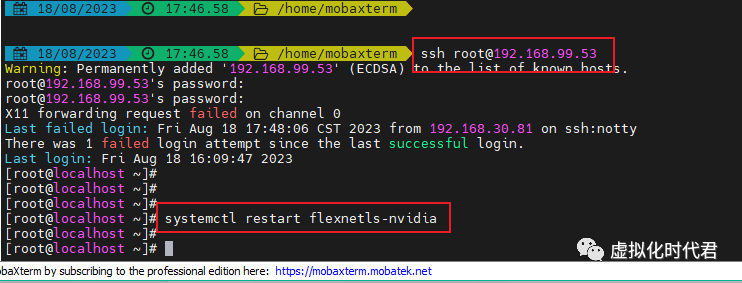
7、SSH到第一台NVLIC-1上,重启服务
systemctl restart flexnetls-nvidia
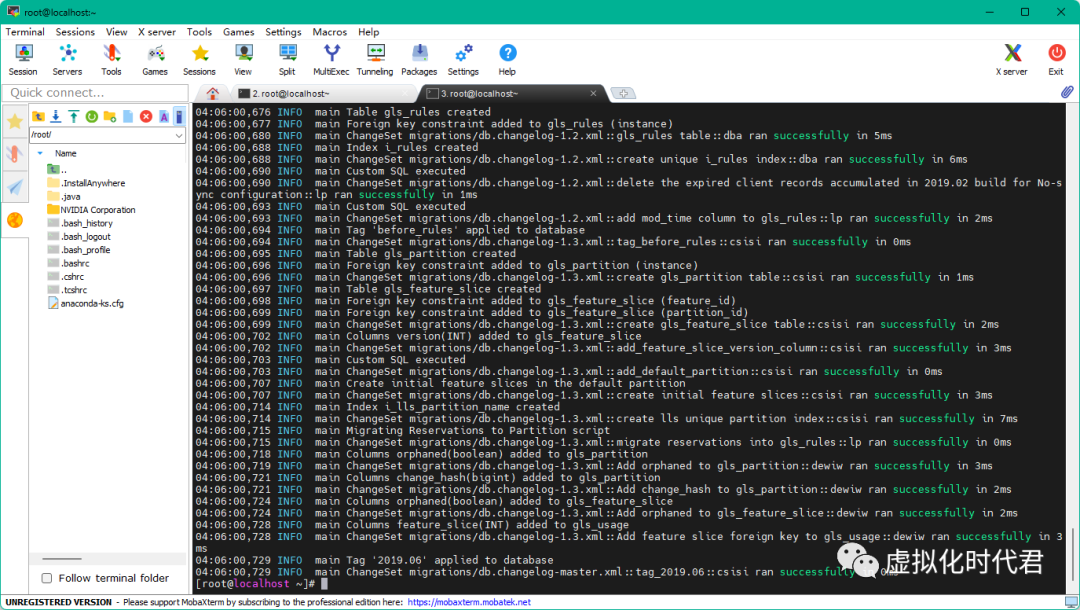
7、查看日志
cat /var/opt/flexnetls/nvidia/logs/flexnetls.log
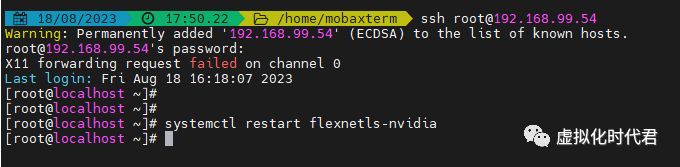
8、登录到NVLIC-2第二台上,重启服务
systemctl restart flexnetls-nvidia
9、查看日志
cat /var/opt/flexnetls/nvidia/logs/flexnetls.log
第5章 HA测试
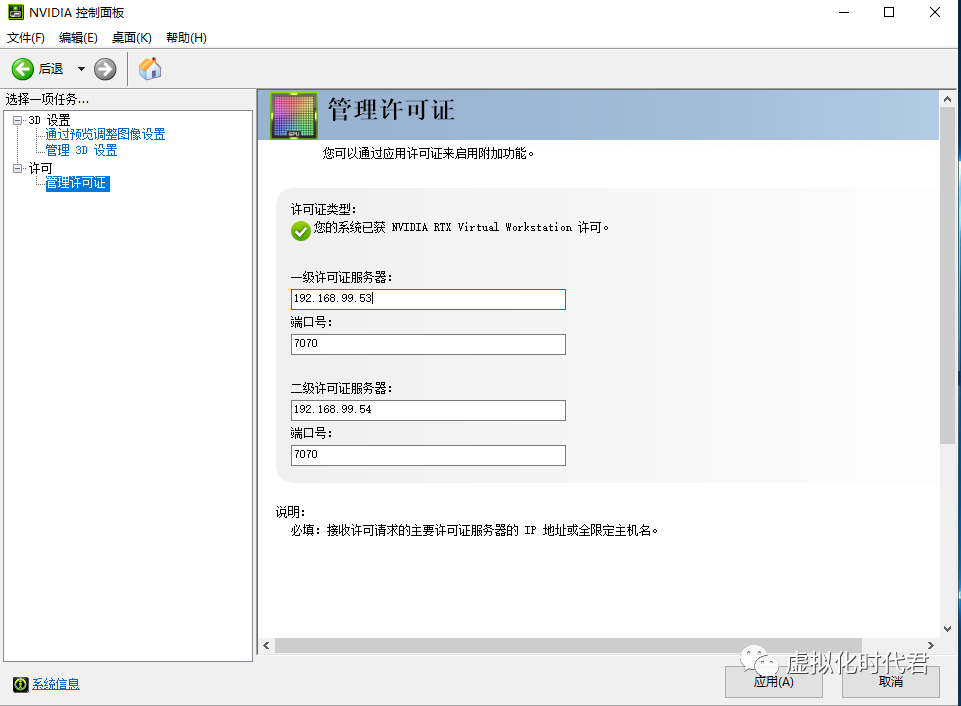
1、在vGPU虚拟机中填写主备服务器的IP和端口,已获取授权

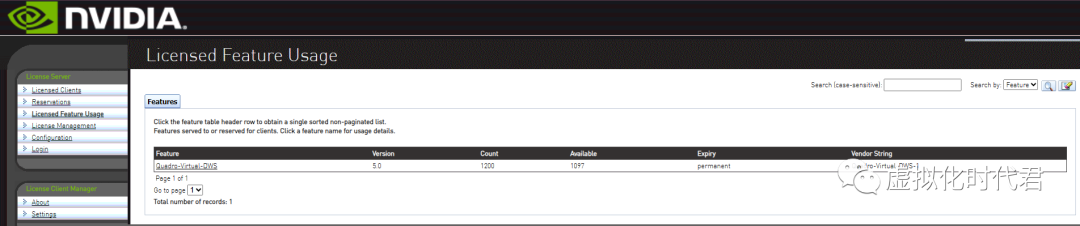
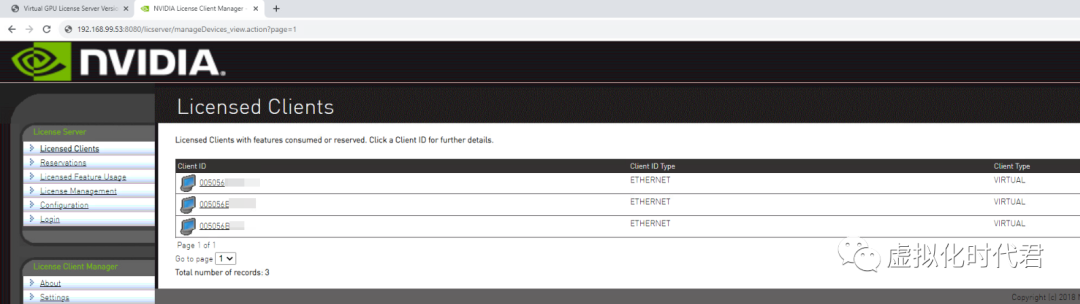
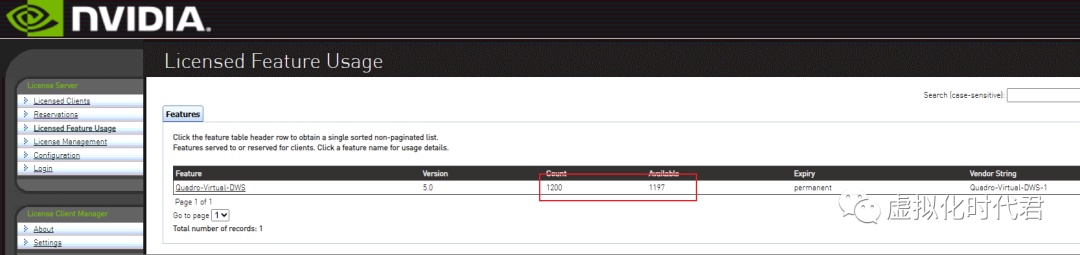
2、关闭NVLIC-1服务器,验证,查看NVLIC-2管理界面

如图

需要脚本和部署方式的可私信留言
第6章、Tips
想起夕阳下的奔跑,那是我逝去的青春。












![java八股文面试[JVM]——JVM内存结构2](https://img-blog.csdnimg.cn/337de420415c4aa8b1347b5cd9dee5a3.png)